如何在 WordPress 中創建註冊表單
已發表: 2022-09-11如果您是 WordPress 新手並想創建一個註冊頁面,您需要了解一些事項。 首先,您需要安裝並激活 WPForms 插件。 有關更詳細的說明,請參閱我們關於如何安裝 WordPress 插件的指南。 安裝並激活 WPForms 後,您需要創建一個新表單。 為此,請轉到 WordPress 管理區域中的 WPForms » Add New。 在下一個屏幕上,您需要為表單命名,然後選擇註冊表單模板。 選擇註冊表單模板後,您將被帶到 WPForms 編輯器,您可以在其中自定義註冊表單。 要開始自定義您的註冊表單,您需要向其中添加字段。 WPForms 帶有許多可以添加到表單中的預構建字段,包括文本字段、電子郵件字段、複選框等。 將所需的所有字段添加到註冊表單後,您需要單擊“保存”按鈕以保存更改。 現在您已經創建了註冊表單,是時候將其添加到您的 WordPress 網站了。 為此,您需要轉到要添加表單的頁面或帖子的 WordPress 編輯器。 在 WordPress 編輯器中,您需要單擊“添加表單”按鈕。 這將彈出 WPForms 彈出窗口。 在彈出窗口中,您需要選擇剛剛創建的註冊表單,然後單擊“插入表單”按鈕。 您的註冊表單現已添加到您的 WordPress 網站。
如何在 WordPress 中設計註冊頁面 通過創建註冊頁面,您的讀者可以很容易地註冊您的郵件列表。 一旦用戶認為您的品牌值得,您就會達到轉化目標。 一些最令人印象深刻的註冊頁面可以作為很好的靈感。 如何為 WordPress 創建註冊頁面? 查看這些註冊頁面示例,了解如何為您的網站創建一個。 在創建註冊頁面時,使用 WordPress 的默認編輯器並不總是最好的主意。 為了幫助您創建出色的頁面,我們建議使用頁面構建器插件,例如 SeedProd。
使用 seedprod,您可以為 WordPress 創建一個很棒的登錄頁面。 它包括一個多用途登錄頁面模板庫以及一個拖放式構建器。 借助各種自定義選項,無需一行代碼即可自定義頁面。 在本課中,我們將了解如何使用 SeedProd 創建成功的 WordPress 註冊頁面。 拖放編輯器是在 SeedProd 中編輯照片的絕佳工具。 對於每個塊,您可以使用潛在客戶生成作為指導原則,讓您創建最有效的頁面。 您還可以使用不需要輸入任何特殊代碼的自定義模板來自定義塊設計。
使用 SeedProd 中的全局設置面板,您可以更改註冊頁面的顏色、字體和背景。 如果您轉到字體選項卡,您可以更改網站上所有頁面的排版。 通過單擊顏色標題,您可以從頁面的各種顏色選項中進行選擇。 可以從可用選項中選擇純色或漸變,或者可以上傳自定義背景圖像。 將您的電子郵件列表連接到您的註冊頁面後,您可以配置更多設置。 您可以在“頁面設置”部分更改名稱、URL,甚至發布您的頁面。 自定義域部分允許您在不安裝 WordPress 的情況下將任何域名連接到登錄頁面。
如果您的移動設備支持,您可以預覽您的註冊頁面。 要訪問您的移動圖標,請單擊“設計”選項卡,然後從屏幕底部選擇它。 如果有任何不正確的地方,請單擊頁面上的任意位置進行調整。 對您網站的桌面和移動佈局所做的更改會自動應用。
如何在 WordPress 中添加註冊按鈕?
 信用:minibigthing.com
信用:minibigthing.com有幾種方法可以在 WordPress 中添加註冊按鈕。 一種方法是使用像 WPForms 或 Gravity Forms 這樣的插件。 這些插件將允許您創建一個表單,然後向其添加一個註冊按鈕。 另一種方法是為 WordPress 使用 MailChimp 之類的小部件。 此小部件將允許您將註冊表單添加到側邊欄或其他小部件區域。
無論您使用 Mailchimp.com 還是 WordPress.org,您都可以通過多種方式將註冊表單添加到您的網站。 如果您有 WordPress.com 站點,則可以使用 WordPress 編輯器將註冊內容塊添加到帖子或頁面。 WordPress 插件的目標是通過 HTML 編輯和高級功能等功能增強您的網站。 Javascript 通常在表單代碼或 WordPress 站點的 Unstyled 版本中被禁用,這是運行 WordPress 站點的最佳方式。 創建訂閱者彈出表單時,您可能需要 HTML 經驗或開發人員訪問權限。 在發布或粘貼到您的網站之前,該表格將在 Mailchimp 中設計和編輯。
如何在您的電子郵件中添加訂閱按鈕
在將訂閱按鈕添加到您的電子郵件之前,安裝 SendinBlue “時事通訊、SMTP、電子郵件營銷和 Sendinblue 訂閱表單”插件。 安裝程序後,您應該激活它。 接下來,轉到 WordPress 儀表板的“小部件”部分並添加“訂閱表單”小部件塊。 您可以通過選擇下拉菜單添加新的電子郵件表單。 如果您想在您的電子郵件內容中包含訂閱按鈕,您可以通過單擊“添加按鈕”按鈕或在文本字段中輸入訂閱按鈕的代碼來實現。

優秀的註冊頁面示例
 信用:品脫
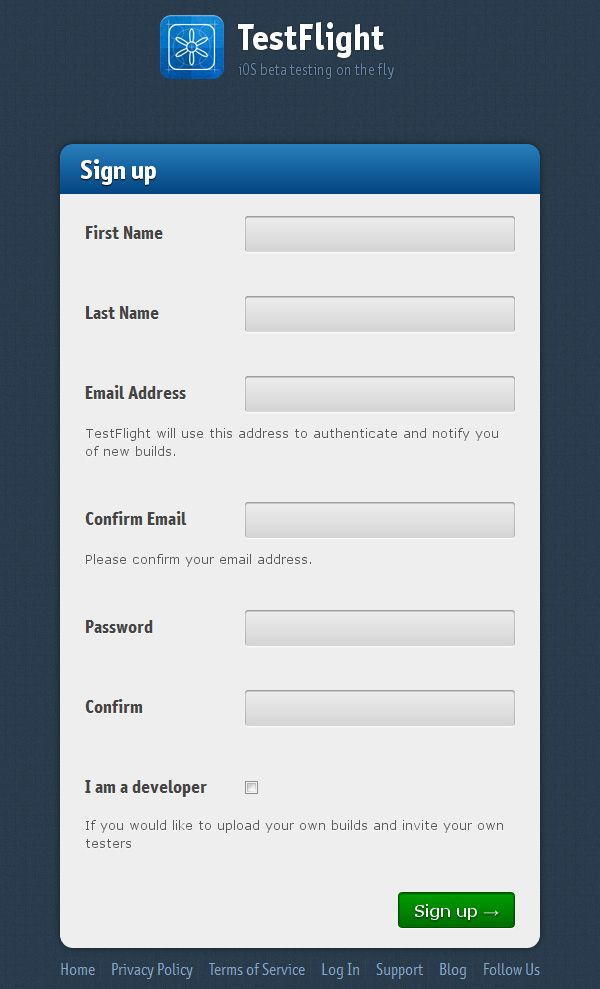
信用:品脫註冊頁面的一些優秀示例包括那些設計簡單明了、說明清晰簡潔的頁面。 其他人可能具有更具創意和視覺吸引力的設計,同時仍為用戶提供完成註冊過程所需的所有信息和字段。 最終,一個有效的註冊頁面將能夠吸引用戶的注意力和興趣,同時還為他們提供成功創建帳戶所需的所有信息和工具。
註冊頁面很重要,但很多人沒有意識到這一點。 註冊頁面是您與公司新客戶的第一個聯繫點。 為了克服猶豫並增加轉化率,用戶體驗設計師必須認識到他們的目標受眾和他們的用戶體驗心理。 這裡有十個令人印象深刻的註冊表單示例,可幫助您構建下一個登錄頁面。 GetResponse 註冊表單現在包括一個輔助功能按鈕,使視障用戶能夠註冊。 在 Leadinfo 中,顏色和排版用於突出問題並解釋產品如何解決這些問題。 Cleo 的獨特體驗讓您的品牌栩栩如生,並為用戶提供了一種身臨其境的方式來了解您的產品的更多信息。
用戶必須提供他或她的電子郵件地址才能註冊 Designmodo。 Salesforce 使用引人注目的文案來突出其產品的優勢,以此來激起潛在客戶的興趣。 Typeform 僅允許您在兩個字段中註冊電子郵件和密碼。 為了展示產品或服務如何使其客戶受益,提供社會證明和推薦是一個好主意。 如果您需要在短時間內收集大量信息,請考慮使用進度條。 UXPin 原型工具允許您創建帶有條件和錯誤消息的註冊表單,可以使用輸入進行檢查。 用戶註冊您的服務後,他們將被添加到具有其姓名的下一頁。
什麼是註冊表單?
註冊表單,也稱為網頁、彈出窗口或模式,允許用戶通過輸入信息來訪問網站的服務。 收集的信息根據網站的內容及其提供的服務進行分類。 通常,註冊表單包括姓名、電子郵件地址、用戶名和密碼。
自定義 WordPress 用戶註冊頁面
 信用:www.elegantthemes.com
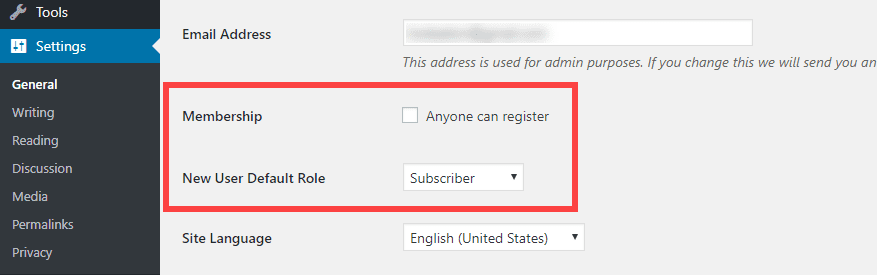
信用:www.elegantthemes.com自定義 WordPress 用戶註冊頁面是增加註冊您網站的人數的好方法。 通過創建自定義頁面,您可以包含有關您的網站及其所提供內容的更多信息。 您還可以在您網站的主頁上添加指向您的註冊頁面的鏈接。
隨著網站變得越來越複雜,自定義註冊頁面變得越來越流行。 只需進行一些小的調整,您就可以更深入地了解您的用戶並更有效地使用您的品牌。 使用插件自定義您的 WordPress 註冊頁面將為您帶來立竿見影的好處。 在本文中,我們將討論為什麼自定義此特定頁面會很有用,並解釋如何使用兩個 WordPress 插件來做到這一點。 Ultimate Member 可讓您在幾分鐘內個性化您的註冊頁面。 註冊表單包含您網站要求的所有字段,但您可以通過單擊最後一個下方的加號來添加更多字段。 表單完成後,您只需單擊更新按鈕以確保您的更改反映在其中。
User Profiles Made Easy 的主要目標是向平台添加影響用戶配置文件及其管理的新功能。 儘管這個插件不像 Ultimate Member 那樣提供深度,但它是一個很好的選擇。 如果您想在使用WordPress 登錄頁面時對其進行自定義,我們的下一個指南適合您。
WordPress 註冊表單插件的好處
要允許註冊用戶管理他們的帳戶信息和內容,您還必須包含一個用於註冊的插件。 該插件將使註冊用戶能夠修改帳戶信息並管理其內容。
強大的登錄頁面
強大的登錄頁面是設計為既安全又用戶友好的頁面。 它應該具有強大的安全功能來保護用戶數據,同時也易於導航和使用。 一個好的登錄頁面還可以讓用戶在忘記密碼時重置密碼,並在需要時獲得帳戶恢復幫助。
在更新之前,我們已經驗證並確認了此頁面中包含的所有強大的登錄重定向官方指南、信息和教程。 通過使用簡碼生成器,您可以輕鬆地將登錄表單添加到您的 WordPress 頁面或帖子中。 “強大”按鈕位於內容框上方。 以下步驟將幫助您創建自定義 WordPress 登錄表單。 確保您已下載並激活強大的表格。 在 PixelMe 中,您可以進行重定向。 如果要將用戶重定向到任何頁面,請設置自定義重定向 URL。 您可能需要將更高級的表單定向到另一個頁面。 當他們單擊“登錄後返回”按鈕時,他們將被定向到他們之前嘗試訪問的帖子或頁面。
WordPress中的強大形式是什麼?
作為市場上最先進的 WordPress 表單解決方案,強大的表單允許您根據要求更改表單 HTML。 儘管使用強大的視圖需要 HTML 技能,但仍然可以在不使用 PHP 的情況下使用表單數據。 Formidable Views 平台使創建具有低代碼要求的應用程序變得簡單。
