如何使用 Flatsome Theme UX Builder 創建滑塊
已發表: 2022-04-18滑塊是網站上經常使用的常見功能。 如果您使用 Flatsome 主題來構建您的網站,您可以使用 Flatsome 主題 UX 構建器創建一個滑塊。
UX builder 是一個易於使用的用戶友好的前端頁面編輯器。 它允許以最簡單的方式向 Flatsome 主題驅動的網站添加滑塊。 您可以獲得 WordPress 中任何滑塊插件的幫助,以輕鬆完成工作。
為什麼你的網站需要一個滑塊?
滑塊是一項功能,可讓您將幻燈片添加到您的網站。 該幻燈片元素可以是圖像/徽標/文本。 添加這些將使您的網站對客戶有吸引力、歡迎和參與。 這是一個與您不容錯過的訪客建立聯繫的機會。
您應該在滑塊中添加什麼?
選項是開放的。 你可以添加任何你想添加到你的 Flatsome 網站。 除此之外,您還可以將一些常見的東西添加到滑塊中。 如果您想知道應該添加什麼,可以按照下面的列表進行操作
- 優惠或銷售相關更新
- 照片庫展示您的照片
- 任何形式的通知等。
為了優化圖像,您還可以使用攝影師使用的照片庫插件 WordPress,這將是最適合您的。
如何使用 Flatsome 主題 UX 構建器創建滑塊?
在這裡,我將展示使用 Flatsome 主題 UX 構建器創建滑塊的分步過程。
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上。

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。

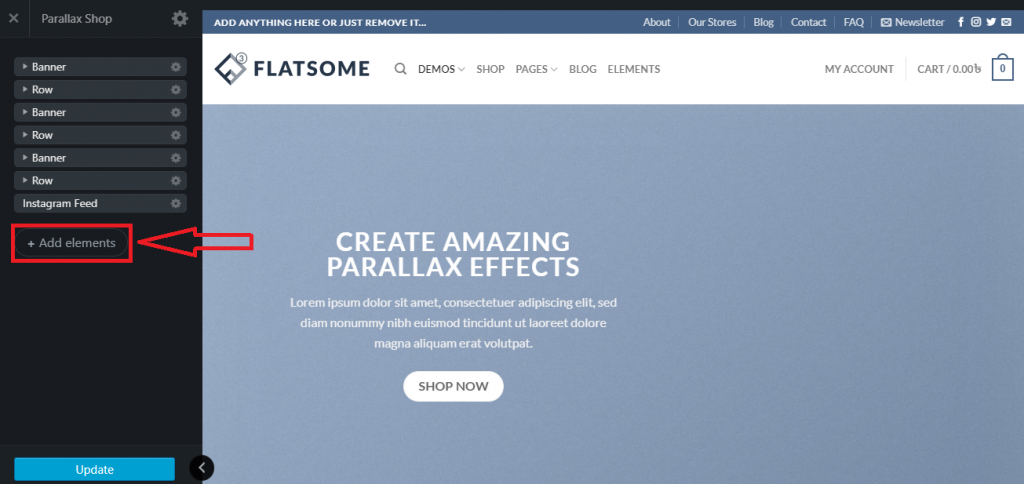
第 3 步:在左側,將出現一個名為Parallax Shop的側邊欄。 您可以在那裡找到幾個元素,在所有元素下方,您會找到添加元素。 點擊那個。

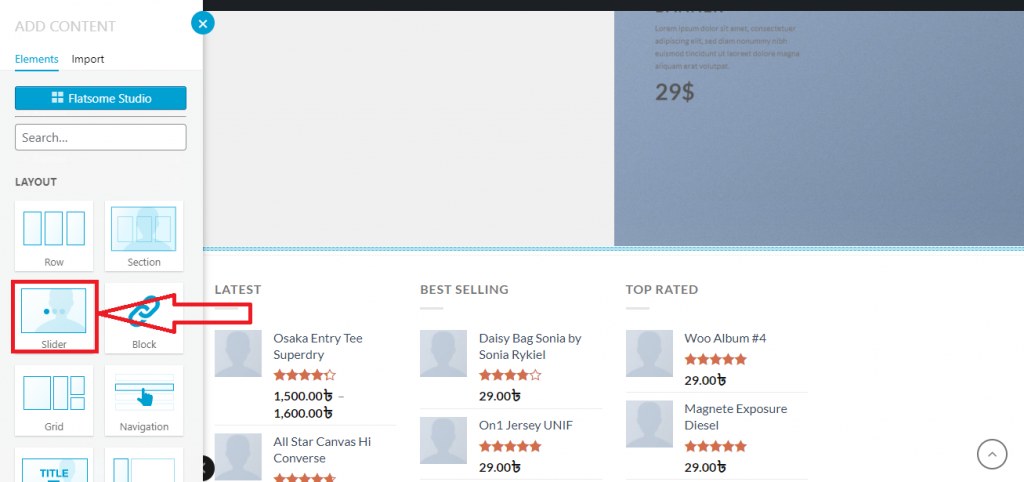
第 4 步:在這裡,您可以通過單擊Slider添加一個滑塊。

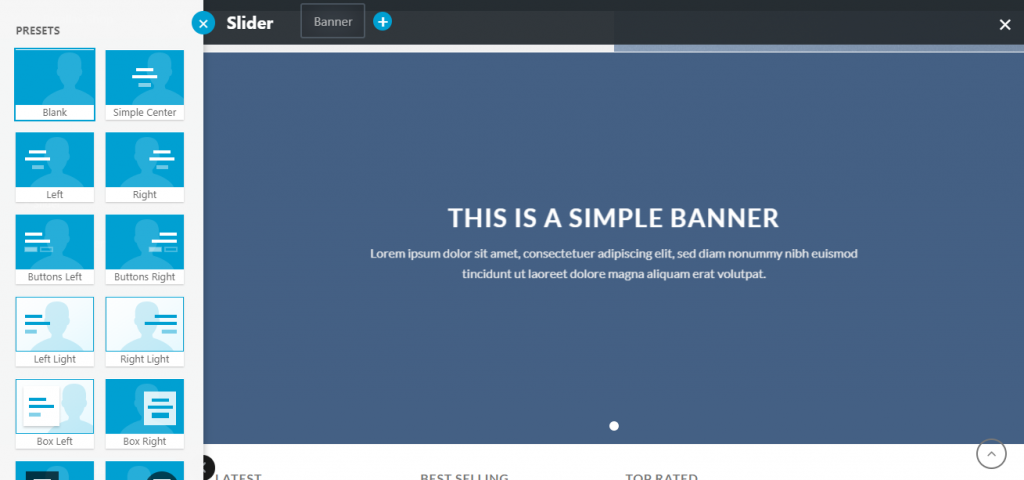
第 5 步:您會發現各種類型的滑塊模板。 向下滾動,探索並選擇其中任何一個。

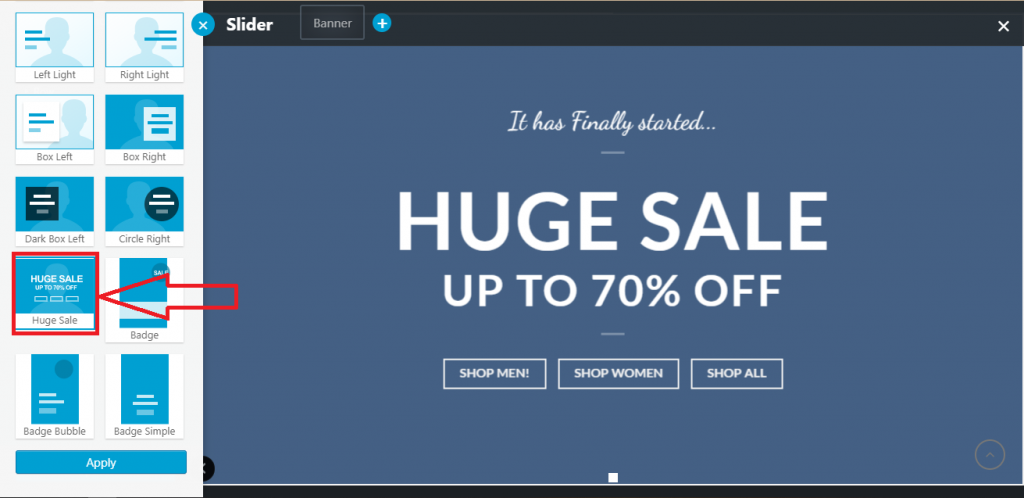
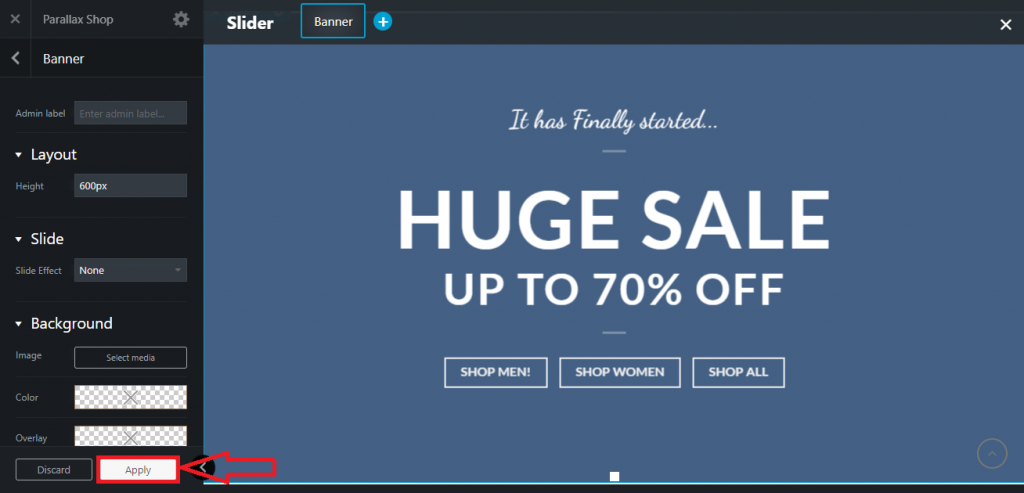
第 6 步:為了演示,我正在考慮一個名為Huge Sale的模板。 這就是它的外觀。

第 7 步:在這裡,您可以編輯整個佈局並根據需要對其進行自定義。 自定義後,單擊Apply 。

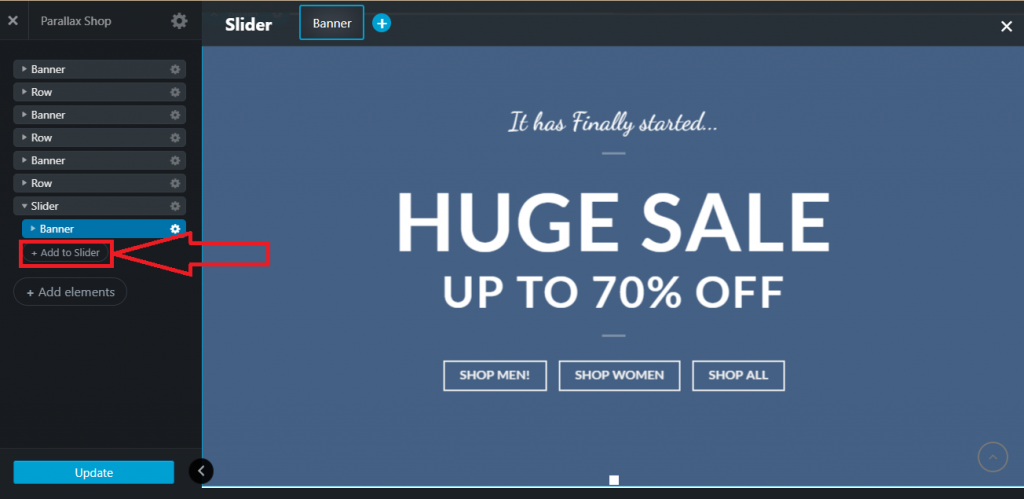
第 8 步:如果要添加更多元素,可以單擊“添加到滑塊”以添加新元素。

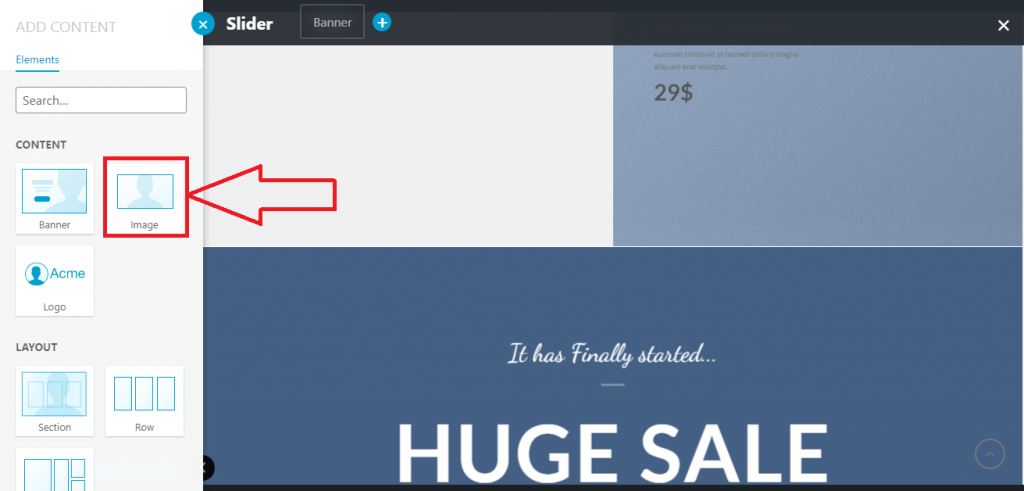
第 9 步:您可以添加 3 種類型的元素。 這些是橫幅、圖像和徽標。 單擊這三個框中的任何一個以添加元素。

第10步:在左側, Parallax Shop會出現。 要添加媒體,請單擊選擇媒體。

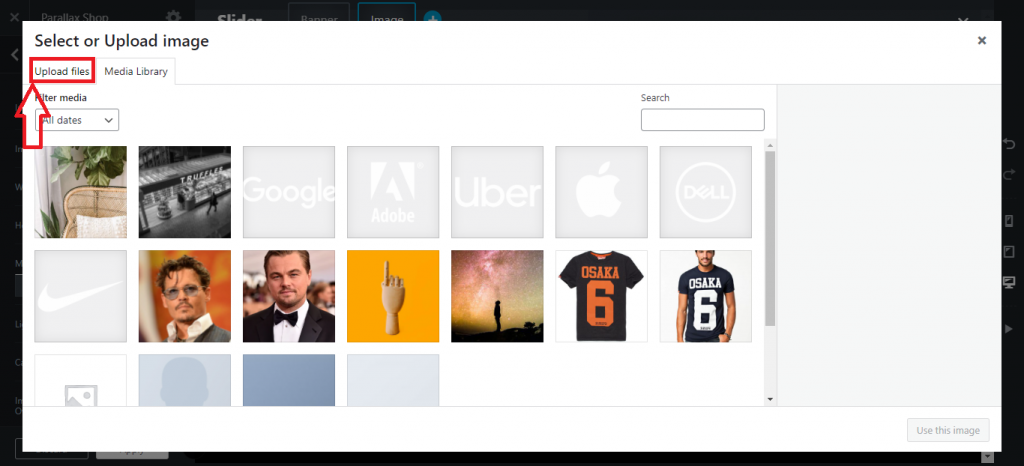
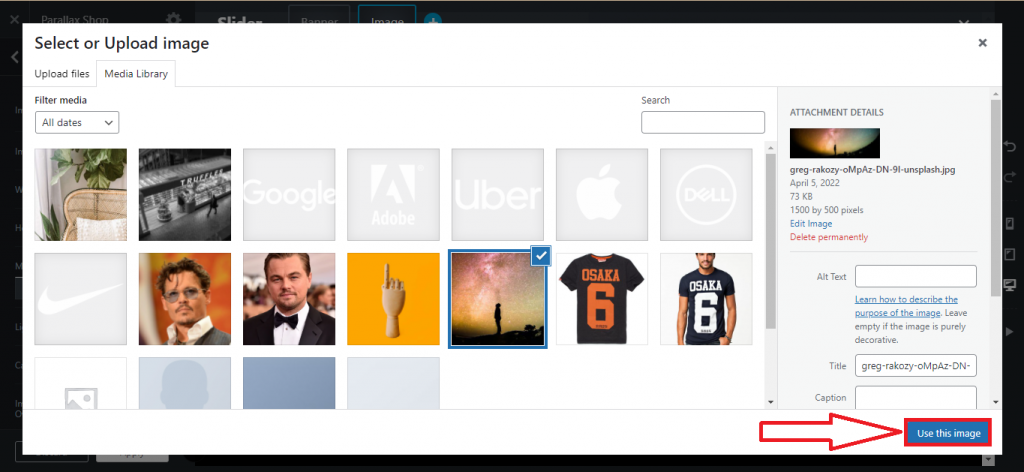
第 11 步:將出現一個彈出窗口。 您可以從媒體庫中選擇媒體,也可以從計算機上傳,或者如果您有其他網站並且知道如何從 WordPress 導出媒體庫,您也可以執行此類操作。

第 12 步:上傳或選擇媒體後,您需要點擊使用此圖片。

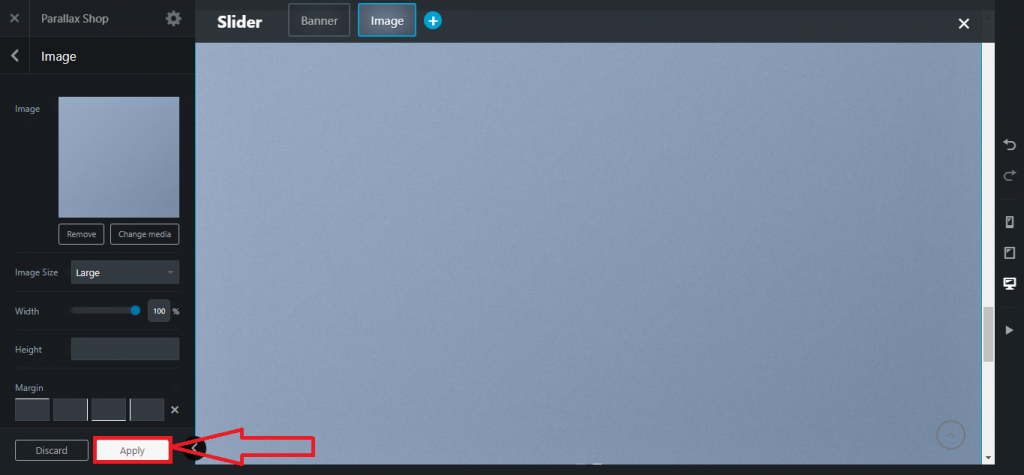
第 13 步:媒體將被嵌入,您可以通過單擊頁面上的應用將此媒體添加到主站點。

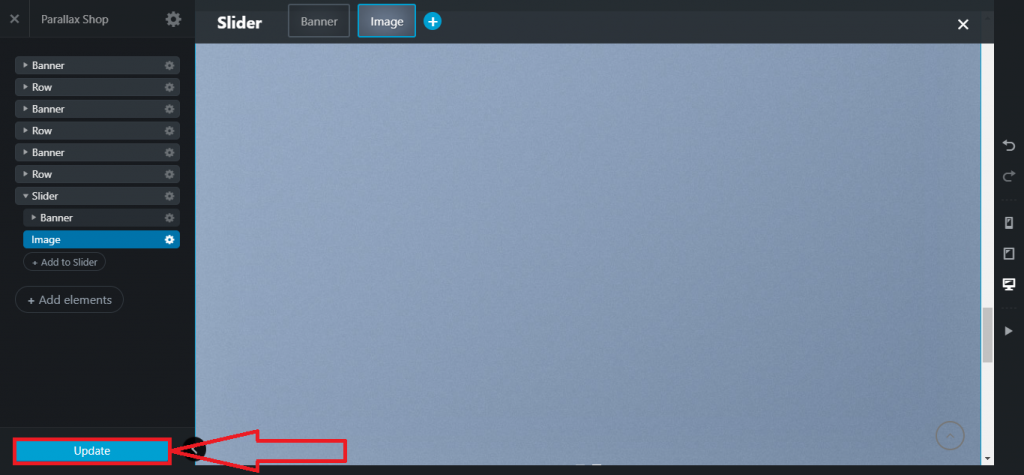
第十四步:點擊應用後,會出現更新選項。 您需要單擊“更新”按鈕以將整個過程激活到實時站點。

完成整個過程後,滑塊將如下所示。

恭喜! 您已經使用 Flatsome 主題 UX 構建器創建了一個滑塊。 自定義滑塊有很多選項,例如更改背景顏色、自定義滑塊時序、更改可拖動性、更改滑塊類型等。
讓我們來介紹一下 Flatsome 主題滑塊的其他自定義設置。
如何使用 Flatsome 主題 UX builder 更改滑塊的背景顏色?
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上。

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。

第 3 步:將出現一個Parallax Shop ,您可以在其中找到Slider選項。 點擊設置。 之後,您會找到一個下拉列表。 從該列表中,單擊選項。

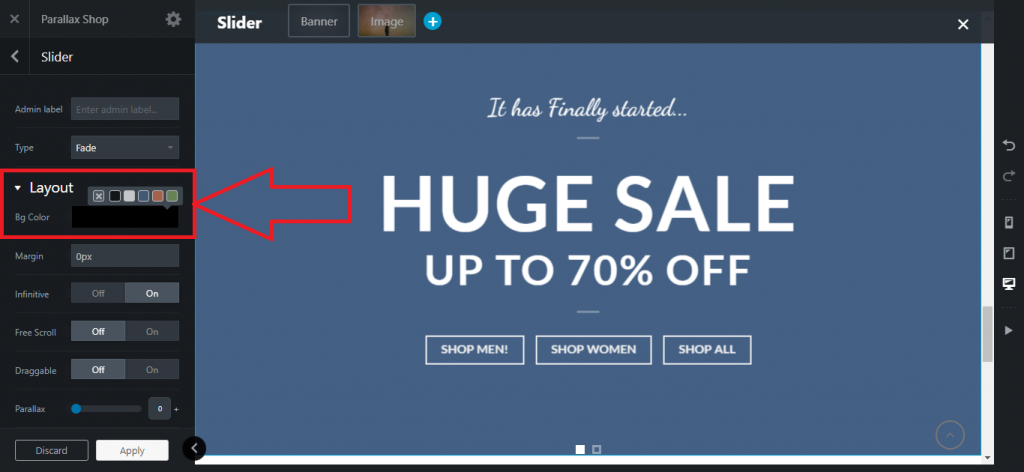
第 4 步:它會將您帶到Slider的自定義頁面。 您將看到幾個選項,您需要從中找到“佈局”部分。 在 Layout 選擇中,您會找到Bg Color ,單擊該顏色。 它會向您顯示可用的背景顏色,選擇其中任何一種。

第5步:選擇顏色後,您可以在Parallax Shop頁面底部找到Apply按鈕,單擊該按鈕以應用新的背景顏色。

第 6 步:然後Parallax Shop將為您帶來一個新頁面,您需要在其中單擊更新以更新您當前的站點。 之後,背景將設置為新顏色。

如何使用 Flatsome 主題 UX 構建器更改滑塊的可拖動選項?
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上。

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。


第 3 步:將出現一個Parallax Shop ,您可以在其中找到Slider選項。 點擊設置。 之後,您會找到一個下拉列表。 從該列表中,單擊選項。

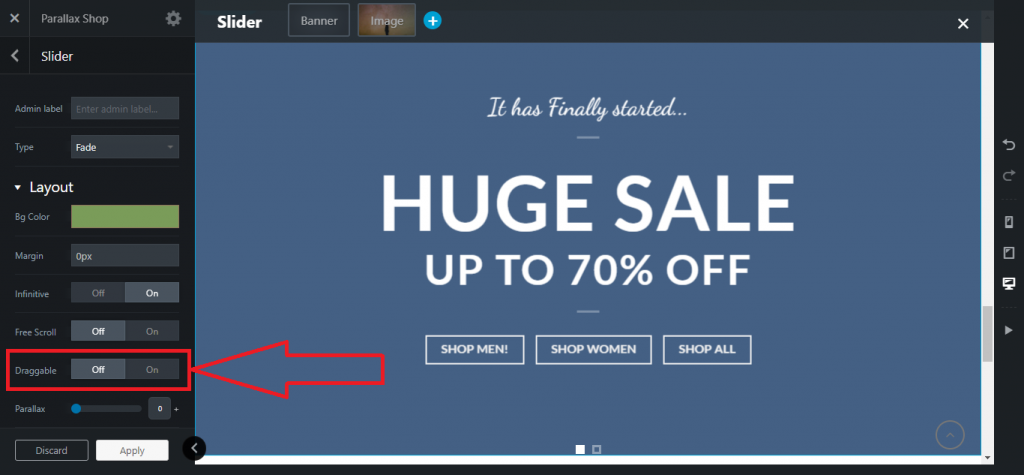
第 4 步:在Parallax Shop中,您會找到名為Draggable的選項。 您可以打開/關閉該功能。

第5步:選擇開/關後,您可以在視差商店頁面底部找到應用按鈕,單擊該按鈕以應用新的背景顏色。

第 6 步:然後Parallax Shop將為您帶來一個新頁面,您需要在其中單擊更新以更新您當前的站點。 之後,滑塊將設置為具有拖動功能。

如何使用 Flatsome 主題 UX 構建器激活自動滑動?
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上。

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。

第 3 步:將出現一個Parallax Shop ,您可以在其中找到Slider選項。 點擊設置。 之後,您會找到一個下拉列表。 從該列表中,單擊選項。

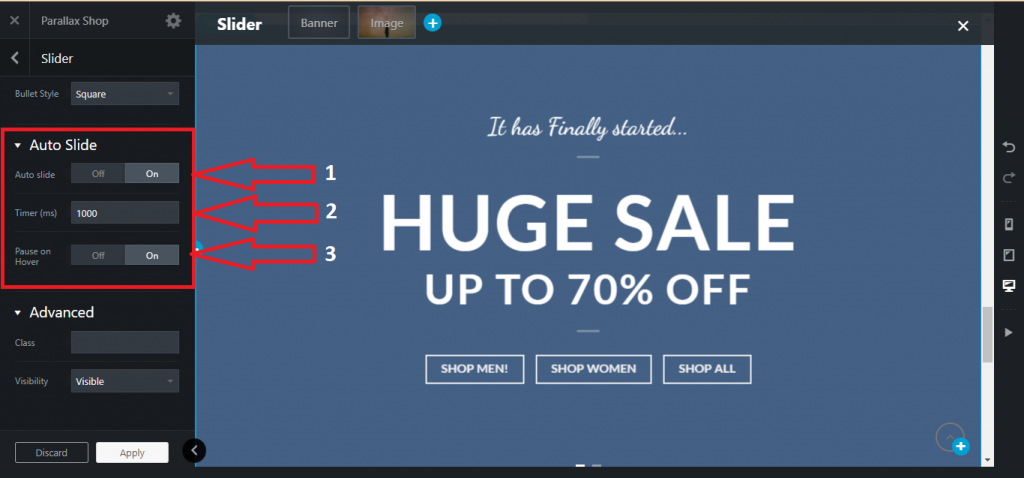
第 4 步:您會找到一個名為Auto Slide的部分,您可以在其中打開/關閉Auto Slide選項。 此外,您可以使用Timer自定義滑動間隔時間並打開/關閉Pause on Hover的狀態。

第5步:選擇開/關後,您可以在視差商店頁面底部找到應用按鈕,單擊該按鈕以應用新的背景顏色。

第 6 步:然後Parallax Shop將為您帶來一個新頁面,您需要在其中單擊更新以更新您當前的站點。 之後,將使用滑塊的自定義設置滑塊。

如何使用 Flatsome 主題 UX 構建器更改箭頭樣式?
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。

第 3 步:將出現一個Parallax Shop ,您可以在其中找到Slider選項。 點擊設置。 之後,您會找到一個下拉列表。 從該列表中,單擊選項。

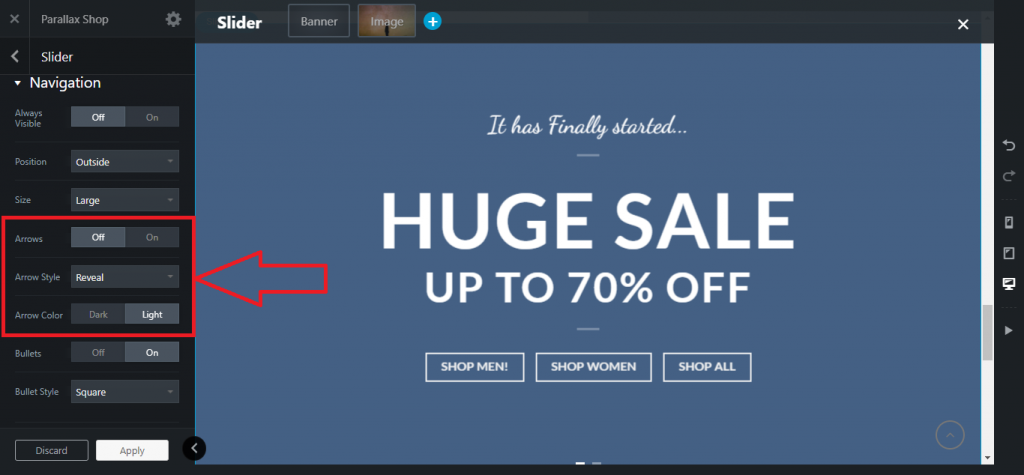
第 4 步:您可以在Parallax Shop中找到箭頭部分。 您可以打開/關閉箭頭,更改箭頭樣式和箭頭顏色。

第5步:選擇開/關後,您可以在視差商店頁面底部找到應用按鈕,單擊該按鈕以應用新的背景顏色。

第 6 步:然後Parallax Shop將為您帶來一個新頁面,您需要在其中單擊更新以更新您當前的站點。 之後,滑塊將設置為新的箭頭樣式。

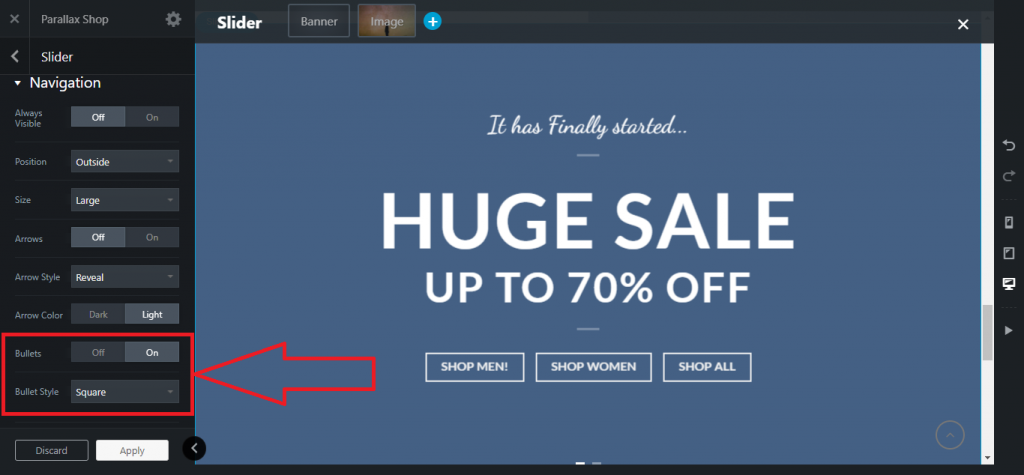
如何使用 Flatsome 主題 UX 構建器更改項目符號樣式?
第 1 步:轉到您的商店頁面並將指針懸停在編輯頁面上。

第 2 步:將出現一個名為Edit with UX Builder 的選項,單擊該選項。

第 3 步:將出現一個Parallax Shop ,您可以在其中找到Slider選項。 點擊設置。 之後,您會找到一個下拉列表。 從該列表中,單擊選項。

第 4 步:您可以在Parallax Shop中找到Bullet部分。 您可以打開/關閉子彈並更改子彈樣式。

第5步:選擇開/關後,您可以在視差商店頁面底部找到應用按鈕,單擊該按鈕以應用新的背景顏色。

第 6 步:然後Parallax Shop將為您帶來一個新頁面,您需要在其中單擊更新以更新您當前的站點。 之後,滑塊將設置為新的子彈樣式。

結論
在本教程中,幾乎討論了滑塊的每個主要部分。
如果本教程對您來說似乎很複雜,我建議您花時間從頭開始遵循該過程。
Flatsome 是 WordPress 中最受歡迎的主題之一。 因此,定制領域非常廣泛,了解所有功能需要時間。
面臨什麼困難? 隨意發表評論。 我們很樂意幫助你。 如果您想了解更多關於 Flatsome 主題的信息,您可以在此處閱讀更多關於 Flatsome 主題的教程,成為該領域的專家。
