如何在 WordPress 中創建產品類別頁面
已發表: 2022-09-16假設您需要分步指南: 1. 登錄您的 WordPress 帳戶。 如果您尚未設置帳戶,請訪問 WordPress 網站(參考資料中的鏈接)並單擊“開始使用”。 2. 單擊左側導航菜單中“頁面”標題下的“添加新”鏈接。 3. 在“在此處輸入標題”字段中為您的產品類別頁面輸入標題。 例如,“浴室清潔產品”。 4. 在“在此處輸入描述”字段中輸入您將在頁面上展示的產品的簡要描述。 此描述將出現在頁面本身的標題下方。 5. 單擊“添加頁面”按鈕。 6. 單擊左側導航菜單中“產品”標題下的“添加產品類別”鏈接。 7. 在“名稱”字段中輸入產品類別的名稱。 例如,“浴室清潔劑”。 8. 在“描述”字段中輸入類別的簡短描述。 此描述將僅出現在 WordPress 管理區域中。 9. 選擇您是否希望該類別對公眾可見。 如果您選擇“是”,該類別將出現在您的網站上。 如果您選擇“否”,則該類別將僅在 WordPress 管理區域中可見。 10. 單擊“添加新產品類別”按鈕。 11. 單擊左側導航菜單中的“頁面”鏈接。 12. 將鼠標懸停在您創建的產品類別頁面上,然後單擊出現的“編輯”鏈接。 13. 向下滾動到“頁面屬性”部分,然後從“模板”下拉菜單中選擇新的產品類別。 14. 單擊“更新頁面”按鈕。 15. 訪問您的網站以查看新產品類別頁面。
WooCommerce 產品管理器允許用戶在網格樣式界面中從特定類別或子類別中選擇產品。 這種類型的頁面顯示與 WooCommerce 商店屬於同一類別的所有產品。 如果您利用它們,這些產品類別頁面將大大提高您在線商店的知名度。 大多數店主在其類別頁面中發布的內容很少或根本不發布。 WooCommerce WordPress 自定義類別頁面可以通過搜索關鍵字並編寫一些描述特定產品組的段落來進行優化。 由於您的類別頁面非常狹窄,Google 有時會比您的商店頁面更頻繁地將人們帶到它們。 如果您銷售非視覺產品,您可能無法做出明智的購買決定,因為您使用的是網格樣式佈局。
您可以按產品類型和產品詳細信息來組織它們,而不是大縮略圖; 例如,像扳手這樣的手動工具不需要大的縮略圖尺寸。 WooCommerce 管理區域儀表板允許您輕鬆添加產品類別; 只需點擊產品。 Woostify 的 WooBuilder 插件是一個很好的選擇。 您可以通過自定義元素創建 WooCommerce 感謝頁面、產品頁面、商店頁面、帳戶頁面、購物車頁面、結帳頁面和類別頁面。 本指南將引導您完成使用 WooBuilder 創建新類別頁面模板的過程。 自定義 WooBuilder 類別頁面就像按照這些步驟一樣簡單。 添加提供一些附加信息的簡短描述也是一個好主意。
在編寫內容之前進行關鍵字搜索是個好主意。 在每個類別中,確保產品縮略圖質量高且大小相同。 WooCommerce 產品類別的頁面應包括高質量的產品縮略圖以及醒目的標題圖像。 除了主頁,添加其他頁面,其中包含有關我們頁面、其他類別頁面、客戶評論頁面和其他頁面的信息。 自定義這些頁面不僅會創建獨一無二的設計、提升 SEO 和增加銷售額,還會增加利潤。
如何在 Woocommerce 中創建類別頁面?
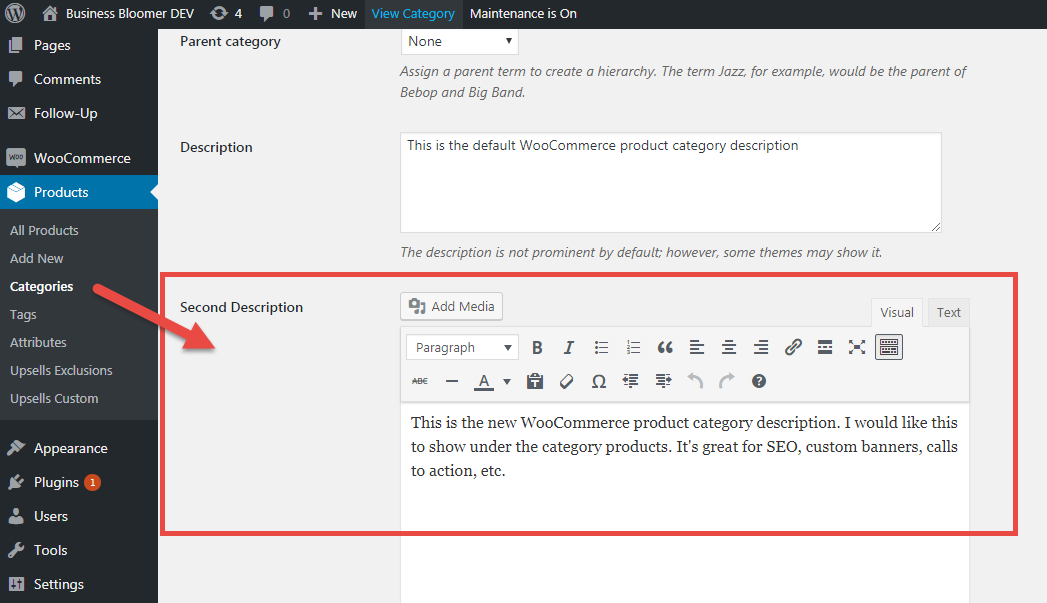
 信用:www.businessbloomer.com
信用:www.businessbloomer.com通過轉到 Pages > Add New 創建一個基本的 WordPress 頁面。 然後,添加 [product_table] 短代碼。 常規標題字段也可用於添加類別標題。 如果您使用簡碼,您將看到您所有的 WooCommerce 產品。
該視頻介紹瞭如何創建基於表格的WooCommerce 產品類別佈局。 當您使用這項技術時,您可以完全控制顯示的信息以及購物者如何與您的產品互動。 它可用於通過提供優化的購物體驗來提高商店的利潤。 以下步驟將引導您了解如何使用 WooCommerce 產品表插件在您的 WooCommerce 商店中創建產品表。 您可以使用 WooCommerce 的產品表插件在類別頁面上以靈活的表格佈局顯示產品。 同樣,該插件可用於僅顯示來自特定類別或子類別的產品。 在本文中,我們將向您展示如何創建 WooCommerce 產品表來實現這兩個目標。
您可以使用簡碼製作自己的WooCommerce 類別頁面。 如果您使用簡碼,您可以為您的產品選擇任何 WooCommerce 類別。 類別簡碼參數可用於根據特定類別或子類別過濾產品。 還可以組合多個類別或設置條件,例如產品必須屬於多個類別。 您的 WooCommerce 產品表的內置過濾器允許您按類別查找產品。 過濾器可用於添加產品信息,例如子類別、標籤、屬性、變體、顏色、自定義分類法、價格、評級等。 此外,您可以為每個過濾器從多種樣式中進行選擇。
您可以使用產品過濾器插件以最先進的方式將 WooCommerce 過濾器添加到您的類別頁面和商店頁面。 如果您創建自定義類別頁面,您可以創建一種對客戶更友好的方式來展示您的產品。 當您使用基於表格的類別頁面佈局時,您可以顯示更多產品並包含更多產品詳細信息。 此外,您可以使用 WooCommerce 產品表插件將 WooCommerce 預訂和約會放置在前端表設置中。
如何更改頁麵類別?
您可以通過單擊儀表板中的帖子鏈接來訪問您的帖子。 選擇您要為其分配帖子的類別。 可以通過單擊右上角的“發佈設置”圖標來添加“類別”選項。 可以通過單擊更新或發布將更改應用到該帖子。
分類頁面的好處
您可以使用網站上的類別頁面以多種方式組織您的產品。 它們使用戶可以輕鬆地在網站上找到他們正在尋找的產品類型。 只需更改您的業務頁面上的設置,使其成為社區頁面。
如何在 WordPress 的產品類別頁面中添加內容
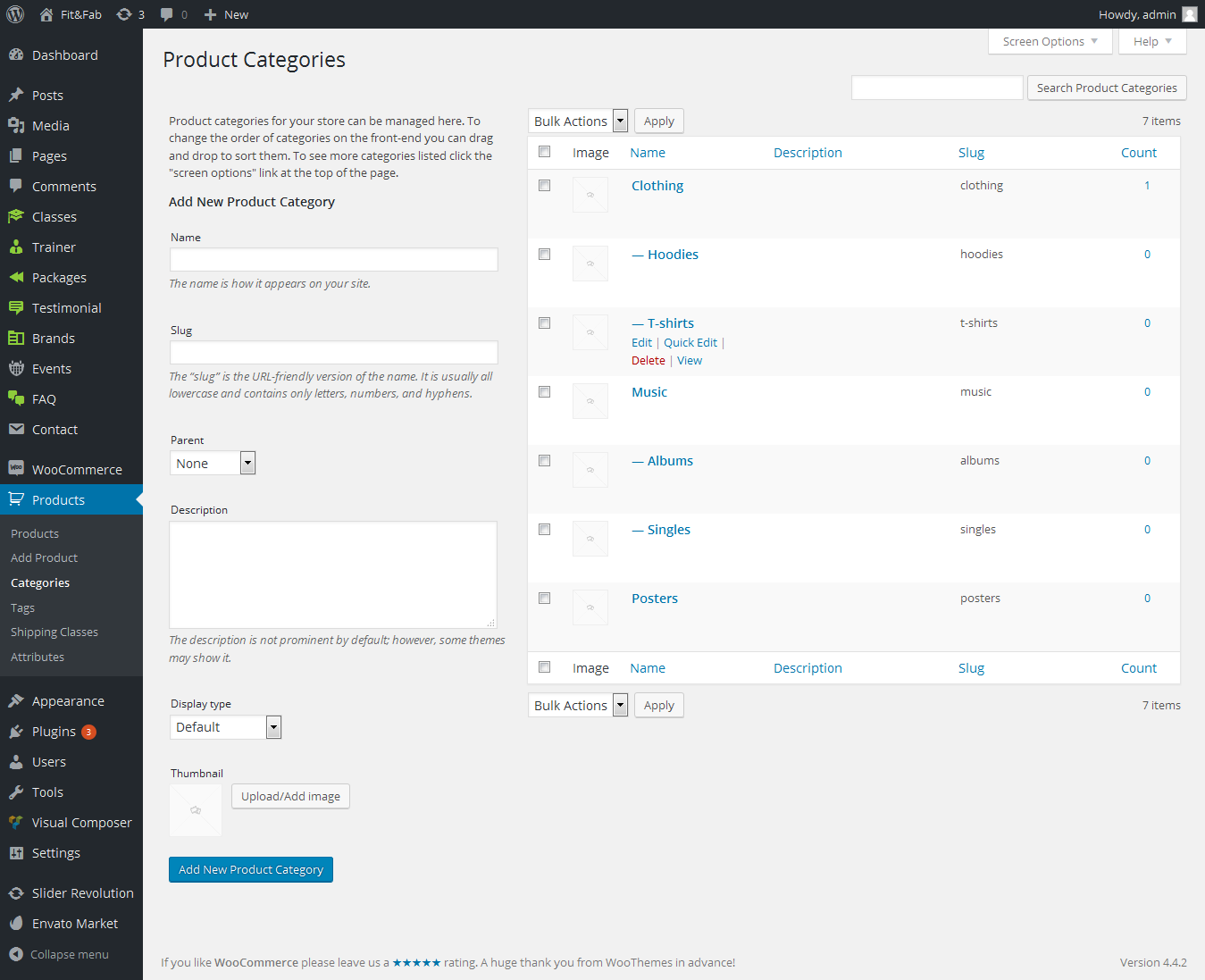
 信用:theemon.com
信用:theemon.com 在 WordPress 中向您的產品類別頁面添加內容是提高網站可用性並幫助您的客戶找到他們正在尋找的產品的好方法。 以下是有關如何在 WordPress 中向產品類別頁面添加內容的一些提示:
1. 為您的產品類別使用描述性標題和描述。
2. 在你的標題和描述中使用相關的關鍵詞來幫助客戶找到你的產品。
3. 將圖像和視頻添加到您的產品類別頁面,以幫助客戶更多地了解您的產品。
4. 使用客戶推薦和評論來建立信任和信譽。
5. 使用號召性用語來鼓勵客戶購買您的產品。
通過遵循這些提示,您可以輕鬆地將內容添加到 WordPress 中的產品類別頁面,並改善您網站的整體用戶體驗。
編輯產品類別頁面 WordPress
WordPress 中的編輯產品類別頁面是您可以更改產品類別的名稱、標籤、描述和父級的地方。 您還可以更改類別的顯示順序。
WooCommerce 商店的產品頁面、結帳頁面或購物車頁面通常是關注的焦點。 因此,產品將直接影響客戶的購買體驗。 WooCommerce 產品類別頁面可以通過三種方式進行自定義。 該公司採用三種方法來開發他們的網站:代碼、主題和插件。 您可以使用以下短代碼自定義 WooCommerce 產品類別頁面。 只需將前一行的代碼複製並粘貼到您的文件functions.php 中。 通過編寫以下代碼,您可以檢查一個元素是否屬於產品類別,以及更改頁面的背景顏色。
下載 zip 文件後,您將導航到 WordPress 儀表板的外觀部分以找到它,可以通過 URL https://www.elegantthemes.com/ 訪問官方網站找到它。 激活此主題後,系統將提示您使用 Divi 構建器創建類別頁面,這將幫助您稍後自定義它們。 標題是類別頁面中必不可少的,毫無疑問是設計的重要組成部分。 不包含標題的頁面是沒有意義的。 要創建帖子標題,請單擊圖標 (/),然後導航到標題為帖子標題的部分。 將麵包屑模塊添加到您的類別頁面將為您提供更多導航。 在內容選項卡下有一個產品選項卡,在產品選項卡下有一個產品選項卡。 使用此技能集為您的產品類別添加動態標題將是有利的。
之後,您需要轉到“高級”和“設計”兩個選項卡。 只需單擊對勾圖標即可保存您所做的任何事情。 如果您沒有時間編寫代碼或使用 Divi,可以使用一個插件。 您可以使用類別編輯器插件自定義產品類別頁面中的數千個元素。 這種類型的定制可以使用三個最流行的插件進行。 StoreCustomizer 是用於自定義產品類別頁面的最流行和最強大的工具之一。 WooCommerce Product Table Lite 插件也是一個有用的 WordPress 插件。
使用直觀且強大的編輯器功能將獲得專業的結果。 您還可以將它用於您的在線商店、外賣或餐廳菜單以及音頻商店。 WooBuilder 提供了廣泛的精美設計,可以定制以適應任何產品類別,而無需頁面構建器。 當您立即定制類別頁面時,您會看到比預期更多的成功。 我們將能夠在接下來的幾週內分享我們即將推出的提示和技巧,我們還將發送一封感謝信。

如何在 WordPress 中更改產品類別
可以使用 WordPress 以多種方式更改產品類別。 您可以通過轉到其中一個產品下的“快速編輯”選項,然後選擇右側的“產品類別”來執行此操作。 要保存更改,請檢查要將產品分配到的類別,然後單擊更新按鈕。 在 WordPress 管理區域中,您可以訪問“設置”菜單。
如何在 Woocommerce 中自定義產品類別頁面
在 WooCommerce 中,您可以自定義產品類別頁面以更好地滿足您的需求。 為此,只需轉到 WordPress 儀表板的自定義部分,然後選擇 WooCommerce 選項卡。 從那裡,您可以更改每頁顯示的產品數量、默認排序順序等。
任何 WooCommerce 商店都可以使用產品類別頁面來幫助客戶研究產品。 如果不使用第三方工具和 WordPress 插件,定制產品類別並不那麼簡單。 我們的演示將引導您完成使用 SeedProd 創建自定義 WooCommerce 類別頁面的過程。 我們將在以下幻燈片中向您展示如何在 Woocommerce 中創建產品類別。 您可以使用 SeedProd 以兩種方式創建自定義 WooCommerce 頁面。 Theme Builder 選項將用於創建自動生成所有頁面的 WooCommerce 商店。 通過單擊每個主題模板,您可以在 SeedProd 的拖放編輯器中打開它。
產品檔案是本教程中最重要的主題之一。 自定義 SeedProd 的塊和部分很簡單。 您的產品類別的整個佈局可以輕鬆更改。 通過拖動圖像塊可以添加醒目的橫幅圖像。 之後,您可以將其鏈接到您當前正在進行的促銷或銷售。 如果要在商店頁面上顯示產品類別頁面,請轉到 SeedProd。 Shop Page 模板應在 Theme Builder 中打開。 在查詢屬性標題中,通過單擊類別框中的選擇類別鏈接來選擇要在頁面上顯示的類別。 通過按住計算機上的命令行按鈕或 Windows 計算機上的鍵盤快捷鍵來選擇各種類別。
Woocommerce 產品類別頁面模板文件
woocommerce 產品類別頁面模板文件將是讓您的產品類別在您的網站上井井有條的好方法。 如果您有很多產品並且需要跟踪所有產品,這將特別有用。 此模板可讓您輕鬆地在類別中添加和刪除產品,並跟踪哪些產品屬於哪些類別。
默認情況下,WooCommerce 在類別頁面上以網格樣式格式顯示產品。 一些在線零售商可能需要特定的 WooCommerce 類別頁面。 它非常適合那些銷售視覺吸引力較低的產品的企業主,因為他們可以創建自定義類別頁面。 在本教程中,我們將介紹三種創建自定義方法的方法。 本分步指南將引導您完成使用 Divi 創建自定義類別頁面模板的過程。 對於類別頁面,Divi Builder 是一個內置的頁面構建器,可用於編輯它們。 此外,還有幾個模塊可用於向您的頁面添加各種組件。
諸如此類的模塊將允許您進一步自定義您的類別頁面。 如果要向類別頁面添加導航,則必須創建一個麵包屑模塊。 在產品選項卡下,您會找到此產品選項。 將添加客戶感興趣的產品類別的動態標題。 您可以通過單擊“設計”和“高級”選項卡來更改產品和定價的字體。 第一步是在您的 WordPress 網站上下載並安裝 WooCommerce Product Table Ultimate 插件。 在第 2 步中,您將創建一個新的自定義 WooCommerce 類別頁面。
通過使用 Divi Builder 修改頁面模板,您可以向其添加行或頁腳部分。 第四步是將 Gutenberg 塊添加到您的自定義類別頁面以顯示項目和產品變體。 使用 WooCommerce 設置列表開始自定義; 選擇所需的佈局,然後選擇設置。 必須通過在類別頁面設置中輸入覆蓋頁面來啟用此選項。 默認類別頁面將首先顯示。 如果您不想為第三方工具付費或使用 Divi,編碼是一個很好的選擇。 您可以使用 WooBuilder 創建理想的 Elementor WooCommerce 商店頁面。
您可以使用拖放編輯輕鬆選擇頁面上對您有利的任何位置。 當元素被歸類為產品類別時,代碼會改變背景顏色。 我們匯總了一些想法,但如果您願意,可以擴展您的選擇。 可以通過兩種簡單的方式在 WooCommerce 產品表插件中列出產品。 創建自定義 WooCommerce 類別頁面可提高產品知名度,並使客戶更容易從您的商店購物。
創建產品類別頁面
您可以在此部分選擇要在主商店頁面上顯示的內容。 您可以通過選擇顯示類別在您的商店中顯示產品類別。 此外,以正確的順序顯示產品類別頁面至關重要。 您將能夠從產品類別頁面找到同一類別中的所有產品。 如果您想創建產品類別頁面,請按照下列步驟操作: *br 列出您要在產品類別中創建的產品。 添加新產品類別按鈕可以在主要產品類別的產品類別頁面上找到。 輸入產品類別名稱後,保存按鈕將顯示在新產品類別頁面上。 您可以通過單擊產品類別頁面上的頁面選項卡來查看產品類別頁面。 如果要添加新頁面,請轉到頁面選項卡並單擊添加新頁面按鈕。 通過單擊編輯頁面按鈕,您可以更改頁面選項卡上的頁面設置。 要添加新的產品類別頁面,請導航到“編輯頁面”選項卡並選擇您剛剛創建的類別頁面。 要保存產品類別,請在產品類別部分輸入其名稱,然後單擊保存。
如何在 WordPress 中設置類別頁面的樣式
在 WordPress 中設置類別頁面樣式的最簡單方法是創建自定義類別模板文件。 在您的主題文件夾中,創建一個名為 category-yourcategoryname.php 的文件並向其中添加以下代碼: /* 模板名稱:類別頁面 */ get_header(); ? > // 開始循環。 而(有_posts()):the_post(); // 包含頁面內容模板。 get_template_part('內容', '頁面'); // 如果評論已打開或我們至少有一條評論,則加載評論模板。 if (comments_open() || get_comments_number()) { comments_template(); } // 結束循環。 結束; ? > 此代碼告訴 WordPress 為類別 yourcategoryname 中的所有帖子使用類別頁面模板。 然後,您可以使用 WordPress 定制器設置類別頁面的樣式。 轉到外觀 > 自定義,您將看到一個新的類別頁面部分。 您可以在此處添加自定義背景圖像、更改顏色等。
主題在您安裝後立即顯示其默認設置,只要您不修改它,任何其他網站看起來都一樣。 WordPress 中的樣式類別是改進主題的好方法。 類別允許訪問者了解他們可以期望看到或找到的內容。 聰明的 Web 開發人員會利用類別來發揮自己的優勢。 要為另一個類別創建自定義模板,只需輸入 category-mycategory.php 文件。 這將指導 WordPress 在使用 mycategory 類別時如何使用模板。 稍後我們將更深入地介紹該過程。
您可以使用文件管理器訪問與您的網站關聯的所有文件。 WordPress 中的類別可幫助訪問者查找內容,但它們也可以更多。 通過調整類別頁面的外觀,您可以將其完全轉換為另一個網站。 另一方面,網站上的哥特式類別可能看起來比其他類別要暗得多。
將類別添加到您的 WordPress 頁面
您可以通過向 WordPress 頁面添加類別來進一步組織您的內容。 WP_Query 功能允許您添加具有特定類別的頁面以及直接從該頁面發布的帖子。 要將產品添加到 WooCommerce 類別頁面,請轉到外觀 > 自定義 > WooCommerce > 產品目錄。 在主商店頁面上,您可以決定要顯示哪些產品,然後選擇顯示類別以在您的商店中顯示這些類別。 最後,您必須決定在產品類別頁面上顯示什麼。
WordPress 類別頁面模板插件
WordPress 類別頁面模板插件是改善網站組織的好方法。 這個插件允許您輕鬆地為您的類別頁面創建自定義模板。 這是改善網站外觀和感覺並使其更加用戶友好的好方法。
高級類別模板是 WordPress 的插件。 該插件重量輕,組織良好,使安裝和使用盡可能簡單。 在默認的 wordpress 帖子模板中,“類別”是帖子的類型。 從儀表板中選擇一個帖子類型類別,您可以在其中選擇自定義類別模板。 WP Socket 主題/插件目錄對任何外部網站或列表的內容或準確性不承擔任何責任。 信息是可用的,但不保證它是完整、準確或最新的。 鏈接可能不再有效或相關。 我們建議使用我們的網站而不是其他網站。
