如何在 WordPress 中創建子主題
已發表: 2022-08-28自定義 WordPress 網站是一個非常簡單的過程,但它也隱藏了一些風險。 通常,不太熟悉 WordPress 主題工作方式的人會直接開始自定義網站的主主題,而不是創建子主題。
什麼是兒童主題?
長話短說,子主題是主主題的備用佔位符。 它與您的主題同時工作並且完全相同,您可以在那裡進行所有自定義和修改,而不是直接對主題的核心進行。
為什麼不直接編輯主題?
直接自定義主題存在一定的風險。 如果您對第三方主題中的代碼進行更改,則下次進行更新時,您的更改將丟失。 您的網站不僅會恢復到最初的方式,而且您的所有工作都將消失。 自定義網站的三種主要方法:
如何自定義 WordPress?
直接編輯主題
如果您的網站使用的是專門為您開發的自定義 WordPress 主題,您可以安全地對其進行編輯,而不會在下次更新主題時丟失所有更改的風險。
如果您或在您的網站上工作的開發人員將來進行任何更改,您將編輯自定義版本,而不是更改之前的原始版本。
當然,這並不意味著沒有任何風險。 如果您缺乏編碼經驗,更安全的方法可能仍然是創建子主題。
如果您決定直接編輯主題,請確保備份原始主題並且不要在實時站點上進行編輯。 您可以只使用暫存或開發站點。 此外,使用版本控制來跟踪迄今為止所做的所有更改。
如果您正在使用第三方主題,請不要直接編輯它,而是創建一個子主題,或使用插件。
安裝插件
自定義 WordPress 時的第二個選擇是使用代碼或安裝插件。
如果您對更多功能相關的更改更感興趣,那麼插件可能是最好的方法。
插件不需要太複雜。 如果您只需要在functions.php文件中添加額外的代碼,您可以創建一個簡單的插件來向您的網站添加幾行代碼。 一個很好的例子是註冊一個自定義帖子類型。
添加自定義帖子類型是對您網站的功能更改,而不是設計更改。 如果您決定將來切換主題,您不希望丟失您創建的所有帖子類型和帖子。 相反,安裝或創建插件。
在某些情況下,您可以找到滿足您需求的現有插件,但有時您需要自己編寫插件代碼。
如果您想知道是否應該自定義主題或創建插件,請問自己以下問題:如果我想對我的網站設計進行任何未來更改並安裝新主題,我是否希望保留這些更改? 如果答案是肯定的,那麼您想要的更改是功能性的並且與設計無關,這意味著它應該使用插件來完成。
兒童主題
自定義 WordPress 主題時,您的第三個可用選項是創建子主題。
您將使用子主題的一些情況是:
- 您有興趣對功能進行更改,而不是設計
- 該站點正在運行第三方主題或您希望在其當前設計中再次使用的主題。
- 萬一出現問題,最好不要編輯您當前的主題。
- 您的網站正在運行一個設計為父主題的主題。 有許多可用的自定義選項的主題。
因此,子主題是定制您的網站的一種安全有效的方法。
什麼是 WordPress 兒童主題?
子主題基本上是與另一個主題一起使用的主題,稱為父主題。
它包含一些特定的指導方針,告訴 WordPress 哪個是子主題,哪個是父主題。 然後,WordPress 從父主題中獲取代碼,並用子主題中的代碼覆蓋它。
為什麼你應該使用子主題
由於子主題從父主題或主主題中獲取特徵,因此可以自定義代碼而不會干擾原始主題的功能。 這樣,所有更改都將在更新後保存。
使用子主題的另一個好理由是,您有一個故障安全選項,以防您搞砸所做的更改。 此外,由於文件與父主題分離,您可以輕鬆跟踪所有更改。
兒童主題如何運作?
如上所述,子主題與父主題分開存儲,有自己的functions.php和style.css文件。 如有必要,可以添加其他文件,但這兩個文件是子主題正常運行所需的最低要求。
借助相關的.php和.css文件。 您基本上可以修改從佈局參數、樣式到子主題使用的實際編碼和腳本的所有內容,即使所述屬性不存在於其父主題中。
當用戶訪問您的網站時,WordPress 首先加載子主題,然後使用主主題的一些部分來填充缺失的樣式和功能。
創建子主題
在本例中,我們將使用二十一十七歲作為基本主題。
- 轉到您的hPanel並單擊文件管理器
- 現在導航到public_html - wp-content - 主題
- 通過單擊上方的菜單圖標創建一個新文件夾
- 輸入您的子主題的名稱,然後單擊Create 。 我們建議使用父主題的名稱和-child後綴。
- 進入文件夾後,創建一個style.css文件。 添加以下代碼以填充其內容:
/* 主題名稱:二十七兒童主題 URL:http://yourdomain.com 描述:二十七兒童主題作者:您的姓名作者 URL:http://yourdomain.com 模板:二十七版本:1.0.0 文本域:二十七兒童
6. 相應地更改值。 模板是最重要的字段,因為它為 WordPress 指定子主題所基於的父主題。 單擊保存並關閉。
7.在文件夾中創建一個functions.php文件,然後將下面的代碼複製並粘貼到空白文件中:
<!--?phpadd_action('wp_enqueue_scripts', 'enqueue_parent_styles');function enqueue_parent_styles() {wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css');}?-->8. 現在轉到您的網站並訪問外觀 - 主題。 激活子主題——您會注意到它看起來與父主題相同。

自定義子主題
如果您希望個性化您的子主題,則需要對 CSS 規則有基本的了解。 此外,您需要知道如何檢查元素以找到它們的 CSS 代碼和分配給它們的類。
單擊自定義 - 來自現在活動的子主題的附加 CSS 。
更改背景顏色
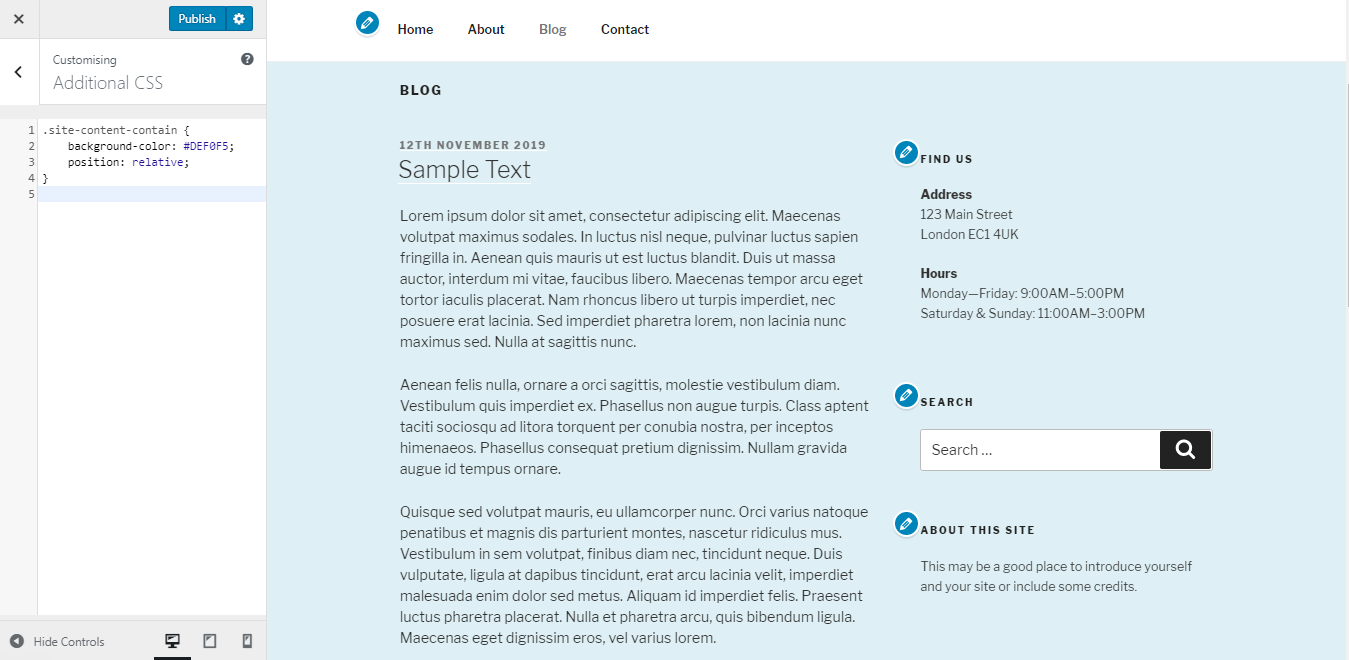
更改 WordPress 子主題的背景顏色時,插入以下內容:
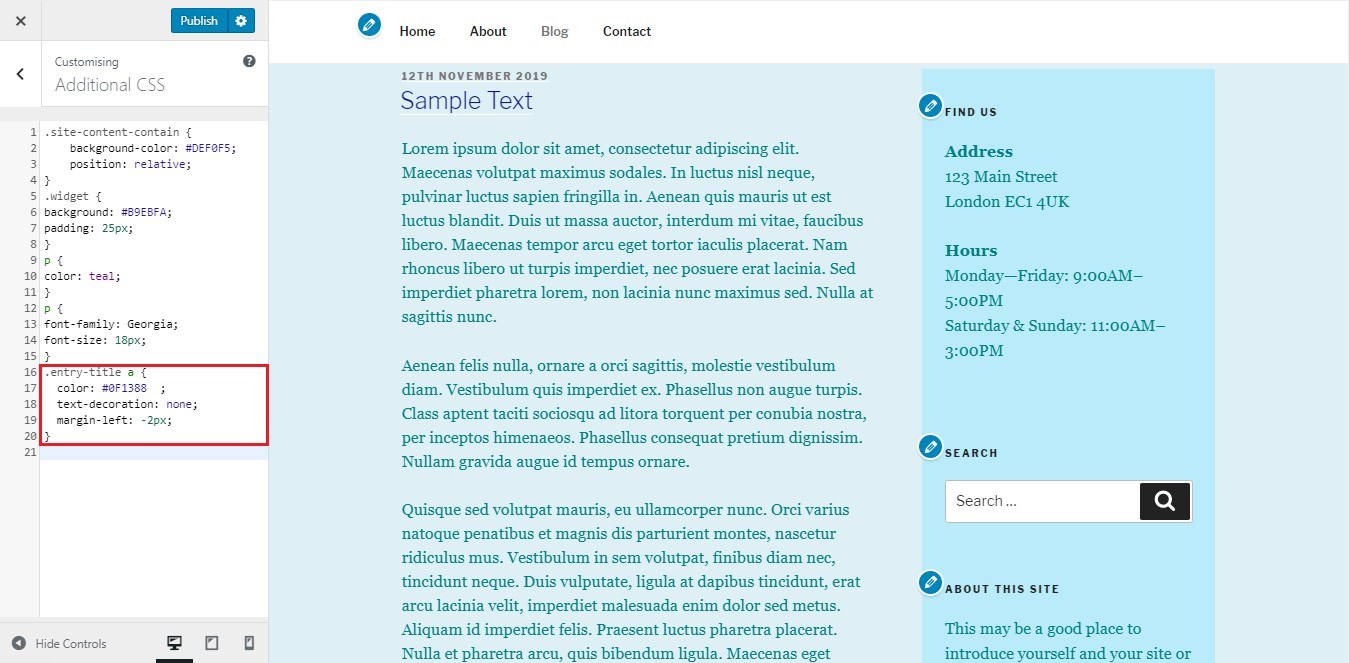
.site-content-contain {背景顏色:#DEF0F5;位置:相對;}背景顏色旁邊的值:對應於您選擇的顏色的十六進制代碼。 例如,當從白色變為藍色時,您將得到以下結果:

更改側邊欄顏色
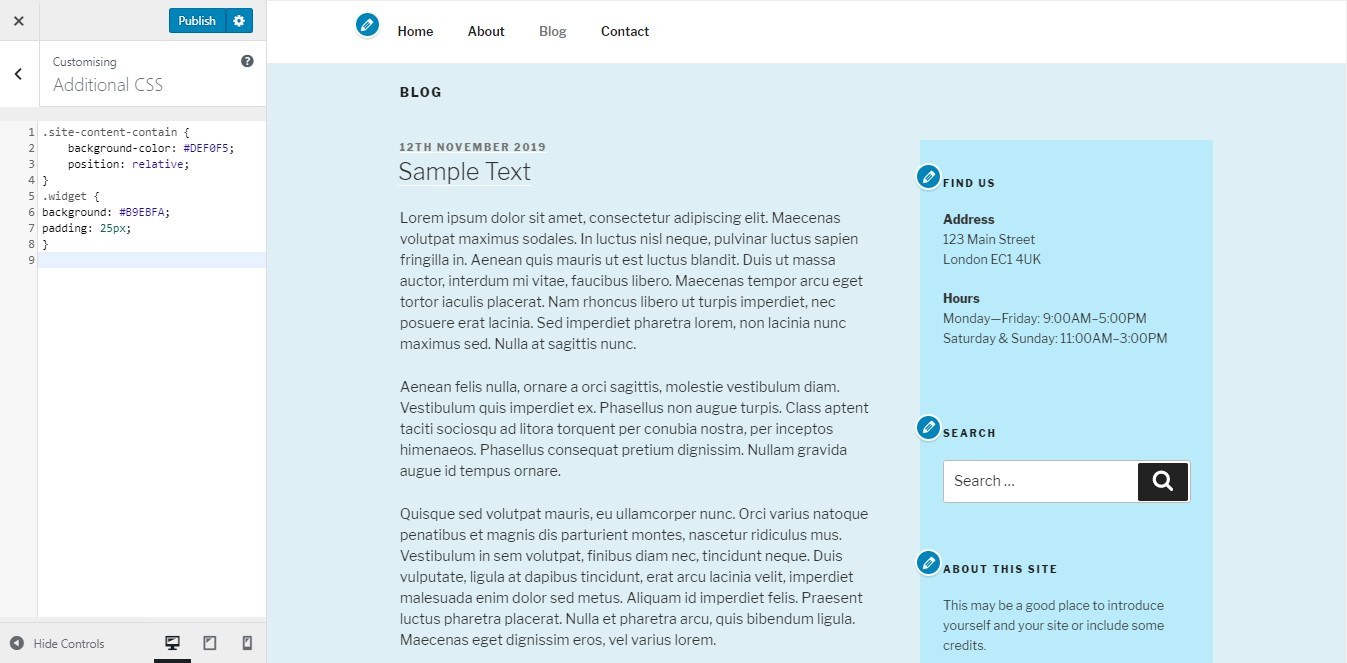
使用以下 CSS 代碼實現此目的:
.widget {背景:#B9EBFA;填充:25px;你應該得到這個結果:

更改顏色、大小和字體類型
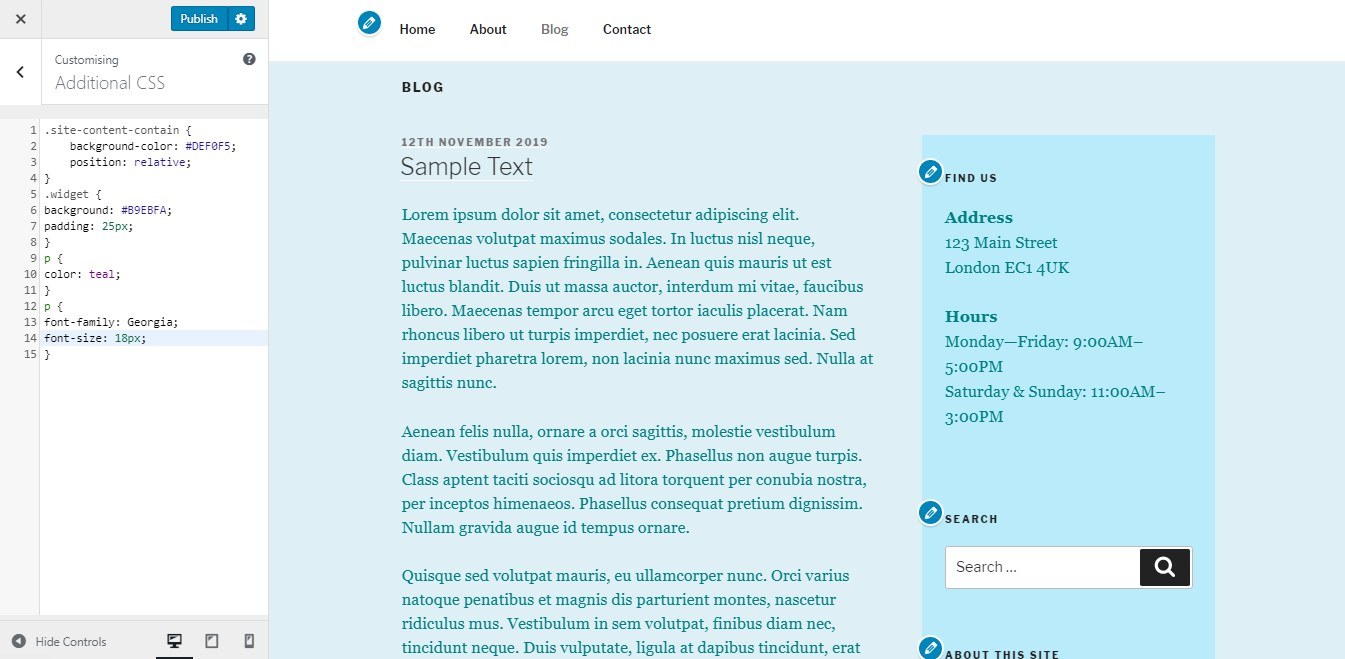
如果您希望更改字體大小、顏色和字體類型,請插入以下代碼:
p {顏色:藍綠色;}p {字體系列:格魯吉亞;字體大小:18px;}P 代表段落。 該規則根據指定的值更改了字體的外觀。

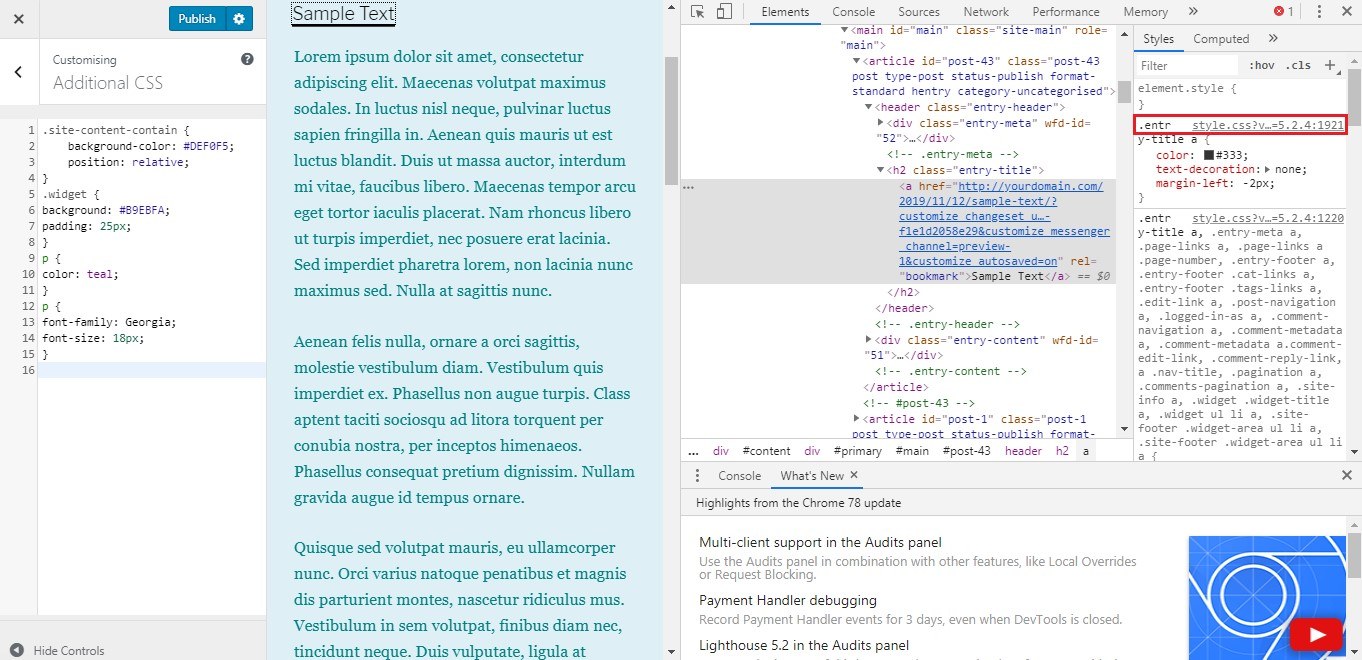
如果您想更改其他與文本相關的部分,例如標題或標題,請首先檢查元素以查看其 CSS 參數。 在我們的例子中,我們將更改標題的字體顏色。
1. 右鍵單擊文本並選擇檢查。 找到 CSS 樣式鏈接並打開它。

2. 在CTRL+F的幫助下找到您要查找的確切部分,然後將代碼複製到 Additional CSS 選項卡。 更改所需的值。

您想要更改的任何其他元素也可以這樣做。
更改帖子和頁面的佈局
模板文件使您可以選擇通過撤銷默認佈局來創建自己的佈局。
新模板必須具有相同的文件名,並且位於與原始模闆對應的確切文件夾中。
主模板文件位於主題的主文件夾中。 例如,單個帖子的模板是 single.php,而頁面的模板是 page.php。
在 27 主題的情況下,模板被拆分為模板部分,在主模板中使用函數 get_template_part () 進行引用。 如果您想編輯 page.php,首先找到模板部分以檢查是否有需要編輯的部分。 在我們的例子中,我們有第 28 行,內容如下:
get_template_part('模板部分/頁面/內容','頁面');。Template-parts/pages/ 是文件夾路徑。 另一方面,“內容”是指連字符之前的字符,而“頁面”是指連字符之後的字符。
它們形成路徑wp-content/themes/twentyseventeen/template-parts/page/content-page.php。
如果您遵循此結構,則在更改 content-page.php 的佈局時,只需將其複製到您的子主題文件夾中並粘貼到此處: wp-content/themes/twentyseventeen-child/template-parts/page/content-page。 php。
添加或刪除功能
使用子主題的優點之一是能夠擁有一個單獨的 functions.php 文件,該文件非常類似於插件,用於在使用 PHP 代碼時添加或刪除一些功能。
以下代碼行將刪除主題中的右鍵單擊功能:
函數 your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');結論
WordPress 網站的子主題提供了一種基於現有父主題從頭開始創建新項目的方法,而不會破壞其核心功能。 借助一些簡單的編碼和目錄管理,您可以對子主題進行任何更改,從而為您的設計提供大量選項。
不要猶豫,在下面發表評論,給我們您的想法!
