如何為您的 WordPress 網站建立是/否選項
已發表: 2023-08-04您是否正在尋找一種在您的網站上建立帶有是/否按鈕的彈出視窗的方法?
也許您已經在大型網站上看到這些彈出視窗用作電子郵件清單選擇或其他特別優惠。 多步驟「是/否」活動可以透過鼓勵用戶點擊您的促銷活動來提高轉換率。
在本文中,我們將向您展示如何為您的 WordPress 網站建立是/否選項。

什麼是“是/否選擇”,以及為什麼要使用它?
「是/否」選擇是一個彈出表單,有 2 個選項,即按鈕或連結。 您可以點選「是」選擇加入,或點選「否」拒絕優惠。
有時,這些被稱為 2 步驟選擇或多步驟選擇,因為它們要求使用者執行 2 個步驟而不是 1 個步驟。
以下是高級優惠券中「是/否」選擇提供折扣優惠的範例。 用戶可以點擊「領取折扣」按鈕或「也許下次」選項。

注意:這些選項不一定需要「是」和「否」標籤。
讓使用者在加入您的電子郵件通訊或採取其他操作之前執行額外的步驟可能看起來很奇怪。
然而,「是/否」彈出視窗可能非常有效。 這是因為他們使用了一種稱為蔡加尼克效應的心理策略。
蔡加尼克效應表示,當某人開始一個過程時,他們很可能會完成它。 在這種情況下,這意味著點擊「是」的人可能會繼續輸入他們的電子郵件地址。
另外,“是/否”選擇為您的訪客提供了選擇。 那種自由的感覺是強大的。 它使您的訪客更有可能做出積極的選擇,選擇加入您的電子郵件清單。
更好的是,您也可以有效地使用“否”選項。
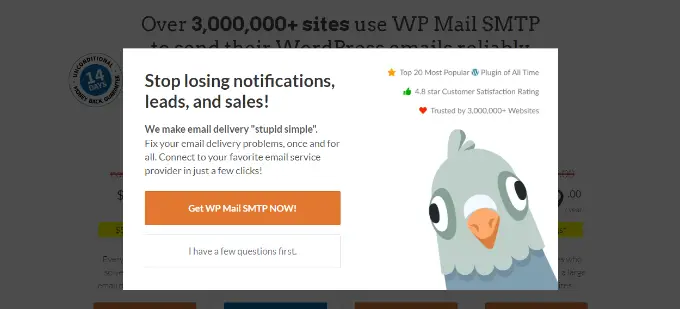
例如,您可以從 WP Mail SMTP 建立一個像這樣的選項。 如果使用者看起來即將離開 WP Mail SMTP 網站的定價頁面,則會顯示該資訊。

如果用戶點擊“立即取得 WP Mail SMTP”,他們就會停留在定價頁面上。 或者,如果他們單擊“我首先有幾個問題”,則會被定向到“聯絡”頁面。 在這裡,他們可以輕鬆聯繫您的銷售或支援團隊,這可能最終導致成功的轉換。
在 WordPress 中建立是/否彈出視窗的最簡單方法是使用 OptinMonster。 它是最好的潛在客戶開發軟體,可幫助您將網站訪客轉換為客戶和訂閱者。
它允許您建立漂亮的彈出視窗、倒數計時器、滑入式表單等,以引導使用者朝著正確的方向前進。
如果您正在為彈出視窗尋找強大的顯示選項,OptinMonster 是最佳解決方案。 它提供多種顯示規則,幫助偵測使用者行為並觸發您的行銷活動。
例如,當使用者即將退出您的網站或有人點擊連結或造訪特定頁面時,您可以顯示是/否選擇。
也就是說,讓我們使用 OptinMonster 建立是/否選擇。
設定 OptinMonster 並建立新的行銷活動
首先,您需要在 OptinMonster 網站上註冊。 只需訪問該網站並單擊“立即獲取 OptinMonster”按鈕即可。

在本教程中,我們將使用 OptinMonster Pro 計劃,因為它包含是/否選項。
您需要安裝並啟用免費的 OptinMonster WordPress 外掛。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
這可以讓您將您的 WordPress 網站與您的 OptinMonster 帳戶連結。 如果您還沒有 OptinMonster 的高級帳戶,請繼續取得。
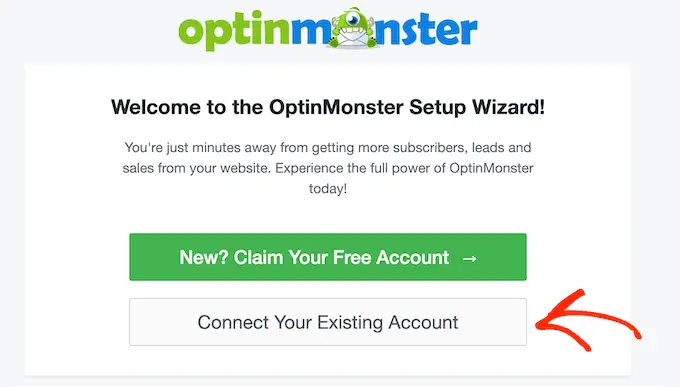
啟動後,您將看到 OptinMonster 歡迎畫面和設定精靈。 繼續並點擊“連接您的現有帳戶”按鈕。

現在您將看到一個小窗口,您可以在其中登入您的帳戶。
只需點擊「連接到 WordPress」按鈕即可使用 OptinMonster 新增您的 WordPress 網站。

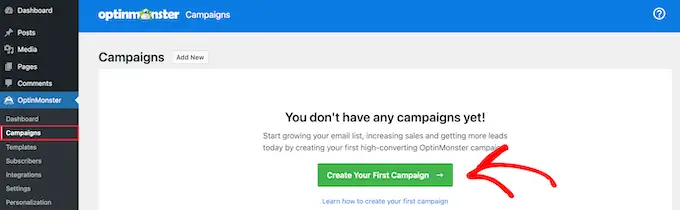
現在,前往 WordPress 管理員中的OptinMonster » 行銷活動頁面。
只需點擊「建立您的第一個行銷活動」按鈕即可製作新的行銷活動。

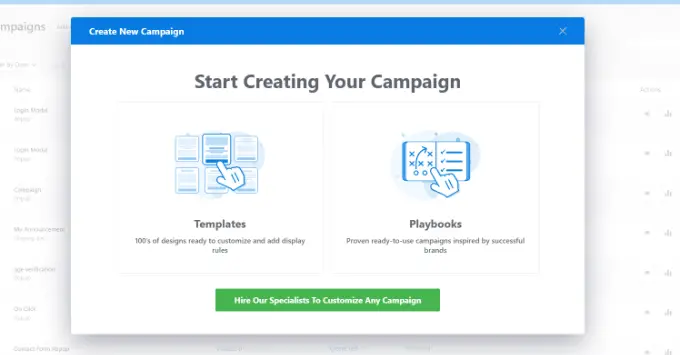
OptinMonster 現在會要求您選擇模板或使用劇本。 如果您選擇範本選項,則可以建立是/否彈出視窗並對其進行自訂。 OptinMonster 也提供受成功品牌啟發的即用型行銷活動。
您可以繼續並選擇“模板”選項。

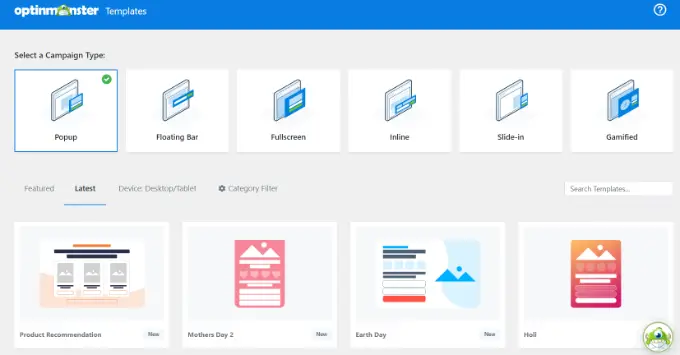
之後,OptinMonster 將向您展示不同的行銷活動類型以供選擇。
在本教程中,我們將使用彈出廣告活動類型和分割模板。

接下來,系統會要求您為您的活動命名。
完成後,只需按一下“開始建置”按鈕即可。
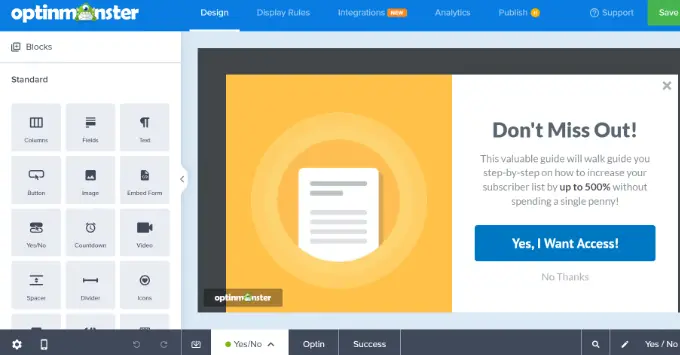
您選擇的模板現在將在 OptinMonster 拖放活動編輯器中開啟。
在這裡,您將找到自訂行銷活動的不同選項。 您可以從左側選單中新增不同的區塊,例如圖像、影片、按鈕、進度條、社交媒體圖示等,並將它們拖曳到模板上。

在 OptinMonster 中編輯是/否選擇
預設情況下,OptinMonster 將啟用是/否 optin 選項。
但是,某些模板沒有內建是/否視圖。 有了這些,您將獲得一張空白畫布來設計您的選擇。
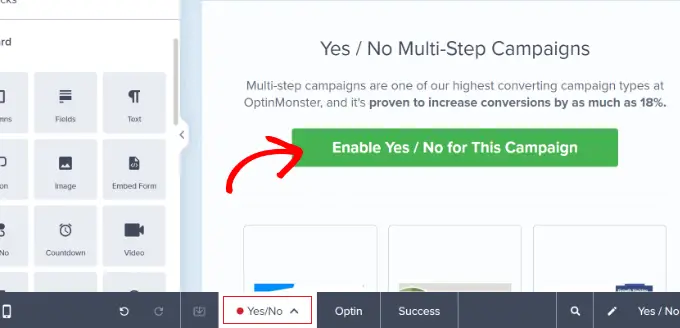
要啟用選擇,只需單擊螢幕底部附近的“是/否”選項卡即可。 從這裡,您需要點擊“對此活動啟用是/否”按鈕。

接下來,繼續根據需要編輯是/否視圖。
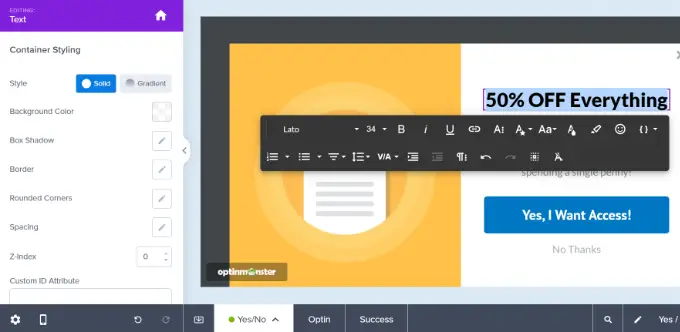
只需單擊模板中您想要更改的部分即可。 例如,您可以變更標題中的文字。

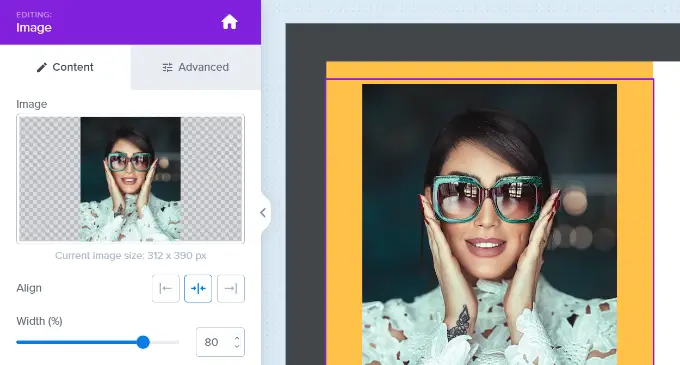
在行銷活動建立器中編輯圖像也很容易。 只需單擊它,然後上傳您要使用的圖像。
您可以從 WordPress 媒體庫上傳圖片或使用庫存圖片。

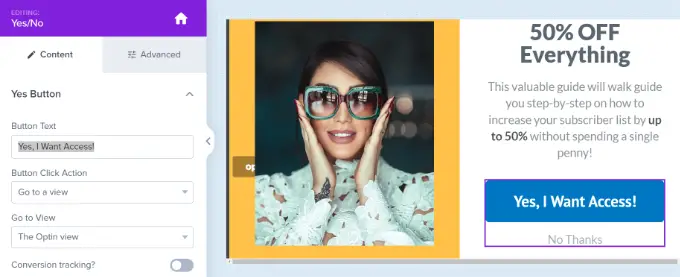
您可能還想更改“是”和“否”按鈕。 只需單擊它們即可編輯按鈕。 更改其文字、顏色等非常容易。
只需在左側面板中進行更改,您的選擇預覽就會在右側自動更新。

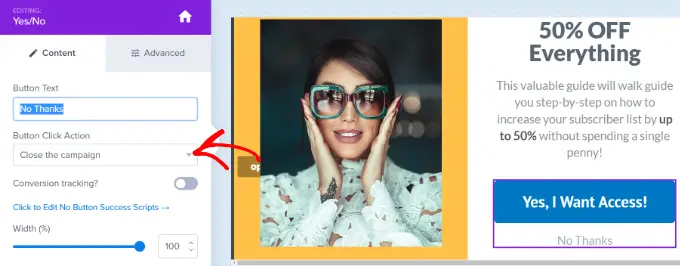
預設情況下,按一下「是」按鈕將使使用者進入行銷活動的選擇視圖。 點擊“否”按鈕將直接關閉該活動。

您可以透過選擇按鈕然後按一下「按鈕點擊動作」下拉清單來變更這些操作。
例如,您可以將使用者重新導向至 URL、重新載入頁面、開啟電子郵件用戶端、複製文字、點擊通話等。

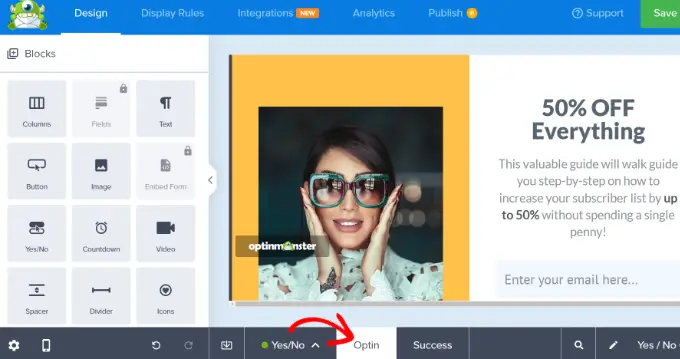
接下來,您現在需要編輯活動的選擇視圖。 這是您的用戶在單擊“是”按鈕後將看到的內容。
只需點擊螢幕底部的“選擇”標籤即可編輯選擇視圖。 然後,編輯文字、圖像和任何您想要更改的內容。

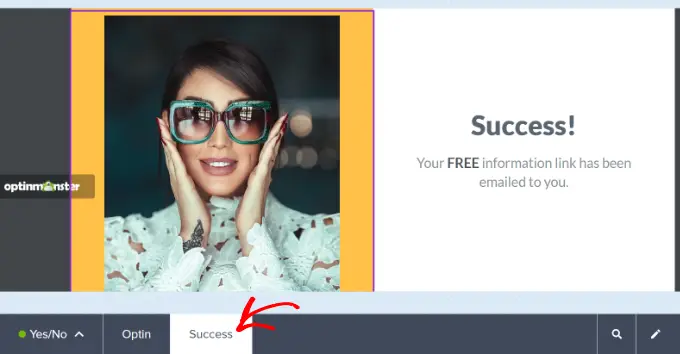
最後,您需要更改活動的“成功”視圖。 這是使用者輸入電子郵件地址後將看到的畫面。
首先,點擊螢幕底部的“成功”標籤。 然後,繼續更改設計,直到您滿意為止。

建立完選擇後,請務必點擊螢幕頂部的「儲存」按鈕。
將您的選擇連接到您的電子郵件列表
如果您使用 optin 收集電子郵件地址,則需要將其與電子郵件行銷服務連接。
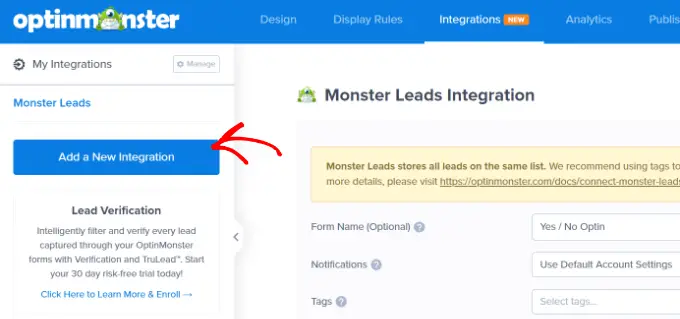
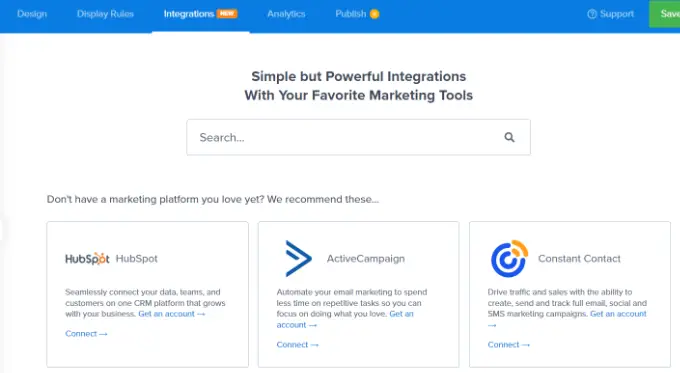
為此,您必須打開頂部的“整合”選項卡,然後按一下“新增整合”按鈕。

接下來,您可以從清單中選擇您的電子郵件提供者。 您也可以使用搜尋欄搜尋電子郵件服務。
然後 OptinMonster 會給予將您的帳戶連接到您首選的電子郵件提供者的說明。

連結帳戶後,請繼續點選廣告活動的「顯示規則」標籤。
設定是/否行銷活動的顯示規則
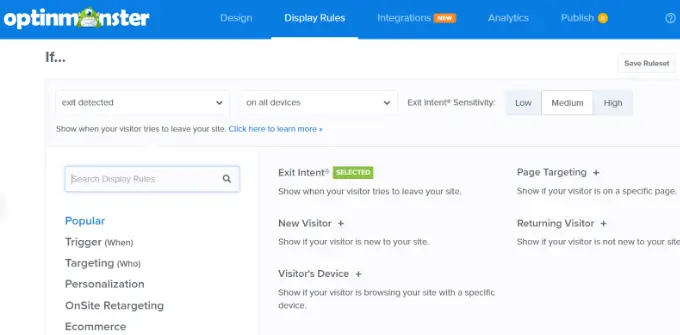
預設情況下,您的選擇將在使用者在任何頁面上停留 5 秒後出現。 但是,您可以使用不同類型的顯示規則。
例如,您可以根據使用者的實體位置等在滾動距離之後在特定頁面上顯示是/否選項。
對於我們的選擇,我們將使用「退出意圖」顯示規則。 這樣,當用戶即將離開我們的 WordPress 部落格時,我們的「是/否」彈出視窗就會出現。

OptinMonster 還允許您選擇 Exit Intent 技術的靈敏度。
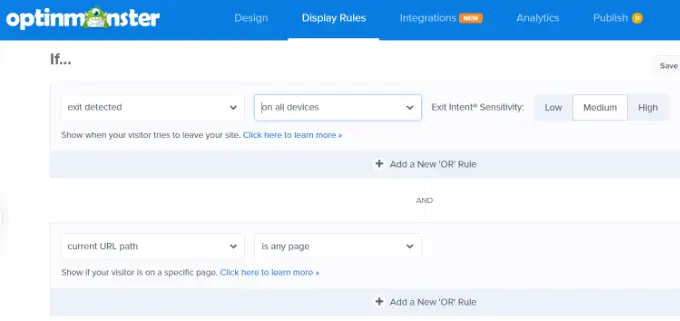
最後,您可以選擇行銷活動在您網站上的顯示位置。 預設情況下,OptinMonster 將使用「目前 URL 路徑是任何頁面」選項。 這樣,彈出視窗就會出現在您的整個網站上。

設定顯示規則後,點擊螢幕頂部的「儲存」按鈕。
讓您的「是/否」選擇在您的網站上生效
現在,是時候讓您的選擇在您的網站上生效了。
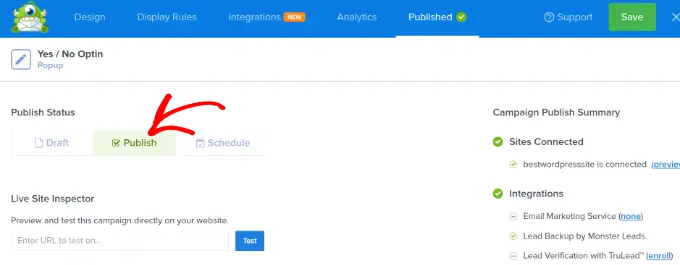
首先,您需要點擊螢幕頂部的「發布」標籤。 然後,將“發布”狀態變更為“發布”。

您的「是/否」選項尚未在您的網站上生效。 只需點擊頂部的「儲存」按鈕並退出行銷活動建立器即可。
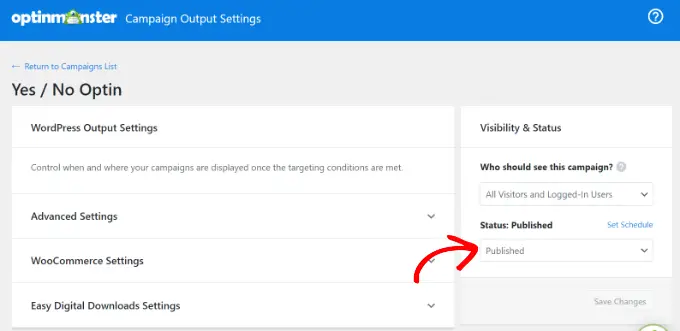
接下來,您將看到活動的 WordPress 輸出設定。
只需確保您的廣告活動狀態為「已發布」即可。 如果沒有,則必須按一下下拉式功能表並選擇“已發布”選項。

您的活動現在將在您的網站上上線。
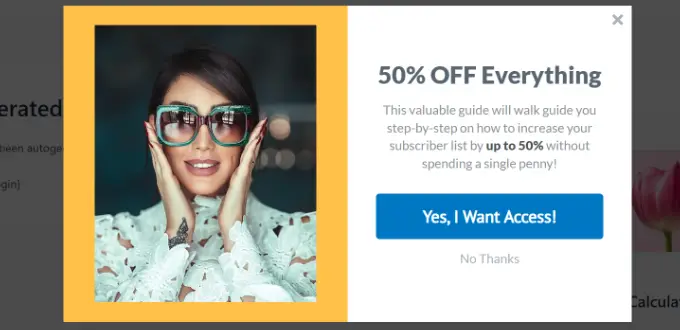
這是我們的演示網站上的外觀。

就是這樣! 您已使用 OptinMonster 成功為 WordPress 建立了是/否選擇。
替代方法:向網站添加是/否彈出視窗的另一種方法是使用 Thrive Leads。 它是 Thrive Themes 套件的一部分,可幫助您產生潛在客戶、擴大電子郵件清單並提高轉換率。 該外掛程式可讓您建立燈箱彈出視窗、警報欄、滑入式彈出視窗等。
建立是/否彈出視窗類型以獲得更多轉化
現在您已經知道如何製作是/否彈出窗口,您可以建立不同類型的廣告活動來獲得更多轉換。
讓我們來看看您可以為 WordPress 網站設計的是/否彈出視窗的一些範例。
1. 提供內容升級以擴大您的電子郵件列表
如果用戶註冊您的電子郵件列表,是/否內容升級將為他們提供獎勵內容。 例如,您可以提供電子表格、PDF 文件、電子書、影片等。

這對於在您的網站上獲得更多潛在客戶非常有用。 您可以透過向用戶提供免費的有價值的內容來輕鬆擴大您的電子郵件清單。
要了解更多信息,請參閱我們有關如何在 WordPress 中添加內容升級的指南。
2. 顯示特別優惠和折扣
使用「是/否」彈出視窗的另一種方法是向訪客提供獨家折扣券或促銷特別優惠。
這將有助於告知用戶他們可以利用的優惠。 此外,它還會提高您網站上的轉換率和銷售量。
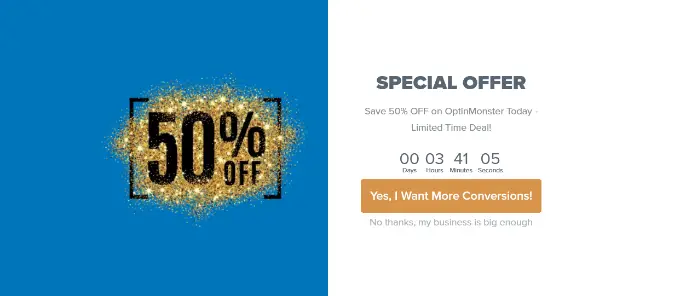
您可以將其與 OptinMonster 的 Exit Intent 技術配對,並在使用者即將離開網站時顯示彈出視窗。 例如,OptinMonster 在其網站上顯示是/否選項,顯示特別優惠。

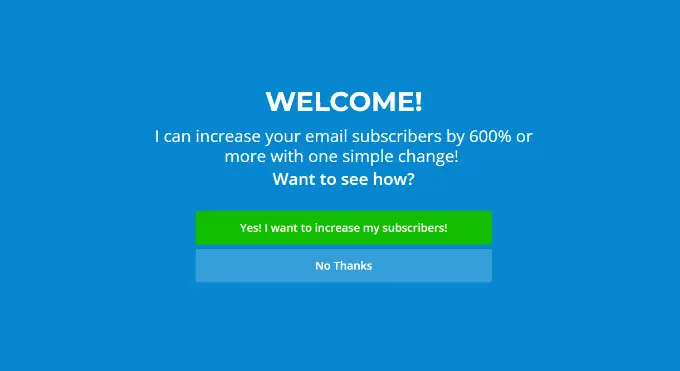
3. 用歡迎墊引導新用戶
您還可以向新網站用戶顯示歡迎墊或帶有是/否選項的全螢幕彈出窗口,以幫助他們更好地了解您的品牌。
當人們第一次到達您的網站時,這可以很好地為他們指明正確的方向。 您可以透過將他們重新導向到特定的部落格文章或登陸頁面來向他們介紹您的產品和服務。

4. 轉換放棄的訪客
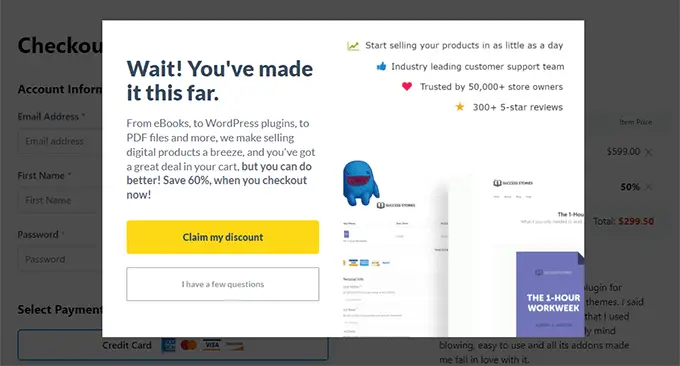
此外,您可以透過顯示是/否彈出視窗來轉換放棄的訪客。 當用戶將商品新增至購物車但未結帳時,只需顯示彈出視窗即可。
您可以提供不同的激勵措施,例如折扣或免費下載內容,以保留訪客在您的網站上並將他們轉換為付費客戶。
例如,當使用者嘗試放棄結帳頁面時,Easy Digital Downloads 會顯示一個帶有是/否選項的彈出視窗。

您可能還想查看我們的指南,了解如何將登陸頁面轉換率提高 300%。
我們希望這篇文章能幫助您了解如何為您的 WordPress 網站建立「是/否」選項。 您可能也喜歡我們專家精選的最佳 WordPress 調查插件,以提高您的用戶參與度,以及我們有關如何為您的網站帶來更多流量的指南。
