如何在 WordPress 中建立病毒式等待名單登陸頁面
已發表: 2023-08-28您是否想知道如何為您的 WooCommerce 商店或 WordPress 網站建立候補名單登入頁面?
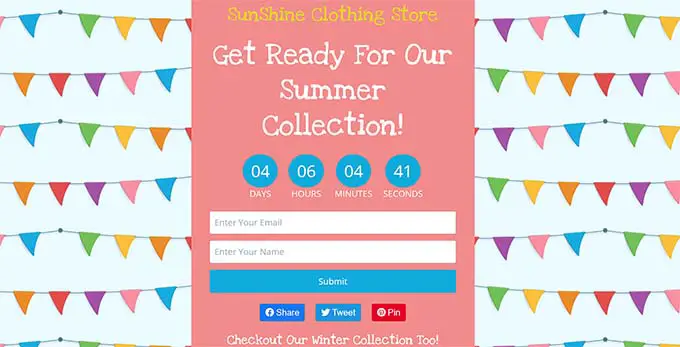
透過建立候補名單登陸頁面,您可以輕鬆地激發對尚未推出的產品或服務的興趣。 這會提示訪客使用他們的電子郵件地址註冊候補名單,並與其他人分享促銷活動。
在本文中,我們將向您展示如何在 WordPress 中輕鬆建立病毒式候補名單登入頁面。

為什麼要在 WordPress 中建立病毒式等待清單登陸頁面?
在您的 WordPress 網站上建立等待名單登陸頁面將允許您的訪客輸入他們的電子郵件地址並加入您的等待名單。
例如,如果您有一家銷售服裝的 WooCommerce 商店,並且即將推出夏季新系列,那麼您可以建立一個等待名單,供有興趣的用戶註冊。

這樣,只要您的新夏季服裝系列上線,有興趣的用戶就會收到電子郵件通知。
病毒式候補名單頁面還可以幫助您建立電子郵件清單和社群媒體追蹤者,使其成為 WordPress 的有效潛在客戶開發工具。
此外,它還可以在潛在客戶中營造一種緊迫感和興奮感,使他們更有可能註冊您的候補名單。
話雖這麼說,讓我們看看如何在 WordPress 中輕鬆建立病毒式等待清單登陸頁面。
如何在 WordPress 中建立病毒式等待名單登陸頁面
您可以使用 SeedProd 在 WordPress 中輕鬆建立等待名單登入頁面。 它是最好的 WordPress 登陸頁面插件,帶有拖放建構器來建立主題和登陸頁面。
首先,您需要安裝並啟用 SeedProd 外掛程式。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意:您也可以使用免費版本的 SeedProd 建立等待名單登入頁面。 但是,本教程中使用的一些高級區塊僅適用於付費方案。
啟動後,您需要前往SeedProd » 設定頁面輸入您的許可證金鑰。 您可以在 SeedProd 網站上的帳戶中找到此資訊。

完成此操作後,您就可以開始建立候補名單登入頁面了。
第 1 步:建立候補名單登陸頁面
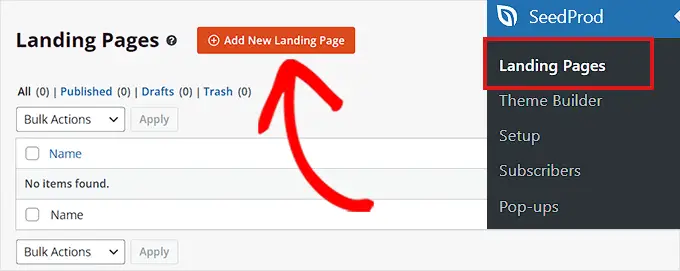
若要建立等候名單登入頁面,請從 WordPress 管理側邊欄前往SeedProd » 登入頁面畫面。
到達那裡後,只需單擊“新增著陸頁”按鈕即可。

這將帶您進入「選擇新頁面模板」螢幕,您可以在其中為您的登陸頁面選擇預製的 SeedProd 模板。
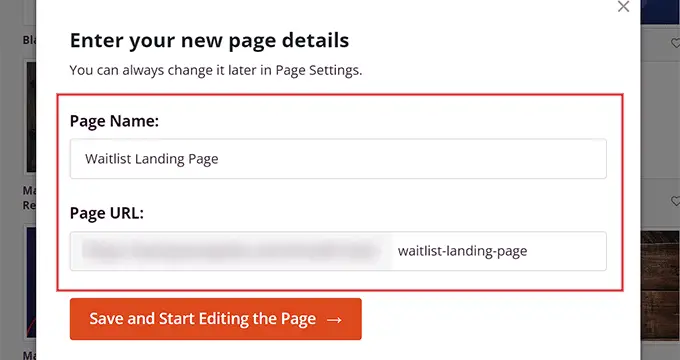
執行此操作後,螢幕上會出現提示,要求您輸入頁面名稱和 URL。 繼續輸入詳細信息,然後點擊“儲存並開始編輯頁面”按鈕繼續。

這將在 SeedProd 的拖放建構器中啟動模板。 從這裡,您現在可以開始根據需要自訂候補名單登入頁面。
步驟 2:自訂您的候補名單登陸頁面
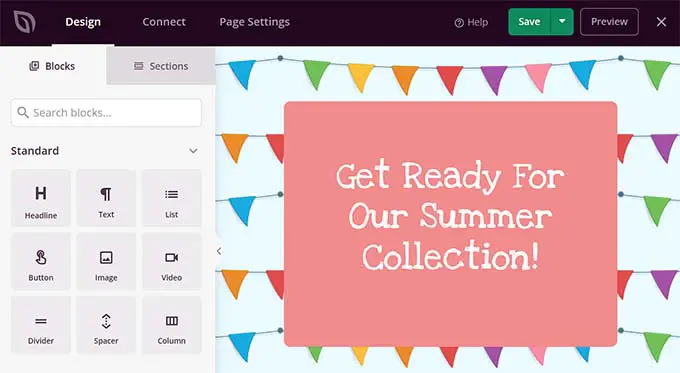
啟動拖放建構器後,您會注意到所有可用區塊都位於左側欄中,並且螢幕右側有著陸頁預覽。
從這裡,您可以將任何所需的區塊拖曳到候補名單登入頁面上,包括圖像、影片、按鈕、標題或文字區塊。

例如,如果您想為線上商店中推出的新產品新增標題,只需將標題區塊拖曳到登陸頁面即可。
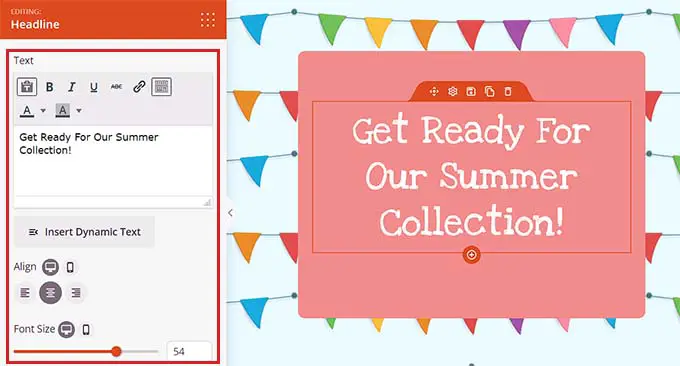
完成此操作後,只需再次單擊該區塊即可在左側欄中開啟其設定。 從這裡,您可以插入動態文字並更改字體大小、對齊方式、顏色等。

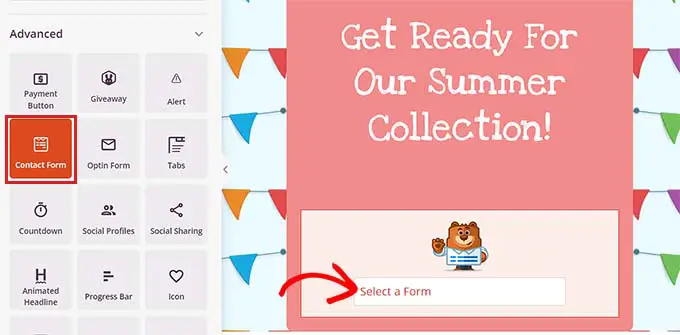
接下來,向下捲動到左欄中的“高級”部分。 從這裡,您可以添加贈品、選擇表單、聯絡表單、社交資料、倒數計時器等。
由於您正在建立候補名單,因此您應該將聯絡表單新增至您的登陸頁面。 這樣,您的訪客就可以在新產品上市時註冊接收通知,也可以將他們加入您的常規電子郵件清單。
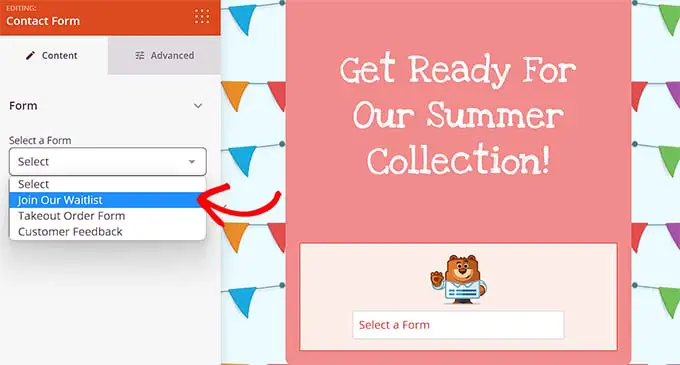
為此,只需將聯絡表單區塊從左列拖放到頁面上即可。

接下來,按一下該區塊以在左側邊欄中開啟其設定。 在這裡,您可以從下拉式選單中選擇使用 WPForms 建立的聯絡表單。
有關更詳細的說明,您可能需要查看我們有關如何在 WordPress 中建立聯絡表單的教學。

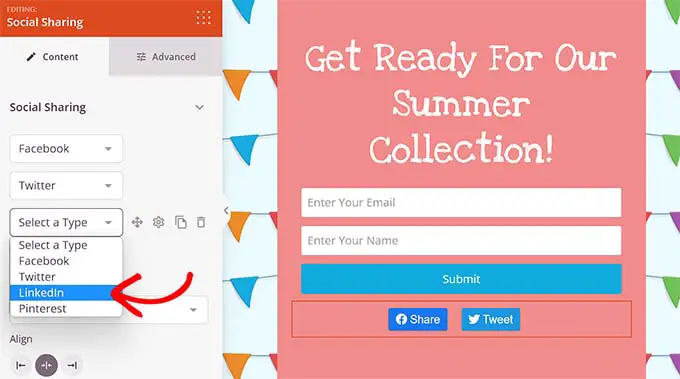
之後,您還可以將社交分享區塊新增至候補名單登入頁面,以便使用者能夠與他們的朋友和追蹤者分享,從而使您的候補名單病毒式傳播。
添加區塊後,單擊它以在左欄中配置其設定。 現在您可以從下拉式選單中新增社交媒體按鈕並配置其大小和對齊方式。

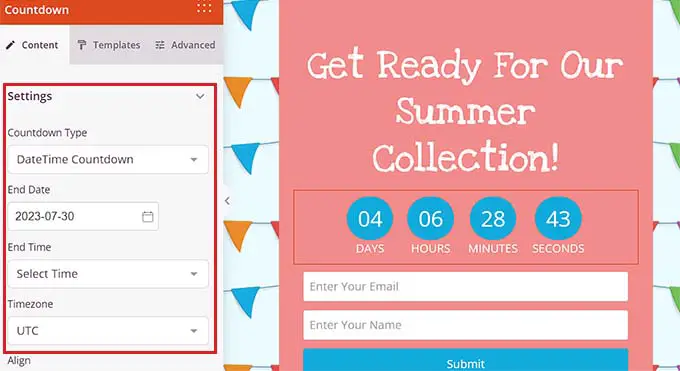
完成此操作後,您就可以從左列添加倒數區塊,以在客戶中營造一種緊迫感。

接下來,按一下該區塊以在側欄中開啟其設定。 從這裡,您可以選擇結束日期、時區、大小、範本等。

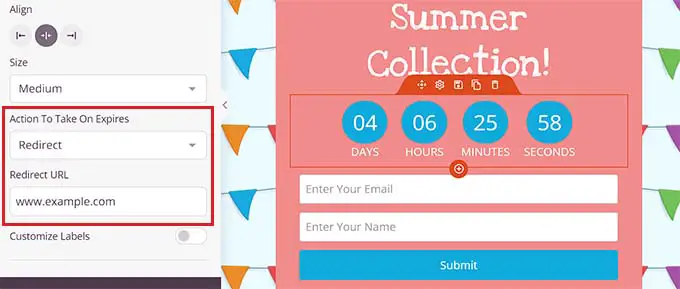
您也可以選擇等待名單倒數到期後要採取的動作。
例如,如果您從「到期時採取的動作」下拉式功能表中選擇「顯示訊息」選項,則等待名單到期時將向您的客戶顯示一則訊息。
不過,您也可以選擇「重新導向」選項並新增一個 URL,使用者在過期後造訪候補名單頁面時將被重新導向至該 URL。 這可能是 WooCommerce 產品頁面,其中包含您的新系列中的商品。

步驟 3:將 WooCommerce 區塊新增至您的候補名單登陸頁面
如果您有 WooCommerce 商店,那麼您也可以新增 SeedProd 提供的 WooCommerce 區塊。 請記住,需要啟動 WooCommerce 外掛程式才能使這些區塊正常運作。
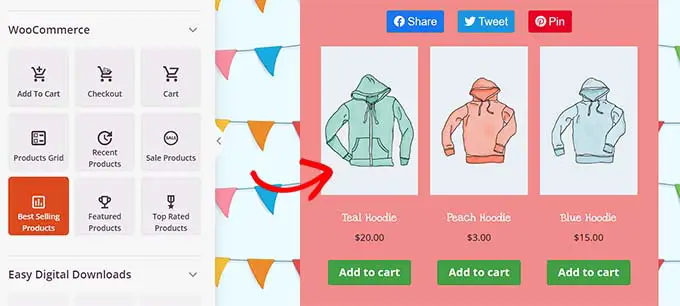
要新增這些區塊,只需向下捲動到拖放建構器左列中的「WooCommerce」部分。
從這裡,您可以添加特色產品、添加到購物車或將暢銷產品塊添加到您的候補列表頁面,以展示商店中的其他產品。

這樣,造訪您的候補名單登入頁面的使用者還可以看到目前可用的其他產品,並可能最終進行購買。
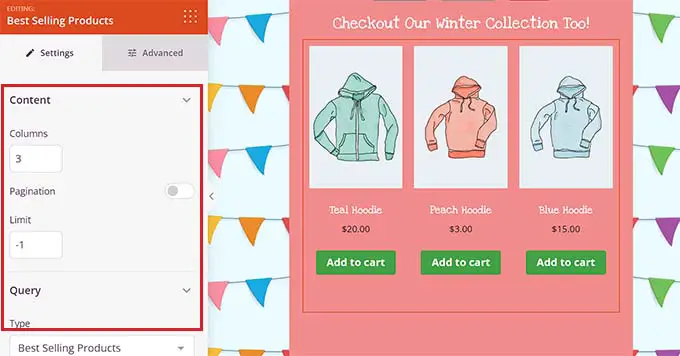
您還可以限制顯示的產品數量並控制區塊的對齊方式、版式、分頁、按鈕顏色等。

步驟 4:將您的候補名單與您的電子郵件行銷提供者聯繫起來
您還可以將候補名單登入頁面與電子郵件行銷提供者連接起來,以建立您的電子郵件清單並捕獲潛在客戶。
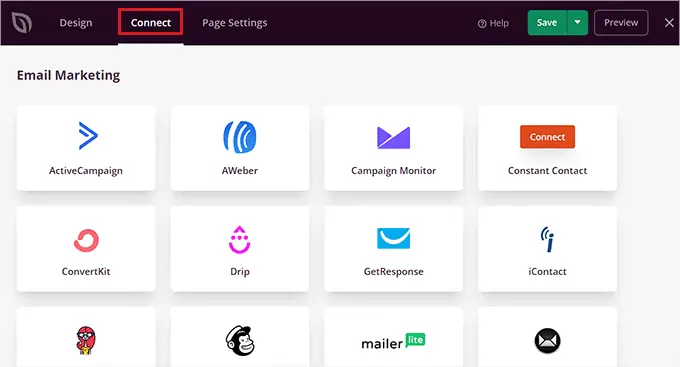
為此,請切換到著陸頁建構器頂部的「連線」標籤。 然後,只需從“電子郵件行銷”部分選擇您的電子郵件行銷提供者即可。

預設情況下,SeedProd 提供與 Drip、Brevo(以前稱為 Sendinblue)、Constant Contact、AWeber 等流行電子郵件行銷服務的無縫整合。
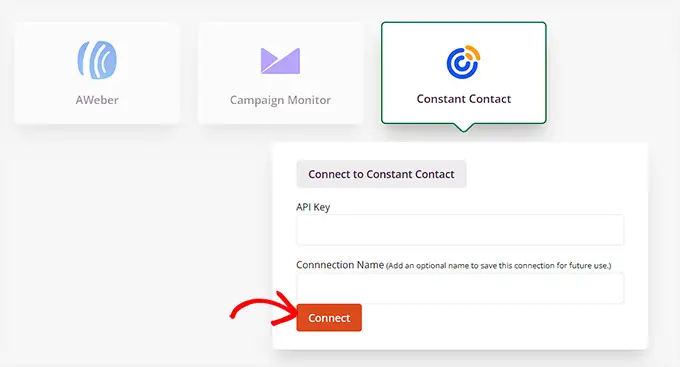
選擇提供者後,您將需要提供 API 金鑰或帳戶詳細信息,具體取決於您選擇的服務。 您可以從電子郵件行銷服務提供者的帳戶儀表板取得此資訊。
之後,只需單擊“連接”按鈕即可繼續。

將您的 SeedProd 與電子郵件行銷提供者連接後,您還必須選擇要與候補名單登入頁面一起使用的電子郵件清單。
接下來,點擊“儲存整合詳細資料”按鈕。 您現在已成功將您的目標網頁與行銷服務連結。
第 5 步:儲存並發佈您的候補名單登陸頁面
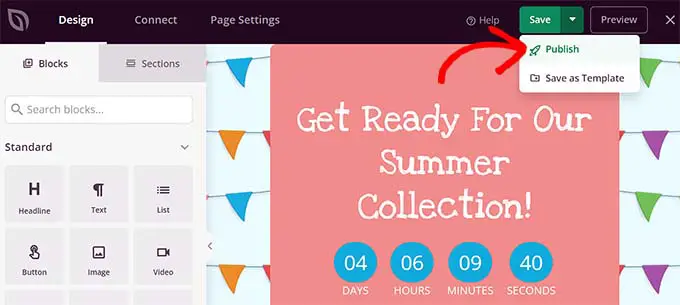
現在,您需要從 SeedProd 頁面建立器頂部切換回「設計」標籤。
完成後,點擊頂部的「儲存」按鈕來儲存您的設定。

接下來,開啟「儲存」下拉式選單,然後按一下「發佈」按鈕以使您的候補登入頁面生效。
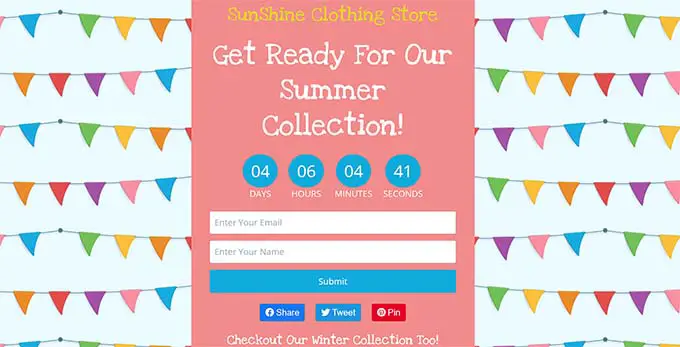
現在,您可以訪問 WordPress 網站上的登陸頁面以查看其外觀。

在您的線上商店中營造興奮感和 FOMO 的額外提示
除了設計出色的登陸頁面之外,您還可以使用其他一些方法來輕鬆地在客戶中引起興奮和害怕錯過。 這可以鼓勵他們註冊加入您的候補名單。
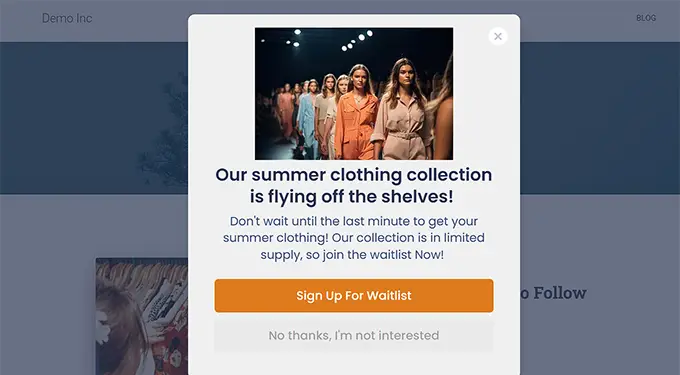
例如,您可以使用 OptinMonster 建立個人化彈出窗口,顯示尚未推出的產品供應有限。
由於稀缺性是 FOMO 的關鍵因素,因此購物者現在更有可能加入您的候補名單。

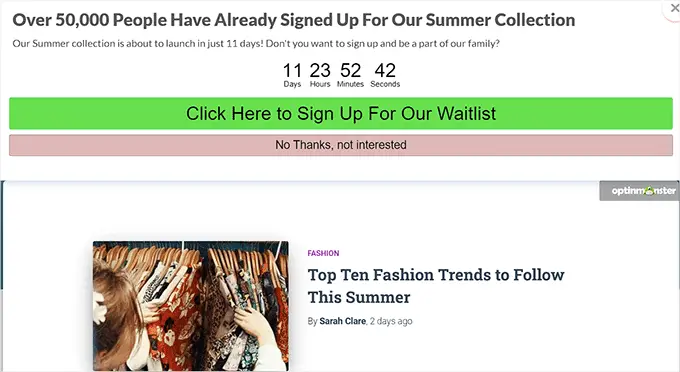
除此之外,您還可以使用 Thrive Leads 建立網站橫幅,向使用者表明其他訪客已經對您的產品感興趣並註冊了它。
有關更詳細的說明,您可能需要查看我們的教程,以了解如何在 WordPress 網站上使用 FOMO 來提高轉換率。

此外,您還可以透過舉辦贈品活動來圍繞您要推出的產品或服務引起興奮和炒作。 病毒式贈品可以幫助您吸引更廣泛的受眾,提高轉換率,並敦促更多訪客註冊您的候補名單。
例如,您可以使用 RafflePress(最好的 WordPress 贈品外掛)從您的新服裝系列中贈送一些商品,以換取社交媒體上的推薦或關注。
如果您有興趣,可以查看我們的教學課程,了解如何使用 RafflePress 在 WordPress 中運行贈品/競賽。
另一個技巧是與您的客戶進行即時部落格會議,以進一步宣傳即將推出的產品/服務。 這樣,您將能夠與觀眾互動並說服他們在您的候補名單登陸頁面上註冊。
我們希望這篇文章能幫助您了解如何在 WordPress 中輕鬆建立病毒式候補名單登入頁面。 您可能還想查看有關如何在 WordPress 中建立即將推出的頁面的教學課程以及我們對最佳 WordPress 拖放頁面建立器的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
