如何在 WordPress 中創建自定義 Instagram 照片源
已發表: 2023-08-26您想在 WordPress 中創建自定義 Instagram feed 嗎?
Instagram feed 可以讓您的網站保持新鮮感和吸引力,同時還能為您帶來更多點贊、分享和 Instagram 關注者。
在本文中,我們將向您展示如何為您的 WordPress 網站創建自定義 Instagram 照片源。

為什麼在您的 WordPress 網站上包含 Instagram Feed?
在 WordPress 網站上添加 Instagram feed 可以讓您向訪問者展示新鮮內容,而無需進行大量額外工作。 它還鼓勵讀者在 Instagram 上關注您。
您無需在 WordPress 塊編輯器中手動添加圖像,只需創建一個供稿,每次您向 Instagram 發布新照片時該供稿都會自動更新。 您甚至可以通過創建主題標籤源在您的網站上顯示其他人的照片。
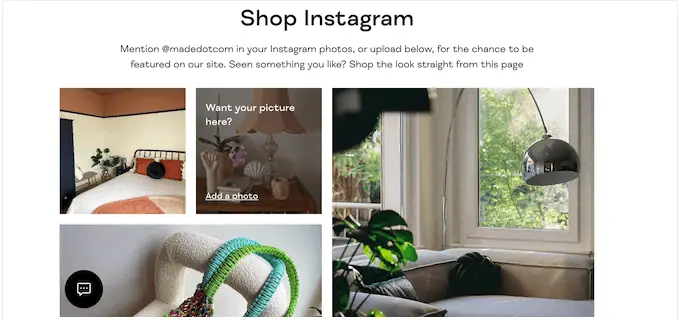
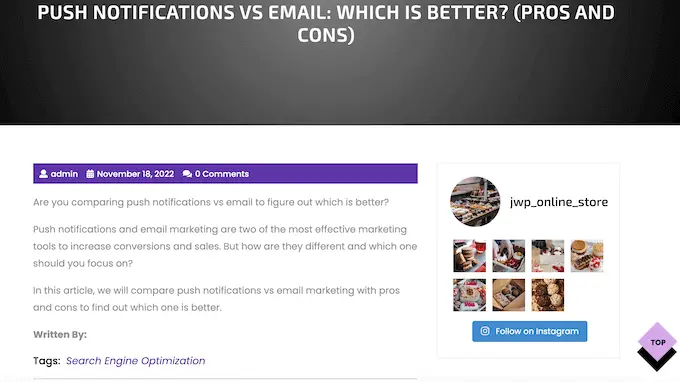
在下圖中,您可以看到一個品牌使用自定義 Instagram feed 來顯示用戶生成的內容的示例。

通過這種方式,您可以使用自定義 Instagram feed 來提供有價值的社交證明並在線賺更多錢。
話雖如此,讓我們看看如何在 WordPress 中創建自定義 Instagram 照片源。
如何在 WordPress 中創建自定義 Instagram 照片源
將 Instagram 照片源添加到網站的最簡單方法是使用 Smash Balloon Instagram Feed 插件。 它是適用於 WordPress 的最佳 Instagram 插件,可讓您立即顯示 Instagram 帳戶中的內容。
這也是解決 WordPress 中 Facebook 和 Instagram oEmbed 問題的最簡單方法。
我們將在教程中介紹幾個步驟,您可以使用下面的快速鏈接跳轉到不同的部分:
如何將 Instagram 帳戶連接到 WordPress
首先,您需要安裝並激活 Smash Balloon Instagram Feed 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
注意:在本指南中,我們使用的是 Smash Balloon 的高級版本,因為它允許您創建完全自定義的 Instagram feed。 帶有主題標籤提要和可購物圖像。 如果您剛剛開始使用或預算較少,那麼還有一個免費的 Smash Balloon 社交照片源插件。
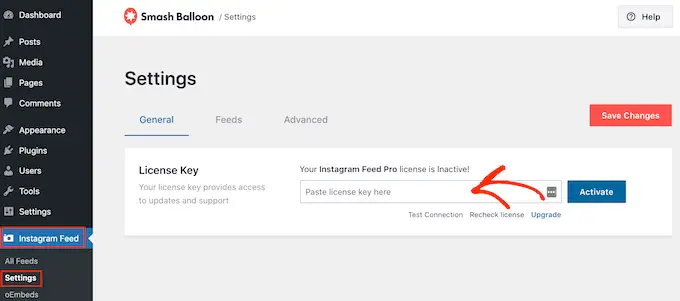
安裝插件後,前往Instagram Feed » 設置。
您現在可以在“許可證密鑰”字段中輸入您的 Smash Balloon 許可證密鑰。

您可以在購買 Smash Balloon 時收到的確認電子郵件以及您的 Smash Balloon 帳戶中找到此信息。
添加許可證密鑰後,繼續並單擊“激活”按鈕。
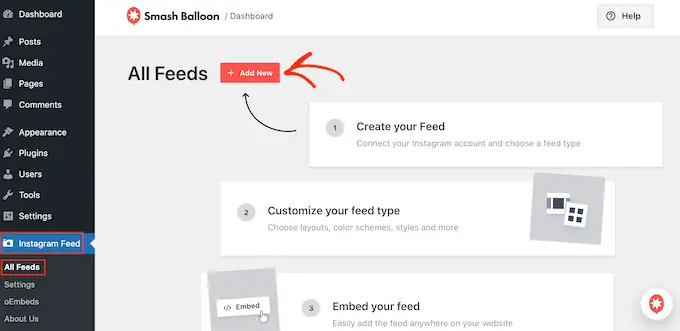
完成此操作後,您就可以創建自定義 Instagram 源了。 首先,選擇Instagram Feed » 所有 Feed ,然後單擊“添加新的”按鈕。

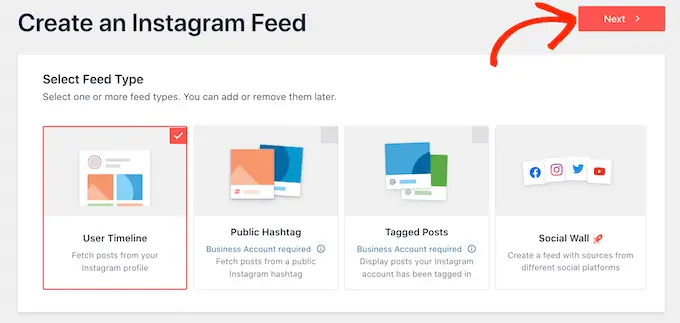
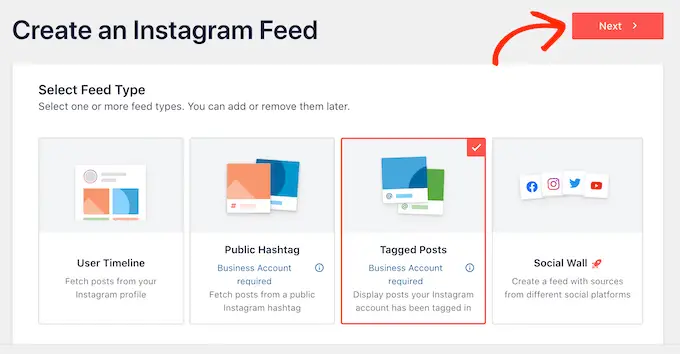
Smash Balloon 現在將顯示您可以創建的所有不同類型的 Instagram feed。
只需選擇要添加到 WordPress 的 Feed 類型,然後單擊“下一步”。

如果您只想顯示您的 Instagram 照片,那麼您可以使用個人 Instagram 帳戶。 但是,如果您想創建主題標籤供稿或顯示標記您的帳戶的帖子,您將需要一個 Business Instagram 帳戶。
提示:沒有企業帳戶? 要將您的個人 Instagram 帳戶轉換為企業帳戶,只需按照 Smash Balloon 的分步說明進行操作即可。
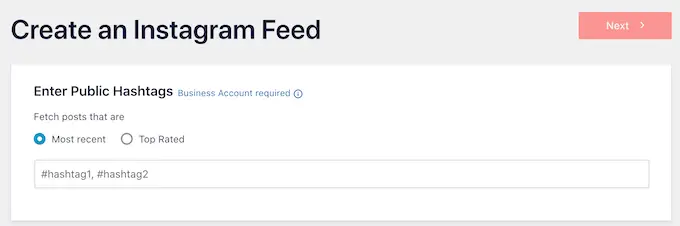
如果您選擇“發布主題標籤”,則需要輸入要使用的主題標籤。 要在同一提要中顯示多個主題標籤,只需用逗號分隔每個主題標籤即可。

完成後,只需單擊“下一步”。
您想顯示標記了您的帳戶的帖子嗎? 您需要選擇“標記帖子”,然後單擊“下一步”。

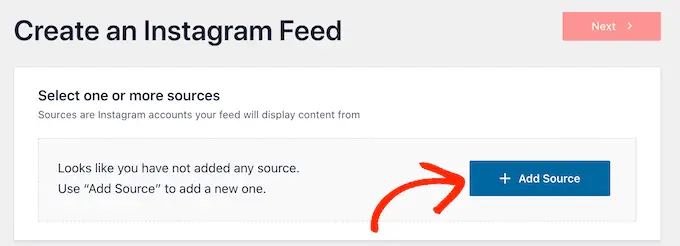
無論您要創建哪種類型的提要,您都需要將 WordPress 連接到您的 Instagram 帳戶。
首先,單擊“添加源”按鈕。

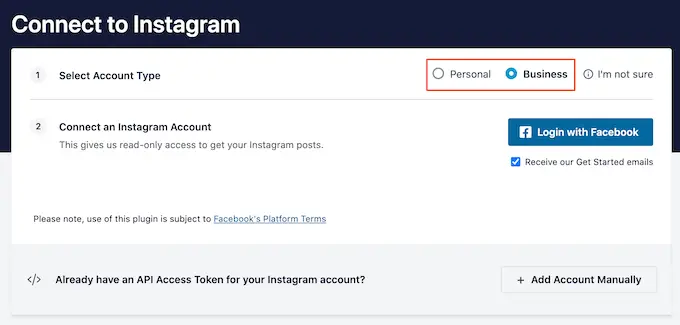
之後,選擇是否要顯示個人或企業帳戶中的圖像。
如果您選擇“個人”旁邊的按鈕,則默認情況下,Smash Balloon 不會在標題中包含 Instagram 頭像和簡介。 但是,您始終可以在插件的設置中手動添加 Instagram 頭像和個人簡介。

選擇“個人”或“企業”後,只需點擊“使用 Facebook 登錄”即可。
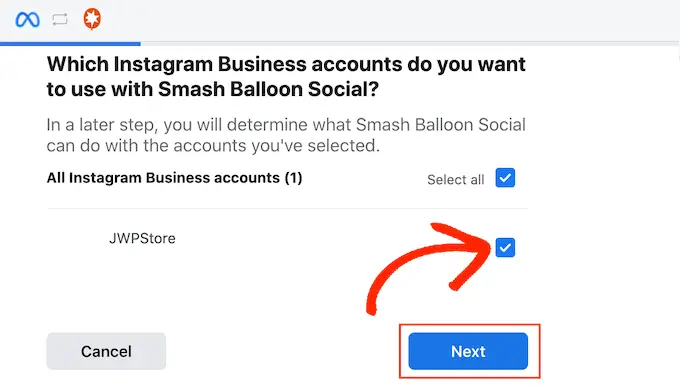
現在,您可以選擇要在 WordPress 網站上顯示的 Instagram 帳戶,然後單擊“下一步”。

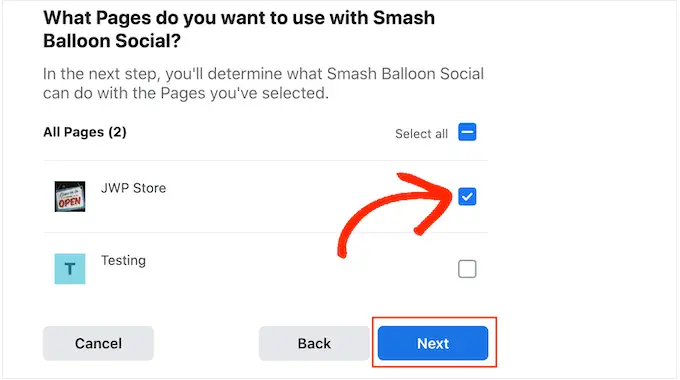
之後,選中鏈接到您要使用的 Instagram 帳戶的 Facebook 頁面旁邊的複選框。
完成後,您需要單擊“下一步”按鈕。

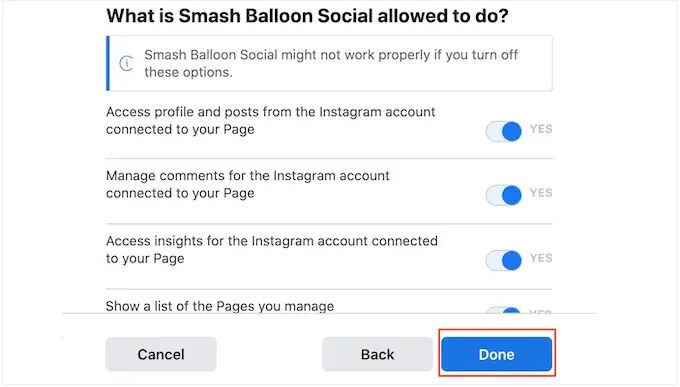
您現在將看到一個彈出窗口,其中包含 Instagram Feed Pro 將有權訪問的所有信息以及它可以執行的操作。
要限制插件訪問您的 Instagram 帳戶,只需單擊任意開關將其從“是”改為“否”。 請注意,這可能會影響您的 WordPress 博客或網站上顯示的照片。
考慮到這一點,我們建議啟用所有開關。 如果您對 Feed 的設置感到滿意,請繼續並單擊“完成”。

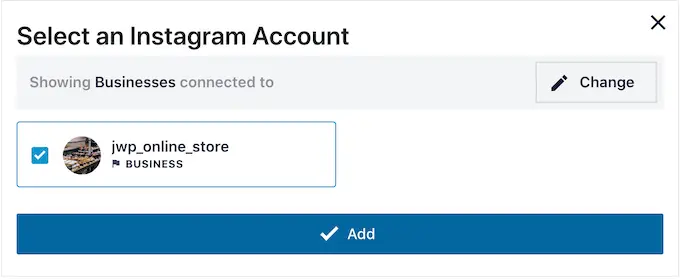
現在,您將看到一個彈出窗口,其中包含您剛剛添加到網站的 Instagram 帳戶。
只需選中該帳戶旁邊的框,然後單擊“添加”即可。

Instagram Feed Pro 現在將帶您返回Instagram Feed » 所有 Feed屏幕。
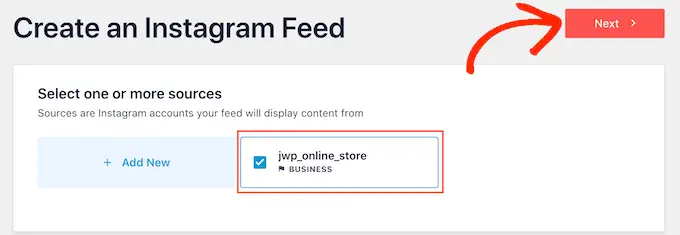
要創建自定義 Instagram feed,只需選中您要使用的 Instagram 帳戶旁邊的框即可。 然後,單擊“下一步”。

該插件現在將創建一個 Instagram 照片源,您可以將其添加到任何頁面、帖子或小部件就緒區域。
如何自定義您的 Instagram 照片源
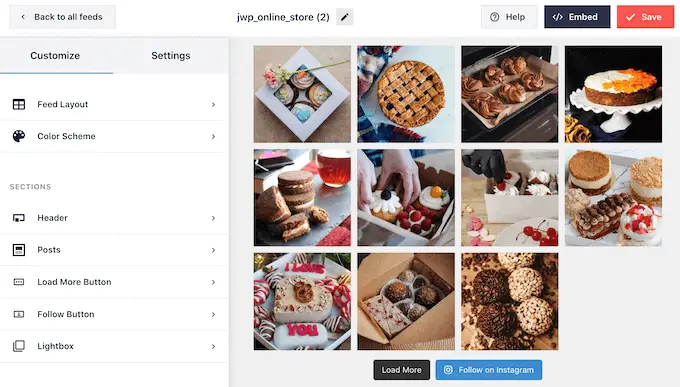
默認情況下,Smash Balloon 將在其編輯器中打開您的提要,供您自定義。
在右側,您將看到 Instagram 照片源的預覽。 左側是可用於自定義社交媒體源的所有設置。

大多數設置都是不言自明的,但我們將快速介紹一些關鍵領域。
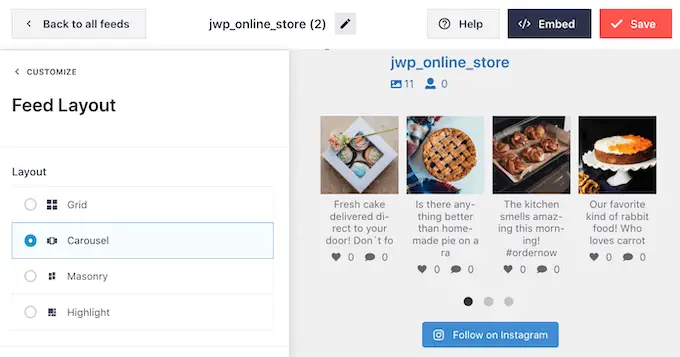
要更改佈局,只需單擊左側菜單中的“Feed Layout”即可。 您現在可以選擇網格、磚石或輪播佈局。

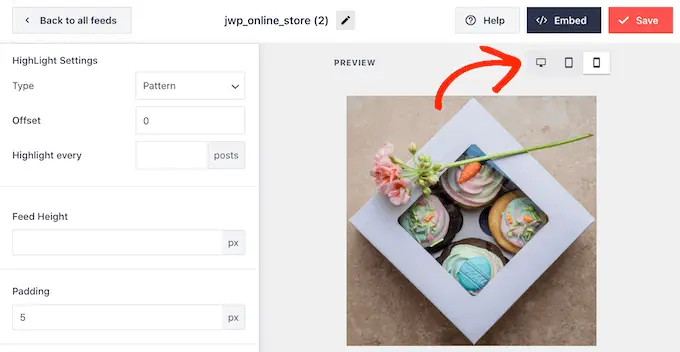
還有一個突出顯示的佈局,默認情況下突出顯示每三張照片。
當您單擊不同的選項時,實時預覽將自動更新以顯示新的佈局。 這樣可以輕鬆嘗試不同的設計並找到您喜歡的設計。
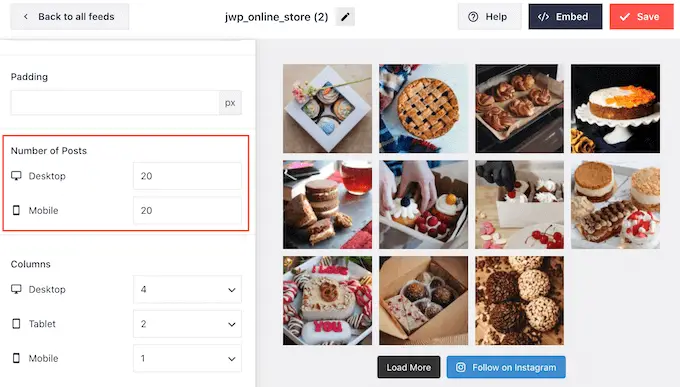
默認情況下,Smash Balloon 在台式電腦和移動設備上顯示相同數量的照片。 您可以使用右上角的一排按鈕預覽 Instagram feed 在台式電腦、平板電腦和智能手機上的外觀。

智能手機和平板電腦通常具有較小的屏幕和較低的處理能力,因此您可能希望在移動設備上顯示較少的 Instagram 照片和視頻。
為此,只需在“帖子數量”下的“手機”字段中輸入不同的數字即可。

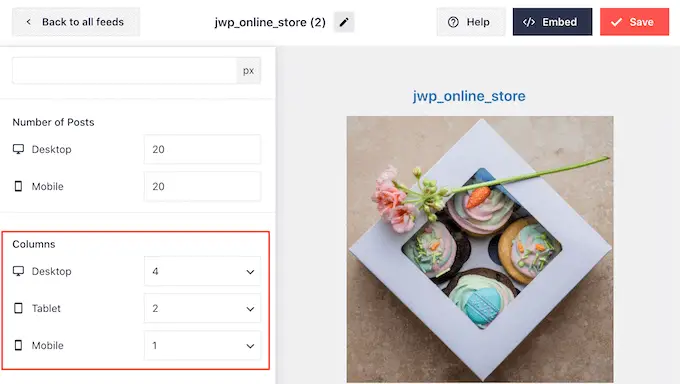
默認情況下,Smash Ballon 會將您的照片在桌面設備上分割為 4 列,在平板電腦設備上分割為 2 列,在移動設備上分割為單列。
您想使用不同數量的列嗎? 然後只需滾動到左側菜單中的“列”部分即可。
您現在可以在桌面、平板電腦或移動設備字段中輸入新號碼。

為了確保您的 Instagram feed 在移動設備上看起來不錯,最好查看 WordPress 網站的移動版本。
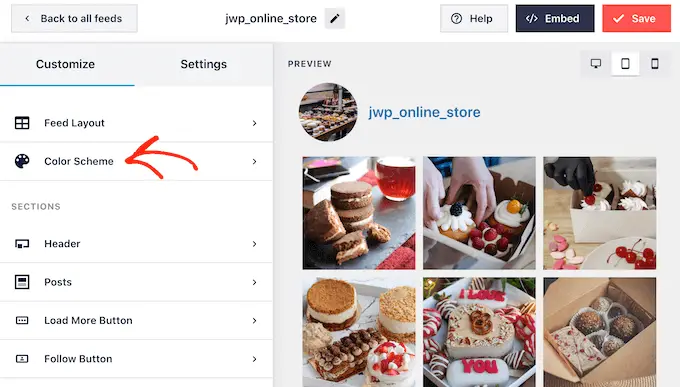
進行更改後,單擊“自定義”鏈接。 這將帶您返回主 Smash Balloon 編輯器,準備好探索下一個設置屏幕,即“配色方案”。

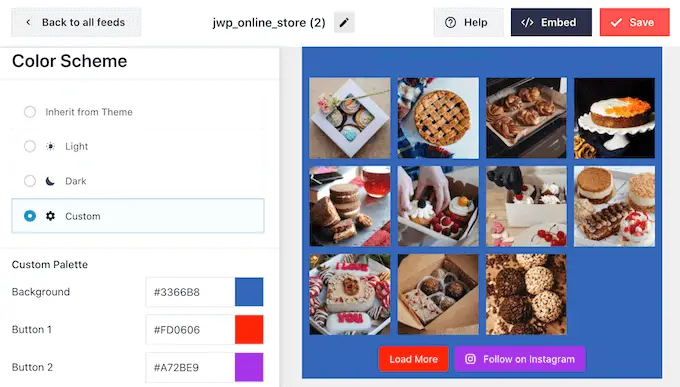
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但它也有您可能想要用於 Instagram feed 的“淺色”和“深色”主題。
您甚至可以通過選擇“自定義”來創建自己的配色方案,然後使用設置更改 WordPress 中的鏈接顏色、背景顏色、文本顏色等。

默認情況下,Smash Balloon 會在 Instagram feed 中添加一個標題,即您的個人資料圖片和頁面名稱。 這可以提供一些有用的額外上下文,以便訪問者了解這些圖像的來源。
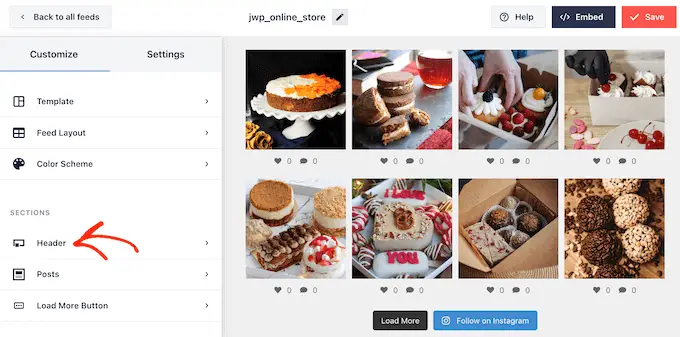
要更改此部分的外觀,請返回主設置屏幕,然後選擇“標題”。

在此屏幕上,您可以更改背景顏色、顯示 Instagram 簡介、更改標題大小等。
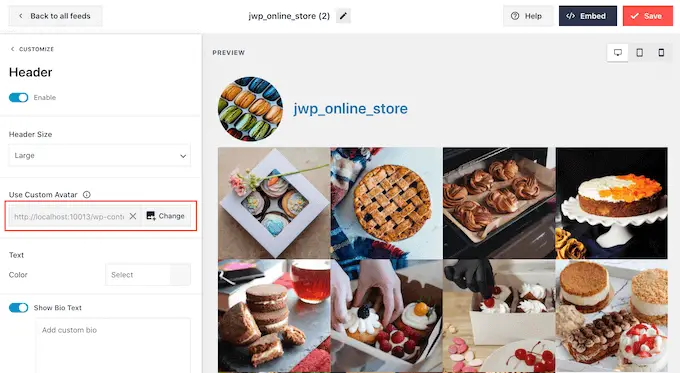
默認情況下,標題包含您的 Instagram 個人資料圖片。 但是,您可能想要顯示不同的圖像,例如您網站的自定義徽標。
要更改個人資料圖片,請單擊“顯示自定義頭像”下的“添加圖像”。 然後,您可以從 WordPress 媒體庫中選擇圖像或上傳新照片。

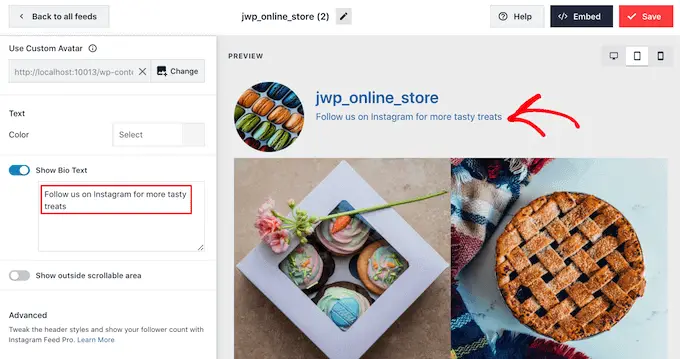
您還可以添加不同的個人簡介。 例如,您可以添加號召性用語,鼓勵人們訪問您的 Instagram 頁面。
要創建獨特的 Instagram 簡介,只需在“添加自定義簡介”框中輸入即可。

如果您對標題的外觀感到滿意,請單擊“自定義”鏈接返回主設置屏幕。
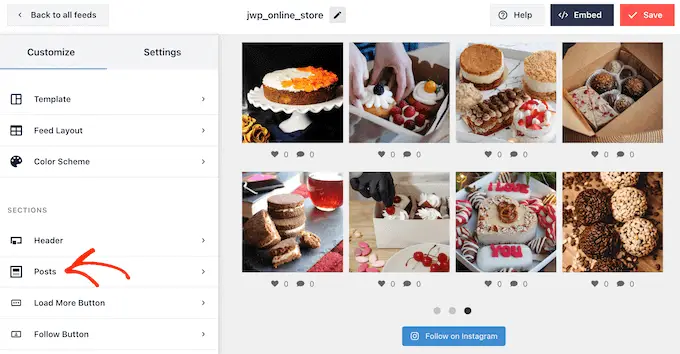
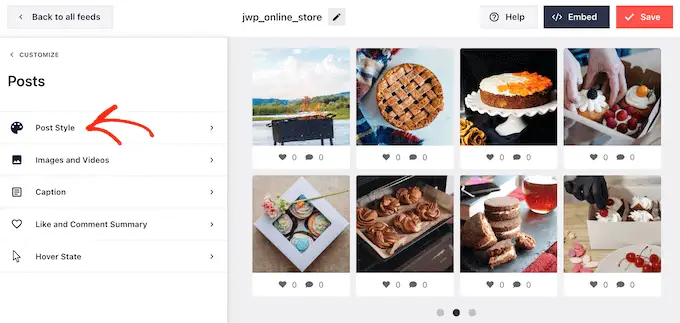
現在,您需要點擊“帖子”。

首先,您可以在 Instagram feed 內的各個帖子的盒裝佈局和常規佈局之間切換。
為此,請選擇“帖子樣式”。

您現在可以單擊以選擇要使用的佈局。
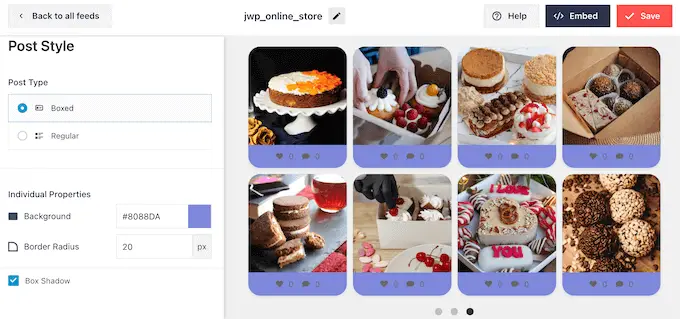
如果選擇“盒裝”,則可以更改背景顏色、添加盒陰影並增加邊框半徑以創建彎角。

當您對更改感到滿意時,只需單擊“帖子”鏈接即可返回之前的“粉碎氣球”屏幕。

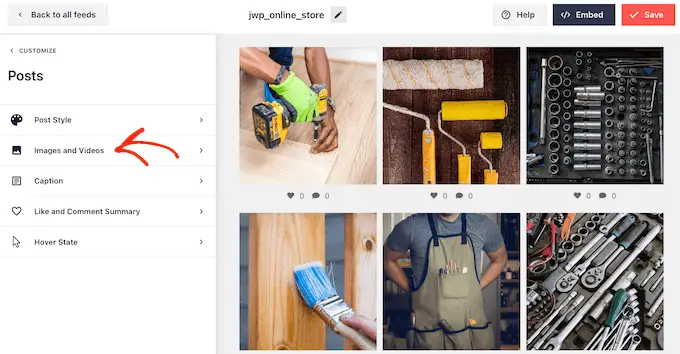
這次,選擇“圖像和視頻”。

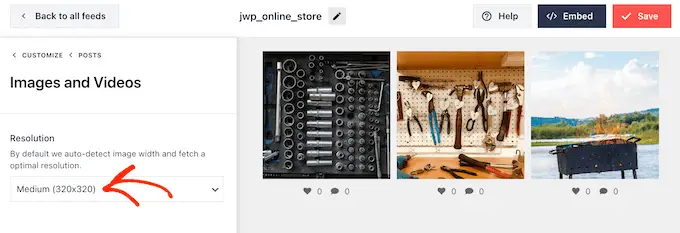
Smash Balloon 會自動分析您的 Instagram 照片並以最佳分辨率顯示它們。 我們建議使用這些默認設置,因為它們旨在提高您的 WordPress 速度和性能。 但是,如果需要,您可以放大或縮小 Instagram 圖像。
要更改圖像大小,只需打開“分辨率”下拉列表,然後從列表中選擇默認的 WordPress 圖像大小之一。

再次單擊“帖子”鏈接返回上一屏幕。
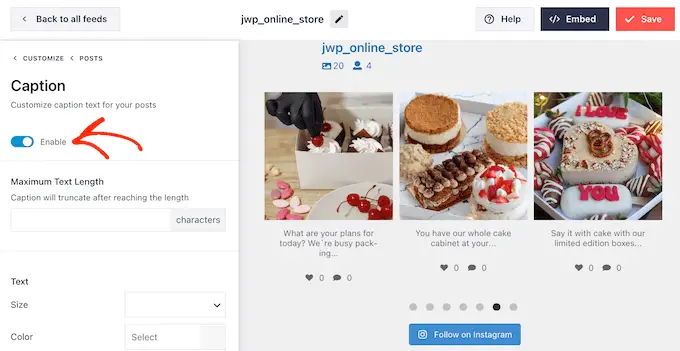
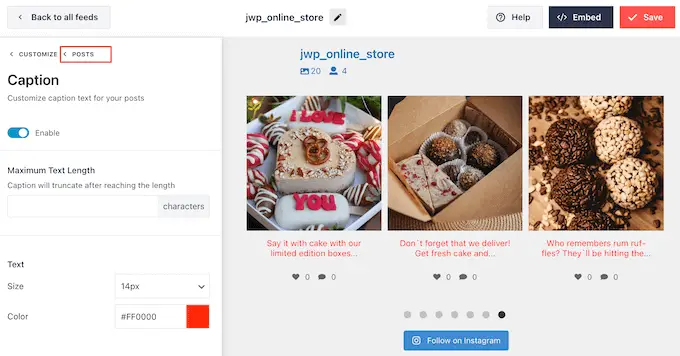
這次,選擇“標題”。 在下一個屏幕上,您可以通過單擊“啟用”滑塊在每個圖像旁邊顯示 Instagram 標題。

如果您將 Instagram 標題添加到源中,則可以更改文本大小和顏色並設置最大文本長度。
完成後,只需單擊“帖子”鏈接即可返回到上一個屏幕。

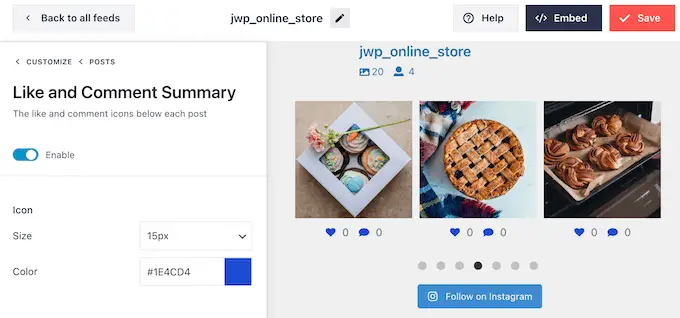
下一個設置是“點贊和評論摘要”。
在這裡,您可以添加或隱藏每張圖像的點贊和評論總數。 如果您的 Instagram 帖子獲得了大量參與度,那麼這些數字可以鼓勵人們訪問您的 Instagram 頁面或開始在社交媒體上關注您。

與往常一樣,您需要單擊“帖子”才能返回到之前的屏幕。
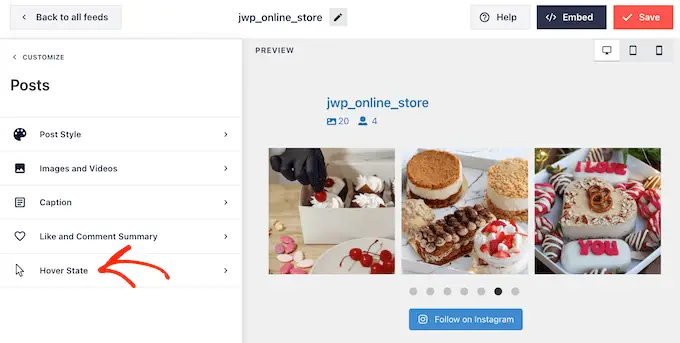
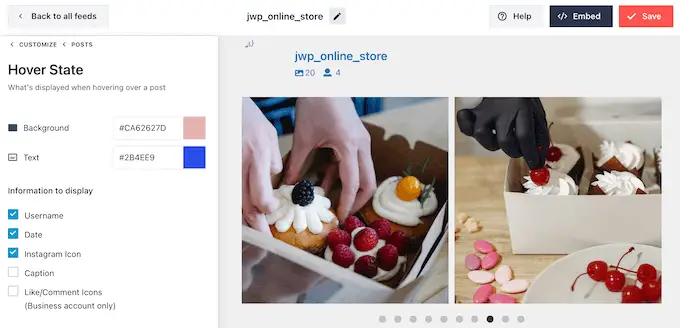
最後一個選項是“懸停狀態”,這是當您將鼠標懸停在帖子上時 Smash Balloon 向帖子添加的疊加層。

在這裡,您可以使用“要顯示的信息”下的設置來選擇當有人將鼠標懸停在帖子上時 Smash Balloon 顯示的信息。
您還可以更改懸停疊加層的顏色。

當您對所做的更改感到滿意時,請單擊“自定義”鏈接。
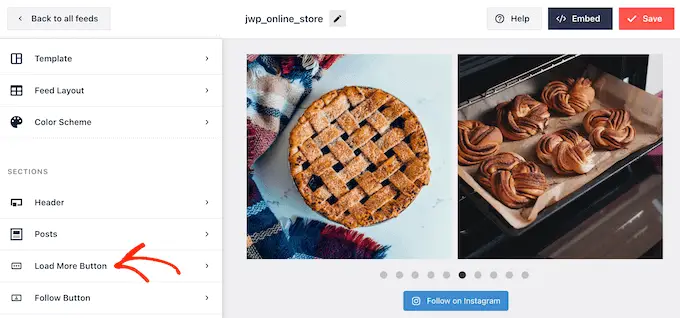
這將帶您返回“粉碎氣球”主設置頁面,您可以在其中單擊“加載更多按鈕”。

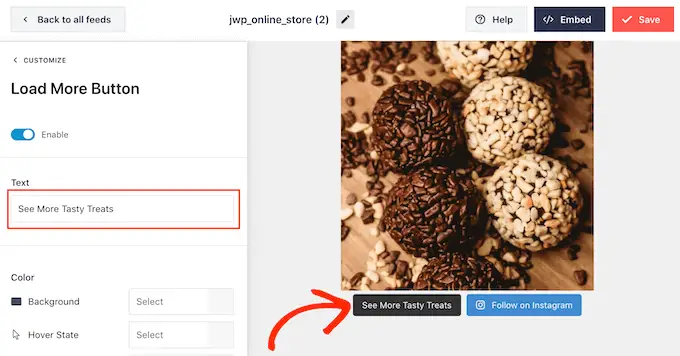
在這裡,您可以通過更改“加載更多”按鈕的背景顏色、文本顏色和懸停狀態來幫助其脫穎而出。
您還可以嘗試通過在“文本”字段中輸入內容來將自己的消息添加到按鈕。

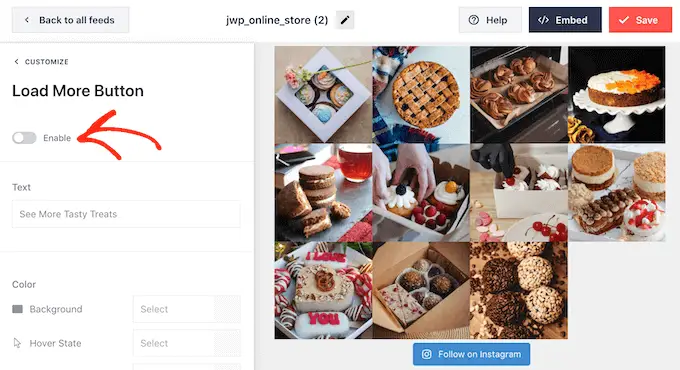
雖然我們建議啟用此按鈕,但您可以將其刪除。 例如,您可以通過限制人們可以在您的網站上看到的照片數量來鼓勵人們訪問您的 Instagram。
要刪除該按鈕,只需關閉“啟用”滑塊即可使其變為灰色。

如果訪問者喜歡他們所看到的內容,他們可能會決定使用嵌入源下方顯示的“在 Instagram 上關注”按鈕進行訂閱。
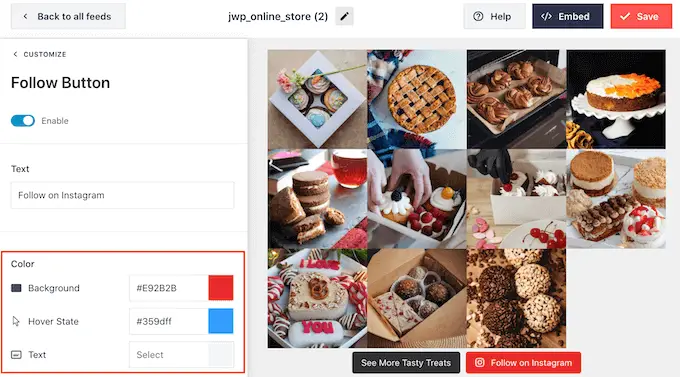
由於它是如此重要的按鈕,您可能需要添加一些自定義樣式以幫助其脫穎而出。 為此,請選擇“自定義”返回主設置屏幕。 然後,選擇左側菜單中的“關注按鈕”。
在這裡,您可以更改按鈕的背景顏色、懸停狀態和文本顏色。

默認情況下,該按鈕顯示“在 Instagram 上關注”標籤。
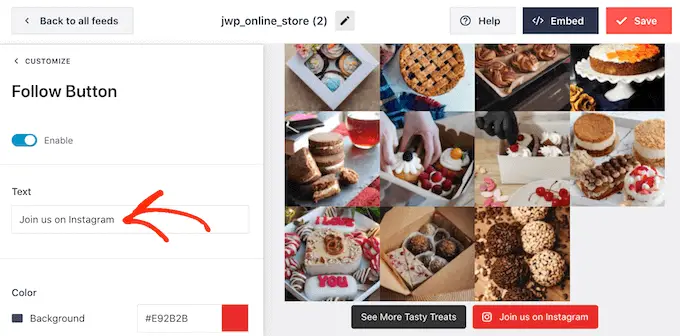
您可以通過在“文本”字段中輸入內容來將其替換為您自己的消息。

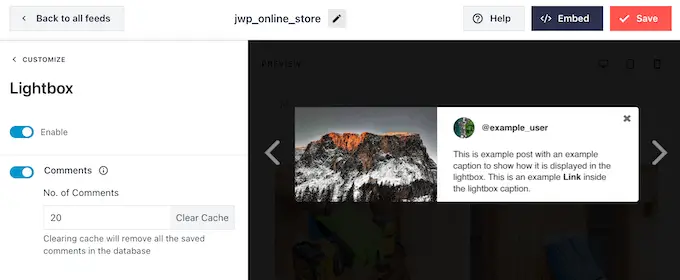
Smash Balloon 配有內置燈箱,允許訪問者在不離開您的網站的情況下打開您的 Instagram 照片和視頻。
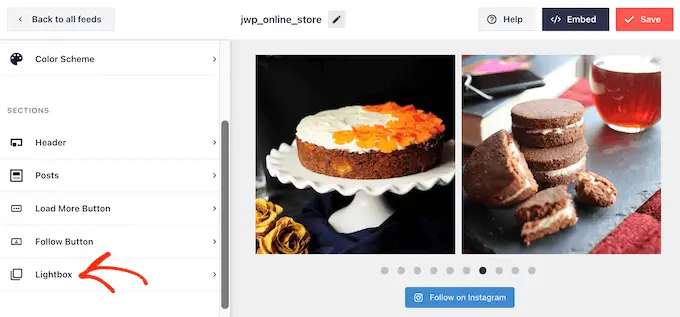
要配置此功能,請返回 Smash Balloon 設置主屏幕,然後單擊“燈箱”。

在這裡,您可以更改 Smash Balloon 在燈箱中顯示的評論數量。
如果您不想使用燈箱功能,則可以使用“啟用”滑塊將其禁用。

當您對 Instagram feed 的外觀感到滿意時,請不要忘記單擊“保存”來存儲您的更改。
您現在已準備好將 Instagram feed 添加到您的 WordPress 網站。
在 WordPress 中顯示 Instagram 照片的 Feed
您可以使用塊、小部件或短代碼將自定義 Instagram feed 添加到您的網站。
如果您使用 Smash Balloon 創建了多個 feed,那麼您需要知道 feed 的代碼才能使用小部件或塊。
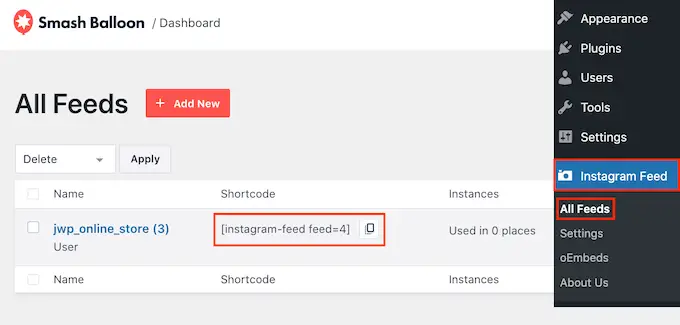
要獲取此代碼,您必須轉到Instagram Feed » 所有 Feed ,然後復制“短代碼”下的文本。
在下圖中,我們需要使用instagram-feed feed=4 。

如果您想將 Instagram Feed 嵌入頁面或帖子中,則可以使用 Instagram Feed 塊。
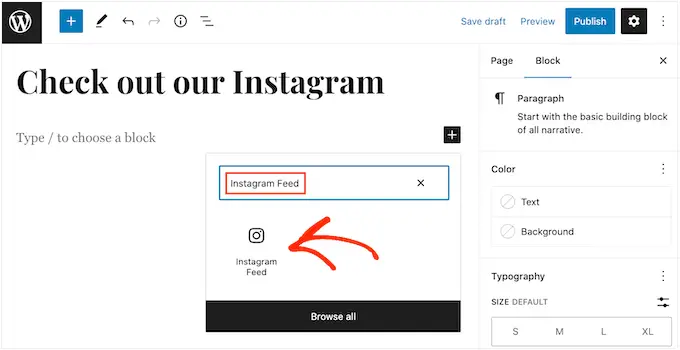
只需打開您想要嵌入自定義 Instagram feed 的頁面或帖子即可。 然後,單擊“+”圖標添加新塊並開始輸入“Instagram Feed”。
當右側塊出現時,單擊將其添加到頁面或帖子中。

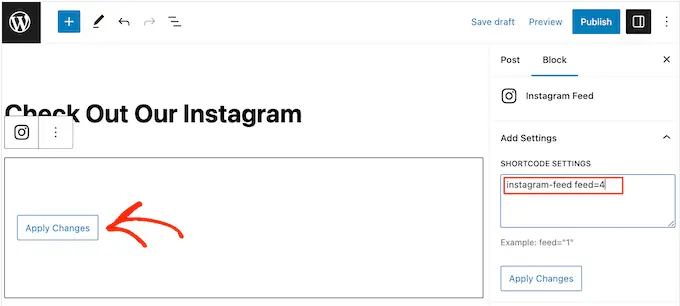
默認情況下,該塊將顯示您的 Instagram 源之一。 如果您想顯示不同的 Smash Balloon feed,請在右側菜單中找到“短代碼設置”。
在這裡,只需添加短代碼,然後單擊“應用更改”。

如果您對自定義 Instagram feed 的外觀感到滿意,那麼您可以繼續發布或更新頁面。
另一種選擇是將 Instagram Feed 小部件添加到您的網站。 這是在網站的每個頁面上顯示 Instagram feed 的好方法。 例如,您可以將 Instagram 小部件添加到 WordPress 主題的側邊欄或頁腳。
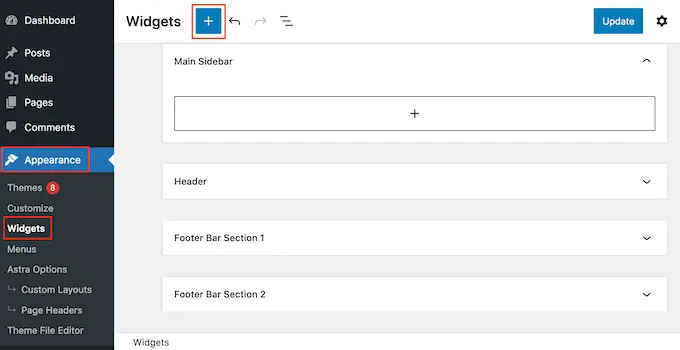
要將 Instagram Feed 小部件添加到您的網站,請轉到外觀 » 小部件。 然後,您可以單擊屏幕頂部的藍色“+”圖標。

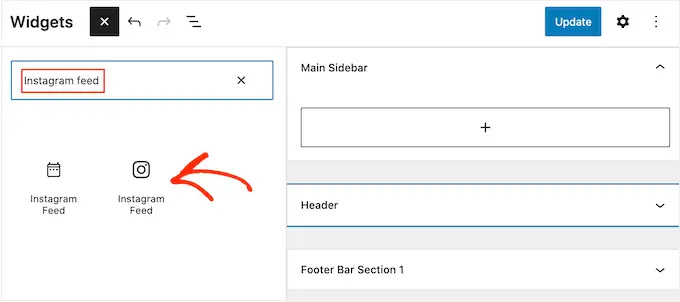
在出現的面板中,輸入“Instagram Feed”以找到正確的小部件。
如下圖所示,有兩個 Instagram Feed 小部件,因此請確保使用正確的小部件。

接下來,只需將小部件拖到您想要顯示 Instagram feed 的區域,例如側邊欄或類似部分。
該小部件將自動顯示您使用 Smash Balloon 創建的提要之一。 如果這不是您剛剛創建的自定義 Instagram feed,請在“短代碼設置”框中輸入該 feed 的代碼。
之後,單擊“應用更改”。
現在,您可以通過單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們有關如何在 WordPress 中添加和使用小部件的分步指南。

另一種選擇是使用短代碼將 Instagram feed 嵌入任何頁面、帖子或小部件就緒區域。
只需轉到Instagram Feed » 所有 Feed並複制“短代碼”列中的代碼即可。 您現在可以將此代碼添加到任何簡碼塊中。 如需放置短代碼的幫助,請參閱我們有關如何添加短代碼的指南。
您使用的是啟用塊的主題嗎? 然後,您可以使用完整的網站編輯器在 WordPress 網站上的任何位置添加 Instagram Feed 塊。
在儀表板中,轉到外觀»編輯器。

默認情況下,全站編輯器將顯示主題的主頁模板。
如果您想將 Instagram feed 添加到其他區域,請單擊“模板”或“模板部分”。

編輯器現在將顯示組成 WordPress 主題的所有模板部分的列表。
只需單擊要在其中顯示 Instagram feed 的模板即可。

WordPress 現在將顯示設計的預覽。
要編輯此模板,請繼續並單擊小鉛筆圖標。

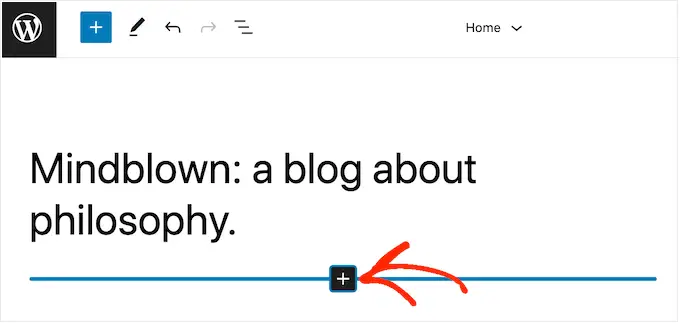
選擇模板後,只需將鼠標懸停在要添加 Instagram 照片源的區域上即可。
然後,單擊藍色的“+”按鈕。

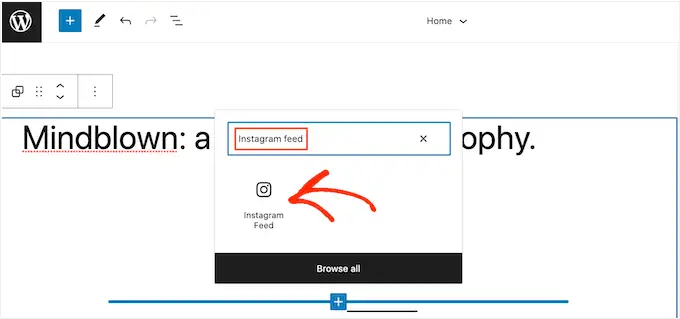
完成此操作後,您需要輸入“Instagram Feed”。
當出現右側塊時,單擊將其添加到模板中。

與往常一樣,Smash Balloon 將默認顯示提要。 您可以按照上述相同流程添加短代碼來更改此 Feed。
好處:讓客戶通過 Instagram 購買您的產品
如果您有在線商店,那麼您還可以使用自定義 Instagram feed 輕鬆銷售您的產品。
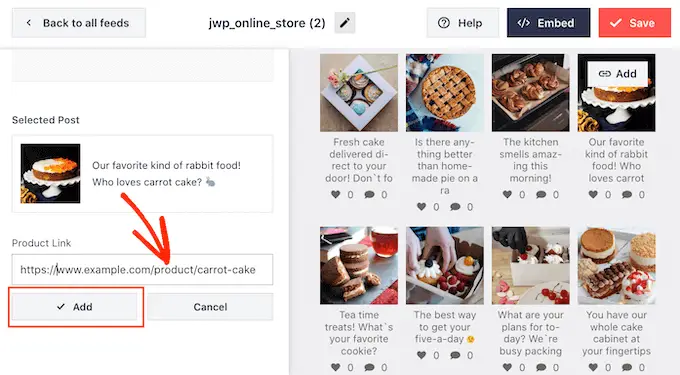
Smash Balloon Instagram Feed Pro 允許您使用產品鏈接標記您的 Instagram 圖片,以便用戶能夠點擊它們並直接購買,而無需瀏覽您的產品頁面。 這可以增加商店的銷售額並提高利潤。

有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中添加 Instagram 購物圖片的完整指南。
我們希望本文能幫助您了解如何在 WordPress 中創建自定義 Instagram feed。 您可能還想查看我們對最佳 WordPress 贈品插件的比較,以增加您的社交關注度並了解如何創建電子郵件通訊。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
