如何在 WordPress 中創建服務部分
已發表: 2022-12-09您想向您的 WordPress 網站添加服務部分嗎?
當潛在客戶到達您的站點時,他們想知道您提供什麼服務。 服務部分可以快速簡便地傳達此信息,因此訪問者可以決定是否要了解有關您的業務的更多信息。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建服務部分。 我們還將分享如何通過向您的服務部分添加報價請求表來獲得更多潛在客戶。

為什麼要在 WordPress 中創建服務部分?
要獲得更多銷售額,重要的是向訪問者提供他們需要了解您提供的服務的所有信息。
這可以包括從價格和收益到詳細技術規格的所有內容,具體取決於您銷售的服務。
這是很多信息,因此我們建議在 WordPress 中為您提供的每項服務創建一個自定義頁面。
然後,您可以將服務部分添加到您的主頁或登錄頁面,這將在一個緊湊的區域中提供所有服務的簡要概述。

這樣,訪問者可以快速決定是否要了解有關您的服務的更多信息。
然後,您可以包含指向不同服務頁面的鏈接,以便訪問者可以更詳細地探索每項服務。

另一種選擇是加入強烈的號召性用語,例如請求回電或填寫表格以獲得個性化報價。
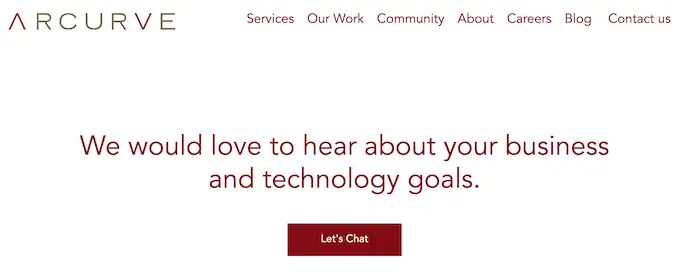
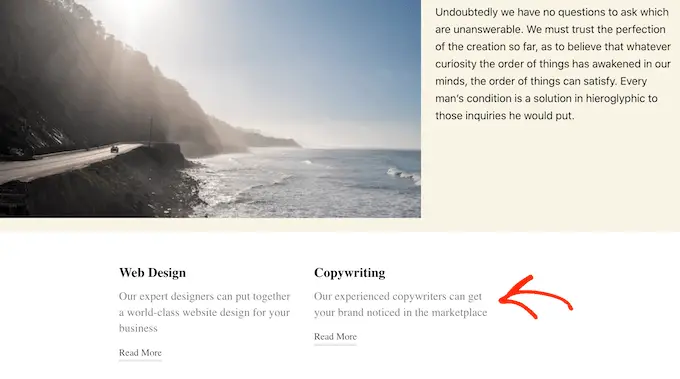
下圖顯示了號召性用語的示例,它直接出現在服務部分的下方。

話雖如此,讓我們來看看如何在 WordPress 中輕鬆創建服務部分,然後將其添加到您網站上的任何頁面。 只需使用下面的快速鏈接跳轉到您要使用的方法。
- 方法一:如何使用SeedProd創建服務版塊(推薦)
- 方法 2. 使用塊編輯器在 WordPress 中創建服務部分
方法 1. 如何使用 SeedPro d 創建服務部分(推薦)
創建服務部分的最佳方法是使用頁面構建器。
一個好的頁面構建器插件將允許您添加任意數量的服務,並將這些服務安排在一個漂亮的佈局中。 您還可以通過添加 CTA、鏈接、按鈕等來鼓勵訪問者更多地了解您的服務。
SeedProd 是 WordPress 最好的拖放頁面構建器。 它帶有 180 多個專業設計的模板和現成的部分,非常適合推廣您的服務。
SeedProd 還可以與許多流行的第三方工具配合使用,您可能已經在使用這些工具來獲取和管理轉化。 這包括頂級電子郵件營銷服務、WooCommerce、Google Analytics 等。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:還有一個免費版本的 SeedProd,但我們將使用 SeedProd Pro,因為它有更多的模板和塊。 它還適用於所有最好的電子郵件營銷服務。
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入許可證密鑰後,繼續並單擊“驗證密鑰”。
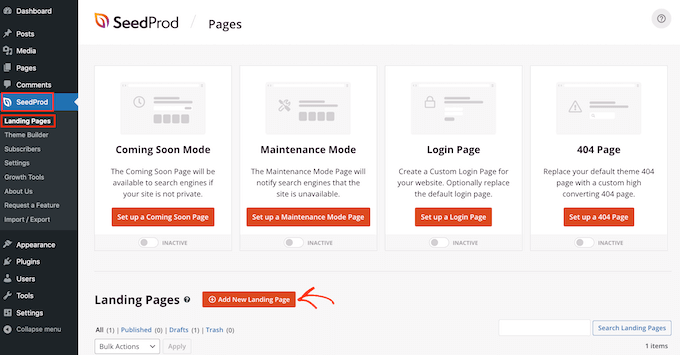
下一步是創建一個新頁面,您將在其中添加服務部分。 為此,請轉到 WordPress 儀表板中的SeedProd » Landing Pages 。
完成後,單擊“添加新登陸頁面”按鈕。

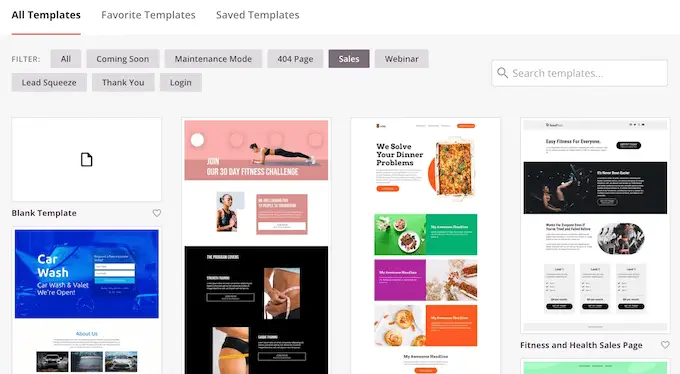
您現在可以選擇任何 SeedProd 的現成模板。
為了幫助您找到完美的模板,SeedProd 的設計被組織成不同的活動類型,例如“擠壓”、“ead”和“即將推出”。
您可以單擊屏幕頂部的選項卡以根據活動類型過濾模板。

如果您更喜歡從頭開始,那麼 SeedProd 也有一個空白模板,它沒有任何默認內容或設計元素。
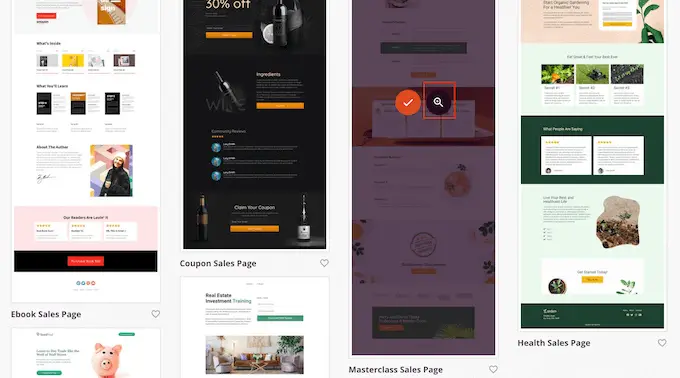
要仔細查看設計,只需將鼠標懸停在模板上,然後單擊放大鏡小圖標。

當您找到要使用的佈局時,單擊“選擇此模板”。 我們在所有圖像中都使用“大師班銷售頁面”模板,但您可以使用任何您想要的模板。
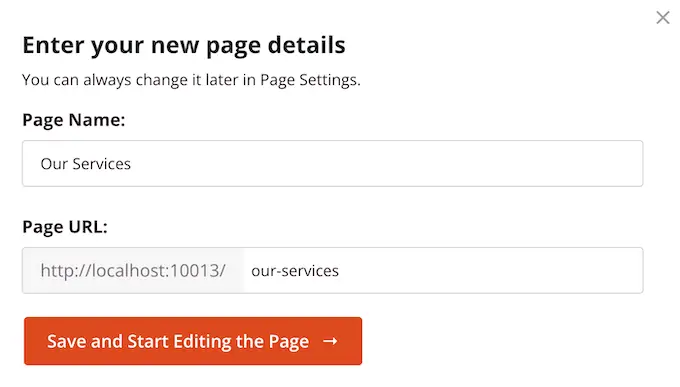
選擇模板後,輸入自定義頁面的名稱。 SeedProd 將使用標題自動創建一個 URL,但您可以根據需要更改它。
描述性 URL 有助於搜索引擎了解頁面的內容,因此他們可以將該頁面提供給正在搜索與您的內容相同的人。

為了讓您的網頁有最好的機會出現在相關的搜索結果中,您可能需要向 URL 添加一些相關的關鍵字。 如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。
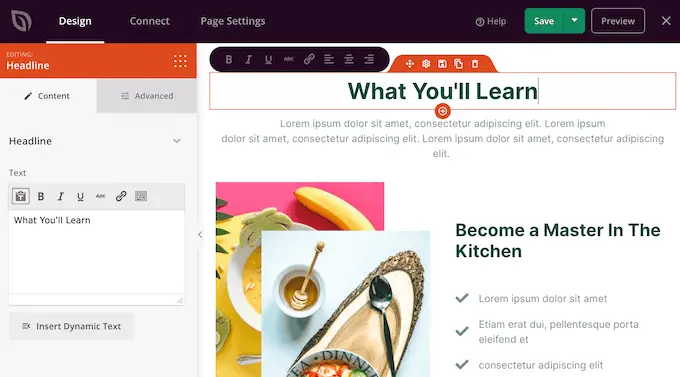
這將加載 SeedProd 拖放頁面構建器。 它在右側顯示頁面的實時預覽,在左側顯示一些設置。

大多數 SeedProd 模板已經包含一些塊,它們是任何 SeedProd 佈局的核心部分。
要自定義任何塊,只需單擊以選擇它。 左側菜單將顯示可用於編輯塊的所有設置,例如更改字體大小或替換庫存圖像。

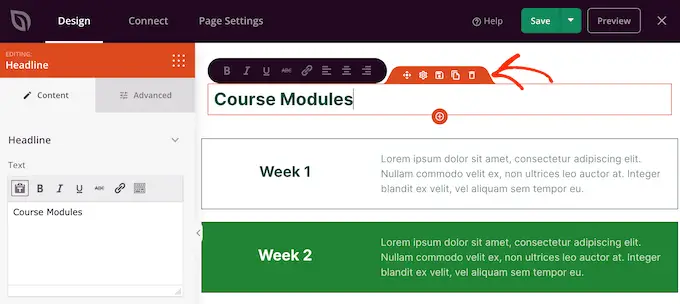
如果您想從設計中刪除一個塊,只需單擊該塊即可。
接下來,繼續並單擊出現的菜單欄中的小垃圾桶圖標。

要將新塊添加到您的設計中,只需單擊左側菜單中的塊並將其拖到編輯器上。
然後您可以單擊以選擇塊並在左側菜單中進行任何更改。
您可以重複這些步驟來創建任何類型的頁面,例如主頁或 Google 廣告著陸頁。 可能性是無止境。
SeedProd 還帶有“部分”。 這些是常見網頁設計元素的行和塊模板。 例如,SeedProd 有常見問題解答、頁腳和客戶評價部分。
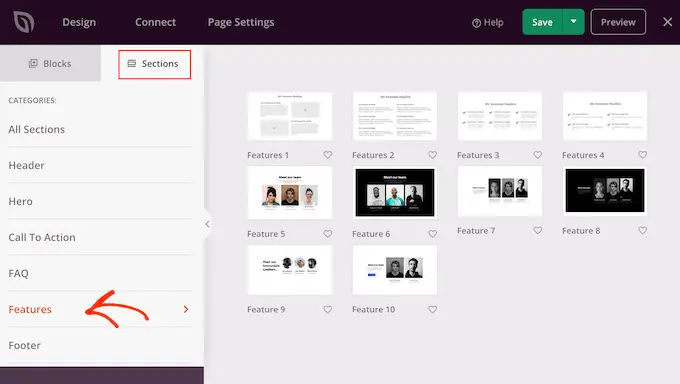
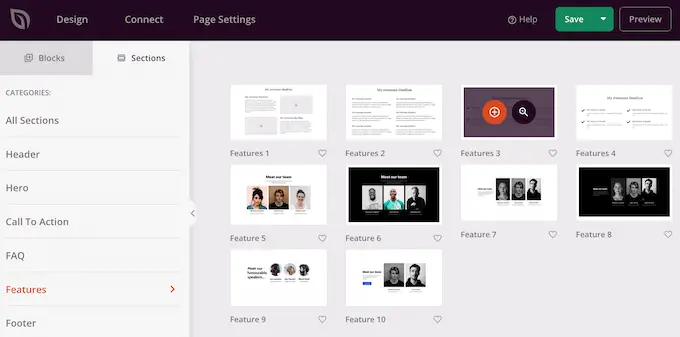
它還具有各種部分,非常適合在 WordPress 中創建服務部分。 要查看不同的部分,請繼續並單擊“部分”選項卡。
這些迷你模板被組織成不同的類別,但由於我們要創建一個服務部分,我們建議查看“功能”類別。

在這裡,您會發現以漂亮的佈局使用段落、副標題和圖像的部分。
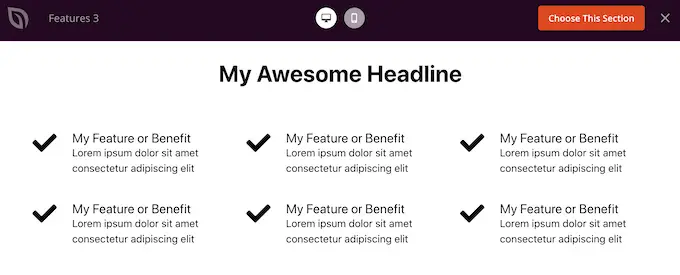
在下圖中,您可以看到“功能 3”部分。 要將其變成服務部分,您只需添加自己的文本和圖像。

您可能還想查看“號召性用語”類別。 此類別有許多不同的部分,包括一些可用於宣傳您的服務的部分。
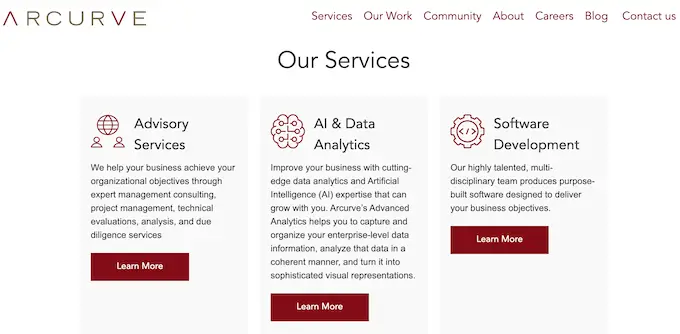
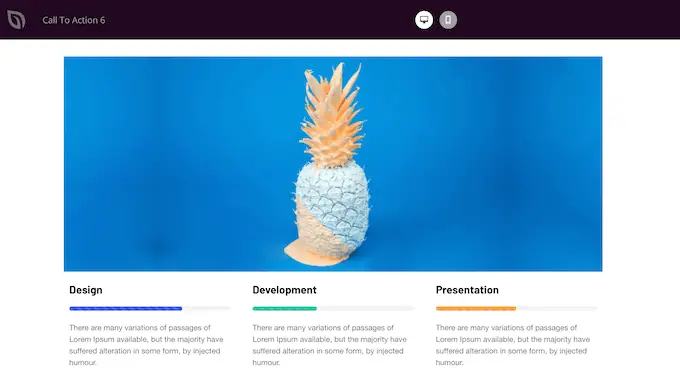
在下圖中,您可以看到“號召性用語 6”部分,其中已有三個服務的空間。

要預覽某個部分,只需將鼠標懸停在它上面,然後單擊出現的放大鏡圖標。
當您找到要使用的部分時,只需將鼠標移到該部分上並單擊小“+”圖標即可。

這會將部分添加到頁面底部,但您可以使用拖放功能在設計中移動部分和塊。
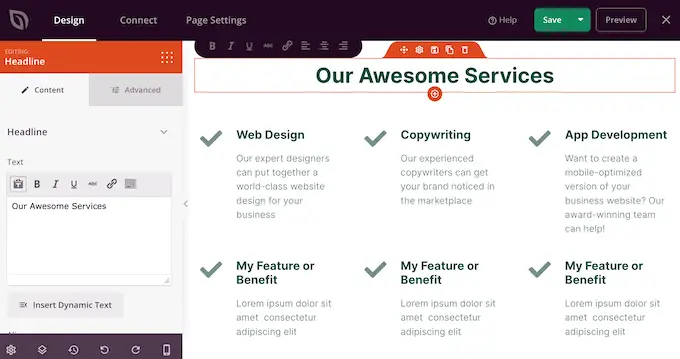
添加一個部分後,只需單擊該部分內的任何塊即可對其進行自定義。 首先,您通常需要輸入一些關於您的服務的信息。
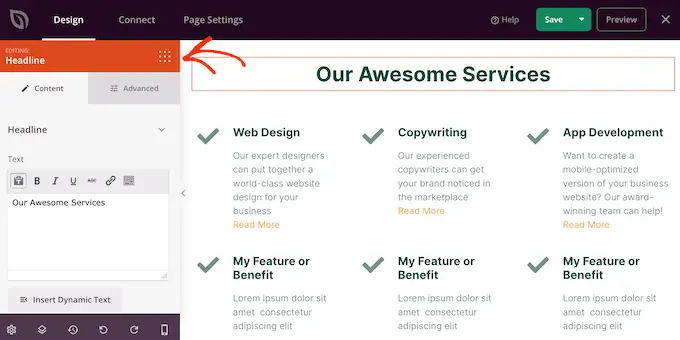
為此,只需點擊任何“文本”、“標題”或類似部分。 然後在構建器左側顯示的文本字段中鍵入。

您可以格式化文本,類似於您在標準 WordPress 帖子編輯器中設置文本樣式的方式。
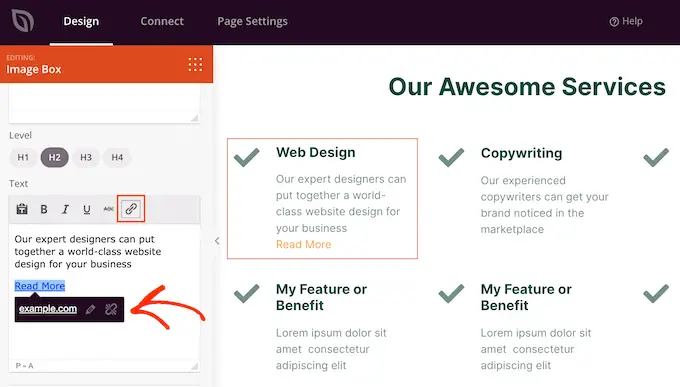
添加指向頁面的鏈接也是一個好主意,訪問者可以在其中了解有關每項服務的更多信息。

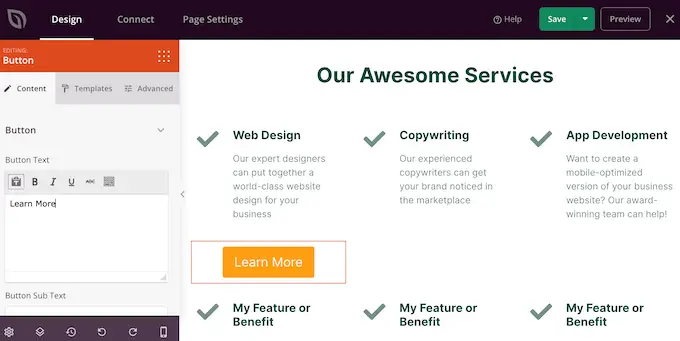
另一種選擇是使用“號召性用語”按鈕。 即使該部分沒有按鈕,也可以輕鬆添加它們。
在左側菜單中,只需單擊“塊”圖標,它看起來像一個由小點組成的正方形。

然後,您可以將“按鈕”塊拖放到您的部分中。
如果您製作“按鈕”塊,那麼您可以按照與編輯任何塊完全相同的方式自定義它們。 只需單擊它,然後在左側菜單中進行更改。

您可以按照上述相同過程添加更多塊。
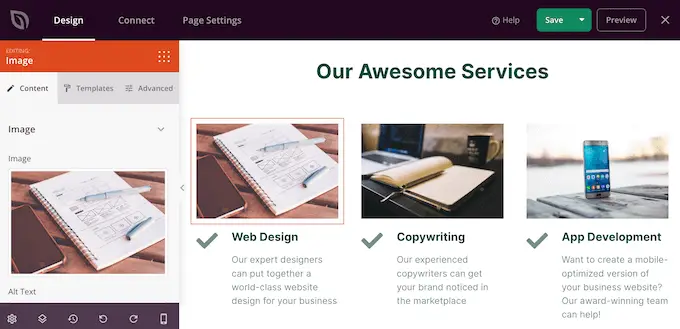
例如,您可以使用“圖像”塊添加顯示每項服務的照片。

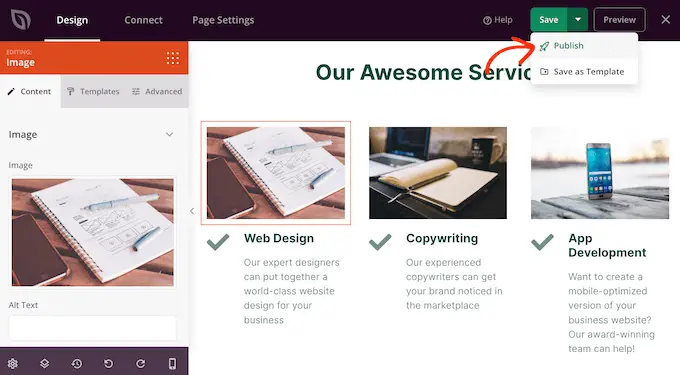
當您對頁面的外觀感到滿意時,就可以通過單擊“保存”按鈕旁邊的下拉箭頭來發布它了。
然後,選擇“發布”選項。

您的頁面現在將在您的 WordPress 網站上上線,訪問者可以一目了然地看到您的所有服務。

方法 2. 使用塊編輯器在 WordPress 中創建服務部分
您還可以使用免費的 Service Box Showcase 插件構建服務部分,然後使用短代碼將其添加到任何頁面或帖子。
您將需要使用插件的預製服務部分佈局之一,因此這不是最可定制的方法。
但是,該插件確實允許您使用熟悉的 WordPress 內容編輯器工具創建服務部分,因此它既快速又簡單。
首先,您需要安裝並激活免費的 Service Box Showcase 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
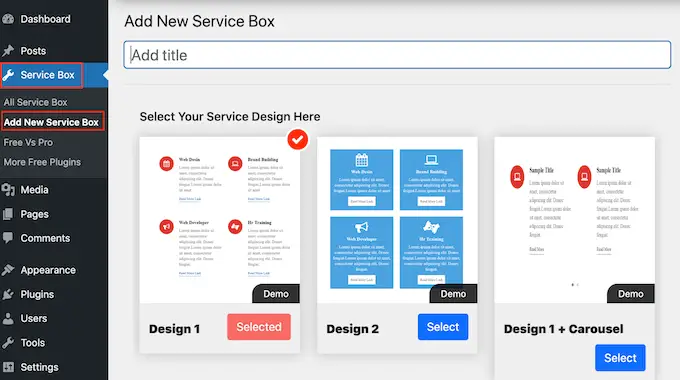
激活後,前往 WordPress 管理面板中的服務箱 » 添加新服務箱。

首先,您需要為您的服務部分輸入一個標題。 這只會出現在儀表板中,不會出現在您的網站上,因此此標題僅供您參考。
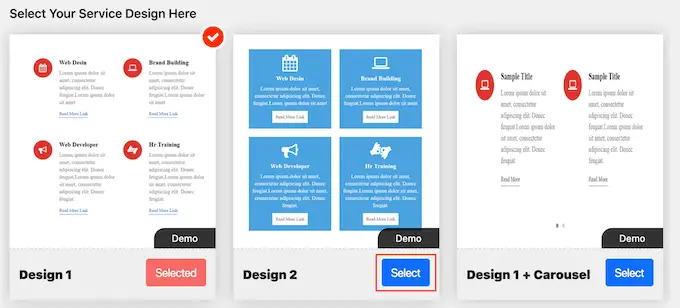
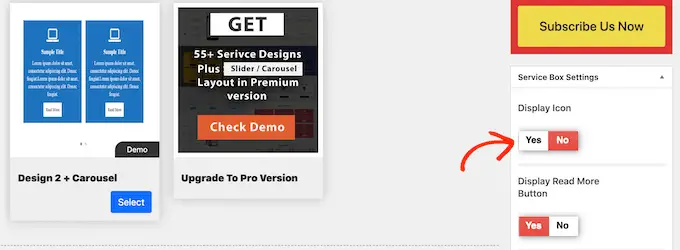
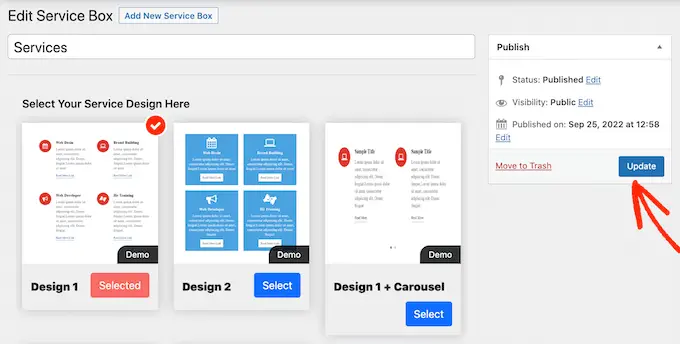
之後,找到您要使用的佈局並單擊其“選擇”按鈕。

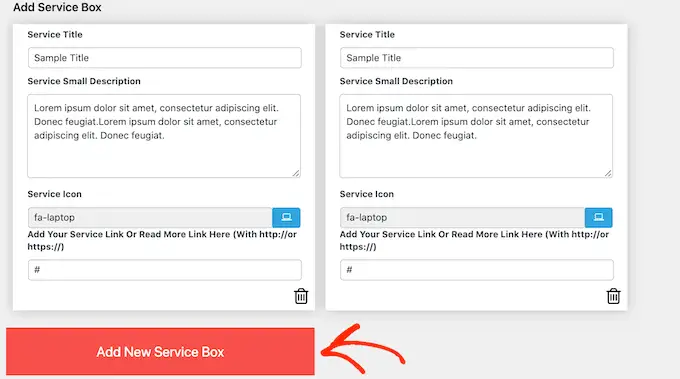
接下來,滾動到“添加服務框”,默認情況下它有兩項服務。
要向該部分添加更多服務,請繼續並單擊“添加新服務框”。

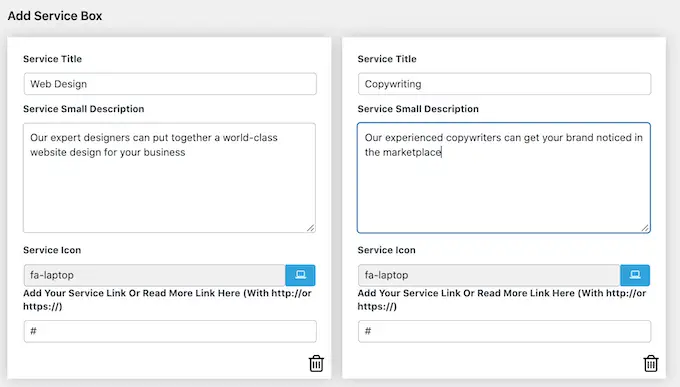
完成後,您可以為每項服務輸入標題並添加描述。
這是將出現在您網站前端的文本,因此請確保為訪問者提供他們需要的所有信息。

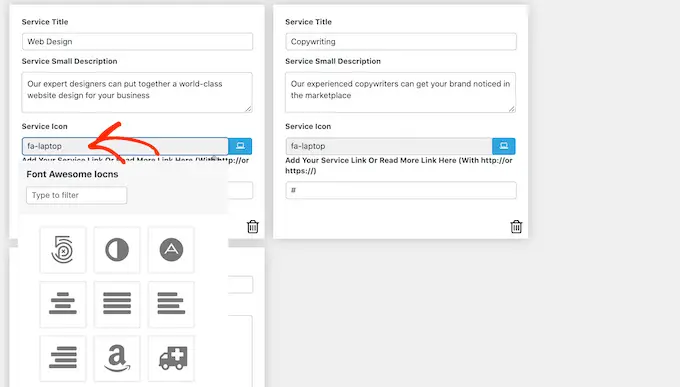
默認情況下,插件會為每個服務添加相同的圖標。 將這些圖標更改為每項服務所獨有的圖標是個好主意。
要查看您可以使用的不同圖標,請單擊“服務圖標”字段。 這將打開一個彈出窗口,您可以在其中滾動瀏覽不同的圖片並單擊要使用的圖片。

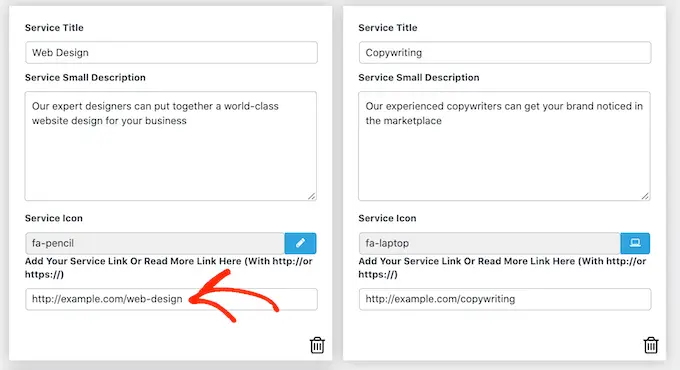
將鏈接添加到訪問者可以了解有關每項服務的更多信息的頁面,甚至是具有聯繫表的頁面,也是一個好主意。
為此,只需將鏈接鍵入“添加您的服務或在此處閱讀更多鏈接”字段。

添加所有這些信息後,您可以使用“服務箱設置”更改服務部分的外觀。
這些設置中的大多數都相當簡單。 例如,您可以更改字體大小和样式。 您還可以更改鏈接顏色,以及標題、描述等的顏色。
如果您不想在服務部分使用任何圖標,則可以通過單擊“顯示圖標”開關將其刪除。

有很多不同的設置,看起來不錯的設置可能因您的 WordPress 主題而異。 話雖如此,如果您對網站上服務部分的外觀不滿意,您可以隨時返回“服務箱設置”並進行一些更改。
當您對服務框的設置感到滿意時,只需單擊頁面頂部的“發布”按鈕即可保存您的更改。
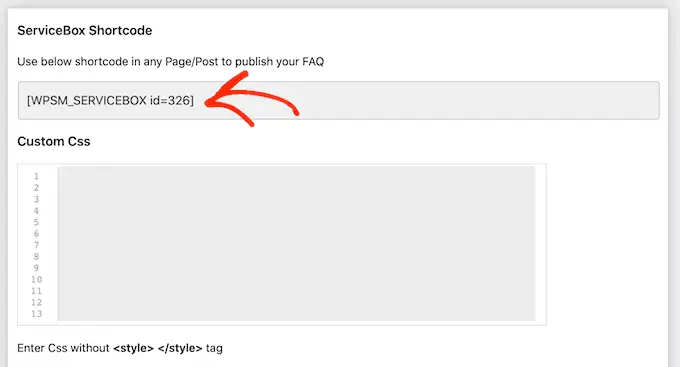
您現在可以使用短代碼將服務部分添加到您的 WordPress 博客。 只需滾動到“ServiceBox Shortcode”並複制代碼。

您現在已準備好將服務框添加到任何帖子或頁面。 有關如何放置簡碼的更多詳細信息,您可以查看我們的指南,了解如何在 WordPress 中添加簡碼。
粘貼簡碼後,只需單擊“更新”或“發布”即可實時推送更改。 然後,如果您訪問您的站點,您將看到正在運行的服務部分。

此時,您可能意識到要進行一些更改,例如使用不同的背景顏色或添加更多列。
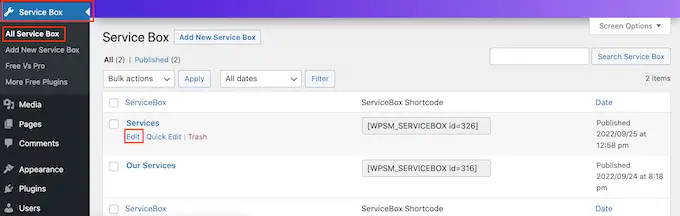
要進行這些更改,只需轉到Service Box » All Service Box 。 然後,您可以將鼠標懸停在服務框上,並在出現時單擊“編輯”鏈接。

現在,使用“服務箱設置”和其他部分進行更改。
當您對所做的更改感到滿意時,請不要忘記點擊“更新”。

現在,如果您訪問添加服務框的頁面或帖子,您將在網站上看到所做的更改。
獎勵:為您的服務創建請求報價表
服務部分向訪問者簡要介紹您的公司和您提供的服務,以便他們決定是否要了解更多信息。
一旦您引起了訪問者的注意,下一步就是將他們轉化為潛在客戶和客戶。 您可以通過在您的網站上添加“報價申請表”來完成此操作。
這類似於聯繫表格,但它有一個額外的區域,訪問者可以在其中輸入一些關於他們自己或他們正在尋找的信息。
這可以幫助您銷售更多服務。 例如,您可以推荐一項特定服務,為該客戶創建一個獨特的包裹,或者根據他們輸入的信息向他們發送個性化的電子郵件。
創建報價請求表單的最簡單方法是使用 WPForms。 它是最好的 WordPress 表單插件,允許您使用簡單的拖放編輯器將任何類型的表單添加到您的網站。
WPForms 甚至有一個現成的“請求報價表”,其中包含將訪問者轉化為潛在客戶所需的一切。
首先,您需要安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意: WPForms 插件有免費版本,但我們將使用專業版,因為它帶有“請求報價”表單模板。
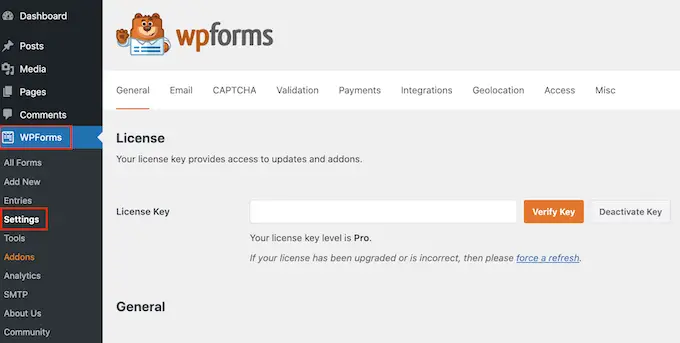
激活後,前往WPForms » 設置並輸入您的許可證密鑰。

您可以在 WPForms 網站上的帳戶下找到許可證密鑰。 它也在您購買 WPForms 時收到的電子郵件中。
輸入許可證密鑰後,單擊“驗證密鑰”按鈕。 片刻之後,您將看到一條消息,確認您已輸入正確的許可證密鑰。
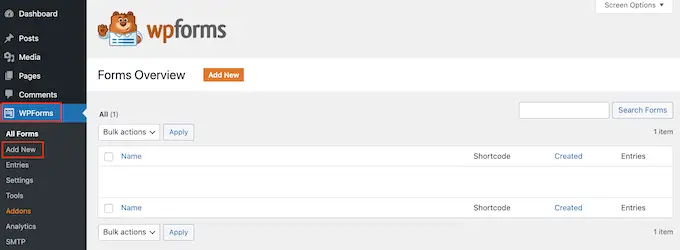
完成後,轉到WPForms » 添加新的。

在這裡,為您的表單輸入一個名稱。 這僅供您參考,因此您可以繼續使用任何您想要的標題。
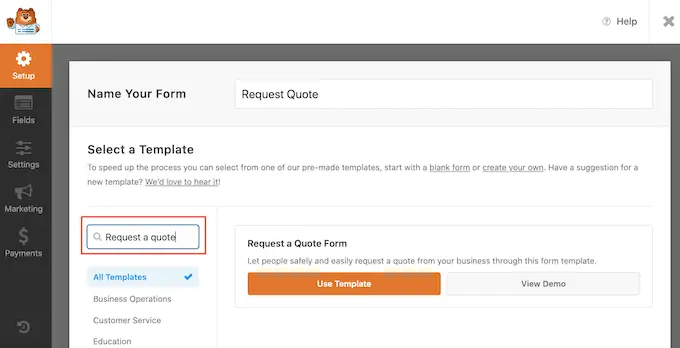
接下來,在搜索字段中輸入“請求報價”。 這將在結果中顯示“Request a Quote Form”。

您現在可以繼續並單擊“使用模板”按鈕。
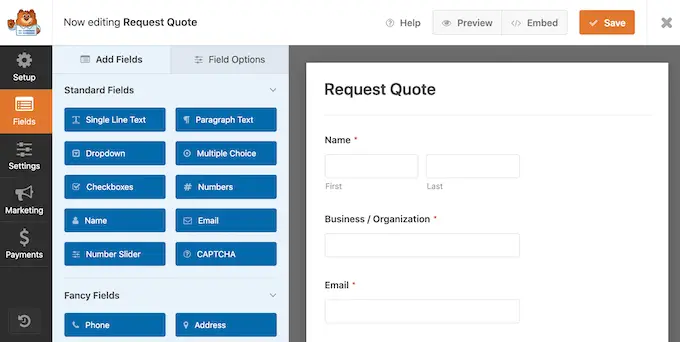
這將加載 WPForms 編輯器,右側是表單,左側是所有不同的設置。
“Request a Quote Form”模板有一些字段,訪問者可以在其中輸入他們的信息,例如他們的姓名、電子郵件地址和電話號碼。
還有一個部分,他們可以在其中輸入他們的特定請求。

默認表單應該適用於大多數網站,但如果需要,也可以輕鬆自定義表單。
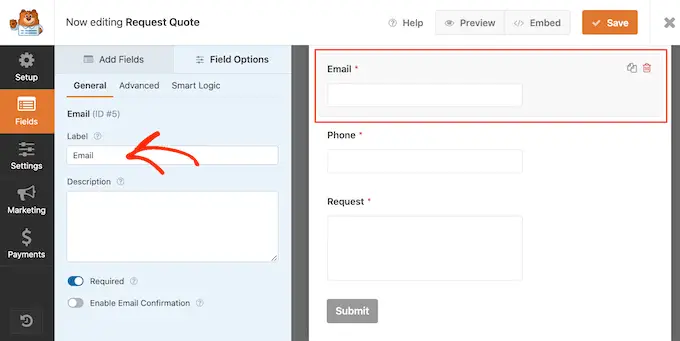
要編輯字段,只需單擊以選中它。 左側菜單將顯示所有可用於自定義此字段的設置。
例如,您可以通過更改“標籤”字段中的文本來更改出現在任何字段上方的文本。

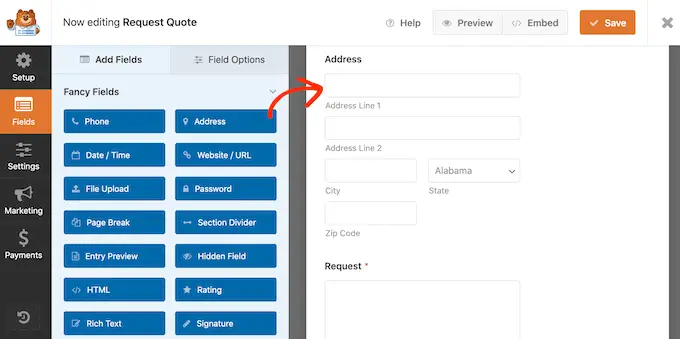
您還可以通過選擇“添加字段”選項卡來添加更多字段。
然後,只需將任何字段塊拖放到表單上即可。

您還可以使用拖放更改字段在表單中的顯示順序。
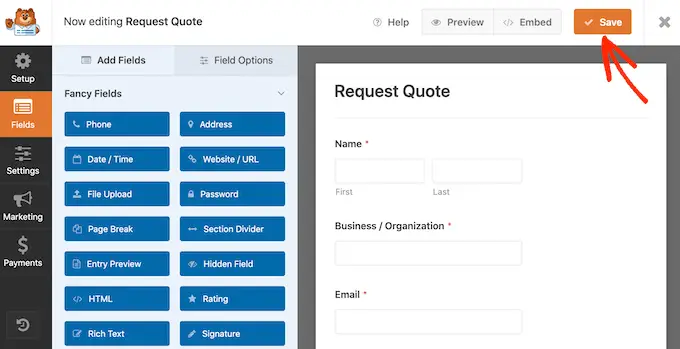
如果您對錶單的外觀感到滿意,請繼續並單擊“保存”按鈕。

您現在可以使用 WordPress 內容編輯器將此表單添加到任何 WordPress 帖子或頁面。
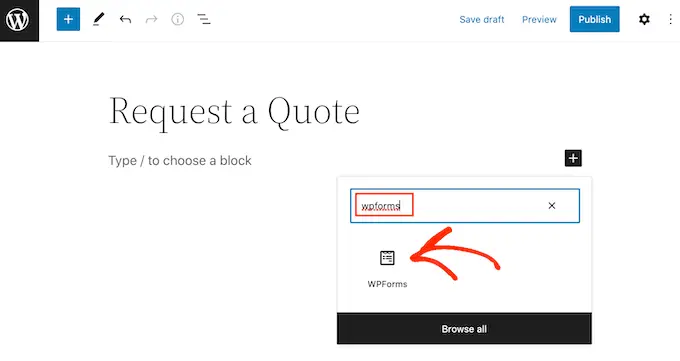
只需打開要添加表單的頁面,然後單擊“+”按鈕。
接下來,鍵入“WPForms”並單擊該塊以將其添加到您的頁面。

最後,打開下拉菜單並選擇報價申請表。
WPForms 將在屏幕上顯示表單的預覽。 如果您對錶單的外觀感到滿意,那麼您可以繼續保存或發布頁面。

報價申請表現在將供您的訪問者使用。
我們希望本文能幫助您了解如何在 WordPress 中創建服務部分。 您可能還想查看我們關於最佳實時聊天軟件以及如何創建電子郵件通訊的文章。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中創建服務部分一文首次出現在 WPBeginner 上。
