如何在 WordPress 中創建客戶端門戶(帶私人頁面和登錄)
已發表: 2022-12-10您想在 WordPress 中創建客戶端門戶嗎?
客戶門戶是一個專用區域,客戶可以在其中登錄並訪問專有文檔、文件、支持等。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建客戶端門戶。

為什麼要在 WordPress 中創建客戶端?
客戶門戶可以更輕鬆地在線管理客戶資源。 這可以減少您收到的支持請求數量,允許客戶自助,並為他們提供更好的用戶體驗。
例如,如果您經營一個攝影網站,那麼您可能會創建一個儀表板,客戶可以在其中上傳和下載圖像。
同樣,如果您經營平面設計或網頁設計業務,那麼您可能會創建一個客戶門戶,客戶可以在其中下載您為他們設計的所有資源。
如果沒有客戶門戶,客戶將需要直接與您聯繫並等待回复。 這對您和客戶來說既費時又令人沮喪。
話雖如此,讓我們看看如何通過在 WordPress 中創建客戶端門戶來減少您的工作量並讓您的客戶滿意。
如何在 WordPress 中創建客戶端
每個企業都需要與其客戶門戶不同的東西,因此您需要一個靈活、可定制且與其他插件配合良好的解決方案。
對於本指南,我們將使用 MemberPress。
它是市場上最好的 WordPress 會員插件,可讓您輕鬆地為您的客戶創建會員專區。 MemberPress 還具有強大的顯示規則,因此您可以為您的客戶創建專屬的帖子、頁面和其他內容。
首先,您需要安裝並激活 MemberPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
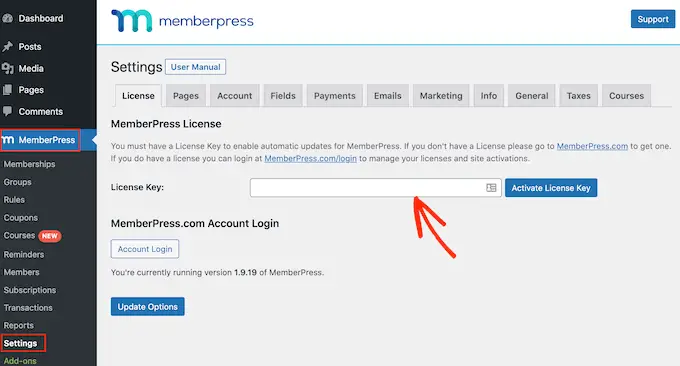
激活後,前往MemberPress » 設置並輸入您的許可證密鑰。

您可以在 MemberPress 網站上的帳戶下找到此信息。 它也在您購買 MemberPress 時收到的電子郵件中。
輸入密鑰後,單擊“激活許可證密鑰”。
接下來,您需要添加至少一個支付網關,以便您可以輕鬆地在您的客戶端門戶中接受信用卡付款。
MemberPress 支持 PayPal 和 Stripe。 如果您購買了 MemberPress Pro 計劃,那麼您也可以使用 Authorize.net 接受付款。
注意:如果您計劃在不收取費用的情況下將現有客戶添加到您的門戶,那麼您可以跳過此步驟。
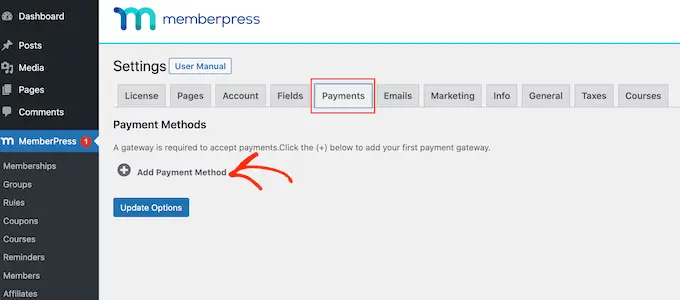
要添加付款方式,請切換到“付款”選項卡並單擊“添加付款方式”。

您現在可以從“網關”下拉菜單中選擇一種付款方式。
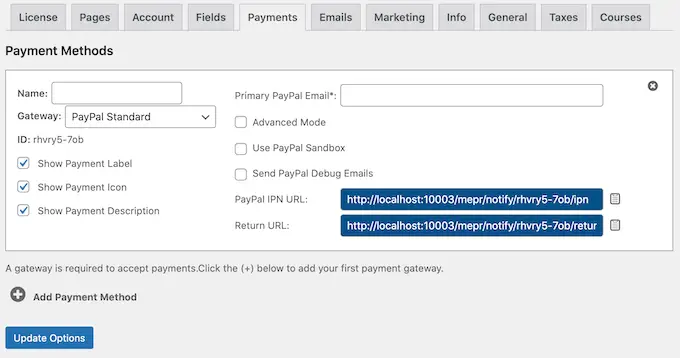
MemberPress 將顯示您在使用此支付網關之前需要配置的所有設置。 例如,在下圖中,我們將 PayPal 支付添加到 WordPress。

選擇網關後,您需要輸入一些信息來配置您的帳戶。 完成後,單擊“更新選項”按鈕以保存更改。
您只需遵循上述相同流程,即可將多個支付網關添加到您的企業門戶。
添加一種或多種付款方式後,您就可以創建會員計劃了。
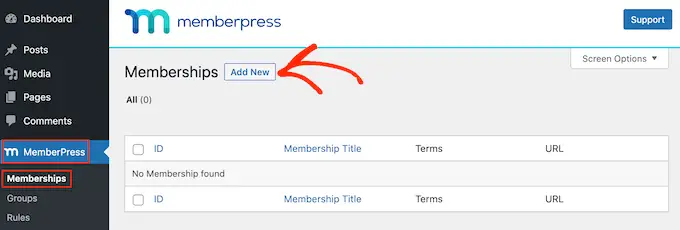
要開始,只需轉到MemberPress » 會員資格頁面,然後單擊添加新按鈕。

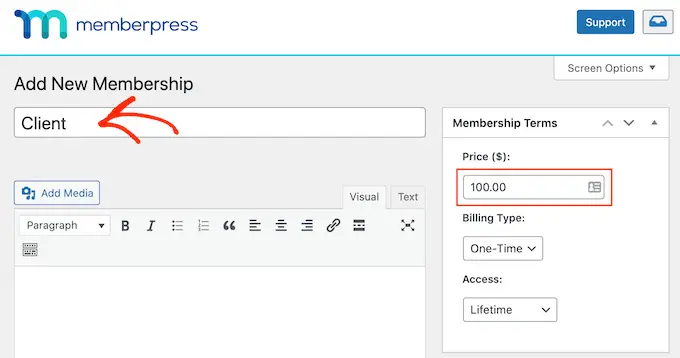
在下一個屏幕上,您可以鍵入會員級別的標題並設置價格。 如果您打算手動添加客戶,則可以將“價格”字段保留為“0”。
但是,如果您想通過向客戶門戶網站出售訂閱來賺錢,則可以輸入價格。

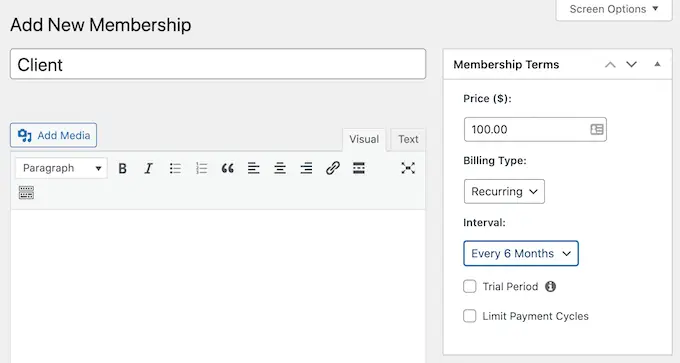
接下來,使用“計費類型”下拉菜單創建計費周期,例如,您可以向客戶收取終身訪問的一次性費用或設置每月定期訂閱。
在下圖中,我們每 6 個月向客戶收取 100 美元。

接下來,您需要創建訪問規則。 這允許您在您的 WordPress 網站上創建一個專屬的、僅限客戶的區域。
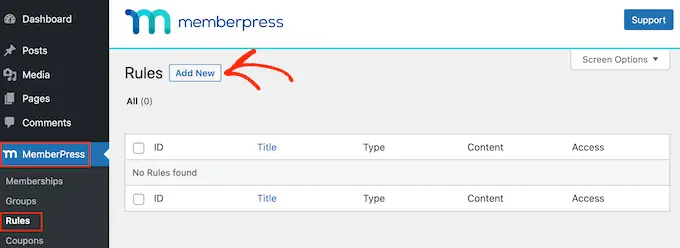
只需轉到MemberPress » 規則頁面,然後單擊“添加新”按鈕。

在下一個屏幕上,您首先需要選擇要限制的內容。
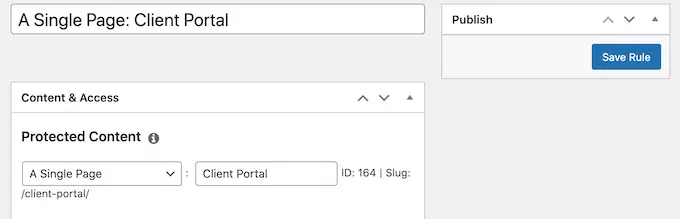
“受保護的內容”部分提供了不同的選項。 首先,您可以限制對特定頁面和帖子的訪問,但如果您有很多內容,這可能會很耗時。

另一種選擇是限制對特定父頁面的所有子頁面的訪問。 例如,您可以創建一個“Client Portal”父頁面,然後限制對其所有子頁面的訪問。 這可以為您節省大量時間和精力。
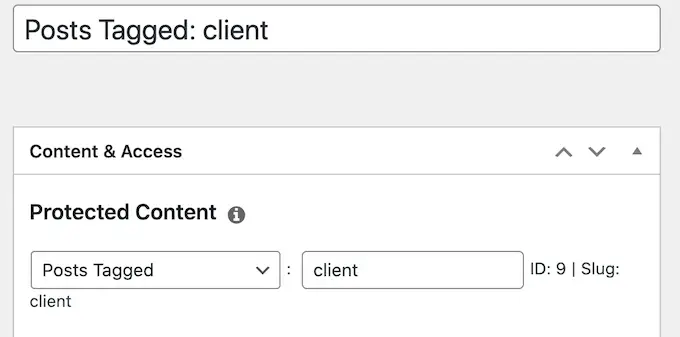
同樣,您可以限制對所有具有特定類別或標籤的帖子的訪問。

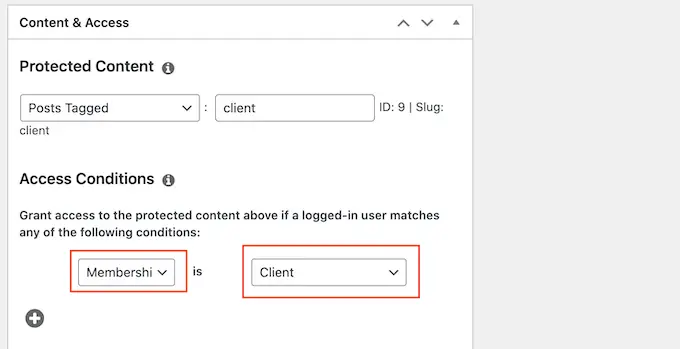
在此之下,您可以通過打開“訪問條件”下拉菜單並選擇“成員資格”來指定誰可以訪問此內容。
在第二個下拉菜單中,選擇您之前創建的會員級別。

如果您對訪問規則的設置方式感到滿意,請單擊“保存規則”按鈕以存儲您的設置。
您可以按照上述相同過程創建更多內容限制規則。
在 MemberPress 中創建客戶帳戶頁面
接下來,您需要創建一個帳戶頁面,這是客戶在登錄您的門戶時將看到的頁面。
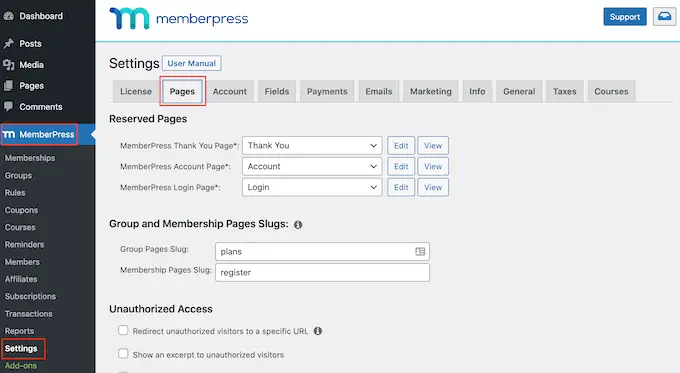
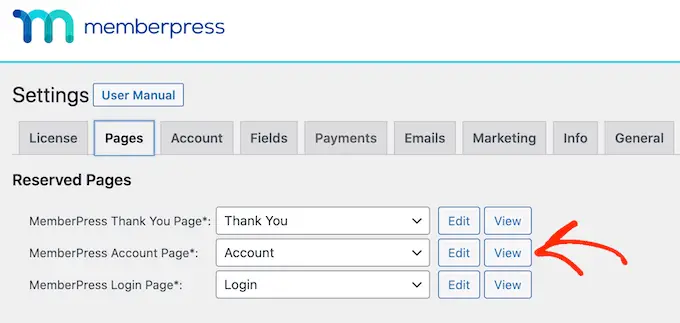
首先,轉到MemberPress » 設置並單擊“頁面”選項卡。

MemberPress 將自動創建一個帳戶頁面。
要預覽頁面,請單擊“MemberPress 帳戶頁面”旁邊的“查看”按鈕。

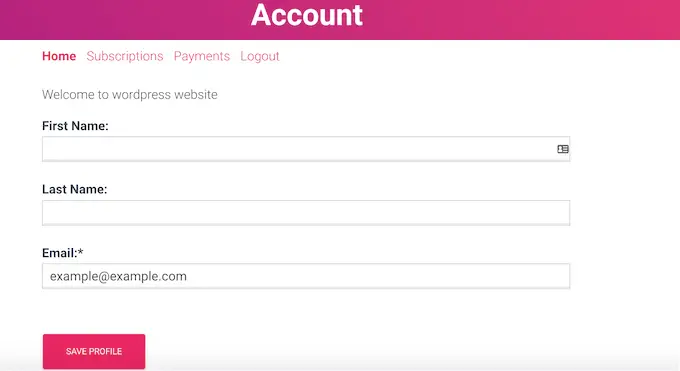
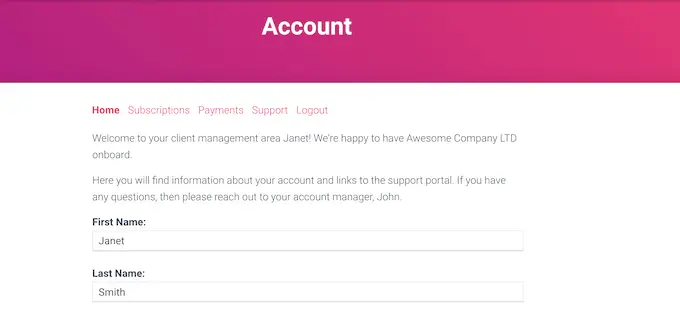
默認的帳戶頁面有幾個不同的選項卡,客戶可以在其中編輯他們的個人資料、檢查他們的訂閱以及註銷他們的帳戶。
帳戶頁面還旨在與您的 WordPress 主題完美集成,如下圖所示。

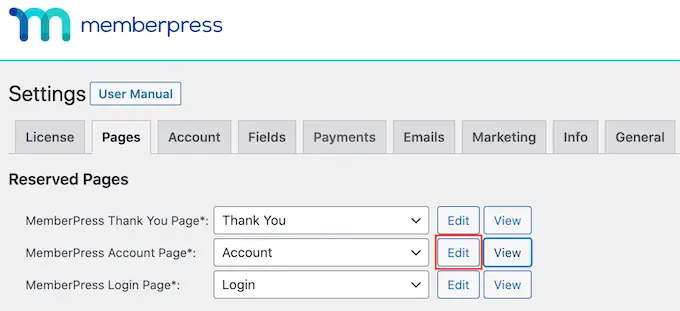
默認帳戶頁面應該適合大多數客戶端門戶。 但是,您可以像編輯任何其他 WordPress 頁面一樣編輯該頁面。
要進行一些更改,請單擊“編輯”按鈕。

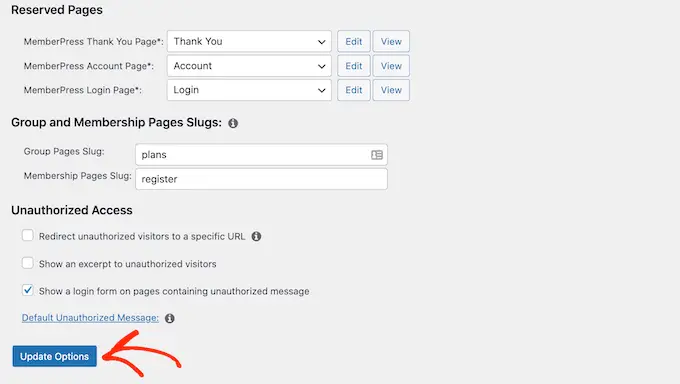
這將啟動標準的 WordPress 頁面編輯器,因此您可以繼續進行更改。 請注意,您在此處添加的任何內容都將對所有人可見,而不僅僅是客戶。
當您對帳戶頁面的外觀感到滿意時,只需滾動到屏幕底部並點擊“更新選項”。

MemberPress 現在將繼續創建帳戶頁面。
您可以通過將 /account/ 添加到域的末尾來在您的網站上看到此頁面,例如 www.example.com/account/。
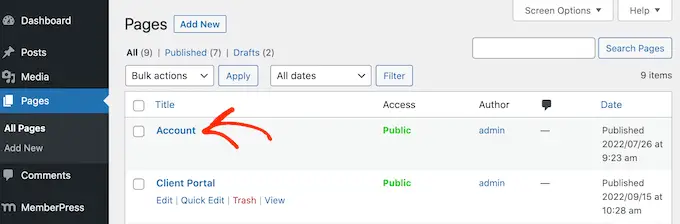
您還可以通過轉到頁面 » 所有頁面在您的 WordPress 儀表板中找到此頁面。

雖然 MemberPress 會自動創建此頁面,但您也可以使用[mepr-account-form]短代碼將帳戶內容添加到任何頁面或帖子。
有關如何放置簡碼的更多詳細信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。
在 MemberPress 中自定義客戶帳戶頁面
內容保護規則是為您的客戶創建獨家內容的一種方式。 然而,有時您可能希望隱藏頁面或帖子中的特定內容,例如您的會員專用 bbPress 論壇的索引或您使用 WordPress 知識庫插件創建的一些額外文檔。
在這種情況下,您可以將內容包裝在短代碼中。 MemberPress 將根據此人是否登錄到您的客戶端門戶來隱藏或顯示短代碼中的內容。
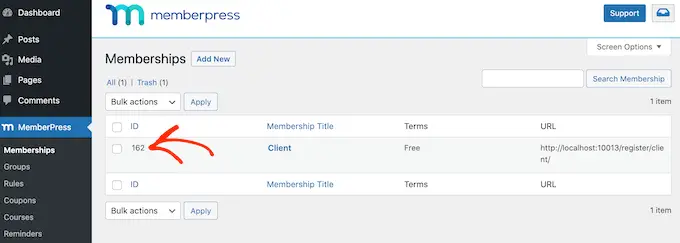
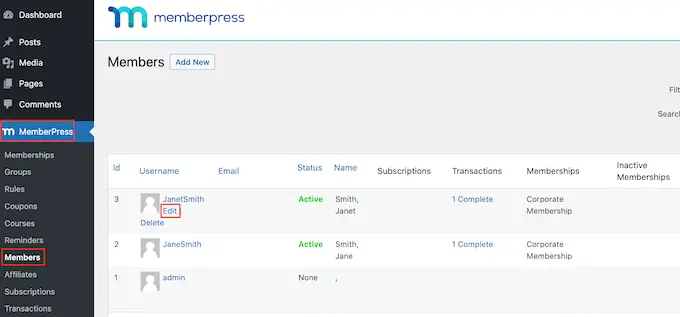
首先,您需要知道客戶會員級別的 ID。 為此,只需轉到MemberPress » Memberships並查看“ID”列中的值。

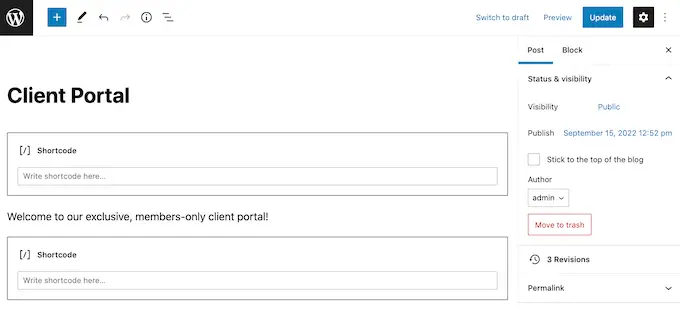
獲得 ID 後,轉到要隱藏某些內容的頁面或帖子。

然後,您可以在內容上方創建一個簡碼塊,在內容下方創建一個塊。

在頂部塊中,添加以下內容: [mepr-active membership='162'] 。 確保用客戶會員 ID 替換該號碼。
接下來,在底部塊中添加以下內容: [/mepr-active] 。
然後,只需更新或發布頁面並以隱身模式訪問您的站點,或者在退出您的 WordPress 帳戶時訪問您的站點。
MemberPress 應該將內容隱藏在您的短代碼塊中。 要查看內容,只需登錄任何客戶會員帳戶即可。
將選項卡添加到 MemberPress 中的帳戶頁面
默認情況下,帳戶頁面有主頁、訂閱、付款和註銷選項卡。
您可能希望添加更多選項卡以幫助成員在您的客戶門戶中查找內容。 例如,您可以為 HelpDesk.com 或 HelpScout 等客戶服務軟件創建選項卡,以幫助客戶聯繫您的支持團隊。
向帳戶頁面添加更多選項卡的最簡單方法是使用 MemberPress Nav Tabs 插件。
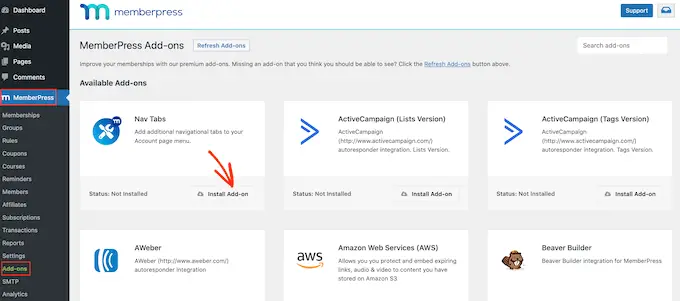
只需轉到MemberPress »附加組件,然後單擊“導航選項卡”旁邊的“安裝附加組件”按鈕。

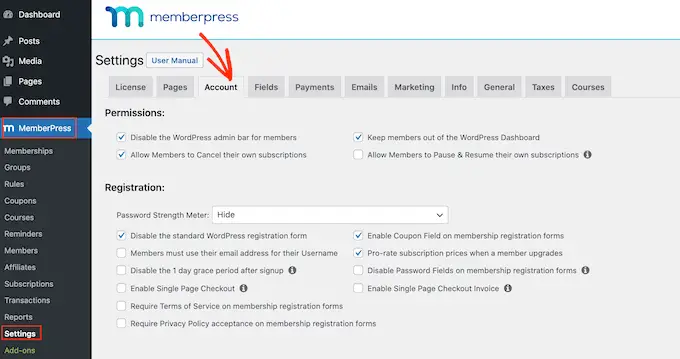
之後,轉到MemberPress »設置。
在這裡,單擊“帳戶”選項卡。

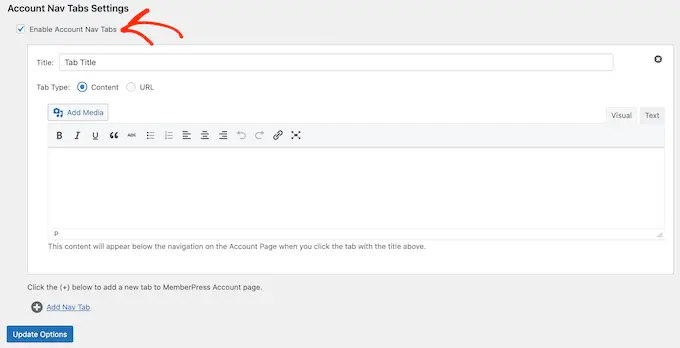
接下來,只需滾動到“帳戶導航選項卡設置”並選中“啟用帳戶導航選項卡”框。
完成後,您會看到一個新的編輯器,您可以在其中選擇“內容”或“URL”。

如果您選擇“內容”,則可以添加圖像、文本、音頻、簡碼和其他內容。
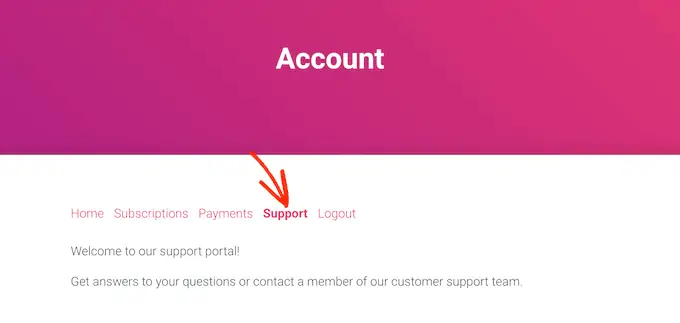
此內容將出現在新選項卡中,如下圖所示。

另一個選項是“URL”,它將把客戶帶到不同的頁面,類似於單擊導航菜單中的項目。
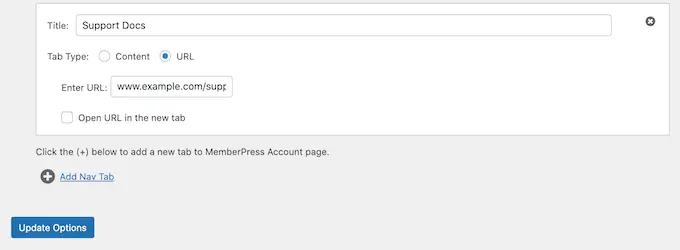
如果您確實選擇了“URL”,那麼您可以輸入標題和標籤將鏈接到的 URL。 默認情況下,該鏈接將在同一選項卡中打開,但您可以通過選中“打開 URL...”框在新選項卡中打開它。

要向帳戶頁面添加更多選項卡,只需單擊“添加新選項卡”並重複上述過程。
添加所有自定義選項卡後,單擊“更新選項”按鈕以保存更改。
為單個客戶添加自定義內容
MemberPress 還允許您在每個客戶的帳戶頁面中顯示不同的消息。 此消息包含在“主頁”選項卡中。

通過創建個人問候語,您可以讓您的客戶感到更受重視和重視。 您還可以包含指向客戶可能會覺得有用的資源的鏈接,例如他們剛購買的新產品的文檔。
要添加自定義消息,請轉到MemberPress » Members 。 然後,您可以將鼠標懸停在任何客戶端上,並在出現時單擊“編輯”鏈接。

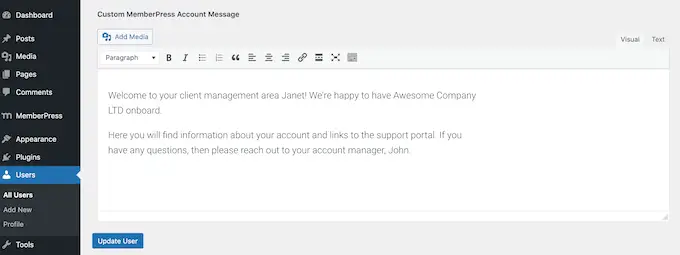
之後,滾動到“自定義 MemberPress 帳戶消息”部分並添加要向該特定客戶顯示的內容。
該區域的工作方式類似於常規的 WordPress 帖子編輯器,因此您可以添加圖像、短代碼、圖片庫、視頻、音頻文件以及客戶可能認為有用的任何其他資源。

不要忘記點擊“更新用戶”按鈕來保存您的更改。
使用 MemberPress 添加到客戶區的鏈接
接下來,您需要將門戶添加到您的菜單中,以便客戶輕鬆訪問該門戶。
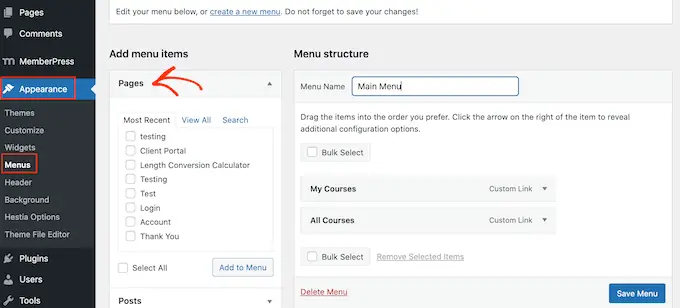
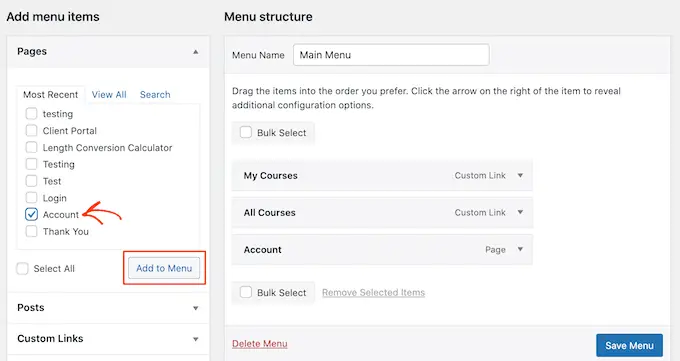
只需轉到外觀 » 菜單並單擊以展開“頁面”部分(如果尚未展開)。

然後,您可以選中“帳戶”頁面旁邊的框,然後單擊“添加到菜單”。
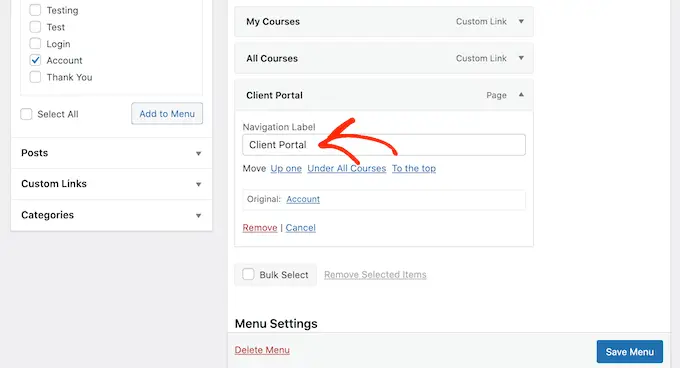
完成後,您可以使用拖放更改帳戶頁面在菜單中的顯示位置。

您還可以更改用於菜單中“帳戶”頁面的標籤。 默認為“帳戶”,但您可能想使用“客戶端”或類似的。
為此,請單擊以展開“帳戶”部分,然後在“導航標籤”字段中鍵入新標題。

不要忘記單擊“保存菜單”來存儲您的設置。
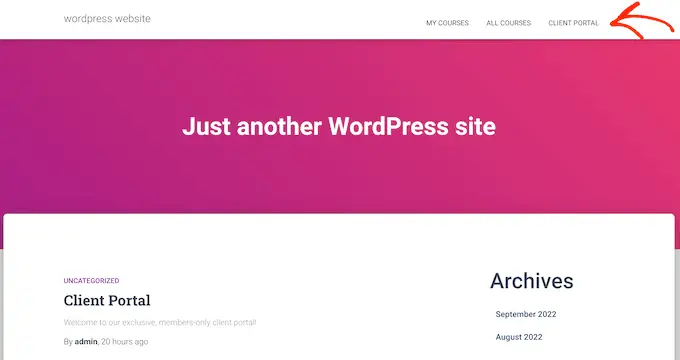
現在,如果您訪問您的網站,您會在菜單中看到指向“帳戶”頁面的鏈接。

使用 MemberPress 擴展客戶端
至此,您已經創建了一個客戶門戶,其中包含專有的、僅限會員的內容,甚至還有自定義的歡迎消息。
這是一個很好的開始,但讓我們看看您可以使用 MemberPress 添加到客戶端門戶的其他一些功能。
1.文件下載
想讓客戶從您的站點下載文件嗎? 這可能是任何東西,從您的發票副本到報告和研究,或者您為客戶創建的庫存圖像。
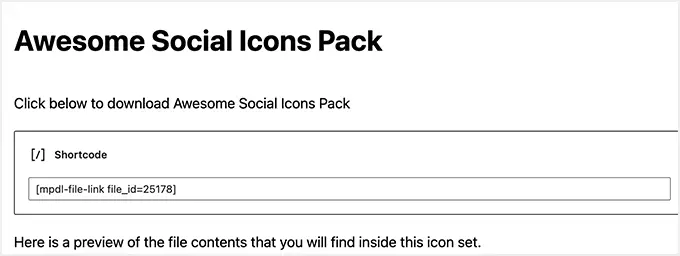
MemberPress 附帶一個文件下載插件,允許您向客戶提供可下載的內容。 創建下載後,您可以使用短代碼將其添加到任何頁面或帖子。

MemberPress 將顯示一個鏈接,訪問者可以使用該鏈接下載該文件。
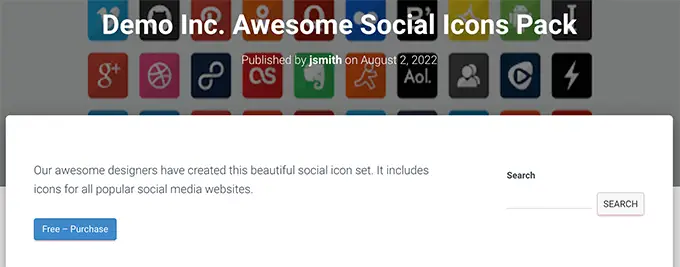
您可以使用內容保護使文件專供您的客戶使用,甚至可以為每個客戶創建不同的可下載文件。

有關分步詳細信息,請參閱我們關於如何在 WordPress 中管理文件下載的指南。
2. 培訓課程
您可能想為您的客戶提供課程、研討會和其他培訓材料。
好消息是 MemberPress 也是市場上最好的 WordPress LMS 插件。
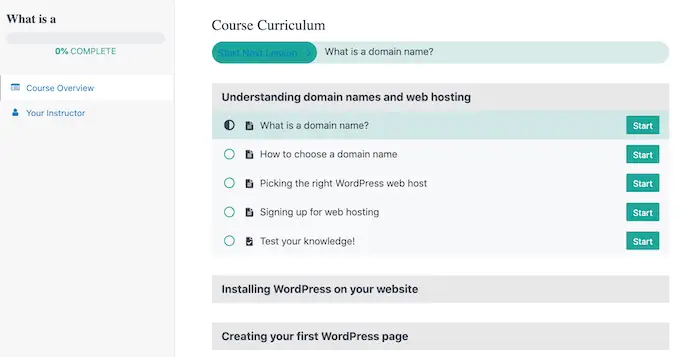
MemberPress 課程構建器建立在 WordPress 塊編輯器之上。 這意味著您可以使用您已經熟悉的 WordPress 工具添加課程、主題、類別、嵌入視頻、圖像等。

通過將課程發佈到客戶門戶,您可以為客戶增加更多價值並鼓勵他們續訂會員資格。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中輕鬆創建在線課程的教程。
3.將表格添加到客戶區
無論是聯繫表、反饋表、客戶推薦表還是客戶調查,表格都是與客戶溝通的重要方式。
他們可以幫助您獲得反饋並改善會員體驗,同時還為客戶提供提問和獲得支持的方式。
MemberPress 與 WPForms 完美集成,這是市場上最好的 WordPress 表單構建器插件。

有時,客戶可能需要將文件上傳到您的門戶,例如您需要簽署的合同或您計劃發佈到客戶作品集中的照片。
您可以使用 WPForms 輕鬆創建文件上傳表單。 然後,您可以將表格嵌入到“帳戶”頁面或您網站上的任何會員專享頁面。
4.銷售更多產品和服務
作為企業主,您可能想向客戶推銷其他產品和服務。
MemberPress 與許多您可能已經在使用的電子郵件營銷服務合作,以保持您的受眾參與並推廣您的其他產品和服務。 這包括 SendinBlue、Constant Contact、Drip 和其他 1000 多個。
您還可以使用 WooCommerce 將在線商店添加到您的門戶,並向您的客戶銷售其他產品。
我們希望本文能幫助您了解如何在 WordPress 中創建客戶端門戶。 您可能還想查看我們對最佳商務電話服務的比較,以及我們關於如何創建電子郵件通訊的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
