如何在 WordPress 中創建訂閱框服務
已發表: 2022-08-29最近,我們的一位讀者問是否可以在 WordPress 中創建訂閱框服務?
訂閱盒是銷售可以定期交付的實物商品的一種流行方式。 它們在利基市場特別有效。
在本文中,我們將向您展示如何在 WordPress 中創建訂閱框服務。

什麼是訂閱盒服務?
訂閱盒服務是一種明智的方式,可以通過定期交付實物產品從您的在線商店中獲得定期收入。
訂閱盒不僅僅是一種送貨服務。 他們提供定制產品的個性化體驗,為您的客戶帶來真正的價值,例如多樣性、便利性和省錢。 它們在利基市場和精品產品中運作良好。
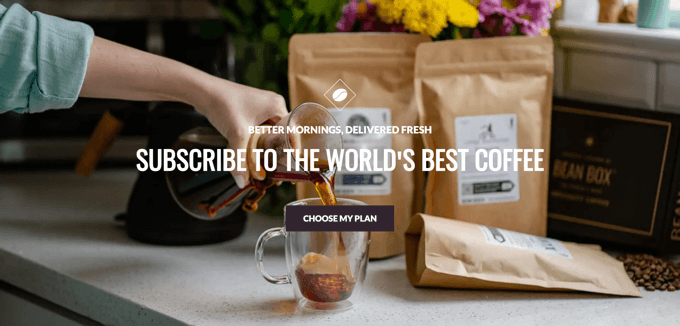
例如,HelloFresh 是一項訂閱盒服務,您可以在其中註冊,每週將餐食食材送到您家門口。 其他例子是 Dollar Shave Club 和 Bean Box,它們在訂閱盒中提供美容和咖啡產品。

訂閱盒是獲得經常性收入的有效方式。 它們通常具有較高的利潤率,美國超過 2/3 的消費者都嘗試過它們。 市場似乎每年翻一番。
話雖如此,讓我們看看如何使用 WordPress 創建訂閱框服務。
您需要什麼來啟動訂閱盒業務?
創辦訂閱盒公司比您想像的要容易。 你需要以下東西:
- 訂閱框的主題和目標受眾
- 域名(如 wpbeginner.com)
- 用於存儲文件和網站數據的 WordPress 託管計劃
- 電子商務和訂閱框插件,用於創建和管理您的產品和訂閱
- 一兩個小時來設置它。
而已!
我們將引導您完成本指南中的每個步驟。 如果您遇到困難或有任何疑問,請在下方發表評論或查看我們的指南,了解如何獲得 WordPress 支持。
讓我們開始吧。
第 1 步:設置您的 WordPress 網站
設置和管理訂閱盒業務的最佳網站構建器平台是 WordPress,因為它是免費的,並且可以讓您最大限度地控制您的網站。 這就是互聯網上超過 43% 的網站使用 WordPress 的原因。
初學者經常會犯選擇錯誤類型的 WordPress 的錯誤。 實際上有兩種不同的類型,這可能會令人困惑。
您不想要 WordPress.com,它是一種可能會變得昂貴並限制您可以訪問的功能的託管服務。
我們推薦的是 WordPress.org,也稱為自託管 WordPress。 這是一個完全免費的軟件,您可以安裝在自己的主機和域上。 別擔心,這比聽起來容易。
要開始使用,您需要獲得網絡託管。
通常,網絡託管費用為每月 7.99 美元,域名起價為每年 14.99 美元,SSL 證書的費用約為每年 69.99 美元。
當您剛開始時,這可能是一筆巨大的投資。
幸運的是,Bluehost 已同意為我們的讀者提供 60% 的網絡託管折扣,以及免費域名和 SSL 證書。

基本上,您可以以每月 2.75 美元的價格開始使用。
只需單擊下面的 Bluehost 按鈕,就會自動應用折扣。
獲得託管帳戶後,請參閱我們的指南,了解如何創建 WordPress 網站以獲取分步說明。
第 2 步:在 WordPress 中創建訂閱框服務
設置好 WordPress 站點後,您需要安裝一些插件來創建訂閱框服務:
- WooCommerce,世界上最受歡迎的電子商務插件
- WooCommerce 訂閱,適用於各種付費訂閱的 WooCommerce 擴展
- WooCommerce 的訂閱框,訂閱擴展的插件,可讓您的客戶創建自己的框。
我們將一步一步地引導您完成所有事情。
如果您還沒有在線商店,那麼我們將提供有關如何開始在線商店的分步指南。 這將引導您完成第一部分,安裝 WooCommerce。
接下來,您需要安裝並激活 WooCommerce 訂閱擴展。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。

安裝 WooCommerce 訂閱插件後,您需要安裝並激活 WooCommerce 擴展的訂閱框。
此擴展添加了一些功能,可以輕鬆創建訂閱盒服務,例如允許您的客戶創建自己的盒子並更改他們的盒子計劃。

設置這些插件後,您還需要確保選擇了網站模板(也稱為主題)。 您可以選擇數十個預製的 WooCommerce 主題。
或者,如果您希望為您的商店製作自定義網站設計,那麼您需要使用像 SeedProd 這樣的拖放構建器。 它使您無需任何代碼即可創建完全自定義的 WordPress 主題。
第三步:添加訂閱框產品
設置網站後,您需要做的第一件事是添加訂閱盒產品以在您的在線商店中銷售。
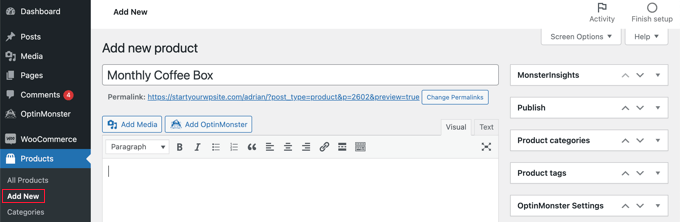
您需要從您的管理菜單中選擇產品»添加新的並輸入訂閱框的名稱。


您還應該填寫正常的 WooCommerce 產品設置,例如描述、圖像、價格和運輸信息。
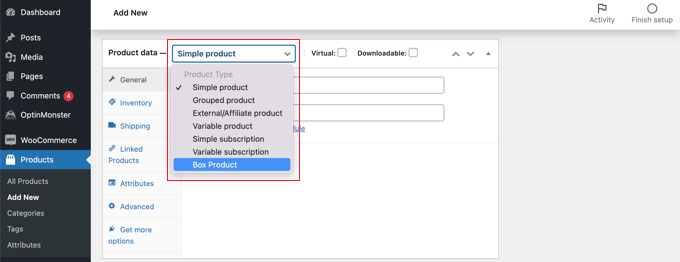
接下來,您需要配置訂閱框的設置。 您應該向下滾動到“產品數據”部分,然後從下拉菜單中選擇“盒裝產品”。

這將在側面菜單中添加一個新選項卡,您可以在其中構建一個框。
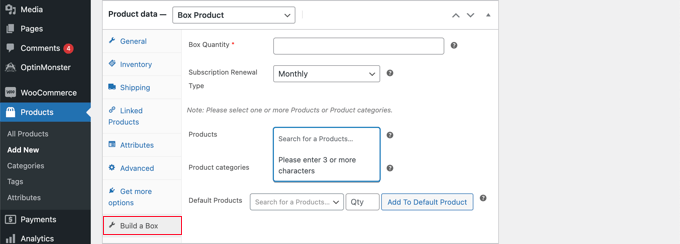
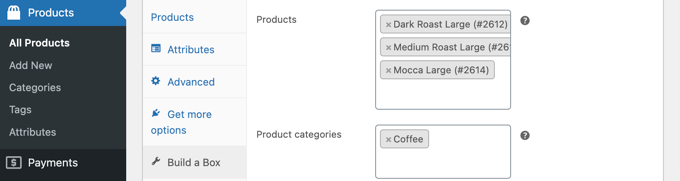
您需要單擊新的“構建盒子”選項卡,以便配置訂閱框的設置及其包含的內容。

首先,您需要在“盒子數量”字段中輸入一個數字。 這是您的客戶可以放入盒子中的物品數量。 之後,您需要選擇交付項目的頻率,例如每天、每週、每月或每年。
接下來,您需要選擇客戶在您的 WordPress 網站上創建自定義框時可以選擇的產品列表。 您可以在“產品”字段中單獨選擇這些產品,也可以在“產品類別”字段中添加整個產品類別,例如“咖啡”或“水果”。

您可能想選擇價格和重量相近的產品。 這將使盒子的總成本和重量保持一致,這將有助於決定對訂閱盒和運輸收取多少費用。
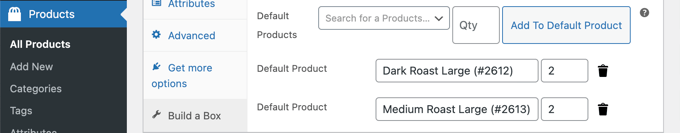
不是每個人都願意花時間一一選擇產品。 您還可以通過在“默認產品”字段中選擇產品來創建標準盒子。

要將項目添加到標準框,您需要搜索要添加的產品,輸入數量,然後單擊“添加到默認產品”按鈕。 只需重複這些步驟,直到您的訂閱框完成。
完成後,不要忘記單擊屏幕右側的“發布”按鈕,將訂閱框添加到您的 WooCommerce 商店。
如果您想添加多個訂閱框,只需重複這些步驟即可。
第 4 步:在您的在線商店中顯示訂閱框
接下來,您需要在您的 WooCommerce 商店中顯示您的訂閱框。
前往頁面»在儀表板上添加新內容以創建新頁面。 為頁面指定一個引人入勝的標題,例如“創建訂閱框”或“構建您自己的捆綁包”。
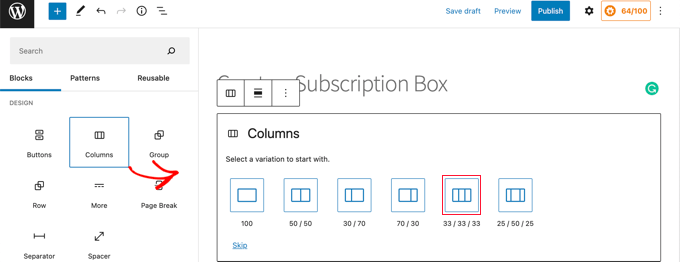
接下來,使用 Columns 塊添加足夠的列來顯示您的訂閱框。

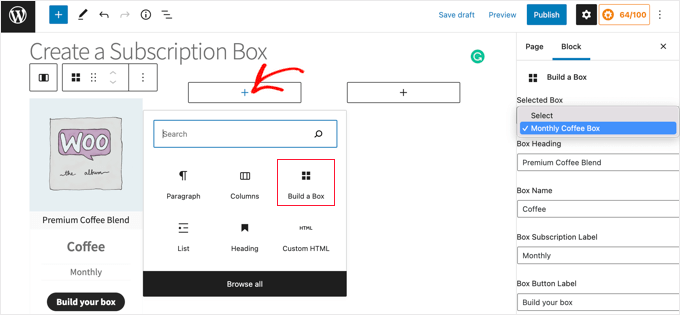
對於每一列,您需要單擊“+”按鈕並添加“構建盒子”塊。
使用左側的阻止窗格,您可以從“已選擇框”下拉菜單中選擇要顯示的訂閱框。

您還可以鍵入將顯示的其他文本,包括框標題和名稱、訂閱標籤和按鈕標籤。
添加完所有訂閱框後,您需要單擊頁面頂部的“發布”按鈕以在您的網站上顯示它們。
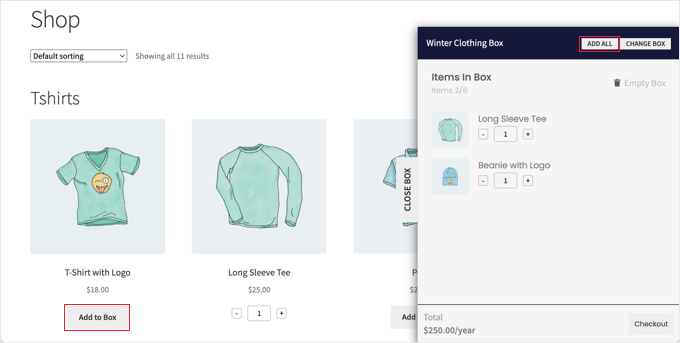
當客戶點擊訂閱框時,他們將被帶到該框的商店頁面。 他們將在此處看到您為此訂閱框提供的產品列表。
他們可以通過單擊產品下方的“添加到盒子”按鈕將單個產品添加到盒子中。 他們還可以選擇要添加多少這些產品。

或者,他們可以單擊“全部添加”按鈕來創建標準框。 一旦他們這樣做,所有默認產品都將添加到盒子中。
一旦客戶對盒子內容感到滿意,他們就可以結賬。
我們希望本教程能幫助您了解如何在 WordPress 中創建訂閱框服務。
您可能還想了解如何創建 WooCommerce 彈出窗口以增加銷售額,或查看我們專家挑選的最佳 WooCommerce 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
