如何創建非營利網站? (分步指南 2023)
已發表: 2023-03-28想了解如何創建非營利性網站。 上車; 你來對地方了。
你知道嗎? 根據 Statista,全球 66% 的人口使用互聯網。
因此,您的在線形像對每個企業都至關重要。 此外,簡化非營利項目的成功同樣重要。
通過建立非營利網站,您可以讓用戶了解您的事業、分享您的故事、募集捐款、為您的組織招募志願者等等。
因此,本指南將向您展示如何建立非營利網站。 所以,請堅持到最後。
創建非營利網站時需要考慮的重要事項
要創建一個強大的非營利網站,您需要考慮以下一些重要事項:
- 清楚地說明您的組織的使命,以教育人們
- 說明您提供的服務及其對社區的重要性
- 添加您組織的成員、團隊和合作夥伴的簡介和照片
- 確保您的網站易於導航
- 添加聯繫表格,使人們能夠輕鬆與您聯繫
- 添加社交媒體鏈接以將您的影響範圍擴大到更廣泛的受眾
- 包括時事通訊表格以允許人們註冊您的網站
- 添加捐贈表格以接收/接受您組織的捐贈
- 請記住包含一個號召性用語 (CTA) 按鈕以提示用戶採取行動
除了上面提到的事情之外,您還應該牢記網站的快速和響應能力。
選擇創建非營利網站的最佳平台
選擇一個理想的平台來創建非營利網站是一個關鍵而微妙的階段,因為它會影響您以後的所有步驟。
所以,慢慢來,考慮一下您組織的目標,然後選擇一個可靠的平台。
幸運的是,有幾個網站建設平台可以讓您建立一個強大的非營利網站。 WordPress、Wix、Squarespace、Weebly 等都是一些平台,僅舉幾例。
但是,我們強烈建議使用 WordPress 創建您的非營利網站。

我們推薦WordPress的主要原因如下:
- WordPress 是可以免費使用的開源軟件。
- 它是一種流行的內容管理系統 (CMS),為超過 42% 的網絡提供支持。
- 它具有高度的靈活性和可定制性,帶有多個主題和插件。
- WordPress 對初學者很友好,因為您不需要任何編碼技能就可以使用這個平台。 但是,知道如何編碼是一個加分項。
- 最重要的是,從 WordPress 獲得支持也很容易,因為它擁有全球社區、巨大的資源和活躍的支持論壇來幫助您解決問題。
當我們談論 WordPress 時,您需要知道有兩個版本,即 WordPress.com 和 WordPress.org。
在 WordPress.com 中,該平台將為您託管網站。 但它非常有限,您無法完全控制您的網站。

相反,WordPress.org 是一個自託管平台。 因此,您需要自己尋找託管服務。 但是,它非常靈活、可定制,並且可以完全控制您的站點。

因此,在本文中,我們將討論自託管平台WordPress.org 。
注意:如果您仍然對使用哪個平台感到困惑,您可以在做出最終決定之前查看我們關於 WordPress 與 Wix、Weebly 與 WordPress 以及 Squarespace 與 WordPress 的比較文章。
如何創建非營利網站? (分步指南)
現在,是時候學習如何使用流行的 CMS 平台 WordPress 創建非營利性網站了。 您需要做的就是按照下面提到的步驟操作。
讓我們開始!
第 1 步:獲取域名併購買虛擬主機
雖然 WordPress 是免費使用的,但使用它創建網站需要您花一些錢購買域名和虛擬主機。
如果您想知道域名是什麼,那麼它就是您網站的名稱,人們可以通過該名稱認出您。 換句話說,它是您網站的標識。
例如,我們網站的域名是“ThemeGrill.com”。

您可以為您的非營利網站想一個很酷的域名,並通過域名註冊商註冊。
一些最便宜和最好的域名註冊商可以註冊您的域名,如下所示:

同樣,網絡託管是您網站所在的空間。 它存儲您網站的所有重要文件和數據。
因此,用戶可以通過萬維網 (WWW) 訪問您的站點。
託管您的非營利網站的一些最佳 WordPress 託管服務如下:

如果您的預算有限,並且想要一個廉價的共享託管解決方案來託管您的網站,Dreamhost 是一個不錯的選擇。 Dreamhost 最好的部分是它還包括一個一年的免費域。

同樣,如果您願意花幾美元為您的非營利網站獲得託管 WordPress 託管服務,我們建議您使用 Kinsta。

在如何為您的網站選擇最佳虛擬主機方面需要幫助? 然後,我們會為您提供全面的指南。
第 2 步:安裝 WordPress
購買域名和虛擬主機後的下一步是安裝 WordPress。
幸運的是,現在大多數網絡託管服務提供商都帶有 WordPress 自動安裝或一鍵安裝程序功能,方便您使用。
例如, WordPress 預裝了Dreamhost,而 Kinsta 具有一鍵式 WordPress 安裝程序功能。
因此,有了正確的託管解決方案,開始使用您的 WordPress 網站不再是問題。
安裝 WordPress 並登錄儀表板後,您可以管理站點、配置設置並根據自己的喜好對其進行自定義。
第 3 步:選擇您的網站主題
使用 WordPress 的好處之一是您可以藉助 WordPress 主題使您的網站看起來完全符合您的要求。
然而,WordPress 主題有很多選擇,並不是每個主題都適合您的網站。 因此,您必須明智地選擇您的網站主題。
下面列出了為您的網站選擇完美主題的一些重要提示:
- 選擇與您網站的利基市場完美契合的主題。
- 檢查星級和更新日期。 主題必須是最近更新的。
- 它應該具有響應式設計以完美適應任何屏幕類型和尺寸。
- 該主題應該有可靠的客戶支持,以及時解決任何可能的問題。
查看我們的初學者指南,了解更多聰明的想法,為您的網站選擇正確的主題。
不過,如果您問我們哪個主題適合您的非營利性網站,我們建議您使用 Zakra。

它是最受歡迎的多用途 WordPress 主題之一,受到全球超過 6 萬用戶的喜愛。 這是一個高度可定制且功能豐富的主題,經過精心開發,可以滿足您的目的。
這個頂級主題帶有 80 多個預建模板,您只需單擊一下即可導入。 最好的部分? 它還為您的非營利網站提供了一個名為Zakra Charity的演示。

因此,它消除了從地面創建站點的需要。
因此,在本教程中,我們將向您展示如何使用 Zakra Charity 創建一個非營利性網站。 為此,您需要先安裝主題。
安裝 WordPress 主題
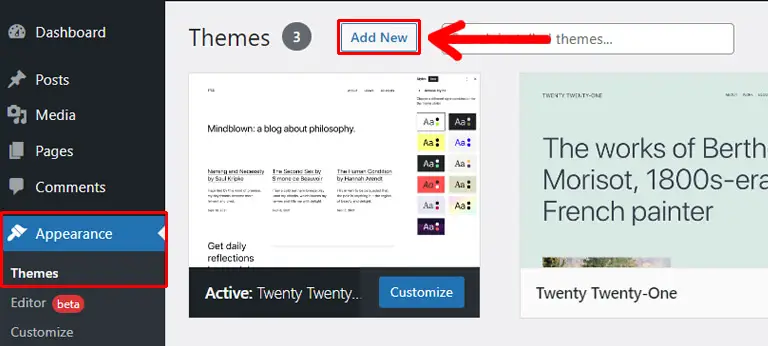
要安裝 WordPress 主題,請從儀表板轉到外觀 >> 主題,然後單擊左上角的添加新按鈕。

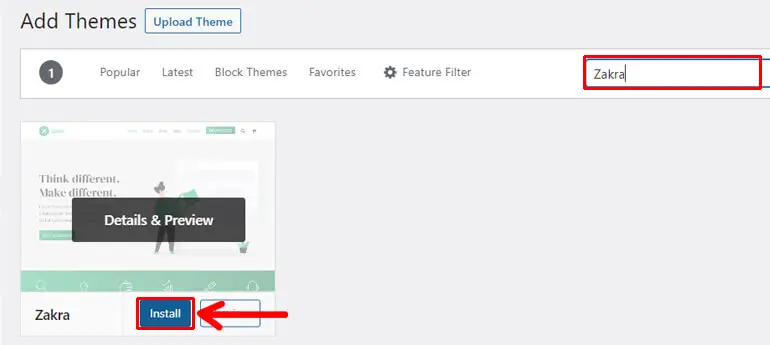
在“添加主題”頁面的搜索欄中輸入 Zakra。 一旦主題顯示點擊安裝按鈕。

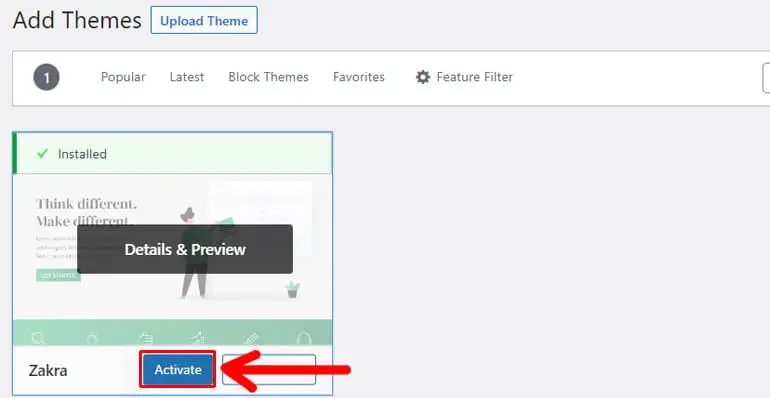
再次點擊激活按鈕激活主題。

導入 Zakra 慈善演示
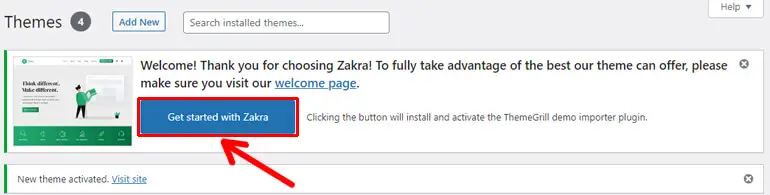
激活後不久,您將在頁面頂部看到一條歡迎消息。 除了該消息,您還會找到開始使用 Zakra按鈕。

單擊該按鈕將在您的站點上安裝並激活 ThemeGrill Demo Importer 插件,使您可以通過單擊導入入門演示。 所以,我們建議點擊按鈕。
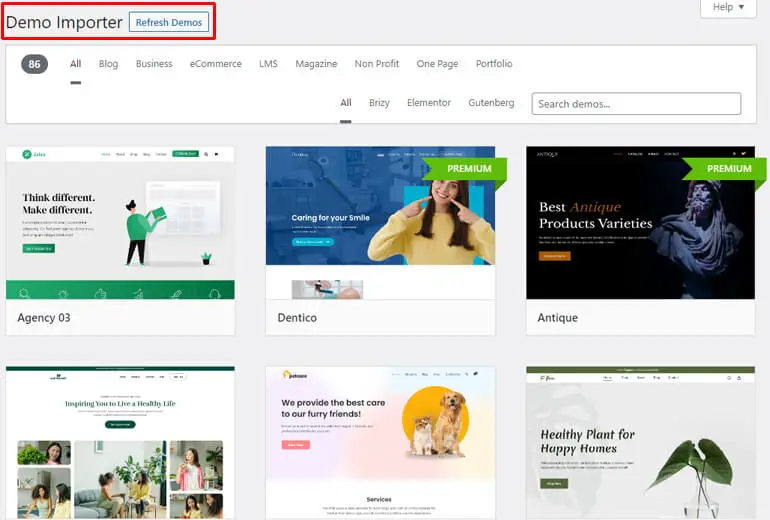
之後,將打開一個Demo Importer頁面。 此頁麵包含幾個適用於各種網站利基市場的免費和付費演示。

您還可以使用過濾器來選擇您理想的主題。 因此,您可以輕鬆快速地選擇符合您需求的產品。
但是,您應該購買 Zakra 的高級版本才能使用高級演示模板。
幸運的是,Zakra Charity 是一個免費使用的模板。 因此,您可以使用該模板完全免費地創建您的網站。
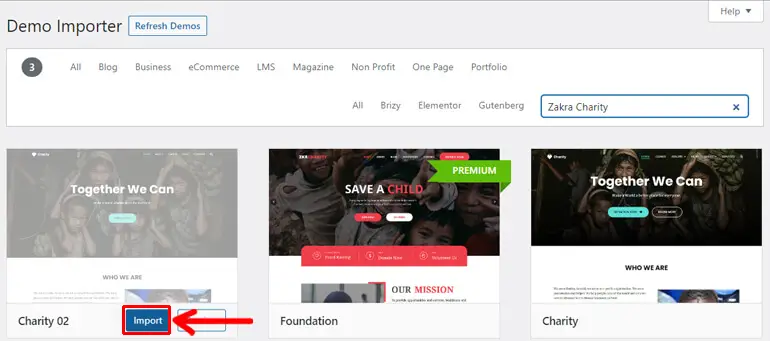
如您所見,有兩個 Zakra Charity 模板可用。 Charity 02 建立在 Gutenberg 之上,Charity 建立在 Elementor 之上。 因此,您可以在方便時使用任何模板。

現在,我們將使用 Zakra Charity 02。因此,將鼠標懸停在模板上並單擊“導入”按鈕。
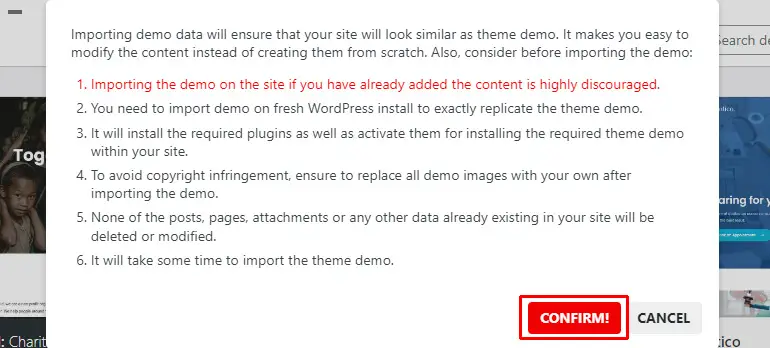
接下來,點擊對話框中的確認按鈕。

之後,您的演示將成功導入。
自定義主題
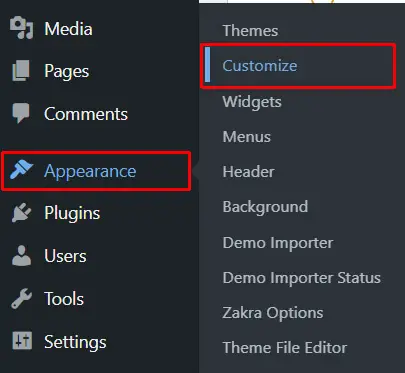
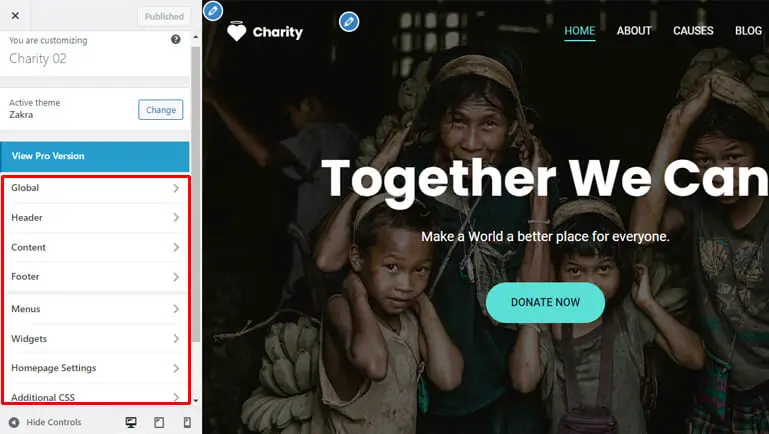
下一步是自定義主題。 因此,轉到外觀 >> 自定義以開始根據您的心臟內容自定義主題。

Zakra 最好的部分是您可以嘗試各種設置並實時查看更改。
下面,我們將討論主題的一些基本自定義選項:
- 全局:讓您在全局範圍內編輯網站的顏色、背景、佈局、排版和按鈕。
- 標頭:使您能夠配置不同的標頭選項,例如站點標識、媒體、頂部欄、按鈕、菜單等。
- 內容:允許您配置內容的外觀,如頁眉、博客/存檔、單篇文章等。
- 頁腳:允許您啟用頁腳小部件、設置樣式、自定義頁腳底部欄、啟用滾動到頂部選項等。
- 菜單:使您能夠在站點上創建、編輯和刪除菜單。
- 小部件:允許您將小部件添加到您的站點並根據需要修改它們。
- 主頁設置:選擇主頁顯示的內容。
- 附加 CSS:添加附加 CSS 代碼以進一步自定義您的站點。

第 4 步:將內容添加到您的非營利網站
現在,是時候向您的非營利網站添加內容了。 您可以使用頁面和帖子輕鬆添加必要的內容。
頁面是您不需要不斷更新或更改的靜態內容。 換句話說,WordPress 頁面是長期保持不變的內容。
例如,關於我們頁面、服務頁面、聯繫我們頁面等。
從儀表板轉到頁面 >> 添加新頁面以創建 WordPress 頁面。

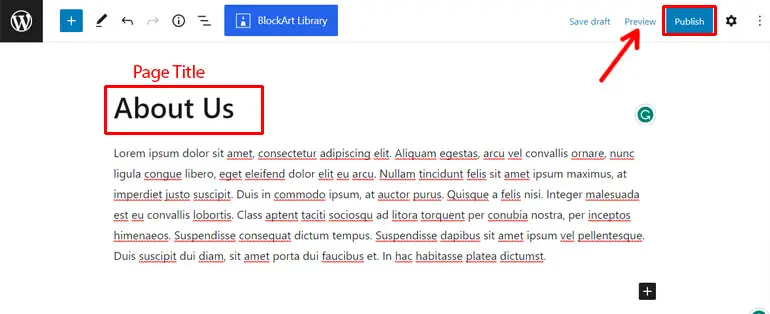
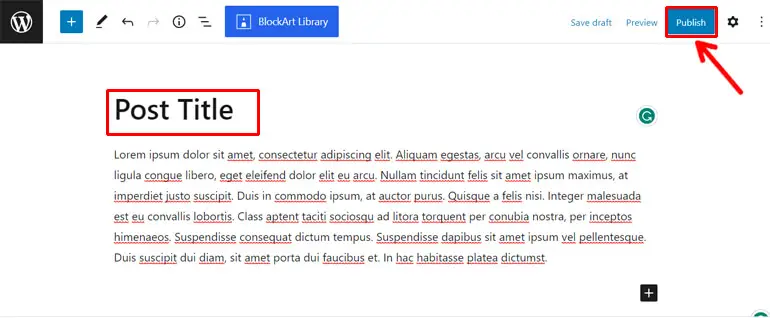
不久之後, WordPress 頁面編輯器打開。 首先,添加頁面標題,然後添加必要的內容。


添加完內容後,點擊頂部的發布按鈕發布您的內容。 您還可以在發布頁面之前單擊“預覽”按鈕來預覽頁面的顯示方式。
您需要添加到非營利網站的一些基本頁面如下:
- 主頁:在此頁面上,寫下您的非營利組織。 告訴誰是您的理想客戶以及他們為什麼應該留在您的網站上。
- 關於我們:在這裡,您可以寫下您的基金會背後的故事、您組織的成立日期、您項目中的成員和合作夥伴、成就等。
- 服務:在這裡,告知人們您提供的服務類型及其對人們的影響。
- 捐贈:在此頁面上,寫下您的捐贈者,您如何將捐贈用於您的事業等。您還可以添加一個表格來收集捐贈。
- 志願者:在這裡,你可以解釋你做過的志願工作,用戶如何為你的組織做志願者等等。
- 聯繫我們:在此頁面上,寫下人們如何與您聯繫。 您可以添加您的地址、電子郵件地址、電話等,甚至可以添加聯繫表。
相反,帖子是不斷更新的動態內容。 它們通常按相反的時間順序排列。 這意味著最新的帖子位於頂部。
WordPress 帖子的一個很好的例子是博客文章。
您也可以類似地創建帖子。 首先,轉到Posts >> Add New這會將您帶到WordPress Post Editor 。

然後,添加帖子標題和內容。 滿意後,像以前一樣添加“發布”按鈕。

將頁面顯示到您網站的菜單
僅創建 WordPress 頁面是不夠的。 您還需要將它們顯示在網站上的適當位置,以便用戶可以輕鬆訪問這些頁面。
顯示站點基本頁面的最常見位置之一是在 WordPress 菜單中。 它是出現在標題部分以便於導航的鏈接列表。
因此,導航至Appearance>> Menus 。

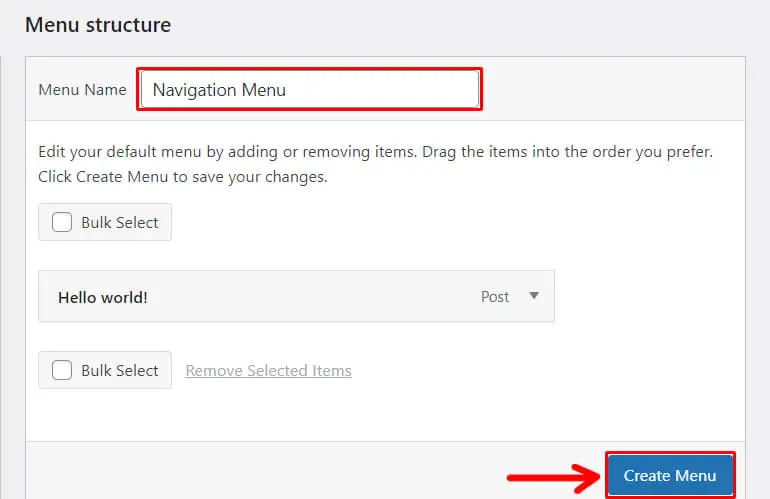
從菜單編輯器頁面輸入菜單名稱,然後點擊創建菜單按鈕。

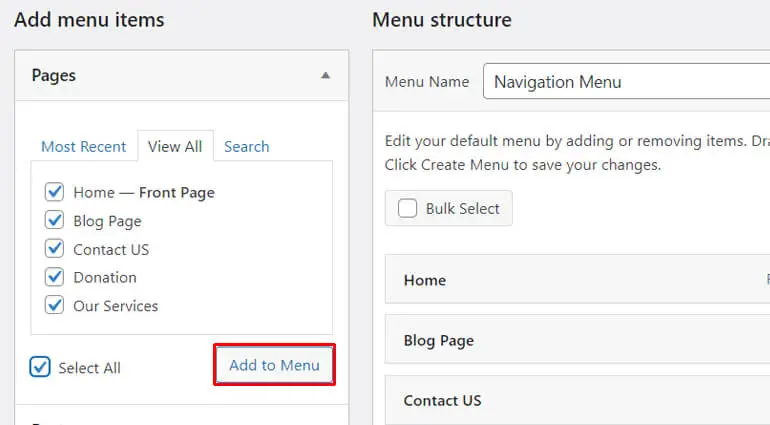
然後,從“添加菜單項”部分,單擊“頁面”選項卡>> “查看全部” ,然後勾選要添加到菜單中的所有頁面。

之後,單擊“添加到菜單”按鈕。 現在,所有頁面都將出現在右側的菜單結構部分。 因此,您可以根據自己的喜好重新排序項目。
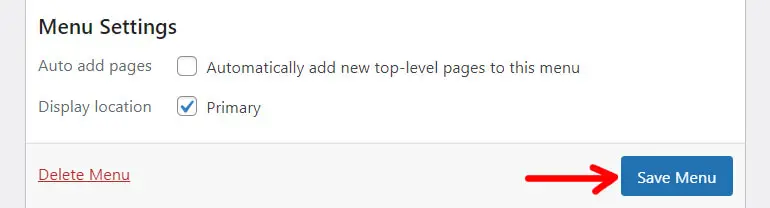
接下來,從“菜單設置”選項中,選擇菜單的顯示位置。 最後,點擊保存菜單按鈕。

注意:我們還有創建 WordPress 菜單的詳細指南。
第 5 步:使用 WordPress 插件添加更多功能
如果不討論 WordPress 插件,我們關於如何創建非營利網站的教程將是不完整的。
簡而言之,WordPress 插件是您可以添加到站點以增強其功能的附加軟件。 他們向您的站點添加新功能並改進其功能。
安裝 WordPress 插件
現在,如果您想知道如何在您的 WordPress 網站上安裝插件,這很容易。 您可以直接從儀表板安裝 WordPress 插件。
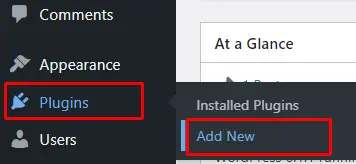
您所要做的就是轉到插件 >> 添加新插件。

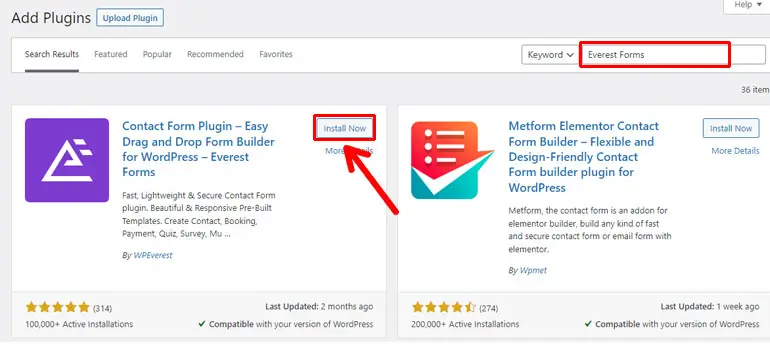
然後,在“添加插件”頁面的搜索欄中鍵入要安裝的插件的名稱。 例如,在這裡我們將輸入 Everest Forms。

當插件顯示時,單擊“立即安裝”按鈕。
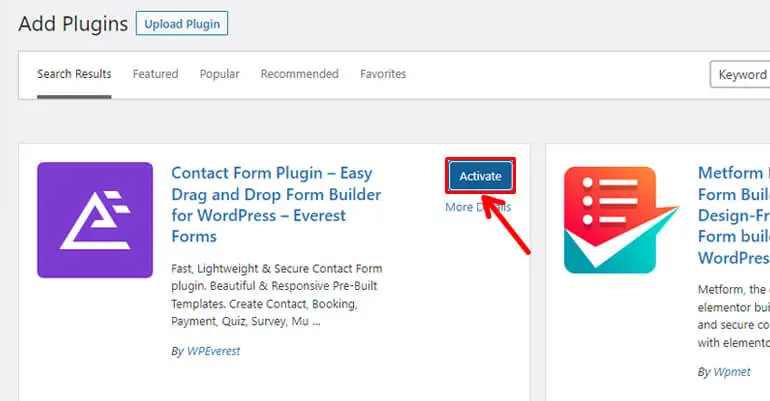
安裝完成後,點擊激活按鈕激活插件。

您還可以查看我們關於安裝 WordPress 插件的文章以獲取詳細指南。
一些對您的非營利網站有用的插件
與主題一樣,您還會發現一些專為多種用途而設計的免費和高級 WordPress 插件。
但是,在這裡,我們提到了一些基本的 WordPress 插件,它們將派上用場來構建您的非營利網站。 因此,讓我們在有關如何構建非營利網站的教程中了解這些插件。
1. Everest Forms(用於創建聯繫表格、捐贈表格和訂閱表格)
您必須在您的非營利網站上加入可用的表格,以允許用戶採取特定的行動。 這些可用的表格包括聯繫表格、時事通訊註冊表、捐贈表格、志願者申請表格等。

不用擔心。 您不需要安裝多個插件來創建不同的表單,因為我們有一個一站式的表單生成器解決方案。 是的,我們正在談論令人難以置信的插件Everest Forms 。
您可以在幾分鐘內使用這個拖放構建器創建簡單到復雜的 WordPress 表單。 使用此插件絕對不需要任何編碼技能。
此外,Everest Forms 還提供了一個龐大的免費和高級表單模板庫。 因此,除非您願意,否則您無需從頭開始創建 WordPress 表單。
這只是冰山一角。 此外,Everest Forms 還具有無限的表單字段、表單導入/導出、垃圾郵件保護、智能條件邏輯等功能。
主要特徵:
- 無限制的電子郵件通知和自動回复,例如向表單提交者發送的歡迎和確認消息
- 多步驟表單使冗長複雜的表單變得簡單
- 多文件上傳選項
- PayPal 和 Stripe 附加組件使您能夠通過 WordPress 表單接受付款
2. 用戶註冊(用於註冊用戶)
非營利組織還必須為各種項目和活動註冊志願者和參與者。 因此,創建美觀的註冊表對於任何非營利組織也同樣重要。

要創建這樣的註冊表單,沒有比用戶註冊插件更好的選擇了。
它是人群最喜歡的 WordPress 註冊插件之一,無需任何編碼技能即可構建不同類型的註冊表單。 活動註冊、員工註冊、社會註冊,應有盡有!
此插件還允許您僅註冊列入白名單的電子郵件域。 反之,您也可以通過邀請碼註冊用戶。
此外,通過用戶註冊,您可以從四種不同的用戶批准和登錄選項中進行選擇。 分別是自動批准和手動登錄、自動批准和自動登錄、管理員批准和電子郵件確認後自動批准。
主要特徵:
- 具有用戶友好界面的拖放表單生成器
- 為管理員和用戶定制的電子郵件通知
- 允許在註冊時分配不同的用戶角色
- 精心設計和美觀的用戶個人資料頁面
3. Elementor(頁面構建器插件)
如果您想輕鬆地為您的非營利網站創建獨特的佈局, Elementor是一個很棒的插件。

使用此拖放式頁面構建器,您無需編寫任何代碼即可製作出令人驚嘆的網站。
此外,Elementor 附帶 40 多個免費小部件。 因此,使用此插件可以輕而易舉地構建引人入勝的網站。 這些小部件包括:標題、圖像、視頻、推薦、圖標、社交圖標等。
此外,您可以自定義站點的各個方面,如間距、定位、填充、邊距等。最好的部分是什麼? 它還使您能夠實時查看所做的更改。
此外,該插件完全響應以提供出色的用戶體驗,無論他們使用什麼設備查看您的網站。
主要特徵:
- 100 多個響應式網站工具包可快速啟動您的網站創建過程
- 自由定制一切
- 用於擴展 Elementor 功能的幾個第三方插件
- 多語言支持(翻譯成 59 種以上的語言)
4. WP Rocket(優化網站速度)
頁面加載速度是 Google 考慮將您的網站排在 SERP(搜索引擎結果頁面)頂部的重要因素之一。 因此,優化您網站的速度至關重要。

優化站點速度的最佳插件之一是WP Rocket 。 它是一個一體化的速度優化插件,具有頁面緩存選項、延遲加載、數據庫優化等功能。
最重要的是,WP Rocket 還與流行的 WordPress 主題、插件和頂級託管主機兼容。
總的來說,這個速度優化插件易於設置和使用,因為它的功能在激活後立即應用。
主要特徵:
- 縮小並合併您網站的 CSS 和 JS 文件
- GZIP 壓縮使訪問者能夠快速獲取您的內容
- 電子商務經過優化,可讓您的在線商店快速順利地運營
- 有助於改善您網站的搜索引擎優化
5. Wordfence Security(保護您的網站安全)
僅僅為非營利組織創建網站是不夠的; 保護您的站點免受安全惡意軟件的侵害也同樣重要。

因此,可以用來保護站點安全的頂級 WordPress 安全插件之一是Wordfence Security 。 它通過一套全面的安全功能提供高水平的網站安全。
WordPress 防火牆通過限制登錄嘗試來阻止惡意流量並保護暴力攻擊。 此外,惡意軟件掃描程序還會檢查惡意軟件、錯誤 URL、代碼注入等。
此外,可以通過 IP 來阻止攻擊者,您還可以根據 IP 範圍、主機名、用戶代理等構建高級規則。
主要特徵:
- 用於登錄安全的雙因素身份驗證 (2FA)
- 檢查您的站點是否存在安全漏洞並提醒您有關問題
- 掃描您的站點以查找可疑的 URL 和內容
- 登錄頁面 CAPTCHA 防止機器人登錄
第 6 步:針對搜索引擎優化您的非營利網站
Google、Bing、Yahoo、Baidu 等搜索引擎是網站流量的重要來源。 因此,為搜索引擎準備您的非營利網站至關重要。

優化您的網站使搜索引擎能夠輕鬆抓取您的網站內容並使其在 SERP 上排名更高,從而增加訪問者的數量。
好消息是 WordPress 本身就是一個 SEO 友好的平台。 它提供了組織良好的內容結構、HTML 標記合併、允許創建美觀的 URL 等。
此外,還有幾個 SEO 插件可用於改善您網站的搜索引擎優化 (SEO)。
一些流行的 SEO 插件是 Rank Math、Yoast SEO、All in One SEO、Premium SEO Pack 等。

這些插件可讓您在 WordPress 中添加關鍵字和元描述,使您的內容對 SEO 友好。
此外,他們還提供了一套完整的 SEO 功能來提高您的排名和增加流量。
結論
當您選擇合適的平台(如 WordPress)來構建非營利網站時,創建和設置非營利網站就像在公園裡散步一樣。
您可以按照以下簡單步驟使用 WordPress 為非營利組織創建網站。 他們是:
- 獲取域名和虛擬主機
- 安裝並登錄 WordPress
- 選擇一個完美的網站主題
- 將內容添加到非營利網站
- 使用 WordPress 插件添加更多功能
- 針對搜索引擎優化您的網站
我們希望您現在知道如何使用 WordPress 創建非營利性網站。 如果您有任何困惑或建議,請隨時在下面的評論部分寫信給我們。
您可以訪問我們的博客以獲取有關創建商業網站、在線雜誌網站、LMS 網站等的類似文章。
另外,不要忘記在 Facebook 和 Twitter 上關注我們以獲取最新的 WordPress 文章更新。
免責聲明:帖子中的某些鏈接可能是附屬鏈接。 因此,如果您使用該鏈接購買任何東西,我們將賺取會員佣金。
