如何在 WordPress 中創建感謝頁面
已發表: 2022-12-06您想為您的 WordPress 網站創建感謝頁面嗎?
顯示定制的感謝頁面可以幫助您與觀眾建立牢固的關係。 您可以讓人們參與進來,將他們帶回您的網站,並促進銷售。
在本文中,我們將逐步向您展示如何在 WordPress 中創建感謝頁面。 此外,我們還將向您展示何時顯示感謝頁面,例如在有人提交表單、在您的網站上進行購買等之後。

為什麼要在 WordPress 中創建感謝頁面?
感謝頁面是您可以在用戶在您的 WordPress 網站上執行操作或完成任務時向其顯示的網頁。
例如,您可以在客戶購買產品後在您的在線商店中顯示自定義感謝頁面。 這使您可以交叉銷售和追加銷售您最好的產品,並為後續購買提供獨家折扣。
同樣,感謝頁面可以幫助建立電子郵件列表並增加您的社交受眾。 您可以顯示社交分享按鈕來宣傳您的 Facebook、Twitter、LinkedIn 和其他社交媒體渠道。
感謝頁面有用的另一種情況是當用戶提交表單或在您的網站上發表評論時。 您可以在感謝頁面上顯示您最受歡迎的帖子,並為您的重要博客帖子帶來更多流量。
也就是說,讓我們看看如何在 WordPress 中輕鬆創建感謝頁面,以及如何在不同情況下觸發它。
只需單擊下面的鏈接即可跳轉到您喜歡的部分:
- 在 WordPress 中創建感謝頁面
- 在 WordPress 中提交表單後顯示感謝頁面
- 在 WooCommerce 中購買產品時顯示感謝頁面
- 在您的會員網站上顯示自定義感謝頁面
- 提交評論後顯示感謝頁面
在 WordPress 中創建感謝頁面
在 WordPress 中創建感謝頁面的最佳方法是使用 SeedProd。 它是 WordPress 最好的網站構建器和登陸頁面構建器插件。
該插件提供拖放功能和許多自定義選項。 此外,您還可以從預建模板中進行選擇,根據自己的喜好編輯致謝頁面。
對於本教程,我們將使用 SeedProd Pro 版本,因為它提供了預建模板、電子郵件集成、WooCommerce 塊等。 您還可以免費使用 SeedProd Lite 版本。
首先,您需要安裝並激活 SeedProd 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,您可以從 WordPress 管理面板轉到SeedProd » 設置。 在這裡,輸入許可證密鑰並單擊“驗證密鑰”按鈕。

您可以在您的 SeedProd 帳戶區域找到許可證密鑰。
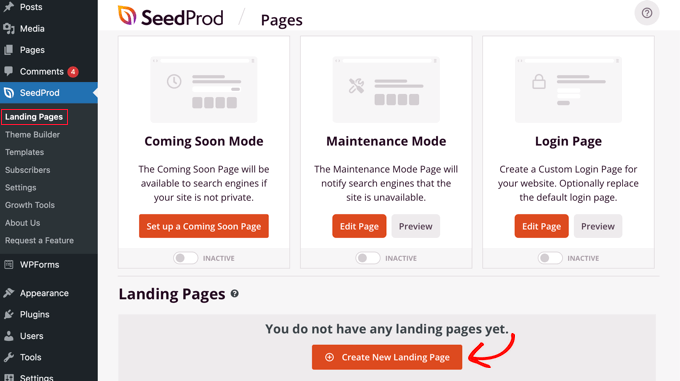
驗證後,您需要從 WordPress 儀表板前往SeedProd » 登陸頁面,然後單擊“創建新登陸頁面”按鈕。

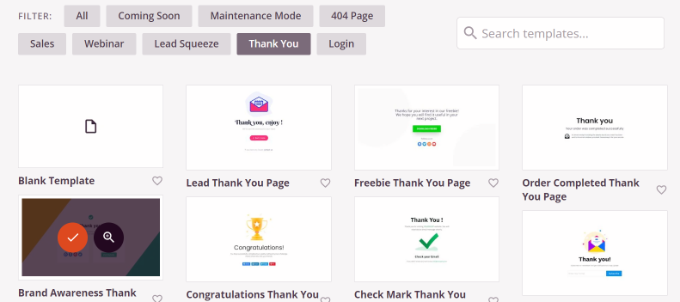
接下來,SeedProd 將向您展示不同的頁面模板。
您可以從頂部過濾它們以查看感謝頁面模板。 在這裡,只需將鼠標懸停在您想要使用的設計上,然後單擊橙色的對勾按鈕。

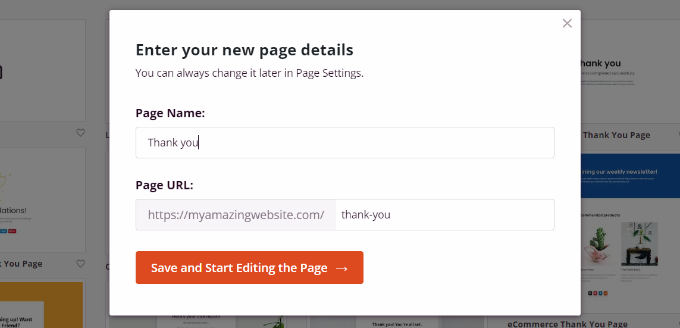
現在將打開一個彈出窗口。 繼續為您的致謝頁面輸入名稱和 URL。
完成後,您可以單擊“保存並開始編輯頁面”按鈕。

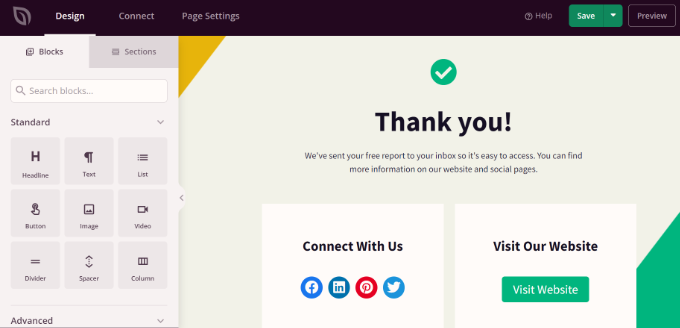
這將啟動 SeedProd 拖放頁面構建器。
您現在可以通過從左側菜單添加新塊或重新排列現有塊來自定義您的感謝頁面。
例如,有用於圖像、文本、標題、視頻、聯繫表、社交資料等的塊。

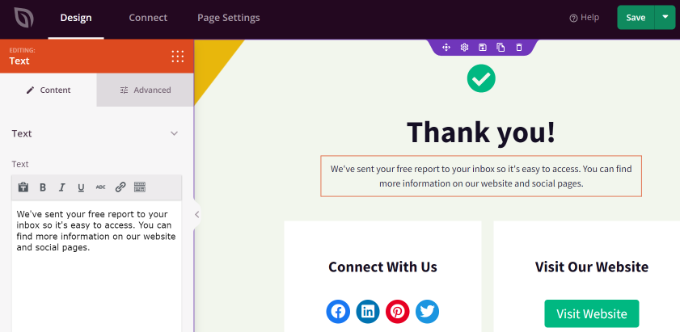
如果您單擊模板中的一個塊,您將看到更多自定義選項。
例如,您可以編輯文本,更改其字體、大小、間距、顏色等。

完成更改後,請不要忘記單擊頂部的“保存”按鈕。
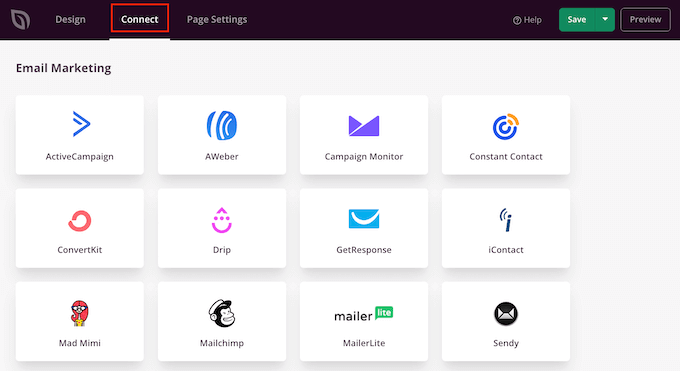
接下來,您可以單擊“連接”選項卡並集成電子郵件營銷服務。 如果您在感謝信中添加了聯繫表並希望從客戶那裡收集潛在客戶,這將非常有用。

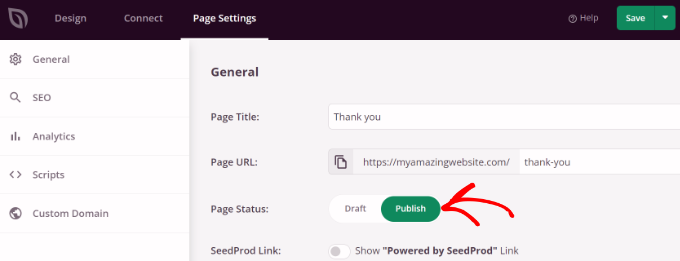
之後,您需要前往頂部的“頁面設置”選項卡。

在這裡,單擊“頁面狀態”開關將其從“草稿”更改為“發布”。

完成後不要忘記點擊頂部的“保存”按鈕。
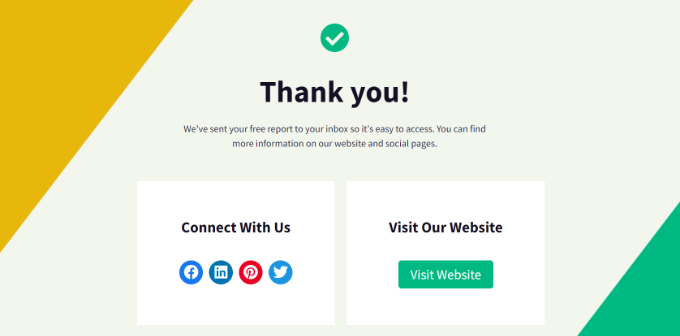
您現在可以訪問您的網站以查看正在運行的感謝頁面。

現在,讓我們看看您可以觸發致謝頁面以便您的訪問者看到它的不同情況。
在 WordPress 中提交表單後顯示感謝頁面
創建自定義感謝頁面後,您可以在用戶提交表單時顯示它。
例如,當訪問者使用表單註冊電子郵件時事通訊時,您可以顯示社交媒體圖標。 這樣,他們還可以在不同的社交平台上關注您,幫助您增加關注者。
同樣,如果用戶填寫了反饋表,那麼您可以在致謝頁面上展示有用的指南、視頻或宣傳您的最佳內容。
使用 WPForms,您可以輕鬆地在您的網站上創建所有類型的表單並顯示自定義感謝頁面。 它是最好的 WordPress 聯繫表單插件,提供預建模板和大量自定義選項。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建聯繫表單的指南。
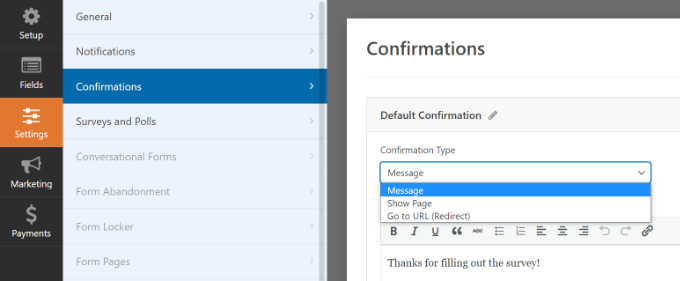
要顯示您的自定義感謝頁面,請繼續並在 WPForms 中編輯表單。 當您在表單生成器中時,只需轉到設置 » 確認選項卡。

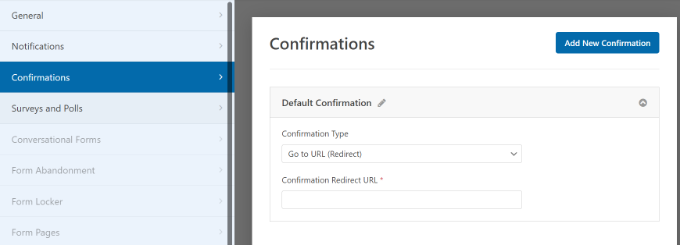
在“確認類型”下拉菜單下,只需選擇“轉到 URL(重定向)”選項。
之後,在“確認重定向 URL”字段中輸入感謝頁面的 URL。

每當用戶在您的網站上填寫並提交表格時,他們都會看到您創建的自定義感謝頁面。
在 WooCommerce 中購買產品時顯示感謝頁面
如果您有 WooCommerce 商店,那麼您可以在客戶購買您的產品時顯示您的自定義感謝頁面。
WooCommerce 有一個默認的感謝頁面,但它沒有針對轉化進行優化。 但是,您可以將其替換為您自己的,以獲得更多銷量。
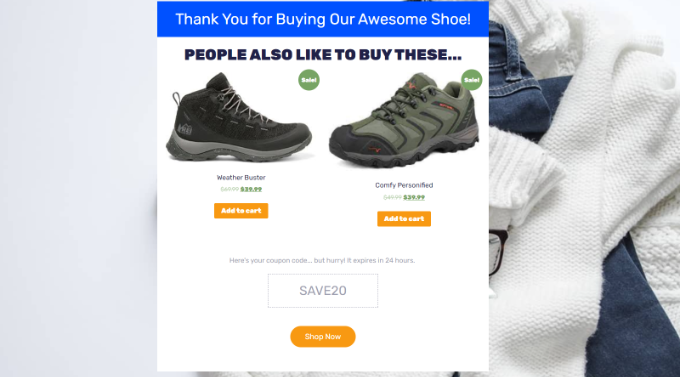
例如,您可以在感謝頁面上追加銷售產品、提供獨家折扣、展示最新的促銷活動等等。

我們有一份關於如何輕鬆創建自定義 WooCommerce 感謝頁面的完整指南,它將逐步引導您完成整個過程。
在您的會員網站上顯示自定義感謝頁面
當有人購買訂閱以訪問獨家內容或註冊在線課程時,您還可以在會員網站上顯示您的感謝頁面。
使用 MemberPress,您可以輕鬆地建立一個會員網站。 它是最好的 WordPress 會員插件,您可以用它來銷售優質內容、訂閱、數字下載等。
您可以按照我們創建 WordPress 會員網站的終極指南了解更多信息。
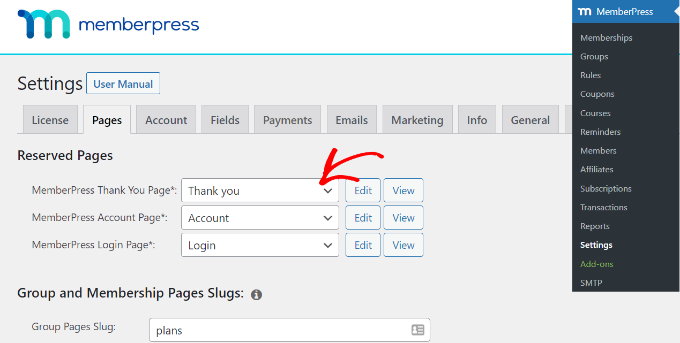
設置會員資格後,您所要做的就是從 WordPress 儀表板前往MemberPress » 設置,然後選擇“頁面”選項卡。

從這裡,您可以單擊“MemberPress 感謝頁面”下拉菜單並選擇自定義感謝頁面。
這樣,只要客戶完成註冊或訂閱過程,他們就會被重定向到您的感謝頁面。
提交評論後顯示感謝頁面
顯示自定義感謝頁面的另一種情況是在提交評論之後。
當訪問者在您的 WordPress 博客上提交評論時,您可以藉此機會通過感謝頁面展示您最受歡迎的文章或常青內容。
首先,您需要安裝並激活 Yoast Comment Hacks 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,您可以從 WordPress 儀表板轉到設置»評論黑客。
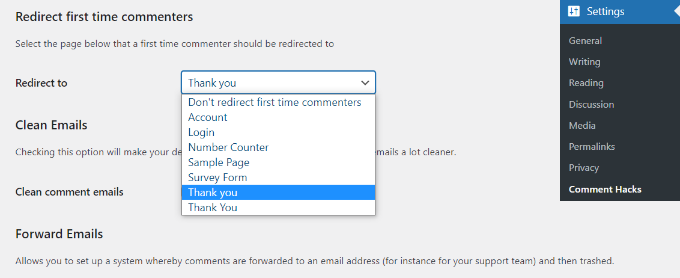
接下來,向下滾動到“重定向首次評論者”部分。 現在,單擊“重定向到”下拉菜單並選擇您的自定義感謝頁面。

保存您的設置,您選擇的感謝頁面將在訪問者首次發表評論時出現。
您可以查看我們關於如何在 WordPress 中提交表單後重定向用戶的詳細指南以獲取更多信息。
我們希望本文能幫助您了解如何在 WordPress 中創建感謝頁面。 您可能還想查看我們針對初學者的終極 WordPress SEO 指南和商業網站必備的 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中創建感謝頁面一文首次出現在 WPBeginner 上。
