如何在 WordPress 中創建類別頁面
已發表: 2022-09-11WordPress 中的類別頁面是列出特定類別中所有帖子的頁面。 您可以通過轉到帖子 >類別頁面並選擇要為其創建頁面的類別來在 WordPress 中創建類別頁面。 選擇類別後,單擊“添加新類別”按鈕並輸入類別名稱。 創建類別後,您可以將類別 slug 添加到網站 URL 的末尾以創建類別頁面。 例如,如果您的類別的 slug 是“example-category”,那麼您的類別頁面的 URL 將是 http://example.com/category/example-category/。
類別頁面允許您搜索討論特定主題的帖子。 類別頁面可以包含來自上述任何類別或任何其他類別的帖子。 您可以通過應用和顯示子類別來提高網站的知名度。 該網站還為訪問者提供了更方便的瀏覽體驗,他們可以輕鬆導航到各種類型的內容。 WordPress 從自動創建帖子的類別生成帖子。 要顯示類別頁面,您必須首先執行以下步驟: 菜單和側邊欄。 在菜單中顯示類別之前,請確保它們下方的帖子是最新的。
可以使用 ACF Pro 插件顯示來自多個類別的頁面的帖子。 配置 ACF Pro 應用程序後,需要顯示以下步驟: 如何顯示 Category Archive 的 Category Description? 當您訪問類別檔案時,通常會自動為您提供該類別的描述。 要優化類別頁面,請使用適當的類別名稱並從 URL 中刪除術語“類別”。
什麼是分類頁面? 類別頁面是在站點層次結構中高於其他產品頁面的頁面。 本質上,它是一個專注於特定產品組的主題頁面。 用戶可以導航到您網站上的特定產品類型,並通過單擊產品名稱找到它。
此外,優秀的產品類別頁面允許根據材料、尺寸和其他重要因素對產品進行分類,使購物者可以輕鬆找到最適合他們的產品。
WordPress中的類別頁面是什麼?
 信用:winwp.com
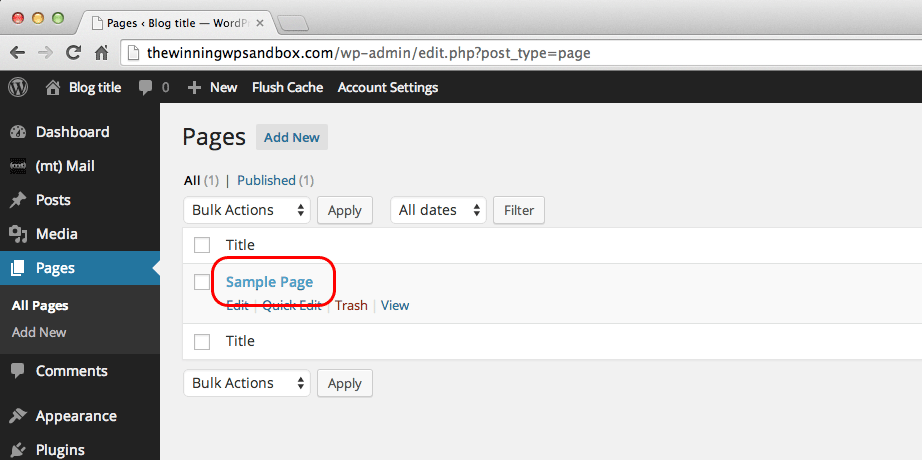
信用:winwp.comWordPress 中的類別頁面是顯示特定類別中所有帖子的頁面。 您可以通過轉到 WordPress 管理區域中的頁面部分並單擊添加新按鈕來創建類別頁面。
卡片和標籤是 WordPress 中最常用的分類法。 這些服務使訪問者和 Web 開發人員更容易瀏覽您的內容。 您現在可以使用向頁面添加類別來根據特定類別過濾頁面,從而更輕鬆地查找內容。 當您註冊此插件時,它已被激活並且沒有可修改的設置。 WordPress 的 Classic 和 Gutenberg 版本要求您在頁面中添加分類法。 分類法與您在撰寫文章時使用的完全一樣。 使用這些工具可以組織您的頁面,或者您可以為它們創建全新的頁面。
如果您要查找大量頁面,則該過程非常簡單。 您可以通過選擇一個類別然後單擊“過濾器”按鈕來過濾它。 根據需要多次重複此步驟以完成每一頁。 頁面的目的是幫助訪問者找到內容或提供特定信息。 根據貴公司提供的產品和服務,您可能有多個銷售頁面。 您可以為您的內容做的最好的事情是為開發人員和訪問者組織它。 當您需要查找內容時,該過程可為您節省大量時間。 第一次歡迎高級計算機用戶和從未使用過網站的人。 訪問者並不總是喜歡他們看到的東西,內容本身也不喜歡。
組織 WordPress 頁面
WordPress 內容是分層的,並組織為子頁面和父頁面。 可以使用類別和標籤來組織頁面。
WordPress中的頁面和類別有什麼區別?
 信用:www.hitechwork.com
信用:www.hitechwork.com在 WordPress 中,頁面用於未附加到特定發布類別的靜態頂級內容。 頁面通常用於不會發生太大變化(如果有的話)的信息,例如“關於我們”頁面。 相比之下, WordPress 類別用於將相關帖子分組在一起。 例如,如果您有一個新聞網站,您可能有“本地新聞”、“國家新聞”和“體育”類別。
應該有世界新聞、文化、體育、科技等欄目。 無論如何,我可以將新帖子分配到不同的頁面嗎? 創建一個新類別,例如新聞,然後寫一篇新帖子,將該類別分配給該帖子。 您博客上的所有帖子都將顯示在您博客的首頁上。 您可以創建一個靜態首頁並在那裡顯示您發布的帖子,或者您可以將它們留在那裡。 本文介紹瞭如何創建博客類別頁面並在其他頁面而不是您的主頁上顯示按相似類別分組的帖子。
今天創建一個帖子!
帖子的目的是提供更及時且不斷更新的內容。 與頁面相比,您的 WordPress 網站可能包含經常更新的帖子。 帖子通常用於創建博客帖子、新聞文章和其他不斷更新的內容。 在 WordPress 主屏幕上,單擊“發布新頁面”按鈕以創建新帖子。 您可以根據需要創建任意數量的帖子,並且可以根據需要隨時更改它們。
WordPress中的類別頁面在哪裡?
可以通過轉到帖子選項卡然後選擇類別來找到 WordPress 中的類別頁面。 從這裡,您可以查看所有已創建的類別以及添加新類別。
單一類別頁面,WordPress
 信用:品脫
信用:品脫WordPress 中的單個類別頁面是顯示特定類別中所有帖子的頁面。 此頁面由 WordPress 在創建類別時自動生成。
如果您有一個博客,那麼將您的帖子組織成類別至關重要。 如果您使用默認類別頁面作為您的網站,它可能看起來沒有吸引力或與您的整體設計衝突。 使用 WordPress 站點編輯器或流行的頁面構建器插件,您可以創建模板。 然後,在您選擇的每個類別中使用您的設計。 您可以按類別、標籤或搜索您的帖子來瀏覽您的檔案。 您可以使用編輯器修改此頁面的外觀。 向類別標題添加自定義 CSS 類也有助於個性化類別的內容。

使用頁面構建器,您可以創建 WordPress 類別頁面。 在本教程中,我們將使用 Beaver Builder 和 Beaver Themer 插件。 Beaver Builder 程序包括一個拖放編輯器,便於編輯。 模塊、行和模板都是創建頁面所必需的。 通過單擊 + 號,可以在右上角找到這些功能的鏈接。 如果您正在構建博客類別頁面,您可能需要考慮為其創建單獨的模板。 帖子的類別頁面允許用戶查找和瀏覽特定帖子。 可以更改帖子標題、摘錄和其他元素以反映佈局的砌體。
WordPress頁面和帖子之間的區別
博客頁面用於組織帖子,而 WordPress 類別頁面用於組織帖子。 頁面根據其層次結構分為類別,類別類似於帖子。
自定義類別頁面,WordPress
WordPress 中的自定義類別頁面是顯示來自特定類別的所有帖子的頁面。 如果您想創建一個僅顯示您網站中某些類型內容的頁面,這將非常有用。 例如,如果您有一個關於旅行的博客,您可以創建一個僅顯示與旅行相關的帖子的自定義類別頁面。
免費的增強類別頁面插件使在您的網站上創建自定義類別頁面變得簡單。 特定類別的所有帖子都列在博客類別頁面上。 如果您向這些頁面添加更多內容,則可以增加它們被 Google 找到的機會。 通過吸引更多訪問者訪問您的網站,提高您的內容的知名度將帶來更高的投資回報。 增強的類別頁面,作為基本 WordPress 編輯器的替代品,是任何已經熟悉它的人的選擇。 iPhone 6 有哪些很酷的功能? 可以使用 Visual Composer 之類的頁面構建器創建您自己的類別頁面內容。 如果您想阻止在您的類別頁面上發表評論,請在增強編輯界面中禁用評論。
如何將類別添加到您的 WordPress 頁面
向您的WordPress 頁面添加類別可讓您更輕鬆地組織內容。 使用查詢 post/WP_Query 功能,您現在可以根據類別查找特定頁面。 外觀小部件還允許您在側邊欄中顯示子類別。
在頁面上顯示類別 – WordPress
要在WordPress 頁面上顯示類別,您需要首先創建一個類別。 然後,轉到要顯示類別的頁面並從下拉菜單中選擇類別。
例如,如果您是美食博主,您可能有一個名為“食譜”的主菜單選項,它會打開一個下拉菜單,其中包含指向您在一個位置的所有食譜的鏈接。 頁面可以組織成各種類別或單個類別。 在第 1 步中,您必須確保要包含的所有類別都出現在新頁面上。 當您將鼠標懸停在其中一個類別標題上時,類別 ID 編號將顯示在屏幕底部。 第三步是創建一個新頁面,其標題描述您所描述的類別。
如何列出某個類別中的帖子
您可以使用此命令指示特定類別中的所有帖子: $posts = get_posts('category_name'); 例如。
WordPress 類別頁面網址
WordPress 類別頁面 URL是用於訪問 WordPress 網站中特定類別的 URL。 此 URL 可用於查看該類別中的所有帖子,或查看該類別中的特定帖子。
WordPress 中的“類別庫”如何更改 WordPress 中的“類別庫”
如果您想根據術語“工藝品”創建一個類別,您可以通過在其中輸入“工藝品”來實現。 如果您想使用術語“博客”作為類別基礎,請在“博客”框中輸入它。
WordPress 類別頁面模板插件
有多種 WordPress 插件可讓您更改類別頁面的模板。 這可能是更改站點外觀或向類別添加附加功能的有用方法。 一些插件還允許您創建自定義類別頁面,這是增加站點靈活性的好方法。
此 WordPress 插件可用於創建高級類別模板。 這個插件非常輕巧,使用簡單,而且分類非常好。 默認顯示在默認帖子類別模板中:'post'類別。 可以從帖子類型類別儀表板中選擇自定義類別模板。 出現在 WPSocket 主題/插件目錄中的任何外部網站或列表不隸屬於 WPSocket 主題/插件目錄。 儘管信息可用,但不能保證其正確、完整或最新。 鏈接可能不是最新的或不准確的。 與外界聯繫是您自己的責任。
如何在您的 WordPress 主題中編輯類別頁面
請編輯設置菜單的主題文件部分。 導航到 WordPress 主題的 htaccess 文件,然後編輯類別頁面。 CSS 是主題文件中的一個文件夾。 您網站上每個主題的文件夾都位於此文件夾中。 在此文件夾中,您還將找到一個 custom_css 文件夾。 此文件夾可用於存儲您網站的自定義 CSS。 更改類別頁面的樣式需要您打開 custom_css 文件夾並查看category-page.html 文件。 可以在文件中找到類別頁面的樣式。 可以修改此樣式以滿足您的需求。 如果您想啟用此選項,請使用自定義 CSS。 您可以通過將自定義 CSS 添加到 WordPress 儀表板中的附加 CSS 模塊來更改站點中所有類別的樣式。 為此,請導航到您的 WordPress 儀表板,然後單擊左側邊欄中的外觀鏈接。 單擊外觀部分中的自定義 CSS 鏈接以查看 CSS。 可以在自定義 CSS 模塊中找到名為“類別”的部分。 在這裡,您會找到您網站的所有類別頁面的列表。 這些頁面中的任何一個都可以使用樣式表使用自定義 CSS 進行自定義。 因此,您網站上的所有類別頁面的外觀都會發生變化。
