如何在 WordPress 中創建帶付款的註冊表?
已發表: 2023-01-02您想了解如何在 WordPress 中創建付費註冊表單嗎? 如果您的回答是肯定的,那麼本文就是您的最佳選擇。
在今天的背景下,支付可以完全在線進行。 因此,只需點擊幾下即可輕鬆接收或發送付款。
因此,您還可以使用相同的在線支付方式在您的 WordPress 網站上創建註冊表單。
但在我們向您展示如何操作之前,讓我們了解一下創建付費註冊表單的最佳方式。
輕鬆創建帶付款的註冊表的最佳方法
在 WordPress 中創建付費註冊表單的最佳方法是通過用戶註冊插件。 此類插件可讓您毫不費力地創建自定義用戶註冊表單並將其添加到您的站點。
最好的插件之一就是 WPEverest 的用戶註冊插件。 這是一個用戶友好的插件,具有自定義和管理表單的便捷功能。

此外,它還有用於不同用途的各種附加組件,如多部分附加組件、WooCommerce 集成附加組件、支付附加組件等。
話雖如此,PayPal 和 Stripe 的支付插件讓您可以將簡單的支付方式整合到您的註冊表中。 您可以創建一個表單並在其中啟用付款選項。
那麼,現在讓我們學習使用這些支付插件創建一個在線註冊表格!
如何在 WordPress 中創建帶付款的註冊表? (2種方法)
如果您想知道如何在 WordPress 中創建付費註冊表單,可以使用兩種不同的方法。 您需要做的就是按照以下簡單步驟操作。 那麼,讓我們從第一種方法開始。
方法 1:使用 PayPal 付款創建 WordPress 註冊表

第 1 步:安裝和設置 User Registration Pro 插件
您的第一步是在您的 WordPress 網站上安裝並激活該插件。 但是支付附加組件僅在用戶註冊的高級版本中可用; 因此,您需要安裝專業版。
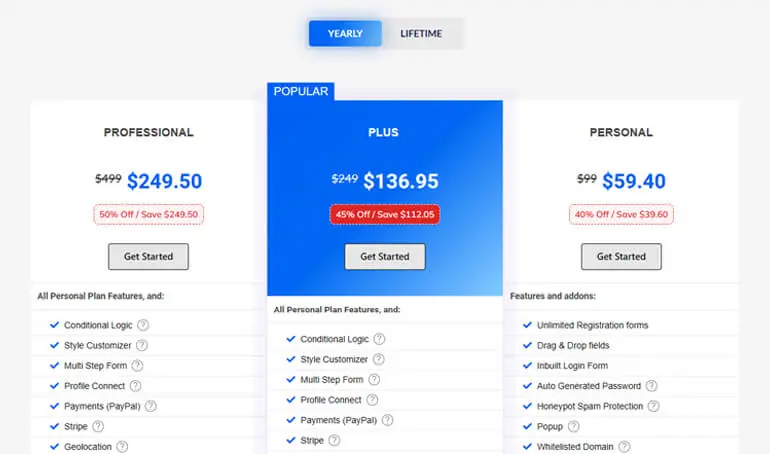
為此,請訪問其網站上的用戶註冊定價頁面。 接下來,在Professional和Plus中選擇一個計劃,因為您只能在這些計劃中訪問 PayPal 附加組件。

購買插件後,您必須登錄您的 WPEverest 帳戶。 因此,登錄後,您將被定向到您帳戶的儀表板。
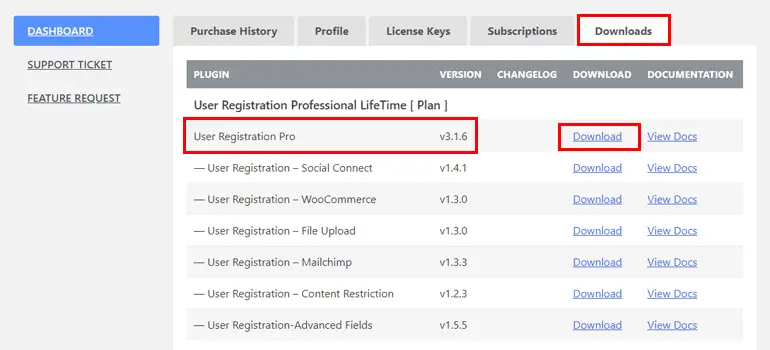
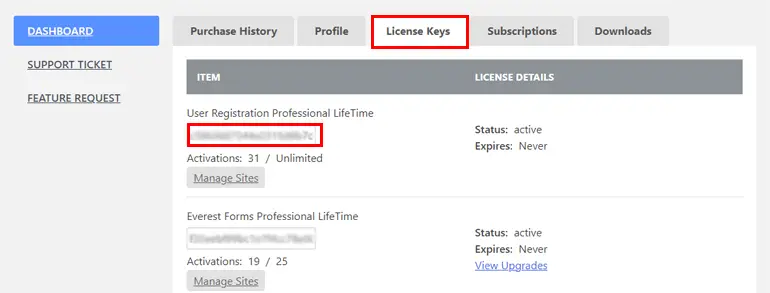
在這裡,導航到“下載”選項卡,您可以在其中看到 User Registration 的 Pro 版本。 因此,請單擊旁邊的“下載”按鈕進行下載。

您還需要許可證密鑰才能進行自動更新,因此請轉到“許可證密鑰”選項卡複製它並妥善保管!

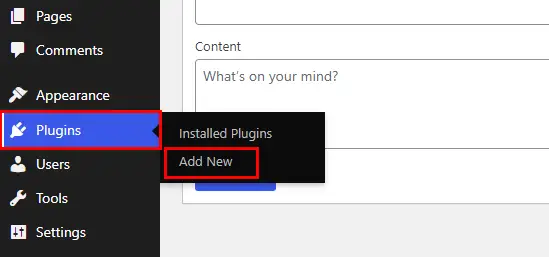
您的下一步是轉到您的 WordPress 儀表板。 在這裡,導航到Plugins並單擊Add New 。

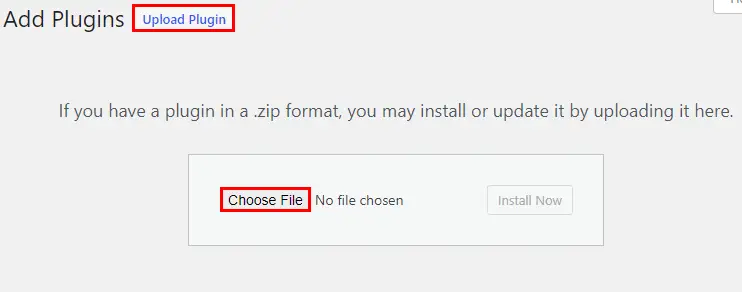
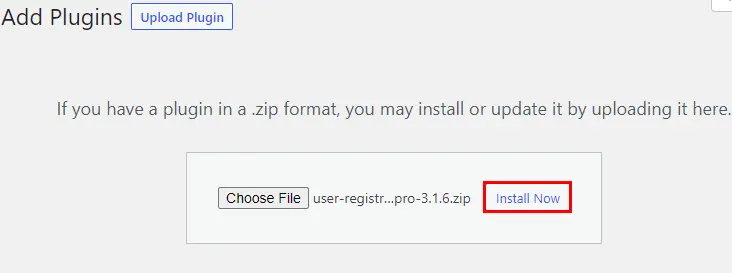
接下來,單擊上傳插件並從您之前從 WPEverest 帳戶下載的本地設備上傳 zip 文件。

然後,單擊立即安裝以開始安裝過程。

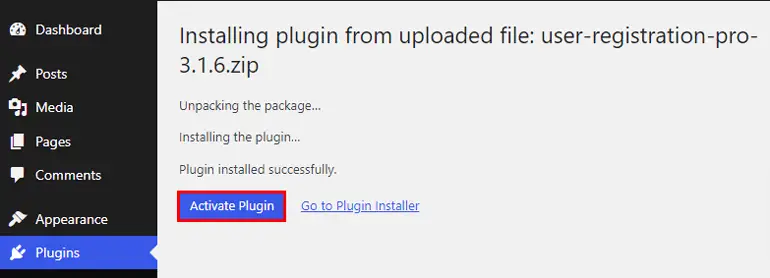
最後,按下激活插件按鈕。

當您激活它時,您會看到一條歡迎消息! 從這裡,您可以完成設置、開始創建第一個表單或選擇 跳到儀表板。

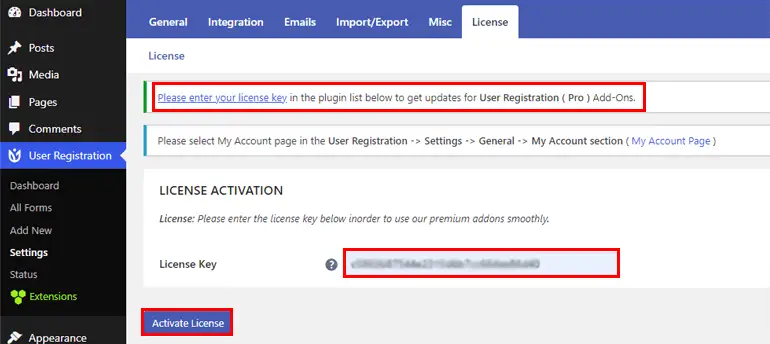
當您完成註冊表單的創建後,您可以隨時設置您的插件。 因此,我們現在將選擇跳至儀表板。 當您跳到儀表板時,您會看到一條通知,要求您填寫許可證密鑰。 因此,粘貼您之前複製的許可證密鑰。

輸入後,記得按激活許可證按鈕。
就是這樣! 您已經成功安裝並激活了用戶註冊的高級版本!
第 2 步:安裝並激活 PayPal 插件
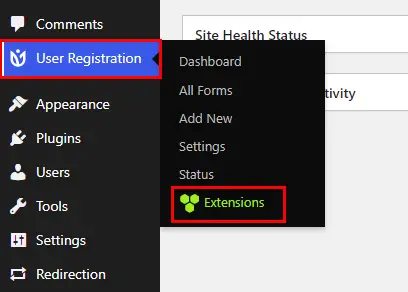
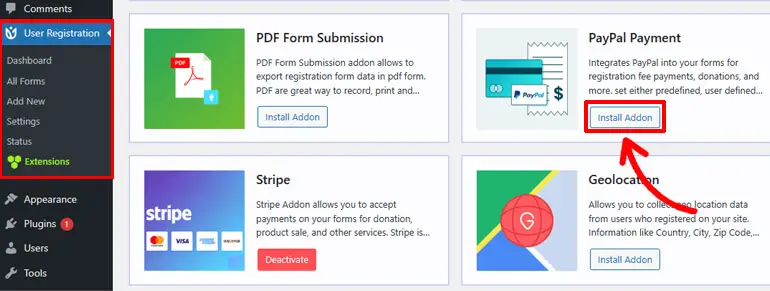
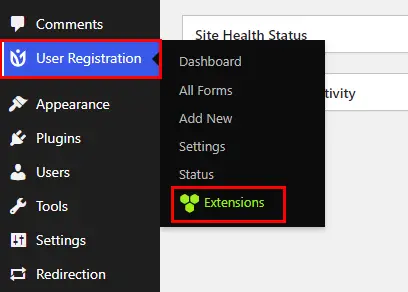
下一步是在您的網站上安裝並激活 PayPal 插件。 因此,導航到用戶註冊 >> 擴展。

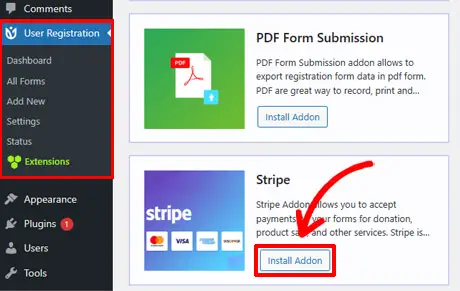
現在您將被重定向到一個包含所有可用附加組件的頁面。 因此,尋找PayPal 支付插件並單擊安裝插件按鈕。

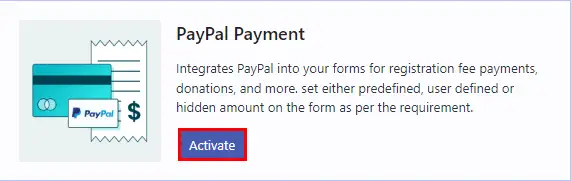
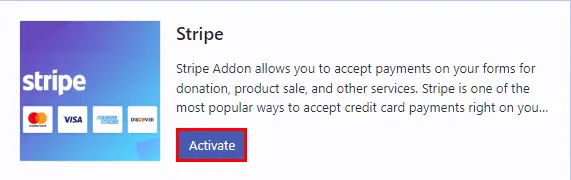
安裝後,您會看到“激活”按鈕。 因此,點擊該按鈕以激活您的附加組件。

現在,您可以進行下一步了!
第 3 步:創建註冊表
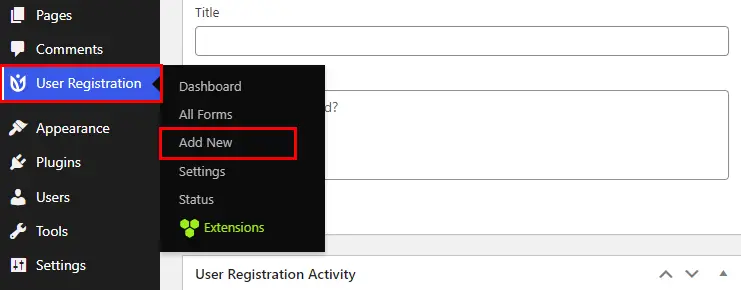
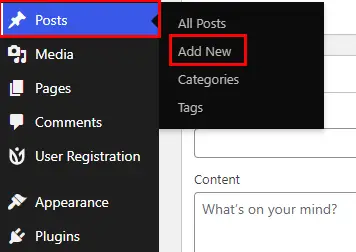
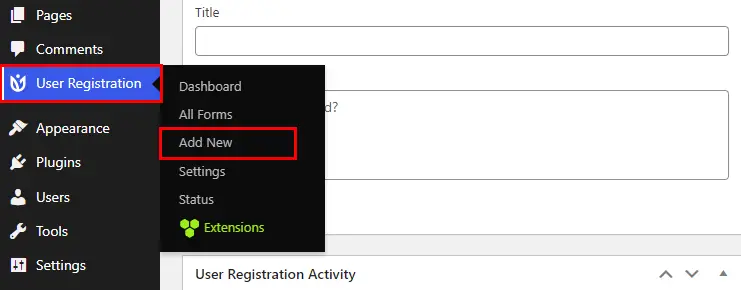
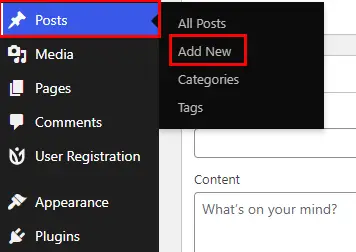
接下來,要使用 PayPal 創建註冊表單,請在您的 WordPress 儀表板中轉到用戶註冊並單擊添加新。

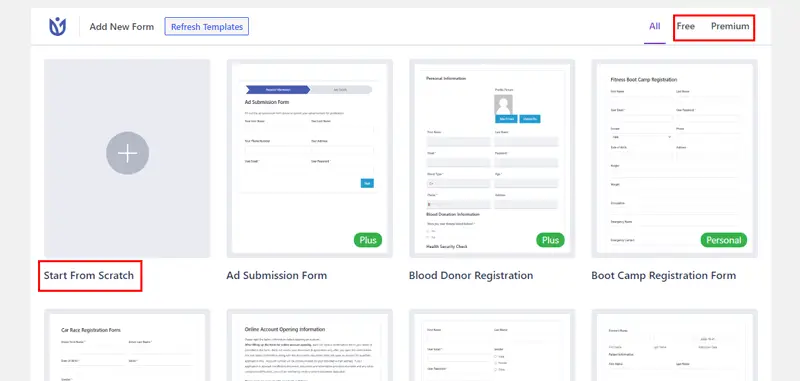
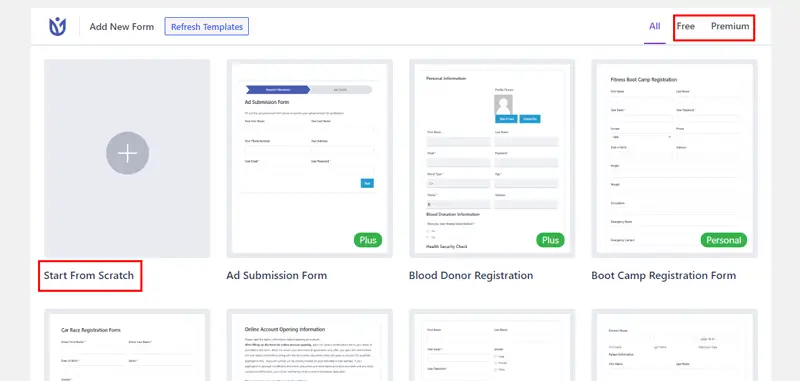
User Registration 提供多種免費和高級模板,讓您可以立即創建不同類型的註冊表單。 或者,您也可以完全自己創建表單。 在這裡,我們將向您展示如何從頭開始創建表單。 因此,單擊“從頭開始”選項。

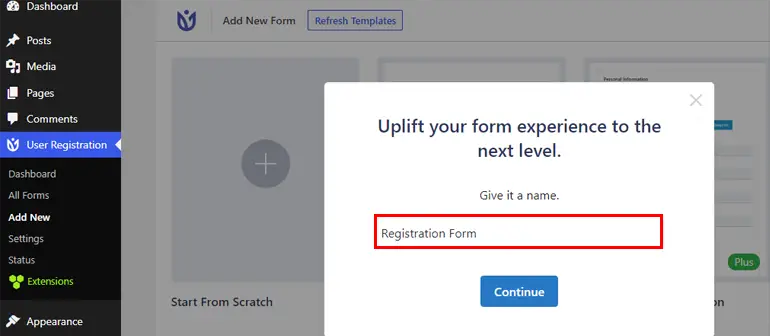
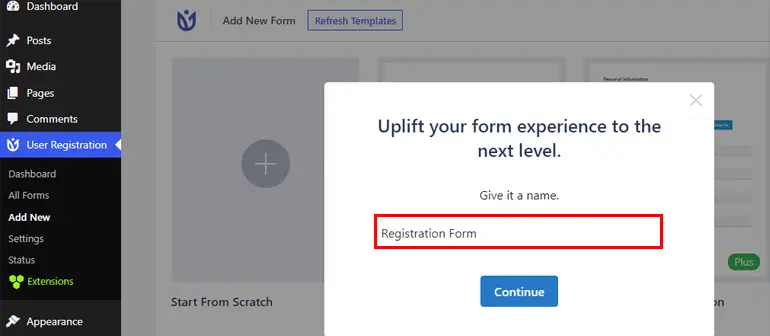
現在,為您的表單命名並進入表單生成器。

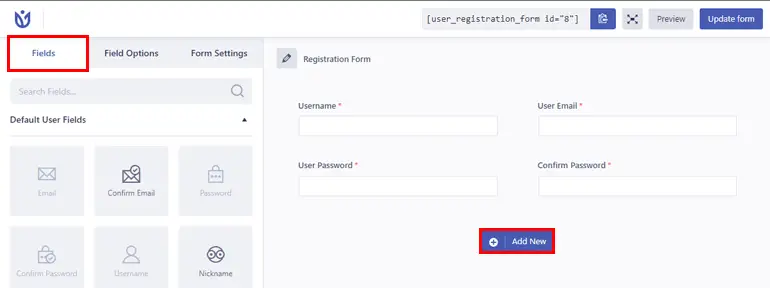
用戶註冊的表單構建過程非常簡單,因為您需要做的就是拖放所需的字段。
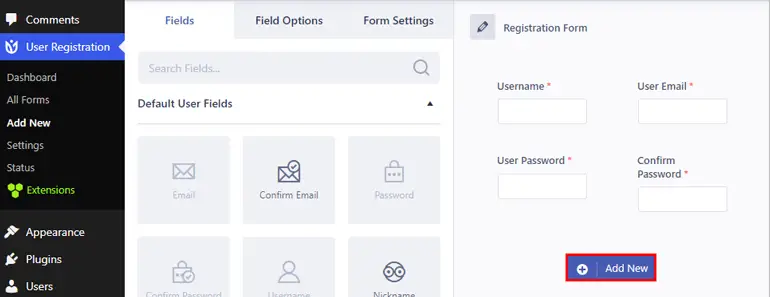
因此,請先按“添加新”按鈕添加新行。

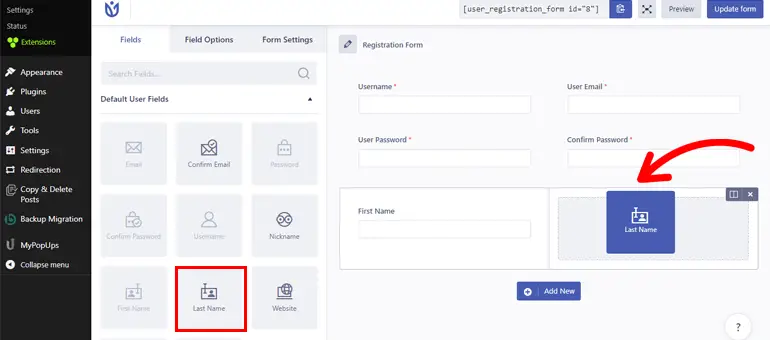
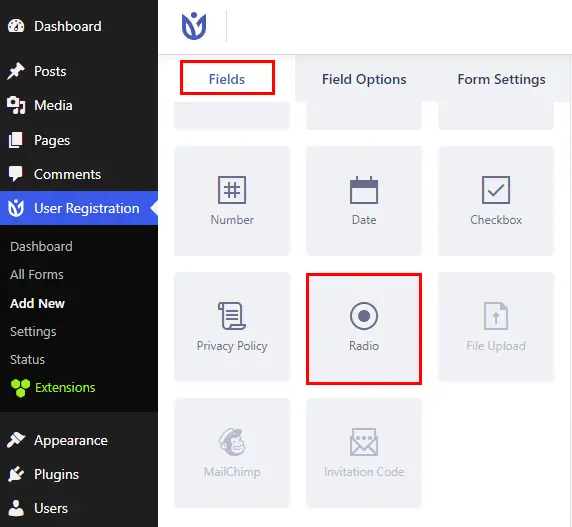
之後,將所需的字段從“字段”選項中拖放到右側。

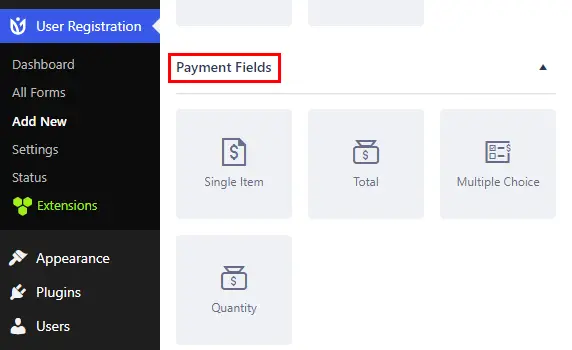
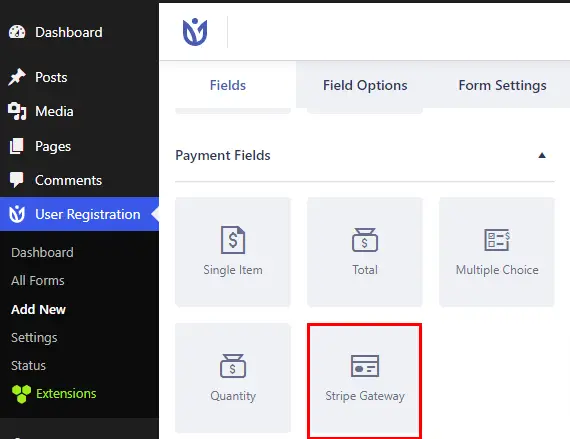
接下來,您可以向下滾動以查看具有四個表單字段的付款字段。

四個付款字段包括:
- 單個項目:該字段允許您為表單上的單個項目添加名稱、描述和價格。

- 多項選擇:該字段允許您添加各種項目及其價格。 買家可以從中選擇多個項目。

- 總計:該字段顯示您的用戶選擇的所有項目的總價。

- 數量:該字段可以與單項或多選字段集成。 有了這個,用戶可以選擇他們想要購買的商品數量。

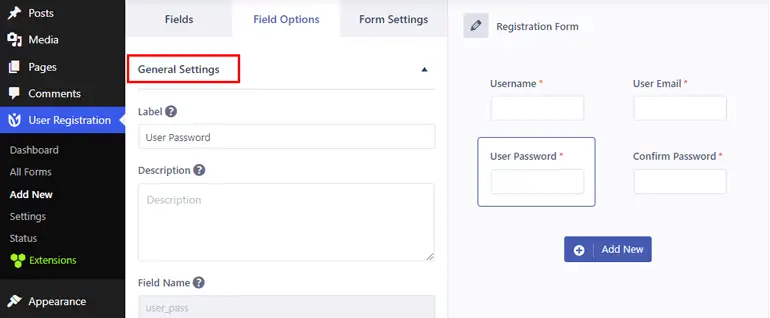
現在,對於每個字段,您可以自定義不同的常規設置,如標籤、描述、工具提示等。

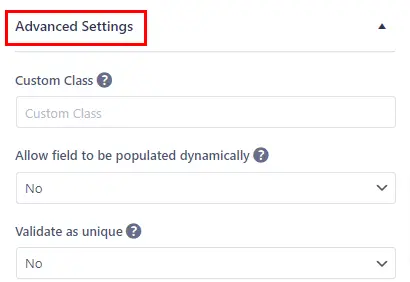
此外,您還可以根據需要配置高級設置,包括自定義類、條件邏輯等。

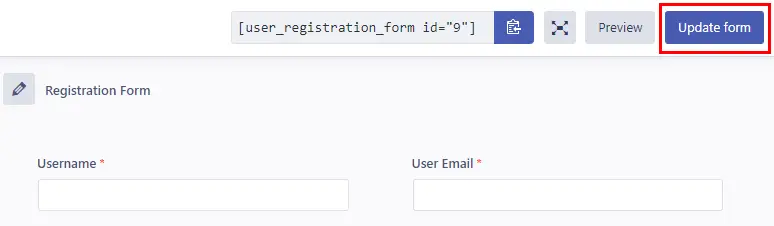
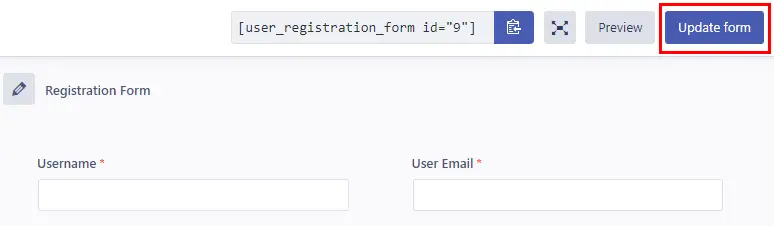
完成後,請記住按表單右上角的創建表單/更新表單。

第 4 步:啟用 PayPal 支付並為表單配置 PayPal 設置
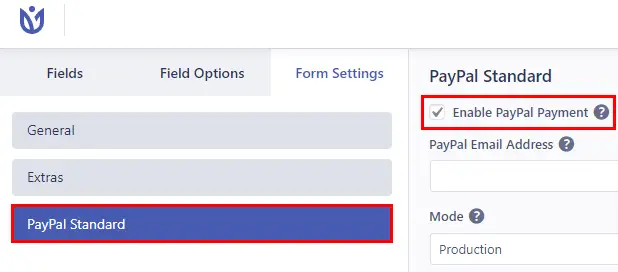
創建表單後,下一步是啟用 PayPal 付款。 為此,請導航至您的表單設置選項卡。

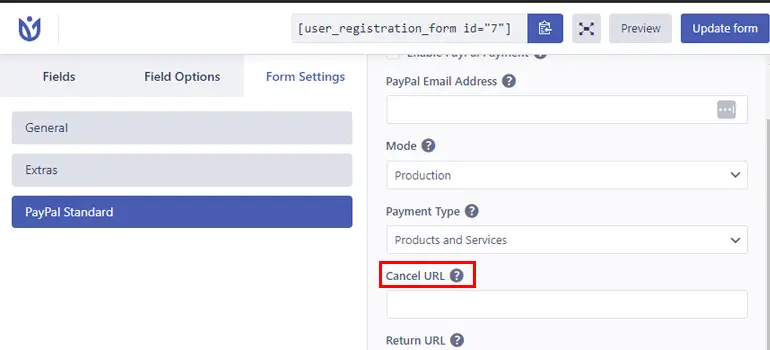
在這裡,您會看到一個名為PayPal Standard的選項卡。 所以,點擊它。 在同一選項卡中,選中啟用 PayPal 支付框以啟用和禁用該選項。

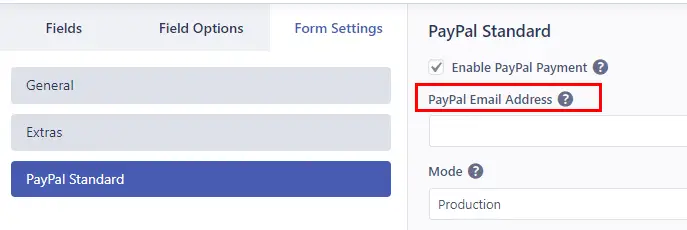
接下來,在PayPal Email Address中,輸入與您的 PayPal 帳戶關聯的電子郵件地址或收款人的電子郵件地址。 這必須是企業電子郵件!

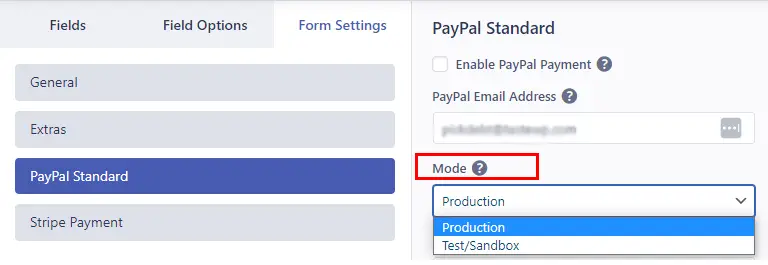
在此之下,有一個名為Mode的選項,您可以在其中選擇Production 。 但是,如果您首先希望將表單用於測試目的,則可以使用Sandbox。

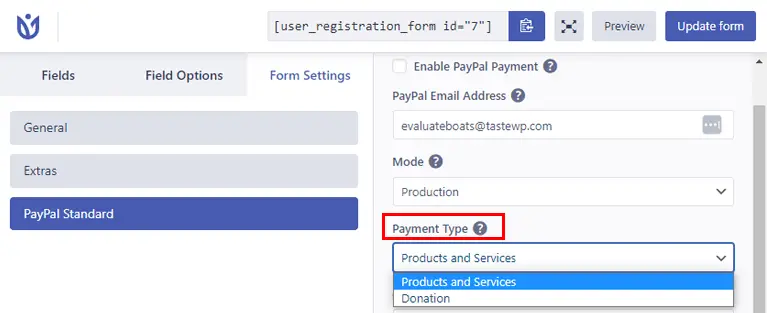
然後,您可以從兩種意見中選擇支付類型,即Products and Services或Donation 。

接下來是取消 URL選項。 您可以為取消 PayPal 付款的用戶輸入重定向 URL。

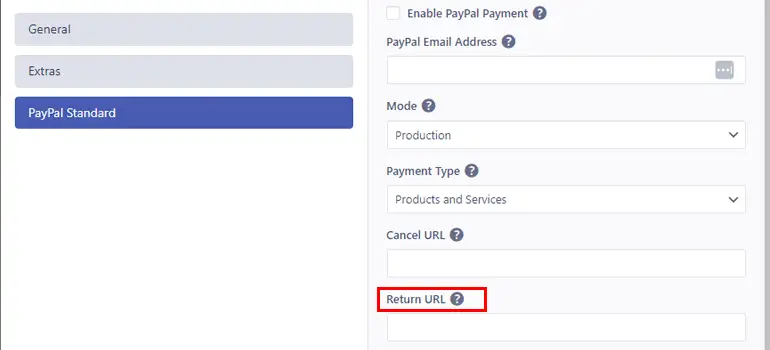
同樣,有一個返回 URL選項,用於添加 URL 以在付款過程後將用戶重定向到頁面。

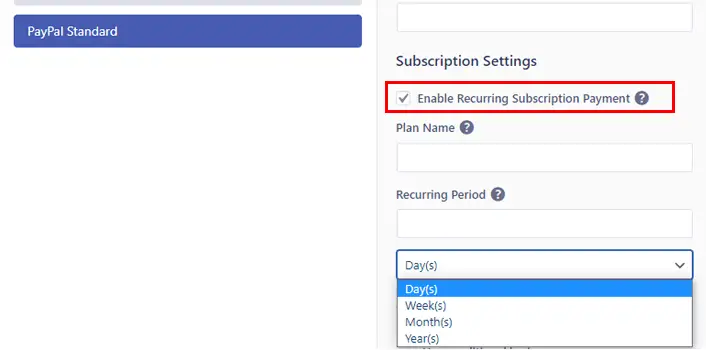
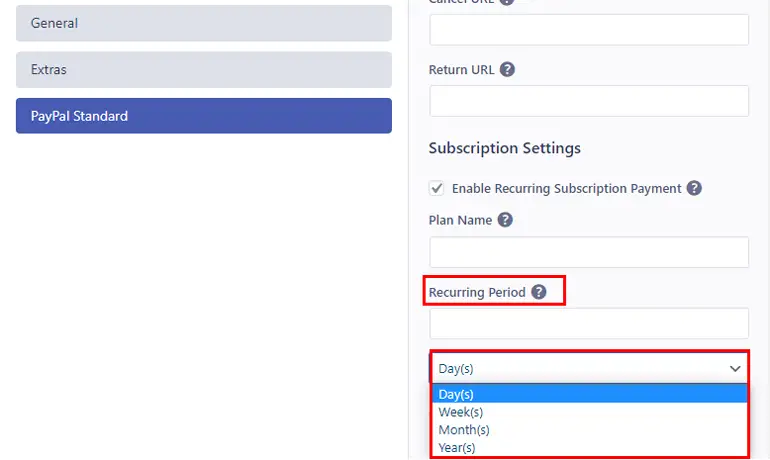
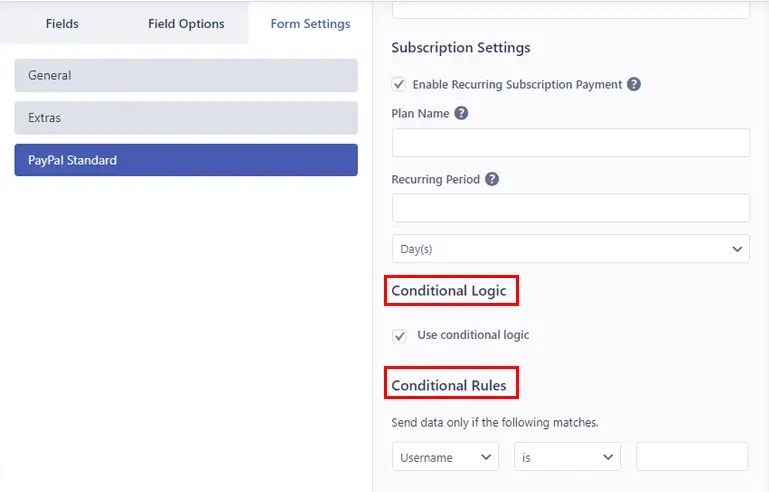
現在,在Subscription Settings下,您可以選中Enable Recurring Subscription Payment複選框。 這使您可以定期啟用用戶的訂閱,以便他們可以在一段時間後自動續訂他們的註冊。

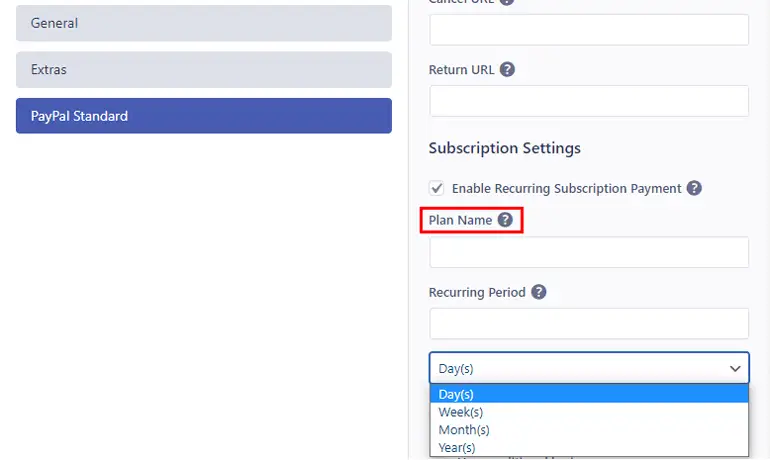
您現在可以為定期計劃添加計劃名稱。

之後,您可以選擇合適的重複週期選項。 它可以是幾天、幾週、幾個月和幾年。

更不用說,您還可以設置條件邏輯以在表單上使用條件規則。

最後,完成更改後,點擊右上角的更新表單按鈕以保存更改。
第 5 步:配置全局和註冊表單設置
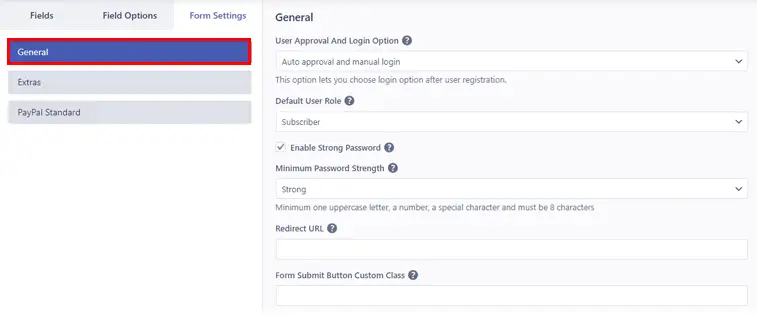
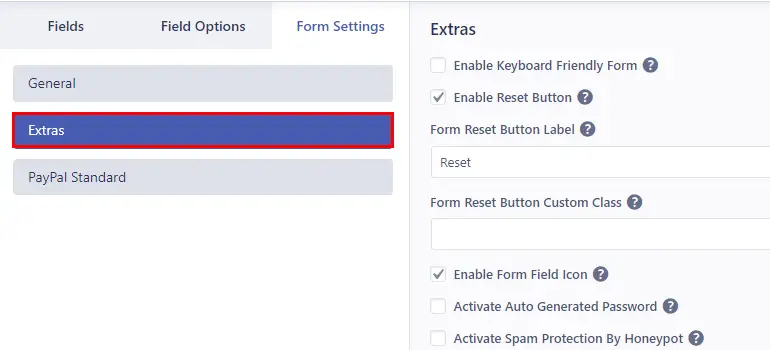
要配置註冊表單的設置,您需要轉到“表單設置”選項卡。 從這裡,您可以配置表單的常規和附加設置。

在常規選項卡下,您可以配置默認用戶角色、重定向 URL、啟用驗證碼支持等。

從Extras中,您可以啟用Activate Form Field Icon、Activate Auto Generated Password、Enable Spam Protection等。

之後,點擊更新表單按鈕更新更改!

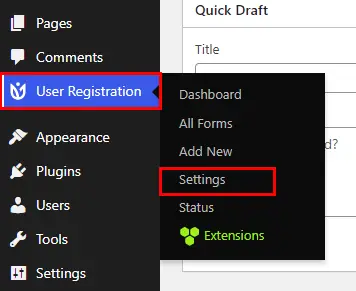
此外,使用用戶註冊插件,您可以配置註冊表單的全局設置。 因此,為此,從您的儀表板導航到用戶註冊 >> 設置。

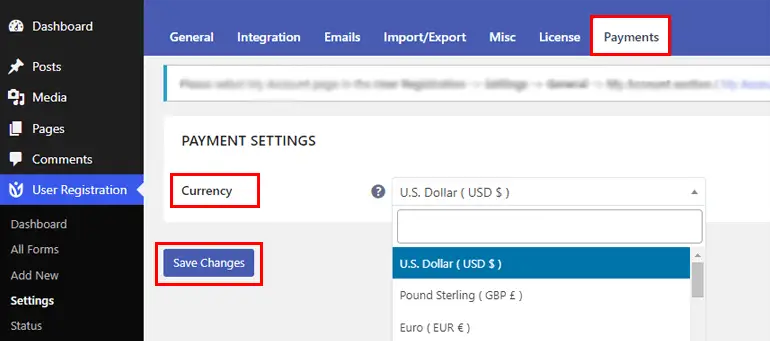
接下來,單擊Payments選項卡以配置Global Payment Settings 。 在這裡,您會看到調整用於支付的貨幣的選項。 貨幣默認為美元,但您可以通過單擊下拉菜單進行更改。 然後,點擊保存更改按鈕以保存更改。

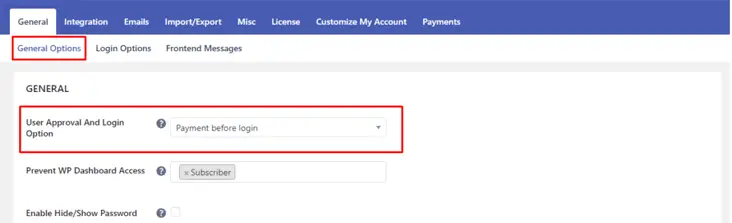
現在在同一個設置選項中,您可以看到常規選項卡。 因此,從General Options ,您可以輕鬆自定義您的用戶登錄選項。

從User Approval And Login Option中,您可以為您的用戶選擇合適的登錄選項。 如果您不想讓用戶在付款過程完成之前登錄,您可以從下拉列表中選擇選項登錄前付款。
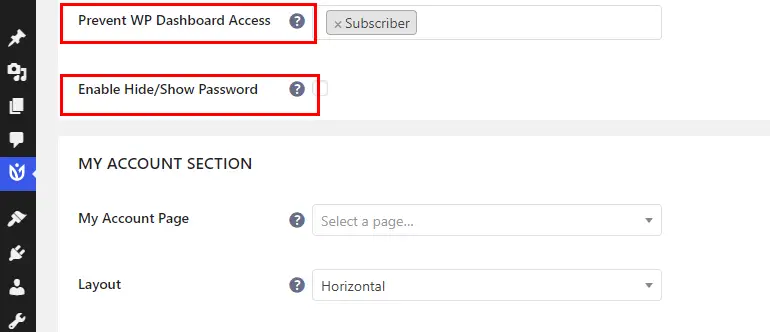
此外,您可以自定義設置,包括Prevent WP Dashboard Access 、 Enable Hide/Show Passwords等等。

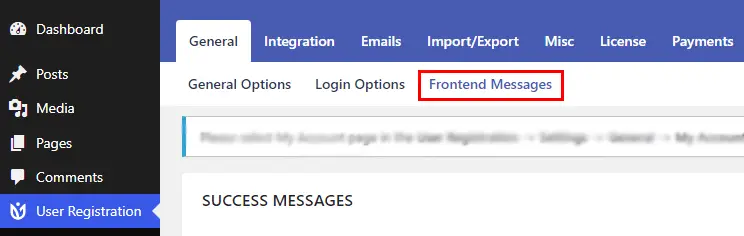
您還可以通過單擊“前端消息”選項卡為用戶的付款狀態配置前端消息。

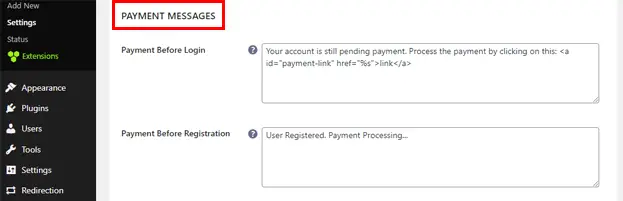
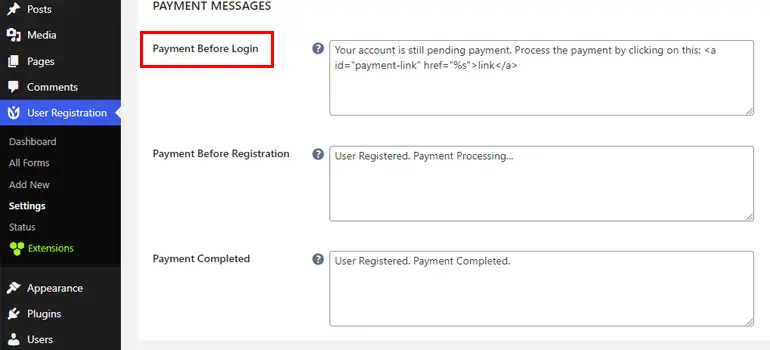
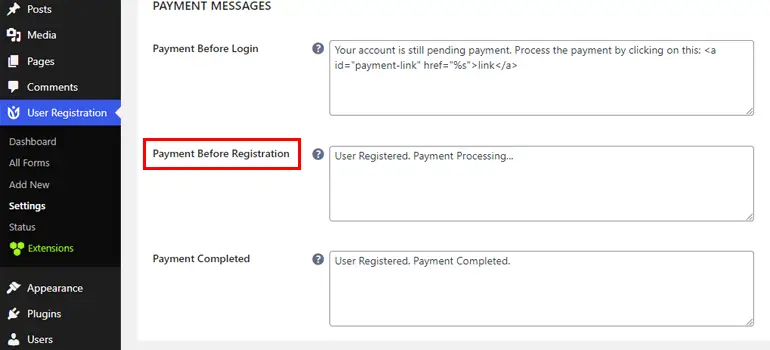
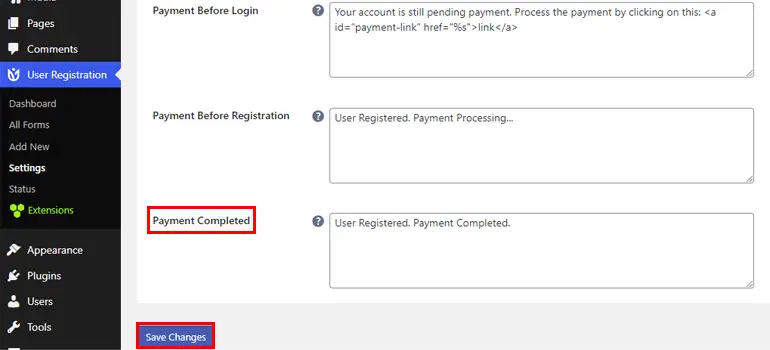
因此,您可以向下滾動到付款消息,根據需要在不同的框中添加和編輯消息,例如登錄前付款、註冊前付款和完成付款。


在Payment Before Login中,您可以添加一條消息,以在用戶嘗試在付款前登錄時顯示。

在Payment Before Registration中,您可以添加一條消息,以向用戶顯示他們的付款是否仍處於待處理狀態。

最後,在Payment Completed中,您可以編寫在用戶註冊完成後付款後顯示的消息。

此外,添加完消息後,單擊“保存更改”。
第 6 步:在網站上顯示您的表格
完成上述所有步驟後,就可以在您的網站上顯示您的註冊表了。
打開頁面下方的添加新按鈕或在儀表板中發布。

接下來,根據您的喜好為其命名。

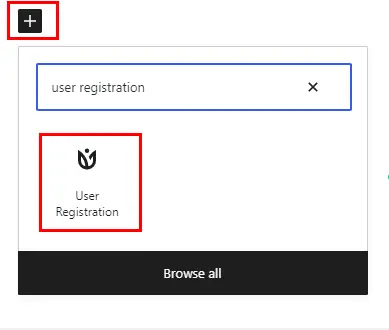
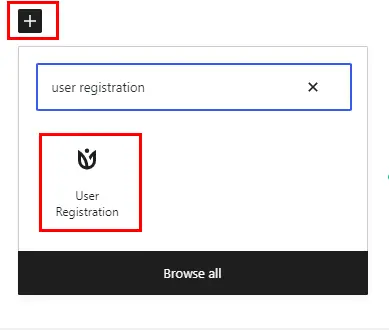
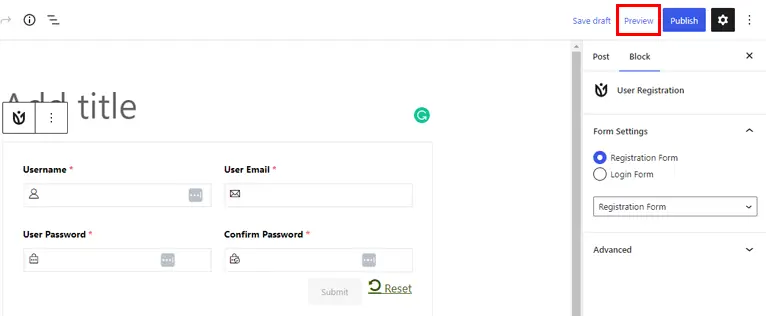
接下來,單擊“+”圖標並蒐索“用戶註冊”塊。 看到該選項後,單擊它以在您的頁面/帖子中插入用戶註冊塊。

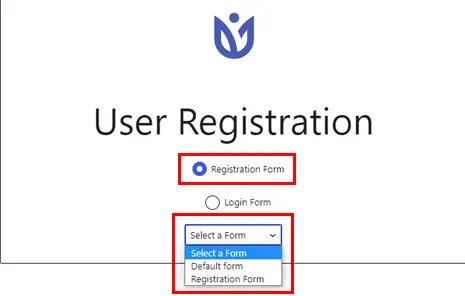
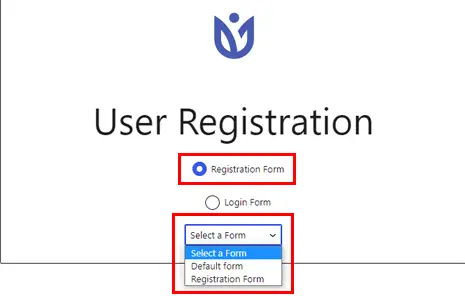
現在,從下拉菜單中選擇與 PayPal 集成的註冊表單。

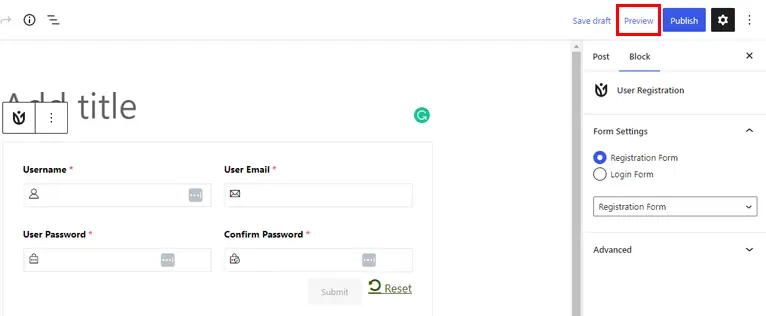
在發布之前,您可以預覽表單,最後單擊發布以在您的站點上顯示您的表單!

方法二:使用 Stripe Payment 創建 WordPress 用戶註冊表
現在,讓我們了解如何使用條帶支付方式在 WordPress 中創建帶支付的註冊表單。

第 1 步:安裝和設置 User Registration Pro 插件
同樣,您的第一步也是最重要的一步是安裝和設置用戶註冊插件的高級版本,如上文中所述。
您可以參考上面的安裝和設置指南來學習它!
第 2 步:安裝並激活 Stripe 插件
接下來,您需要在您的站點上安裝並激活 Stripe 插件。 為此,導航到用戶註冊 >> 擴展。

現在您將被帶到一個包含所有可用附加組件的頁面。 因此,搜索Stripe插件並單擊“安裝插件”按鈕。

安裝後,您會看到“激活”按鈕。 因此,點擊該按鈕以激活您網站上的 Stripe 附加組件。

第 3 步:配置全局條帶化設置
激活附加組件後,您現在需要在您的站點上配置Stripe 。
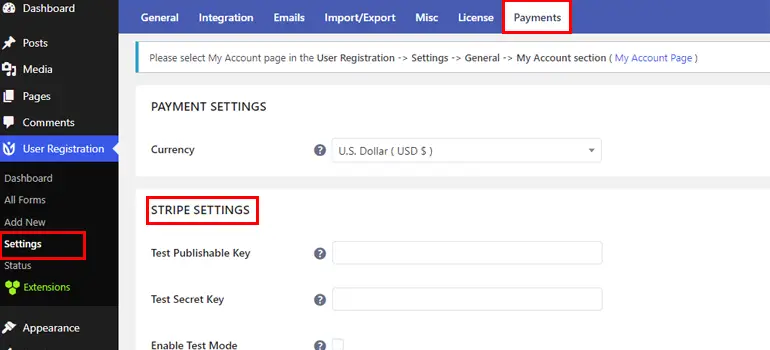
因此,在您的儀表板上,單擊用戶註冊>>設置>>付款。 在這裡,在Payments下,您可以配置 Stripe 設置和設置。

您需要使用您的 Stripe 帳戶的API 密鑰來開始設置 Stripe。
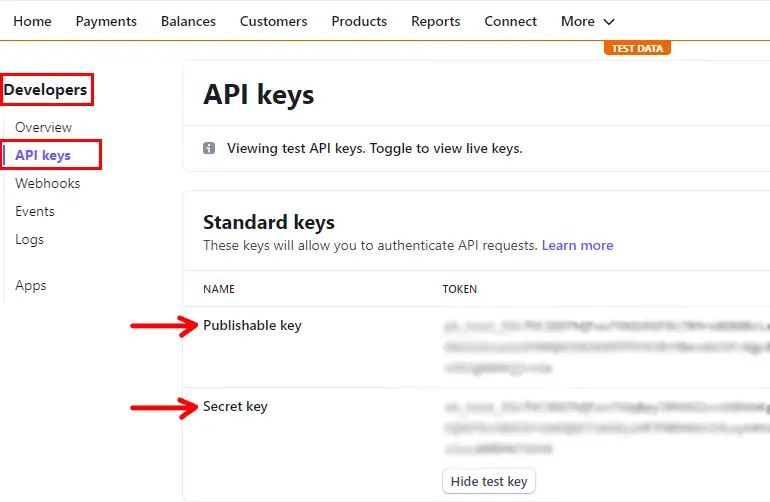
因此,要檢索API 密鑰,您需要轉到 Stripe 儀表板。 接下來,打開儀表板側欄上“開發人員”選項卡下的API 密鑰頁面。

您必須創建API 密鑰並複制您的Publishable key和Secret key 。 如果您想詳細了解這一點,我們建議您閱讀Stripe 的文檔。
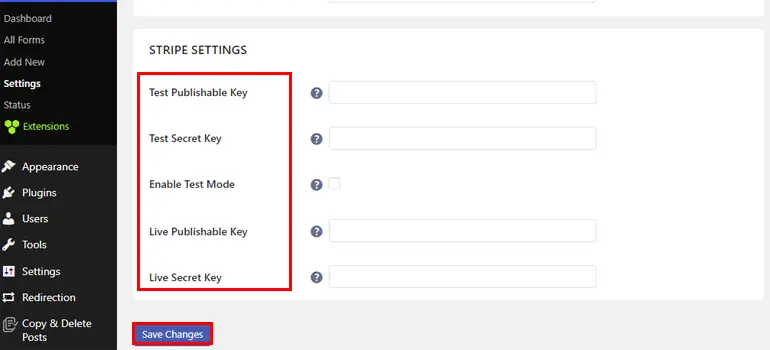
現在,返回 WordPress 儀表板中的付款部分,並將密鑰粘貼到適當的字段。 然後單擊“保存更改”以保存更改。

請記住,您還可以在使用從Stripe Dashboard收到的測試秘鑰上線之前測試支付系統。
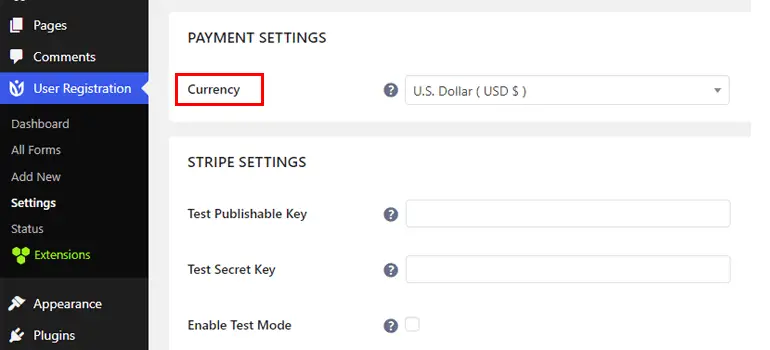
此外,您還可以使用同一“付款”選項卡下的“貨幣”選項設置付款的貨幣。

第 4 步:創建註冊表
完成配置 Stripe 的全局設置後,下一步就是創建註冊表單。
因此,從您的 WordPress 儀表板,轉到用戶註冊並單擊添加新。

接下來,您將看到從頭開始創建表單或使用免費和高級模板的選項。 您可以獲得可用於您網站的註冊表單的不同類型的模板。 至於現在,我們將從頭開始。

現在,您可以開始命名您的表單。

之後,您需要做的就是單擊添加新按鈕,將字段從字段選項中拖放到右側,如我們在方法 1 中提到的那樣。

第 5 步:為表單啟用 Stripe 支付
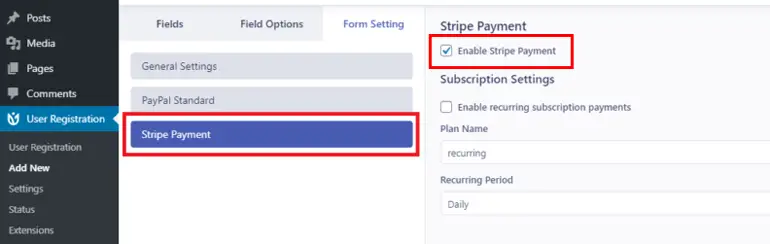
創建表單後,您需要啟用 Stripe 支付。 因此,轉到註冊表單的表單設置。
在這裡,您可以看到一個名為Stripe Payment的選項。 單擊它,然後選中Enable Stripe Payment框。

這將在您的表單上啟用Stripe 。 因此,您現在還可以從支付字段中添加Stripe Gateway字段。

此外,您還可以將相同付款字段中的單項、總計、多項選擇和數量添加到您的表單中。
添加必要的表單字段後,您還可以使用字段選項自定義字段的設置,您可以在其中編輯標籤、描述、高級設置等。
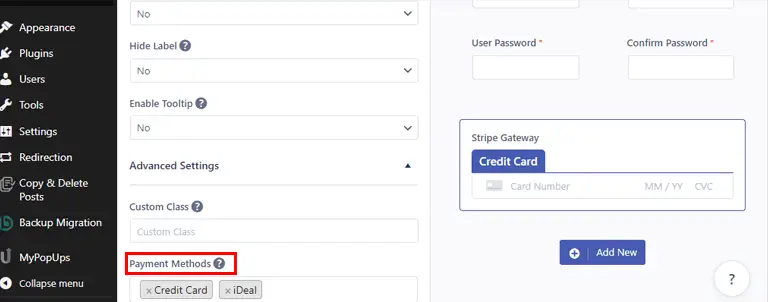
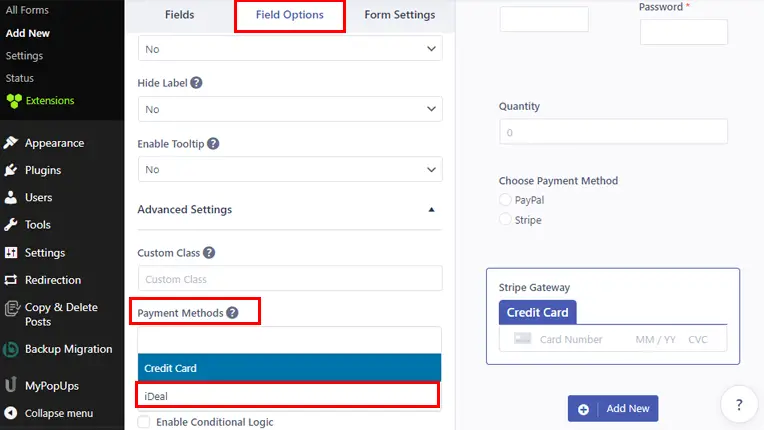
此外,對於Stripe Getaway字段,可以選擇添加信用卡、iDEAL付款或兩者。

iDeal支付是荷蘭使用的電子商務支付系統,由網上銀行支持。
因此,選擇您的偏好並點擊“更新表單”按鈕!

第 6 步:在您的表格中添加 iDeal 付款選項
正如我們之前提到的, Stripe Getaway 的付款方式可以選擇iDeal付款。
如果您添加iDea l 支付選項,則必須進行一些設置。
為此,請導航至Stripe Getaway的字段選項。 向下滾動,您會看到付款方式選項。

選擇iDeal付款選項,然後選擇您要付款的銀行。
另外請記住,iDeal 付款不接受歐元以外的任何其他貨幣。
這就是在您的表格中添加iDeal付款選項的全部內容!
第 7 步:配置個人和註冊表單設置
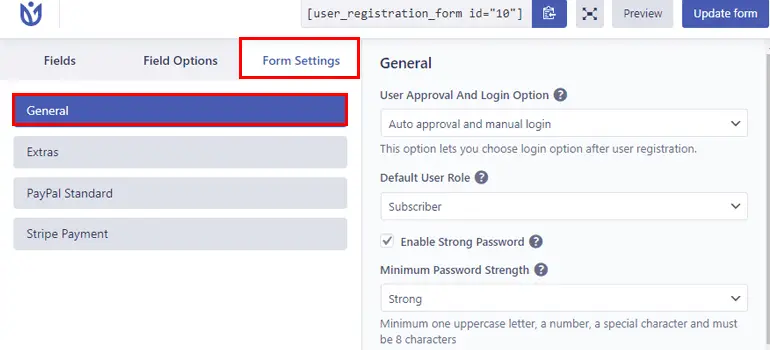
接下來,前往“表單設置”選項卡以配置表單的設置。
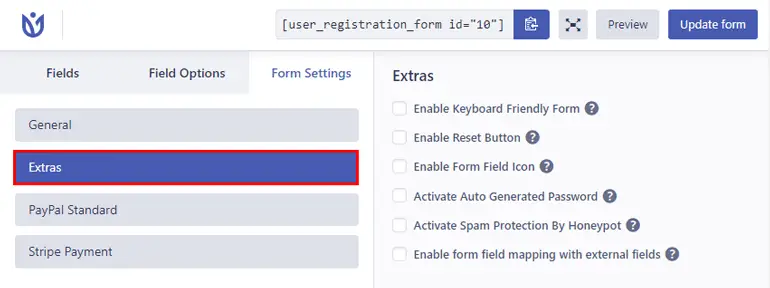
您可以在此處查看常規和附加選項卡。
在常規設置下,您可以配置用戶批准和登錄選項、設置默認用戶角色、啟用強密碼等。

現在對於Extras設置,這允許您啟用鍵盤友好表單、啟用重置按鈕、激活自動生成的密碼等。

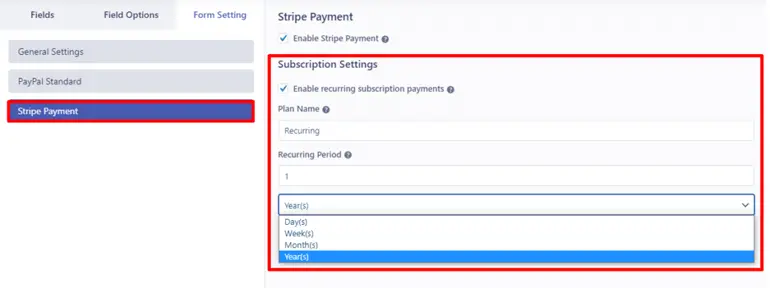
同樣,如果您啟用了 Stripe Getaway,則可以從Stripe Payment選項卡配置更多設置。 在Subscription Settings下,您可以勾選Enable Recurring Subscription Payment複選框。

此外,您可以在定期選項中添加定期計劃的計劃名稱和定期付款之間的間隔。 可以在數天、數週、數月和數年內添加重複週期。
另外,請記住在完成更改後單擊頂部的“更新表單”按鈕!
第 8 步:在網站上顯示您的表格
最後,是時候在您的站點上顯示您的註冊表格了。
在您的控制面板中,打開頁面或帖子。

首先,給它一個合適的標題。

現在,單擊“+”圖標,然後搜索“用戶註冊”塊。 顯示後,單擊它以在您的頁面/帖子中插入用戶註冊塊。

接下來,從下拉菜單中選擇與Stripe集成的註冊表單。

您可以預覽表單以查看它在前面的外觀。 如果您對您的表單感到滿意,請單擊“發布”按鈕以在您的站點上顯示您的表單!

第 9 步:註冊後以管理員或用戶身份查看付款詳情
作為管理員:
要以管理員身份查看註冊用戶的付款詳情,請打開您的 WordPress 儀表板並單擊“用戶”選項卡。

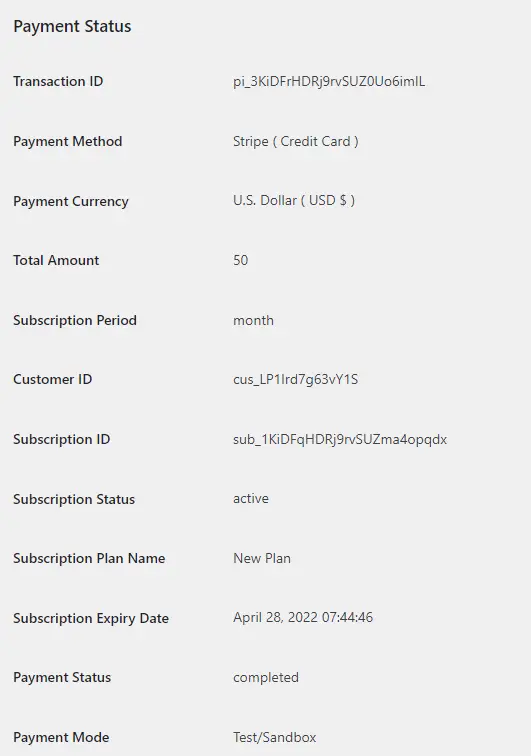
點擊用戶的特定用戶名可以查看交易ID、支付方式、支付貨幣和總金額等支付狀態的所有信息。

作為用戶:
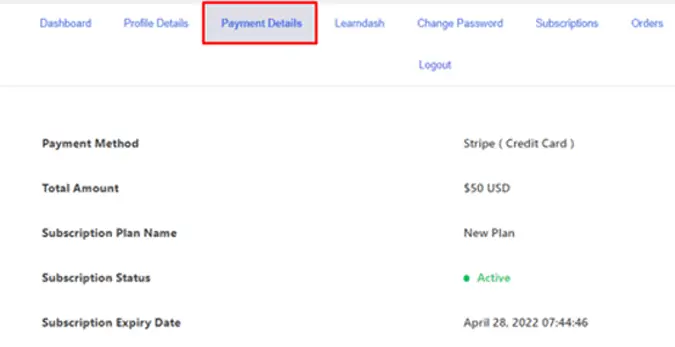
用戶需要登錄到他們的帳戶並訪問他們在網站上的帳戶儀表板。 然後,他們可以在“付款明細”選項卡下查看他們的付款信息。
信息將以如下格式顯示,如下圖。

如何讓用戶在 PayPal 和 Stripe 支付之間進行選擇?
除了只集成一種支付方式外,您還可以添加 PayPal 和 Stripe 附加組件,並設置選項以便您的用戶在它們之間進行選擇。
為此,請打開您的表單並在您的表單上添加單選按鈕字段。

在這裡,您可以將選項PayPal和Stripe添加為用戶的可用選項。

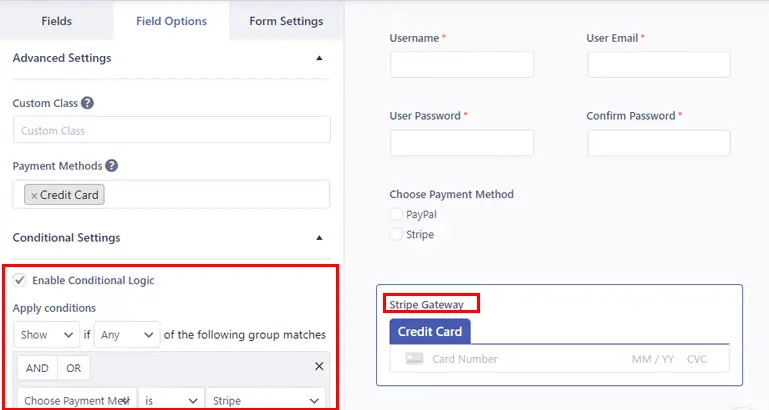
但是如果你想隱藏一個支付選項,例如Stripe,你需要應用條件邏輯,如下圖所示。

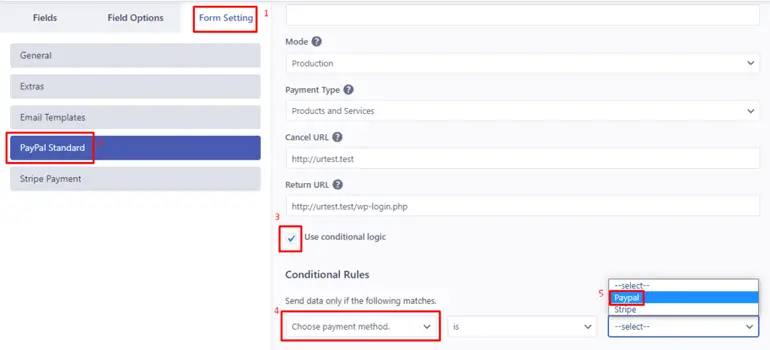
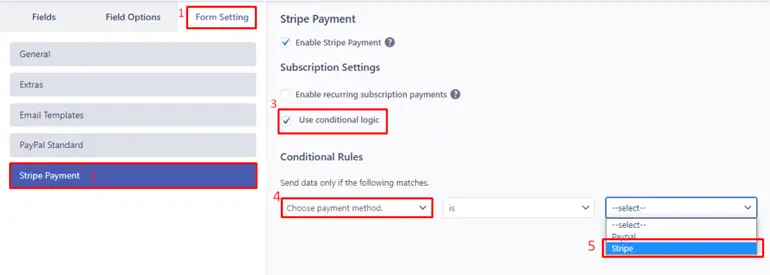
接下來,轉到表單設置並選擇要為用戶隱藏的PayPal或Stripe 。
當您點擊任何選項時,您會看到一個名為“使用條件邏輯”的選項。 因此,選中該選項並應用條件邏輯。
如果您為PayPal應用條件,它應該如下所示

而且,如果您使用Stripe的條件,它應該如下所示。

結論
這就是您如何在 WordPress 中創建付費註冊表單。 這一切都要歸功於用戶註冊插件的一流功能。
插件的功能不止於此; 它還允許您在表單、自定義字段等上添加限制提交數量。
我們已經完成了,我們希望您現在可以輕鬆創建付款註冊表。 您可以根據需要在 PayPal 或 Stripe 方法之間進行選擇。
如果感到困惑,您可以隨時查看用戶註冊的資源豐富的文檔或聯繫他們超級友好的支持團隊。
最後,如果您想獲得所有更新,請在 Twitter 和 Facebook 上關注我們!
閱讀愉快!
