如何使用 Elementor 在 WordPress 中建立 YouTube 影片庫
已發表: 2024-04-25您想使用 Elementor 在您的 WordPress 網站上建立 YouTube 影片庫嗎? 如果是,那麼您已到達正確的頁面。
在這篇文章中,我們將向您展示如何在 WordPress 上嵌入 YouTube 影片 – 無需弄亂任何程式碼!
那麼,讓我們深入了解一下吧!
在 WordPress 網站上顯示 Twitter Feed 的好處
- 增強視覺吸引力:新增 YouTube 圖庫可以讓您的網站具有視覺吸引力和活力,立即吸引訪客的注意。
- 改進的用戶體驗:透過圖庫,訪客無需離開您的網站即可輕鬆瀏覽您的視頻,從而獲得更流暢、更愉快的體驗。
- 提高參與度:影片本質上比單獨的文字或圖像更具吸引力。 您可以透過在圖庫中展示您的 YouTube 影片來鼓勵訪客在您的網站上花費更多時間。
- 展示您的內容: YouTube 圖庫允許您在一個地方展示您的所有視頻,使訪問者可以輕鬆發現您的內容並探索不同的主題或主題。
- 促進 SEO:在您的網站上包含影片可以改善您的搜尋引擎優化 (SEO)。 YouTube 歸 Google 所有,因此嵌入 YouTube 影片可以提高您網站在搜尋結果中的可見度。
- 跨平台推廣:透過在 WordPress 網站上嵌入 YouTube 視頻,您可以向網站訪客推廣您的 YouTube 頻道,鼓勵他們在多個平台上訂閱並參與您的內容。
- 適合行動裝置: YouTube 影片本質上適合行動設備,透過將它們嵌入您的 WordPress 網站,您可以確保您的內容在所有裝置(包括智慧型手機和平板電腦)上看起來很棒並且運行流暢。
- 社交分享:訪客可以輕鬆地從您的網站分享您的視頻,這將有助於擴大您的內容的覆蓋範圍並吸引新觀眾訪問您的網站和 YouTube 頻道。
為什麼要使用 PowerPack 使用 Elementor 建立 YouTube 影片庫?
一般來說,在即時網站上展示 YouTube 影片需要自訂編碼或更改網頁來源。 然而,PowerPack Elementor Addons 讓這個過程變得超級有趣和簡單。
您只需拖放影片庫小部件,貼上 YouTube 連結即可完成。 看起來很簡單? 這是因為 PowerPack Addons 附帶了專用的小部件,可讓您從 YouTube 獲取影片。
此外,您還有很多選項可以自訂影片庫,以符合您現有的網站設計和佈局。
此外,您還可以添加自訂影片標題和描述、啟用過濾器以及更多漂亮的選項。 因此,事不宜遲,讓我們開始使用 Elmeentor 和 PowerPack 影片庫小工具在您的 WordPress 網站上建立 YouTube 影片庫。
使用 Elementor 和 PowerPack 外掛程式在 WordPress 中建立 YouTube 影片庫
第 1 步:開始
因此,首先,請確保您已在 WordPress 網站上安裝了 Elementor 和 PowerPack Addons。
接下來,打開網站的儀表板並前往要新增精彩影片庫的頁面。
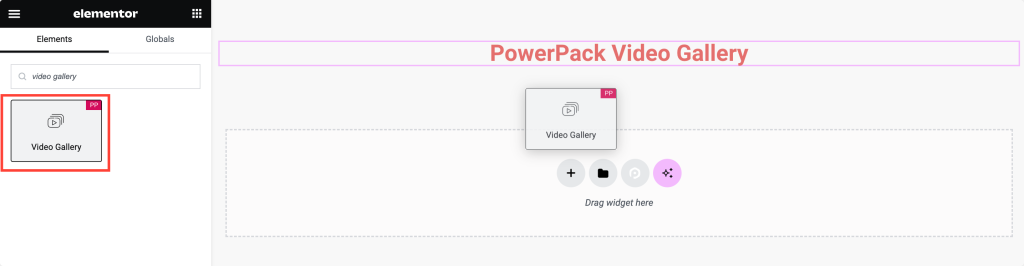
到達那裡後,在 Elementor 面板中尋找“視訊庫”小工具。 抓住該小部件並將其放入頁面的部分中不要忘記檢查小部件左上角的“PP”圖示。

第 2 步:設定您的畫廊
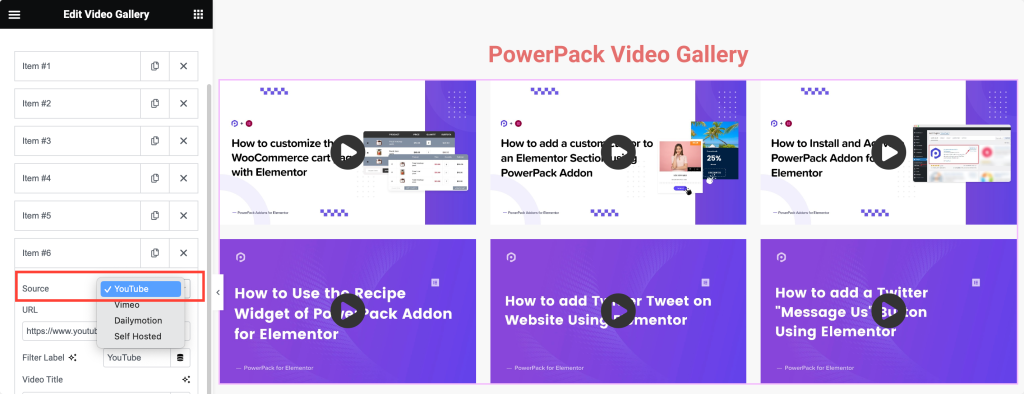
現在您已經添加了小部件,您將看到彈出一堆選項。
不用擔心; 這一切都非常簡單。 首先選擇視頻來源。 點擊“來源”並選擇“ YouTube” 。 現在,貼上您想要在圖庫中展示的 YouTube 影片的 URL。

第 3 步:自訂您的圖庫
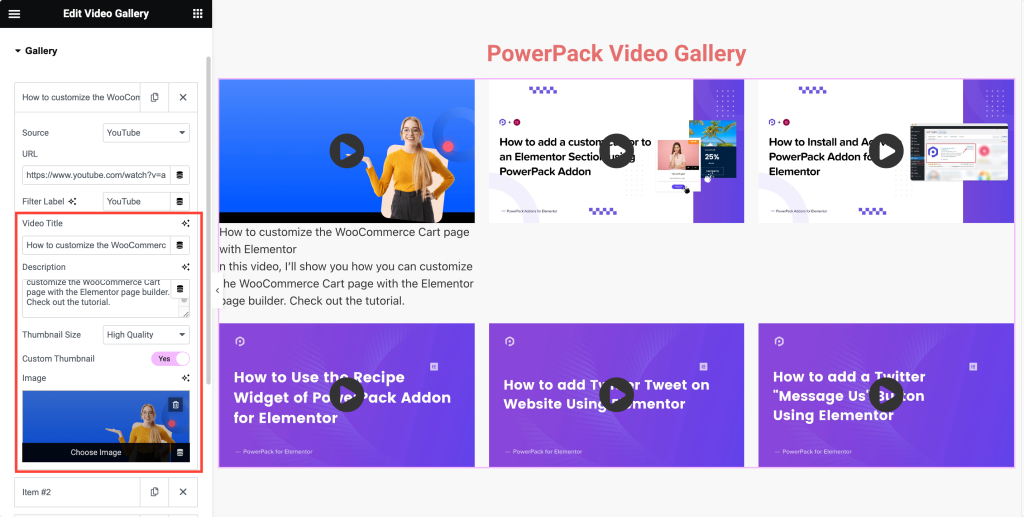
好吧,讓我們讓你的畫廊看起來很時髦。 如果您想為訪客提供更多背景信息,您可以為影片添加標題和描述。

想要放大或縮小這些縮圖嗎? 沒問題! 只需根據您的喜好調整縮圖大小即可。 如果您有一些影片的自訂縮圖,您也可以上傳它們。

第 4 步:啟用過濾器
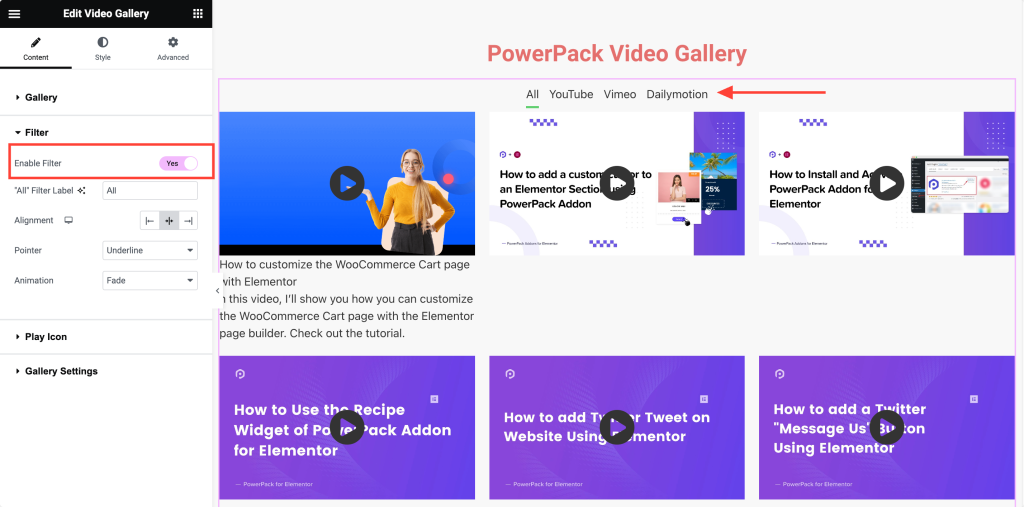
是時候讓您的訪客的生活變得更輕鬆了。 打開過濾選項,以便他們可以像專業人士一樣對您的影片進行排序。 這樣,他們就可以毫不費力地找到他們想要的東西。
啟用過濾器後,您可以選擇微調過濾器設定。 給「全部」過濾器一個標籤,以便人們知道它會向他們顯示所有內容。 您希望這些過濾器選項出現在哪裡? 左、中還是右? 確定對齊選項。
接下來,您可以自訂濾鏡指標的外觀以符合您網站的氛圍。 您可以選擇底線、雙線,甚至加框。

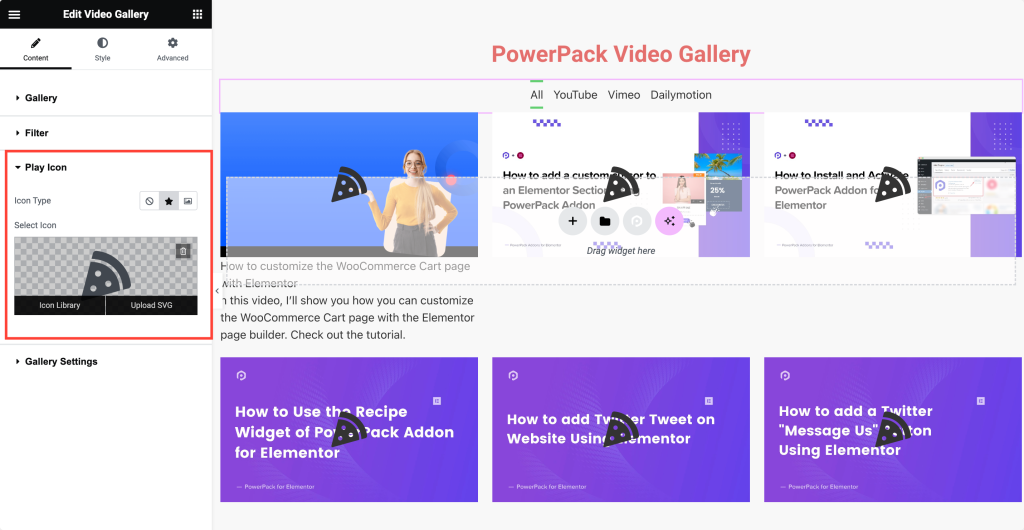
第 5 步:個人化播放圖標
您知道影片縮圖上的那些小播放按鈕嗎? 在 PowerPack 影片庫小工具中,您也可以選擇設定這些內容的樣式。 讓它們獨一無二! 您可以使用預先定義的圖示或上傳您自己的圖像。

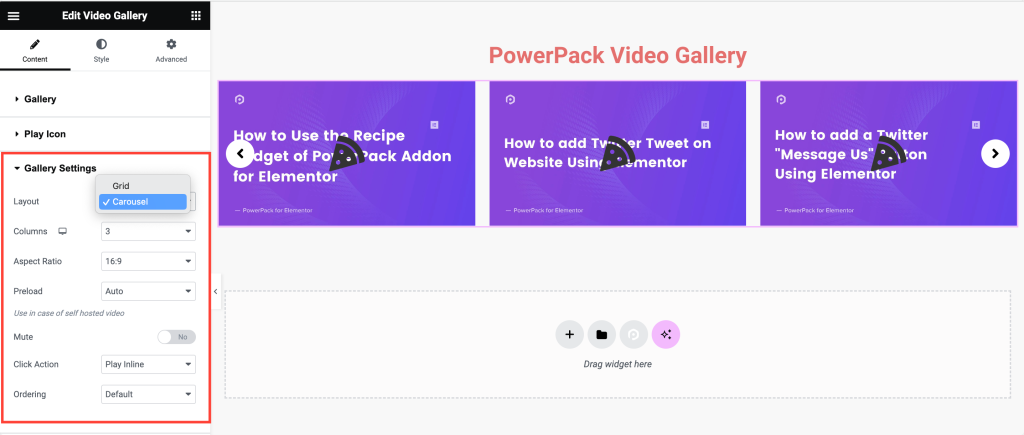
第 6 步:探索進階設置
好吧,讓我們探索一些更高級的選項。 您可以在網格或輪播中顯示影片。 您希望網格中有多少列? 這取決於你!
您也可以設定影片縮圖的寬高比,以確保它們看起來正確。 如果您希望影片在靜音的情況下開始播放? 你也可以那樣做! 當有人點擊影片縮圖時,您希望它內嵌播放還是在精美的燈箱彈出視窗中播放? 你決定!

包起來!
現在你就擁有了! 只需幾個簡單的步驟,您就可以使用 Elementor 的 PowerPack 影片庫小工具建立了一個漂亮的 YouTube 影片庫。 現在,坐下來享受向網站訪客展示您最喜愛的影片的樂趣!
PowerPack Addons for Elementor 允許您做更多事情。 您可以使用 70 多個創意小工具來自訂您的 Elementor 頁面。 如果您在執行本文中提到的步驟時遇到任何困難,請隨時與我們聯繫或在評論部分提出您的問題。
您對本教程有何看法? 如果您發現這個有用的指南,請分享! 另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
更多來自博客
- 如何使用麵包屑小部件將麵包屑添加到您的 Elementor 網站
- 如何使用 Elementor 在 WordPress 中建立網站地圖
- 如何在 Elementor 中建立全螢幕覆蓋選單 [無需任何程式碼]
