如何建立適合行動裝置的響應式 WordPress 選單
已發表: 2023-10-26您想建立適合行動裝置的響應式 WordPress 選單嗎?
超過一半的網站流量來自行動裝置。 如果您的導航選單在智慧型手機和平板電腦上運作不佳,那麼很大一部分受眾可能很難在您的網站上找到方向。
在本指南中,我們將向您展示如何建立適合行動裝置的響應式 WordPress 選單。

為什麼要建立適合行動裝置的響應式 WordPress 選單?
精心設計的導航選單將幫助訪客在您的網站上找到方向。 然而,僅僅因為您的菜單在桌上型電腦上看起來很棒,並不意味著它在智慧型手機和平板電腦上也會看起來很棒。
行動用戶約佔所有網路流量的 58%。 也就是說,如果您的選單在行動裝置上看起來不佳或無法正常工作,那麼您可能會失去一半的受眾。 這將使您難以實現關鍵目標,例如增加電子郵件清單、獲得銷售和發展業務。
話雖如此,讓我們看看如何創建一個適合行動裝置的響應式選單,該選單在智慧型手機和平板電腦上看起來很棒。 只需使用下面的快速連結即可直接跳至您要使用的方法。
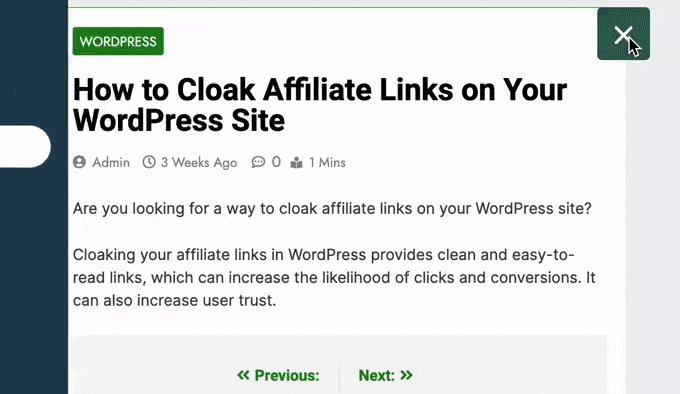
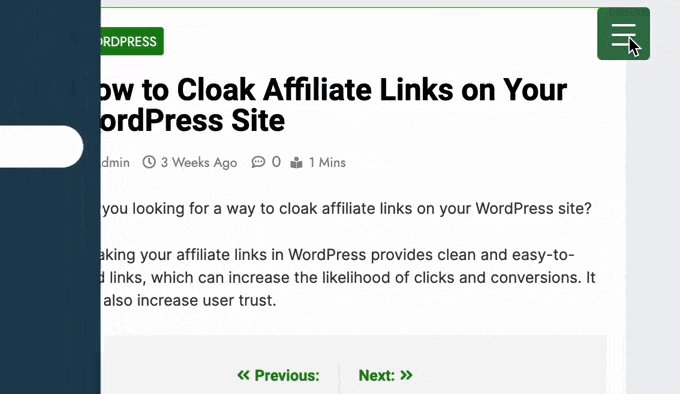
響應式滑動面板是一種導航選單,當訪客點擊或點擊切換按鈕時,該選單會在螢幕上滑動。

這樣,選單始終觸手可及,但預設不會佔用任何螢幕空間。 這一點尤其重要,因為智慧型手機和平板電腦的螢幕比桌上型電腦小得多。
如果選單不斷展開,則行動用戶可能會使用裝置的觸控螢幕意外觸發其連結。 這使得滑動面板成為行動響應式選單的好選擇。
添加適合行動裝置的滑動面板的最簡單方法是使用響應式選單。
注意:響應式選單有一個高級版本,帶有額外的主題和附加功能,例如條件邏輯。 但是,在本指南中,我們將使用免費插件,因為它擁有創建行動就緒選單所需的一切。
您需要做的第一件事是安裝並啟動響應式選單外掛。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
啟動後,您可以使用該外掛程式自訂您之前創建的任何 WordPress 選單。 如果您需要建立新選單,請參閱我們有關如何在 WordPress 中新增導覽功能表的指南。
如果您的 WordPress 主題已經有內建的行動選單,那麼您需要知道該選單的 CSS 類,以便可以隱藏它。 如果您跳過此步驟,那麼行動用戶將在您的網站上看到兩個重疊的選單。 有關逐步說明,請參閱我們有關如何在 WordPress 中隱藏行動選單的指南。
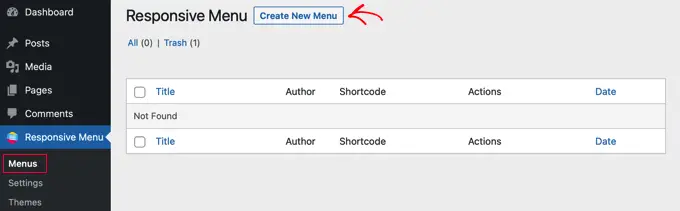
完成後,前往響應式選單»選單頁面,然後按一下「建立新選單」按鈕。

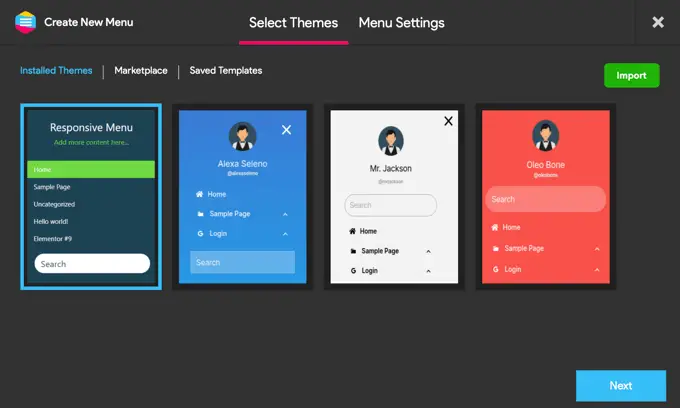
現在您將看到一些可用於選單的不同主題。
我們在圖像中使用“預設主題”,但您可以使用任何您想要的主題。 做出決定後,點擊「下一步」。

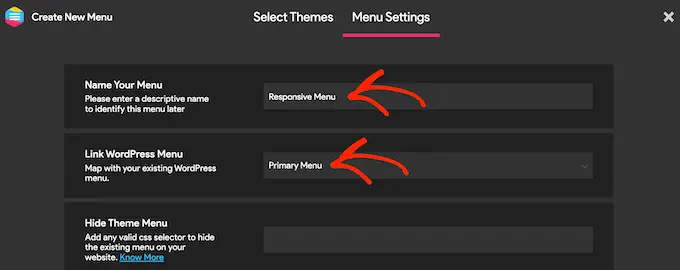
現在您可以輸入選單的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
完成後,按一下「連結 WordPress 選單」並選擇您要使用的選單。

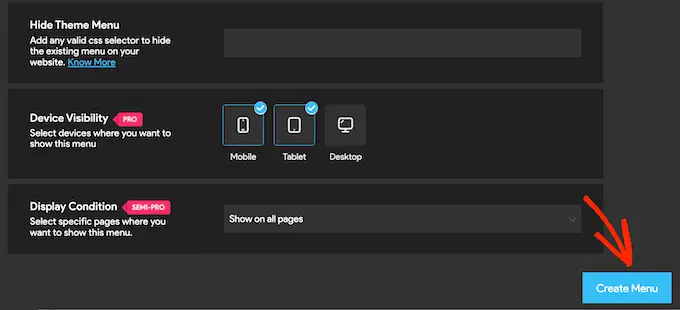
如前所述,如果您的主題已有內建行動選單,那麼您需要將其 CSS 類別新增至「隱藏主題選單」欄位。
如果您升級到高級插件,那麼您將獲得一些額外的設定。 例如,專業版使用者可以隱藏特定頁面或裝置上的選單。
如果您對選單的設定感到滿意,請點選「建立選單」。

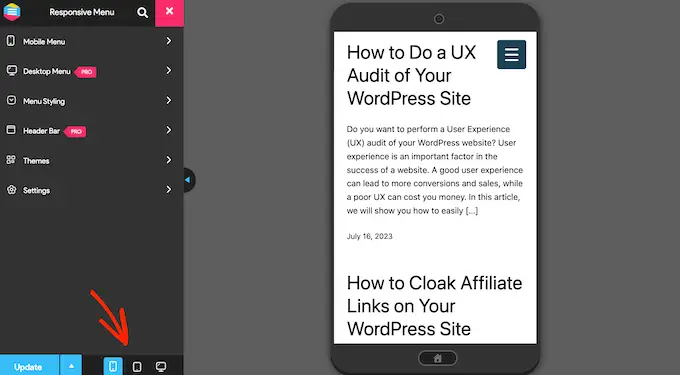
現在,您將在螢幕右側看到 WordPress 網站的預覽,並在左側看到一些設定。
若要查看您的網站在行動裝置上的外觀,請點擊螢幕左下角的行動裝置或平板電腦圖示。

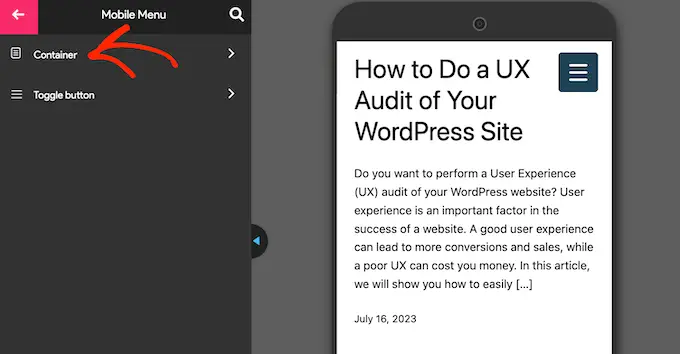
若要自訂選單在行動裝置上的外觀和操作方式,請選擇「行動選單」。
然後,按一下“容器”。

在這裡,您會發現許多不同的設定。
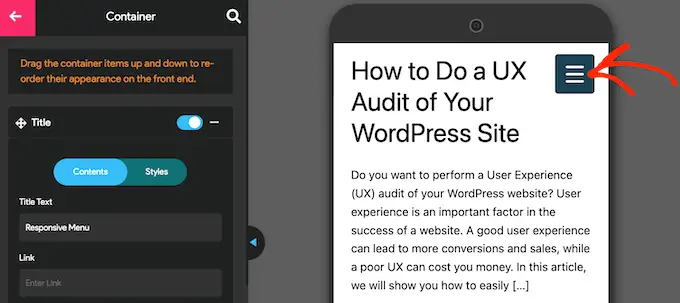
當您進行更改時,即時預覽通常會自動更新。 考慮到這一點,最好擴展選單,以便您可以監控行動選單的外觀。 為此,只需單擊選單切換按鈕即可。

預設情況下,該插件會添加標題和一些“添加更多內容...”文字。
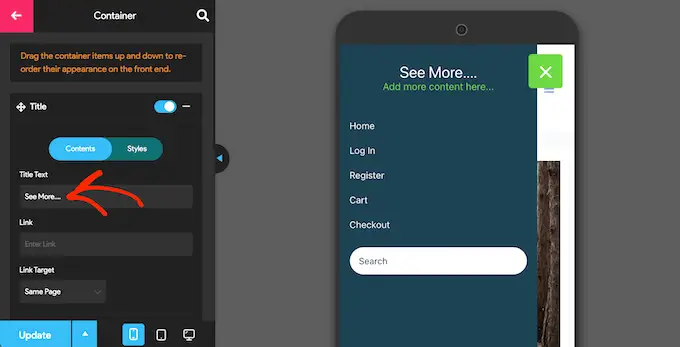
您可以用自己的訊息替換它,甚至完全刪除文字。 若要編輯標題,請按一下展開「標題」部分。

現在您可以在「標題文字」欄位中輸入您自己的訊息。
您還可以添加標題鏈接,或添加圖標字體和圖像。

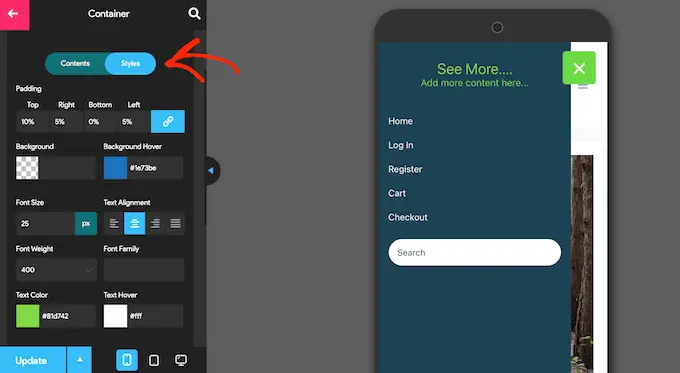
若要自訂標題的外觀,請按一下「樣式」標籤。
在這裡,您可以更改背景顏色、文字顏色、字體大小等。

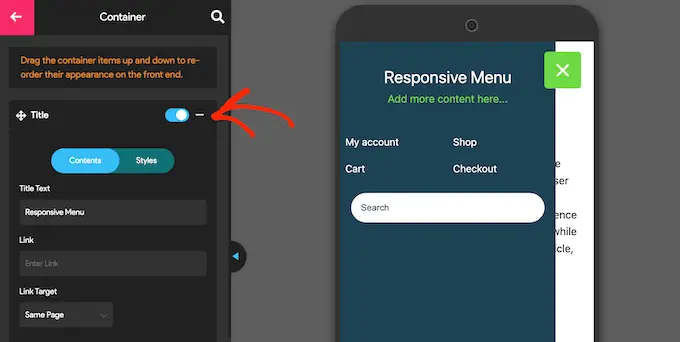
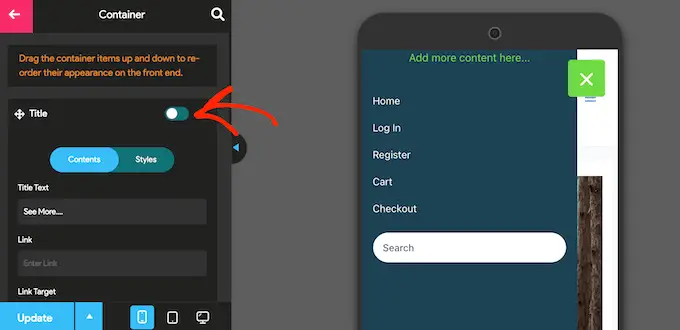
如果您不想顯示任何標題文本,請按一下以停用「標題」旁邊的開關。
如果標題不是必需的,那麼刪除它將為行動導覽功能表中的連結和其他內容創造更多空間。

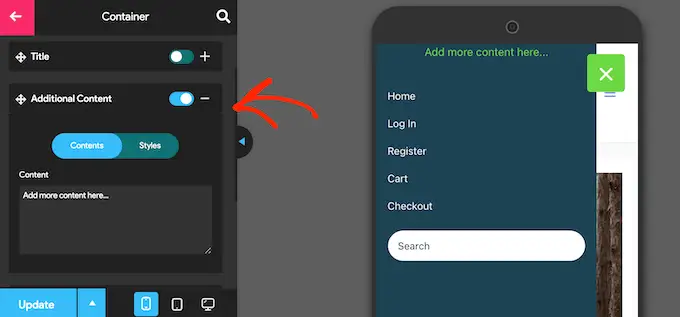
替換“在此處添加更多內容......” 包含您自己的訊息的文本,點擊以展開“其他內容”區域。
現在,您可以使用左側選單中的設定輸入自己的文字、更改文字顏色、更改文字對齊方式等。

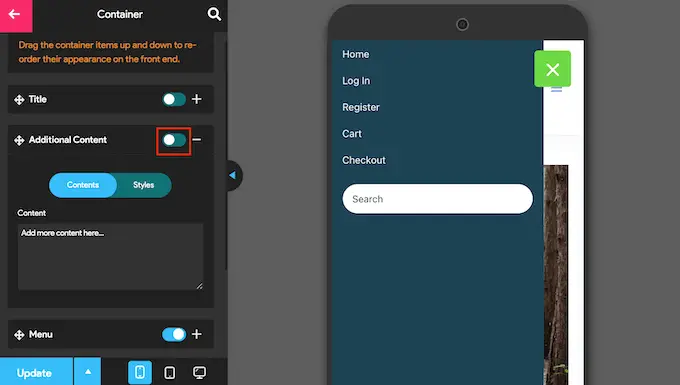
要完全刪除文本,只需單擊以停用切換即可。
再次,這可以為菜單的其餘內容創造更多空間。 這對於通常螢幕較小的智慧型手機和平板電腦特別有用。

預設情況下,響應式選單會將所有選單項目顯示為單一清單。 但是,您可能更願意在多列中顯示這些連結。 如果您的選單標籤較短,這可以很好地發揮作用,因為它允許您在較小的空間中顯示更多項目,而不會讓選單看起來混亂。
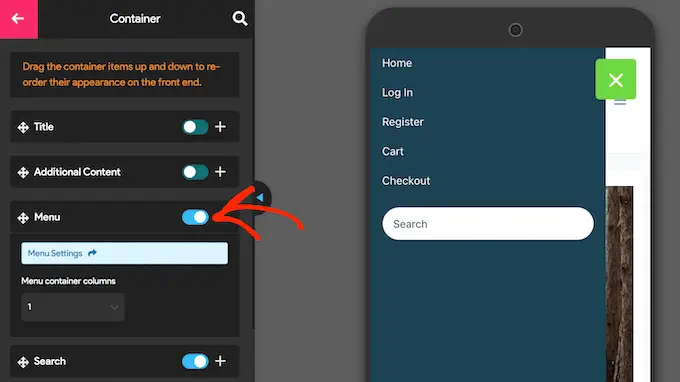
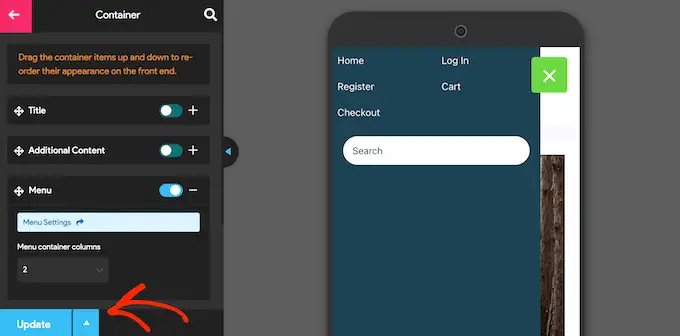
若要嘗試不同的列佈局,請按一下展開「選單」部分。

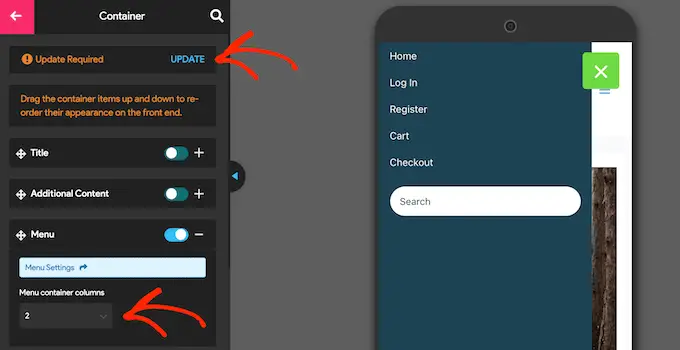
現在您可以開啟“選單容器列”下拉清單並選擇要使用的列數。
此時,您可能會看到一些“需要更新”文字。 如果您看到此訊息,請按一下它以使用新的列設定更新即時預覽。

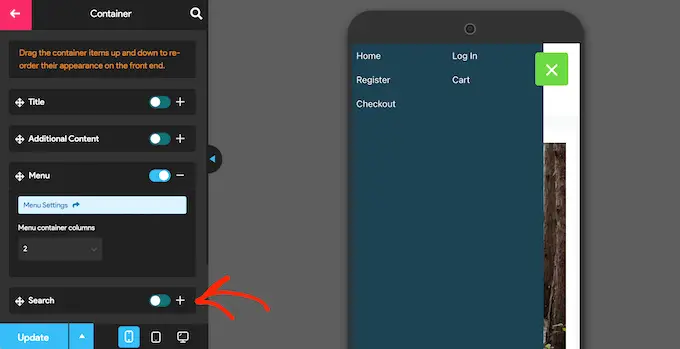
預設情況下,響應式選單會為您的 WordPress 選單新增一個搜尋列。 這可以幫助訪客找到有趣的內容,但也會佔用寶貴的螢幕空間。
如果您願意,可以透過停用「搜尋」旁邊的開關來刪除行動用戶的搜尋欄。

您可以配置更多設置,因此您可能需要花一些時間查看其他選項。 然而,這足以創建一個設計良好的行動就緒選單。

如果您對導覽選單的設定感到滿意,請點擊「更新」。

現在,只需使用行動裝置造訪您的 WordPress 博客,即可查看正在運行的新選單。 您也可以從桌面查看 WordPress 網站的行動版本。
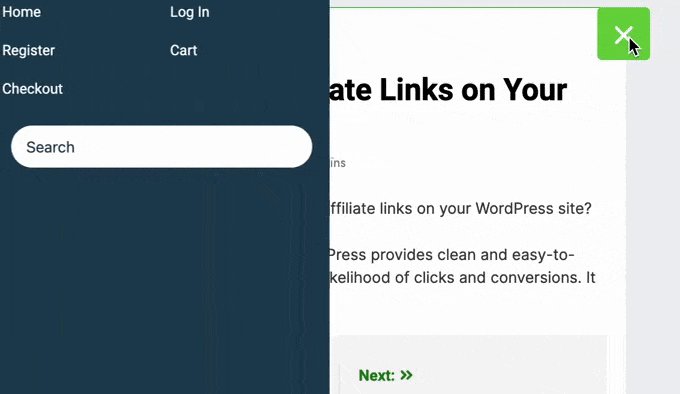
另一個選擇是新增全螢幕響應選單。 這是一個自動調整以適應不同螢幕尺寸的選單,因此無論訪客使用什麼設備,導航選單總是看起來不錯。
由於選單佔據了所有可用空間,因此無論螢幕有多小,在智慧型手機和平板電腦上導航都更容易。
創建全螢幕選單的最簡單方法是使用全螢幕選單 - 行動友善且響應式。 該外掛程式可讓您僅為行動裝置建立全螢幕選單,或者您可以在智慧型手機、平板電腦和桌上型電腦上顯示相同的選單,以便所有訪客都有相同的體驗。
您需要做的第一件事是安裝並啟動全螢幕選單外掛程式。 您可以查看我們有關如何安裝 WordPress 外掛程式的逐步指南以了解更多詳細資訊。
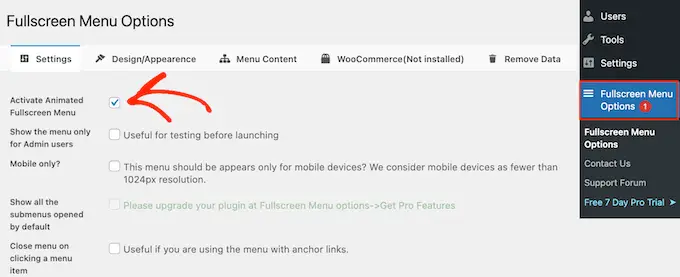
啟動後,從 WordPress 選單中選擇全螢幕選單選項,然後勾選以下方塊:「啟動動畫全螢幕選單」。

我們也建議勾選「僅為管理員使用者顯示選單」方塊。 這使您可以在配置選單時看到更改,但在您啟用行動選單之前,訪客不會看到行動選單。
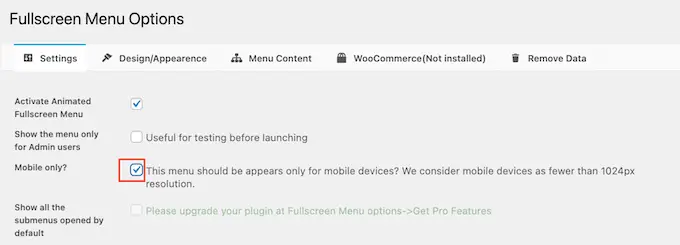
預設情況下,該插件將在所有裝置上顯示全螢幕選單。 如果您只想在智慧型手機和平板電腦上顯示全螢幕選單,請選取「僅限行動裝置」旁邊的方塊。

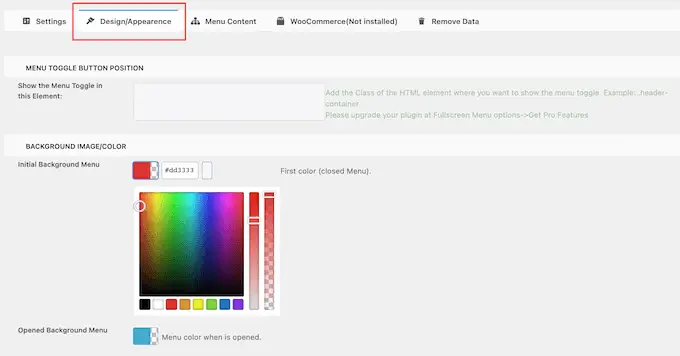
完成後,您就可以透過點擊「設計/外觀」標籤來微調選單的外觀。
在這裡,您可以選擇全螢幕選單的顏色、字體和動畫設定。

進行這些變更時,請注意「初始背景選單」是選單的切換圖示。 同時,「開啟的背景選單」是展開的全螢幕行動選單的顏色。
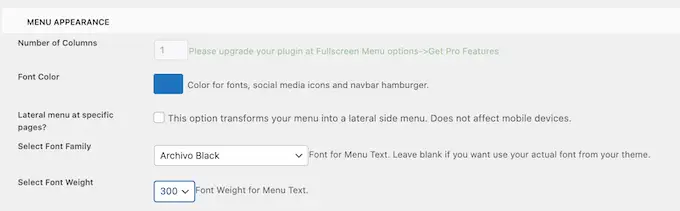
選擇選單顏色後,捲動至“選單外觀”部分。 您可以在此處變更菜單的字體顏色、字體系列和字體大小。

請注意,載入額外的字體可能會影響您的 WordPress 網站的效能和速度。 對於行動裝置來說,這並不總是一個好的選擇,因為與桌上型電腦相比,行動裝置的處理能力通常較低。 一些訪客的行動網路連線也可能較差,這將使您的網站載入速度更慢。
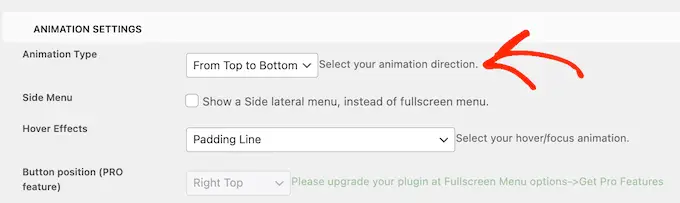
完成後,捲動到“動畫設定”。
首先,您可以選擇當訪客點擊切換圖示時選單將如何展開。 只需打開“動畫類型”下拉式選單,然後從列表中選擇一個選項,例如從上到下或從左到右。

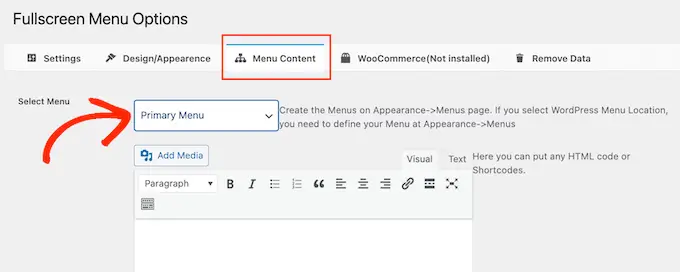
當您對選單的設定感到滿意後,就可以透過點擊「選單內容」標籤來添加一些內容了。
在這裡,繼續打開“選擇選單”下拉選單,然後選擇您想要全螢幕顯示的選單。

如果您尚未建立導覽選單,請查看我們有關如何在 WordPress 中新增導覽功能表的指南。
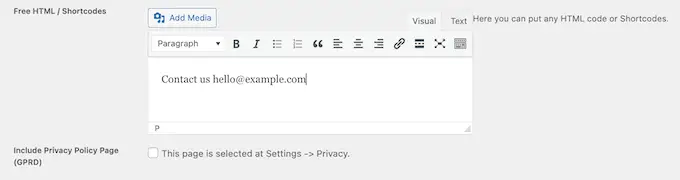
如果您想在選單中顯示其他內容,則可以將其新增至「免費 HTML/短代碼」方塊中。 它可作為迷你頁面編輯器,因此您可以輸入文字、變更格式、新增項目符號點和編號清單等。

還有一個複選框將添加指向您的隱私權政策頁面的連結。
接下來,您可能想要將社交媒體圖示新增到 WordPress 選單中。 這些圖示將出現在全螢幕選單底部的一行中。

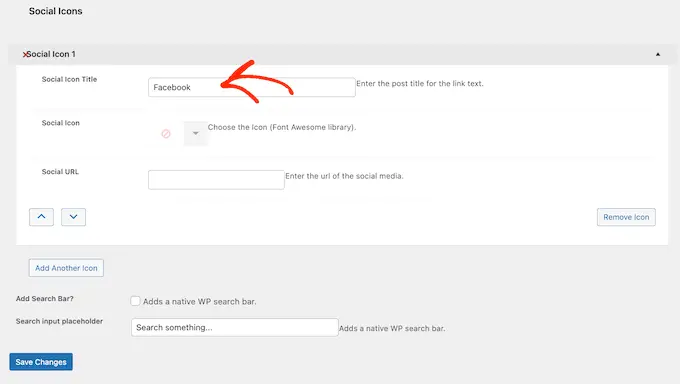
要新增這些圖標,只需點擊展開「社交圖標 1」框即可。
現在您可以輸入圖示的標題,例如“Facebook”。

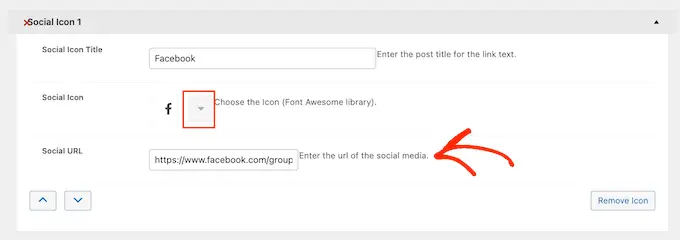
之後,按一下「社交圖示」旁邊的箭頭,然後選擇要向行動訪客顯示的圖示。
最後,在「社交 URL」欄位中輸入您要使用的位址。

要新增更多圖標,只需點擊「新增另一個圖標」按鈕即可。
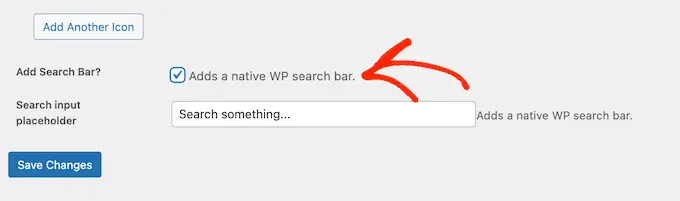
最後,您可能需要添加 WordPress 搜尋欄以幫助訪客找到他們正在尋找的內容。 為此,只需選中“新增搜尋欄”旁邊的方塊即可。

預設情況下,該插件將顯示“搜尋某些內容...”訊息。 但是,您可以透過在「搜尋輸入佔位符」欄位中輸入內容,將其替換為您自己的自訂訊息傳遞。
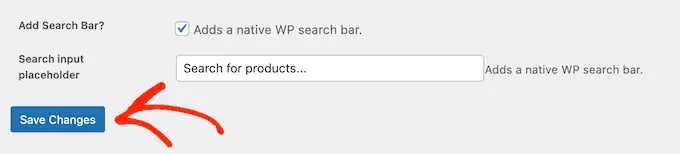
例如,如果您經營 WooCommerce 商店,那麼您可能需要使用「開始購物」或「搜尋產品」等文字。
如果您對選單的設定感到滿意,請點擊「儲存變更」按鈕。

現在,只需使用行動裝置造訪您的網站即可查看運行中的全螢幕選單。
您也可以使用 WordPress 主題自訂器預覽網站的行動版本。
獎勵:如何為登陸頁面新增行動響應選單
如果您要建立登陸頁面或銷售頁面,那麼您會希望設計在行動裝置上看起來與在桌面上一樣好。
考慮到這一點,我們建議使用 SeedProd 建立頁面。 SeedProd 是最好的頁面建立器插件,附帶 180 多個專業設計的模板。

使用 SeedProd 建立設計後,您可以使用 SeedProd 的現成導航選單區塊為頁面新增行動回應選單。 此區塊可讓您為選單設備和桌面建立單獨的選單。
透過這種方式,您可以使用不同的佈局,甚至根據使用者的裝置顯示不同的連結。
要了解更多信息,請參閱我們有關如何在 WordPress 中添加自訂導航功能表的指南。
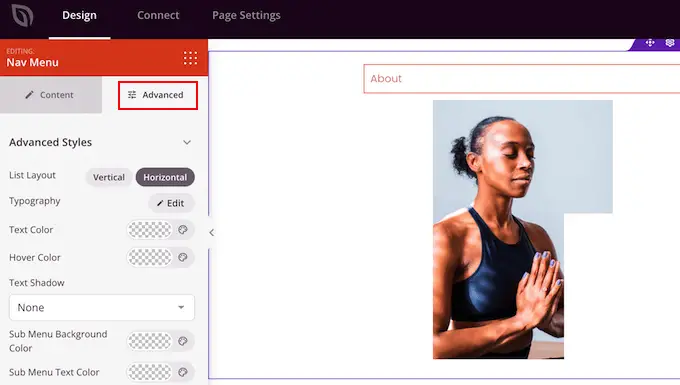
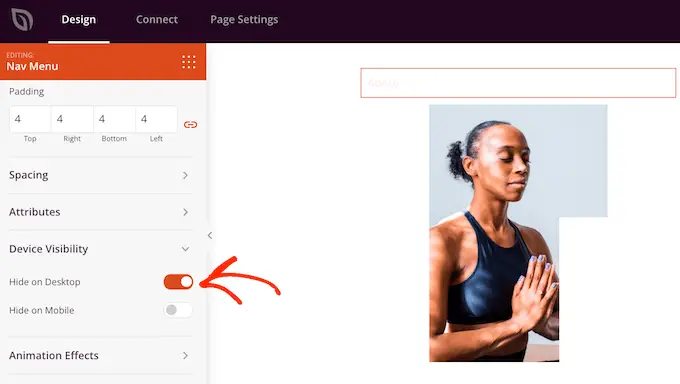
將導航區塊新增至您的設計後,只需按一下「進階」標籤即可。

在這裡,點擊展開“裝置可見性”部分。
之後,按一下“隱藏在桌面上”開關將其啟動。 現在,這個選單只會出現在行動裝置上。

現在您可以使用左側選單中的設定新增連結並更改選單佈局。
我們希望這篇文章能幫助您了解如何建立適合行動裝置的響應式 WordPress 選單。 您可能還想查看我們關於如何增加部落格流量的指南,或查看我們專家為 WordPress 用戶挑選的最佳分析解決方案。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
