如何在 WordPress 中創建自定義 Facebook Feed
已發表: 2022-12-22您想在 WordPress 中創建自定義 Facebook 提要嗎?
自定義提要允許您在 WordPress 網站上顯示來自您的 Facebook 頁面或群組的帖子。 這可以使您的網站更具吸引力,並鼓勵訪問者在 Facebook 上關注您。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建自定義 Facebook 提要。

為什麼要在 WordPress 中創建自定義 Facebook Feed?
Facebook 每月有近 30 億活躍用戶,是世界上最大的社交媒體網站。 作為網站所有者,您可能已經創建了一個 Facebook 頁面或群組,以便與您的受眾互動。
但是,只訪問您網站的人不會看到您的 Facebook 帖子。 通過添加自定義 Facebook 提要,您可以向訪問者展示您的群組或頁面上發生的事情。
這可以使您的網站更具吸引力和趣味性,尤其是當您將視頻和圖像等多媒體內容髮佈到 Facebook 時。

這也是宣傳您的 Facebook 頁面或群組的好方法,這將幫助您獲得更多 Facebook 點贊並增加您的關注者。
如果您在您的網站上使用 Facebook 再營銷/重新定位像素,那麼您還可以向訪問者展示有針對性的廣告。
話雖如此,讓我們看看如何將自定義 Facebook 提要添加到您的 WordPress 網站。
安裝自定義 Facebook Feed 插件
將自定義 Facebook 提要添加到您的 WordPress 網站的最佳方法是使用 Smash Balloon Custom Facebook Feed 插件。
該插件可讓您直接在您的網站上顯示 Facebook 內容和評論,甚至可以合併來自多個 Facebook 提要的帖子。 通過在您的網站上嵌入 Facebook 評論和社區帖子,它還可以輕鬆顯示強大的社會證明。
您需要做的第一件事是安裝並激活 Smash Balloon Custom Facebook Feed 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
在本文中,我們將使用 Smash Balloon 的專業版,因為它允許您在 Facebook 提要中顯示視頻和照片、選擇不同的佈局、根據帖子類型過濾提要等等。
然而,還有一個免費版本允許您為 WordPress 創建自定義 Facebook 提要,無論您的預算是多少。
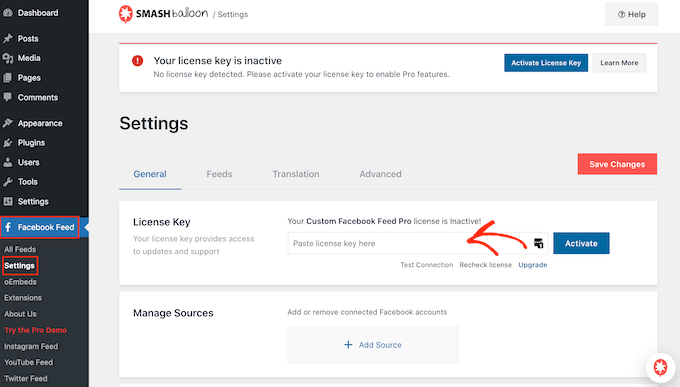
激活後,您需要前往Facebook Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。
輸入密鑰後,單擊“激活”按鈕。
將您的 Facebook 頁面或組連接到 WordPress
Smash Balloon Custom Facebook Feed 允許您從不同的 Facebook 頁面和群組創建多個 Feed。 您甚至可以合併提要以創建自定義提要。
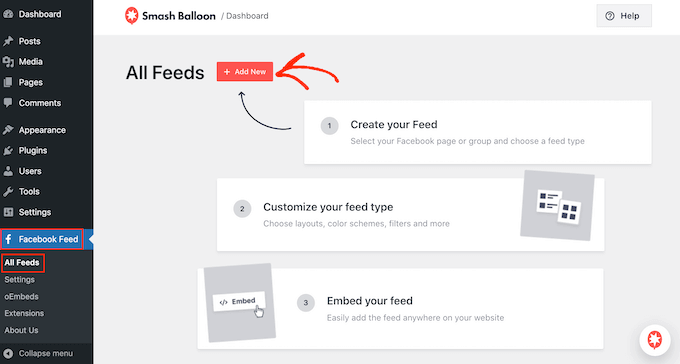
要創建您的第一個提要,請轉到Facebook 提要 » 所有提要,然後單擊“添加新的”。

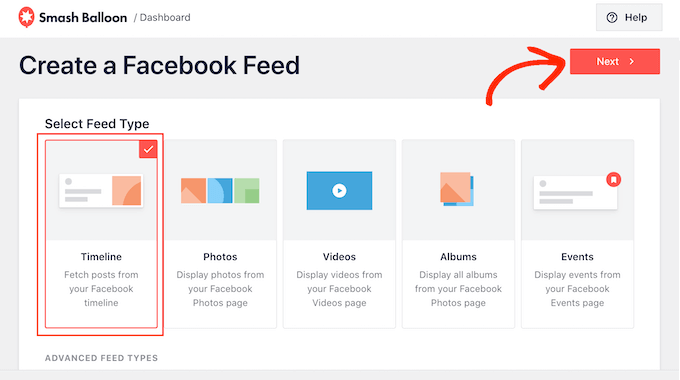
Smash Balloon 可讓您顯示時間線中的帖子、照片、視頻、相冊、事件等。 對於本指南,我們將創建一個“時間線”Facebook 提要,但您可以選擇任何您想要的提要類型。
選擇提要類型後,單擊“下一步”按鈕。

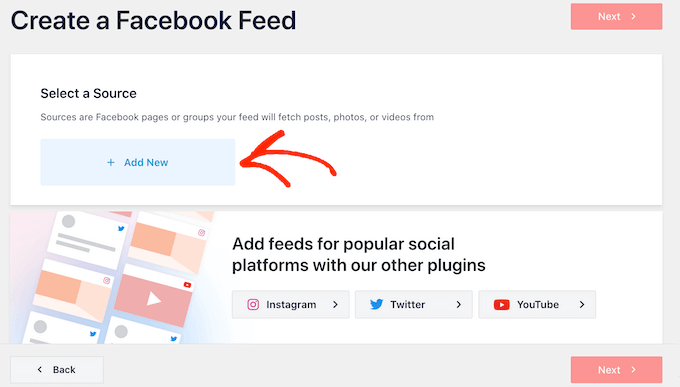
現在,您需要選擇從中獲取內容的 Facebook 頁面或群組。
要開始,請單擊“添加新項”。

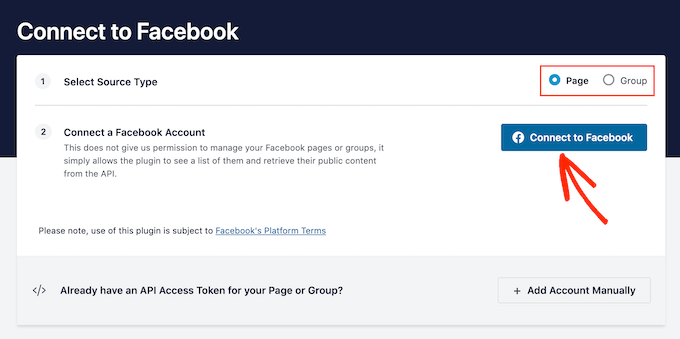
在下一個屏幕上,選擇您是從 Facebook 頁面還是小組創建提要。
然後,只需點擊“連接到 Facebook”。

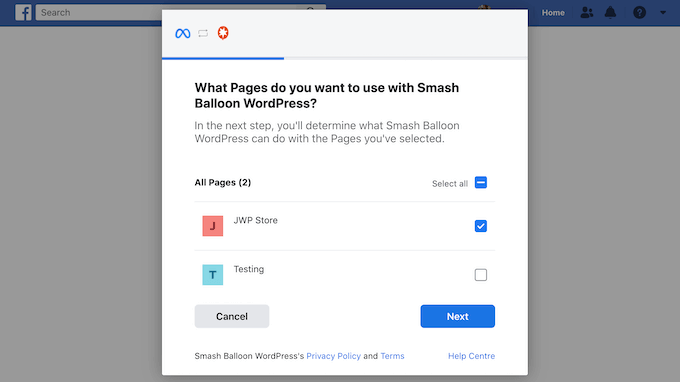
這將打開一個彈出窗口,您可以在其中登錄您的 Facebook 帳戶並選擇要在您的提要中使用的頁面或組。
做出選擇後,單擊“下一步”按鈕。

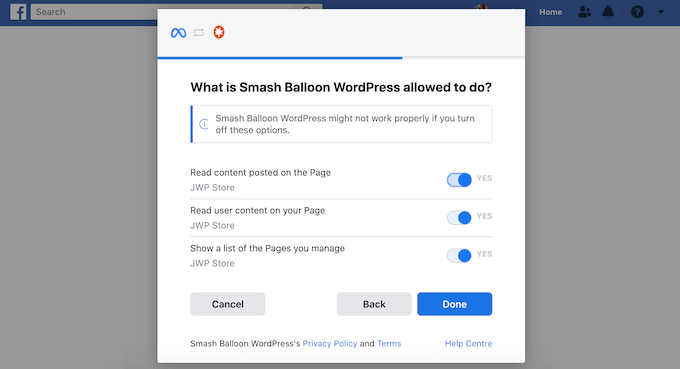
完成後,Facebook 將顯示 Smash Balloon 可以訪問的所有信息,以及它可以執行的操作。
要限制 Smash Balloon 訪問您的 Facebook 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以在自定義 Facebook 提要中顯示的內容。
考慮到這一點,我們建議啟用所有這些開關。

準備就緒後,點擊“完成”。
片刻之後,您應該會看到一條消息,表明您已成功將 WordPress 網站鏈接到 Facebook。 您現在可以單擊“確定”。

完成後,Smash Balloon 將自動返回到 WordPress 儀表板。
如何在 WordPress 中創建自定義 Facebook Feed
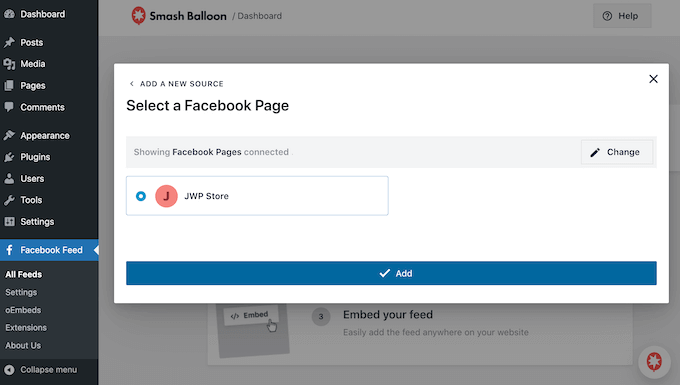
您現在將看到一個彈出窗口,其中包含您剛剛鏈接到您的 WordPress 網站的組或頁面。 只需選擇來源旁邊的單選按鈕,然後單擊“添加”按鈕。

如果您不小心關閉了彈出窗口,請不要驚慌。 您只需刷新選項卡即可重新打開彈出窗口。
完成後,您將返回到Facebook Feed » All Feeds頁面。
與之前一樣,單擊“添加新”按鈕,然後選擇您要創建的自定義 Facebook 提要類型,例如時間軸、照片或視頻。
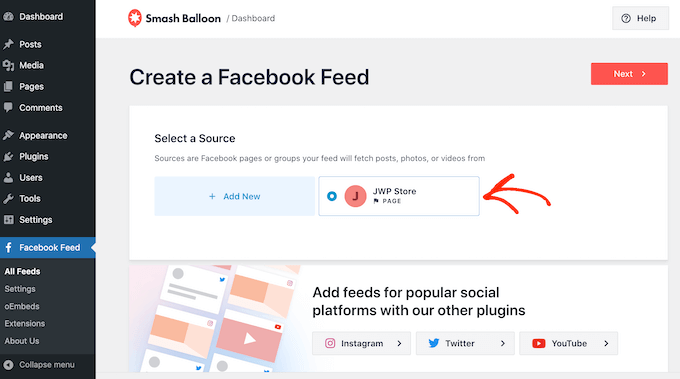
然後,單擊“下一步”。 現在,在“選擇來源”下,您會看到您的 Facebook 群組或頁面作為一個選項。

繼續並選擇頁面或組,然後單擊“下一步”。
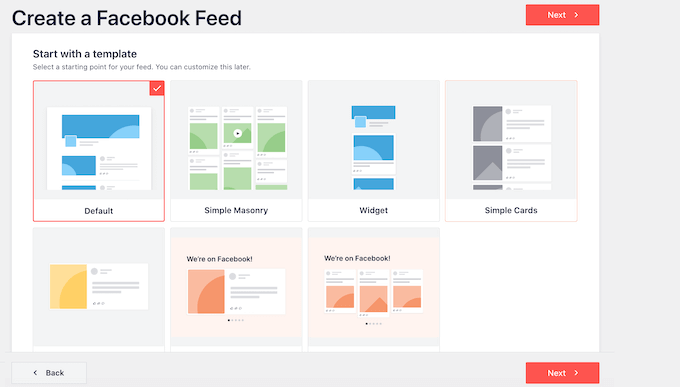
您現在可以選擇要用作提要起點的模板。 所有這些模板都是完全可定制的,因此您可以微調它們以完美適合您的 WordPress 博客或網站。
我們將使用“默認”模板,但您可以使用任何您想要的模板。

選擇設計後,單擊“下一步”按鈕。
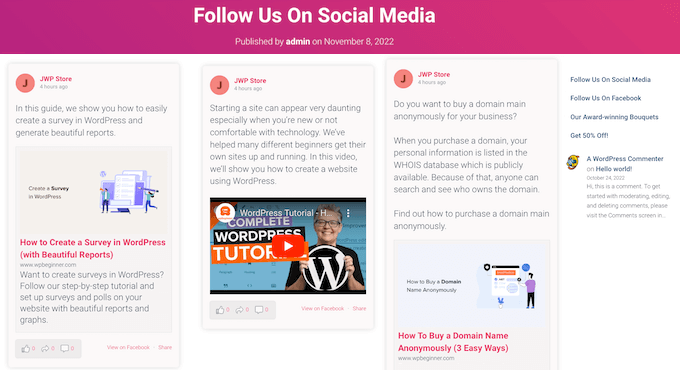
Smash Balloon 現在將繼續並根據您的來源和所選模板創建 Facebook 提要。 這是一個很好的開始,但您可能想要微調此提要在您網站上的顯示方式。
如何自定義您的 Facebook 信息流
Smash Balloon Custom Facebook Feed 插件為您提供了多種自定義 Feed 的方法。 考慮到這一點,值得看看您可以做出哪些改變。
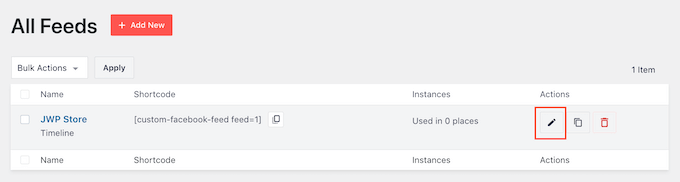
在Facebook Feed » All Feeds屏幕上,找到您剛剛創建的 Feed,然後單擊其看起來像一支小鉛筆的“編輯”按鈕。

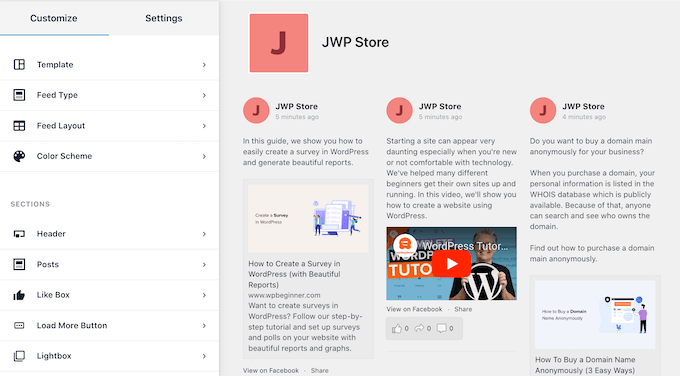
這將打開提要編輯器,其中會顯示自定義 Facebook 提要在您的網站上的外觀預覽。
在左側,您會看到可用於自定義提要的所有不同設置。 大多數這些設置都是不言自明的,但我們將很快介紹一些關鍵領域。

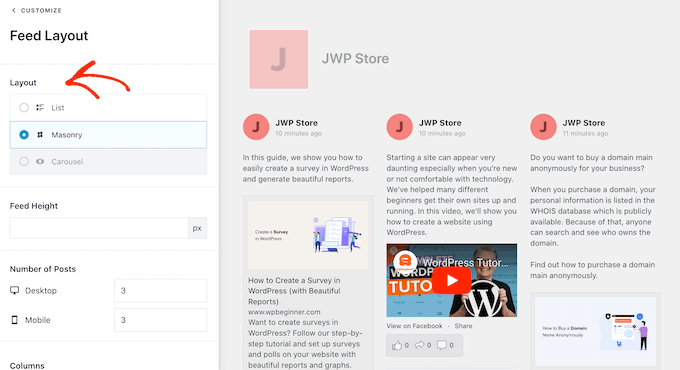
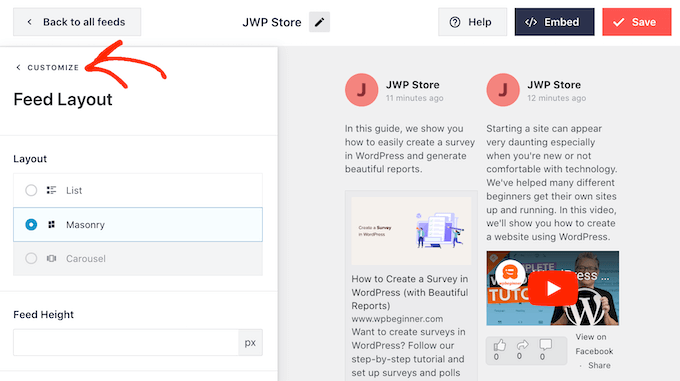
首先,您可以通過單擊“Feed Layout”更改帖子的顯示方式。
在這個屏幕上,您可以在不同的佈局之間切換,例如砌體和列表,並更改 feed 高度。 當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置以查看最適合您網站的設置。

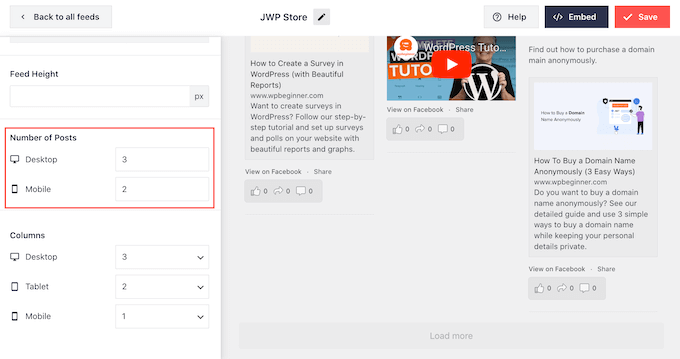
默認情況下,提要將在台式電腦和智能手機等移動設備上顯示相同數量的帖子。
但是,移動設備通常屏幕較小,處理能力較差,因此您可能希望在平板電腦和智能手機上顯示較少的帖子。 為此,只需在“帖子數”下的“移動”字段中輸入不同的數字。

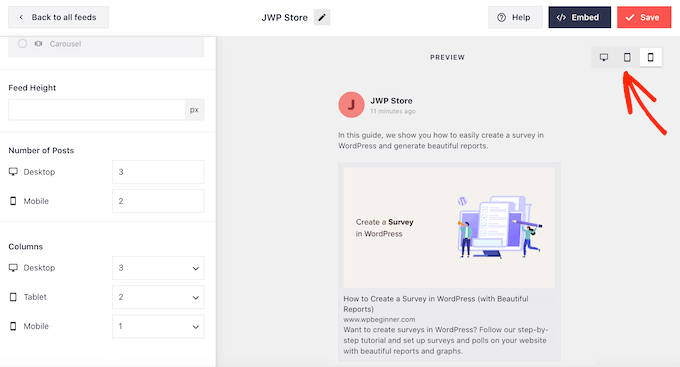
您可以使用右上角的一排按鈕預覽您的更改在台式電腦、平板電腦和智能手機上的效果。

通過嘗試不同的佈局,您可以創建一個看起來很棒的自定義提要,無論訪問者使用什麼設備。

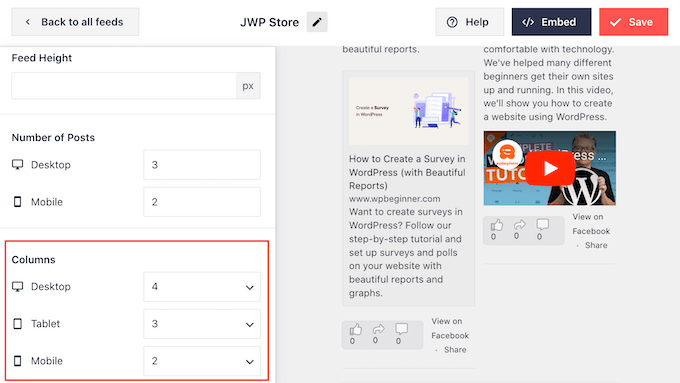
默認情況下,與台式電腦相比,Facebook 提要在智能手機和平板電腦上顯示的列較少。 這有助於您的所有內容輕鬆適應較小的屏幕。
然而,在測試了您的 WordPress 網站的移動版本之後,您可能對列在智能手機和平板電腦上的外觀不滿意。 如果是這種情況,那麼您可以通過更改“列”部分中的數字來調整列。

如果您對所做的更改感到滿意,請單擊菜單頂部的“自定義”鏈接。
這會將您帶回到 Smash Balloon 主編輯器。

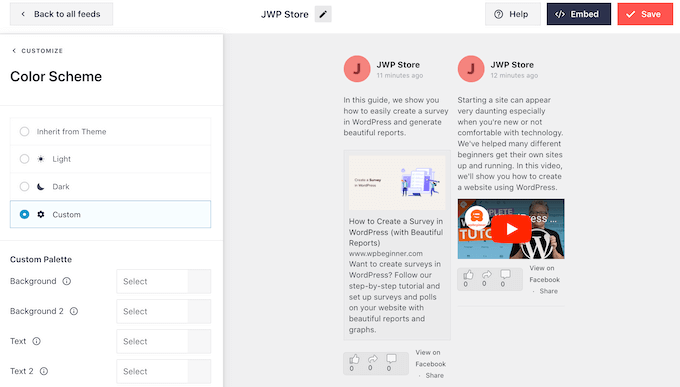
接下來,您可以單擊左側菜單中的“配色方案”,查看可以添加到 Facebook 提要中的不同顏色。
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但您也可以選擇“淺色”或“深色”,甚至創建您自己的自定義配色方案。

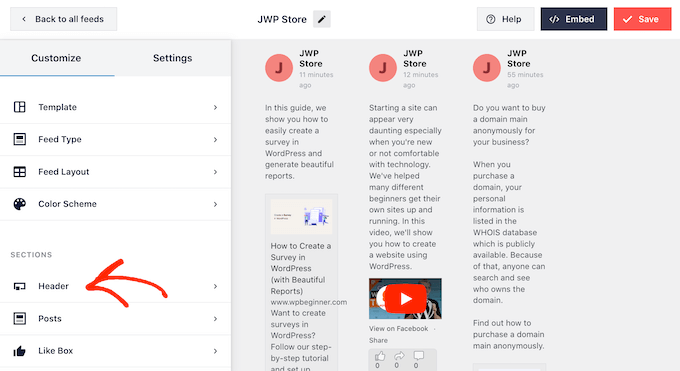
默認情況下,Smash Balloon 會在您的供稿中添加標題,這是您的 Facebook 個人資料圖片和您的頁面或群組的名稱。
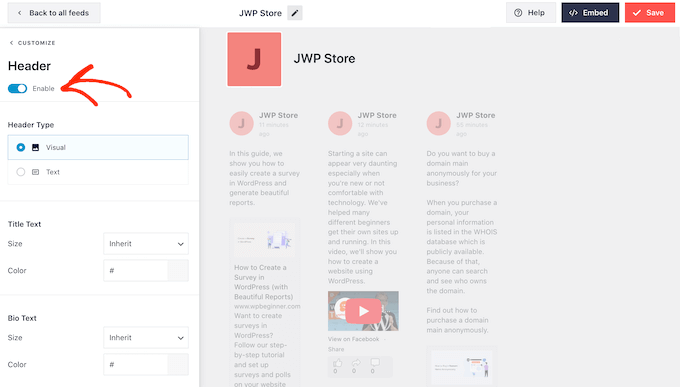
要更改其外觀,請單擊左側菜單中的“頁眉”。

在此屏幕上,您可以更改標題的大小和顏色、隱藏或顯示您的 Facebook 個人資料圖片等。
如果要完全刪除標題,請單擊切換按鈕將其從藍色(啟用)變為灰色(禁用)。

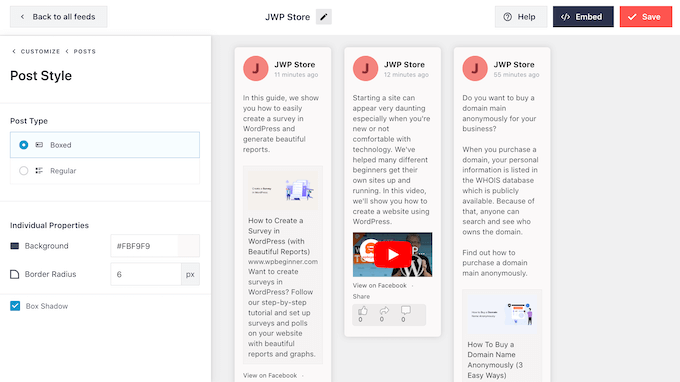
接下來是“帖子”屏幕。 在這裡,您可以更改各個帖子在自定義 Facebook 提要中的顯示方式。
例如,您可以在常規樣式和盒裝樣式之間切換、更改背景顏色、添加盒裝陰影等等。

默認情況下,Smash Balloon 不會在您的信息流中包含 Facebook 的“贊”按鈕。
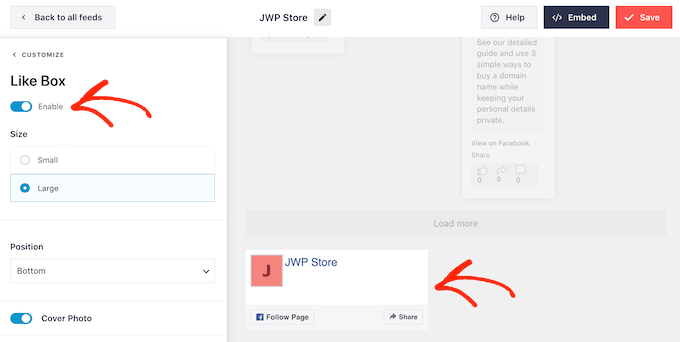
為了鼓勵更多訪問者關注您的 Facebook 頁面,您可能希望通過從編輯器的左側菜單中選擇“贊框”來添加此按鈕。
之後,只需單擊“啟用”按鈕,使其變為藍色。 現在,如果您滾動到預覽的底部,您會看到一個“喜歡”按鈕。

您可以使用不同的設置來設置此區域的樣式。 例如,您可以選擇該按鈕是出現在提要的頂部還是底部,以及是否包含來自您的 Facebook 頁面的封面照片。
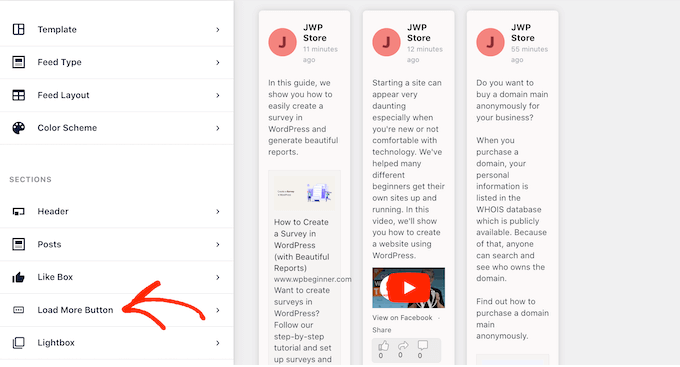
當您對“喜歡”按鈕的外觀感到滿意時,您可以轉到“加載更多按鈕”屏幕。

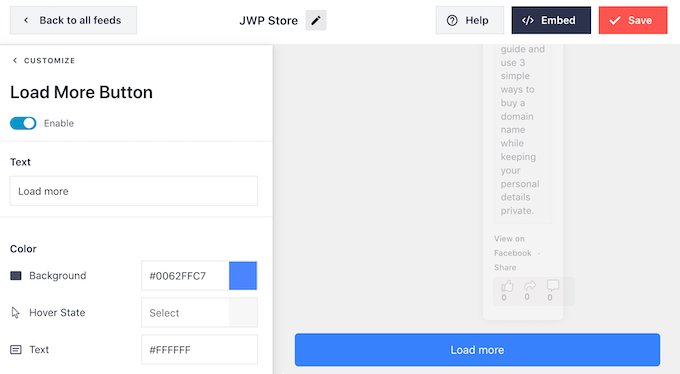
“加載更多”按鈕鼓勵訪問者滾動瀏覽更多 Facebook 信息流。
因此,您可能希望通過更改按鈕的背景顏色、文本顏色和標籤來使按鈕更加醒目。

另一種選擇是通過單擊“啟用”切換按鈕完全刪除“加載更多”按鈕,使其變灰。
如果您的 Facebook 提要對時間敏感,則禁用“加載更多”按鈕會很有用。 那就是,訪問者不需要滾動瀏覽您以前不適用於他們的帖子。
當您對自定義 Facebook 提要的設置方式感到滿意時,請不要忘記單擊“保存”以存儲您的更改。
您現在已準備好將 Facebook 提要添加到您的 WordPress 網站。

如何將自定義 Facebook 提要添加到 WordPress
您可以使用塊、小部件或短代碼添加自定義 Facebook 源。
如果您創建了多個自定義提要,那麼如果您要使用塊或小部件,則需要知道提要的代碼。
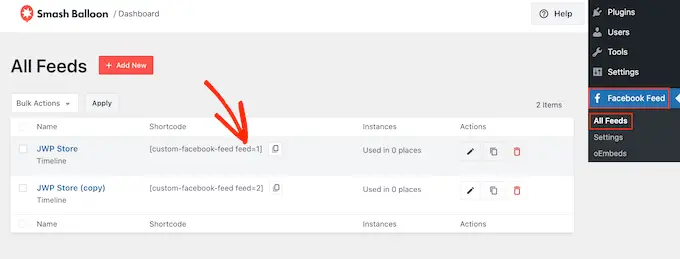
只需轉到Facebook Feed » All Feeds ,然後查看簡碼的feed=""部分。 這是您需要添加到塊或小部件的值,因此請記下它。
在下圖中,我們需要使用feed="1" 。

要在頁面或帖子中使用此短代碼,您可以使用內容編輯器中的“自定義 Facebook Feed”塊。
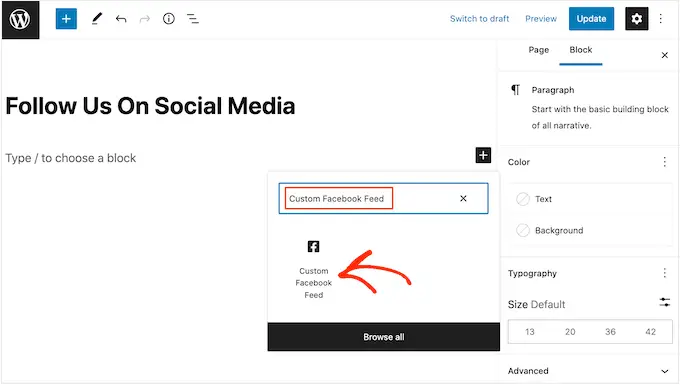
只需打開您想要顯示提要的頁面或帖子。 然後,單擊“+”圖標以添加新塊並開始輸入“自定義 Facebook Feed”。
當出現正確的塊時,單擊以將其添加到您的頁面或帖子中。

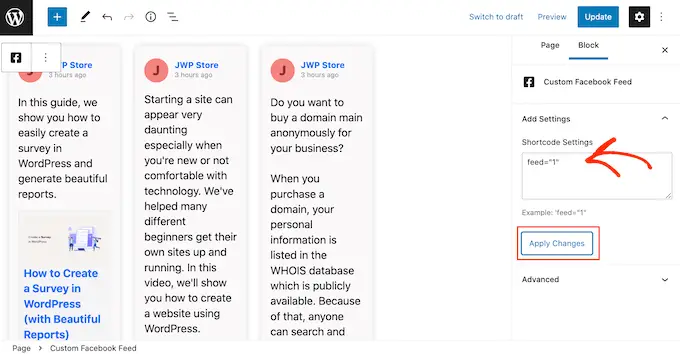
默認情況下,該塊將顯示您的一個提要。 如果您想改用其他提要,只需在右側菜單中找到“簡碼設置”即可。
您現在可以將feed=""代碼添加到此框中。 之後,點擊“應用更改”。

該塊現在將顯示您的自定義 Facebook 提要,您可以發布或更新該頁面以使其在您的網站上生效。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這是在整個網站上顯示自定義 Facebook 提要的簡單方法。
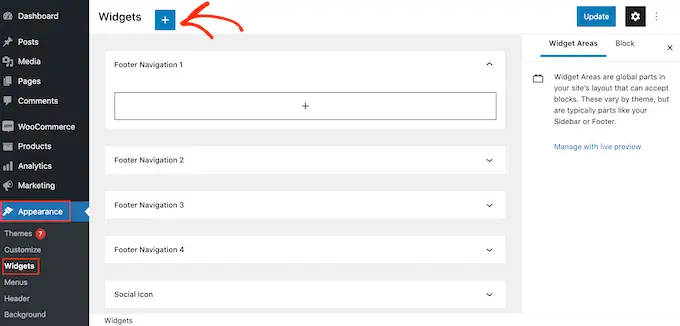
要開始,請轉到 WordPress 儀表板中的外觀 » 小部件。 然後,單擊藍色的“+”按鈕。

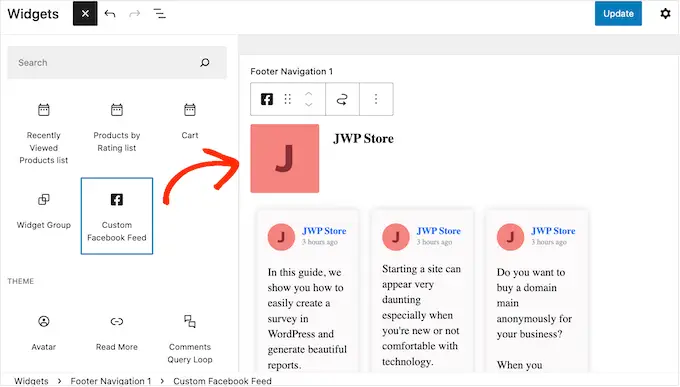
您現在可以找到“自定義 Facebook Feed”小部件。
然後,只需將其拖到要顯示提要的區域即可。

同樣,Smash Balloon 將默認顯示您的自定義 Facebook 提要之一。
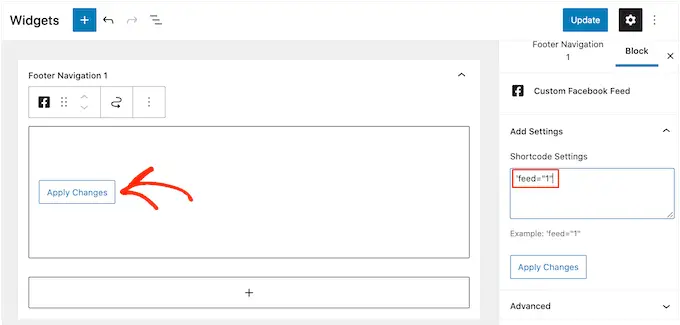
要顯示不同的提要,請將提要的代碼輸入“簡碼設置”框中,然後單擊“應用更改”。

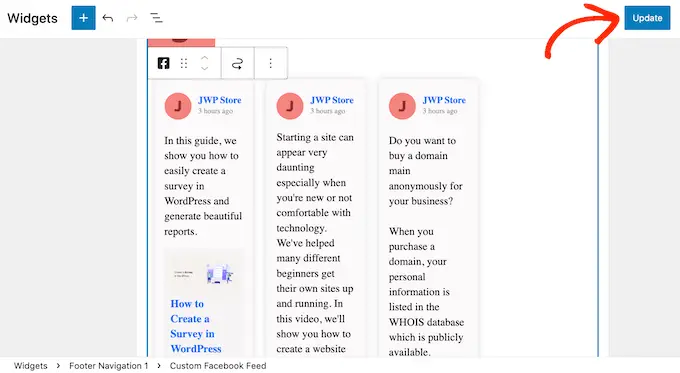
您現在可以單擊“更新”按鈕。
要了解更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。

最後,您可以使用短代碼將自定義提要添加到任何頁面、帖子或準備就緒的小部件。
只需轉到Facebook Feed » All Feeds並複制“簡碼”列中的代碼。 您現在可以將此代碼添加到您的站點。
有關如何放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。
我們希望本文能幫助您在 WordPress 中添加自定義 Facebook 提要。 您可能還想查看我們的指南,了解如何向您的 WordPress 網站添加網絡推送通知,或查看我們的最佳社交證明插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
