如何為您的 WordPress 網站創建歡迎墊(+ 示例)
已發表: 2023-03-18您想在您的網站上添加全屏歡迎墊嗎?
歡迎墊是一個全屏動態疊加層,可以幫助您獲得更多時事通訊訂閱者、電子書下載、產品銷售等。
在本文中,我們將分享如何為您的 WordPress 網站創建歡迎墊,以及一些很棒的歡迎墊示例以供學習。

為什麼歡迎墊可以提高您的轉化率
超過 70% 離開您的 WordPress 網站的訪問者將永遠不會回來,除非您將他們轉化為電子郵件訂閱者或客戶。
歡迎墊是一個大的全屏插頁式廣告,它會擋住您網站其餘內容的視線以吸引用戶的注意力。
這聽起來可能不是個好主意,但這是立即將您的信息傳達給訪問者的好方法。
如果訪客不想要您提供的產品,那麼他們只需關閉歡迎墊即可。
當然,如果您顯示的是歡迎墊而不是退出意圖彈出窗口(例如折扣代碼甚至免費贈品),那麼您需要給人們一個很好的註冊理由。
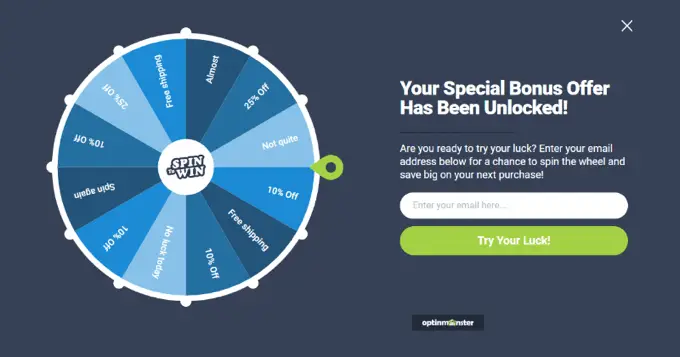
例如,您可能已經看到流行的電子商務商店使用帶遊戲化的全屏歡迎墊提供特別折扣。

在其他情況下,您可能已經看到流行的博主使用全屏歡迎墊來增加他們的電子郵件通訊。

話雖如此,讓我們來看看如何輕鬆地將歡迎墊添加到您的網站。
如何為您的網站創建歡迎墊
在 WordPress 中創建歡迎墊的最簡單方法是使用 OptinMonster。 它是世界上最好的潛在客戶生成軟件,可讓您輕鬆創建選擇表單,包括歡迎墊。
首先,您需要訪問 OptinMonster 網站並註冊一個帳戶。 您至少需要 Basic 計劃才能創建全屏覆蓋。

接下來,您需要安裝並激活 OptinMonster WordPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
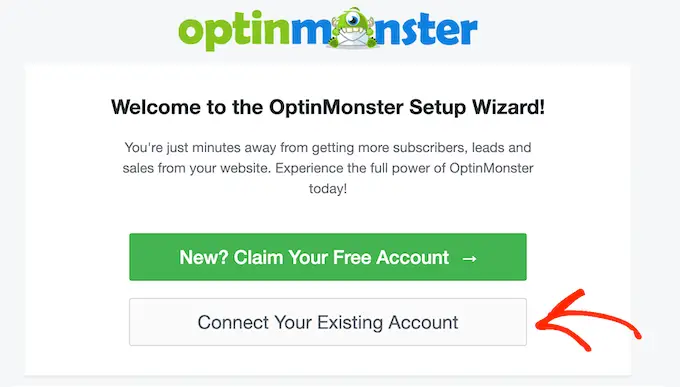
該插件將 OptinMonster 應用程序連接到您的網站。 激活插件後,您將在 WordPress 儀表板中看到設置嚮導。 繼續並單擊“連接您現有的帳戶”按鈕。

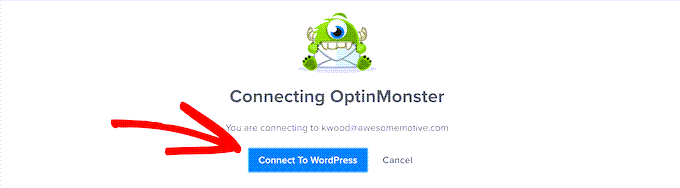
接下來,將打開一個新窗口。
只需單擊“連接到 WordPress”按鈕。

現在,您已準備好創建歡迎墊。
為您的網站創建歡迎墊
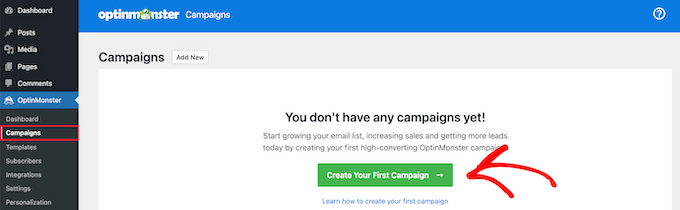
您可以前往OptinMonster » Campaigns創建一個新的活動。
繼續並單擊“創建您的第一個廣告系列”按鈕開始創建您的歡迎墊。

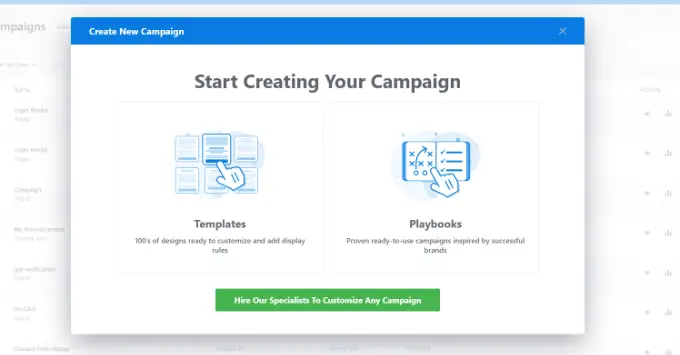
現在將彈出一個新窗口,您可以在其中選擇預製模板或選擇現成的活動和鉛磁鐵,靈感來自成功的品牌。 OptinMonster 還讓您可以選擇聘請專家來定制您的活動。
對於本教程,我們將使用“模板”選項。

這會將您帶到 OptinMonster 活動生成器。
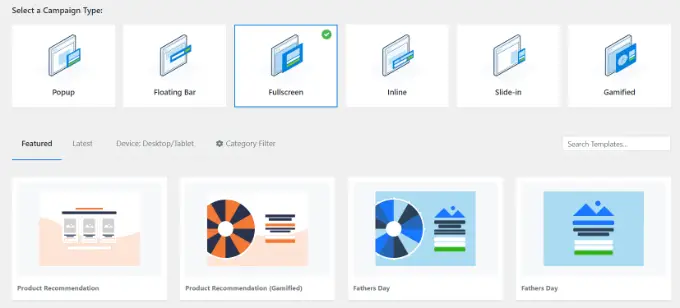
接下來,為您的廣告系列類型選擇“全屏”。

您需要為您的廣告系列選擇一個模板。 我們將使用“入口”模板,但您可以根據需要選擇不同的模板。
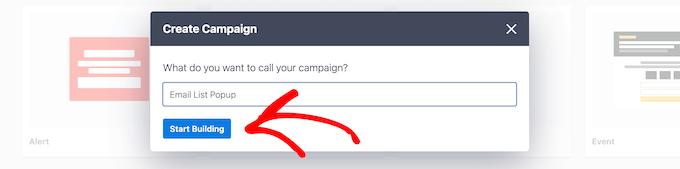
選擇模板後,繼續為您的活動輸入名稱,然後單擊“開始構建”按鈕。

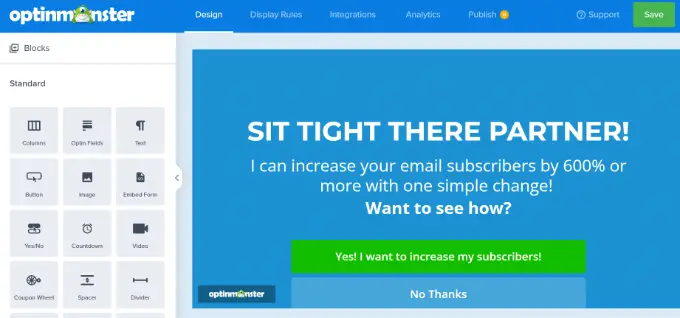
接下來,您可以使用拖放構建器自定義您的廣告系列。 你可以在這裡改變任何你喜歡的東西。
可以將不同的塊添加到活動中,例如圖像、文本、按鈕等。 您還需要編輯文本以與您的報價相對應。

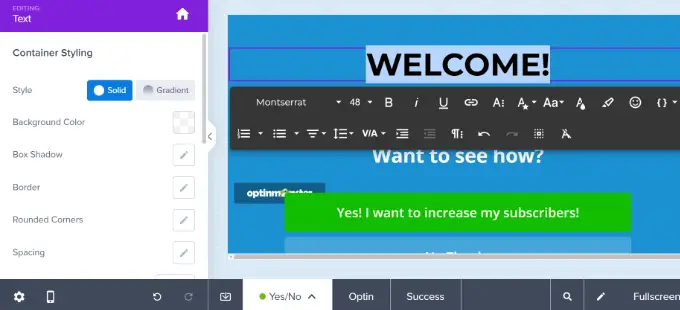
只需單擊任何元素,您就會看到您可以在左側窗格中對其進行編輯。
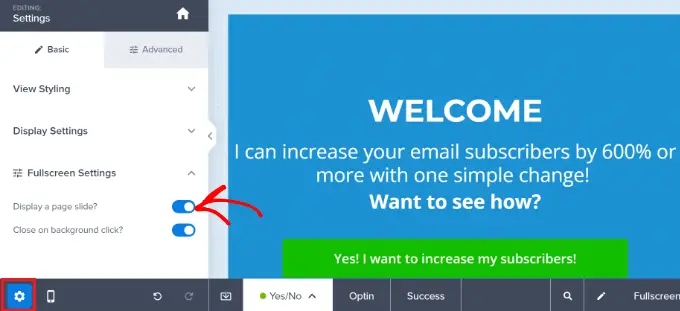
例如,我們將更改演示活動的全屏歡迎墊的標題。

下一步是讓您的歡迎墊滑入。您可以通過單擊左下角的“設置”齒輪圖標來執行此操作。
從這裡,您需要切換“顯示頁面幻燈片?” 啟用它的選項。

這意味著您的歡迎墊將從屏幕頂部滑下,而不是淡入視野。
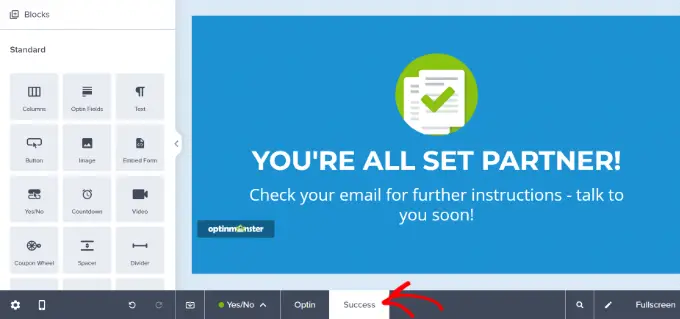
接下來,您需要切換到歡迎墊的“成功”視圖。 這是您的用戶在執行所需操作後將看到的內容。 如果需要,您可以自定義成功視圖或使用默認模板。

對歡迎墊感到滿意後,您可以設置它在您網站上的顯示方式。

在您的 WordPress 網站上顯示歡迎墊
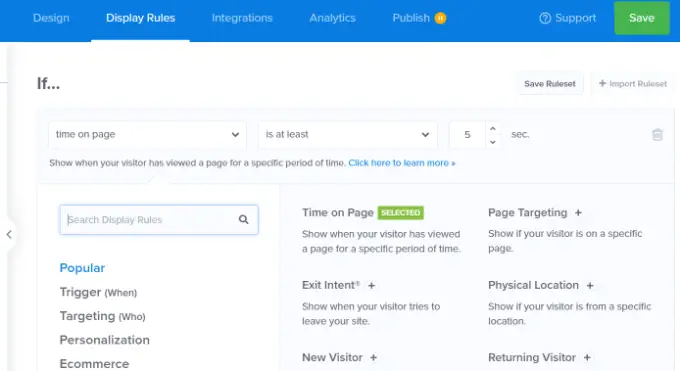
您可以通過切換到 OptinMonster 中的“顯示規則”選項卡來設置如何顯示歡迎墊彈出窗口。
有很多個性化和定位選項,例如用戶的位置、他們的電子商務購物車中有什麼商品、他們之前在您的網站上做過什麼、退出意圖等等。
默認情況下,OptinMonster 活動會在訪問者訪問網站 5 秒後顯示在您網站的所有頁面上。

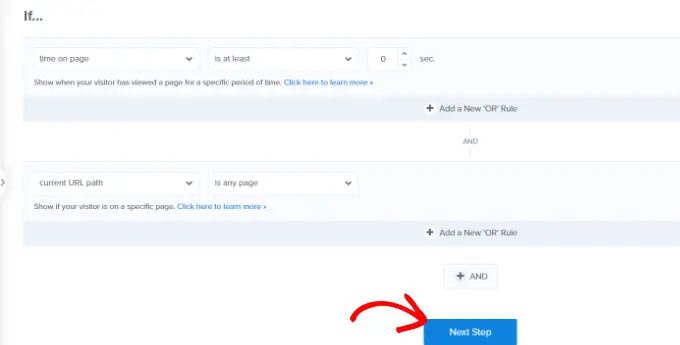
由於這是一張歡迎墊,您可能希望它立即顯示出來。 只需將此值更改為 0 秒即可。
默認情況下,歡迎墊將顯示在您網站的每個頁面上。 您可以使用 OptinMonster 的個性化規則輕鬆包含或排除特定頁面。

完成後,您可以單擊“下一步”按鈕。
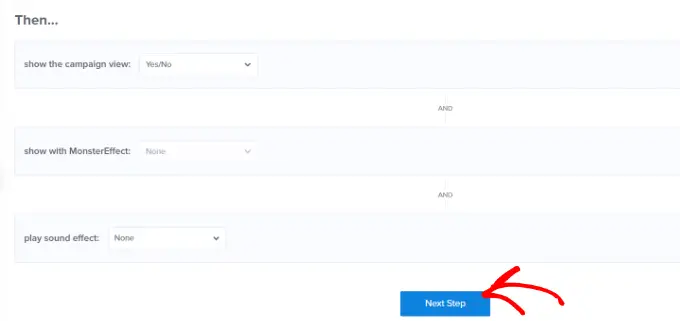
接下來,您會看到更多用於展示廣告系列的選項。 例如,當活動出現在用戶屏幕上時,您可以添加效果或播放聲音。
對於本教程,我們將使用默認設置並單擊“下一步”按鈕。

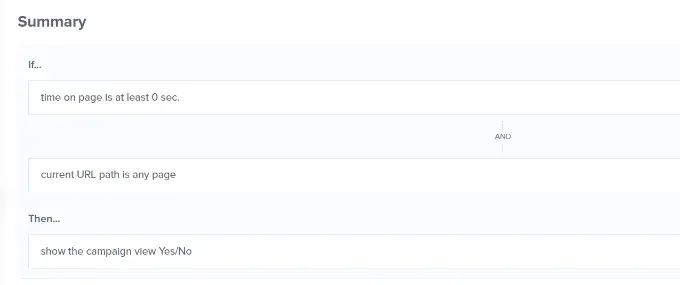
在下一個屏幕上,您將看到顯示規則設置的摘要。
您可以在發布活動之前編輯設置。

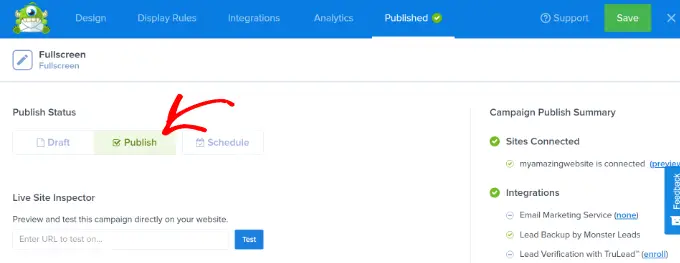
準備好發布歡迎墊後,只需轉到屏幕頂部的“發布”選項卡即可。
繼續並將發布狀態從“草稿”更改為“發布”。

不要忘記單擊“保存”以存儲您的更改並關閉活動生成器。
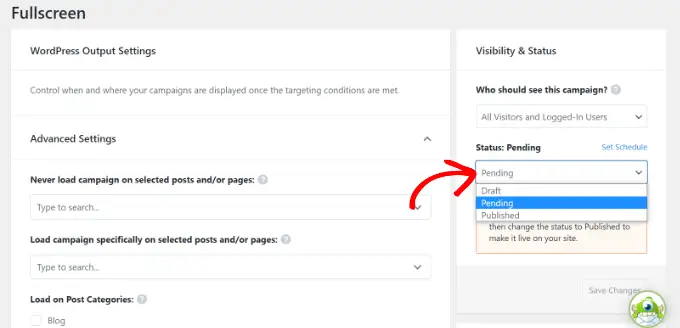
接下來,您將看到活動的 WordPress 輸出設置。 確保您的廣告系列已發布。
如果不是,則只需單擊“狀態”下拉菜單並選擇“已發布”選項。 完成後不要忘記單擊“保存更改”按鈕。

要檢查您的活動,您可以在新的隱身瀏覽器窗口中訪問您的網站。
您應該會看到您的歡迎墊從屏幕頂部無縫滑入。

很棒的歡迎墊示例
讓我們來看看來自不同行業的一些歡迎墊示例。 對於每一個,我們將了解他們做得好的地方,以及我們可能建議的任何微小的改變。
1.奇點
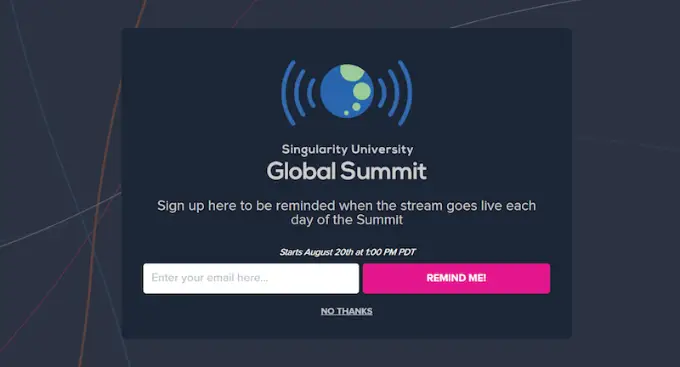
來自 Singularity 的歡迎墊促使用戶註冊並觀看 Singularity 大學全球峰會的直播。 它取得了巨大的成功,並在不到 9 天內捕獲了 2,000 多個新電子郵件註冊。

我們特別喜歡徽標的巧妙使用、清晰的字體和明亮的“提醒我!” 按鈕。
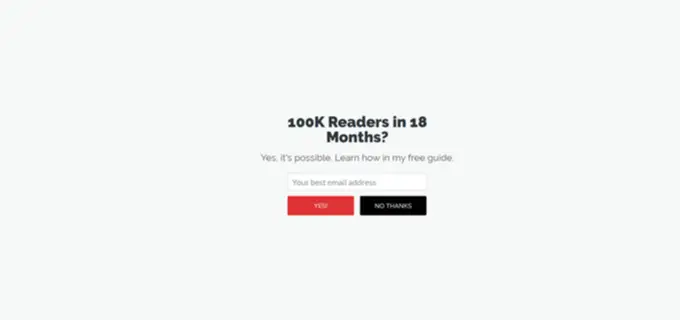
2. 戈恩斯,作家
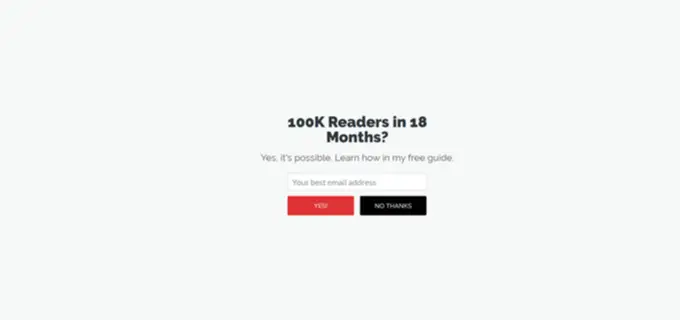
這款來自 Goins, Writer 的歡迎墊提供免費指南。 這是一個清晰、簡單的報價,極簡主義的設計與網站的其餘部分保持一致。

我們覺得“是”和“不,謝謝”按鈕清晰易用,標題中數字的使用使報價更具吸引力。
3.AV網
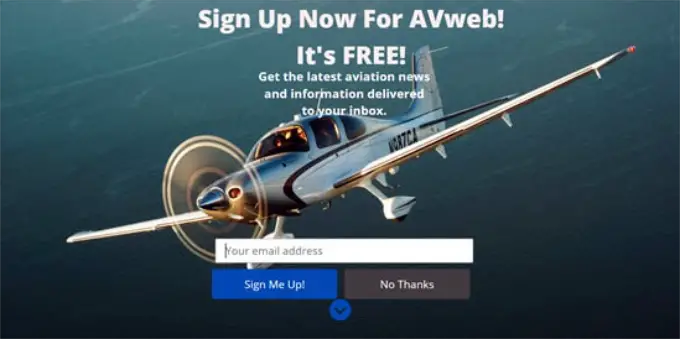
這個迎賓墊有一個大而清晰的小飛機圖像。 一下子就讓人眼前一亮。

我們喜歡精美的圖片和清晰的“註冊我!” 呼籲採取行動。 一個可能的小調整是縮短標語以避免它覆蓋圖像的頂部。
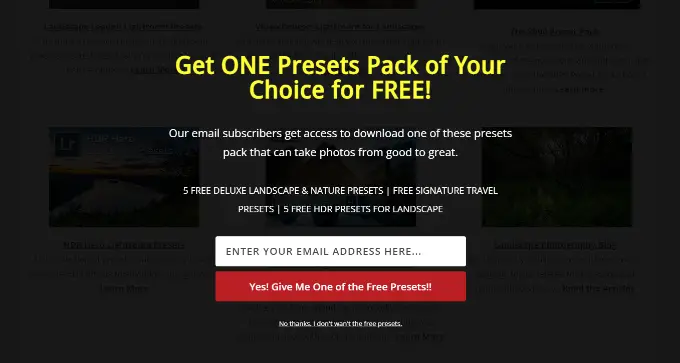
4.加載風景
來自 Loaded Landscapes 的歡迎墊與其他示例略有不同。 背景稍微透明。

我們喜歡清晰的報價和紅色號召性用語按鈕的熱情。 歡迎墊下方的網站背景可能有點分散注意力,因此將其更改為完全不透明可能是值得的。
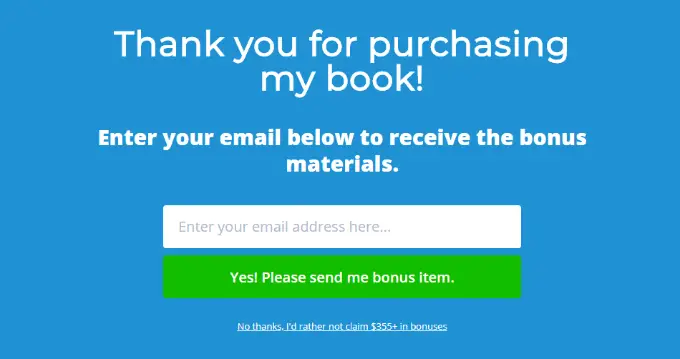
5.優化MyBnb
這個歡迎墊被用在一個特定的頁面上,該頁面作為一個可點擊的鏈接包含在網站所有者通過第三方零售商銷售的一本書中。 不過,這些零售商沒有傳遞客戶的詳細信息。 以這種方式使用歡迎墊有助於捕獲客戶的電子郵件地址。

我們覺得非常清晰的標題、副標題和號召性用語的文字效果都很好,並且“不,謝謝”按鈕的使用很好地讓用戶感受到了 FOMO。
您可以看到更多的全屏歡迎墊示例,但我們並未在本指南中全部添加。
如果您正在尋找更多靈感,可以使用全屏歡迎墊執行以下操作:
- 提供有針對性的優惠或優惠券
- 展示新產品和服務
- 讓訪問者知道對網站的期望
- 通過突出他們的最佳內容來贏得新訂閱者
- 將訪問者指向他們的社交媒體資料
- 收集電子郵件訂閱者作為預發布階段的一部分
如果您真的想提高網站轉化率,那麼歡迎墊甚至退出全屏插頁式廣告都是您可以添加到網站的轉化率最高的元素。
我們希望本文能幫助您了解如何為您的網站創建歡迎墊,並希望這些示例能給您帶來啟發。 您可能還想看看我們對最佳電子郵件營銷服務的比較,以及我們的必備 WordPress 插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
