如何在 WordPress 中免費創建客戶端
已發表: 2022-06-04如果您經營一家專注於為客戶提供服務的企業,您可能習慣於使用幾種不同的工具來管理客戶項目。 從發送提案和合同到為客戶開具發票、共享項目文件以及在項目期間與他們溝通,在線工具不乏可用。
但是使用多種工具的問題在於,您和您的客戶不僅要記住所有不同的工具,還要跟踪登錄。 如果有更好的方法並且您可以將所有文件保存在一個地方怎麼辦?
事實證明是有的。 您可以使用客戶端門戶輕鬆地做到這一點,更好的是您使用插件將客戶端門戶保留在您的站點上,並使您的客戶可以輕鬆訪問它。
在這篇文章中,我將向您展示如何使用 WP Customer Area 插件創建客戶端門戶,並討論該插件提供的主要功能。
什麼是 WP 客戶區插件?

WP Customer Area 是一個免費插件,可讓您在 WordPress 網站上創建功能齊全的客戶端門戶。 您可以輕鬆地為您的客戶創建私密和安全的頁面,您可以在其中共享與他們的項目相關的文件。
除了這個核心功能之外,該插件還提供額外的主題和插件,允許您向客戶端門戶添加額外的功能。 一些例子包括:
- Paypal 和 Stripe 插件,因此您的客戶可以直接從客戶門戶支付發票
- 服務條款插件
- 與您的客戶進行私人消息傳遞的對話插件
- 電子郵件通知,以便您的客戶在您添加新文件時收到通知
- 和更多。
換句話說,使用核心插件和正確的插件組合,您可以輕鬆替換您通常用於客戶項目管理和溝通的幾個工具。
插件的定價為單個插件每年 20 美元起,您還可以購買插件捆綁包。
如何使用 WP Customer Area 插件創建客戶端?
現在我們已經介紹了插件必須提供的功能,讓我們看看如何使用 WP Customer Area 創建客戶端門戶。
第 1 步:安裝並激活插件
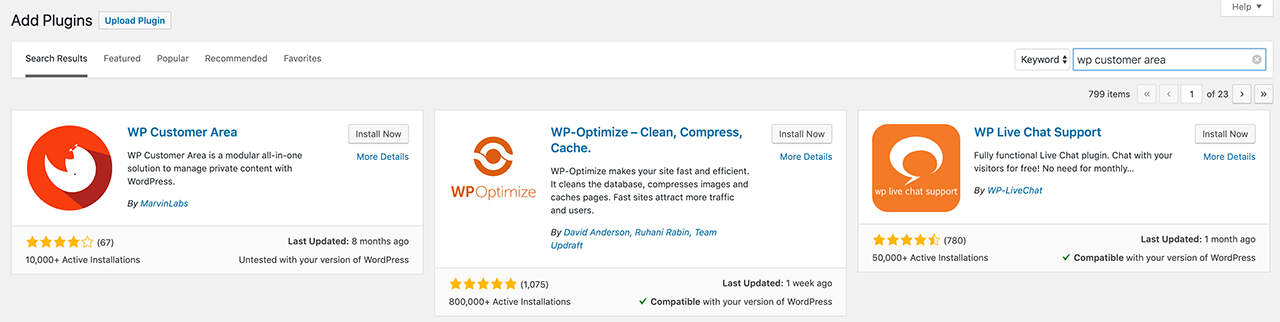
創建客戶端門戶的第一步是安裝激活 WP Customer Area 插件。 首先,轉到您的 WordPress 儀表板並導航到插件 > 添加新的。

搜索 WP Customer Area 插件,單擊安裝按鈕,然後單擊激活按鈕。 該插件現在將安裝在您的站點上,並提示您完成設置過程,所以讓我們繼續執行此操作。
第 2 步:創建頁面
下一步是創建必要的頁面和菜單,您的客戶將使用這些頁面來查找他們的文件並訪問相關頁面。 單擊配置頁面和菜單按鈕,插件將自動創建必要的頁面。 這包括以下頁面:
- 客戶專區首頁
- 文件和我的文件
- 頁面和我的頁面
- 我的帳戶、帳戶詳細信息、編輯我的帳戶和註銷頁面
該插件還將設置一個自定義導航菜單,您可以通過轉到外觀 > 菜單來訪問該菜單。
第 3 步:配置權限
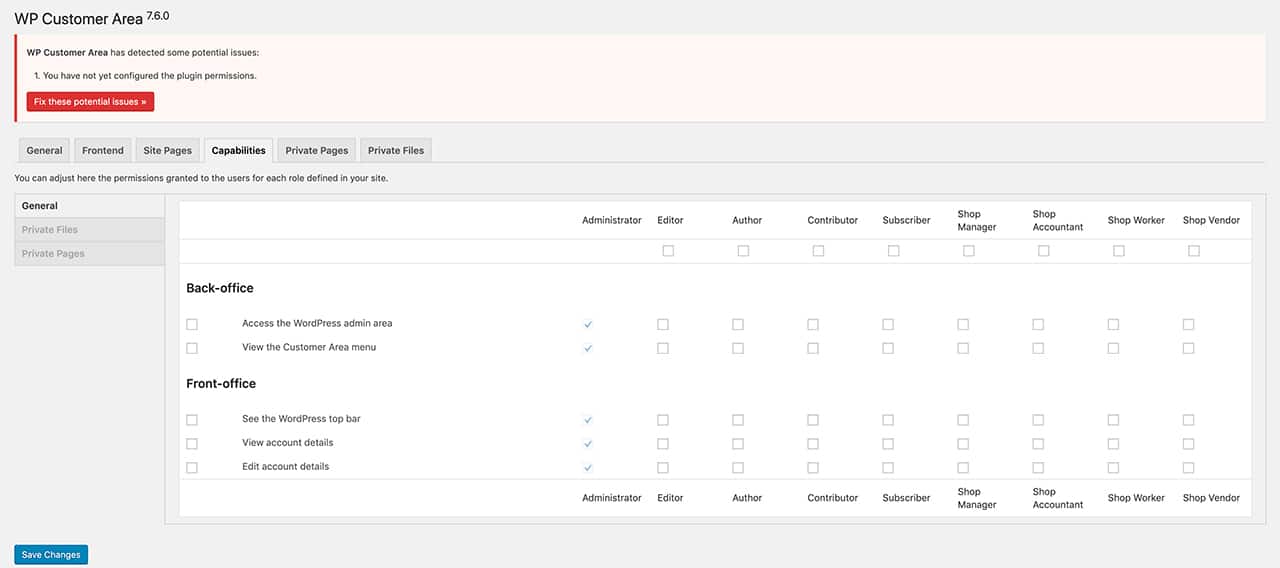
WP Customer Area 插件只會為站點管理員設置必要的權限。 作為網站所有者,您需要決定將哪些權限分配給您的客戶,這些客戶將成為您網站上的用戶。 因此,下一步是為其他用戶配置 WP Customer Area 權限。


單擊配置權限按鈕,您將進入屏幕,您可以在其中為前端和後端訪問、管理文件、創建私人頁面等分配各種權限。
如何配置權限很大程度上取決於您。 如果您需要指導,該插件有關於用戶權限的詳細參考指南。 但是,建議為您的客戶分配訂閱者角色,然後授予他們查看私人頁面、查看私人文件和編輯其帳戶詳細信息的權限。
第 4 步:設置或檢查永久鏈接設置
配置頁面和權限後,您需要檢查您的永久鏈接設置。 如果您的永久鏈接配置不正確,WP Customer Area 插件將無法正常運行。
在您的 WordPress 儀表板中,導航到設置 > 永久鏈接,並確保您選擇了除普通設置之外的任何設置。 將您的永久鏈接設置為 %postname% 是一個不錯的選擇和一個很好的做法。
第 5 步:創建示例客戶端用戶
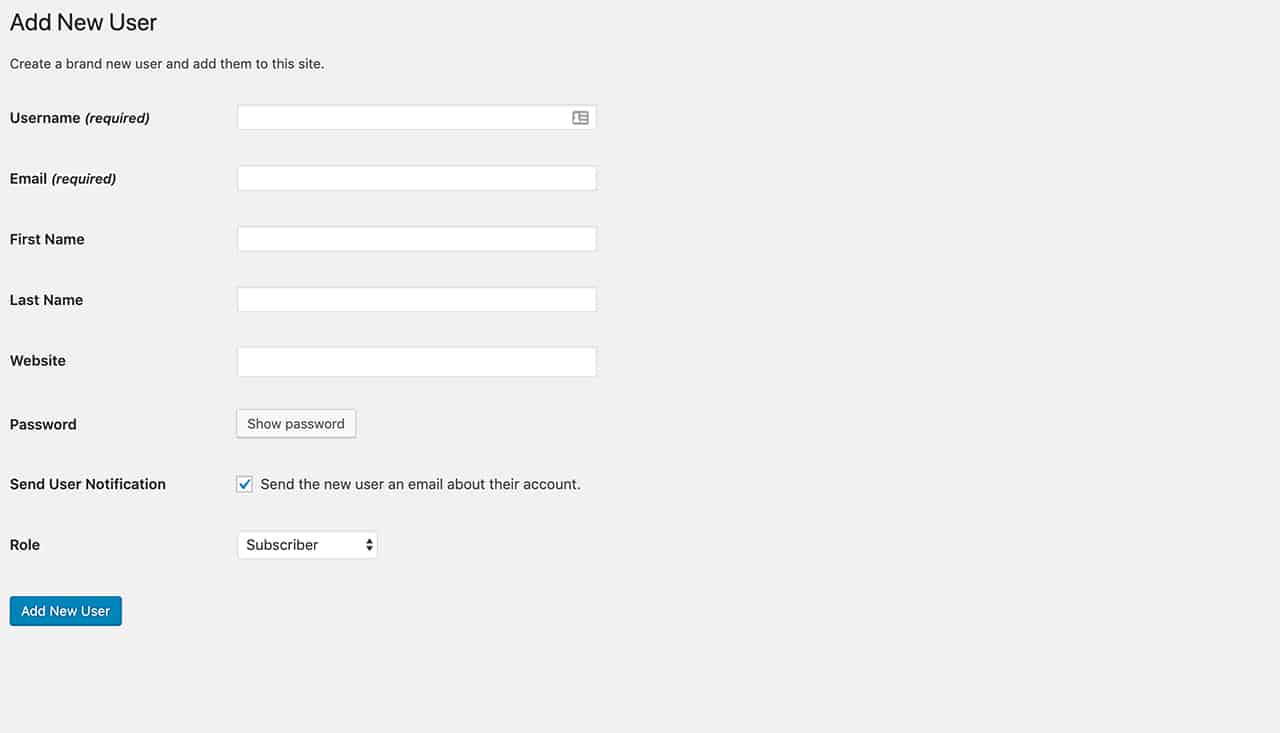
現在是時候通過創建示例客戶端來確保一切設置正確。 為此,請轉到用戶 > 添加新的。 在這裡,填寫他們的用戶名、電子郵件地址,並為他們生成一個安全密碼。

由於您沒有創建實際用戶,因此您可以跳過通過電子郵件發送密碼,但請確保將其複製到某處,以便您測試客戶的用戶體驗。
將用戶角色設置為訂閱者,然後單擊添加新用戶按鈕。
第 6 步:上傳演示專用文件
讓我們繼續為我們的演示用戶創建一個私有文件。 為此,請轉到客戶區 > 文件,然後單擊添加新按鈕。
添加新文件就像添加新帖子一樣。 您可以輸入標題、添加描述、將文件分配給特定的客戶或用戶,最後使用文件上傳器上傳文件。 對於本教程,我將簡單地從 Pixabay上上傳一張演示照片:
上傳文件後,單擊“發布”以供您的客戶訪問。
請記住,您還可以創建有助於保持井井有條的文件類別,以便您可以為發票、表格、合同、設計文件等創建類別。
第 7 步:創建私人頁面
最後一步是創建一個私人頁面,您可以使用該頁面向您的客戶提供您的流程的詳細描述,分享條款和服務或他們需要了解的與您合作的任何其他重要信息。
要創建私人頁面,請轉到客戶區 > 頁面 > 添加新頁面。 從那裡開始,該過程在很大程度上類似於創建私人文件。 您可以輸入頁面標題、描述並將頁面分配給客戶/用戶。 完成後,單擊“發布”按鈕使其生效。
第 8 步:使用演示客戶端測試客戶端
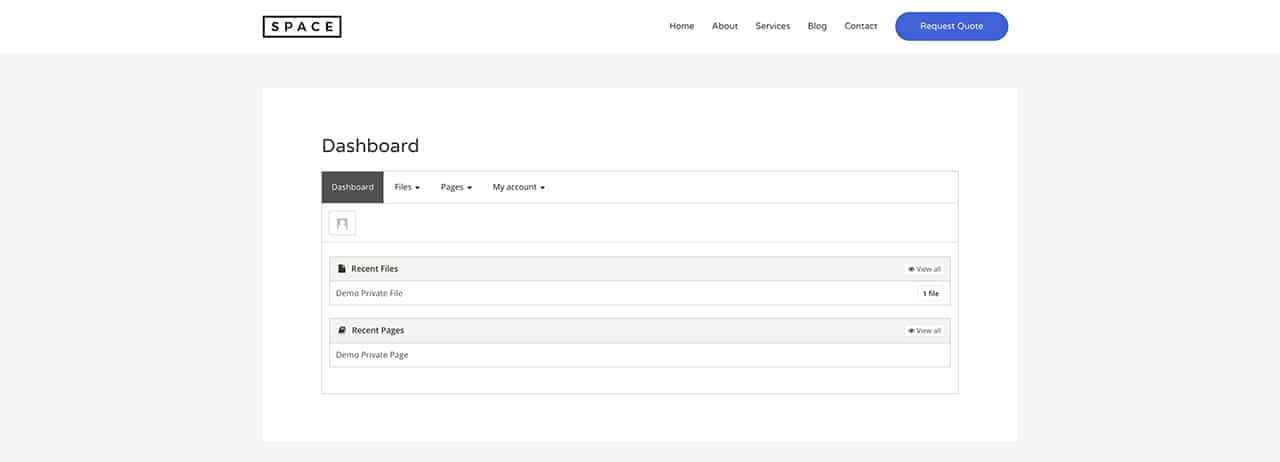
您現在已準備好測試客戶門戶並查看您的客戶將如何查看他們的文件、頁面和帳戶詳細信息。 只需使用演示客戶信息登錄到您的站點並從他們的角度查看客戶門戶。
正如您從下面的屏幕截圖中看到的那樣,客戶可以輕鬆獲得他們有權訪問的所有文件和頁面的概覽,以及訪問單個文件並編輯他們的帳戶詳細信息。

就是這樣! 現在剩下要做的就是為每個需要私人客戶端門戶的未來客戶重複上述步驟。
最後的想法
在 WordPress 中創建客戶端門戶不僅簡單,而且在管理項目時還可以節省您的時間和金錢。 使用本文作為指南,幫助您使用 WP Customer Area 插件設置您的客戶端門戶。
