如何使用 Sugar Calendar 創建一個簡單的事件日曆
已發表: 2022-10-19您想將活動日曆添加到您的 WordPress 網站嗎?
日曆是與訪客分享面對面和虛擬事件的好方法。 您可以使用一個來宣傳即將舉行的活動,吸引更多人參加,並幫助提高品牌知名度。
在本文中,我們將向您展示如何使用 Sugar Calendar 在 WordPress 中輕鬆創建一個簡單的事件日曆。

為什麼要為您的 WordPress 網站創建一個簡單的事件日曆?
通過在 WordPress 中添加日曆,您可以向訪問者顯示即將發生的事件。
這使人們可以輕鬆了解您即將舉行的網絡研討會、虛擬務虛會、在線佈道、輔導電話等。 這樣,日曆可以宣傳您的活動並鼓勵更多人參加。
如果您有會員網站或論壇,那麼您甚至可以接受用戶提交的事件。 這是建立社區、吸引新訪客並讓您的日曆更新最新事件的好方法。 您還可以節省時間,因為您無需研究即將發生的事件並自行將它們添加到日曆中。
話雖如此,讓我們看看如何將簡單的事件日曆添加到您的站點。
如何在 WordPress 中創建一個簡單的事件日曆
向 WordPress 添加事件日曆的最簡單方法是使用 Sugar Calendar。 它是最好的 WordPress 日曆插件,擁有創建多個日曆、設置事件的開始和結束時間、與 Google 日曆同步等所需的一切。
您需要做的第一件事是安裝並激活 Sugar Calendar 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
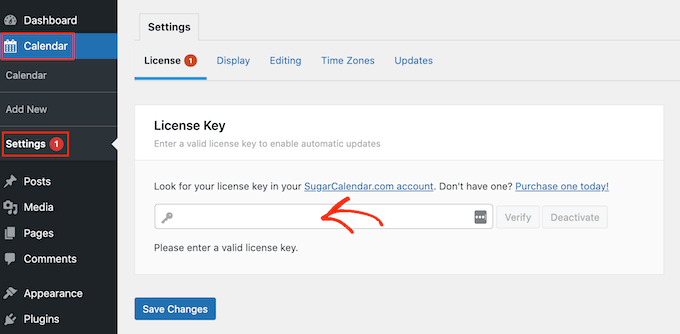
激活後,前往日曆 » 設置頁面。 在這裡,您可以在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以通過登錄您的 Sugar Calendar 帳戶找到此密鑰。 它也在您購買 Sugar Calendar 時收到的電子郵件中。
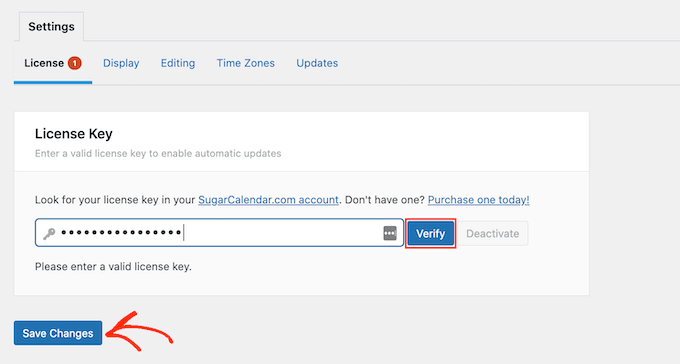
之後,單擊“驗證”按鈕以檢查您的許可證密鑰是否有效。 最後,您可以單擊“保存更改”來存儲您的設置。

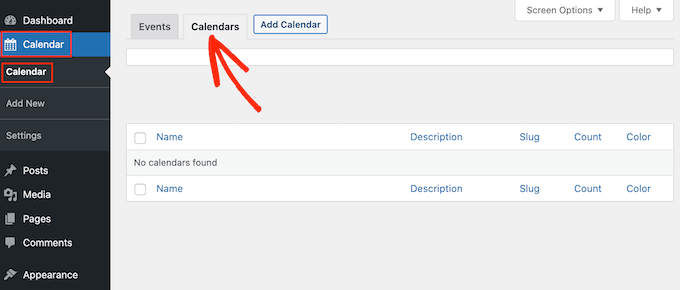
完成後,您就可以通過轉到Calendar » Calender來創建日曆。
在這裡,單擊“日曆”選項卡。

您現在可以單擊“添加日曆”按鈕。
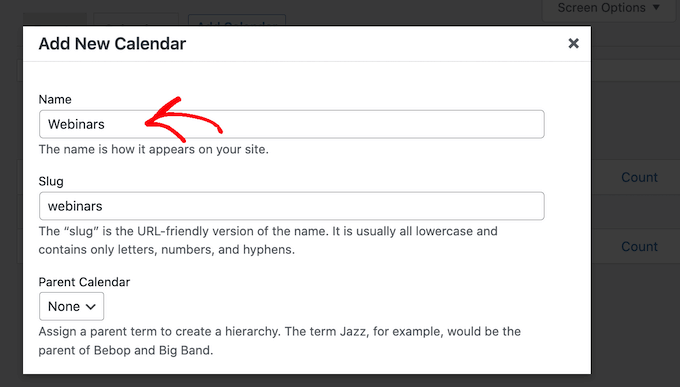
這將打開一個彈出窗口,您可以在其中將標題鍵入“名稱”字段。 Sugar Calendar 允許您創建多個日曆,但它只會向您的站點添加一個日曆視圖。 訪問者可以使用下拉菜單在不同的日曆視圖之間切換。
話雖這麼說,“名稱”應該可以幫助訪問者分辨各種日曆之間的區別。

與子頁麵類似,您可以在父子關係中安排日曆。
在 WordPress 儀表板中,孩子顯示在他們父母的下方,因此這是一種組織日曆的有用方式。 如果您有許多不同的日曆,則尤其如此。
默認情況下,所有日曆都是父日曆。 要創建子日曆,您需要打開“父日曆”下拉菜單,然後選擇要用作父日曆的日曆。
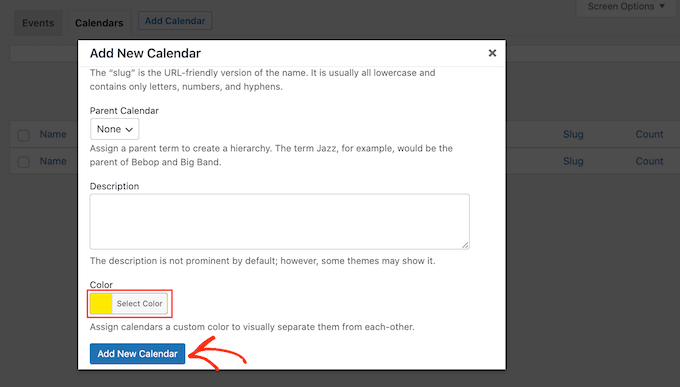
接下來,您可以添加可選說明。 根據您的 WordPress 主題,這可能會出現在您網站上的日曆旁邊,但並非所有主題都顯示日曆描述。 如果您確實添加了描述,請始終檢查它是否顯示在您的 WordPress 網站上。
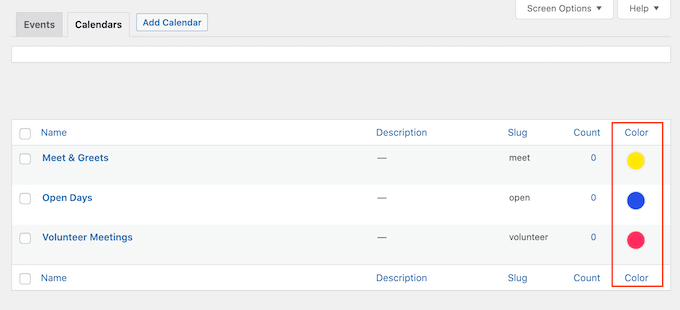
最後,您可能想要添加一種顏色,該顏色將顯示在您的 WordPress 儀表板中的日曆旁邊。 這種顏色編碼可以幫助您將相關日曆組合在一起,或輕鬆識別特定日曆。

要添加顏色,只需單擊“選擇顏色”開關,然後使用出現的控件進行選擇。
當您對輸入的信息感到滿意時,單擊“添加新日曆”繼續創建您的第一個 Sugar 日曆。

您只需重複上述相同過程即可創建多個日曆。
在糖日曆中添加事件
創建日曆後,您就可以向該日曆添加事件。
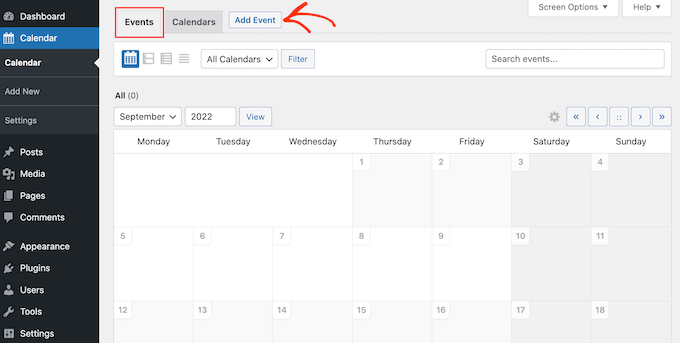
首先,選擇“事件”選項卡,然後單擊“添加事件”按鈕。

您現在可以添加有關您的事件的所有信息,例如日期和時間、持續時間以及它是否重複發生。
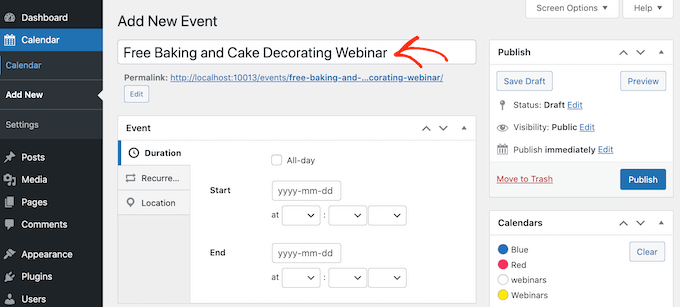
首先,您需要繼續為事件命名。

然後,添加開始時間和結束日期。 如果活動將持續一整天,那麼您只需選中“全天”框即可。
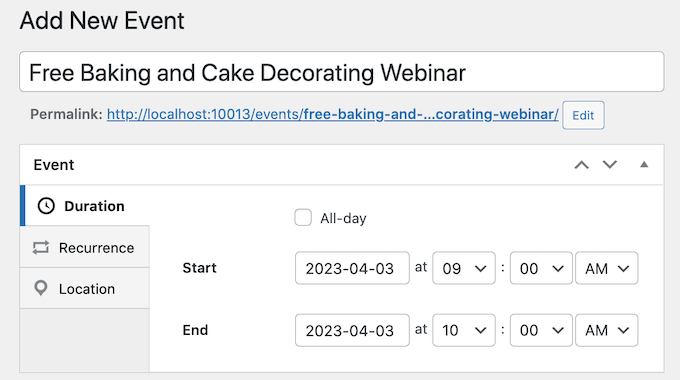
另一種選擇是設置開始和結束時間,如下圖所示。

默認情況下,Sugar Calendar 將所有事件創建為一次性事件。 但是,有些事件會反復發生。 例如,您可以在每個星期一早上舉辦一次網絡研討會,或者為您的非營利組織的所有志願者舉辦每月一次的聚會。
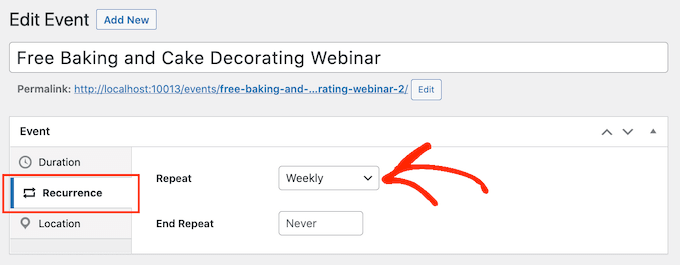
要創建重複事件,只需選擇“重複”選項卡,然後從“重複”下拉列表中選擇一個選項,例如每日、每週或每月。

您還可以設置一個可選的“結束重複”日期,即事件停止重複發生的時間。 例如,您可能只計劃在年底之前舉辦網絡研討會。
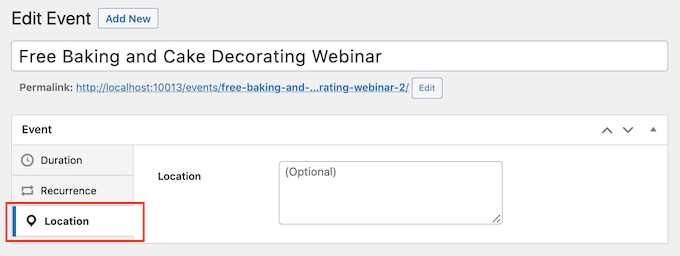
如果您要組織面對面的活動,那麼您還可以選擇“地點”選項卡並輸入該活動的舉辦地點。


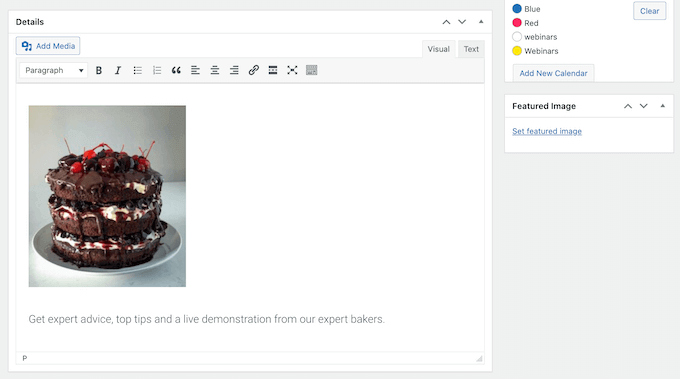
接下來,在“詳細信息”框中輸入有關該事件的一些信息。
這與 WordPress 經典編輯器的工作原理完全相同,因此您可以添加圖像、視頻和格式。

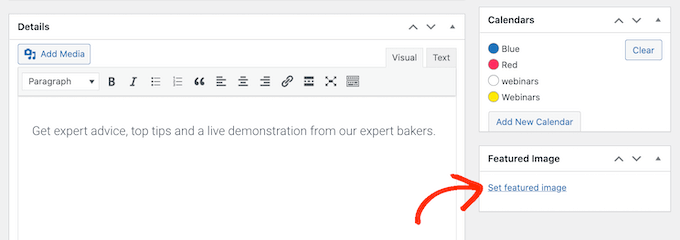
您還可以添加特色圖片,該圖片將顯示在活動頁面上。 這可以使頁面更具吸引力,也可以用於搜索結果和社交媒體新聞提要。
要添加特色圖片,只需單擊“設置特色圖片”,然後從媒體庫中選擇圖片或上傳新文件。

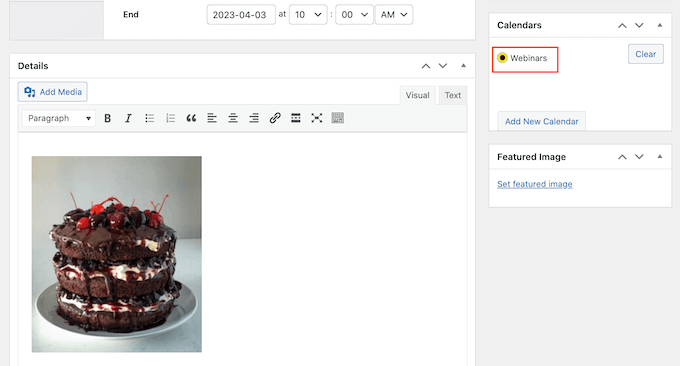
在“日曆”部分,找到您要添加此活動的日曆。
然後您可以單擊以選擇其單選按鈕。

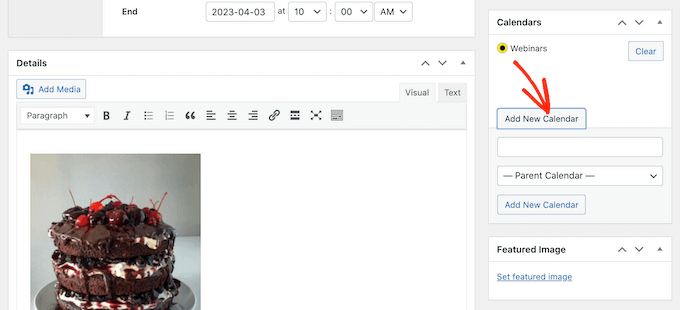
您還可以在此部分創建新日曆,只需單擊“添加新日曆”按鈕即可。
這會添加一些設置,您可以在其中為新日曆命名並為其分配一個可選的父日曆。

輸入所有信息後,只需單擊“發布”按鈕。
您可以重複此過程以將更多事件添加到日曆中。
將您的活動日曆放在您的網站上
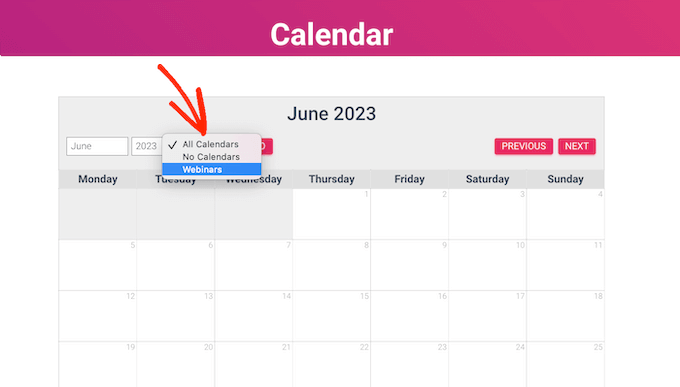
您可以使用短代碼將日曆添加到任何帖子或頁面。 如果您創建了多個日曆,那麼訪問者可以使用下拉菜單在這些不同的日曆之間切換。

我們會將日曆添加到新的 WordPress 頁面,但無論您在何處添加日曆,步驟都是相似的。
首先,轉到管理面板中的Pages » Add New 。 如果您想將其添加到現有頁面,只需在頁面»所有頁面上單擊其名稱下方的“編輯”。
然後,為您的頁面命名並添加您要使用的任何類別和標籤。
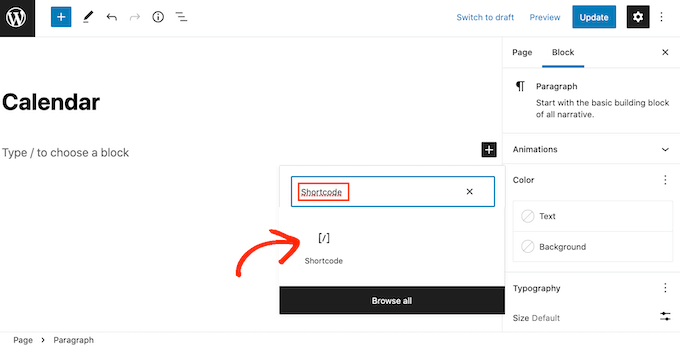
然後,您可以單擊“+”圖標創建一個新塊並輸入“簡碼”。 當出現正確的塊時,單擊它以將其添加到頁面。

接下來,將簡碼[sc_events_calendar]複製到簡碼塊中。 有關更多詳細信息,請參閱我們關於如何在 WordPress 中添加短代碼的指南。
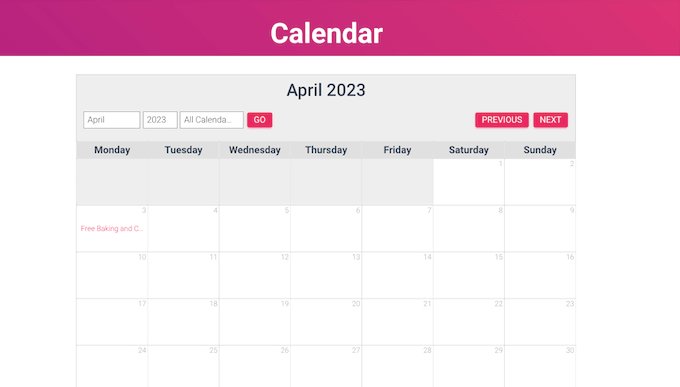
您現在可以發布或更新頁面以使日曆在您的網站上生效。

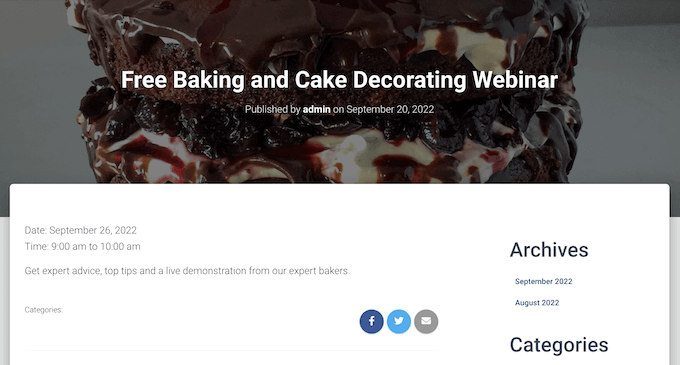
要查看有關日曆中某個事件的更多信息,只需單擊它即可。
這將打開顯示時間、日期和任何其他詳細信息的活動頁面。

Sugar Calendar 還有一個小部件,您可以將其添加到 WordPress 主題的任何小部件就緒區域。 這是將日曆添加到網站或 WordPress 博客的每個頁面的簡單方法。
該小部件還允許您設置默認日曆,該日曆將在下拉菜單中選擇。 這使您可以更好地控制訪問者看到的事件。
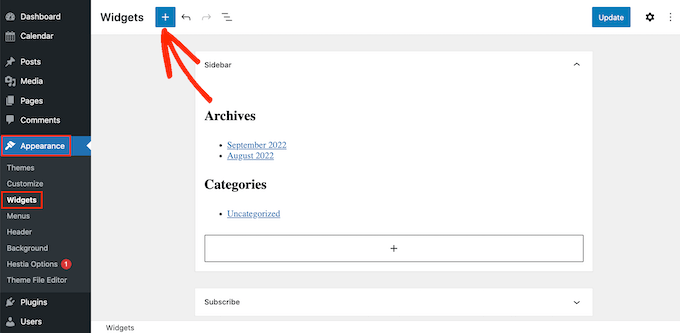
要在 WordPress 中添加小部件,只需轉到外觀 »小部件。 在這裡,單擊藍色的“+”按鈕。

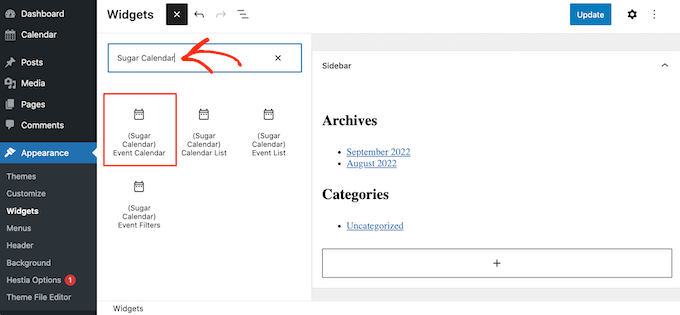
然後您可以輸入“Sugar Calendar”。
有幾種不同的 Sugar 日曆小部件,因此請確保選擇“事件日曆”小部件。

現在只需將小部件拖放到要顯示日曆的區域。
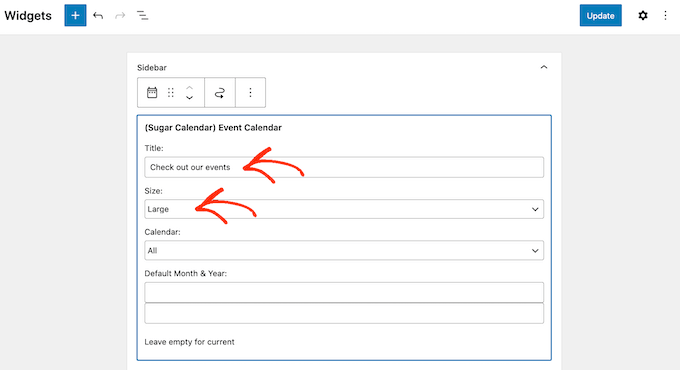
此時,您可以添加可選標題並更改日曆的大小。

要更改默認日曆,請打開“日曆”下拉菜單,然後從列表中選擇一個選項。
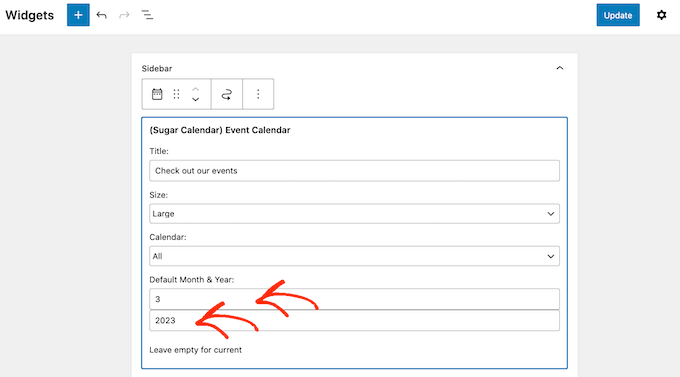
默認情況下,Sugar Calendar 會在頁面加載時顯示當前月份,但您可能更願意顯示其他月份。 要進行此更改,只需在“默認年月”字段中輸入新日期即可。

完成後,不要忘記單擊“更新”按鈕。 您的 Sugar Calendar 小部件現在將顯示在您的網站上!
我們希望本文能幫助您了解如何使用 Sugar Calendar 創建簡單的事件日曆。 您可能還喜歡我們關於最佳電子郵件營銷服務和最佳推送通知軟件的文章,這樣您就可以讓您的用戶了解新事件和活動的最新信息。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
