如何在 WordPress 中創建健身追踪器(帶圖表)
已發表: 2022-02-07您想在 WordPress 中創建健身追踪器嗎?
許多與健康和健身相關的企業和在線社區為其用戶提供健身追踪工具。 這有助於保持用戶的參與度並發展您的業務。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建健身追踪器,以提高用戶對您網站的參與度。

什麼是健身追踪器?
健身追踪器是一種在線工具,可幫助用戶跟踪其健康和健身表現的不同方面。
它可以是減肥追踪器、BMI 計算器、膳食計劃器或其他類型的健康追踪器。 這些在線工具可以使用即時計算不同值的無代碼 WordPress 插件創建。
為什麼應該在 WordPress 網站上添加健身追踪器
如果您為健康和健身企業或在線社區運營 WordPress 網站,那麼向您的網站添加健身追踪器是一種建立用戶參與度的簡單方法。
這包括以下網站:
- 健身房網站
- 減肥網站
- 健身教練的個人網站
- 營養網站或美食博客
- 健康和健身社區
- 生活方式社區
- 和更多
您可以為您的用戶提供實際工具來跟踪他們的健身表現,這更有可能讓他們在您的網站上停留更長時間。
提高用戶參與度可為您的企業帶來更高的轉化率和更好的客戶保留率。
建立在線健身社區
將健康和健身網站貨幣化的最簡單方法之一是使用 MemberPress。 它是最好的 WordPress 會員插件,可讓您輕鬆銷售在線課程和訂閱。
您可以創建不同類型的健身計劃、將僅限會員的內容隱藏在付費牆後面、創建在線課程等等。
然後,用戶可以使用您的內置健身追踪器來衡量他們的表現和進步。 這有助於他們在您的網站上花費更多時間,從而提高訂閱續訂、追加銷售和客戶保留率。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建會員網站的分步教程。
在 WordPress 中創建在線健身追踪器
要在 WordPress 中創建在線健身追踪器,您需要強大的表單。
它是市場上最好的 WordPress 計算器插件,可讓您為您的網站創建高級表格和計算器。 拖放表單構建器可讓您輕鬆創建健身跟踪表單,而無需編寫任何代碼或聘請開發人員。
此外,它還可以與您可能已經在使用的其他工具(如 MemberPress、WooCommerce 或您的電子郵件服務提供商)配合使用。
首先,您需要安裝並激活強大的表單插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:有一個名為 Formidable Lite 的插件的有限免費版本。 但是,您需要高級版本才能解鎖更多功能。
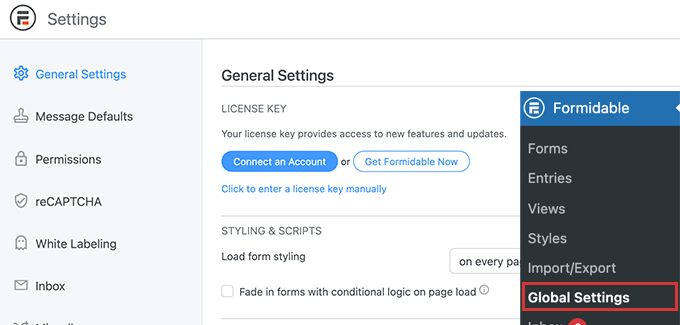
激活後,您需要訪問Formidable » Global Settings頁面以輸入您的插件許可證密鑰。 您可以在 Formidable Forms 網站上的帳戶下找到此信息。

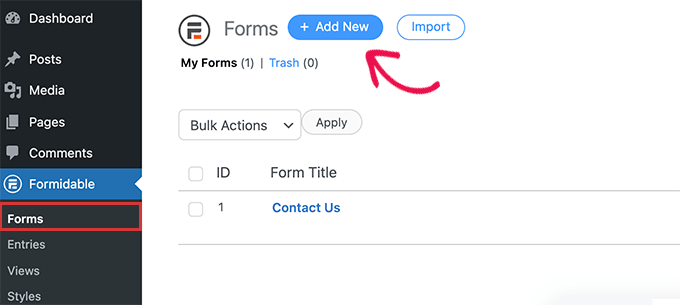
之後,您需要訪問強大的 » 表單頁面。
在這裡,只需單擊添加新按鈕即可創建您的健身追踪表格。

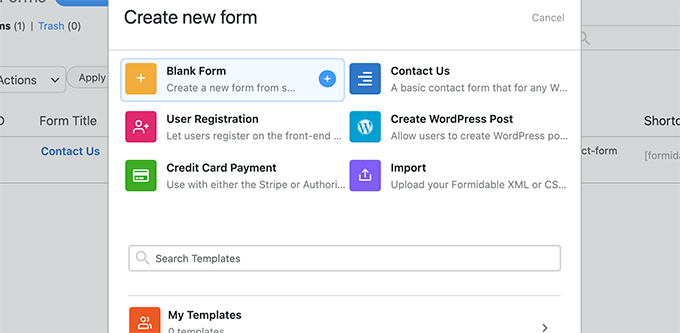
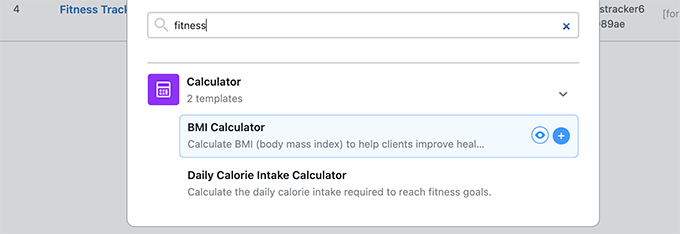
接下來,您將被要求為您的表單選擇一個模板。
您可以使用大量模板,但對於本教程,我們將從一個空白表單開始。

接下來,為您的表單提供名稱和描述,然後單擊“創建”按鈕。
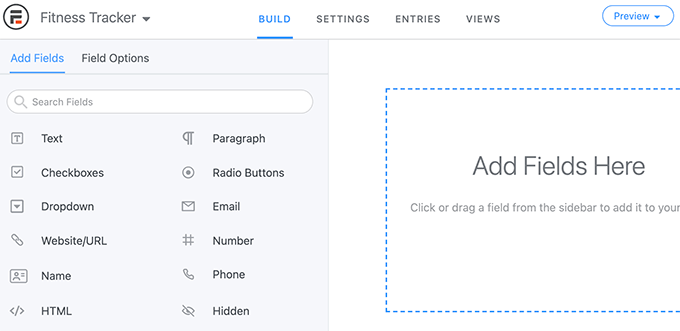
這將啟動強大的表單拖放構建器。 在左欄中,您將看到可以添加的表單字段列表。
在您的右側,您會看到表單預覽。 由於我們的表單是空白的,因此預覽列中沒有字段。

讓我們改變它並為我們的減肥健身追踪器添加表單字段。
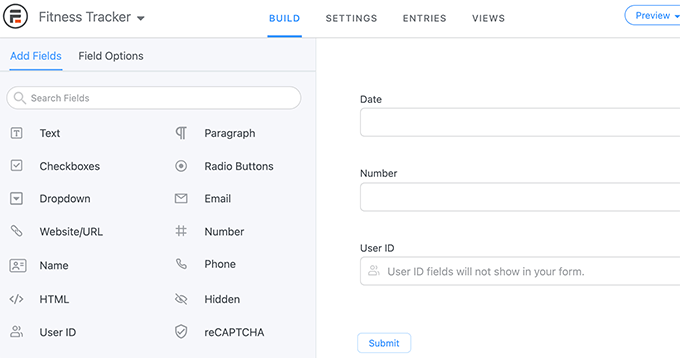
對於此跟踪器,我們將添加以下表單字段。
- 用戶 ID – 這將由 Formidable Forms 為登錄用戶自動填寫,以便用戶可以看到自己的表現。
- 日期- 用戶將能夠輸入他們測量體重的日期。
- 數字——我們將把這個字段重命名為“體重”,並要求用戶以磅或公斤為單位輸入他們的體重。

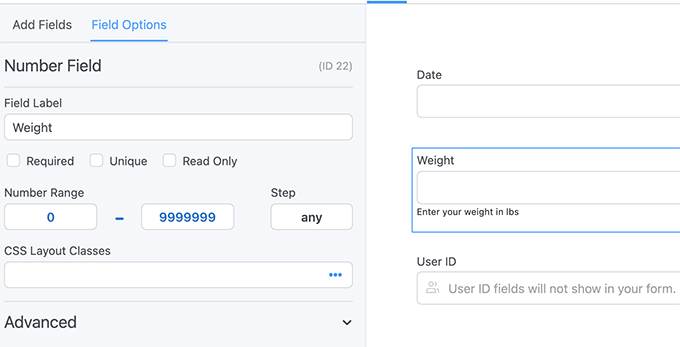
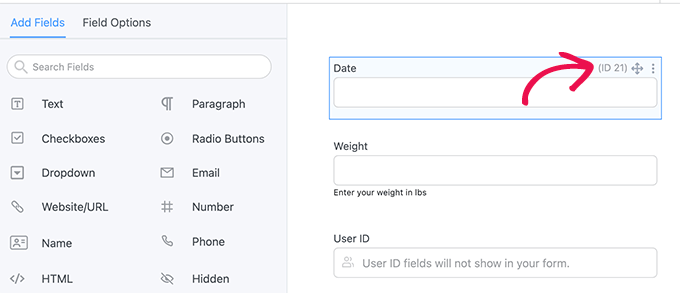
添加字段後,您只需單擊一個字段即可更改其屬性。
例如,我們編輯了數字字段以將其標籤更改為“重量”,並在描述選項中提供了說明。


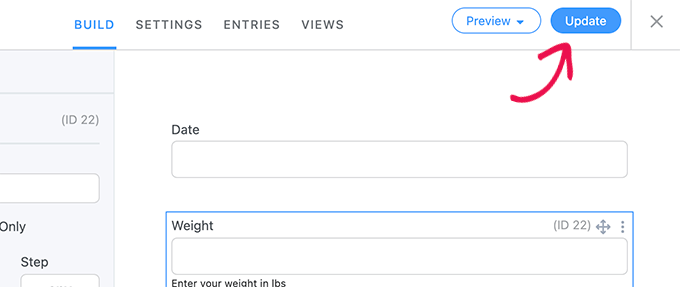
完成表單編輯後,單擊“更新”按鈕保存表單。

在 WordPress 帖子或頁面中添加健身追踪器
接下來,您需要將健身追踪器表單添加到您的 WordPress 網站。
如果您使用 MemberPress,那麼您可以簡單地編輯 Account 頁面。 您還可以創建一個新頁面並將其限制為僅限成員。 這樣,用戶將需要登錄才能輸入他們的健身數據。
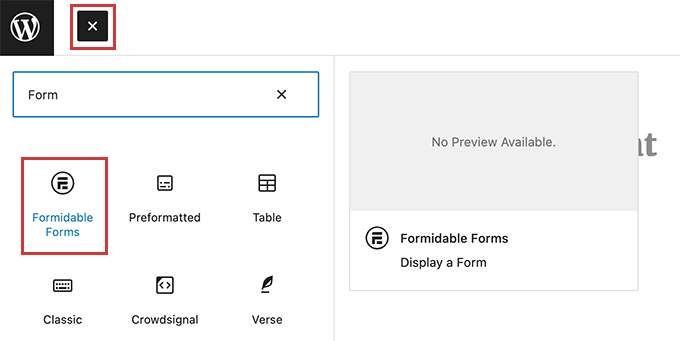
在頁面編輯屏幕上,只需將強大的表單塊添加到您的頁面,然後從下拉菜單中選擇您的健身追踪器。

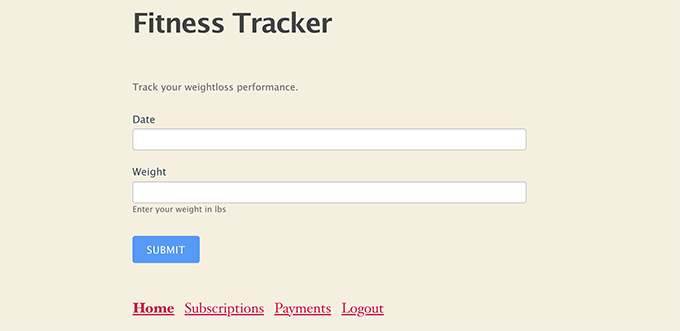
強大的表單現在將在頁面編輯器中顯示表單的預覽。 您可以繼續保存更改。
您現在可以使用一個虛擬的新用戶帳戶繼續登錄並填寫一些測試條目。

在 WordPress 中顯示健身表格跟踪器數據
Formidable Forms 讓您可以非常輕鬆地在 WordPress 網站上顯示表單收集的數據。
您可以準確選擇要顯示的字段並在圖形和圖表中顯示數據。
只需編輯要顯示表單數據的帖子或頁面。 顯然,如果您使用的是 MemberPress,那麼您希望限制該頁面,以便只有登錄用戶才能查看自己的健身數據。
接下來,您需要以以下格式向您的頁面添加短代碼。
[frm-graph fields="22" y_title="Weight" x_axis="21" x_title="Date" type="line" title="Weight tracking" user_id="current" data_type="average"]
此短代碼具有以下參數。
- 字段- 要用於顯示數據的字段的 ID(在本例中為權重字段)。
- y_title – Y 軸的標題。 在這種情況下,我們將使用權重。
- x_axis – 要在 x_axis 中使用的字段的 ID。 在這種情況下,日期字段。
- x_title – x_axis 的標題。 在這種情況下,我們將使用日期。
- user_id – '當前',這樣只有登錄的用戶才能查看他們自己的數據。
您只需編輯健身追踪器表單即可找到字段 ID。 您將在表單預覽中看到每個字段的 ID。

添加短代碼後,不要忘記保存更改。
接下來,您需要使用之前使用的虛擬用戶帳戶登錄以添加測試條目,然後訪問您剛剛創建的頁面。
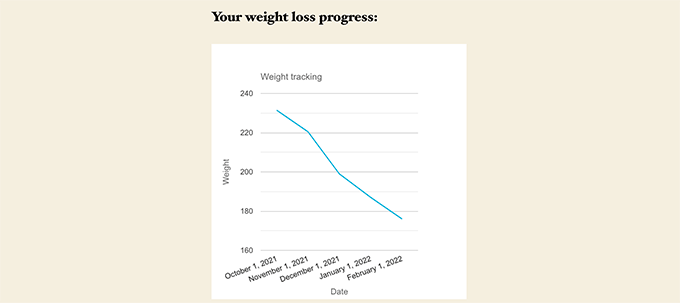
這是它在我們的測試網站上的樣子:

在 WordPress 中創建更多健身追踪工具
Formidable Forms 是最先進的 WordPress 工具構建器。
除了減肥跟踪表格,您還可以使用它來創建其他幾種類型的在線健身計算器和工具。
它甚至帶有用於 BMI 計算器和每日卡路里攝入量計算器的內置模板。

我們希望本文能幫助您了解如何在 WordPress 中輕鬆添加健身追踪器。 您可能還希望看到我們為小型企業挑選的最佳實時聊天軟件的專家,或者按照我們完整的 WordPress SEO 指南從搜索引擎中獲得更多免費訪問者。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress(帶圖表)中創建健身追踪器的帖子首次出現在 WPBeginner 上。
