如何創建牙醫網站(5 個步驟)
已發表: 2023-01-03想學習如何創建牙醫網站?
當您第一次開設牙科診所時,您可能會依靠客流量和口碑來發展您的業務。 或者,您可以開始在線營銷您的服務以擴大您的影響範圍並獲得新客戶。 但是,您可能不知道如何創建牙醫網站。
使用免費的 WordPress 軟件,任何人都可以建立牙醫網站——無需代碼。
安裝 WordPress 後,您將能夠創建網頁來宣傳您的服務並突出您傑出的團隊成員。 通過激活正確的主題和插件,您的網站將完全準備好接受新的預約。
在這篇文章中,我們將向您展示如何使用 WordPress 創建牙醫網站。 讓我們開始吧!
如何創建牙醫網站
- 購買虛擬主機並設置您的網站
- 選擇一個 WordPress 主題
- 設計你的核心頁面
- 安裝必要的 WordPress 插件
- 啟用預約
1. 購買虛擬主機並設置您的網站
儘管 WordPress 最初是為博客所有者開發的,但現在它已被用於支持從電子商務商店到攝影作品集的所有內容。 由於該平台非常靈活且對初學者友好,它使您能夠快速為您的牙科診所創建在線形象。
首先,您需要為您的 WordPress 網站購買虛擬主機。
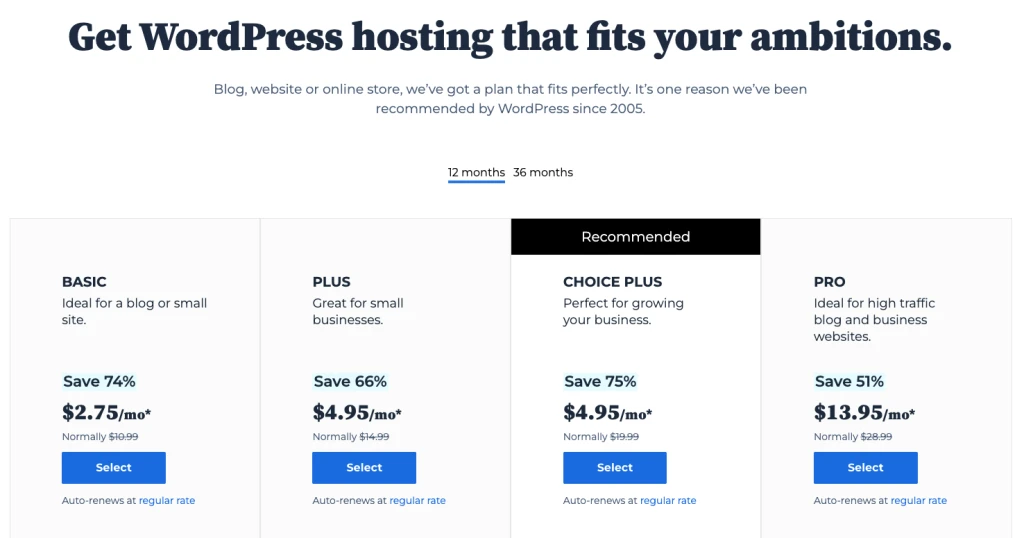
雖然市場上有很多供應商,但我們向 WordPress 新用戶推薦 Bluehost。 該虛擬主機將自動為您安裝 WordPress:

Bluehost 也是您能找到的最便宜的託管選項之一。 它的 WordPress 計劃起價僅為每月 2.75 美元。 基本計劃附帶對自定義主題的支持、可確保患者數據安全的免費 SSL 證書以及 24/7 全天候客戶服務。
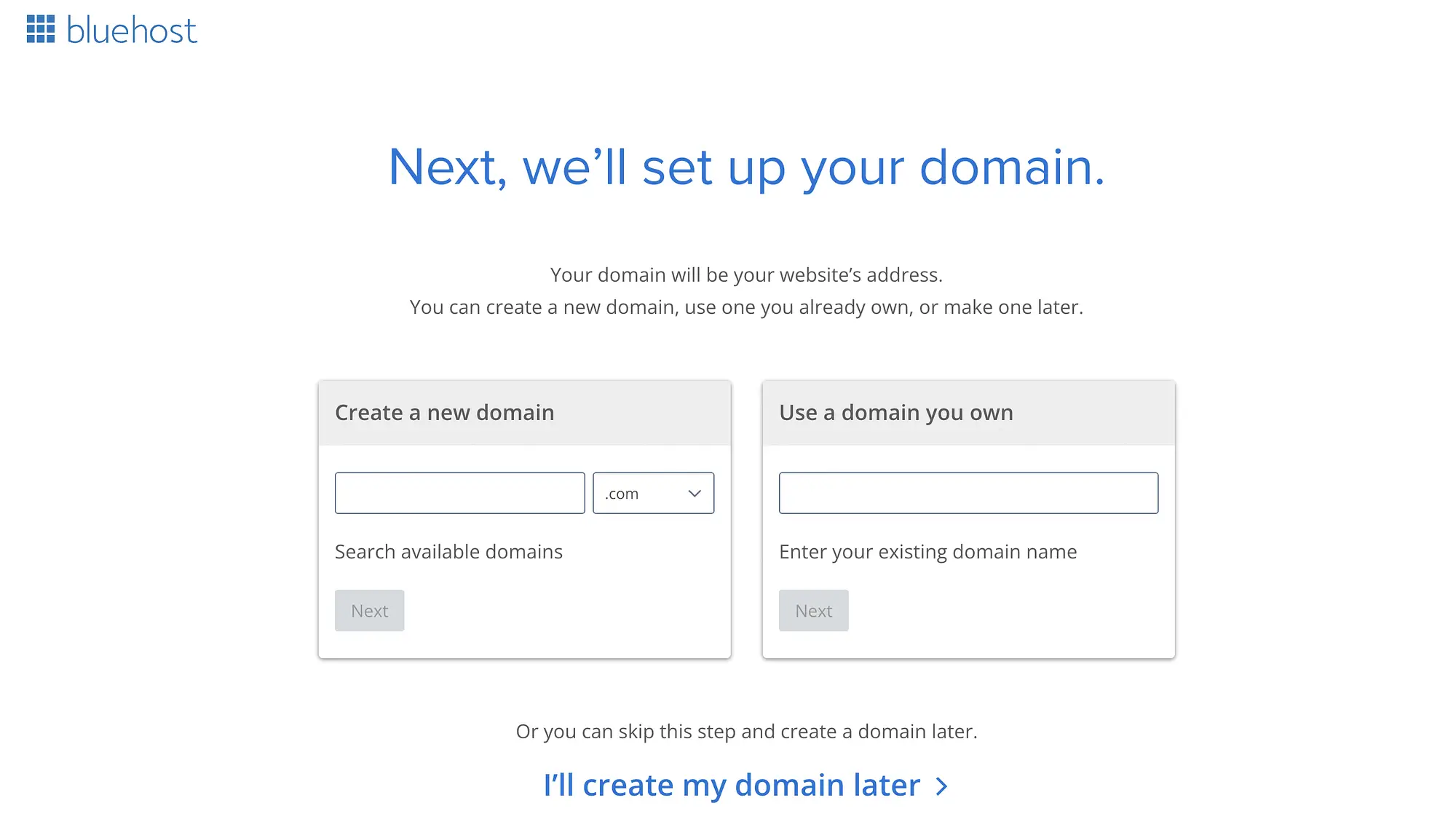
註冊 Bluehost 後,您可以為您的新網站選擇一個域名。 這是您網站的地址:

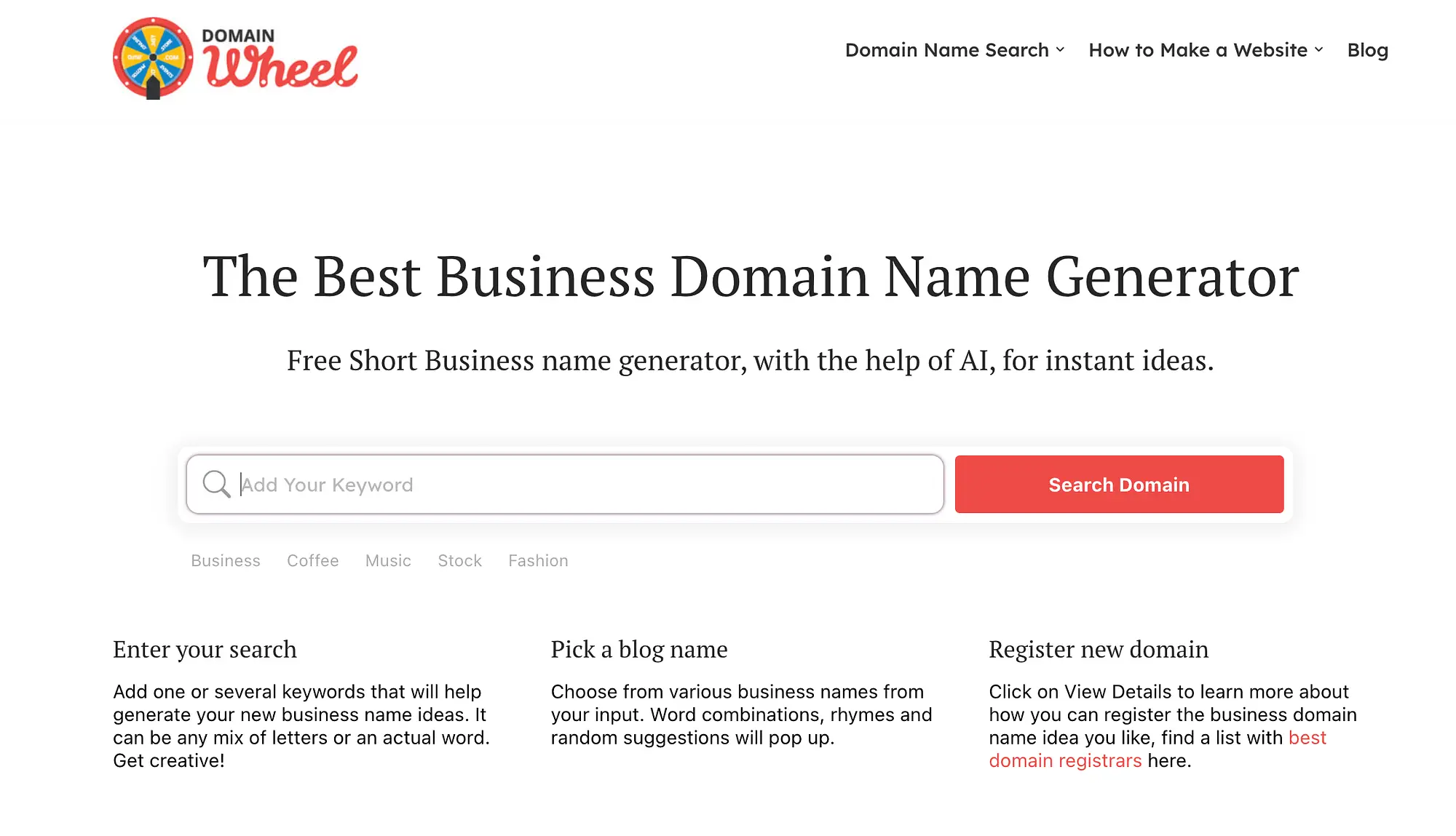
您需要一個獨特、引人入勝且令人難忘的域名。 如果您需要一些想法,我們建議您使用企業域名生成器:

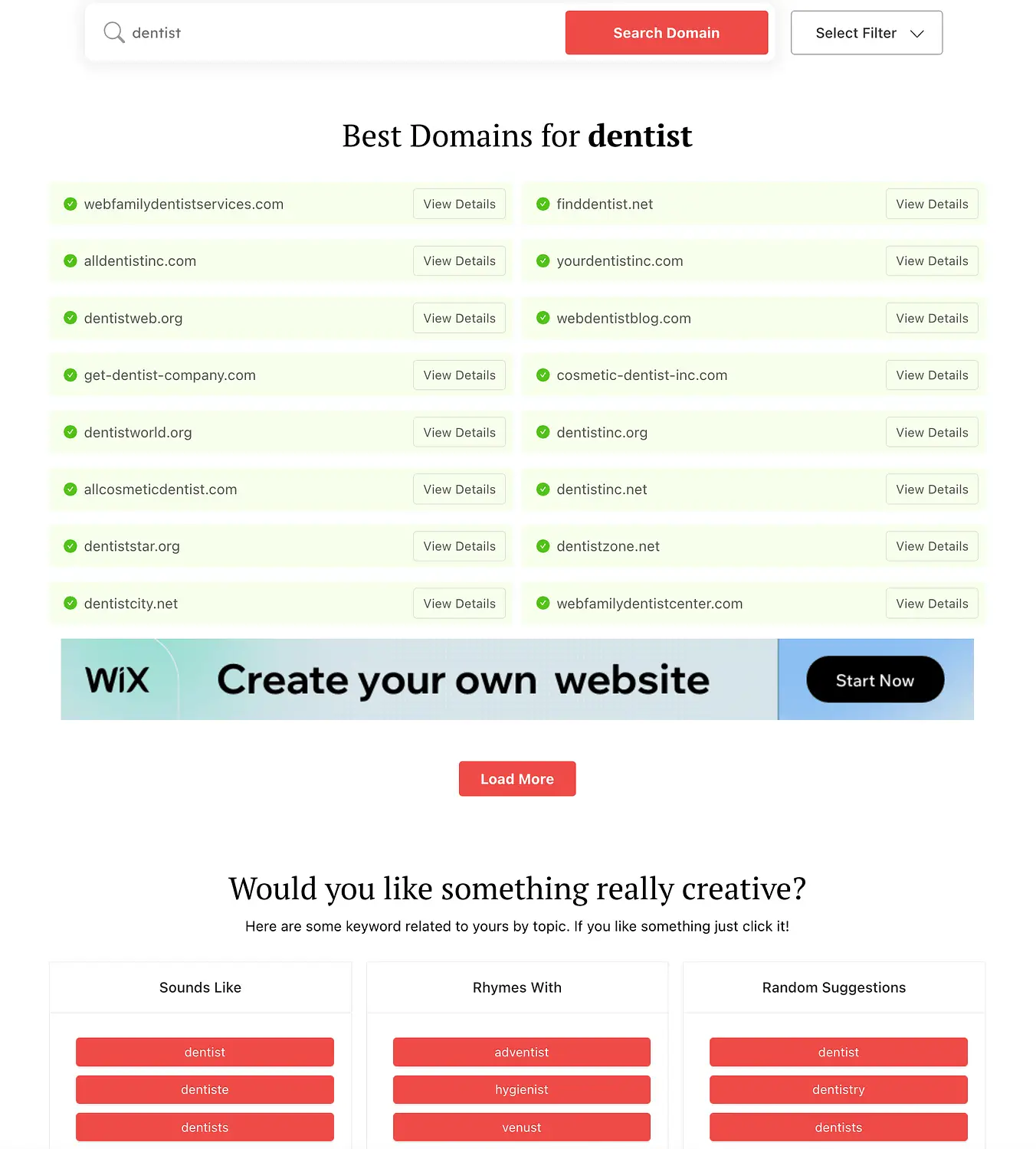
通過搜索諸如“牙醫”之類的關鍵字,此工具將為您生成不同的域選項。 我們建議使用“.com”、“.net”或“.org”等常見域擴展名來提高您的可信度:

找到您喜歡的域名後,您可以繼續通過 Bluehost 進行註冊。 然後,您的託管服務提供商將安裝 WordPress 並為您提供登錄憑據。 現在,您可以使用這些詳細信息登錄您的新網站!
2.選擇一個WordPress主題
學習如何創建牙醫網站的一個重要步驟是選擇主題。 在 WordPress 中,主題決定了網頁的外觀和佈局。 要使您的網站具有響應性和移動友好性,安裝正確的選項非常重要。
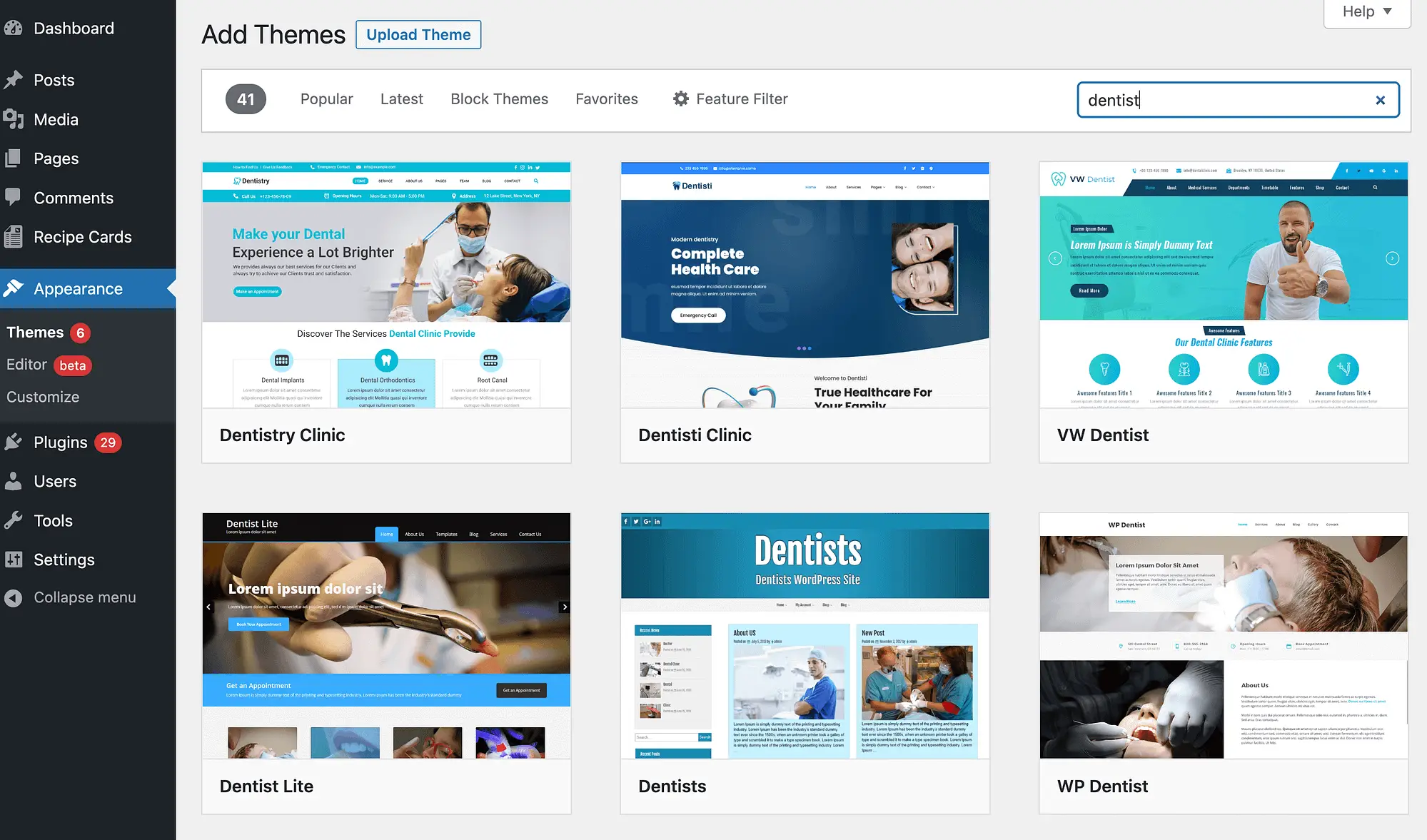
在您的 WordPress 儀表板中,導航至Appearance > Themes > Add New 。 然後,在您的牙科利基市場中搜索主題:

但是,高級主題可以更輕鬆地設計您的網站。 例如,我們的 Neve 主題有 100 多個完全設計的入門站點。
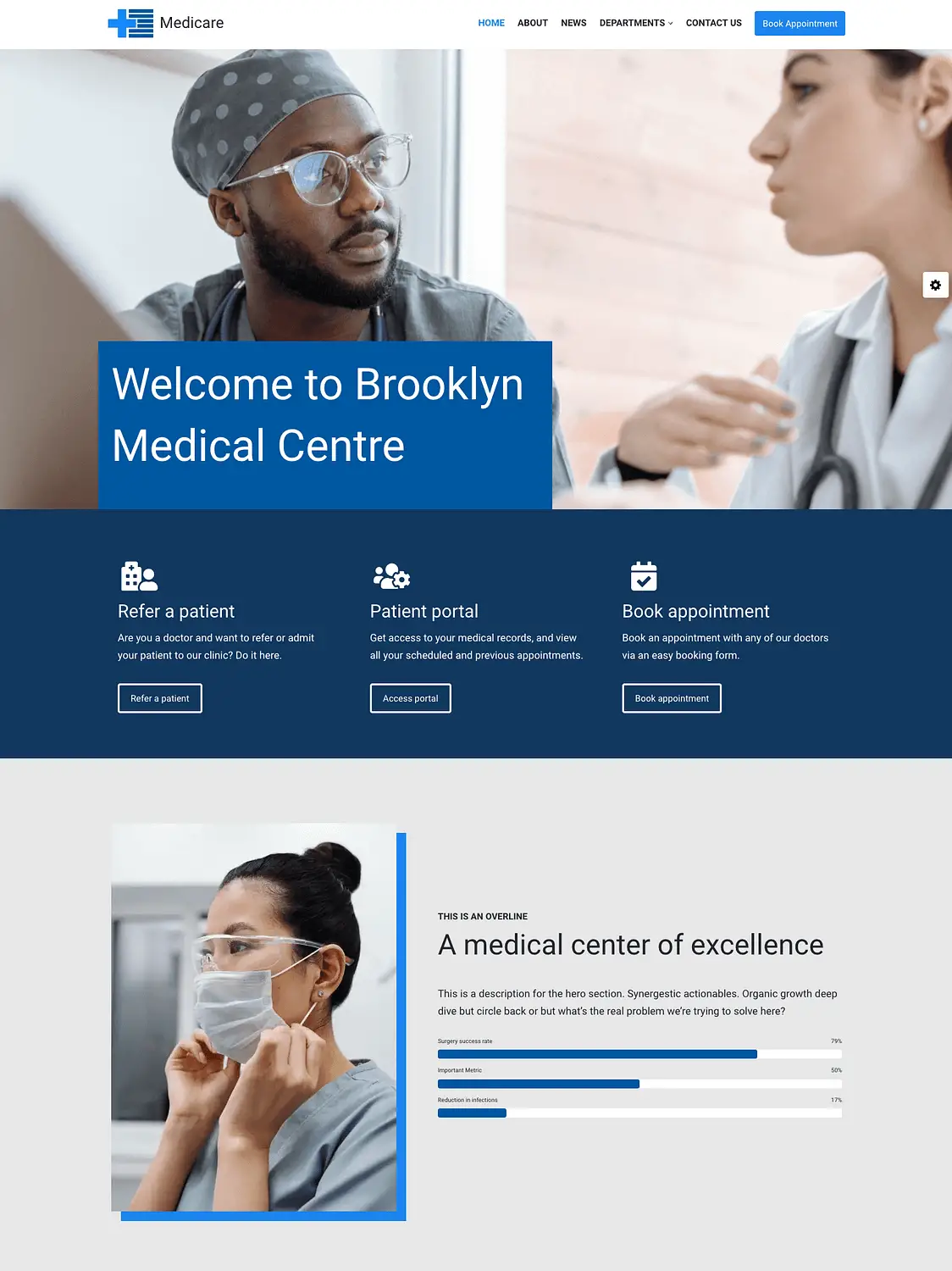
通過應用 Medicare 模板,您的網站將自動配備必要的功能,如服務頁面、聯繫表格和預約:

與其他主題不同,Neve 被構建為快速和輕量級。
由於加載時間不到一秒,您不會讓潛在患者等待太久。
這有助於降低跳出率並擴大客戶群。
3. 設計你的核心頁面
當用戶訪問您的網站時,他們會尋找有關您的牙科診所的信息。 這將幫助他們決定是否預訂您的服務。 要回答任何一般性問題,創建一些基本網頁很重要。
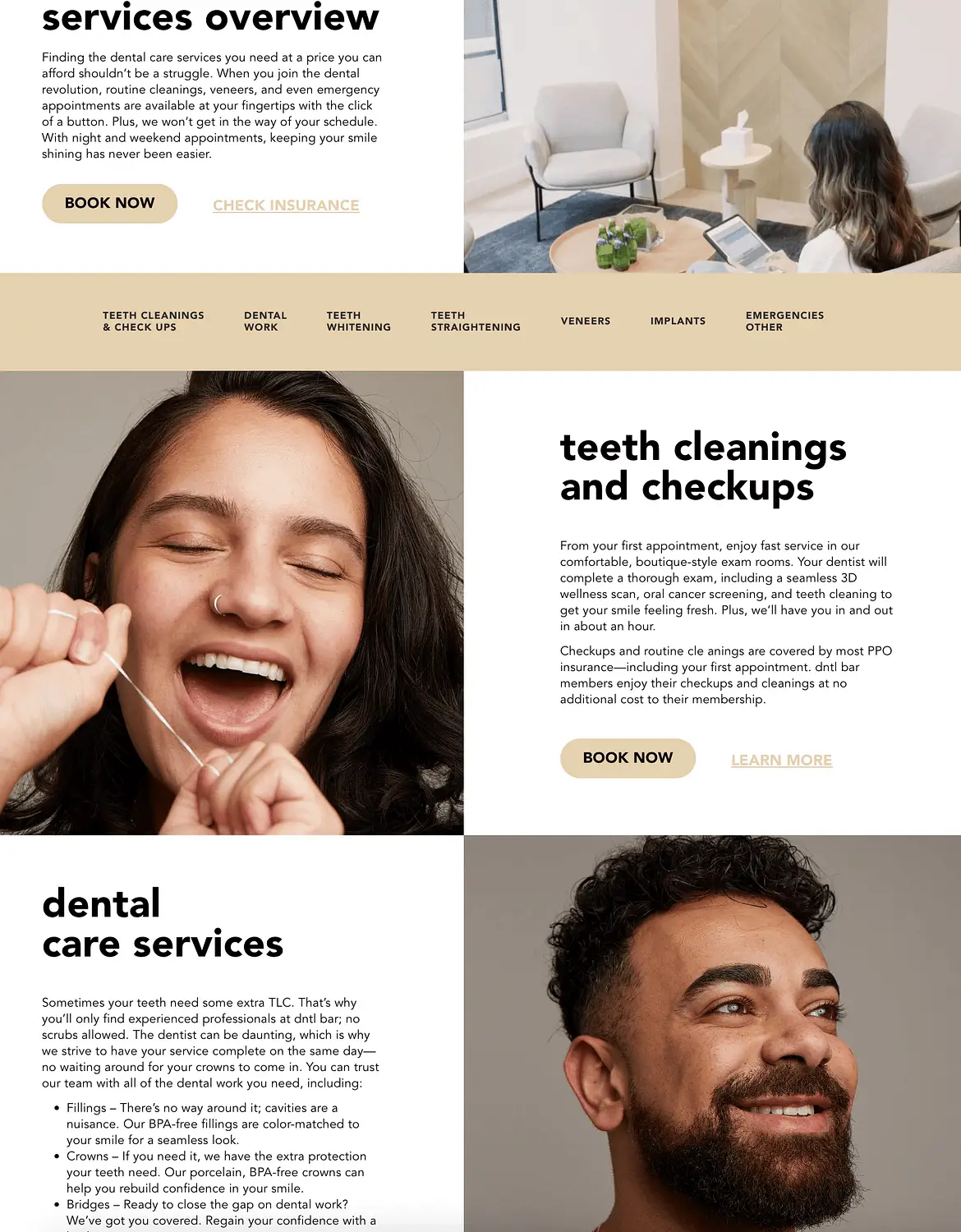
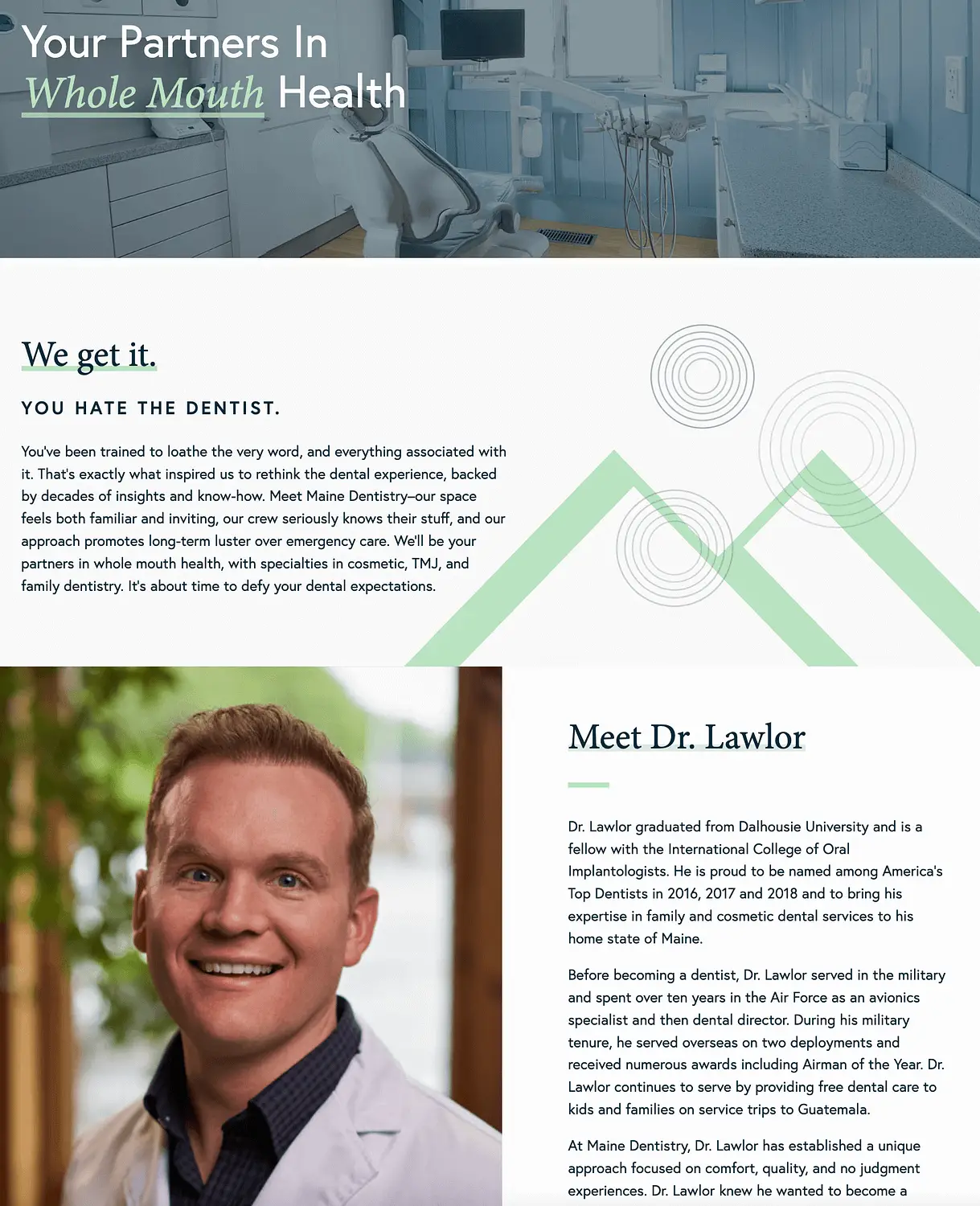
主頁是訪問者在您的網站上首先看到的內容。 在這裡,您可以簡要概述您的診所及其獨特之處:

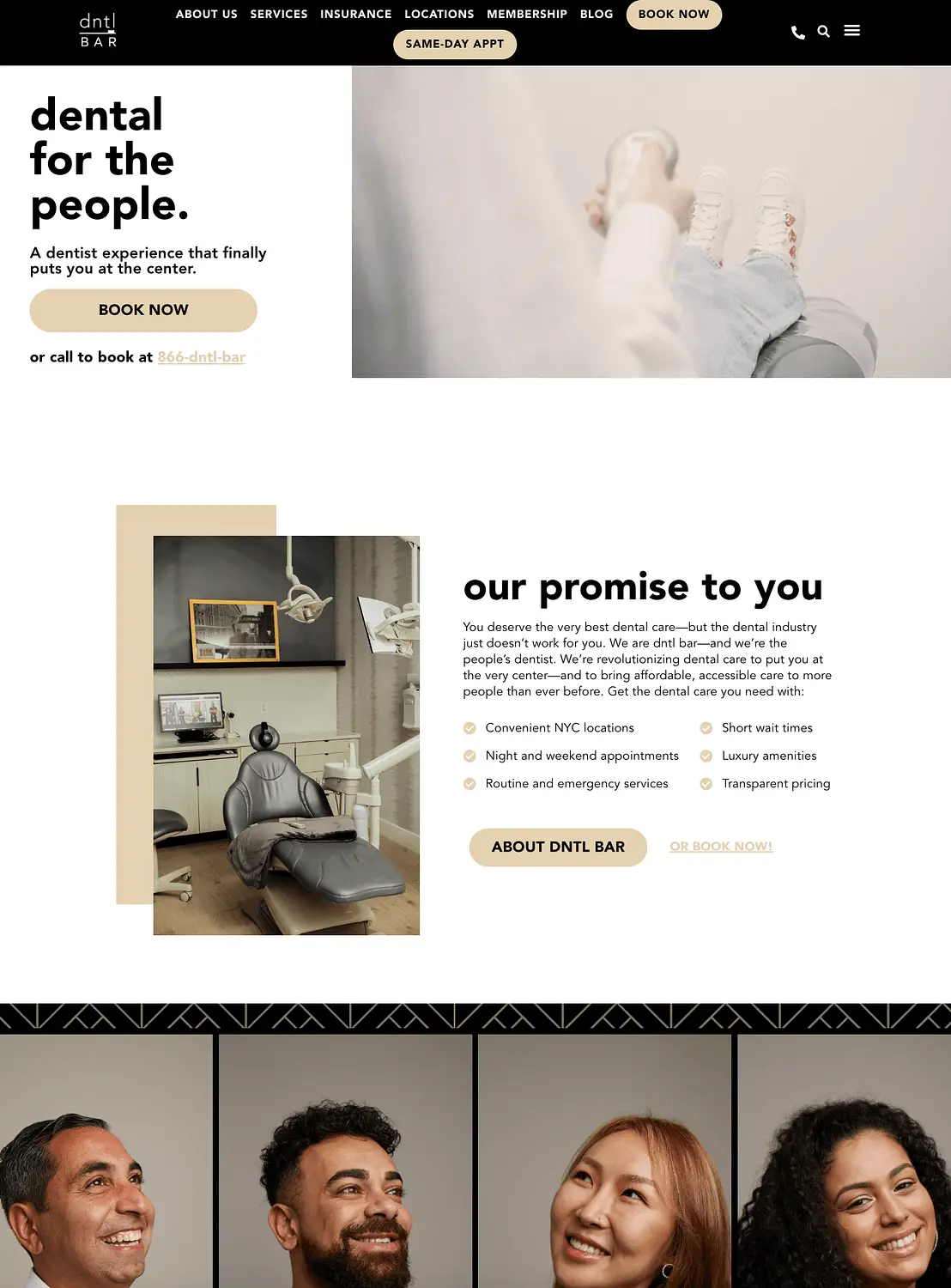
顯示您提供的服務也是一個好主意。 當有人訪問牙科網站時,他們會立即想知道您是否可以幫助他們滿足他們的醫療需求:

最終,您的主頁應該提供足夠的信息來吸引人們。然後,您可以通過專門的服務頁面進一步了解詳情:

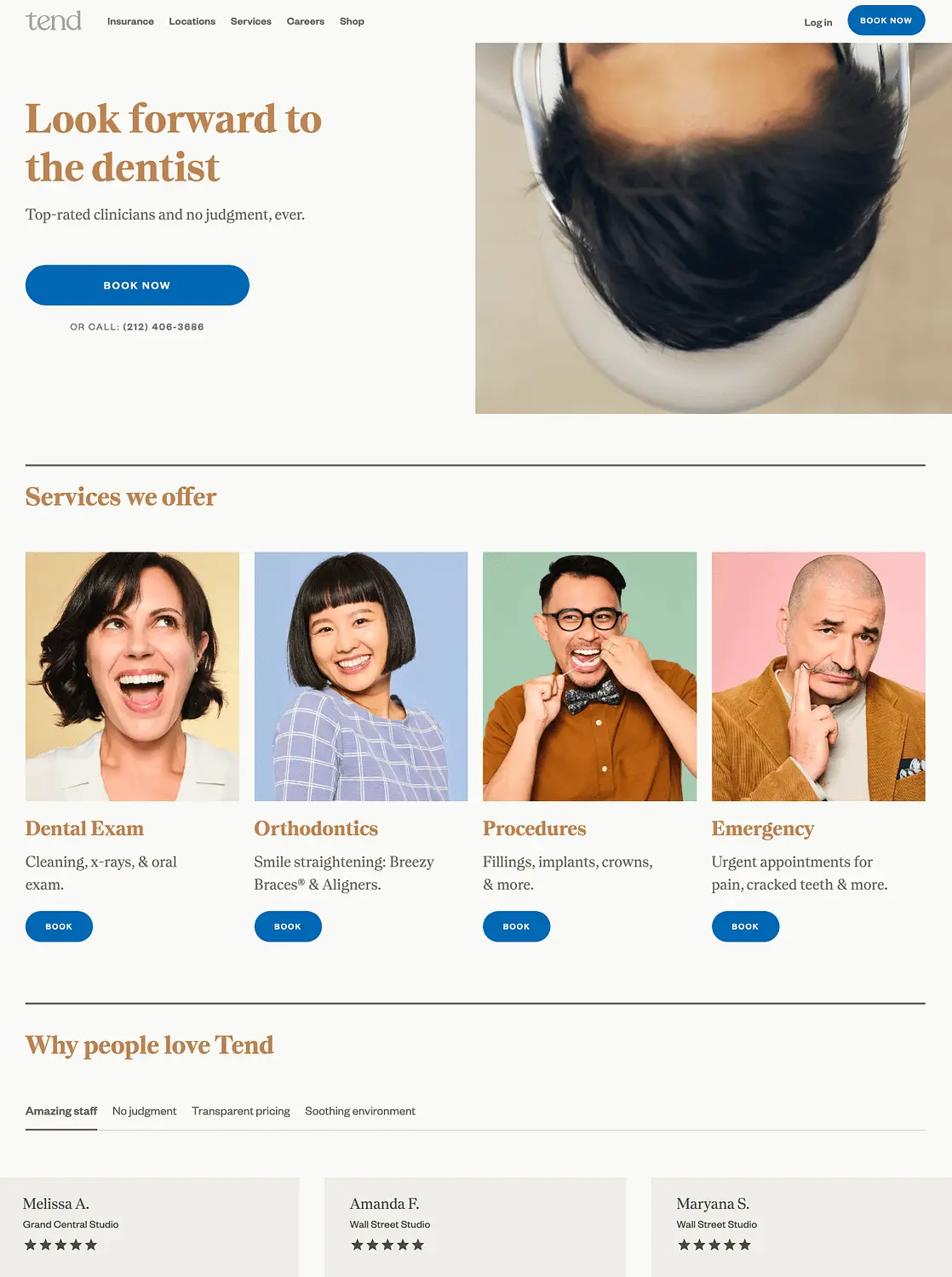
在此頁面上,您需要解釋患者在就診時可以期待什麼。 您可能還希望包含號召性用語按鈕,以便用戶可以輕鬆預訂特定服務。

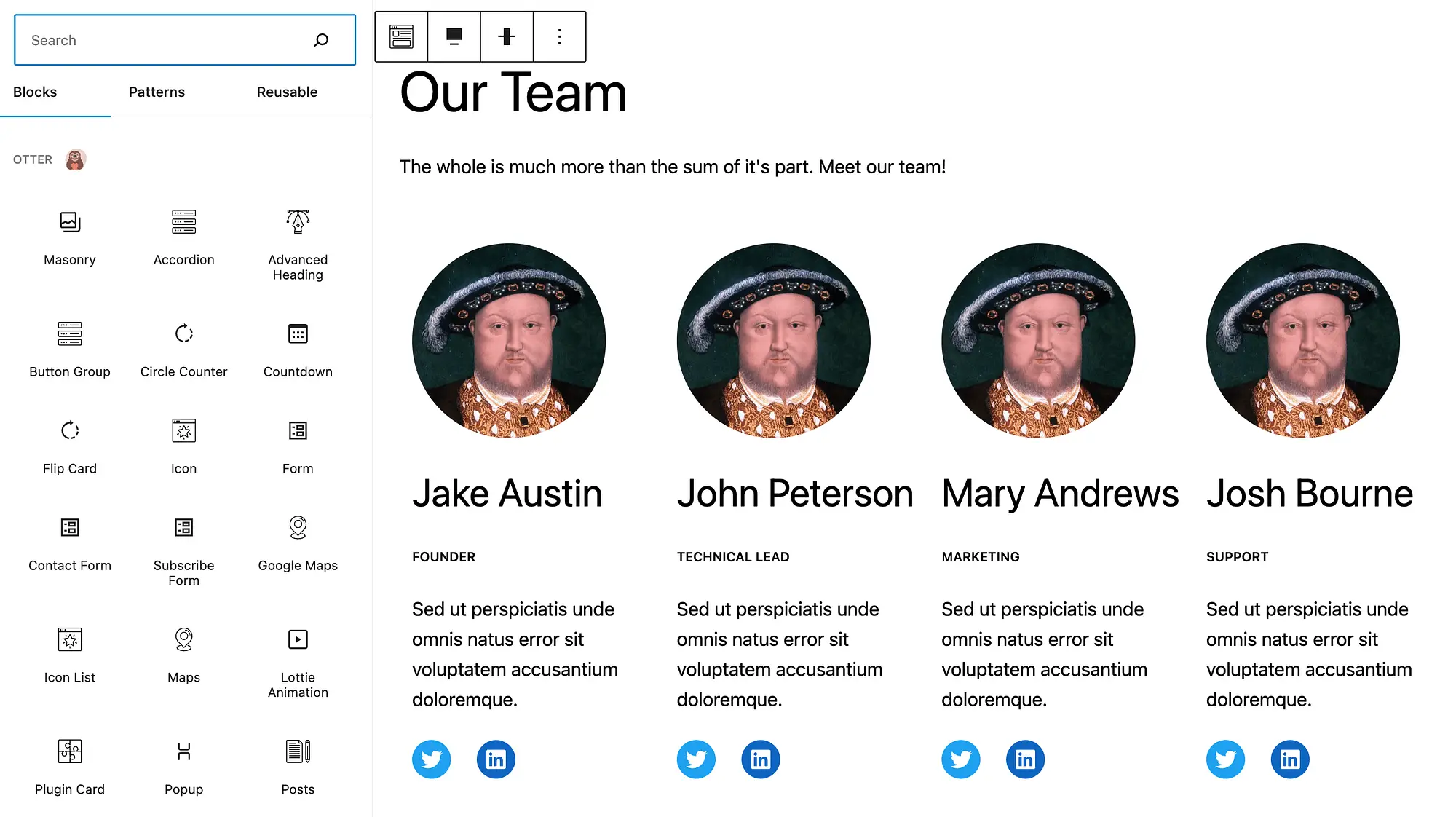
通常,人們可能不知道哪家牙醫診所適合他們。 在“關於”頁面中,您可以解釋是什麼讓您與競爭對手區分開來。 這也是展示您的團隊成員的好地方:

以下是您可以包含在牙醫網站上的其他一些頁面:
在此過程中,您需要考慮目標受眾的需求。 回答任何常見問題並提供有關牙科的基本詳細信息非常重要。 這樣,用戶就可以輕鬆地進行預約。
4. 安裝必要的 WordPress 插件
任何 WordPress 網站的兩個核心元素是主題和插件。 雖然主題將設置您網站的基本佈局和外觀,但它可能不會添加特定功能。 當您需要額外的功能時,您可以安裝 WordPress 插件。
例如,您可能想使用默認的 WordPress 塊編輯器來創建您的帖子和頁面。 儘管它帶有許多選項,但它可能沒有您要查找的特定元素。
通過安裝我們的 Otter Blocks 插件,您可以擴展 WordPress 的功能。 該工具使您能夠添加聯繫表單、添加到購物車按鈕和倒數計時器等功能,而無需安裝多個第三方插件:

當您撰寫新帖子時,您需要專注於搜索引擎優化 (SEO)。 改善您的內容以提高搜索可見性可能是獲得新客戶的關鍵。
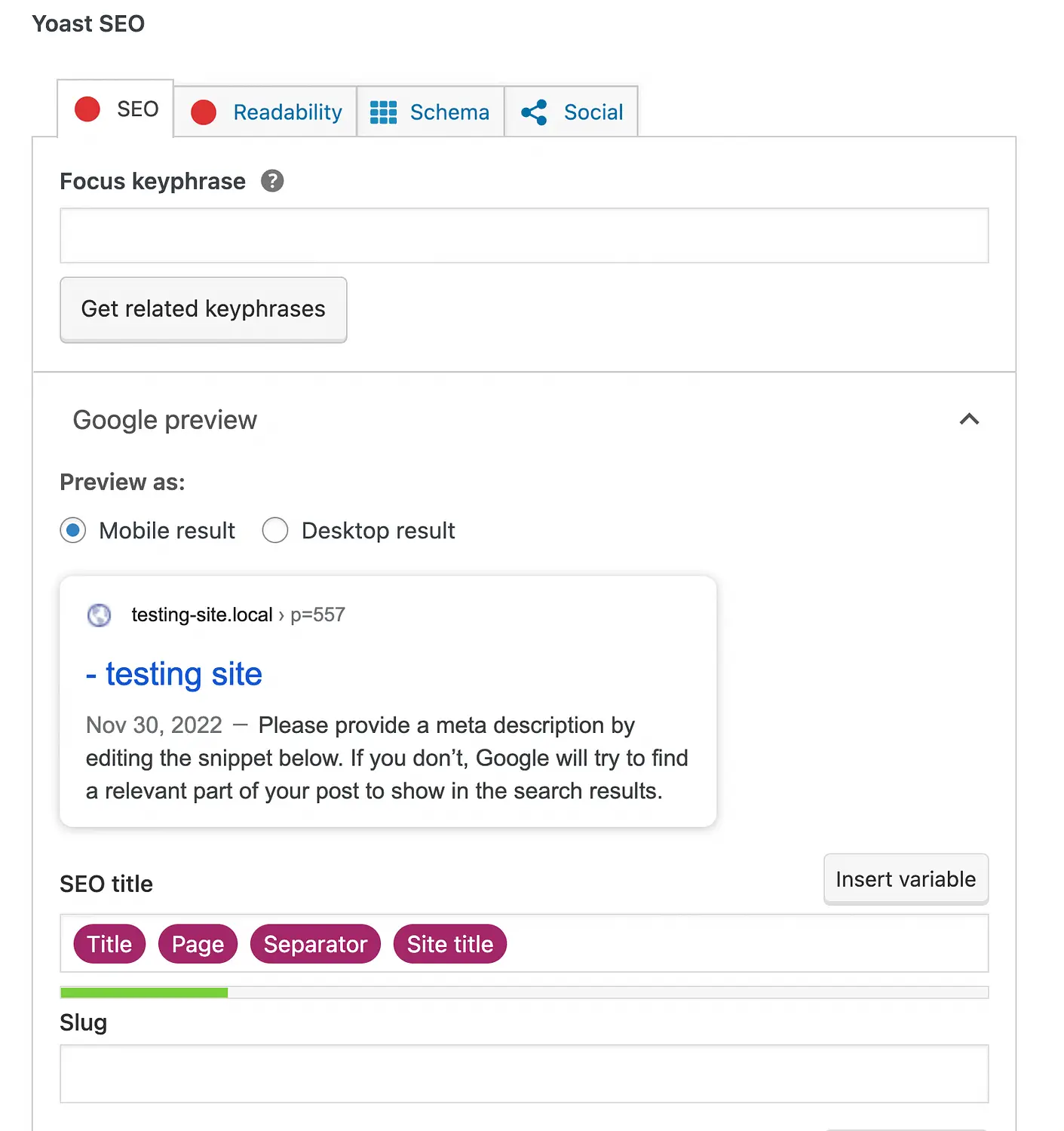
作為初學者,您可以安裝Yoast SEO來幫助您在搜索結果中排名更高:

Yoast SEO 將分析您的每個帖子和頁面,並為您提供改進 SEO 的技巧。 您將能夠為您的內容找到正確的關鍵字、添加結構化數據等等。
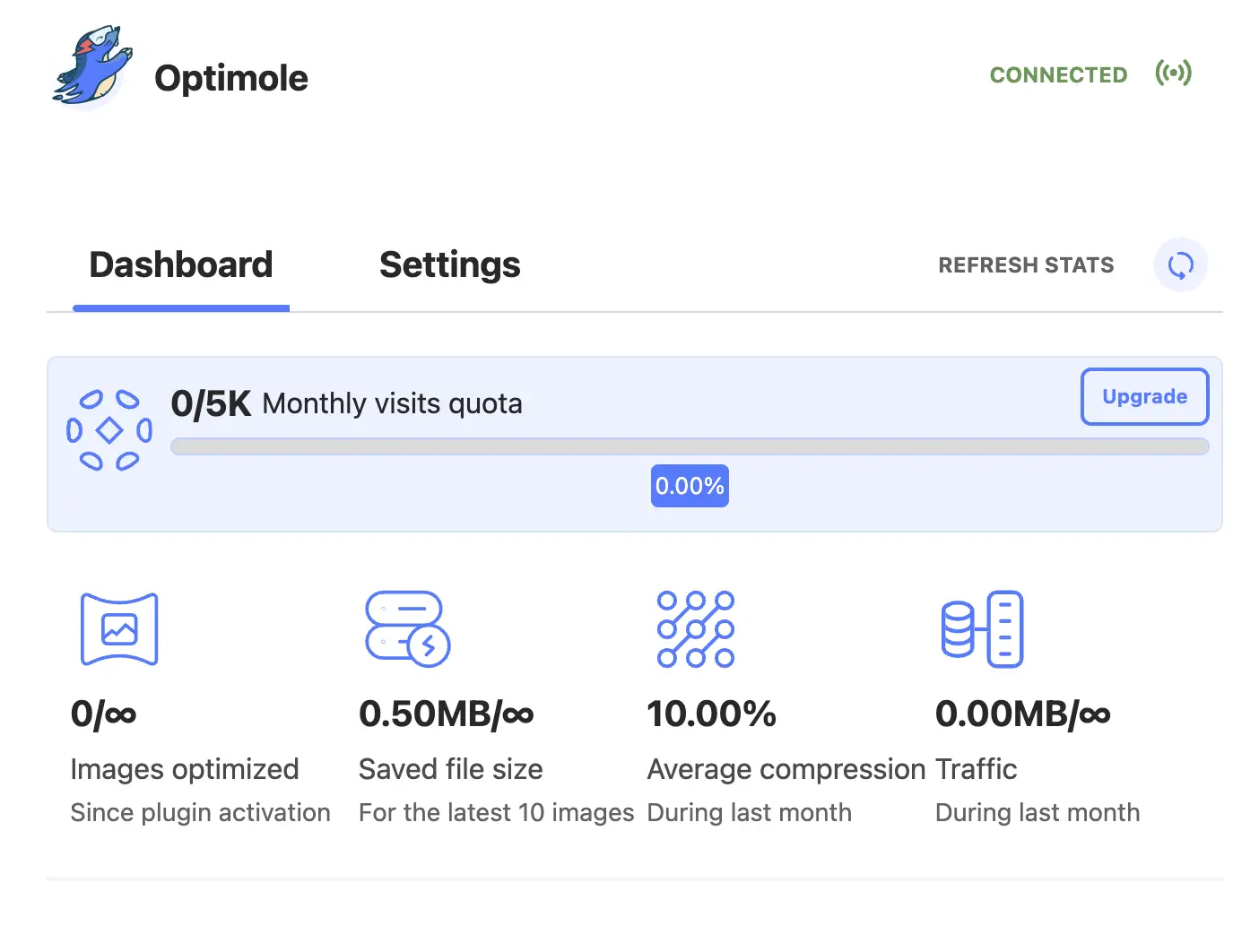
另一個重要的站點管理任務是Optimole ,您可以通過實時壓縮圖像來加速您的網站。
這樣,您就不必處理緩慢的加載時間:

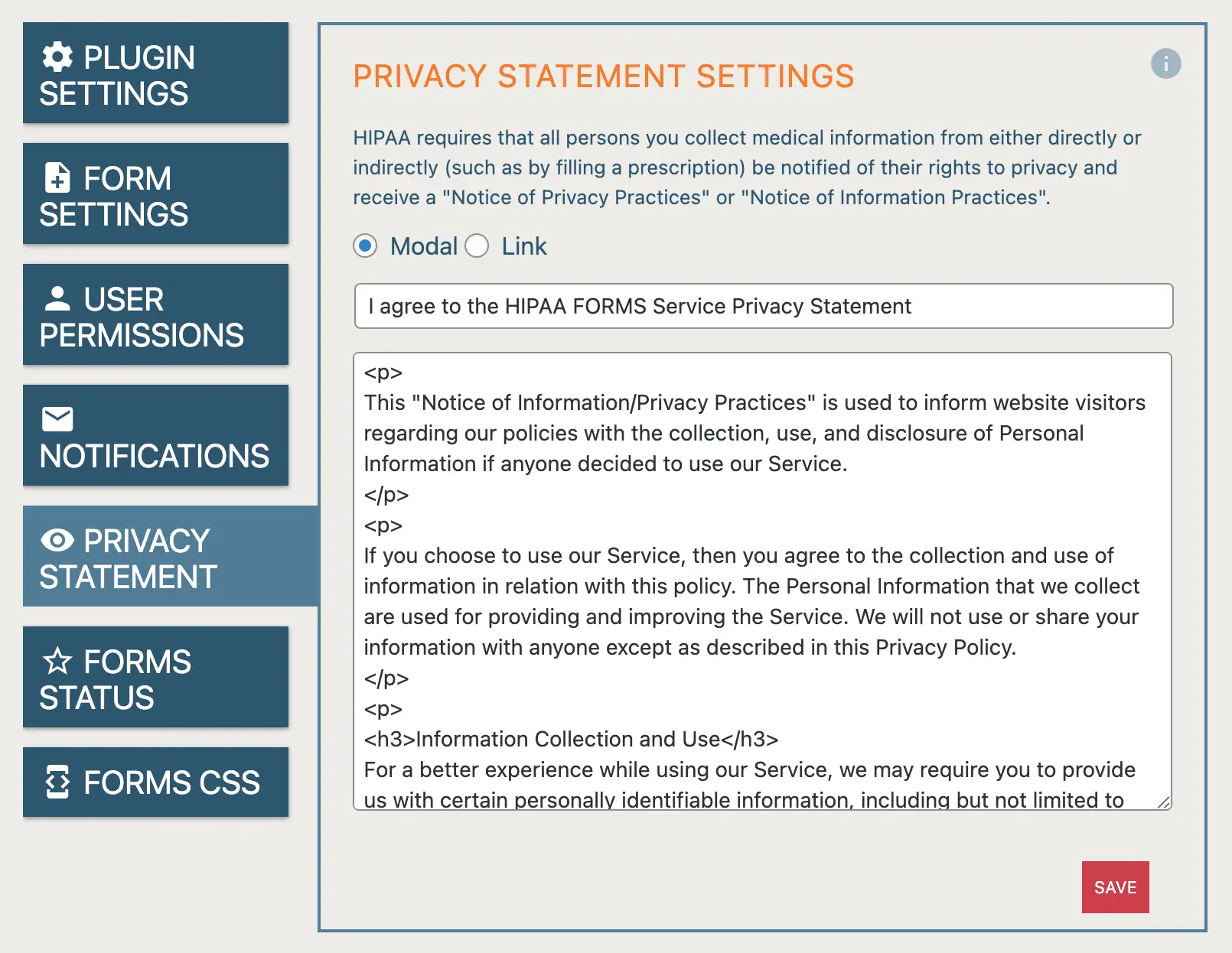
此外,還有專為醫療網站設計的插件。 HIPAA Forms是一種可以幫助您創建符合 HIPAA 標準的 Web 表單的工具。
這可以保護您患者的數據並避免任何法律糾紛:

由於每個網站都是獨一無二的,因此沒有必需的插件列表。 簡而言之,您必須評估您的需求並安裝工具來幫助您實現目標!
5.啟用預約
根據 GetApp 所做的研究,67% 的人更喜歡在線預約[1] 。 通常,電話會讓潛在客戶處於等待狀態,處理起來可能會令人沮喪。
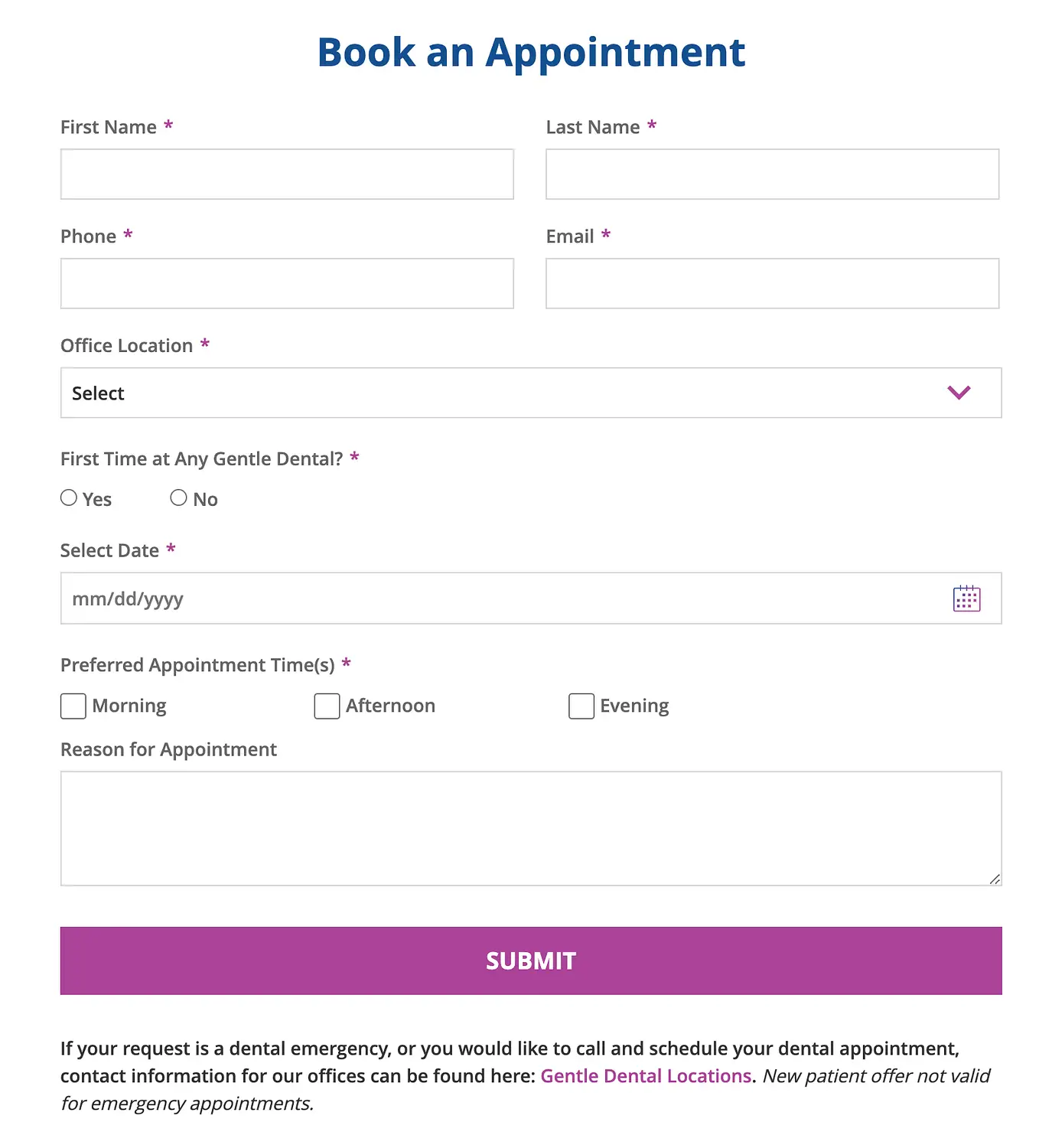
為了為您的客戶提供最佳體驗,您可以在您的網站上設置預約安排。 在線訪問者無需發送電子郵件或撥打電話,只需填寫表格即可選擇可用的約會日期:

這使客戶可以在方便的時候進行預約。 他們不必等到您的營業時間才給您的接待員打電話。 有了這個用戶友好的功能,您可能不需要花那麼多時間接聽電話和電子郵件。
此外,GetApp 發現用戶更有可能選擇具有在線預訂功能的服務提供商。 這可以幫助您從其他牙科診所中脫穎而出。
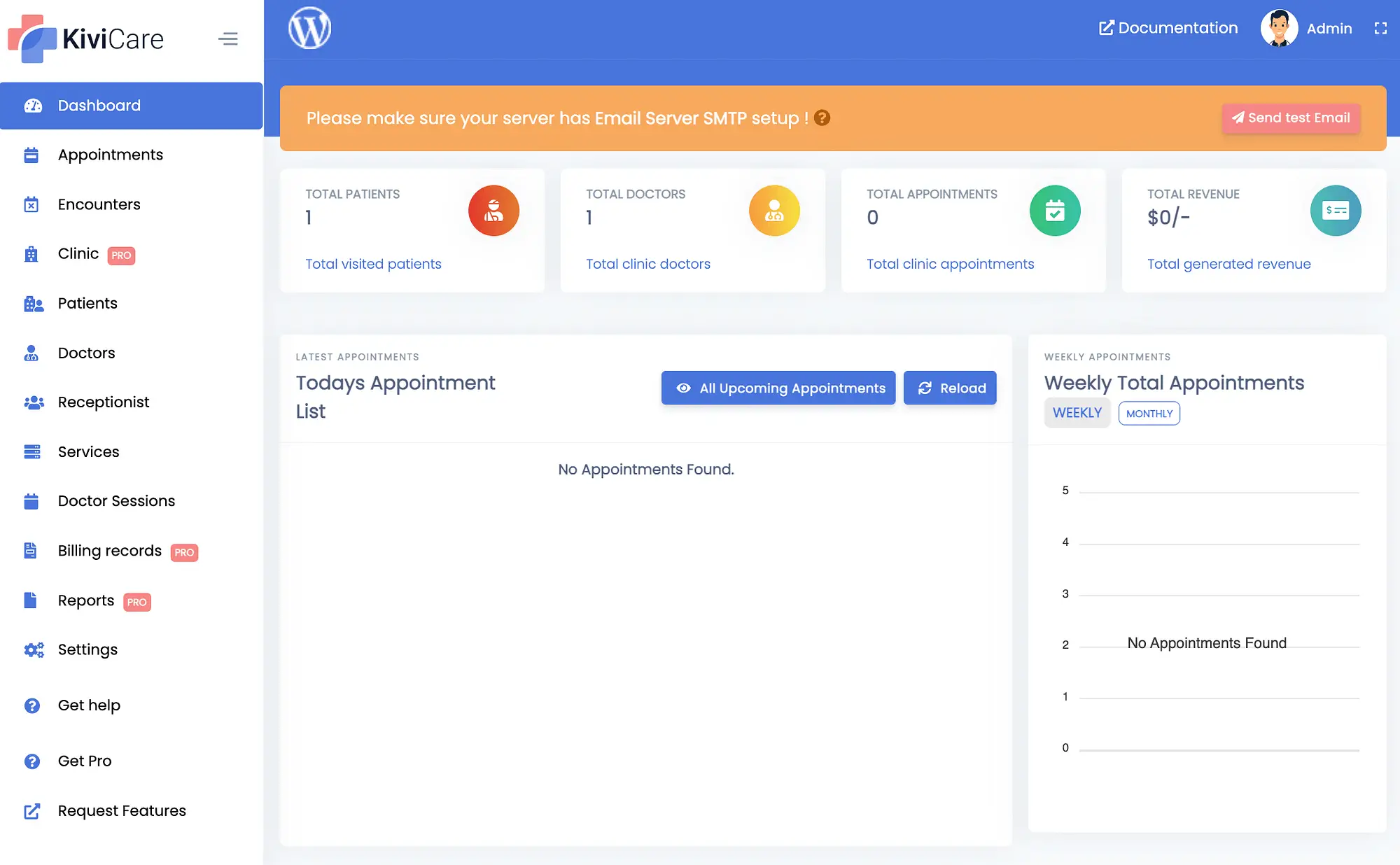
要在您的網站上輕鬆啟用預約,您可以安裝KiviCare 。 該插件附帶預約、支付集成、自定義電子郵件模板等:

儘管有許多替代工具可用,但 KiviCare 是為醫療保健網站開發的。 它使您能夠跟踪患者記錄,包括預約記錄和以前的處方。 這可以幫助您建立一個運作良好的牙醫辦公室!
這就是創建牙醫網站的方法!
通過在線獲得牙科診所,您可以接觸到當地以外的新患者。 正確的工具將幫助您宣傳您的服務並使訪問者能夠輕鬆預約。
回顧一下,以下是使用 WordPress 創建牙醫網站的方法:
- 購買虛擬主機並使用 Bluehost 設置您的網站。
- 選擇像 Neve 這樣的 WordPress 主題。
- 設計您的網頁。 ️
- 安裝 WordPress 插件,例如 Otter Blocks、Yoast SEO、Optimole 和 HIPAA Forms。
- 使用 KiviCare 啟用預約。 ️
啟動牙醫網站後,您可以按照我們關於如何增加網站有機流量的指南開始通過您的網站與新患者建立聯繫。
您對如何創建牙醫網站有任何疑問嗎? 在下面的評論部分讓我們知道!
