如何通過 5 個步驟創建 WordPress 菜單
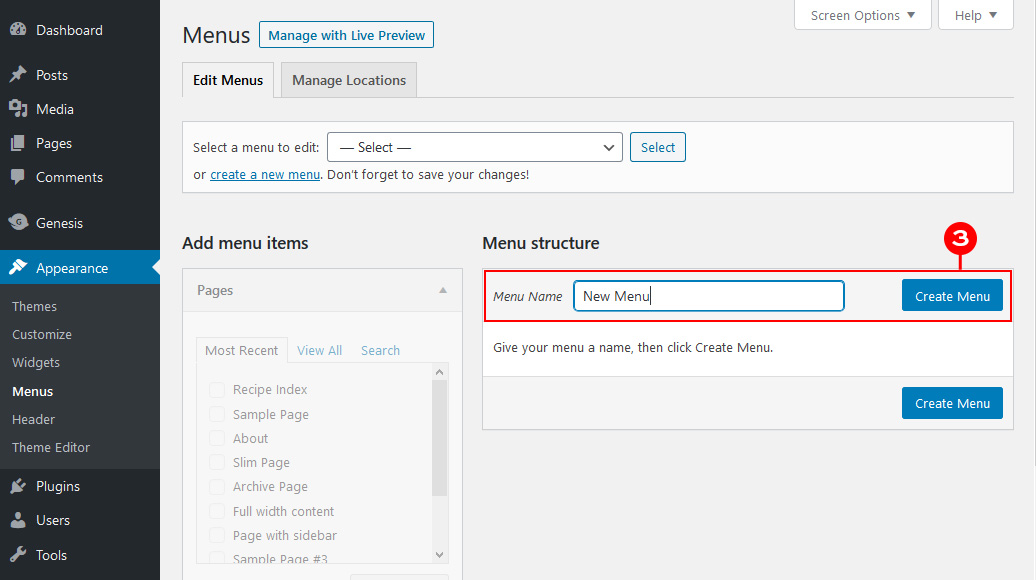
已發表: 2022-09-14登錄到您的 WordPress 儀表板。 轉到外觀 > 菜單。 單擊“創建新菜單”按鈕。 在“菜單名稱”框中輸入新菜單的名稱,然後單擊“創建菜單”按鈕。 在菜單中添加您想要的頁面、帖子、類別或自定義鏈接。 拖放項目以重新排列它們。
您應該優先考慮創建一個組織良好的菜單作為重中之重。 此外,精心設計的菜單可以改善用戶體驗,並且正如您可能已經猜到的那樣,它會在用戶以後的生活中轉化。 一個非常低效的網站無法通過出色的設計來彌補。 使用 Visual Composer 時,您將有更多時間專注於網站的菜單。 使用 500 多個內容元素、設計器模板和其他插件(例如主題構建器)創建令人驚嘆的佈局。 從各種現成的菜單元素(基本菜單、三明治菜單和側邊欄菜單以獲得更獨特的外觀)中進行選擇,或者選擇其中一個來創建自己的設計。
如何在 WordPress 中添加菜單按鈕?
 信用:www.designerblogs.com
信用:www.designerblogs.com通過單擊外觀 > 菜單或自定義 > 菜單,您可以訪問 WordPress 管理面板。 如果您有多個菜單,請從列表中選擇要編輯的菜單。 將菜單項設置為顯示為按鈕。 如果要保存任務,只需按保存按鈕。
如何在我的 WordPress 標題中添加按鈕? 標題導航菜單現在可用於突出顯示更突出的號召性用語。 默認情況下,WordPress 允許您使用 Buttons 塊向 WordPress 帖子和頁面添加按鈕。 按照這些簡單的步驟,您的 WordPress 導航菜單中的所有鏈接都可以轉換為按鈕。 轉到外觀您可以使用定制器來定制 WordPress 主題。 您現在可以在右欄中看到您網站的實時預覽,並在左欄中看到主題設置列表。 要展開它,您必須右鍵單擊 Additional CSS 選項卡。
您將看到一個框,您可以在其中添加自己的自定義 CSS 代碼。 此技巧可用於向標題菜單添加按鈕以及突出顯示 WordPress 導航菜單中的任何鏈接; 只需單擊鏈接以突出顯示它。 可以添加邊框、背景顏色、鏈接顏色和鏈接文本顏色。 如果您希望保存更改,只需單擊“發布”按鈕。
在 WP Admin 中,只需將任何項目向右拖動即可創建下拉菜單。 您可以通過將它們再次向左拖動來反轉它。
如何在 WordPress 的標題中添加按鈕?
通過轉到外觀 > 自定義,您可以訪問 WordPress 主題自定義程序,可以通過單擊附加 CSS 按鈕來訪問。 通過單擊發布,您可以將自己的自定義 CSS 代碼添加到您的網站。
如何在 WordPress 中創建多個菜單?
當您轉到 WordPress 儀表板時,在外觀下,在菜單下,創建一個新的聯繫人頁面菜單(或您想要的任何其他名稱); 然後點擊它。 為每個頁面或自定義鏈接添加菜單項,單擊發布,然後對您需要的所有其他菜單重複該過程。
使用條件菜單插件,您可以為 WordPress 中的各種頁面創建各種菜單。 訪問者可以通過單擊菜單輕鬆找到他們需要的頁面,這是每個網站的最低要求。 如果您的網站很複雜,您可能希望為每組頁麵包含單獨的菜單。 這篇文章將教你如何在幾分鐘內完成。 將外觀部分更改為管理位置,然後更改為條件。 從列表中選擇一個Apple 菜單項(我選擇了 Apple 菜單)。 您可以通過單擊“條件”選項卡來指定要顯示的位置。 將出現一個新的彈出窗口,您可以從中進行選擇。 例如,您可以在 404 頁面上以不同類別、帖子類型、分類、用戶角色或主頁顯示菜單。

分層菜單插件:在不同級別上創建第二個菜單
分層菜單插件可用於在與主菜單不同的級別上創建第二個菜單。
如何在 WordPress 中添加標籤
在 WordPress 中添加標籤是組織內容並使其更加用戶友好的好方法。 選項卡可以添加到任何帖子或頁面,並可用於將相關內容組合在一起。
要在 WordPress 中添加標籤,首先創建一個新帖子或頁面。 在內容編輯器中,單擊“T”圖標以插入選項卡。
將出現一個彈出窗口,其中包含各種選項卡選項。 選擇要插入的標籤數量,然後單擊“確定”。
接下來,將您的內容添加到每個選項卡。 為此,請單擊要編輯的選項卡,然後在編輯器中輸入您的內容。
完成後,單擊“發布”或“更新”以保存更改。 您的內容現在將被組織到選項卡中,並且更加用戶友好!
HTML 選項卡,如基於 Web 的選項卡式文件夾,可以使用 HTML 標記進行訪問。 您可以通過抓住其中一個選項卡輕鬆更改內容。 選項卡配置可以通過四種不同的方式添加到 WordPress 網站。 總而言之,我更喜歡 Gutenberg Tabs Blocks 系列。 如果無法做到這一點,請使用 Gutenberg block 等插件。 在塊編輯器的黑暗時代,簡碼是塊編輯的絕佳替代品。 因為您可以使用頁面構建器選項卡,所以您可以完全控制您的設計。
但是,獨立選項卡插件無法在您正在編輯的帖子和頁面中創建選項卡。 要使每個“標籤”佈局成為自定義帖子,請使用插件的標籤編輯器。 如何將標籤添加到簡碼? 選項卡沒有單個短代碼,因為代碼包含許多嵌套的。 第一步是將簡碼分成邏輯組。 因為視覺樣式控件通常不存在於短代碼中,所以它們比塊標籤更難設置樣式。 選項卡小部件通常僅限於某些頁面構建器上的最基本頁面。
您可以使用此 hack 將模板短代碼插入到選項卡小部件中(可以使用,但有點笨拙)。 也可以通過使用 Elementor 擴展來實現嵌套選項卡小部件功能。 獨立的標籤插件沒有很好的用例,所以我不推薦使用它們。
如何在 WordPress 標題中添加菜單
在 WordPress 標題中添加菜單是改善網站導航的好方法。 您可以使用兩種方法向標題添加菜單: 1. 使用 WordPress 插件:有許多可用的插件可讓您向標題添加菜單。 只需安裝並激活插件,然後按照說明添加菜單。 2. 使用 WordPress 主題:許多 WordPress 主題都內置了對標題中菜單的支持。 只需導航到 WordPress 儀表板中的菜單頁面,然後按照說明添加菜單。
每個站點的標題和頂部導航菜單將在 WordPress 中以稍微不同的方式創建。 因為我喜歡使用 Genesis 主題框架,所以我在這裡使用它。 在這種情況下,我們會將 Twitter 和 Facebook 鏈接作為我們小部件的一部分。 我的剋星是導航菜單,也稱為導航欄。 使用 Genesis 和 WordPress 菜單,我創建了一個簡單的方法來創建它們。 使用 Chrome 開發者工具或 Firefox 的 Firebug 插件,您可以通過在 HTML 中拖動來確定哪些選擇器用於設置菜單樣式。 Genesis 提供了一種方便的方法來添加子頁面(或子頁面)的下拉菜單和每個頁面的彈出菜單。 此外,可以更改當前頁面鏈接、懸停鏈接和子頁面鏈接。 您只需將它們拖放到所需位置即可在導航菜單中顯示它們。
