如何在 WordPress 中創建自定義頁面
已發表: 2022-10-29您想在 WordPress 中創建自定義頁面嗎?
自定義頁面可讓您使用與網站其餘部分不同的佈局。 許多 WordPress 網站為其銷售頁面、登錄頁面、網絡研討會頁面等使用自定義頁面佈局。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建自定義頁面。

為什麼要在 WordPress 中創建自定義頁面?
每次創建新頁面時,您的 WordPress 主題都會使用模板文件控制該頁面的外觀。
此 page.php 模板會影響您在 WordPress 中創建的所有單個頁面。 但是,您可能不想每次都使用相同的設計。
與常規頁面相比,登陸頁面通常具有不同的內容,例如大型英雄圖片或號召性用語 (CTA)。 這意味著它們通常看起來與您網站的其他部分完全不同。
嘗試使用標準頁面模板創建獨特的設計可能需要很多時間。
您還受到模板的限制,可能無法實現您想要的精確設計。 這會使獲得好的結果變得困難。 例如,如果您正在構建一個銷售頁面,那麼您可能不會獲得很多轉化。
話雖如此,讓我們看看如何在 WordPress 中創建具有您想要的確切設計、佈局和內容的自定義頁面。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
- 方法 1. 如何使用塊編輯器在 WordPress 中創建自定義頁面(無需插件)
- 方法 2. 如何使用 SeedProd 在 WordPress 中創建自定義頁面(推薦)
- 方法 3. 使用 Beaver Builder 在 WordPress 中創建自定義頁面
- 方法 4. 手動創建自定義頁面模板
方法 1.如何使用塊編輯器在 WordPress 中創建自定義頁面(無需插件)
塊編輯器使您可以使用您已經熟悉的工具輕鬆設計自己的模板。
但是,此方法僅適用於啟用塊的主題。 如果此方法不適用於您的主題,那麼我們建議改用頁面構建器。
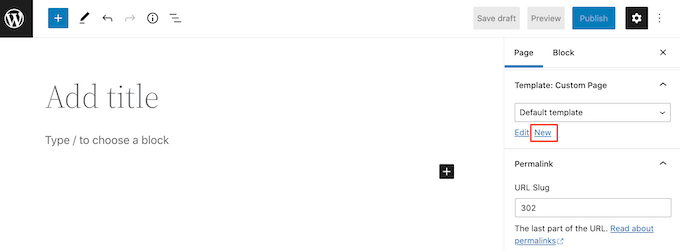
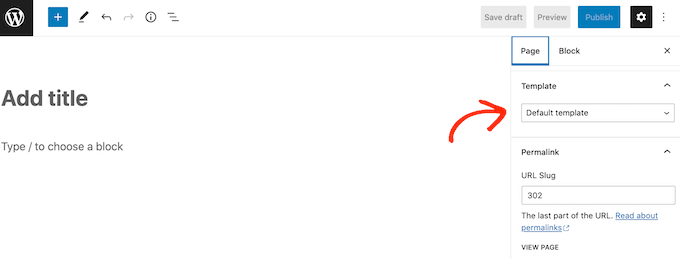
首先,只需打開任何頁面或帖子。 然後,單擊右側菜單中的“頁面”選項卡,然後單擊以展開“模板”部分。
繼續並通過單擊“新建”鏈接創建自定義模板。

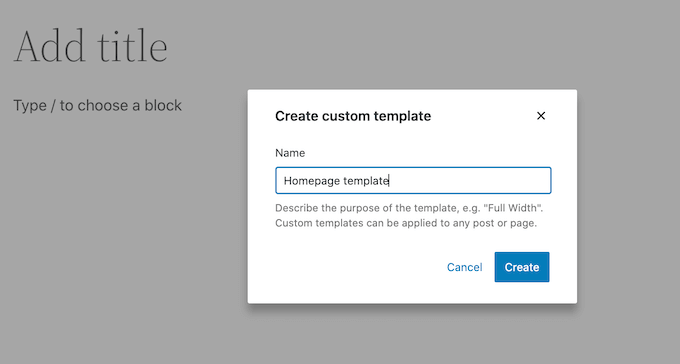
在出現的彈出窗口中,輸入模板的名稱,然後單擊“創建”。
該名稱僅供您參考,因此您可以使用任何您想要的東西。

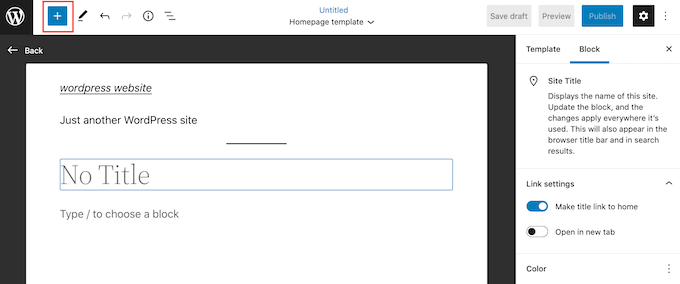
這將啟動模板編輯器,其工作方式類似於標準塊編輯器。
要將塊添加到您的自定義頁面設計中,只需單擊藍色的“+”按鈕。 然後,您可以拖放以添加塊。

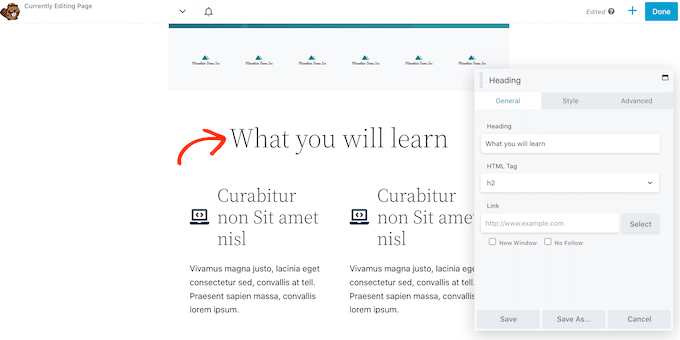
您可以使用熟悉的 WordPress 帖子編輯工具將內容添加到塊或更改其格式。 例如,您可以在“標題”塊中鍵入文本並應用粗體格式或將其從 H2 更改為 H3。
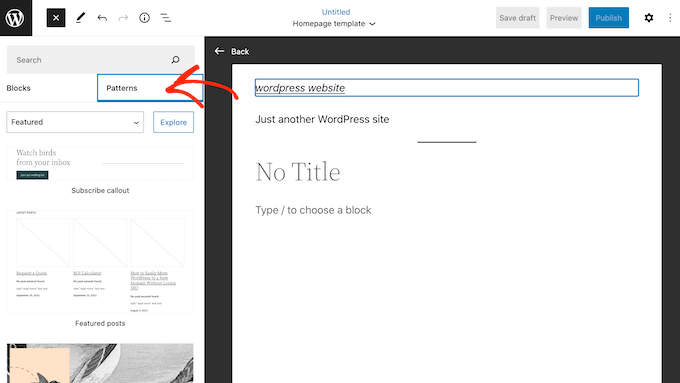
您還可以使用模式創建自定義頁面。 模式是經常一起使用的塊的集合,例如事件列表、帶有標題的圖像或定價表。
您看到的模式會因您的 WordPress 主題而異,但您可以通過單擊“模式”選項卡來查看可用的模式。

您可以將塊圖案拖放到佈局上,也可以單擊圖案將其添加到模板的底部。 如果您對模板的外觀感到滿意,請單擊“發布”按鈕,然後單擊“保存”。
您現在可以將此模板應用到任何頁面。 在編輯器中打開該頁面,然後在右側菜單中打開“模板”下拉菜單並選擇您剛剛創建的自定義模板。
您現在可以像任何其他 WordPress 頁面一樣向頁面添加內容,以在 WordPress 中創建完全自定義的頁面。 保存頁面後,您可以訪問您的站點以查看正在運行的新模板。
方法 2.如何使用 SeedProd 在 WordPress 中創建自定義頁面(推薦)
過去,您通過編寫代碼來創建自定義頁面,這對初學者不太友好。 如果您的 HTML、CSS 或 PHP 代碼出現錯誤,那麼它甚至可能導致常見的 WordPress 錯誤或完全破壞您的網站。
考慮到這一點,我們建議改用頁面構建器。
SeedProd 是 WordPress 最好的拖放頁面構建器。 它帶有 180 多個模板,可讓您在不編寫任何代碼的情況下創建自定義頁面。
如果您使用自定義頁面來獲得更多轉化,那麼 SeedProd 可以與您可能已經用於管理轉化的許多流行的第三方工具配合使用。 這包括頂級電子郵件營銷服務、WooCommerce、Google Analytics 等。
首先,您需要安裝並激活 SeedProd。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:還有一個免費版本的 SeedProd,如果您預算緊張並且剛剛開始,它允許您創建自定義頁面。 但是,對於本指南,我們將使用 SeedProd Pro,因為它具有更多模板並與所有最佳電子郵件營銷服務集成。
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入密鑰後,單擊“驗證密鑰”按鈕。
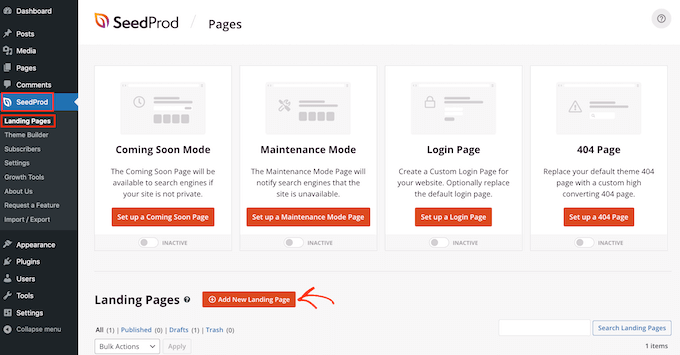
完成後,轉到SeedProd » 登陸頁面,然後單擊“添加新登陸頁面”按鈕。

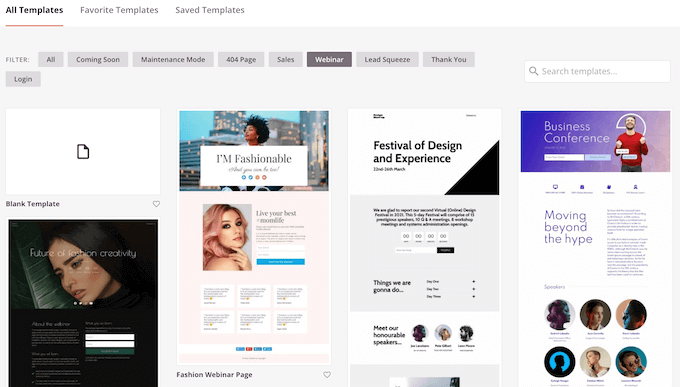
您現在可以為自定義頁面選擇模板。
SeedProd 的模板被組織成不同的活動類型,例如“潛在客戶”、“擠壓”和“即將推出”。 您可以單擊屏幕頂部的選項卡以根據廣告系列類型過濾模板。

如果您想從頭開始,那麼 SeedProd 也有一個空白模板可供您使用。
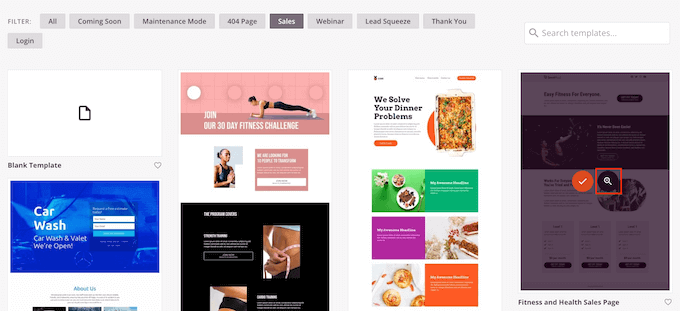
要仔細查看任何設計,只需將鼠標懸停在該模板上,然後單擊放大鏡圖標。

當您找到您喜歡的設計時,點擊“選擇此模板”。 我們在所有圖片中都使用“課程銷售頁面”模板,但您可以使用任何您想要的模板。
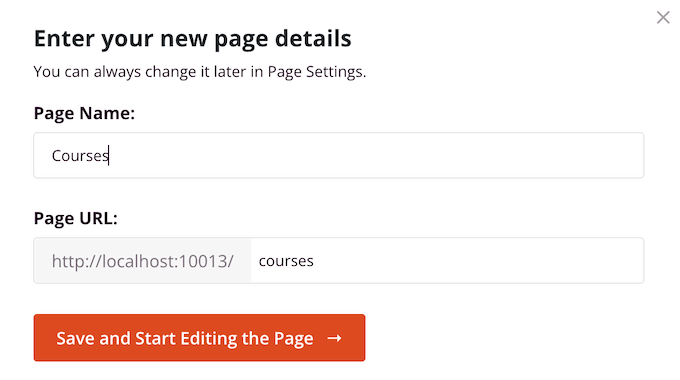
接下來,繼續輸入自定義頁面的名稱。 SeedProd 將根據頁面標題自動創建一個 URL,但您可以將此 URL 更改為您想要的任何內容。
描述性 URL 將幫助搜索引擎了解頁面的內容,以便他們可以將其展示給正確的用戶。
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。

為了讓您的自定義頁面最有可能出現在相關搜索結果中,您可能需要添加 URL 中缺少的任何關鍵字。 有關更多詳細信息,請參閱我們的關於如何進行關鍵字研究的指南。
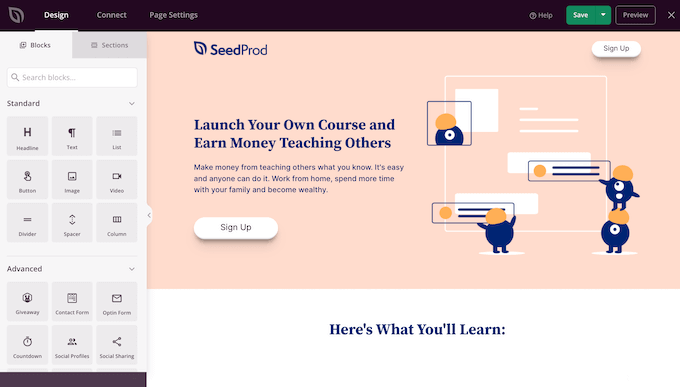
這將加載 SeedProd 頁面構建器界面。 它是一個簡單的拖放構建器,並在右側顯示頁面的實時預覽。 您還將在左側看到塊設置。

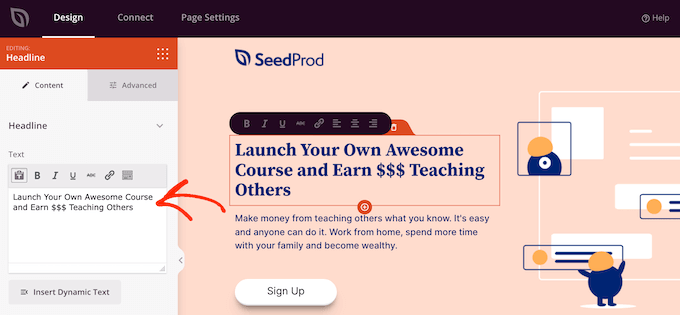
要自定義塊,只需在頁面編輯器中單擊以選擇它。 然後,左側工具欄將顯示該塊的所有設置。
例如,這裡我們正在更改“標題”塊內的文本。

您可以使用左側菜單中的設置設置文本格式、更改對齊方式、添加鏈接等。
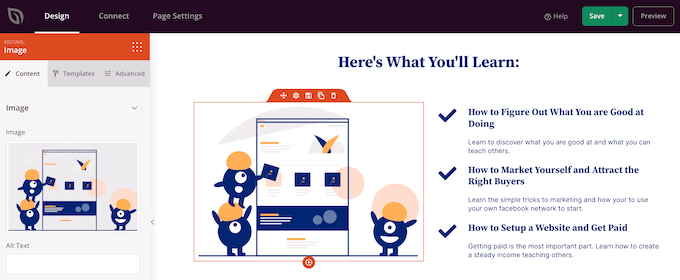
使用 SeedProd 頁面構建器也很容易編輯圖像。 只需單擊任何“圖像”塊並使用設置添加替代文本、上傳新圖像或進行任何其他更改。

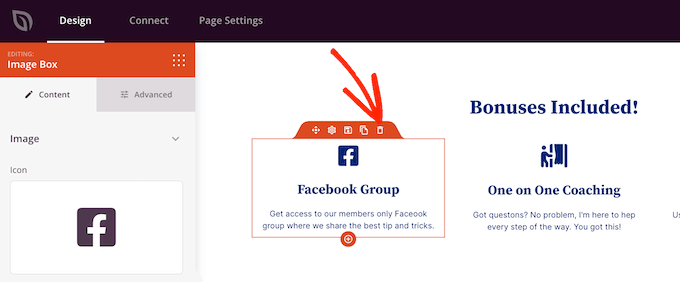
如果您想從自定義頁面中刪除一個塊,則只需單擊以選擇該塊。
然後,您可以單擊迷你工具欄中的垃圾桶圖標。

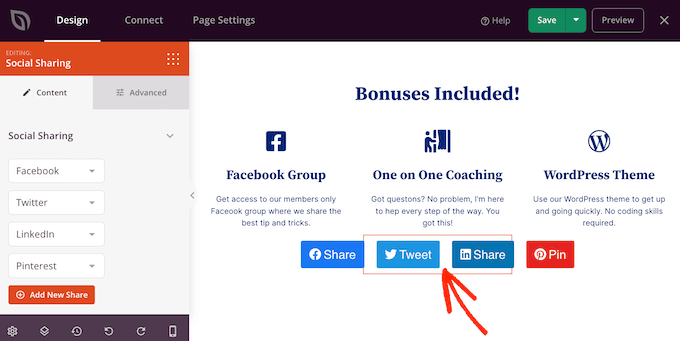
要將新模塊添加到您的設計中,只需在左側菜單中找到一個模塊,然後將其拖到編輯器中即可。
然後,您可以單擊以選擇塊並在左側菜單中進行任何更改。

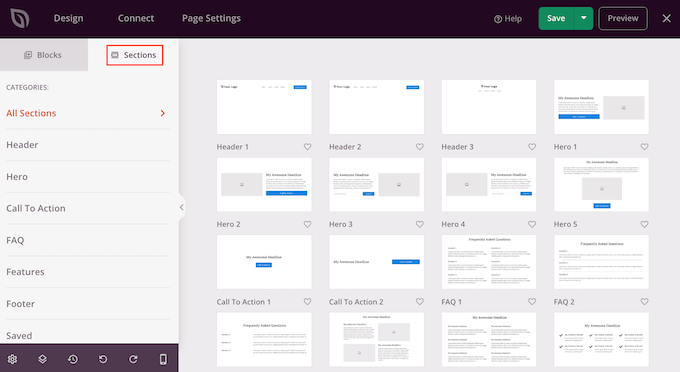
SeedProd 還帶有“Sections”,它們是行和塊模板,可以幫助您快速創建自定義頁面。 例如,如果您正在設計 Google 廣告登陸頁面,那麼您可能會使用 SeedProd 的現成英雄、號召性用語或功能部分。
要查看所有可用的部分,只需單擊“部分”選項卡。

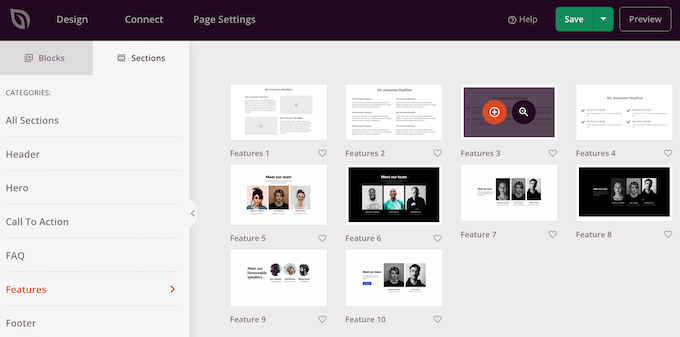
要仔細查看某個部分,請將鼠標懸停在該部分上,然後單擊放大鏡圖標。
當您找到要添加到設計中的部分時,只需將鼠標移到該部分上,然後單擊小“+”圖標。

這會將部分添加到頁面底部。 您可以使用拖放操作在設計周圍移動部分和塊。

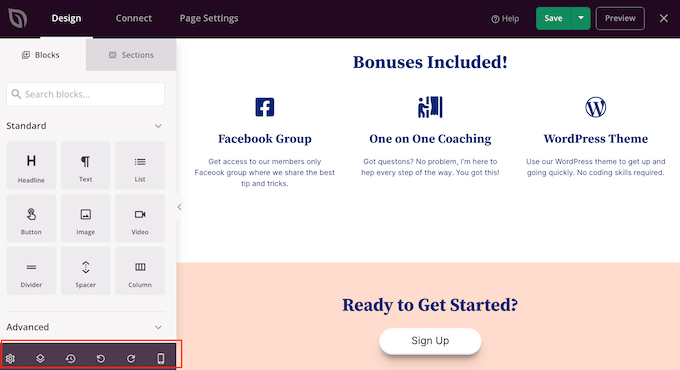
如果您犯了錯誤或改變主意,請不要擔心。 您可以通過單擊左側工具欄底部的“撤消”按鈕來撤消上一次更改。
在這裡,您還可以找到重做按鈕、修訂歷史記錄、佈局導航和全局設置。

這些額外的按鈕使在 WordPress 中創建自定義頁面變得容易。
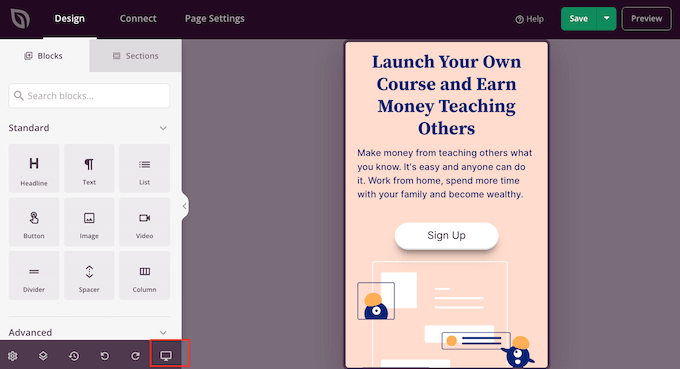
在工具欄的底部,您還會找到一個移動預覽按鈕,可讓您查看自定義頁面的移動版本。

這可以幫助您設計一個在移動設備上看起來與在計算機上一樣好的自定義頁面。
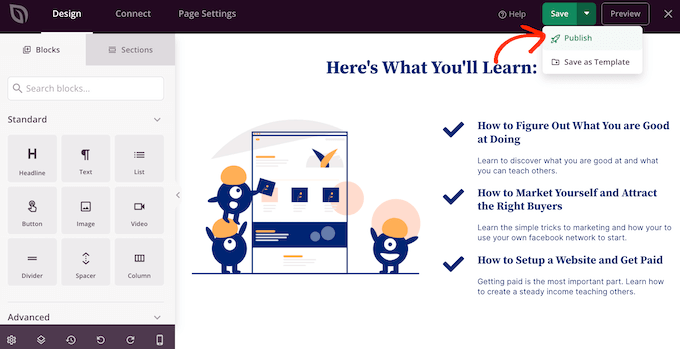
如果您對自定義頁面感到滿意,就可以通過單擊“保存”旁邊的下拉箭頭然後選擇“發布”選項來發布它。

您的自定義頁面現在將在您的 WordPress 博客上上線。
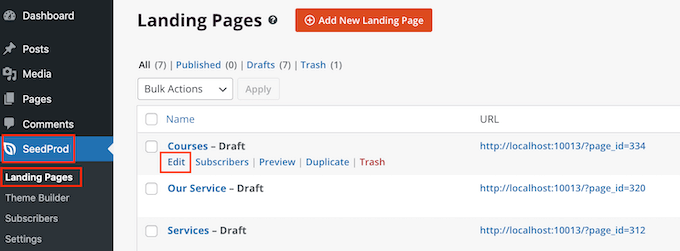
如果您想隨時編輯自定義頁面,只需轉到 WordPress 儀表板中的SeedProd » Landing Pages 。 然後,您可以找到要更改的頁面並單擊其“編輯”鏈接。

這將在 SeedProd 的編輯器中打開設計,準備好進行更改。
方法 3. 使用 Beaver Builder 在 WordPress 中創建自定義頁面
您還可以使用 Beaver Builder 創建自定義頁面。 我們建議使用專業版,但也有功能有限的免費版 Beaver Builder。
首先,您需要安裝並激活插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
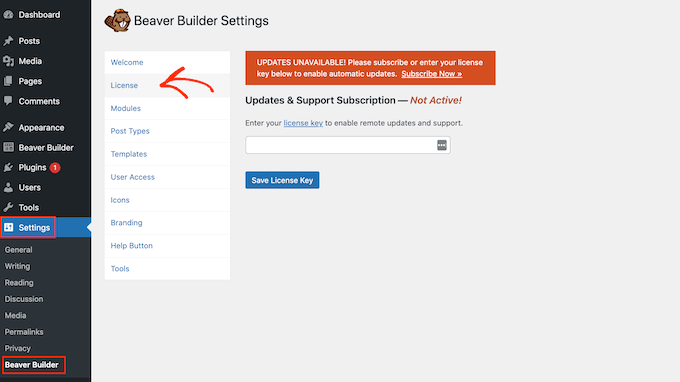
激活後,轉到Settings » Beaver Builder 。 然後,單擊“許可證”選項卡。

在這裡,只需輸入您可以在 Beaver Builder 網站上的帳戶中找到的許可證密鑰。 然後,您可以繼續並單擊“保存許可證密鑰”。
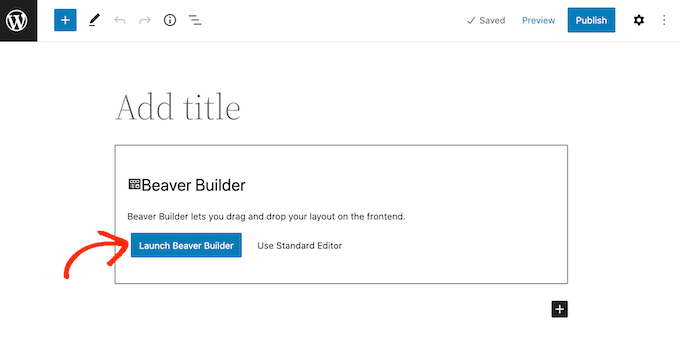
要創建自定義頁面,只需前往 WordPress 管理儀表板中的Pages » Add New 。 然後,單擊“啟動 Beaver Builder”按鈕。

這將打開 Beaver Builder 編輯器。
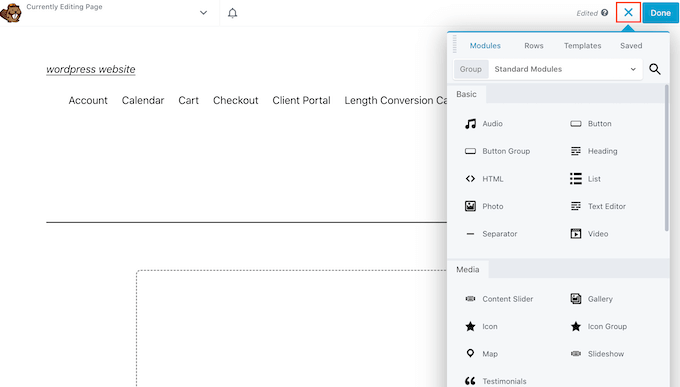
如果右側菜單未自動打開,請單擊右上角的“+”將其打開。

此菜單包含您可以添加到自定義頁面的所有不同模塊和行。 與 SeedProd 的塊類似,這些是任何 Beaver Builder 頁面的核心部分。
當您找到要使用的塊或模塊時,將其拖放到頁面編輯器上。
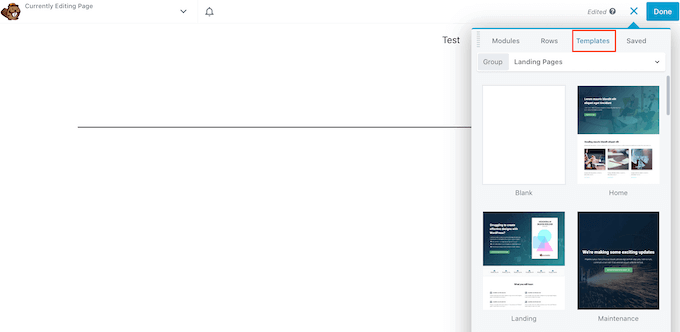
另一種選擇是從模板開始。 要查看所有不同的 Beaver Builder 設計,只需單擊“模板”選項卡。
然後,您可以單擊任何模板將其添加到頁面。

要編輯模板的任何部分,只需單擊它。 例如,您可以更改文本、圖像、顏色等。
在下圖中,我們正在編輯頁面標題。 Beaver Builder 的編輯過程不像 SeedProd 那樣流暢,因此您需要在出現的單獨彈出框中進行更改。

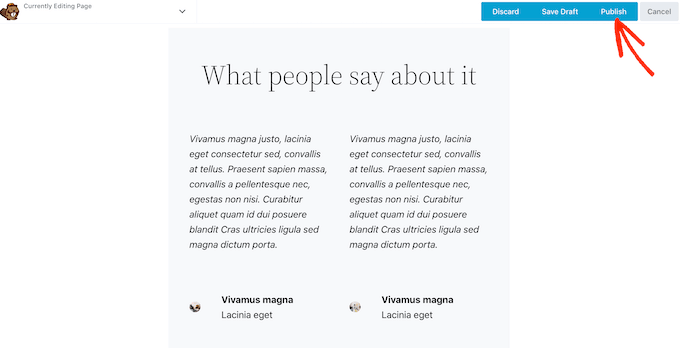
如果您對自定義頁面的外觀感到滿意,請單擊“完成”按鈕。
然後,您可以將帖子另存為草稿,或將其發布以顯示在您的 WordPress 網站上。

方法 4.手動創建自定義頁面模板
您還可以在 WordPress 中手動創建自定義頁面模板。 與 page.php 文件類似,此模板允許您控制頁面的外觀。
此方法確實需要您編寫一些代碼,因此它不是最適合初學者的選擇。 但是,它確實允許您創建自定義頁面而無需安裝新插件。
如果您只想創建少量自定義頁面,那麼您可能更喜歡編寫代碼而不是設置頁面構建器插件。
首先,在您的計算機上打開一個純文本編輯器,如記事本。 在空白文件中,在頂部添加這行代碼:
<?php /* Template Name: CustomPageT1 */ ?>
此代碼只是告訴 WordPress 這是一個名為“CustomPageT1”的模板文件。 您可以為模板命名任何您想要的名稱。
現在,添加自定義頁面佈局的所有代碼。 此模板與 WordPress 中的任何其他主題文件完全相同,因此您可以添加 HTML、模板標籤和 PHP 代碼。
為了幫助您對模板文件進行編碼,您可能需要復制主題提供的現有 page.php 模板。 這可以節省您的時間,並幫助自定義頁面與您的 WordPress 網站的其餘部分融為一體。
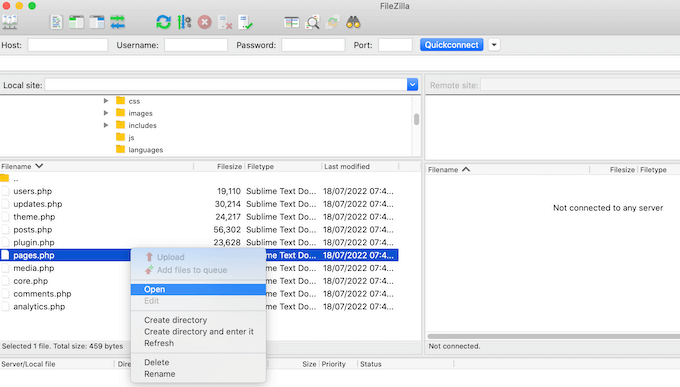
複製 page.php 代碼的最簡單方法是使用 FTP 客戶端(例如 FileZilla)連接到您的服務器,或者您可以使用 WordPress 託管平台的文件管理器(例如 cPanel 或 SiteGround 的站點工具)。
如果這是您第一次使用 FTP,那麼您可以查看我們關於如何使用 FTP 連接到您的站點的完整指南。
連接後,轉到/wp-content/themes/並打開當前主題的文件夾。 在此文件夾中,找到 page.php 文件並在任何文本編輯器中打開它。

您可以將此代碼用作自定義模板的基礎,甚至可以將代碼粘貼到新模板文件中。
如果您確實粘貼了代碼,則不要復制 page.php 標題文本,這是在文件頂部被註釋掉的部分。
您可以創建任何您想要的佈局,但這裡有一個簡單的自定義頁面佈局示例,我們將在我們的網站上使用它:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
您現在可以保存文件。 您可以使用任何您想要的名稱,但請確保以 .php 擴展名結束文件。
儘管您可以將此文件添加到任何 WordPress 主題,但最好根據您當前的主題創建一個子主題。 這樣,您可以在不丟失自定義的情況下更新您的 WordPress 主題。
在您的 FTP 客戶端或文件管理器中,只需將自定義模板上傳到您當前主題的目錄即可。 完成此操作後,就可以在 WordPress 儀表板中創建一個新頁面或打開您要使用該模板的任何頁面。
在右側菜單中,單擊“頁面”選項卡,然後單擊以展開“模板”部分(如果尚未展開)。

然後,您可以打開下拉菜單並選擇您創建的模板。
要將實際內容添加到您的自定義頁面,只需照常編輯頁面即可。 當您對所有內容感到滿意時,您可以單擊“更新”或“發布”將其實時推送到您的網站。
我們希望本文能幫助您了解如何在 WordPress 中創建自定義頁面。 您還可以通過我們的指南了解您網站的必備 WordPress 插件以及如何增加博客流量。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中創建自定義頁面的帖子首次出現在 WPBeginner 上。
