如何在 WordPress 中創建自定義形狀分隔線(2 種方式)
已發表: 2023-04-04您想將自定義形狀分隔符添加到您的 WordPress 網站嗎?
形狀分隔器可以以一種引人入勝且引人注目的方式組織您的內容。 它們還可以突出顯示您網站最重要的內容,這樣訪問者和客戶就不會錯過重要信息。
在本文中,我們將向您展示如何在 WordPress 中創建自定義形狀分隔線。

為什麼要在 WordPress 中創建自定義形狀分隔線?
形狀分隔符是一種在內容塊之間添加的部分分隔符。
這些分隔線可以很簡單,例如使用內置 WordPress 塊創建的水平線。

您可以使用這些基本分隔線來組織和分隔內容,這在涵蓋許多不同主題的頁面上特別有用。
您還可以使用頁面構建器插件和其他網頁設計軟件創建更高級的形狀分隔線。 這些可以突出顯示您網站最重要的內容,使其在訪問者和客戶面前脫穎而出。

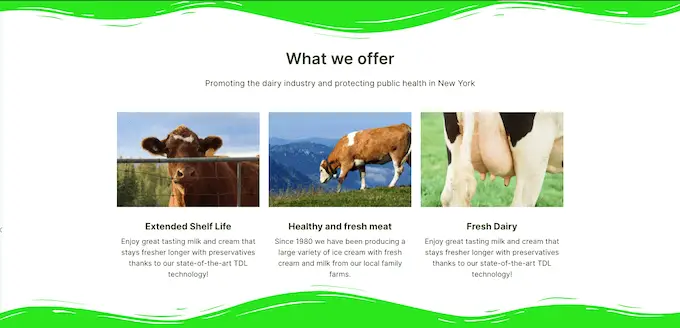
具有專業外觀的形狀分隔線還可以使頁面更加有趣和吸引人。
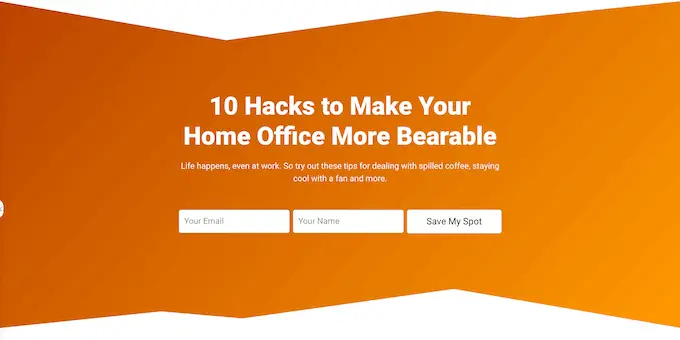
例如,您可以使用它們為您的電子郵件通訊註冊表單創建獨特的背景。

話雖如此,讓我們看看如何在 WordPress 中創建自定義形狀分隔線。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1. 創建一個簡單的形狀分隔線(無需插件)
向 WordPress 添加自定義形狀分隔符的最簡單方法是使用內置的分隔符塊。
此方法允許您在任何 WordPress 塊之間添加水平線分隔符,然後自定義線條的顏色和样式。

此方法不允許您向 WordPress 添加不同的形狀,並且自定義設置有限。 但是,您不需要安裝額外的 WordPress 插件,因此這是向您的網站添加簡單形狀分隔線的最簡單方法。
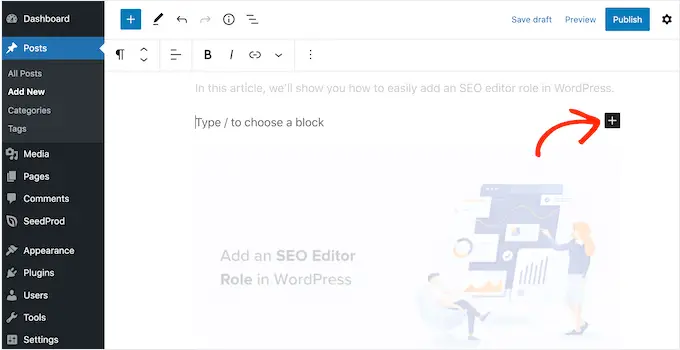
要開始,只需在內容編輯器中打開要添加水平分隔線的帖子或頁面。 然後,單擊要放置該分隔線的“+”按鈕。

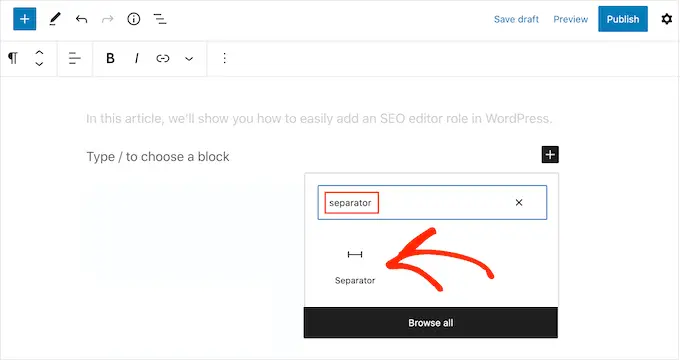
在彈出窗口中,輸入“分隔符”。
當出現正確的塊時,單擊以將其添加到頁面或帖子中。

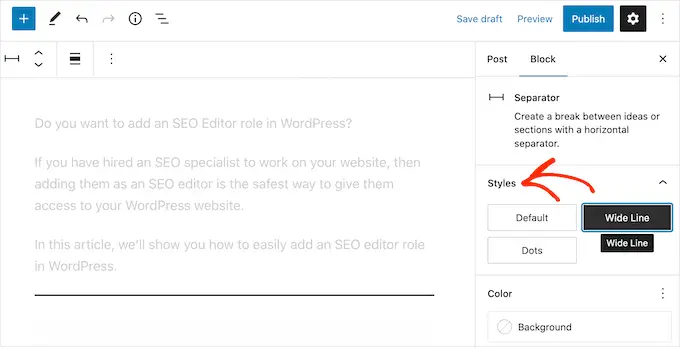
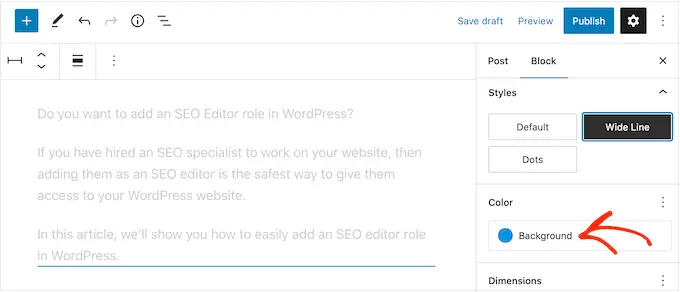
要自定義默認的分隔符塊,請單擊它,然後使用右側菜單中的設置。
您可以使用“樣式”部分中的按鈕在默認、寬線和點之間切換。

您還可以更改線條的顏色,使其與您的主題或品牌的其餘部分相匹配。
為此,請單擊“背景”,然後從出現的彈出窗口中選擇一種顏色。

當您對分隔線的外觀感到滿意時,您可以單擊“發布”或“更新”按鈕以使形狀分隔線生效。
方法 2. 使用頁面構建器在 WordPress 中創建自定義形狀分隔線(推薦)
如果您希望使用不同的形狀並自定義分隔線的每個部分,那麼我們建議使用 SeedProd 插件。
SeedProd 是市場上最好的 WordPress 頁面構建器插件,它允許您使用簡單的拖放編輯器將自定義形狀分隔符添加到任何部分、行或列。

它還帶有 180 多個專業設計的模板和 90 多個塊,您可以使用它們來創建漂亮的自定義主頁、登錄頁面等。
注意:在 WordPress.org 上有一個免費版本的 SeedProd,但我們將使用 Pro 版本,因為它帶有各種形狀分隔器。
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
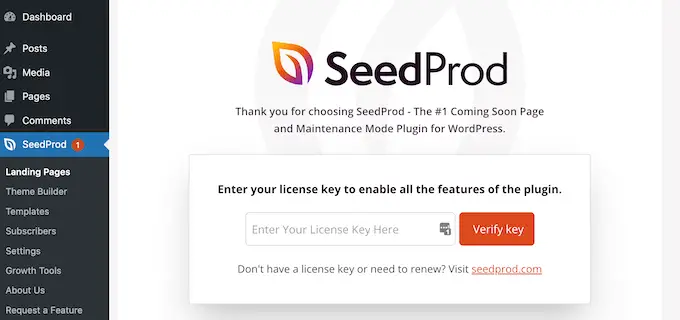
激活後,您需要輸入許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證密鑰後,單擊“驗證密鑰”按鈕。
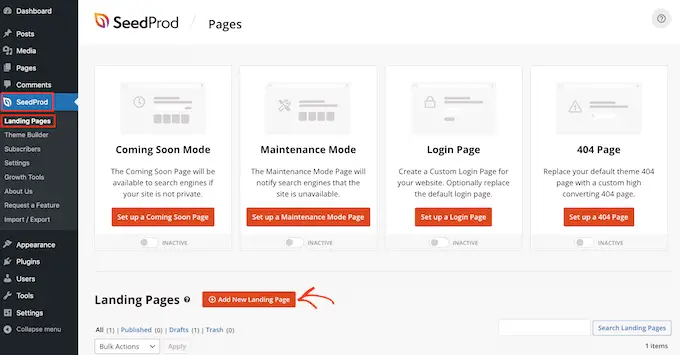
完成後,轉到SeedProd » 頁面並單擊“添加新登陸頁面”按鈕。

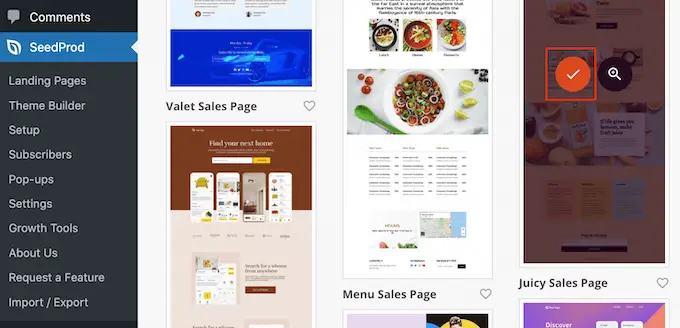
之後,是時候選擇一個頁面設計模板了。 SeedProd 擁有大量專業設計的模板,您可以對其進行微調以完美適合您的 WordPress 網站。
要選擇一個模板,只需將鼠標懸停在它上面,然後單擊“複選標記”圖標。

接下來,繼續並輸入頁面的名稱。 SeedProd 將根據頁面標題自動創建一個 URL,但您可以將 URL 更改為您想要的任何內容。
例如,您可能想添加一些相關的關鍵字,這將有助於搜索引擎了解頁面的內容,並可能改善您的 WordPress SEO。
如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。

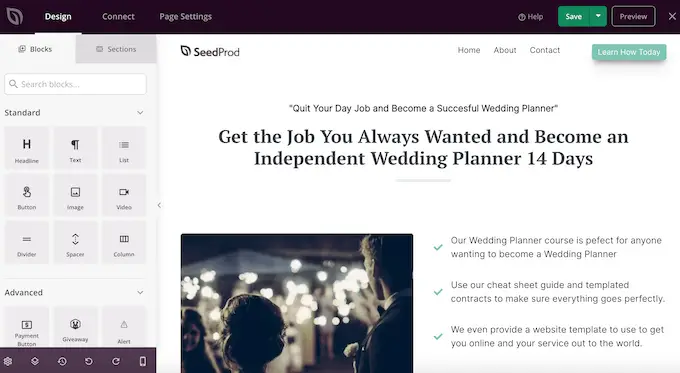
接下來,您將被帶到拖放頁面構建器,準備自定義模板。

SeedProd 編輯器在右側顯示您的設計的實時預覽,在左側顯示一些塊設置。

左側菜單還有一些塊,您可以將它們拖到佈局上。
例如,您可以拖放按鈕和圖像等標準塊,或使用倒數計時器、聯繫表、社交分享按鈕等高級塊。

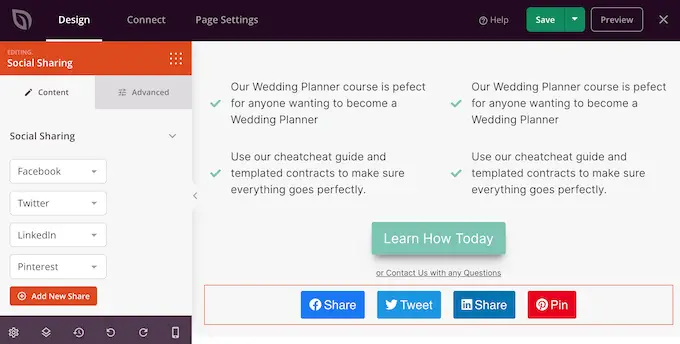
要自定義塊,只需在您的佈局中單擊以選擇它。
左側菜單將顯示可用於配置該塊的所有設置。 您還可以更改頁面的背景顏色、添加背景圖像或更改配色方案和字體以更好地匹配您的品牌。

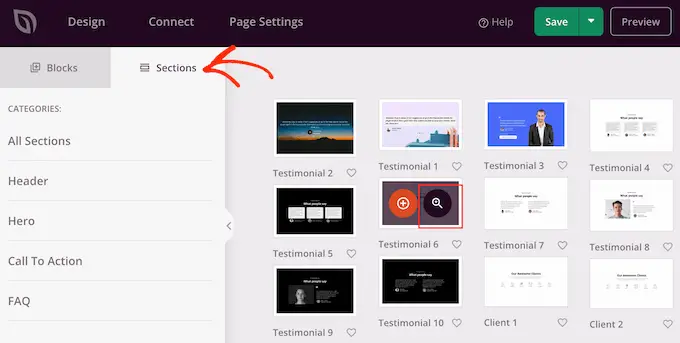
SeedProd 還帶有“部分”,這些部分是經常一起使用的塊的集合。 例如,SeedProd 有標題部分、主圖、號召性用語、客戶推薦、常見問題解答、功能、頁腳部分等。
要瀏覽不同的部分,只需單擊“部分”選項卡。

您可以使用拖放功能在佈局周圍移動部分和塊。
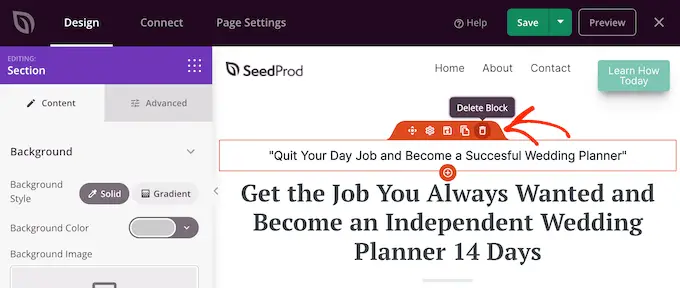
如果你想刪除一個塊,只需將鼠標懸停在它上面,然後在垃圾桶圖標出現時單擊它。

無論您是否選擇使用 SeedProd 部分,您現在都可以創建自定義形狀分隔符。 只需單擊以選擇要添加分隔符的部分、行或列。
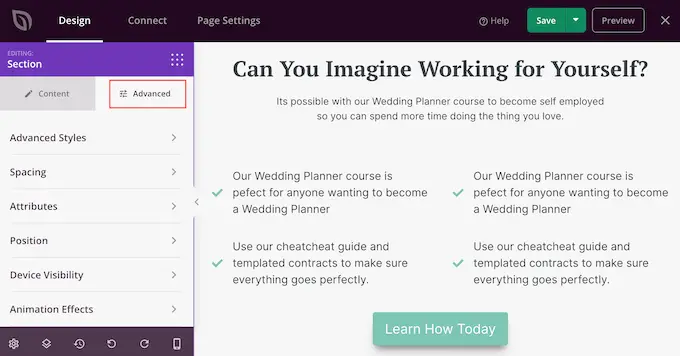
然後,單擊左側菜單中的“高級”選項卡。

現在,單擊以展開“形狀分隔線”部分。
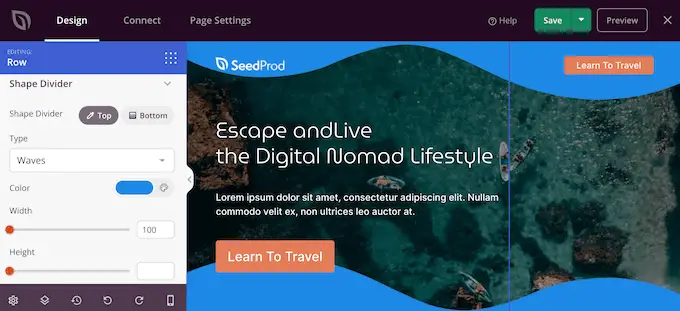
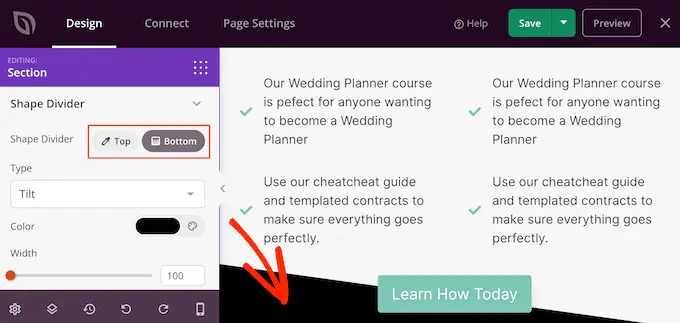
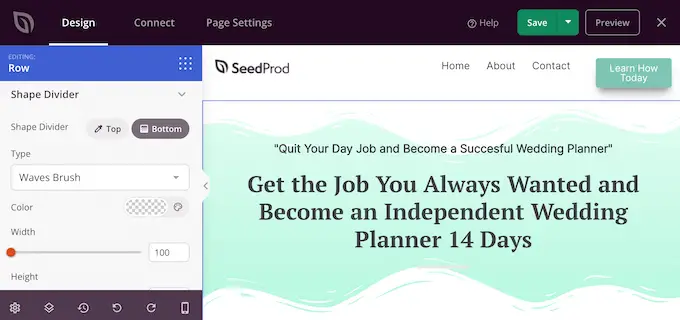
首先,您可以通過選擇“頂部”或“底部”按鈕來選擇顯示形狀分隔線的位置。

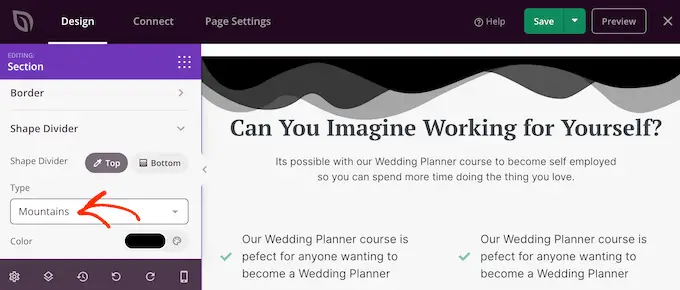
您現在可以打開“類型”菜單並選擇要使用的形狀分隔符。
當您選擇不同的形狀時,實時預覽會自動更新,因此您可以嘗試不同的樣式以查看最佳效果。

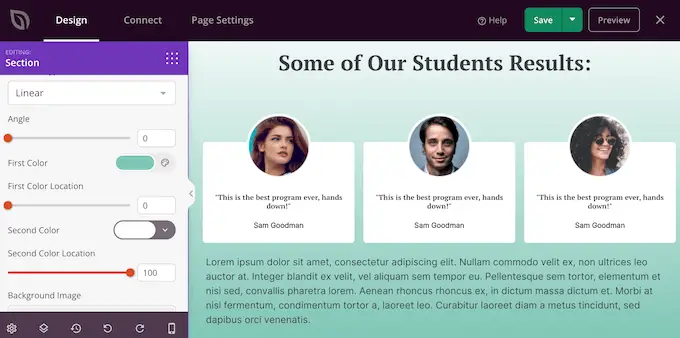
選擇形狀分隔線後,您可以使用新設置為其設置樣式。
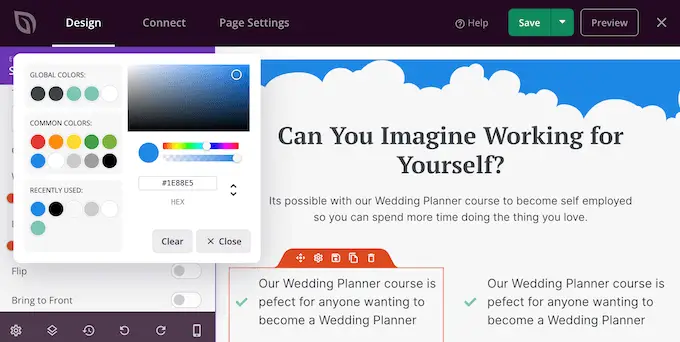
首先,您可以單擊“顏色”,然後從出現的彈出窗口中選擇一種新顏色。

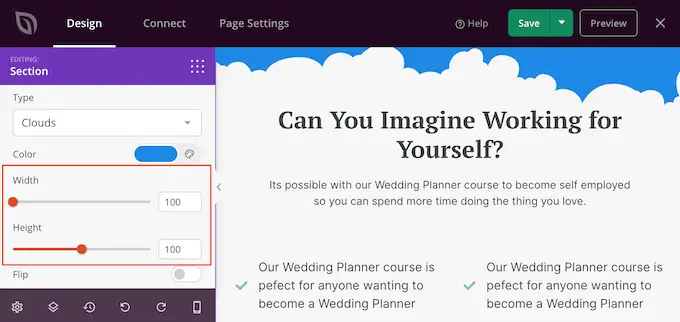
完成後,您可以通過拖動“寬度”和“高度”滑塊來使分隔線變大或變小。
如果您已經有了特定的尺寸,那麼您可以將這些數字輸入框中。

您也可以通過單擊以啟用或禁用“翻轉”開關來嘗試翻轉分隔線。
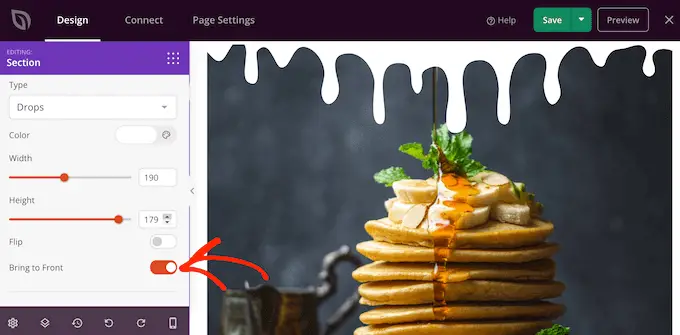
默認情況下,分隔線會出現在其餘內容的後面,因此用戶可以清楚地看到與分隔線重疊的任何文本、圖像或其他內容。
但是,將形狀移到前面可以產生一些有趣的效果。 如果您想查看它的外觀,只需單擊以啟用“置於頂層”開關。

要添加更多分隔線,只需遵循上述相同的過程即可。
您甚至可以在區域的頂部和底部添加形狀分隔線,這通常會產生一些令人印象深刻且引人注目的效果。

您可以通過添加更多塊並在左側菜單中自定義這些塊來繼續在頁面上工作。
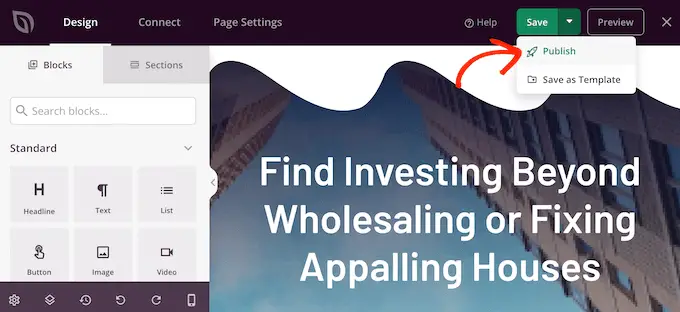
如果您對頁面的外觀感到滿意,請單擊“保存”按鈕。 然後您可以選擇“發布”以使該頁面生效。

如何將形狀分隔線添加到 WordPress 主題
SeedProd 的拖放式編輯器讓您可以自由地將獨特的形狀分隔符添加到任何頁面。 但是,有時您可能希望在多個頁面甚至整個 WordPress 博客或網站上使用相同形狀的分隔符。
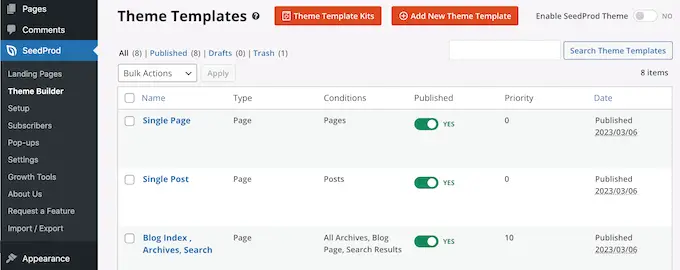
這將幫助您創建一致的設計,還可以為您節省大量時間。 在這種情況下,我們建議使用 SeedProd 主題構建器向您的主題添加形狀分隔符。
使用 SeedProd,您無需編寫任何代碼即可創建自定義 WordPress 主題。 它會創建構成主題的所有文件,包括側邊欄、頁眉、頁腳、單個帖子等。

然後,您可以使用熟悉的拖放構建器自定義這些文件。 這包括按照上述相同過程添加形狀分隔符。
當您使用 SeedProd 激活新主題時,它將覆蓋您現有的 WordPress 主題,因此只有在您想要替換當前主題時才應使用此方法。
有關詳細的分步說明,請參閱我們關於如何輕鬆創建自定義 WordPress 主題的指南。
我們希望本教程能幫助您了解如何在 WordPress 中創建自定義形狀分隔線。 您可能還想了解如何增加博客流量,或者查看我們專家挑選的 WordPress 最佳社交證明插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
