如何在 WordPress 中創建多語言網站
已發表: 2023-05-24想要在 WordPress 中創建多語言網站嗎?
有多種方法可以增加網站的訪問者數量和收入。 將網站翻譯成多種語言是實現這一目標的最有效方法之一。
問題是翻譯網站的每個頁面都是一項繁重的工作。 你很容易不知所措並犯錯誤。 但沒有什麼可擔心的,因為有了正確的指南,創建多語言網站是輕而易舉的事。
將 WordPress 網站翻譯成多種語言非常耗時,因此我們建議留出一兩個小時來學習如何將整個網站翻譯成一種或多種語言。
讓我們開始吧。
為什麼要創建多語言 WordPress 網站?
將 WordPress 網站轉換為多語言網站有兩個主要優點。 那些是:
更多有機流量:到目前為止,您的網站對於主要使用單一語言的用戶來說似乎是這樣。 翻譯後,Google 會將翻譯後的頁面作為單獨的內容編入索引,您的網站將出現在使用(和搜索)不同語言的用戶面前。 這意味著相同的內容將吸引更多的訪問者並顯著提高您的每月有機流量。
更好的信任和信譽:與訪客使用相同的語言可以營造一種熟悉和舒適的感覺,有助於建立信任和信譽,表明您了解他們的需求並專門滿足他們的需求。 消除語言障礙將消除誤解,並帶來更順暢、更積極的用戶體驗。
考慮到這些優勢,讓我們將您的 WordPress 網站翻譯成多種語言。
如何創建多語言 WordPress 網站?
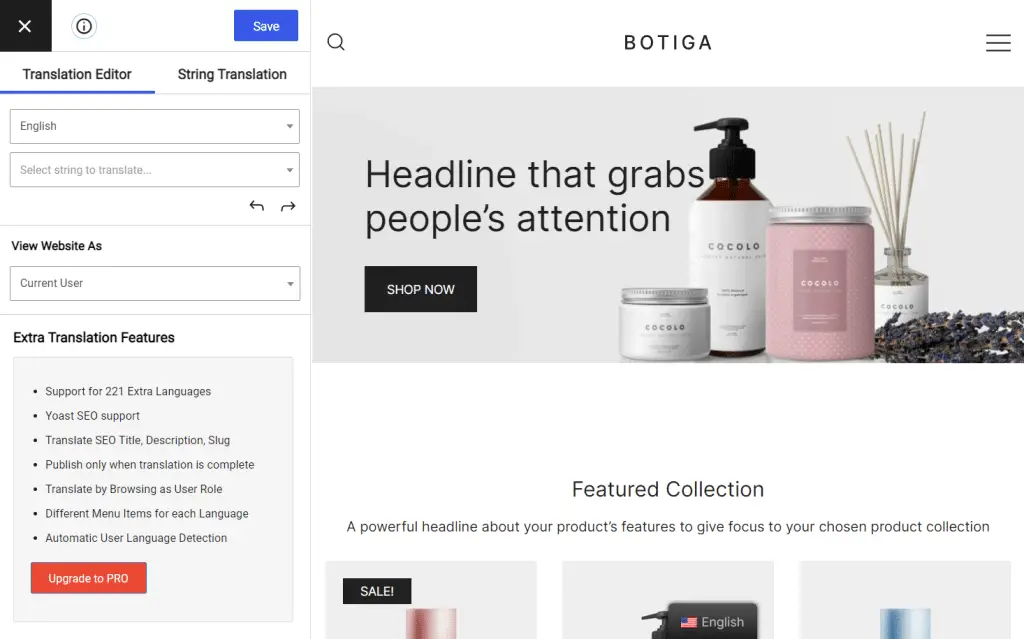
要創建多語言 WordPress 網站,您需要一個翻譯插件。 雖然有多種翻譯插件可供選擇,但我們建議使用最流行、可靠且易於使用的插件 TranslatePress。 該插件非常用戶友好,可讓您從可視化界面翻譯網站內容,類似於 WordPress 定制器:

TranslatePress 具有一些令人難以置信的功能,例如:
- 使用瀏覽器設置或 IP 地址自動檢測用戶語言
- 使用 Google Translate 或 DeepL 自動翻譯
- 手動優化自動翻譯
- 自己手動翻譯或通過專用翻譯帳戶聘請翻譯人員
- 對頁面標題、slug、描述等的 SEO 支持,有助於提高本地搜索排名
- 語言切換器允許網站訪問者選擇他們喜歡的語言
- 支持 200 多種語言等
您可以在此處了解 TranslatePress 提供的所有功能。
TranslatePress 有免費版和高級版。 免費版本提供了大量功能,供您手動或自動將 WordPress 網站翻譯成一種新語言。 然而,專業版讓您可以使用更高級的功能,例如多語言 SEO 支持、自動將用戶重定向到他們的首選語言、通過 DeepL(最準確的翻譯引擎)自動翻譯等。
在本文中,我們使用該插件的免費版本來翻譯您的 WordPress 網站。 免費版本足以讓您創建一個功能齊全的多語言 WordPress 網站,訪問者可以選擇 2 種語言。
第 1 步:安裝 TranslatePress
安裝並激活TranslatePress 在您的 WordPress 網站上。 只需在 WordPress 存儲庫中搜索它(插件 > 添加新插件)並將其添加到您的網站即可。
安裝後,您將自動進入 TranslatePress 設置頁面。
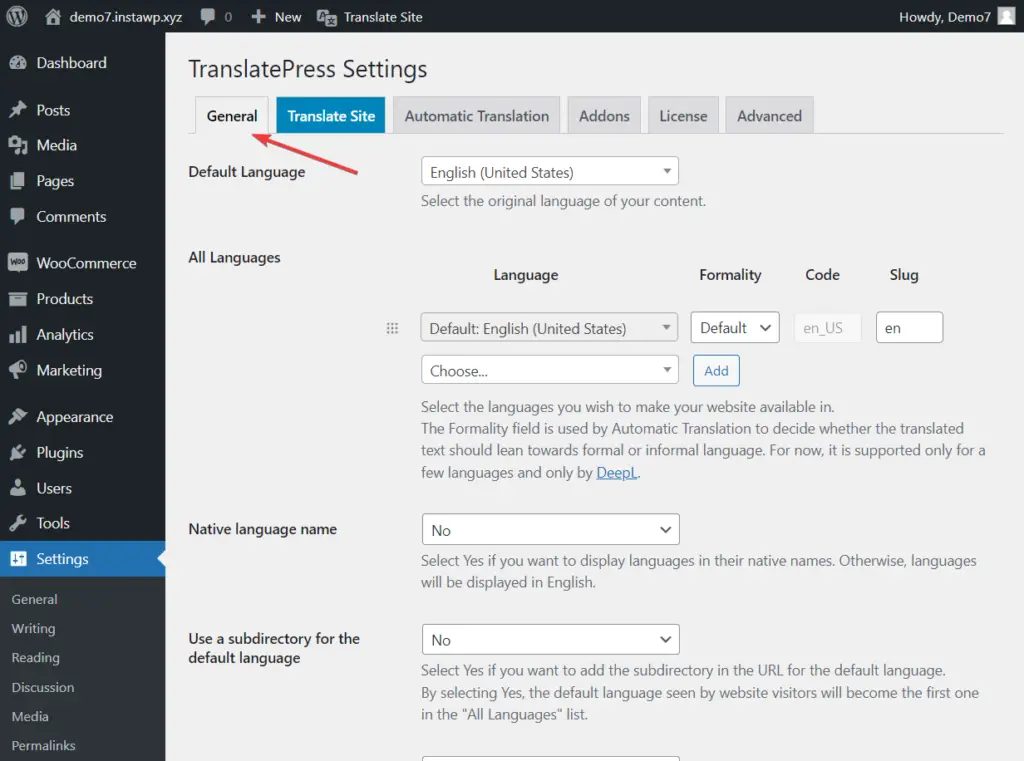
您還可以通過轉到 WordPress 儀表板上的設置 > TranslatePress > 常規選項卡來手動訪問設置頁面。

第 2 步:選擇您的翻譯語言
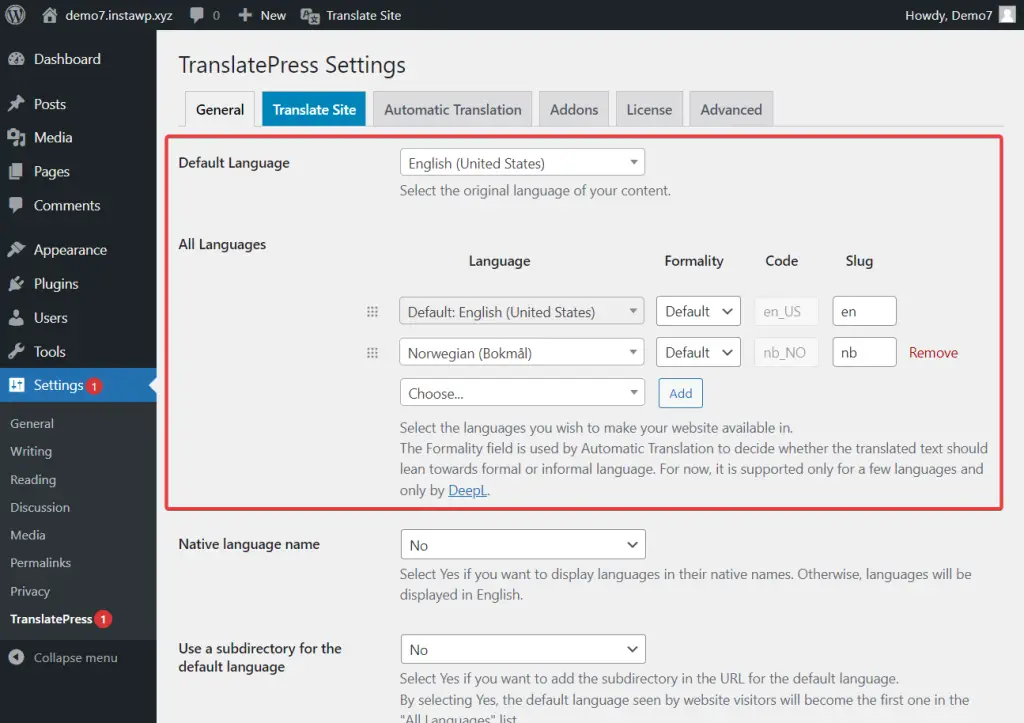
您需要做的第一件事是為您的網站設置默認語言,並選擇您想要翻譯網站的語言。
假設您網站的大多數訪問者都講英語,位於美國。 您的網絡分析顯示您的網站也吸引了一些挪威訪問者。
在這種情況下,您可以將默認語言設置為英語(美國),並將挪威語添加為翻譯語言。
至於形式和slug選項,我們建議將它們保留為默認狀態。

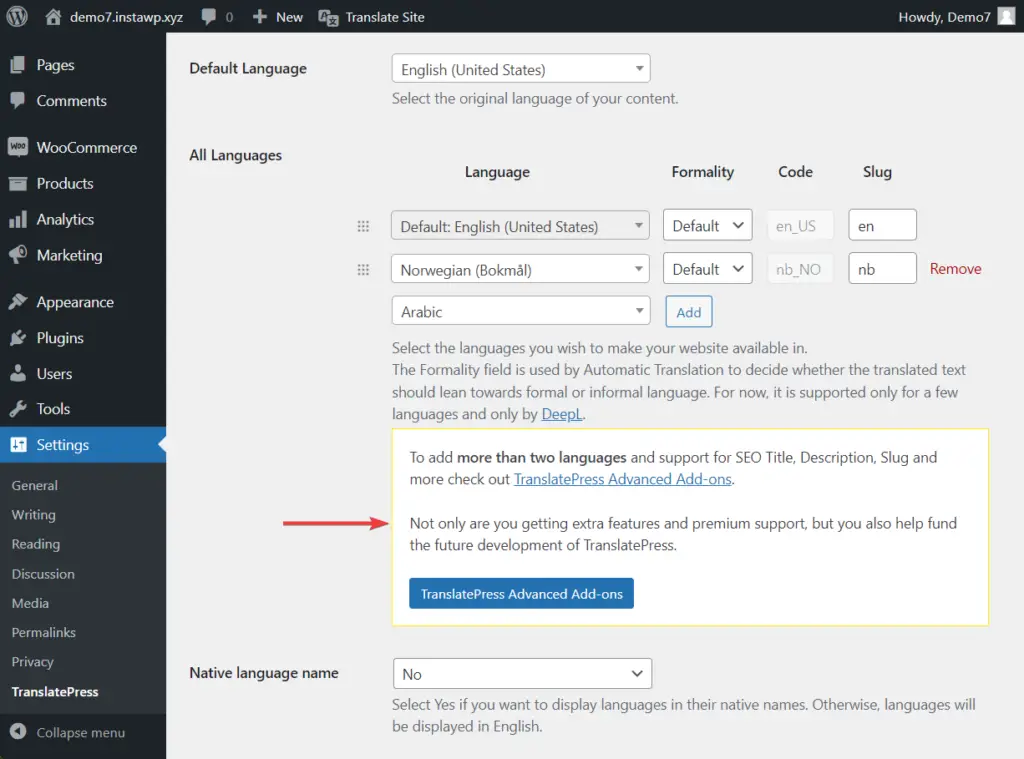
請注意,使用 TranslatePress 免費版本,您可以添加一種翻譯語言。 為了能夠將您的網站翻譯成更多語言,您需要該插件的高級版本。

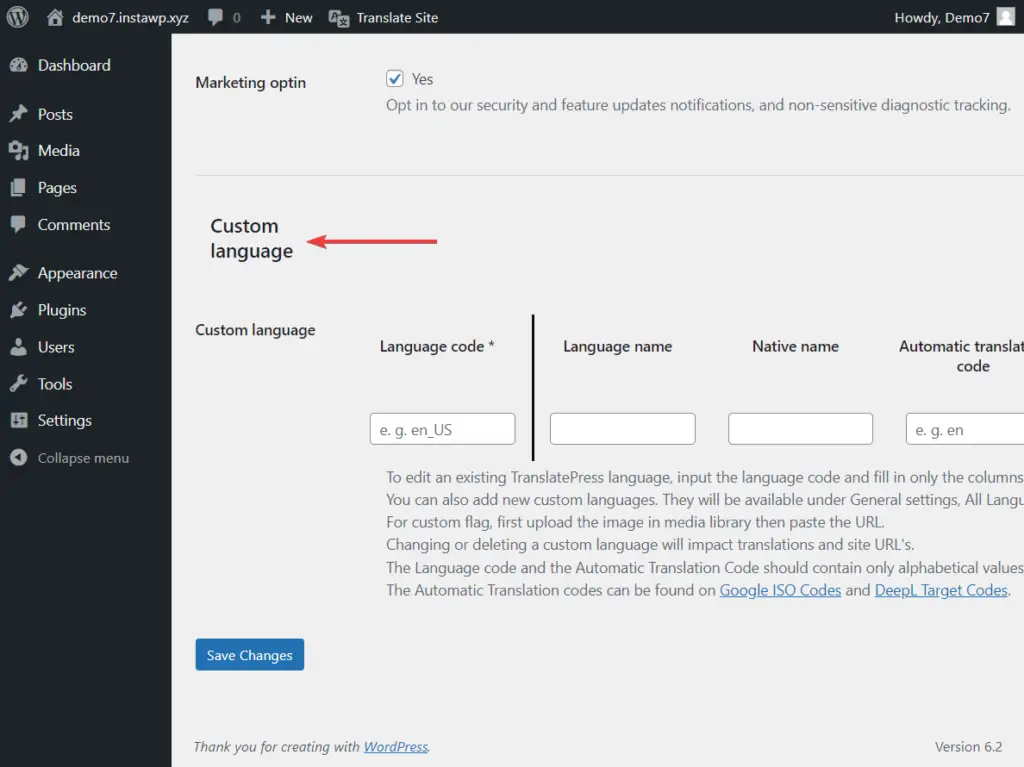
儘管 TranslatePress 支持多種語言,但有時您可能無法從下拉菜單中找到您選擇的語言。 在這種情況下,您可以通過轉到“設置”>“TranslatePress”>“高級”選項卡>“自定義語言”部分來添加自定義語言。 如果您需要一些額外的幫助,這裡有關於如何將自定義語言添加到 TranslatePress 的指南。

第 3 步:設置自動翻譯(可選)
您可以使用 TranslatePress 手動或自動翻譯您的網站。
在手動方法中,您需要編輯每個頁面並將翻譯的內容手動插入您的網站。 就像我在本文開頭向您展示的那樣,使用可視化編輯器。 但如果這聽起來對您來說工作量很大,那麼您始終可以使用自動翻譯方法。 使用此方法,您所需要做的就是啟用自動翻譯並正確設置它。
要使用手動方法,請跳過本節並直接進入步驟 4。
要設置自動翻譯,您需要執行以下操作:
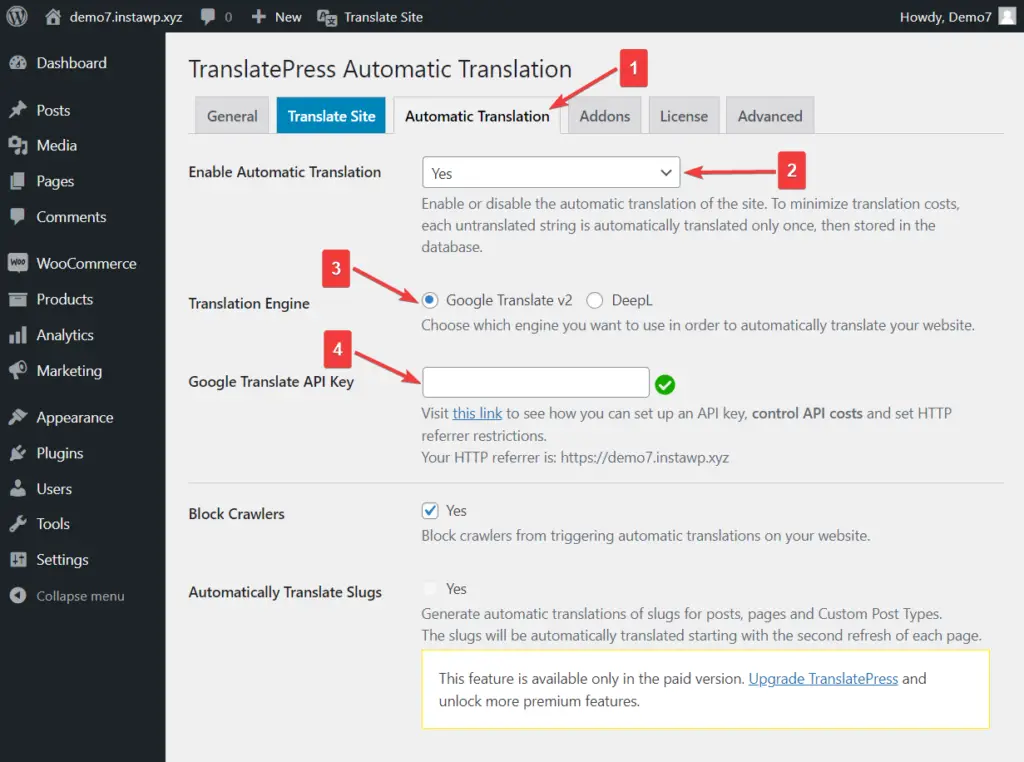
轉至TranslatePress 設置頁面中的自動翻譯選項卡,然後從下拉菜單中選擇是。 其餘的設置將會出現。
您可以選擇使用 Google Translate v2 或 DeepL 來自動翻譯。 DeepL 僅適用於高級用戶,因此在本教程中,我們將繼續使用 Google 翻譯,因為我們使用的是免費版本。
您可以在此處詳細了解 Google Translate 與 DeepL 的比較。
要啟用Google Translate v2 ,您需要設置 Google API 密鑰 並將其添加到插件中。

請注意,即使您選擇免費套餐,當您設置帳戶以生成 API 密鑰時,Google 也會要求您提供銀行卡詳細信息。 但是,除非您手動升級到付費計劃,否則他們不會收費。
添加 API 密鑰後,讓我們進入更高級的設置選項。 以下是這些選項含義的簡要概述:
阻止爬蟲:免費的 Google 翻譯工具可讓您每月翻譯有限數量的字符。 阻止機器人可以避免您浪費翻譯配額。
自動翻譯 slugs:您的帖子、頁面和自定義帖子類型中的 slugs 將被自動翻譯。 這是一項高級功能。
限制每天的機器翻譯/字符數: Google 翻譯每月可免費翻譯 500,000 個字符,即大約 100,000 個單詞。 如果您需要超出此限制使用翻譯器,則需要訂閱付費計劃。 通過在翻譯中添加字符限制,您可以確保永遠不會超過 500,000 個字符的限制。
今天的字符數:這顯示了在給定的一天內翻譯了多少個字符。
記錄機器翻譯查詢:通過啟用它,您將允許插件記錄對 Google Translate API 發出的請求並將其保存在您網站的數據庫中。 在測試和調試網站上的錯誤時,API 請求的帳戶會派上用場。
步驟 4:使用翻譯編輯器手動翻譯內容
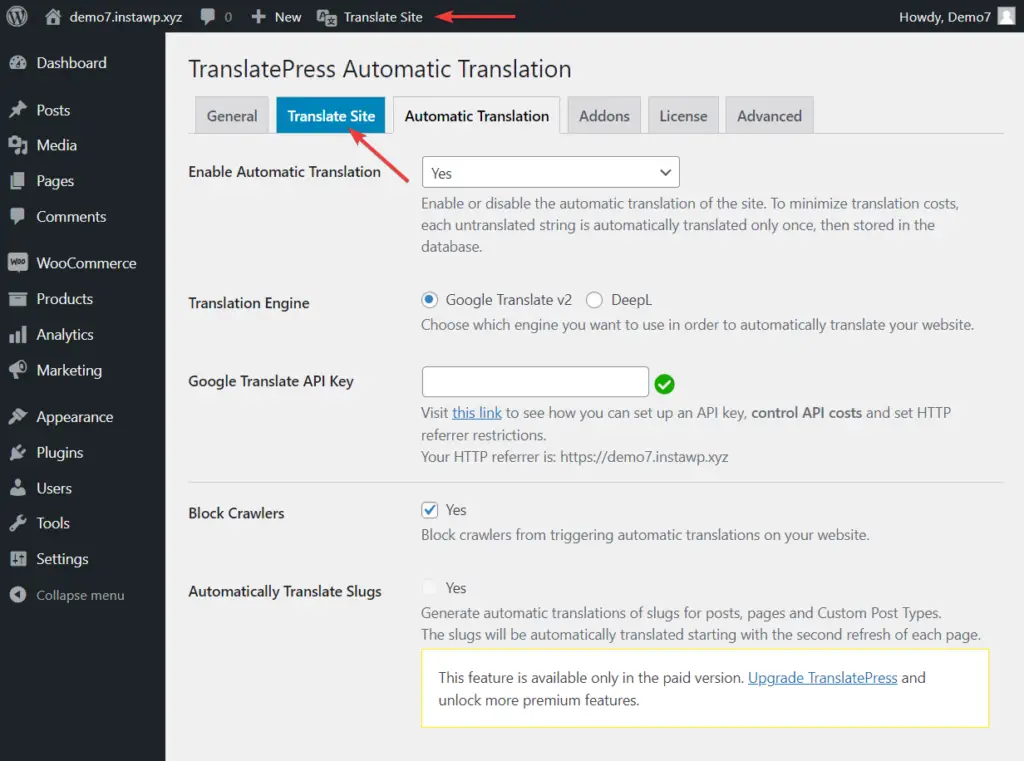
如果您想手動翻譯您的網站或調整 Google 翻譯的自動翻譯,請選擇翻譯網站按鈕 位於管理欄或 TranslatePress 設置頁面上。

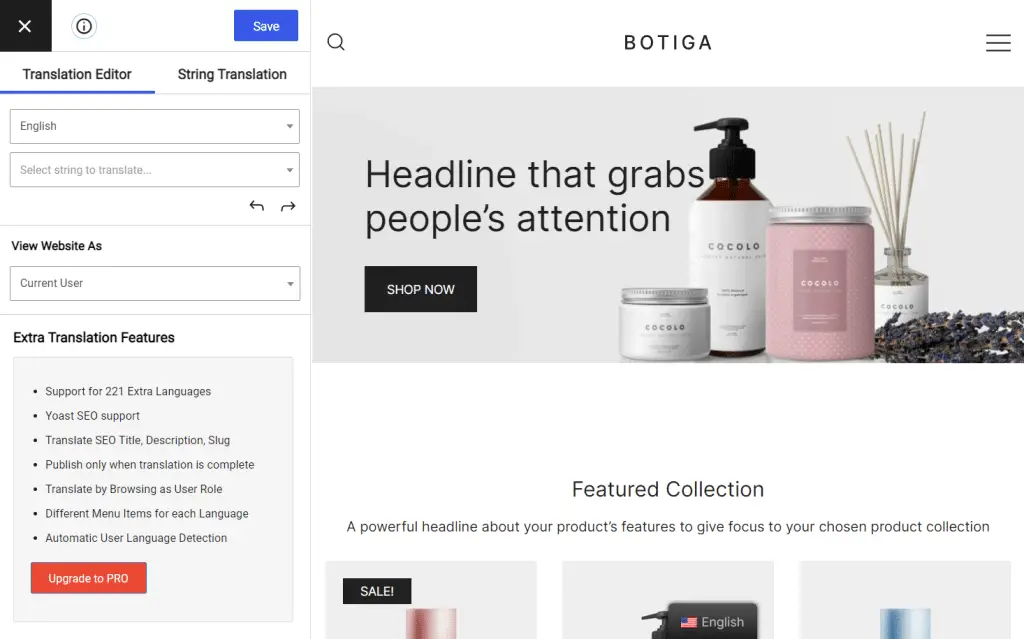
您將立即被帶到網站的前端。


屏幕左側的界面可能看起來很熟悉,但它不是主題的定制器。
這是一個名為翻譯編輯器的 TranslatePress 工具,它將幫助您手動翻譯網站的內容。
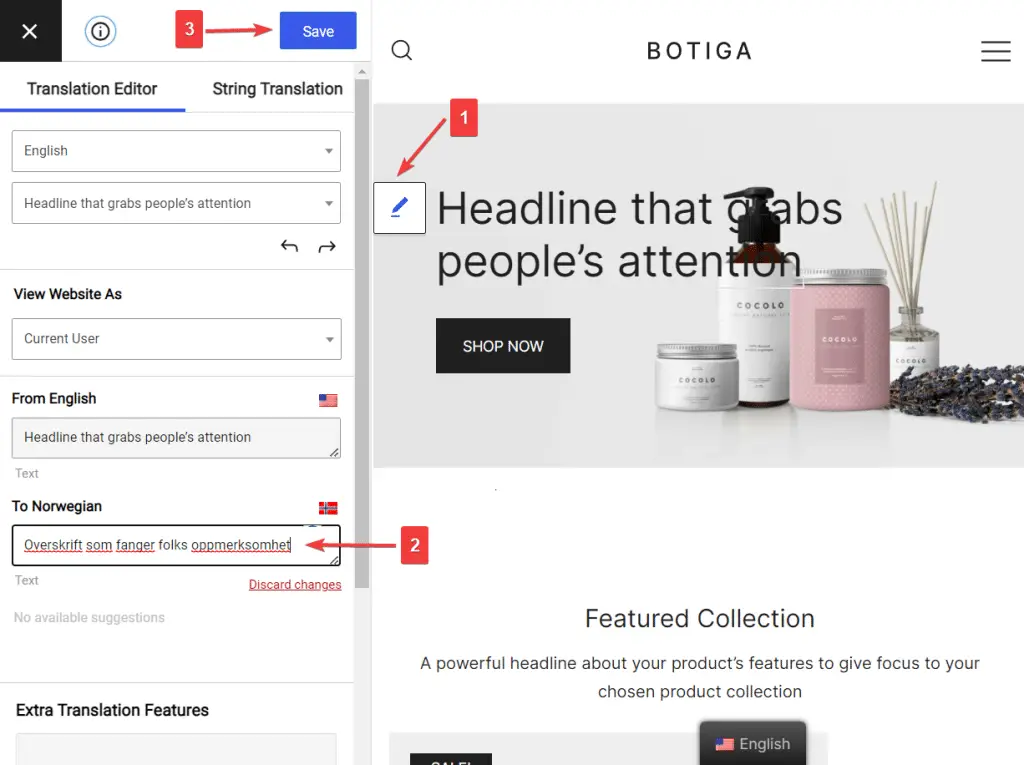
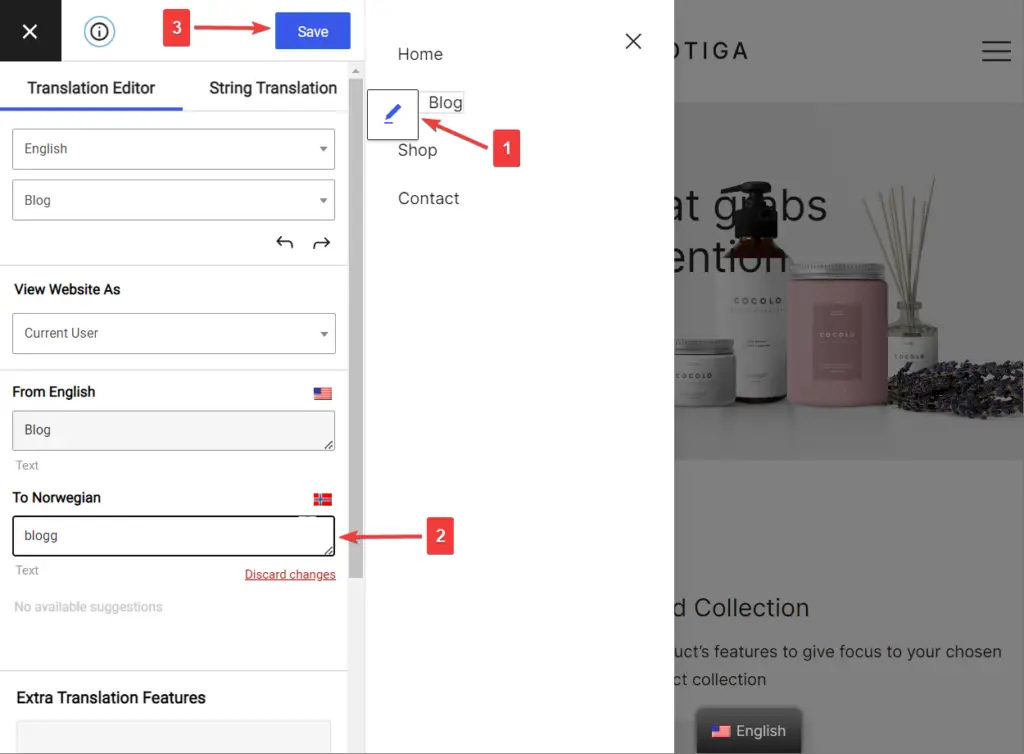
繼續將鼠標懸停在屏幕上的任何內容上。 您將看到每個項目旁邊都會出現一個鉛筆圖標。 單擊它,然後您就可以在左側邊欄中插入該項目的翻譯。
添加翻譯後的文本並點擊“保存”按鈕。 就是這樣。 這就是使用此插件翻譯內容是多麼容易。

您可以使用向右或向左箭頭選擇下一個或上一個文本。
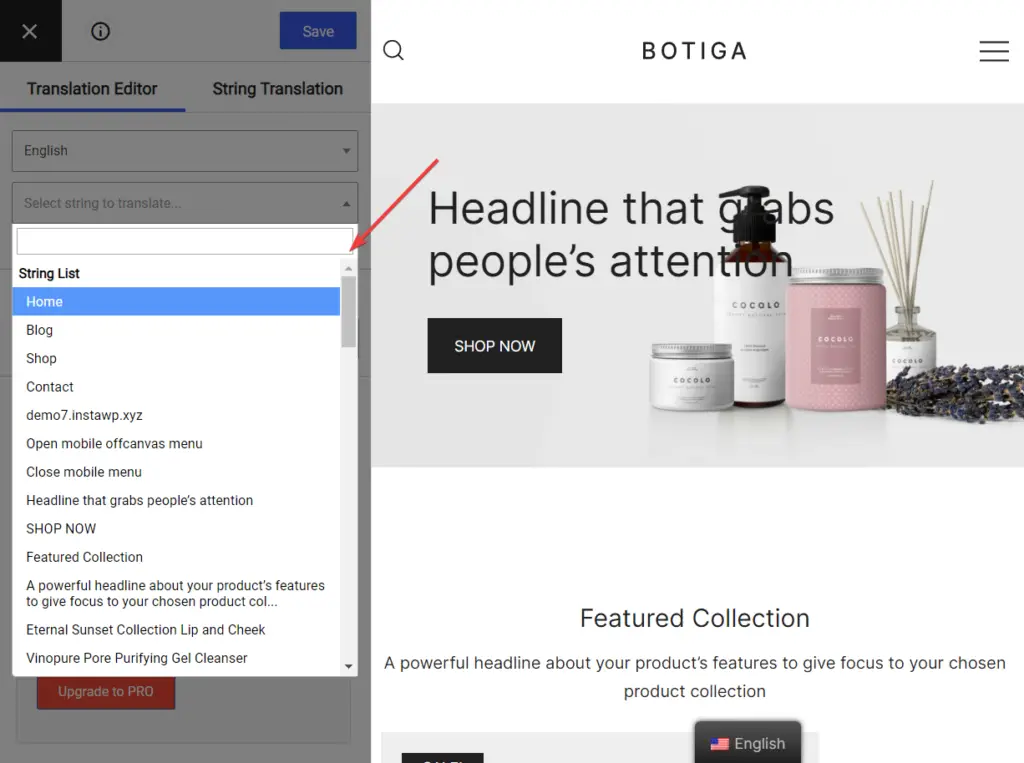
或者,選擇編輯器上的下拉菜單(位於箭頭正上方)以選擇屏幕上可用的文本。

除了翻譯文本之外,TranslatePress 還允許您更改不同類型的內容。 您可以使用該插件進行翻譯:
- 圖片
- 菜單
- 聯繫表格
- 彈出窗口
- WooCommerce 產品
- SEO 數據和 slugs
讓我們快速了解一下如何翻譯這些類型的內容。
圖片
包含默認語言文本的圖像需要替換為包含翻譯語言的圖像。
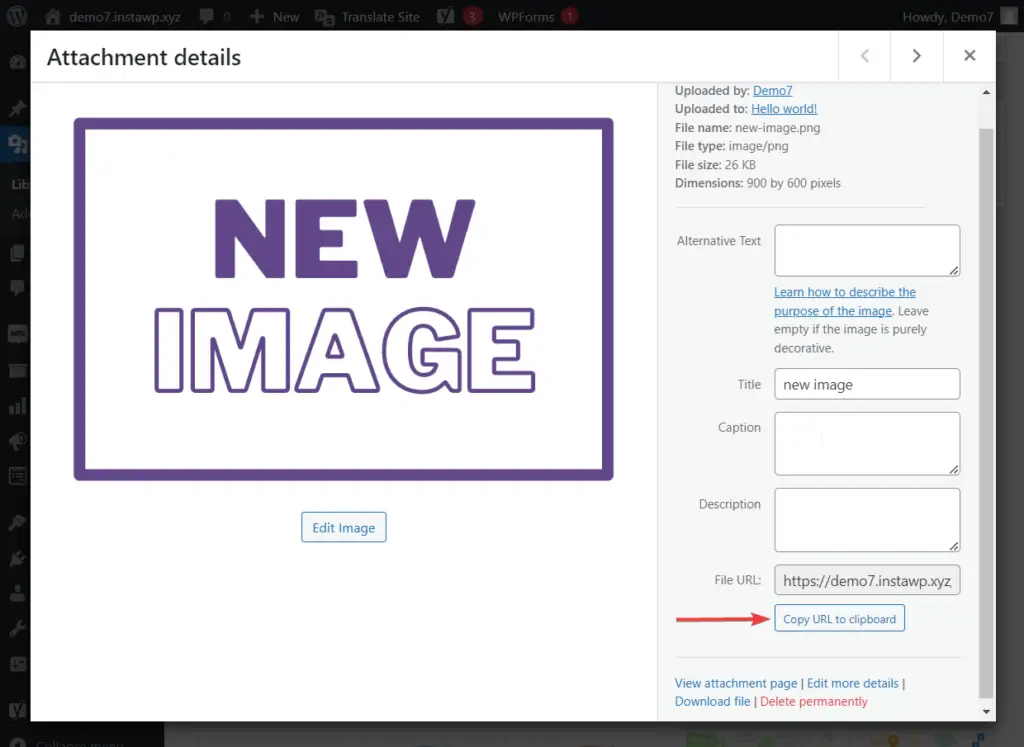
您需要首先創建一個新圖像,然後通過轉到“媒體”>“添加新圖像”將其上傳到您的 WordPress 網站。
複製新圖像的 URL 。

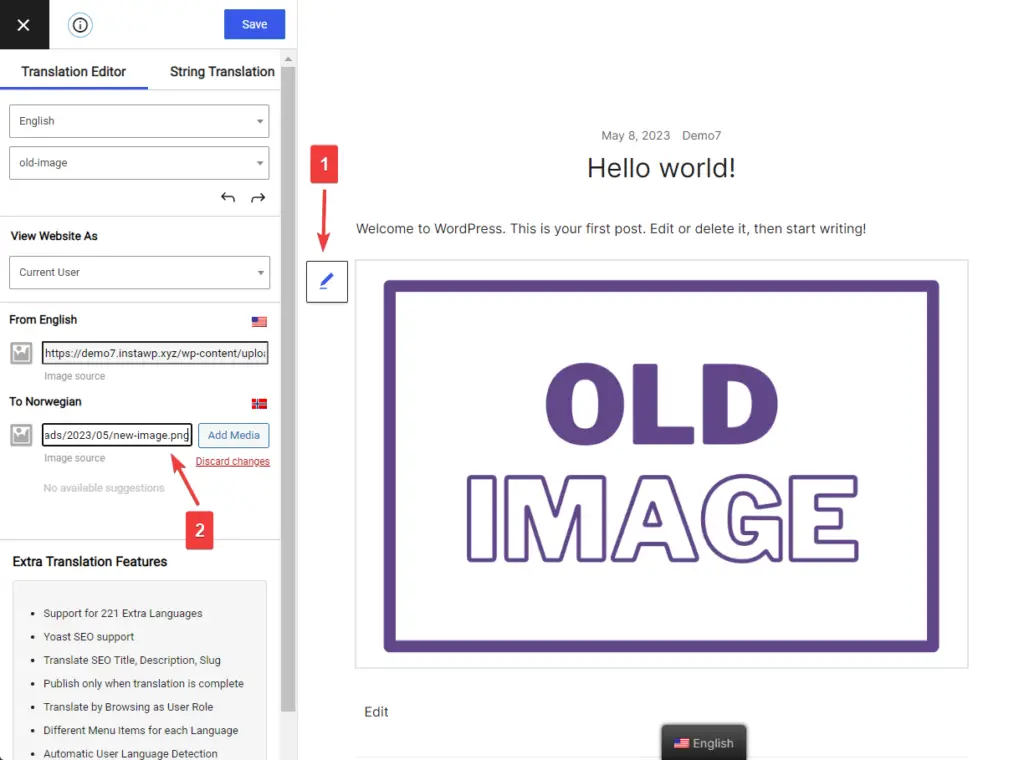
接下來,打開包含默認文本的圖像所在的頁面並啟動翻譯編輯器。
使用鉛筆圖標選擇圖像。 然後在翻譯側邊欄中添加新圖像的 URL 。

或者,您可以簡單地使用翻譯編輯器中的“添加媒體”按鈕,然後直接從界面添加圖像。
如果您想更進一步,TranslatePress 專業版還可以讓您翻譯該圖像的替代文本。
可以像翻譯屏幕上的任何其他文本一樣翻譯菜單。
選擇文本,在翻譯編輯器中插入翻譯的內容,然後單擊“保存”按鈕。

聯繫表單、彈出窗口和 WooCommerce 產品可以以完全相同的方式輕鬆翻譯。 通過啟動翻譯編輯器,選擇內容,並將其替換為翻譯。
SEO 數據和 Slug
為了能夠處理 SEO 元素和 URL slugs,您需要升級到該插件的高級版本。
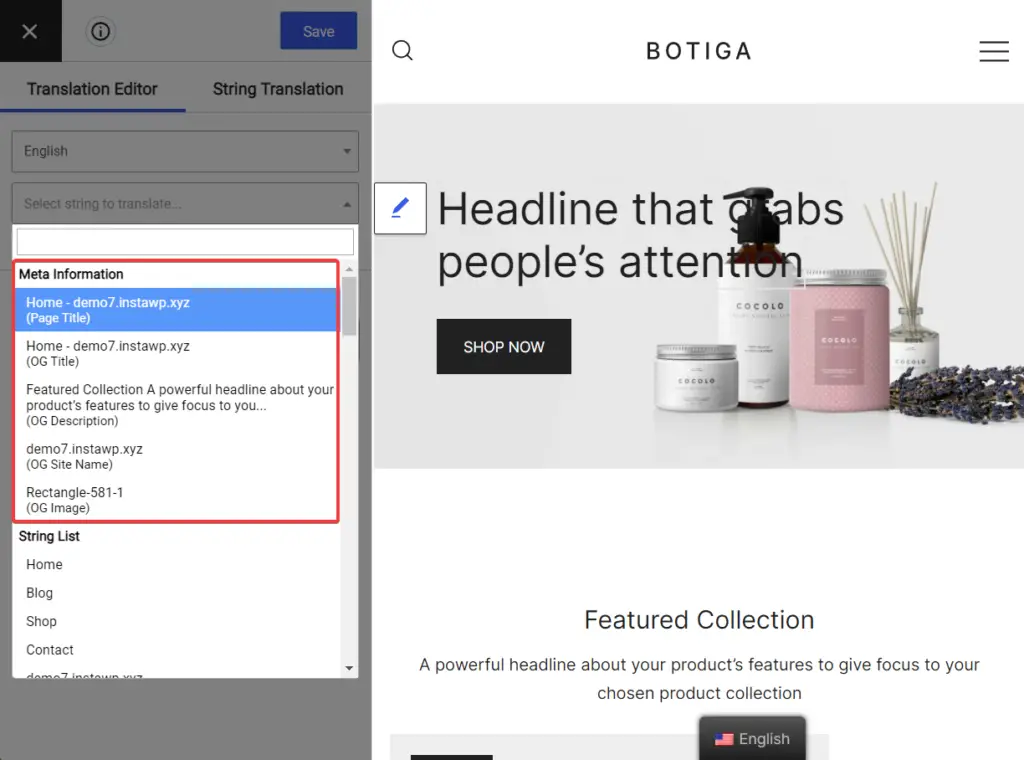
升級後,這些新元素現在將顯示在翻譯編輯器的字符串下拉菜單中。
菜單的開頭包含元信息,例如頁面標題、元描述等。
選擇任何一項元信息並開始翻譯。

您還可以在該下拉列表中找到當前正在翻譯的頁面的特定 URL slug。 但是,如果您想讓事情變得更簡單,您可以在一個地方(字符串翻譯界面)處理網站上的所有 slugs。
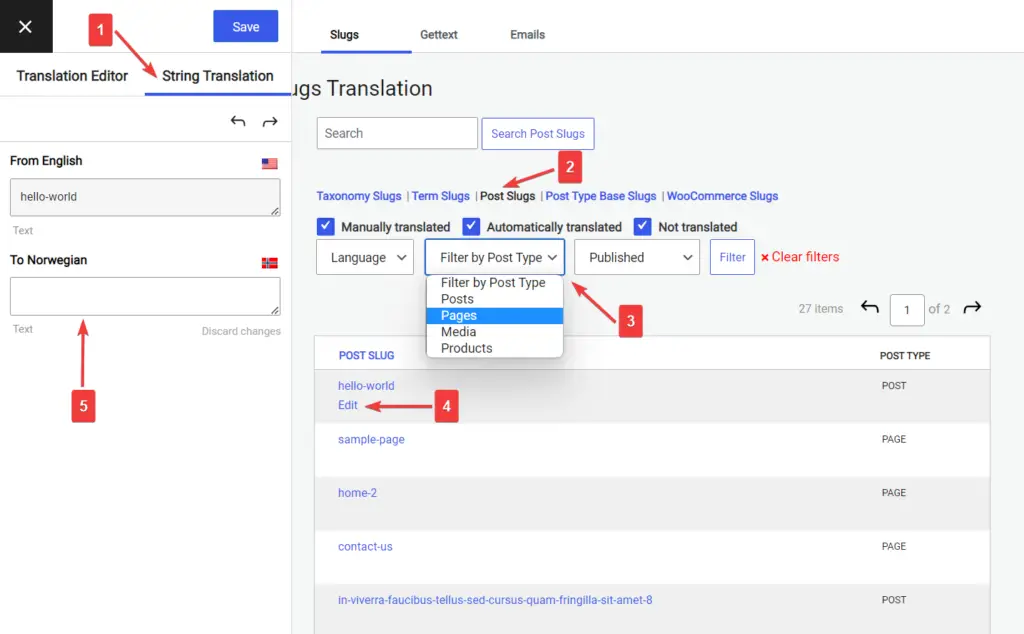
在同一個翻譯編輯器中,轉到String Translation > Post Slugs 。 您可以使用“按帖子類型過濾”過濾器來選擇帖子、頁面、媒體或產品。
然後單擊屏幕上出現的 slug 下方的“編輯”按鈕。 接下來,在編輯器中添加翻譯後的文本並單擊“保存”按鈕。

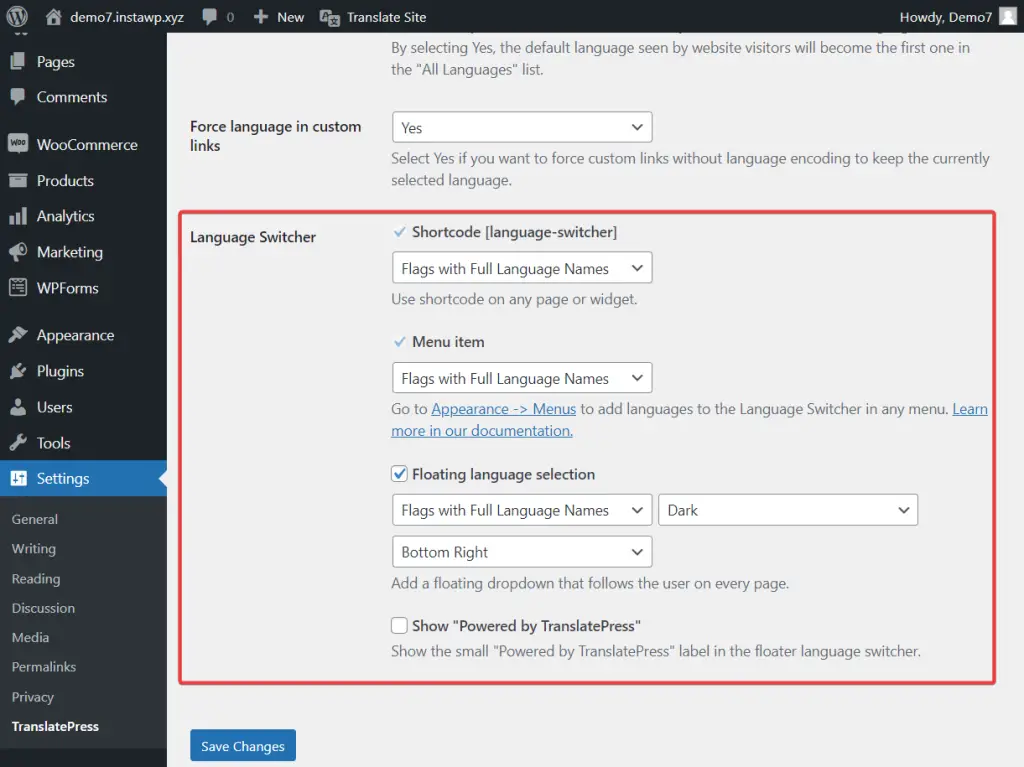
第 5 步:為您的多語言網站設置語言切換器
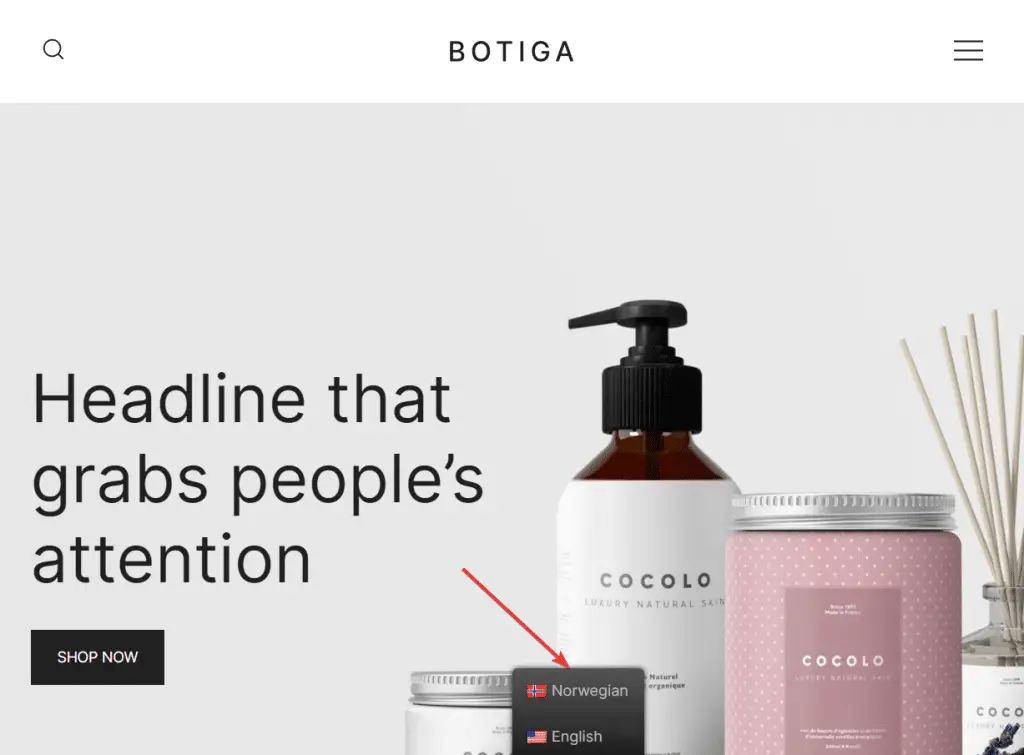
為了允許訪問者選擇他們喜歡的語言,TranslatePress 默認在屏幕底部添加了一個浮動語言切換器。

您可以從TranslatePress 設置頁面設置切換器的樣式。 您可以更改切換器的顏色、位置和其他設計方面。

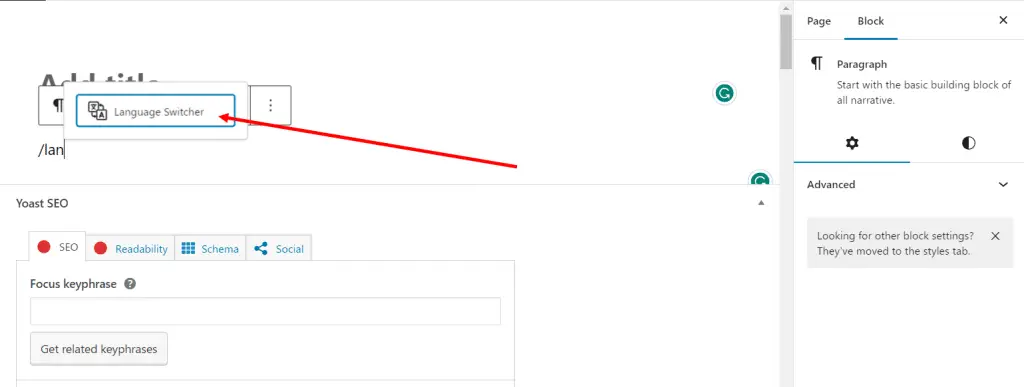
除了浮動選擇器之外,您還可以選擇在任何菜單中顯示語言切換器,或使用簡碼或語言切換器塊將其添加到網站上的任何其他位置。

您準備好創建多語言網站了嗎?
在 WordPress 中創建多語言網站是迎合更廣泛受眾並擴大網站覆蓋範圍的好方法。 翻譯整個網站可能看起來工作量很大,但藉助 TranslatePress 等插件,創建多語言 WordPress 網站變得非常容易。 您需要做的就是:
- 安裝翻譯出版社;
- 選擇您的翻譯語言;
- 自動翻譯或手動翻譯所有帖子、頁面、自定義帖子類型、slugs、SEO 數據、圖像和彈出窗口;
- 配置語言切換器;
- 並熟悉插件的高級設置,因為在某些時候對插件進行故障排除時它可能會派上用場。
如果您對如何在 WordPress 中創建多語言網站有任何疑問,請在下面的評論部分告訴我們。
本文是否有幫助?
是否
