如何創建基於 Sass 的 WordPress 主題
已發表: 2022-10-19Sass 是一個強大的 CSS 預處理器,它允許開發人員編寫更高效和可維護的代碼。 它還允許創建可以跨多個項目重用的主題。 在本文中,我們將向您展示如何為 WordPress 構建基於 Sass 的主題。 我們將使用流行的 Bootstrap 框架來構建我們的主題。 我們還將使用 Bourbon mixin 庫來幫助我們編寫Sass 代碼。
像 Sass 或 LESS 這樣的 CSS 預處理器語言通常被推薦為設計人員和前端開發人員的最佳選擇。 變量、基本數學運算符、嵌套和混合是 CSS 目前不支持的一些特性示例。 由於平台的發展,WordPress 管理區域樣式被移植到 Sass。 將多個文件導入主樣式表並使用 Sass 為主題創建單個 CSS 文件是一種簡單的方法。 當你啟動 Koala 時,你會在你的stylesheets 目錄中看到 Sass 文件。 要對此進行測試,您必須首先打開您的 Sass 文件。 使用 scss 函數在文本編輯器(如記事本)中編碼此字符串。
使用 Sass 時,您可以輕鬆快速地創建易於管理和使用的嵌套文件。 例如,您可以在文章部分的文章選擇器中嵌套所有元素。 作為主題設計師,您將創建在各種設備上以不同方式顯示的內容,例如小部件、帖子、導航菜單、標題圖像等。 因為它使用嵌套結構良好,所以您不必多次編寫相同的類、選擇器或標識符。 當你使用這個 mixin 時,通常不會顯示任何文本,這樣可以節省你很多時間。 在開發 WordPress 主題時是否應該使用 CSS 預處理器語言,例如 Sass?
因此,Sass for WordPress 允許開發人員使用變量、嵌套規則、混合、模塊、部分、擴展、繼承和運算符,從而使 CSS 更加強大。 該程序將對您的代碼進行編碼,這將產生一個 CSS 輸出,允許瀏覽器讀取它。
CSS 預處理器,例如 Sass,用於將變量、嵌套規則和 mixins(也稱為語法糖)添加到常規 CSS中。 目標是使編碼過程盡可能簡單,同時盡可能高效。
如何在 WordPress 中編寫 Scss?

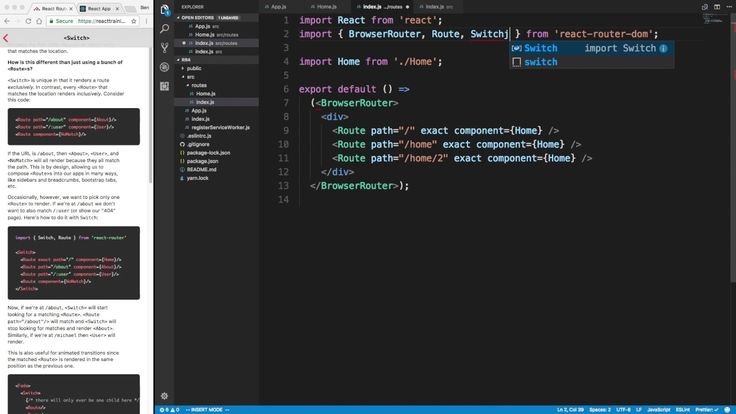
在 WordPress 中編寫 SCSS 輕而易舉! 只需在您的子主題中創建一個新樣式表並將其命名為“style.scss”。 然後,將它排入您的子主題的 functions.php 文件中,如下所示: } add_action('wp_enqueue_scripts', 'my_child_theme_scripts'); ? > 就是這樣! 現在您可以在您的 WordPress 子主題中編寫 SCSS。
SCSS 與standardCSS 一樣,改進了格式。 它比你一熟悉就寫出 CSS 來得快。 SCSS 有它的優勢,但是如果你寫了大量的 CSS,它會在最高級別上大放異彩。 SCSS 和 CMS 可以很好地協同工作。 CSS 文件可以分成更小的塊,允許重用並顯著減少加載站點所需的資源量。 以下是 WordPress 網站的最佳 SCSS 插件列表。 SCSS 應在以下資源和工具中納入您的網站。 請在下面的評論部分留下任何其他提示、問題或技巧。
我們可以在 Css 中編寫 Scss 嗎?
Sass 將使用相同的代碼為我們生成 CSS 文件。 首先,您必須創建一個包含 CSS 和圖像的文件夾。 在CSS 文件夾中創建一個帶有 Sass 擴展名的文件是個好主意; 就我而言,這是風格。

舊瀏覽器仍然可以理解一些 Scss 功能
大多數舊瀏覽器不支持 SCSS 功能,但有一些支持。 例如,較舊的瀏覽器能夠識別功能和混合。 他們無法理解嵌套,因此我們必須將其轉換為常規 CSS。
支持 SCSS 的瀏覽器允許您自定義網站的外觀。 也可以使用插件或轉換工具將 SCSS 文件轉換為常規 CSS。
我可以在 PHP 中使用 Scss 嗎?
SCSS 是一種基於 PHP 的腳本語言,提供 SCSS 編譯器。 SCSS 是一種 CSS 預處理器語言,包括變量、混合、導入、嵌套、顏色操作、函數和控制指令。 任何項目都可以使用 SCSS。
如何將 Sass 導入 WordPress?

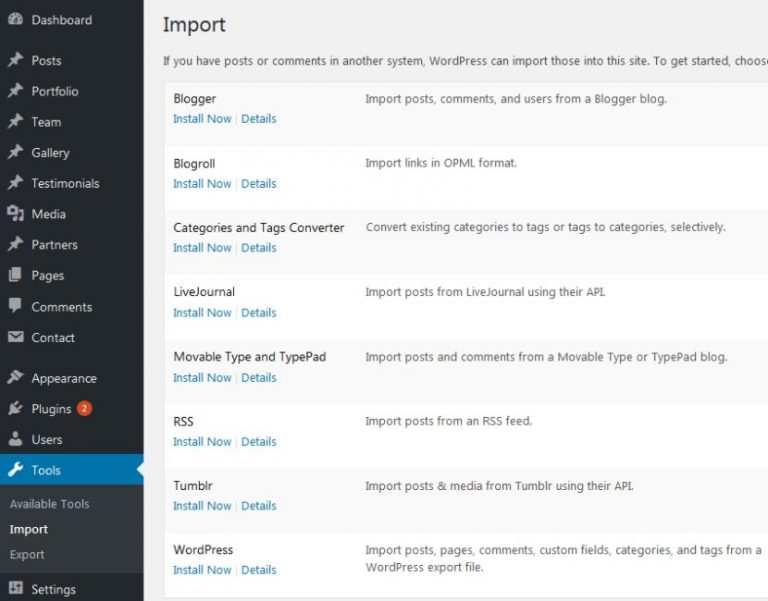
要將 Sass 導入 WordPress,您首先需要安裝 WordPress Sass 插件。 安裝並激活插件後,您可以轉到 WordPress 儀表板並單擊“外觀”選項卡。 在“外觀”選項卡下,您將看到一個“編輯器”鏈接。 單擊該鏈接,您將被帶到WordPress Sass 編輯器。 在 WordPress Sass 編輯器中,您可以單擊“導入”按鈕並選擇要導入的 Sass 文件。
因此, Sass 預處理器可以通過利用部分和嵌套樣式來改進代碼組織。 如果要使用沒有 Sass 文件的主題,則需要將現有樣式表轉換為 Sass。 在你製作了一個與原始 CSS 文件一樣長的 long.scss 文件後,你可以使用變量和 mixins。 您可以在父選擇器中重構多種樣式,以便更輕鬆地掃描和編輯它們。 短混合可用於重構重複的前綴。 最好將所有 Sass 文件保存在子目錄中,以免主題的根目錄損壞。 構建 Sass 的兩種主要方法是使用命令行工具或使用第三方工具。
除了使用 Sass,我們可以使用 Compass 來改進我們的編譯方法。 -watch 參數允許 Sass 監視 .scss 文件並在每次檢測到更改時進行編譯。 Style.scss:style.scss 應該被查看。 在導入最廣泛的樣式之前,請確保它們與您最具體的樣式相同。 您可以組織收藏的各種方式是文件夾的一個示例。
:myfile.css 如何在 Mamp 上安裝 Sass
要安裝 SASS,請通過在包含 MAMP 包的文件夾中鍵入以下命令來打開命令提示符:
安裝 npm 後,請運行 Npm -g sass。 要在安裝包後將 SASS 文件轉換為 CSS 文件,請使用以下命令: *br 我想在 Myfile.sCSS 組件中使用您的文件。 通過執行以下命令,您可以在進行更改時預覽所做的更改。
盡快觀看。 myfile.scss 格式的 CSS。
