如何建立 WordPress 子主題(初學者指南)?
已發表: 2024-10-13
在 WordPress 中建立子主題是自訂網站的好方法,同時確保在更新父主題時保留您的變更。本初學者指南將逐步引導您完成整個過程。
什麼是兒童主題?
WordPress 中的子主題是繼承另一個主題(稱為父主題)的功能和樣式的主題。這種結構允許使用者進行自訂和修改,而無需直接更改父主題的檔案。

兒童主題的主要特點:
- 繼承:子主題使用父主題的功能、樣式和模板。您可以新增或覆蓋父主題的特定方面。
- 安全性自訂:更新父主題時,子主題中所做的變更不會遺失。這使得維護和管理您的網站變得更加容易。
- 輕鬆恢復:如果您的子主題遇到問題,您可以輕鬆切換回父主題,而不會遺失任何資料或變更。
- 實驗:您可以在不影響即時網站的情況下測試新的樣式和功能,從而提供安全的實驗環境。
何時使用子主題:
- 當您想要自訂主題而不會在更新期間遺失變更。
- 當您想要新增功能或樣式,同時保持父主題的核心功能完整。
使用兒童主題的好處
- 保護自訂:對父主題的更新不會覆蓋您的變更。
- 易於維護:如果需要,您可以輕鬆切換回父主題。
- 實驗:測試新功能或樣式,而不會對您的即時網站造成風險。
對於想要有效自訂網站同時保持更新父主題的靈活性的 WordPress 使用者來說,子主題是必不可少的工具。它們提供了一種結構化的方式來管理修改並確保更穩定的網站體驗。
建立 WordPress 子主題的分步指南
第 1 步:設定您的環境
您可以使用本機或即時 WordPress 安裝。

- 本地安裝:這是開發和測試的理想選擇。您可以使用以下工具:
- XAMPP :一個免費、開源的跨平台 Web 伺服器解決方案堆疊套件。
- MAMP :一個免費的本機伺服器環境,可以安裝在 macOS 和 Windows 下。
- Local by Flywheel :一個用戶友好的本地開發工具。
- 即時安裝:如果您直接在即時網站上工作,請確保您擁有 WordPress 儀表板的管理員存取權限。
步驟2:建立子主題目錄
建立子主題目錄是一個簡單的過程。以下是逐步執行此操作的方法:
第 1 步:導航至主題目錄
- 造訪您的 WordPress 檔案:
- 使用FTP 用戶端(如 FileZilla)或託管提供者的檔案管理器來存取您的 WordPress 安裝。
- 導航到
wp-content/themes目錄。這是儲存所有主題的位置。
步驟 2:為您的子主題建立一個新資料夾

- 建立一個新資料夾:
- 右鍵單擊
themes目錄並選擇建立新目錄或新資料夾。 - 使用明確其是子主題的格式命名該資料夾。常見的約定是使用父主題的名稱,後面跟著
-child。例如:- 如果您的父主題名為
twentytwentyfour,請將您的子主題資料夾命名為twentytwentyfour-child。
- 如果您的父主題名為
- 右鍵單擊
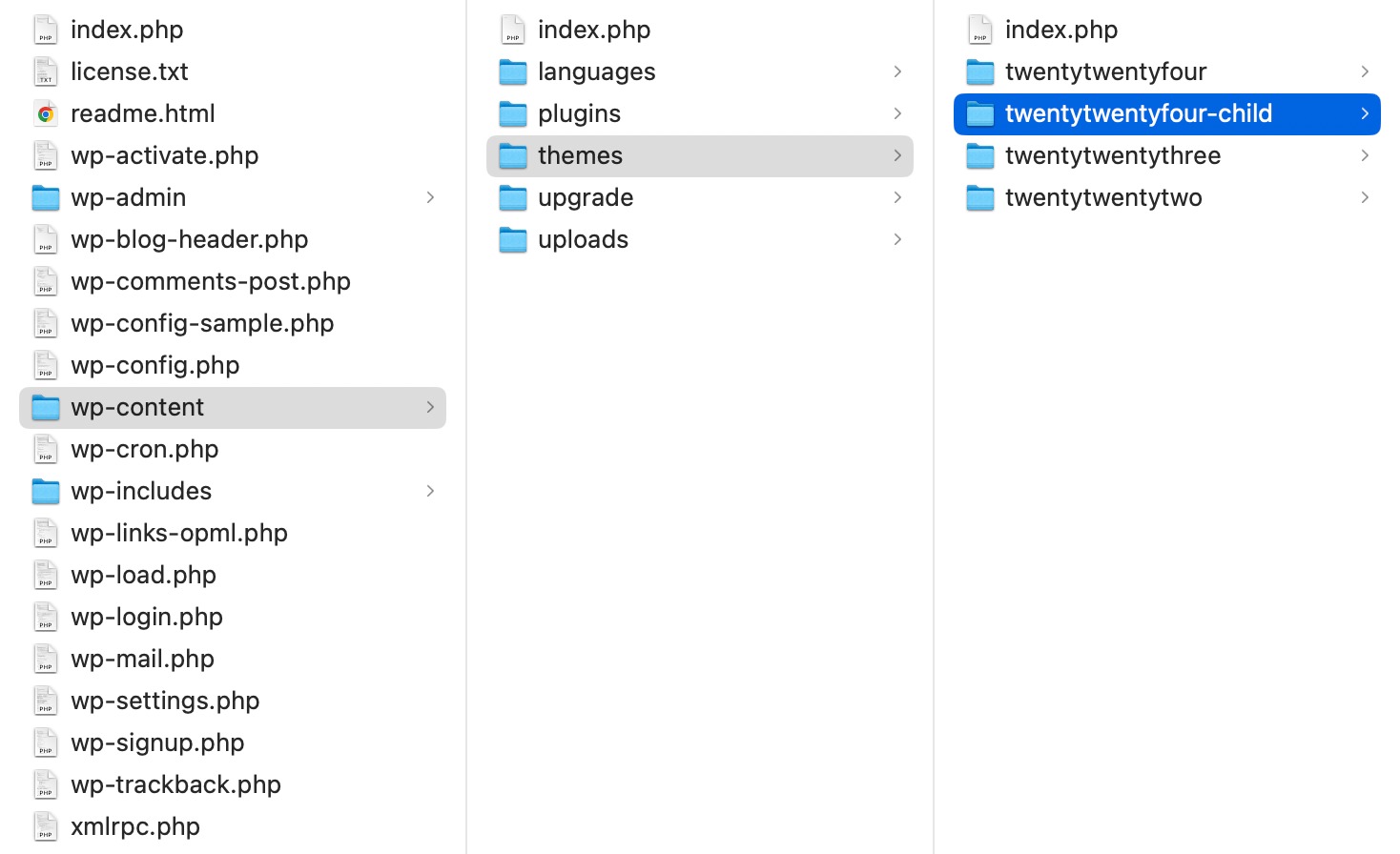
第 3 步:驗證資料夾創建
- 檢查您的目錄:
- 確保子主題的新資料夾出現在
wp-content/themes目錄中。 - 您應該會看到列出的父主題和新建立的子主題。
- 確保子主題的新資料夾出現在
第 3 步:建立樣式表 (style.css)
- 在子主題資料夾中,建立一個名為
style.css的檔案。 - 將以下程式碼加入
style.css檔案:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");確保將
yourparenttheme替換為父主題的實際目錄名稱。
步驟 4:建立函數檔 (functions.php)
- 在同一個子主題資料夾中,建立一個名為
functions.php的檔案。 - 新增以下程式碼將父主題樣式排入佇列:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');如有必要,將
'parent-style'替換為父主題主樣式表的句柄。
第 5 步:啟動您的孩子主題
- 登入您的 WordPress 管理儀表板。
- 前往外觀 > 主題。
- 您應該會看到列出的您的子主題。點選“激活” 。
第 6 步:自訂您的孩子主題
現在您的子主題已激活,您可以開始自訂它!你可以:

- 將自訂 CSS 加入
style.css。 - 建立新的範本檔案(例如
header.php、footer.php)以覆寫父主題的檔案。 - 透過
functions.php修改功能。
額外的定制
為了進一步增強您的孩子主題:
- 自訂範本:透過複製父主題中的檔案並修改它們來建立自訂頁面範本。
- JavaScript 檔案:如果您的父主題使用 JavaScript,您可以將其他腳本加入
functions.php。
結論
對於任何希望在保持父主題完整性的同時自訂其網站的人來說,建立 WordPress 子主題是一項基本技能。透過遵循本指南中概述的步驟,您可以安全地進行修改、新增功能並增強網站的設計,而無需擔心在主題更新期間遺失變更的風險。
使用子主題不僅可以確保保留您的自訂設置,還可以為實驗和成長提供靈活的環境。無論您是初學者還是希望擴展您的 WordPress 知識,掌握子主題都將使您能夠建立獨特且量身定制的線上形象。
現在您已經擁有了創建子主題的工具和知識,是時候釋放您的創造力並將您的 WordPress 網站提升到新的水平了。主題快樂!
