如何在 WordPress 中創建自定義主頁
已發表: 2023-01-25您想在 WordPress 中創建自定義主頁嗎?
默認情況下,WordPress 在主頁上顯示您最新的博客文章。 但是,您通常可以通過設計突出顯示您網站上最受歡迎的內容、產品、服務等的自定義主頁來營造更好的第一印象。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建自定義主頁。

什麼是主頁?
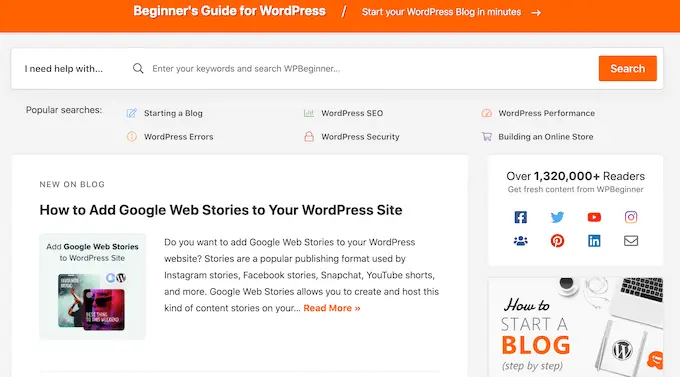
主頁是訪問者在輸入您的域名時看到的第一個頁面。 對於許多人來說,這個主頁是他們對您的業務、博客或網站的介紹。

一個好的主頁會讓訪問者想要了解更多關於您的 WordPress 網站的信息。 它還將提供對鏈接、搜索欄、菜單和任何其他可以幫助訪問者找到有趣內容的輕鬆訪問。
默認情況下,WordPress 在主頁上顯示您最新的博客文章。

這可能非常適合個人博客或業餘博客作者。 但是,許多 WordPress 博客和網站可以通過將標準主頁替換為自定義主頁而受益。
好消息是 WordPress 可以很容易地將自定義頁面顯示為您的主頁,而不是最近帖子的默認列表。
選擇要用作 WordPress 主頁的自定義頁面
在本指南中,我們將向您展示幾種創建自定義主頁的不同方法。 但是,之後,您需要讓 WordPress 知道它應該使用此頁面作為主頁。
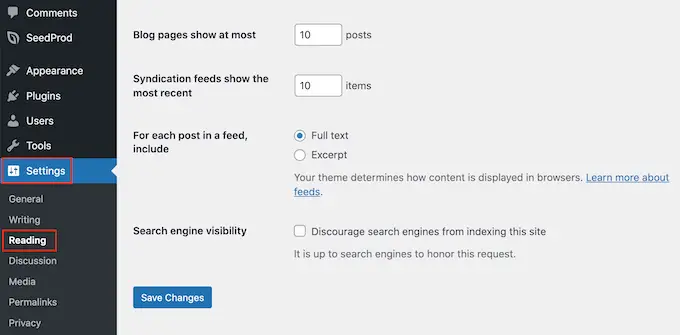
為此,只需轉到 WordPress 儀表板中的設置 » 閱讀。

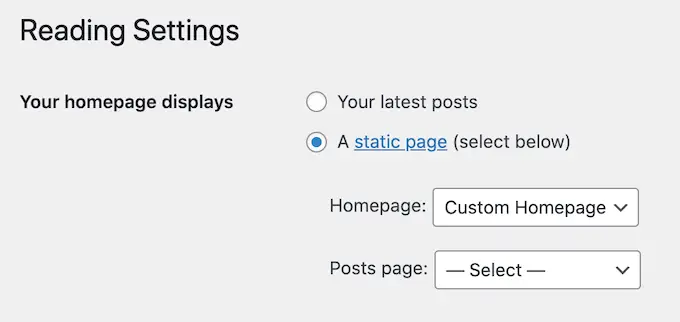
在這裡,滾動到“您的主頁設置”並選擇“靜態頁面”。
您現在可以打開“主頁”下拉菜單並選擇要用作新主頁的頁面。

然後,只需滾動到屏幕底部並單擊“保存更改”。 您現在可以訪問您的站點以實時查看新的自定義主頁。
如果您有博客,請確保創建一個單獨的博客頁面來顯示您的帖子。 如果您不這樣做,那麼訪問者將很難找到您的最新博客。
話雖如此,讓我們看看如何在 WordPress 中設計自定義主頁。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1. 使用塊編輯器創建自定義主頁模板
如果您使用塊主題,則可以使用完整的站點編輯器設計自定義主頁模板。
此方法不適用於所有主題,因此如果您不使用基於塊的 WordPress 主題,那麼我們建議改用頁面構建器,如 SeedProd 或 Beaver Builder。
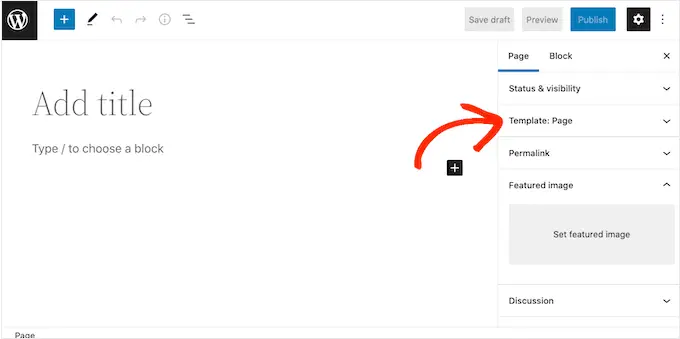
開始時,只需創建一個新頁面或打開一個您想要用作主頁的現有頁面。 然後,單擊右側菜單中的“頁面”選項卡並單擊以展開“模板”部分(如果尚未打開)。

WordPress 現在將顯示該頁面當前使用的模板。
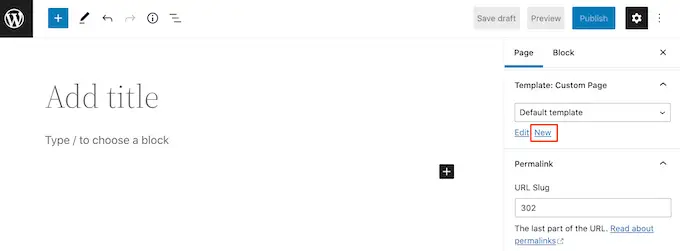
要創建自定義主頁模板,只需單擊“新建”鏈接。

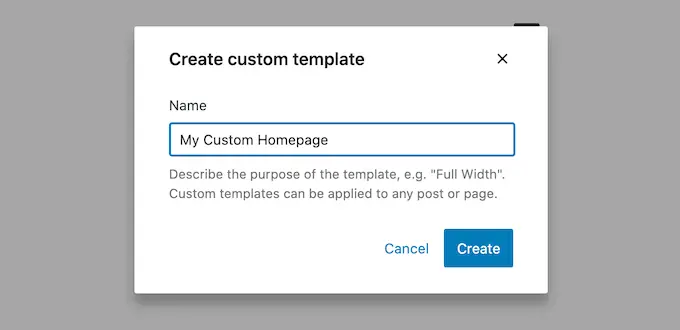
在彈出窗口中,為您的模板命名。 該名稱僅供您參考,因此您可以使用任何您想要的名稱。
之後,繼續並單擊“創建”以啟動完整的站點編輯器。

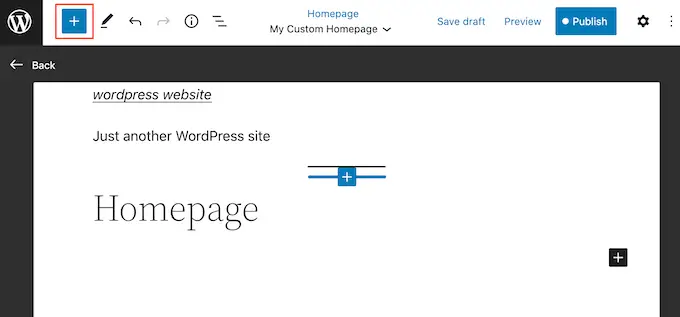
模板編輯器的工作方式類似於標準的 WordPress 塊編輯器。
要將塊添加到您的自定義主頁,只需單擊藍色的“+”按鈕。 然後,您可以將任何塊拖放到佈局上。

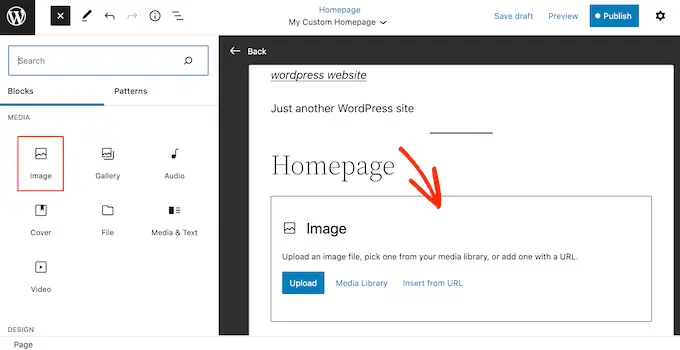
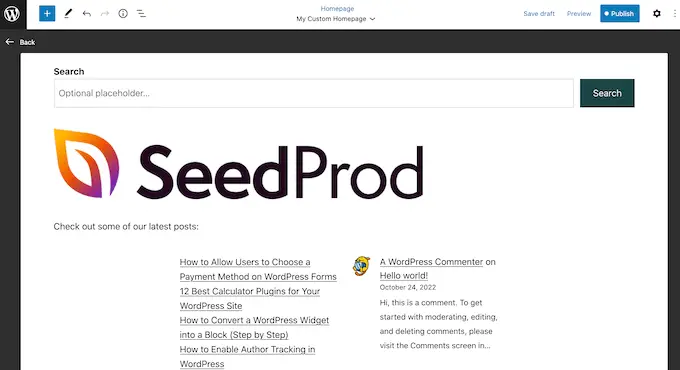
由於我們正在創建自定義主頁,因此您通常希望首先添加一個大的主圖,例如您網站的徽標或橫幅。
為此,只需在左側菜單中找到“圖像”塊,然後使用拖放將其添加到您的佈局中。

您現在可以從 WordPress 媒體庫中選擇一張圖片,也可以從您的計算機上傳一個新文件。
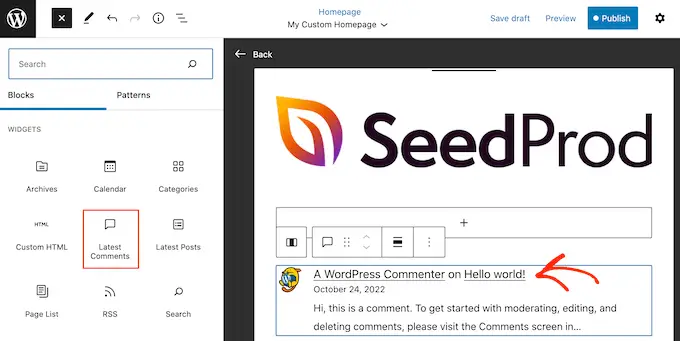
為了獲得更多參與度,您可能希望通過添加“最新評論”塊在主頁上顯示最近的評論。

有關更多信息,請參閱我們的指南,了解如何在 WordPress 主題的主頁上顯示評論。
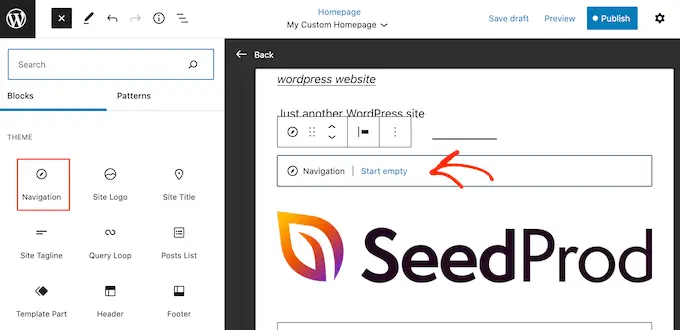
一個好的主頁可以幫助訪問者找到有趣的內容。 話雖如此,將“導航”塊添加到您的自定義主頁是個好主意。

要了解更多信息,請參閱我們關於如何在 WordPress 主題中添加自定義導航菜單的分步指南。
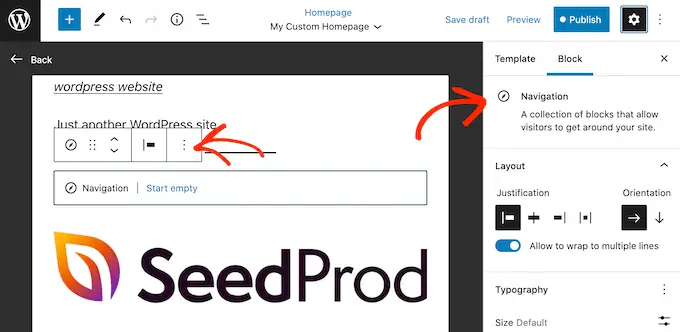
添加塊後,確保在佈局中單擊以選擇它。 然後,您可以使用右側菜單中的設置和迷你工具欄中的按鈕來配置塊。

要構建您的自定義主頁,只需繼續添加更多塊,然後使用完整的站點編輯器設置來配置它們。
例如,您可能想要添加最新帖子、搜索、社交圖標、雲標籤等塊。

當您對模板的外觀感到滿意時,請單擊“發布”按鈕。
您之前創建的頁面現在將使用新的主頁模板。 您現在可以按照上述過程告訴 WordPress 使用此頁面作為您的主頁。
方法 2. 使用頁面構建器在 WordPress 中創建自定義主頁(推薦)
WordPress 基於塊的編輯器允許您使用您已經熟悉的工具創建自定義主頁。 但是,它不適用於所有主題,並且在靈活性和功能方面受到限制。
如果您想創建一個完全自定義的主頁,適用於任何 WordPress 主題,那麼您將需要一個頁面構建器插件。
對於此方法,我們將使用 SeedProd。 它是市場上最好的頁面構建器插件,允許您使用簡單的拖放編輯器創建自定義主頁。
它還附帶了許多專業設計的模板和現成的塊,您可以在主頁上使用它們。
注意:在 WordPress.org 上有一個免費版本的 SeedProd,但我們將使用專業版,因為它有更多的模板、塊和功能。
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要輸入許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證密鑰後,繼續並單擊“驗證密鑰”按鈕。
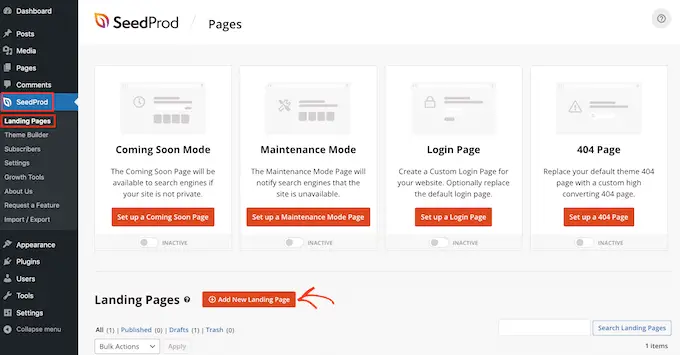
接下來,您需要訪問SeedProd » Pages並單擊“添加新登陸頁面”按鈕。

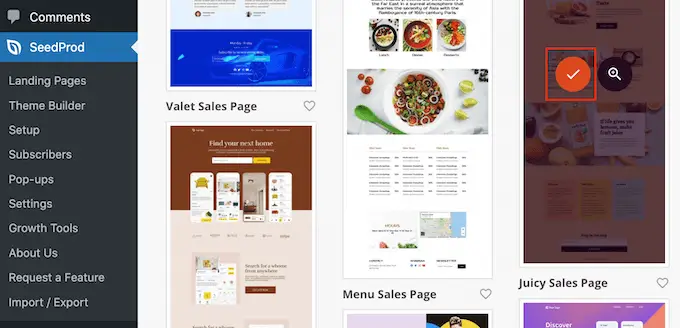
之後,是時候為您的自定義主頁選擇一個模板了。 SeedProd 有許多專業設計的模板,您可以根據您網站的需要進行自定義。
要選擇一個模板,只需將鼠標懸停在它上面,然後單擊“複選標記”圖標。

我們在所有圖像中都使用“Juicy Sales Page”模板,但您可以使用任何設計。
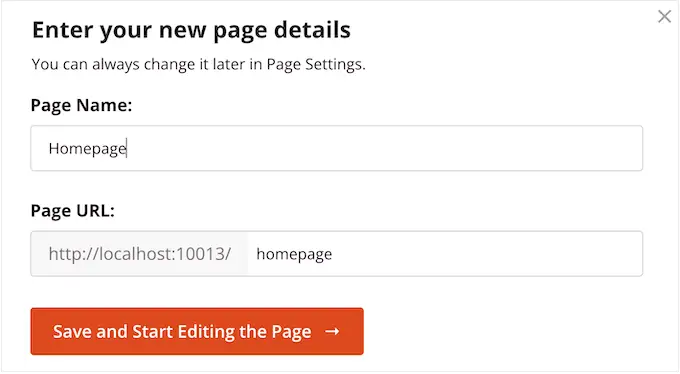
接下來,繼續並輸入自定義主頁的名稱。 SeedProd 將根據頁面標題自動創建一個 URL,但您可以將此 URL 更改為您想要的任何內容。
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。

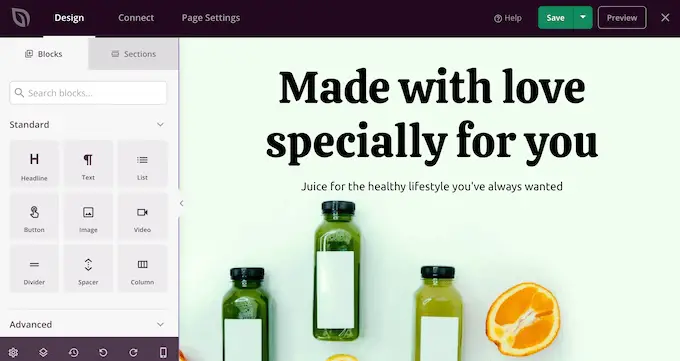
接下來,您將被帶到 SeedProd 拖放式頁面構建器,您可以在其中自定義您的模板。

SeedProd 編輯器在右側顯示您的設計的實時預覽,在左側顯示一些塊設置。

左側菜單還有一些塊,您可以將它們拖到佈局上。
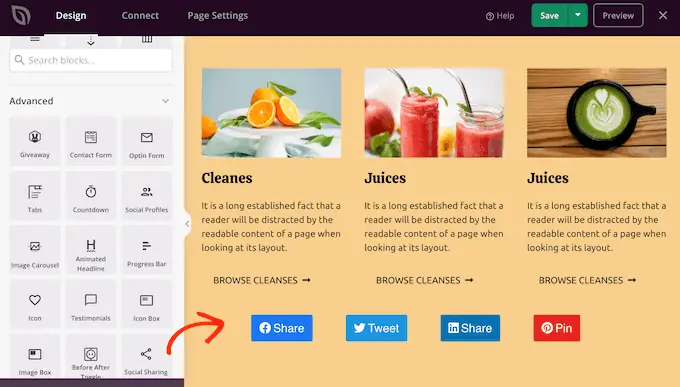
例如,您可以拖放按鈕和圖像等標準塊,或使用倒計時、聯繫表、社交分享按鈕等高級塊。

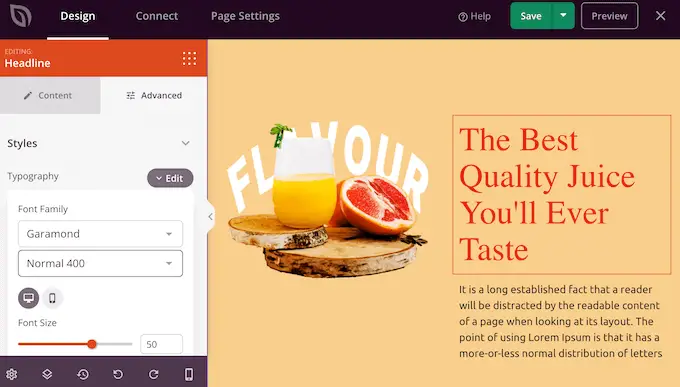
要自定義任何塊,只需單擊以在您的佈局中選擇它。
左側菜單現在將顯示可用於配置該塊的所有設置。 您還可以更改背景顏色、添加背景圖像或更改配色方案和字體以更好地匹配您的品牌。

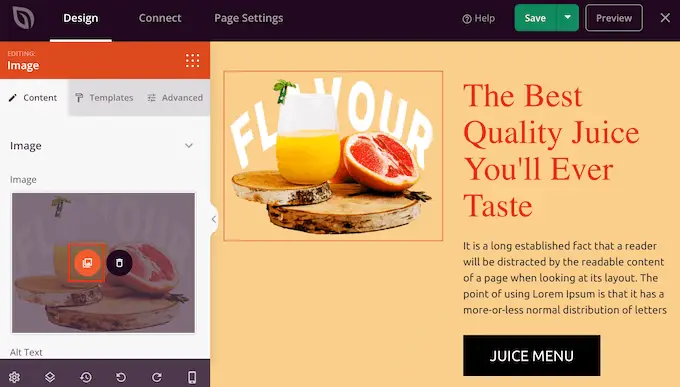
首先,您需要用自己的照片或自定義徽標替換任何占位符圖像。 為此,只需單擊以選擇實時預覽中的任何圖像塊。
在左側菜單中,單擊“選擇圖像”按鈕。

您現在可以從 WordPress 媒體庫中選擇一張圖片,也可以從您的計算機上傳一個新文件。
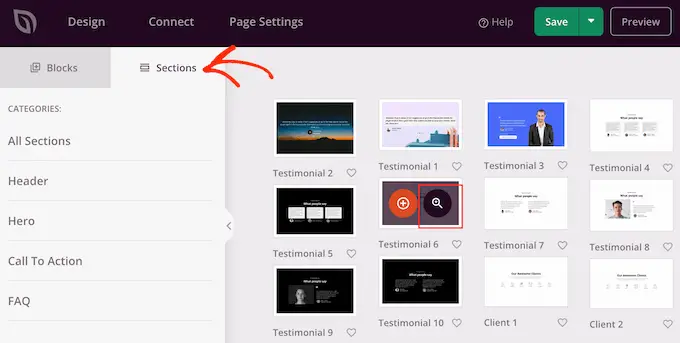
SeedProd 還帶有“部分”,這些部分是經常一起使用的塊的集合。 例如,SeedProd 有標題、主圖、號召性用語、推薦、聯繫表、常見問題解答、功能、頁腳部分等。 這些可以幫助您快速創建自定義主頁。
要瀏覽不同的部分,只需單擊“部分”選項卡。 要預覽任何部分,只需將鼠標懸停在它上面,然後單擊放大鏡圖標。

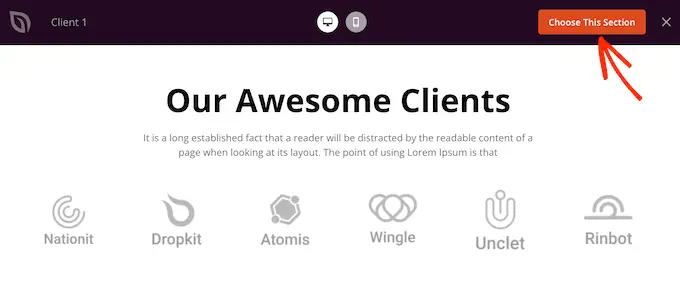
要將該部分添加到您的設計中,只需單擊“選擇此部分”。
這會將部分添加到主頁底部。

您可以使用拖放功能在佈局周圍移動部分和塊。
當您對主頁的外觀感到滿意時,請不要忘記單擊“保存”按鈕來存儲您的更改。

SeedProd 使您可以非常輕鬆地將您的主頁連接到流行的電子郵件營銷服務,例如 Constant Contact 或 Mailchimp。
為此,只需單擊“連接”選項卡,然後選擇您的電子郵件服務提供商。

SeedProd 現在將向您展示如何將主頁與您的電子郵件提供商集成。
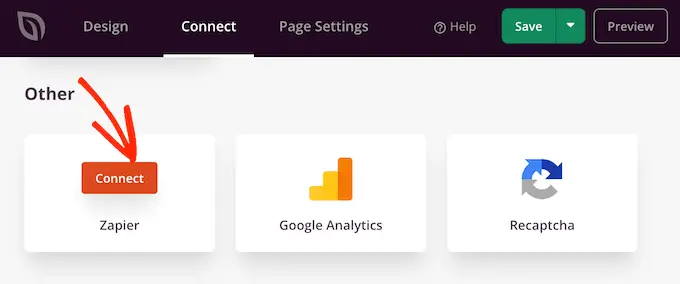
如果您的提供商未列出,請不要擔心。 SeedProd 與 Zapier 配合使用,Zapier 充當 SeedProd 與 3000 多個其他應用程序之間的橋樑。

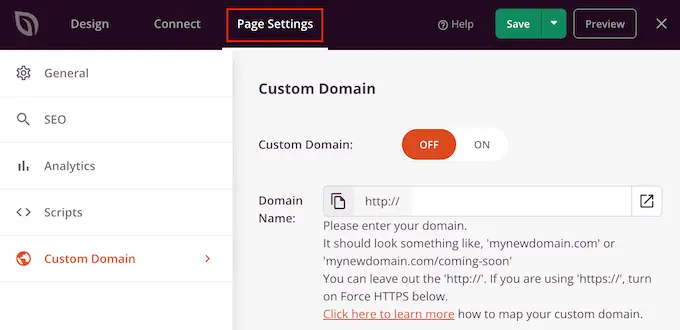
完成後,您就可以發布自定義主頁了。 只需單擊“頁面設置”選項卡。
您可能需要查看“頁面設置”選項卡下的更多選項。 例如,您可以更改 SEO 設置、編輯頁面標題以及連接自定義域。

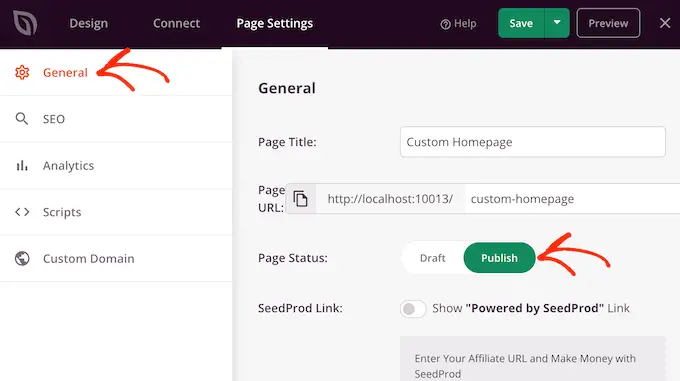
如果您對頁面的設置感到滿意,請繼續並選擇“常規”選項卡。
您現在可以點擊“頁面狀態”開關,將其從“草稿”更改為“發布”。

現在,您只需轉到設置 » 閱讀並將此頁面設置為您的新自定義主頁。
方法 3. 在 WordPress 中手動創建自定義主頁(需要編碼)
您還可以使用代碼創建自定義主頁。 但是,這種方法很複雜,編碼錯誤會導致各種常見的 WordPress 錯誤。
話雖這麼說,我們不建議初學者使用這種方法。
您的 WordPress 主題由許多不同的文件組成。 其中一些文件稱為模板,它們控製網站不同區域的外觀。 有關詳細信息,請參閱我們的 WordPress 模板層次結構備忘單。
這些模板之一稱為 front-page.php。
如果你的主題有這個模板,那麼 WordPress 會自動使用它來顯示你的主頁。 這意味著您可以通過編輯此文件或用新文件替換它來創建自定義主頁。
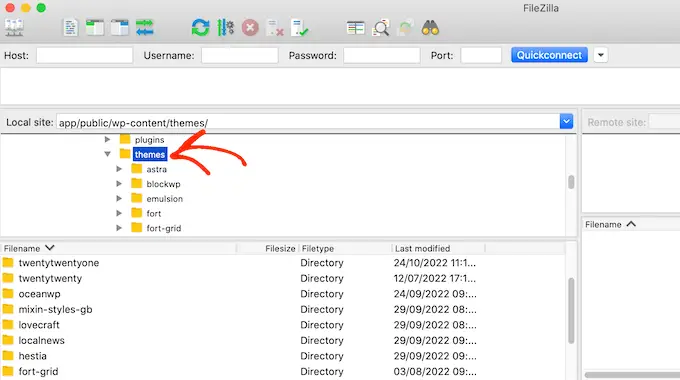
首先,您需要一個 FTP 客戶端,例如 FileZilla,或者您可以使用 WordPress 託管提供商提供的文件管理器。
如果這是您第一次使用 FTP,那麼您可以查看我們關於如何使用 FTP 連接到您的站點的完整指南。
連接到服務器後,轉到 /wp-content/themes/ 然後打開當前 WordPress 主題的文件夾。

如果此文件夾中已有 front-page.php 文件,那麼您可以繼續在任何文本編輯器(如記事本)中打開該文件。 然後,您可以通過編輯代碼進行所需的任何更改。
如果您的主題沒有 front-page.php 文件,那麼您可以創建一個名為 front-page.php 的新文件。
之後,您只需將 front-page.php 上傳到 WordPress 主機帳戶上當前主題的文件夾中。
一旦您上傳此文件,WordPress 就會開始使用它來顯示您的主頁。 但是,由於該文件完全是空的,您將看到一個空白頁面作為您的主頁。
要解決此問題,只需在文本編輯器應用程序中打開文件並開始添加 HTML 代碼。
如果您從一個空文件開始,那麼您可以通過使用 WordPress 主題中的現有代碼和模板來節省一些時間。
例如,包含主題的頁眉和頁腳通常是有意義的。
在以下示例代碼中,我們在從主題中獲取頁眉和導航模板時刪除了內容和側邊欄。
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
在 WordPress 中製作有效的自定義主頁的技巧
主頁是您網站最重要的頁面。 人們將訪問此頁面以了解有關您的業務、產品和服務的更多信息。
為了幫助訪問者找到他們想要的東西,我們建議您的主頁設計盡可能簡單,避免任何混亂。
將最重要的內容放在頁面頂部也是一個好主意,這樣訪問者首先會看到這些內容。
在設計頁面之前,寫下您想要實現的目標可能會有所幫助。 然後你可以設計主頁的每個部分來幫助你達到這個明確的目標。
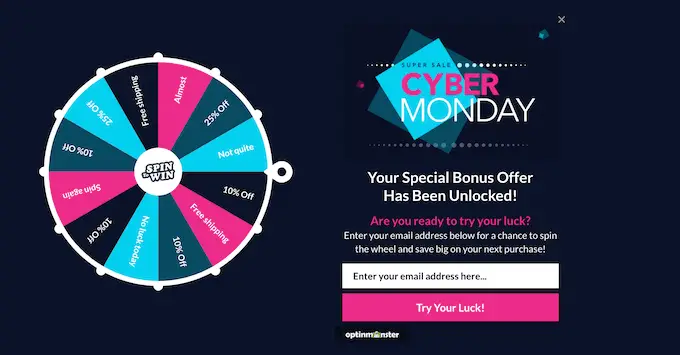
許多企業和博客希望將訪問者轉化為客戶。 為此,我們建議將 OptinMonster 添加到您的自定義主頁。
OptinMonster 是最好的 WordPress 彈出插件和潛在客戶生成軟件。 它允許您創建各種彈出窗口、浮動條、全屏歡迎墊、滑入式滾動框、內聯個性化潛在客戶表單、遊戲化旋轉以贏得選擇等。

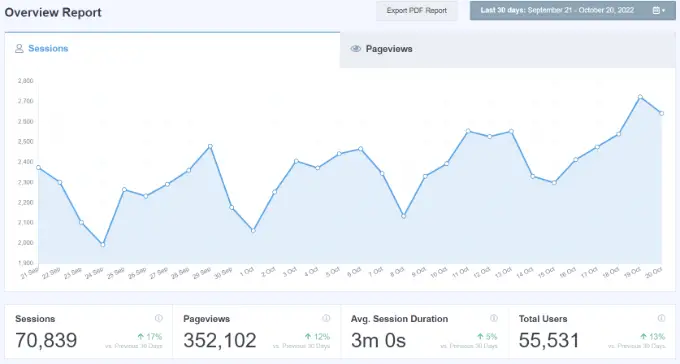
接下來,您需要跟踪自定義主頁的執行情況。 然後,您可以使用這種洞察力來微調頁面設計並獲得更多轉化。
MonsterInsights 是 Google Analytics 的最佳插件。 它允許您在 WordPress 中輕鬆安裝 Google 分析,並直接在 WordPress 儀表板中向您顯示有用的報告。

使用 MonsterInsights 最好的部分是您可以添加 Google Analytics 跟踪代碼,而無需編輯代碼或僱用開發人員。 此外,它還具有雙重跟踪功能,可以非常輕鬆地切換到 Google Analytics 4。
您還應該讓訪問者和潛在客戶更容易與您聯繫。 為此,我們推薦 WPForms,它是市場上最好的 WordPress 表單插件。
最後,最好查看您的競爭對手和您所在行業或利基市場中的其他熱門網站。 雖然複製從來都不是一個好主意,但您可以將它們用作靈感或學習最佳實踐,然後將其應用到您自己的主頁佈局中。
我們希望本文能幫助您輕鬆地在 WordPress 中創建自定義主頁。 您可能還想查看我們經過驗證的增加博客流量的技巧,以及我們專家挑選的 WordPress 最佳社交證明插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
