如何在 WordPress 中創建問答網站
已發表: 2023-03-11你想建立一個像 Stack Overflow 或 Quora 這樣的在線問答社區嗎?
您可以創建一個專門用於問答的整個站點,或向現有 WordPress 站點添加一個問答部分。 無論您採用何種方法,有用的問題和答案都可以改善訪問者體驗並讓人們在您的網站上停留更長時間。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建問答網站。

問答網站入門
要啟動您自己的問答網站,您需要具備以下條件:
- 一個域名。 這是您網站的名稱,例如 stackoverflow.com。
- 網絡託管帳戶。 這是您網站文件的存儲位置。 所有網站都需要虛擬主機。
- 內容管理系統。 這是一款可幫助您創建、發布和管理所有問題和答案的軟件。 對於本指南,我們將使用 WordPress,因為它支持近 43% 的所有網站,並讓您完全控制您的內容。 要詳細了解為什麼我們向所有讀者推薦 WordPress,請參閱我們完整的 WordPress 優缺點評論。
- 額外的軟件、插件或工具。 這些為您的 WordPress 網站添加了特殊的問答功能。
建立一個問答網站需要多少錢?
這個問題的答案取決於您需要的功能、您獲得的訪問者數量、您創建的內容數量以及許多其他因素。
為了幫助您制定預算,我們製作了一份完整指南,說明構建網站的實際成本。 但是,通常構建網站的成本從每年 100 美元到每年 30,000 美元不等。
我們建議您從小處著手,然後隨著問答網站的發展和流行,向其添加更多功能。 這可以幫助您避免在開始盈利之前在您的網站上花費太多。
也就是說,讓我們看看如何以低於 100 美元的價格建立一個成功的問答網站。
第 1 步:設置您的問答網站
要創建 WordPress 網站,您需要一個域名和虛擬主機。 為了幫助您,我們精心挑選了一些您可以為問答網站購買的最佳 WordPress 主機。
雖然 WordPress 軟件是免費的,但託管和域名才是真正開始增加成本的地方。
域名的費用通常為 14.99 美元/年,託管費用為 7.99 美元/月起。 這對於新網站或預算有限的任何人來說都是很多。
幸運的是,Bluehost 已同意為我們的用戶提供免費域名和超過 60% 的網絡託管折扣。 基本上,您每月只需支付 2.75 美元即可開始使用。
→ 單擊此處領取此獨家 Bluehost 優惠 ←
Bluehost 是全球最大的託管公司之一,也是官方推薦的 WordPress 託管服務提供商。
他們還為我們的讀者提供免費的 SSL 證書,因此您可以選擇在線接受付款。 如果您想在未來從您的問答網站賺錢,這是完美的。
要購買域名和主機,只需在新的瀏覽器窗口中訪問 Bluehost 網站,然後單擊綠色的“立即開始”按鈕即可。

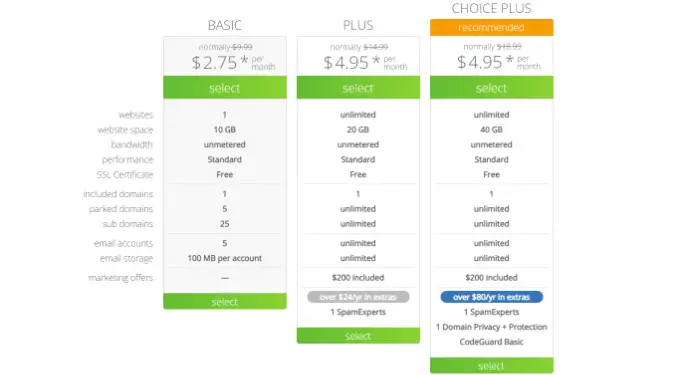
這會將您帶到定價頁面,您可以在其中為您的問答網站選擇託管計劃。
我們建議選擇 Basic 或 Plus 計劃,因為它們是我們讀者中最受歡迎的網絡託管計劃。

選擇計劃後,點擊“繼續”。
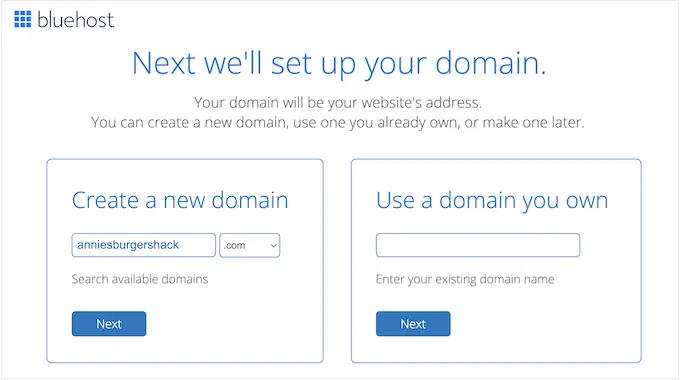
在下一個屏幕上,您需要選擇一個域名。

理想情況下,域名將易於發音和拼寫,並且易於記憶。
需要幫助為您的問答網站選擇域名嗎? 查看這些提示和工具,了解如何選擇最佳域名。
選擇名稱後,單擊“下一步”按鈕繼續。
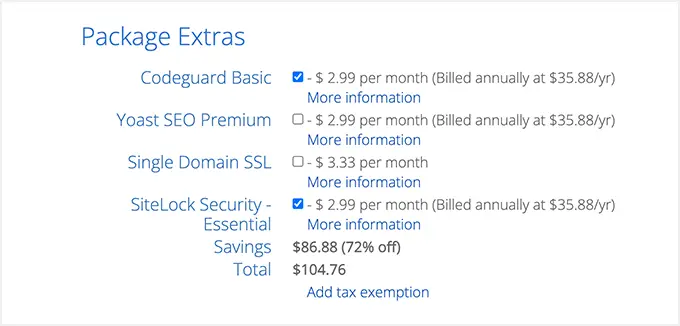
現在您需要提供您的帳戶信息,例如您的姓名和公司電子郵件地址。 之後,您還會看到可以購買的可選附加功能。
我們通常不建議立即購買這些附加功能,因為您可以隨時在以後需要時添加它們。

之後,只需輸入您的付款信息即可完成購買。
完成後,您將收到一封電子郵件,其中包含有關如何登錄虛擬主機控制面板的說明。 這是您的託管帳戶儀表板,您可以在其中管理您的問答網站,包括設置電子郵件通知和請求 WordPress 支持(如果需要)。
這也是您安裝 WordPress 軟件的地方。
步驟 2. 在您的問答網站上安裝 WordPress
當您使用我們的鏈接註冊 Bluehost 時,您將可以訪問一鍵式 WordPress 安裝程序。
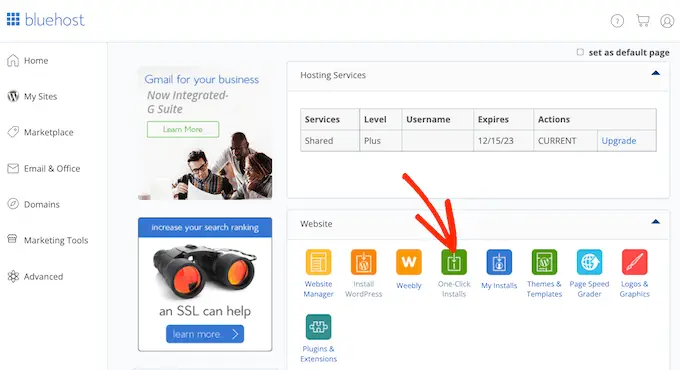
只需登錄您的 Bluehost 帳戶並單擊“一鍵安裝”。

在這裡,您會看到可以添加到帳戶中的所有不同軟件。
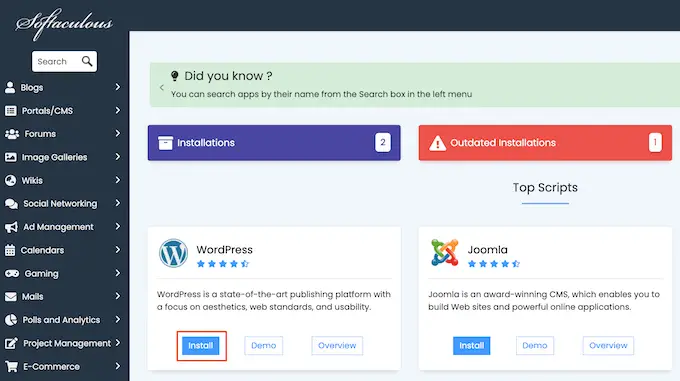
只需找到“WordPress”並點擊一下。

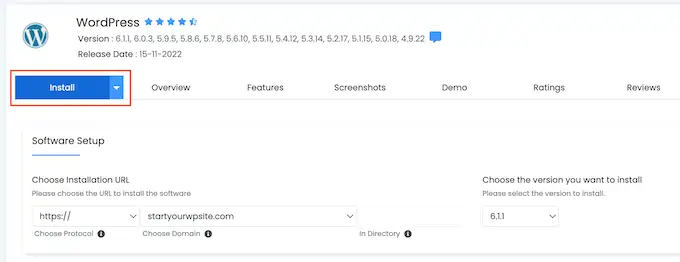
在這裡,只需單擊“安裝”按鈕。
您現在可以按照屏幕上的說明安裝 WordPress 軟件。

該過程完成後,您只需直接從瀏覽器訪問 yoursite.com/wp-admin/ 即可登錄 WordPress 儀表板。
如果您使用不同的 WordPress 網站託管服務商,例如 SiteGround、Hostinger、HostGator 或 WP Engine,那麼您可以查看我們關於如何為所有頂級託管服務提供商安裝 WordPress 的完整指南。
步驟 3. 選擇一個 WordPress 主題
安裝 WordPress 後,您通常會想要更改默認主題。 WordPress 主題是專業設計的模板,可以改變您網站的外觀和行為方式。
有許多不同的高級和免費 WordPress 商業主題可供選擇。 您通常可以將這些歸類為多用途 WordPress 主題或利基行業主題。
另一種選擇是使用登陸頁面構建器插件,例如 SeedProd。

SeedProd 是最好的拖放式 WordPress 頁面構建器,並帶有內置模板,您可以使用這些模板來構建專業設計的問答網站。
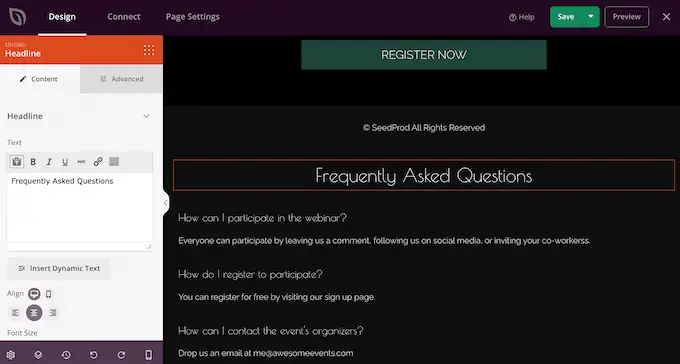
它甚至有一個現成的常見問題解答部分,您可以使用拖放將其添加到任何頁面。

選擇主題後,請參閱我們關於如何安裝 WordPress 主題的分步指南。
第 4 步。設置您的問答網站
向 WordPress 網站添加問答功能的最簡單方法是使用 AnsPress 插件。 這個插件允許你創建一個 Stack Overflow 風格的問答網站。

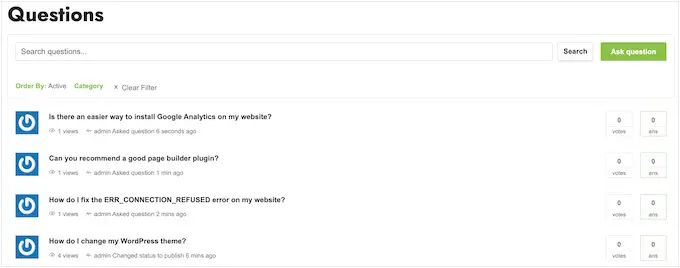
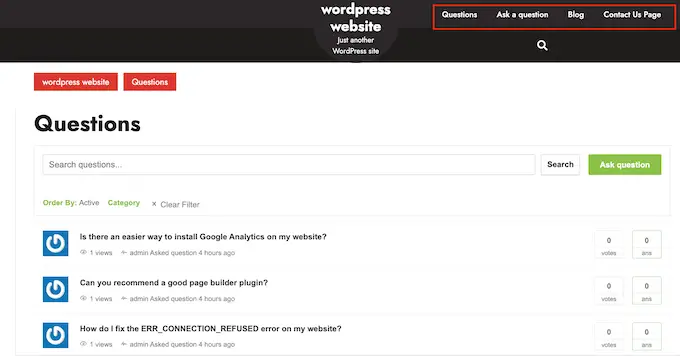
更好的是,AnsPress 會自動創建啟動成功的問答網站所需的所有頁面。
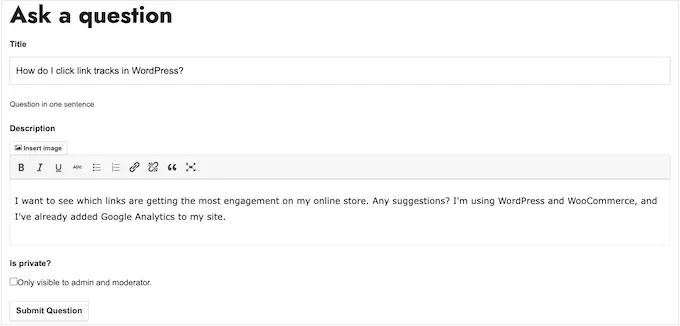
這包括一個頁面,訪問者可以在其中輸入他們的問題,這與人們使用 Quora 等網站的方式完全相同。

您需要做的第一件事是安裝並激活 AnsPress。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
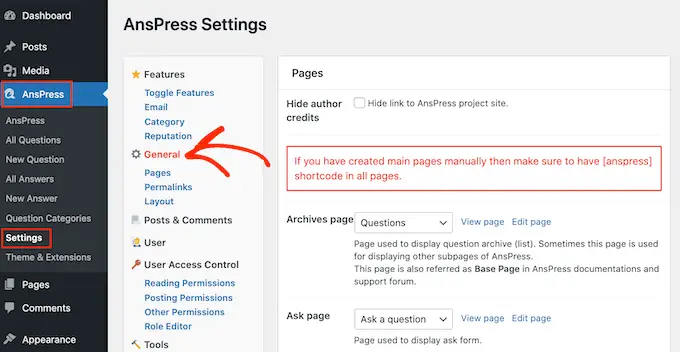
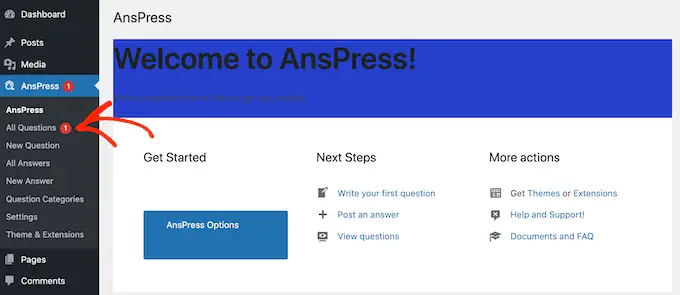
激活後,AnsPress 會自動將問答頁面添加到您的 WordPress 網站。 要查看這些頁面,請前往 WordPress 儀表板中的AnsPress »設置。
到達那里後,您可以在左側菜單中選擇“常規”。

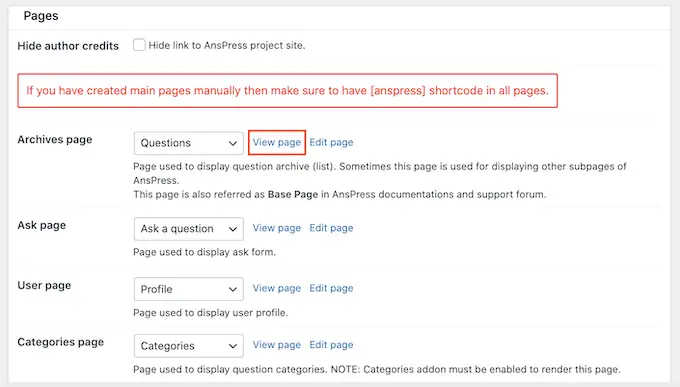
此頁面列出了 AnsPress 創建的所有不同頁面。
要仔細查看任何頁面,只需單擊其“查看頁面”鏈接即可。

默認的 AnsPress 頁面應該適合大多數 WordPress 博客和網站。 但是,您始終可以將自己的內容添加到這些頁面。
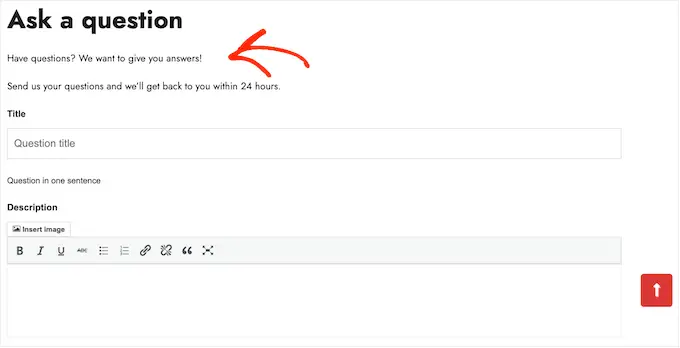
例如,您可以添加一些文本來鼓勵訪問者發布他們的問題,並告訴他們什麼時候可以得到答案。

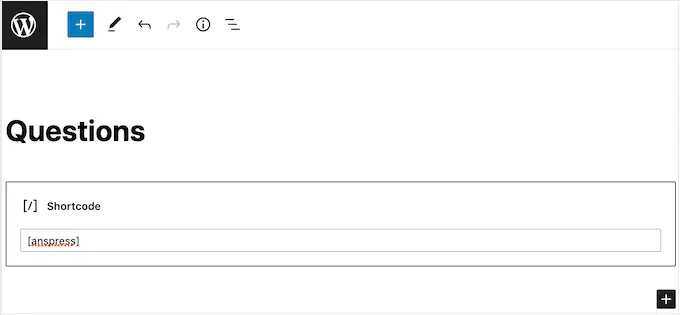
要將您自己的內容添加到任何 AnsPress 頁面,只需單擊它旁邊的“編輯頁面”鏈接。
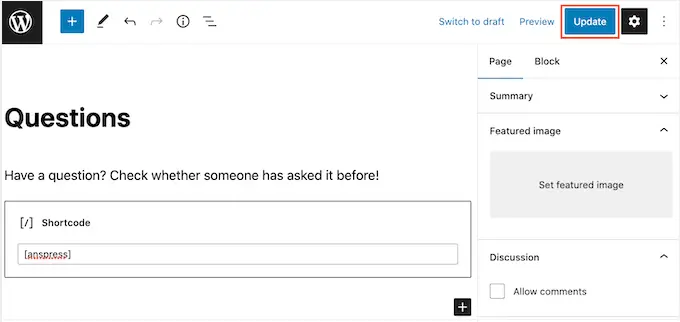
這將打開標準的 WordPress 帖子編輯器,您可以在其中添加文本、圖像等。

如您所見,AnsPress 使用短代碼添加其所有內容,所以不要以任何方式更改此代碼。
當您對所做的更改感到滿意時,只需單擊“更新”。

您可以按照上述相同的過程編輯任何默認的 AnsPress 頁面。

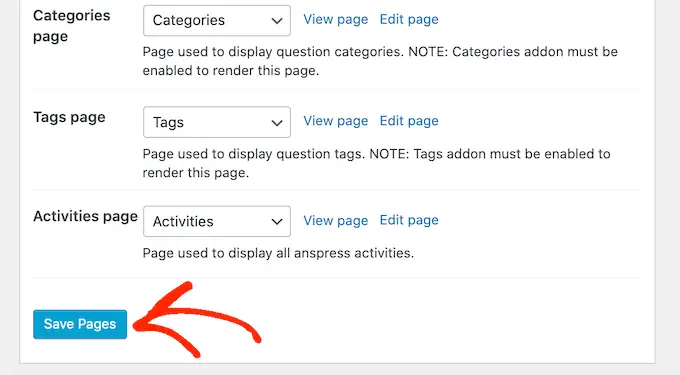
完成後,請不要忘記單擊“保存頁面”以存儲您的設置。

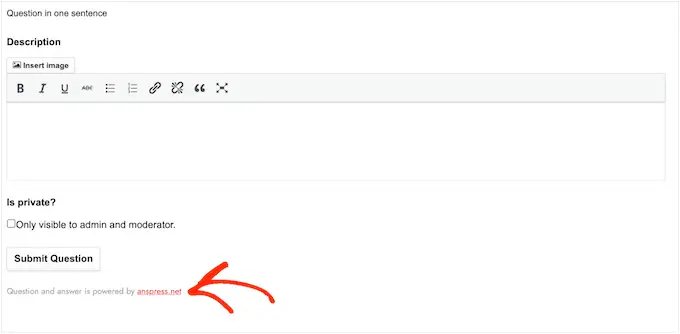
默認情況下,AnsPress 將以下消息添加到其所有頁面:“問答由 anspress.net 提供支持。” 這會使您的網站看起來不那麼專業。
它還鏈接到 AnsPress 網站,這會鼓勵人們離開您的網站,從而損害您的綜合瀏覽量和跳出率。

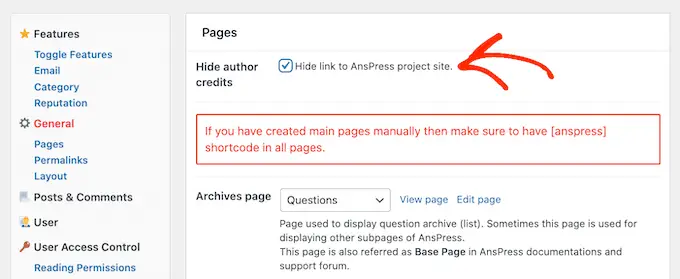
因此,最好通過選中“隱藏作者致謝”旁邊的框然後單擊“保存更改”來刪除此文本。
現在,如果您查看任何 AnsPress 頁面,您會發現文本已消失。

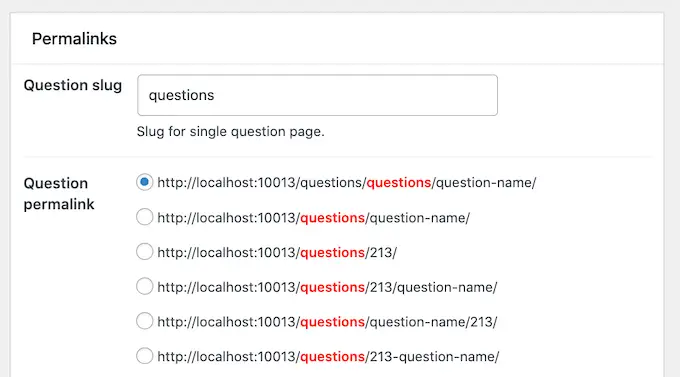
完成後,滾動到 AnsPress 設置中的“永久鏈接”部分。
在這裡,您將看到插件默認使用的永久鏈接結構和設置。 這些設置應該適用於大多數網站,但您可以通過進行一些小的更改來改進您的 WordPress SEO。

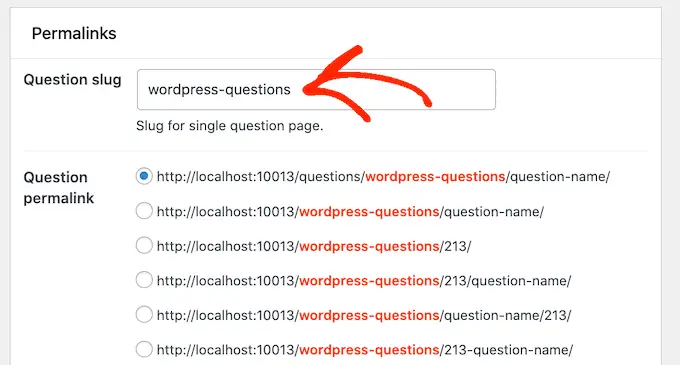
例如,您可能希望將一些相關的關鍵字添加到默認的“問題 slug”中。 這可以幫助您在 WordPress 中創建對 SEO 更友好的 URL。
在下圖中,每個問題現在都將使用 slug /questions/wordpress-questions/question-name/ 這將幫助我們對術語“WordPress”進行排名。

如果您確實在此部分進行了任何更改,請不要忘記單擊“保存更改”。
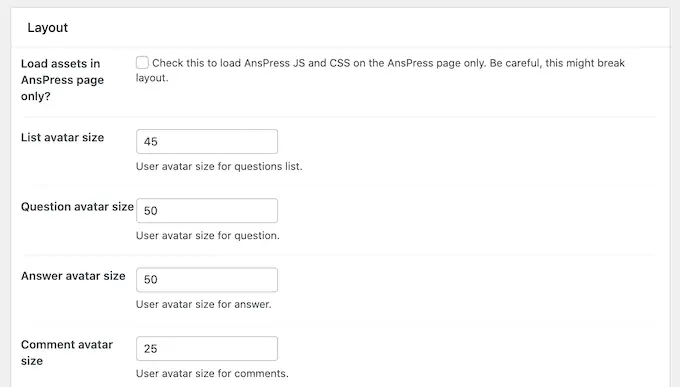
接下來,是時候通過滾動到“佈局”部分來微調佈局了。 在這裡,您會看到 AnsPress 在幾個不同的地方顯示了用戶的 Gravatar,包括問題、答案和評論旁邊。

您可以通過在不同的框中鍵入來更改這些頭像的大小。
有關用戶頭像的更多信息,請參閱我們的 Gravatars 初學者指南以及您應該立即開始使用它們的原因。
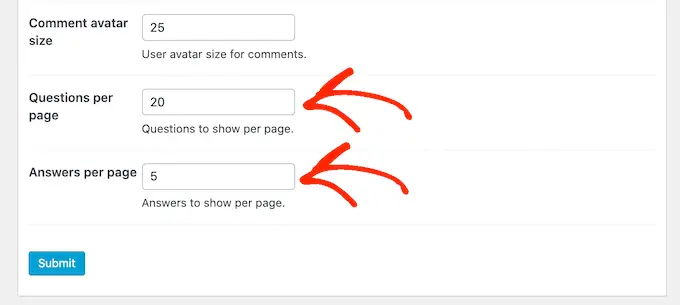
默認情況下,AnsPress 每頁將顯示 20 個問題和 5 個答案。 您可以通過在“每頁問題數”或“每頁答案數”框中鍵入新數字來顯示更多或更少的內容。

如果每頁顯示的問題和答案較少,那麼用戶將需要較少的滾動。 這對於使用智能手機和平板電腦等小型設備的訪問者特別有用。 它還可以加快您的 WordPress 性能,因為您加載的內容更少。
請注意,大多數訪問者希望在第一頁上獲得正確答案,因此您需要在每頁上顯示合理數量的答案。
如果您對問答網站的設置方式感到滿意,請單擊“提交”按鈕。
電子郵件通知是運行成功的問答網站的重要組成部分。 他們讓管理員知道客戶或潛在潛在客戶何時發布新問題,並且他們還讓用戶知道他們的問題何時得到答案。
通過這種方式,電子郵件可以讓用戶保持參與並幫助您的問答網站更順暢地運行。
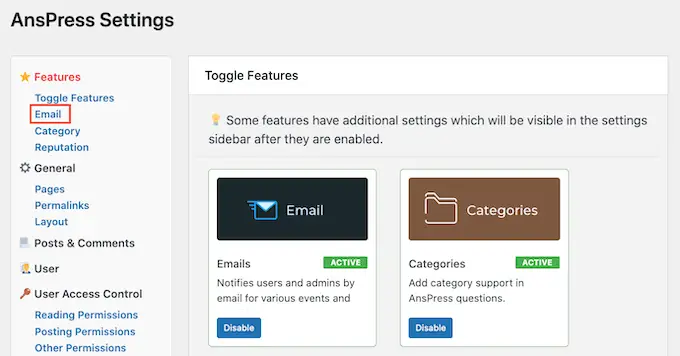
AnsPress 帶有開箱即用的內置電子郵件通知。 但是,通過單擊“電子郵件”鏈接查看您是否要進行任何更改仍然很明智。

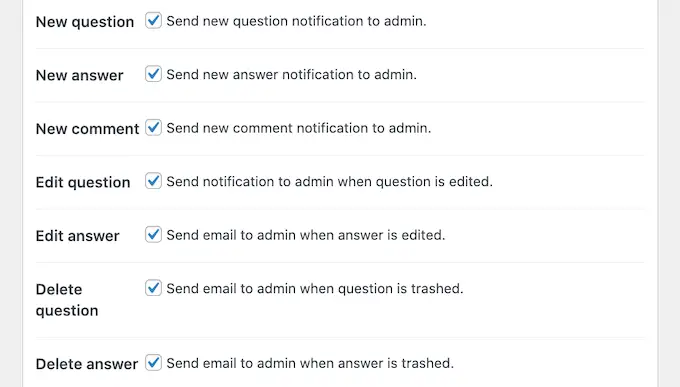
在這裡,您可以看到 AnsPress 將自動發送的所有不同電子郵件。
要啟用或禁用電子郵件,只需單擊它旁邊的框即可。

專業提示:您需要確保所有問答郵件都發送到用戶的電子郵件收件箱,而不是垃圾郵件文件夾。 最好的方法是使用 SMTP 服務提供商來提高電子郵件的送達率。 有關更多詳細信息,請參閱我們的指南,了解如何修復 WordPress 不發送電子郵件的問題。
與往常一樣,不要忘記單擊“提交”以保存您的更改。
一些問答網站完全向公眾開放。 這意味著未登錄的用戶可以看到內容,甚至可以在不創建帳戶的情況下發布問題和答案。
其他問答站點是完全私有的或需要用戶註冊。
不同的方法各有利弊。 公共問答網站通常會獲得更多流量和參與度,但它也可能會收到更多垃圾郵件並吸引低質量的答案。
如果您使用問答來通過 WordPress 在線博客賺錢,那麼您可能希望將網站的某些部分設為僅限會員。 這允許您使用 MemberPress 等插件收取訂閱費。
另一種選擇是允許人們在您的網站上免費註冊,這樣您就可以收集他們的電子郵件地址。 通過這種方式,您的問答網站可以幫助您像專業人士一樣進行潛在客戶開發。
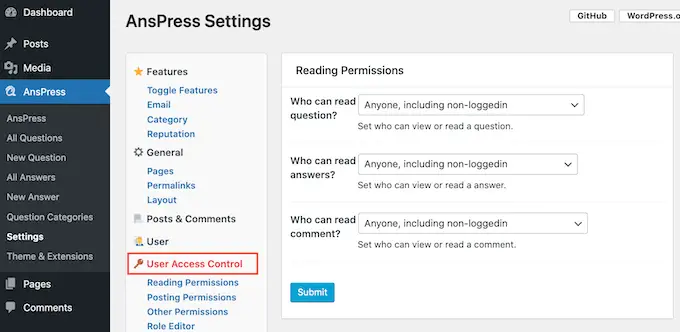
無論您打算如何使用您的問答網站,最好通過選擇“用戶訪問控制”來檢查發帖權限。

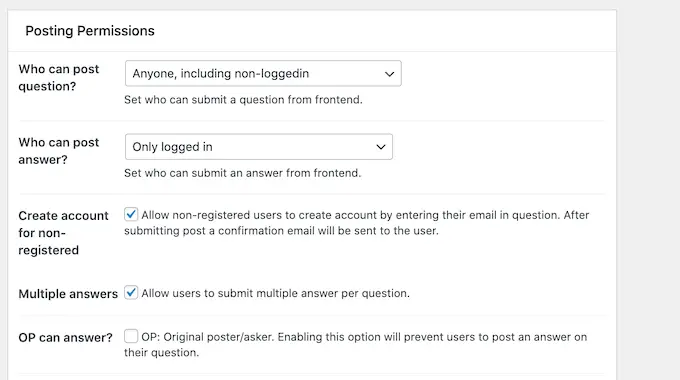
在這裡,您可以看到登錄和未登錄用戶可以訪問的所有不同內容,以及他們執行的操作。 您可以使用不同的下拉菜單更改這些設置。
您還可以更改問題和答案是自動發布,還是保留以供管理員批准。 默認情況下,未登錄的用戶可以發布問題和答案,但您需要在管理區域手動批准它們。
這類似於您在 WordPress 中管理評論的方式。
這些設置是不言自明的,但它們對您的問答網站的運行方式有很大影響。 話雖如此,值得仔細檢查不同的設置然後進行任何更改。

如果您確實要編輯這些設置,請不要忘記單擊“提交”按鈕。
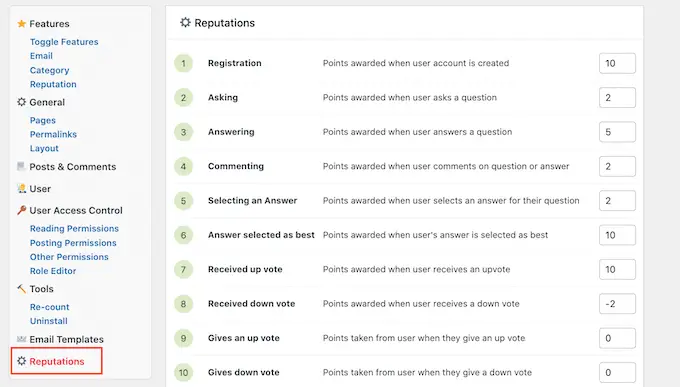
AnsPress 鼓勵用戶通過遊戲化與您的網站互動,為不同的行為獎勵聲譽點。 此信譽系統默認運行,但您可以通過選擇“信譽”來更改 AnsPress 為每個操作獎勵多少分。
在這裡,您會看到所有不同的操作及其聲望點。

要為某個動作獎勵更多或更少的分數,只需在其框中鍵入一個新數字即可。 當您對聲譽系統的設置方式感到滿意時,請單擊“保存事件點數”。
您可能還需要查看更多設置,但這應該足以幫助您建立一個成功的問答網站。
當您對插件和頁面的設置方式感到滿意時,最好將它們添加到您網站的導航菜單中,以便訪問者可以找到它們。

有關分步說明,請參閱我們的初學者指南,了解如何在 WordPress 中添加導航菜單。
如果您需要提醒 AnsPress 添加到您網站的所有不同頁面,只需轉到AnsPress »設置,然後單擊“頁面”鏈接。
管理您的問答網站
此時,您的站點已準備好開始接受用戶的問題和答案。 但是,根據您的問答網站的設置方式,您可能需要手動批准部分或全部這些帖子。
默認情況下,AnsPress 將通過電子郵件向 WordPress 管理員發送任何需要手動批准的問題或答案。 您還會在管理儀表板中看到通知。

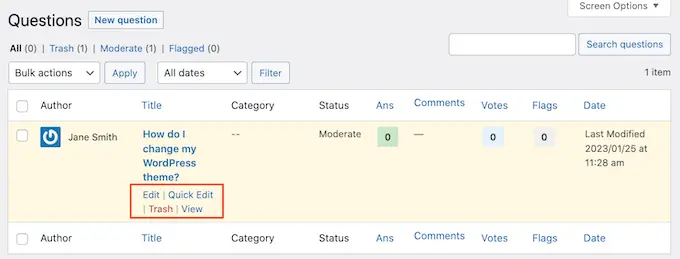
要手動批准答案或問題,只需單擊左側菜單中的“所有問題”或“所有答案”。
然後,您可以將鼠標懸停在要查看的帖子上,然後單擊“查看”。

這將顯示問題或答案在您的網站上的外觀預覽。
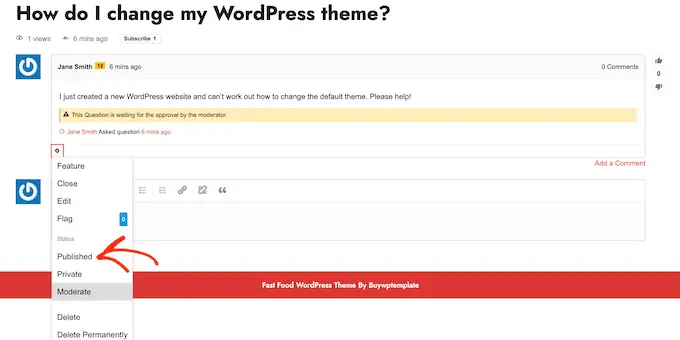
如果您願意讓它上線,請單擊小齒輪圖標,然後選擇“已發布”。

如果您不想發布帖子,請選擇“刪除”或“永久刪除”。
我們希望本文能幫助您在 WordPress 中創建一個問答網站。 您可能還想查看我們的指南,了解如何在 WordPress 中創建聯繫表單,或者查看我們專家為小型企業挑選的最佳實時聊天軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
