如何在 WordPress Elementor 中創建新頁面
已發表: 2022-09-11假設您想要一個分步指南: 1. 登錄到您的 WordPress 帳戶並轉到您的儀表板。 2. 在左側菜單中,將鼠標懸停在“頁面”上,然後單擊“添加新”。 3. 為新頁面命名,然後單擊“使用 Elementor 編輯”按鈕。 4. Elementor 現在將打開,您可以開始創建新頁面。 5. 要添加新元素,只需單擊“添加元素”按鈕。 6. 對頁面感到滿意後,單擊“發布”按鈕。 就是這樣! 您現在已經在 WordPress Elementor 中創建了一個新頁面。
如何在 WordPress 中創建新的 Elementor 頁面?
 信用:psdtowpwork.com
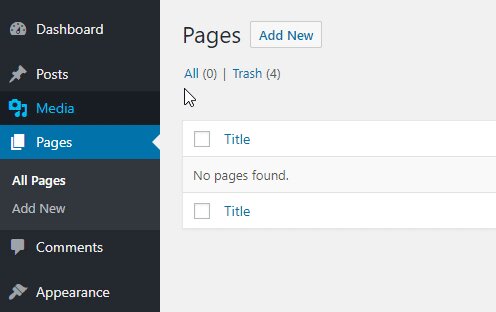
信用:psdtowpwork.com要在 WordPress 中創建新的 Elementor 頁面,請打開 WordPress 管理面板並轉到頁面 > 添加新頁面。 為您的新頁面命名,然後單擊“使用 Elementor 編輯”按鈕。 這將啟動 Elementor 編輯器,您可以在其中拖放元素以創建所需的頁面佈局。 完成後,單擊“發布”按鈕使您的新頁面生效。
如果您熟悉它,在 Elementor 中創建一個新頁面很簡單。 頁面構建器允許您創建和設計網站的前端。 您可以通過單擊旁邊的按鈕實時查看您的更改和設計。 所有的 WordPress 主題都是兼容的,它也與幾乎所有的插件兼容。 Elementor WordPress 頁面構建器包括用於創建和設計拖放網站的所有必要工具。 這還使您能夠在創建頁面時實時可視化頁面。 在開始之前,請確保插件已安裝並激活。
如何在 Elementor 中復制頁面
 學分:element.how
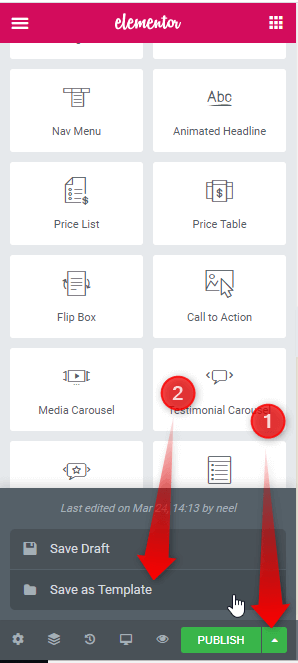
學分:element.how要在 Elementor 中復制頁面,只需在左側邊欄中單擊要復制的頁面,然後單擊頂部欄中的“複製頁面”按鈕。 這將創建頁面的精確副本,然後您可以根據需要對其進行編輯和自定義。
以下是在 Elementor 中復制頁面的指南。 有一個簡單的方法來實現它。 Elementor 允許您在網站上的任何位置選擇和放置各種元素(看起來像在線小部件)。 使用本文,您將學習如何以最簡單的方式在 Elementor 中復制頁面。 如果要將頁面另存為模板,請轉到頁面。 為頁面命名後,單擊編輯按鈕。 有必要將模板導入新頁面。
導航到可以復制和粘貼的拖放部分。 使用此技術將頁面從 elementor 模板導入或導出到新網站。 可以通過 WordPress 的默認副本訪問整個內容功能。 此選項僅在檢查 SEO 信息、元數據、類別和標籤設置時復制內容。 如果您正在尋找一種簡單的方法,最好的選擇是使用 Duplicate Post 插件。 如果您想使用完全相同的內容和設計構建一個新網站,請將其另存為模板並保存在各種網站上。 如果您這樣做,您將不需要對您的網站進行任何更改。 它對 SEO 非常有用,因為它可以讓您保存這些 SEO 因素。
我可以在 WordPress 中復制頁面嗎?
單擊儀表板中的帖子或頁面以復制它。 您要復制的帖子或頁面左側的三個垂直點會將您帶到省略號菜單(三個垂直點會將您帶到右側)。 副本將顯示在窗口中。 WordPress 編輯器將立即打開並創建一個重複的帖子。
如何復制頁面
如果要復制頁面,您應該做的第一件事是將光標放在頁面的開頭。 單擊並將光標拖動到要復制的頁面底部。 要復制頁面,請使用鍵盤快捷鍵 Ctrl C。
如何在 Elementor 中將頁面從一頁複製到另一頁?
通過右鍵單擊部分圖標並選擇複製選項,您可以將整個部分粘貼到新頁面中。
如何復制和粘貼文本
Leo 建議您使用 Ctrl A 命令選擇頁面上的所有內容,並使用 Ctrl C 命令將其全部複製。 複製內容後,右鍵單擊它並選擇菜單項。 複製所有復制的內容後,單擊粘貼將其全部添加。 如果您願意,也可以使用 CtrlV 粘貼所有內容。
如何在 WordPress 中發布 Elementor 頁面
 學分:WPForms
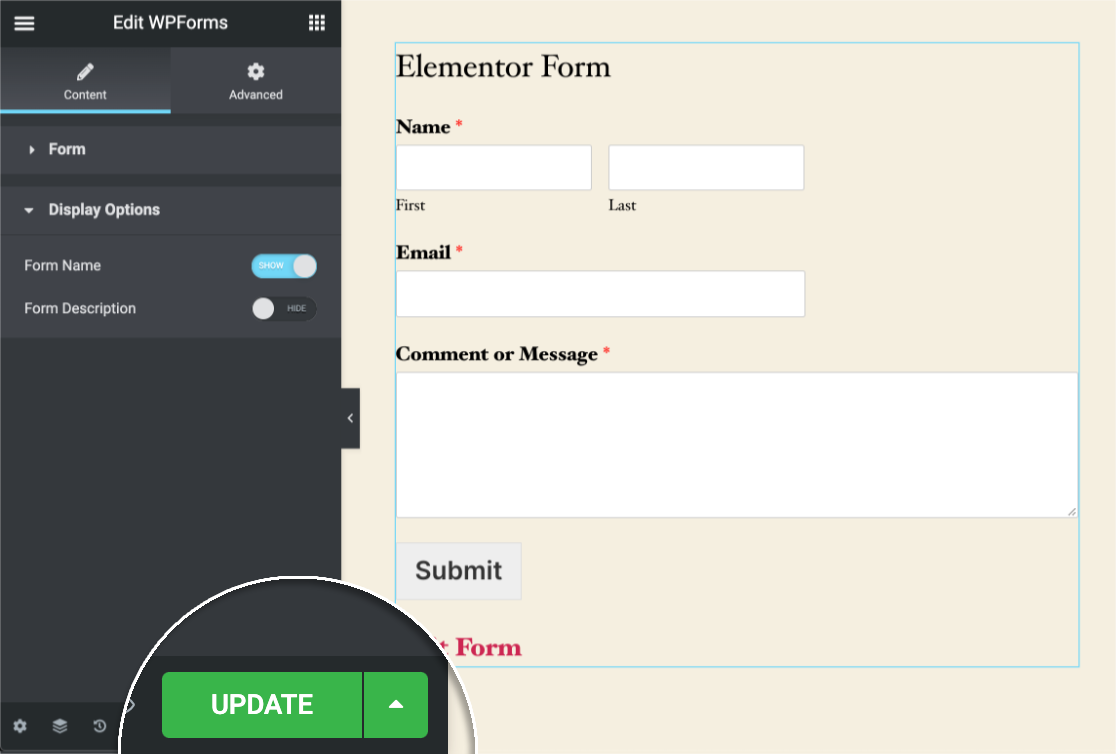
學分:WPForms假設您已安裝並激活 Elementor Page Builder 插件: 1. 創建新頁面或編輯現有頁面。 2. 單擊使用Elementor 編輯按鈕。 3. Elementor 編輯器將打開,允許您以所見即所得的方式編輯頁面。 4. 進行更改並在準備好後單擊發布按鈕。

為什麼 WordPress 頁面模板很重要
WordPress 頁面模板是您網站的重要組成部分。 由於使用它們,您的工作流程可以簡化,新頁面的創建也更容易。 無論您是在尋找基本模板還是更特別的模板,我們都應有盡有。
WordPress 從模板創建頁面
導航到 WordPress 管理面板並轉到添加新頁面。 新的自定義頁面模板位於右欄中。 如果您要創建新頁面,請將模板設置為沒有側邊欄的頁面。 完成後發布您的作品。
網站上的許多登錄頁面的設計與網站的其餘部分不同。 使用自定義頁面模板,您可以在 WordPress 中創建自己的設計和佈局。 安裝插件可能需要一些努力——它不像安裝插件那麼簡單。 如果您使用的是獨立的 FTP 程序,則需要使用 FTP 程序將文件上傳到您的 WordPress 網站。 當我們複製現有的主題頁面模板時,我們將能夠使事情變得更容易。 除非 WordPress 使用不包含如何顯示它的說明的 .template 文件,否則該頁面將不會顯示。 因此,我們的模板將以此為基礎。
將 page.php 內容複製並粘貼到您的自定義模板中後,您將擁有一個 page.php 文件。 因為我們的自定義模板已經有一個標題,我們將刪除代碼中的部分。 無論您訪問網站上使用新模板的哪個頁面,您都會看到一個空白頁面。 我們使用主題頁面模板作為我們網站的起點。 您只需瀏覽其餘帖子和頁面,即可跟踪自定義頁面的運行情況。 如果您使用自定義模板出錯,您的網站將會崩潰。 如果你只知道 HTML 或編程,你可以在 WordPress 中設計任何東西。
如何將 WordPress 模板轉換為頁面?
WordPress 儀表板允許您通過在頁面中編輯或添加新頁面來將 WordPress 頁面模板添加到頁面。 頁面屬性部分可以在這裡找到。 在本節中,將有一個可用頁面模板的下拉列表。
如何在頁面中編輯模板
如何在 Pages 中編輯模板?
通過從頁面菜單中選擇來更改頁面的模板。 如果選擇模板設置,右下角會出現一個浮動菜單。 通過單擊更改模板,您可以在這種情況下更改模板。 現在已經改變了。
如何在 WordPress 中為頁面屬性添加模板?
在 WordPress 編輯器的“模板”下可以找到帶有下拉菜單的“頁面屬性”選項字段。 通過單擊它,您可以訪問 WordPress 網站的可用頁面模板列表。 您可以根據需要選擇一個、保存或更新它。
使用頁面屬性的 3 個重要理由
頁面屬性功能允許您在頁面上存儲可編輯的內容。 元標記描述和用於控制哪些類被添加到搜索引擎中 CSS 的 body 標記的選項的組合是可能的。
您可以通過選擇適當的頁面屬性來找到滿足您要求的最佳選項。 元標記、可編輯內容和類名只是網站上使用的一些頁面屬性類型。
使用元標記,搜索引擎爬蟲可以向您的頁面添加更多詳細信息。 您還可以在此步驟中包含關鍵字,以及標題和描述。
通過在您的內容中添加編輯功能,您可以讓您的網站訪問者滿意。 它可以是從博客文章到產品描述的任何內容。
另一種控製網站外觀的好方法是選擇類名。 這可能包括字體大小、顏色和背景顏色。
您可以通過合併頁面屬性來使您的網站訪問者的體驗更加個性化,無論您是想提高搜索引擎排名還是只是想提高網站的自然搜索排名。
如何在 WordPress 中創建頁面?
向您的網站添加新頁面時,請轉到您的儀表板,然後單擊添加新頁面。 要編輯列表中的頁面,請單擊其標題。 選擇頁面後,您將被帶到編輯器,您可以在其中更改其文本、圖像、聯繫表格、按鈕和任何其他內容。
何時使用頁面與。 您網站上的帖子
頁面是存儲靜態數據的絕佳選擇。 您可以使用帖子向您的受眾傳達及時的信息。 這兩個項目都可以在網站上找到。 您必須知道哪一個最適合您共享的內容。
