如何創建可訪問的內容:10 個有用的提示
已發表: 2022-07-02創建可訪問的內容對於成功的網站至關重要。 它將幫助您將殘障人士納入您的受眾群體,使您的網站對每個人都更加用戶友好,提高客戶滿意度,改善 SEO 並滿足 Web 可訪問性標準。 讓我們詳細了解這些標準以及在您的網站上創建可訪問內容的方法。
關於內容可訪問性標準的說明
內容可訪問性最新標準是 Web 內容可訪問性指南 2.1。 它也被稱為 WCAG 2.1。 該標準由萬維網聯盟 (W3C) 的 Web 可訪問性倡議 (WAI) 創建。 它的目標是讓萬維網成為每個人都可以訪問的地方。
Web 可訪問性的某些方面具有技術性質,因此它們委託給 Web 開發人員和設計人員。 他們負責字體和顏色、對比度、創建表單標籤、提供鍵盤可訪問性等等。
儘管如此,創建內容的人可以(並且應該!)直接在內容管理級別訪問它。 這裡有一些關於這樣做的提示。
如何創建可訪問的內容
1.提供有意義的鏈接文本
像“點擊這裡”或“閱讀更多”這樣的鏈接文本在可訪問性方面並不好——它們應該清楚地描述 URL 的內容。 這對依賴屏幕閱讀器的人特別有幫助。 輔助軟件能夠通過生成鏈接列表來在鏈接之間跳轉。
以下是有關鏈接的一些建議:
- 避免使用原始 URL(例如 https://website.com/page),因為屏幕閱讀器會將其朗讀給用戶,無論它有多長
- 使用有意義的關鍵字
- 避免許多多餘的單詞並保持簡潔
- 將鏈接文本自然地整合到內容中
- 確保它獨立於文本的其餘部分閱讀良好
- 如果它導致下載文件,請指定其類型和大小(“文檔示例(PDF,5MB)。”
- 避免指向同一目的地的額外鏈接
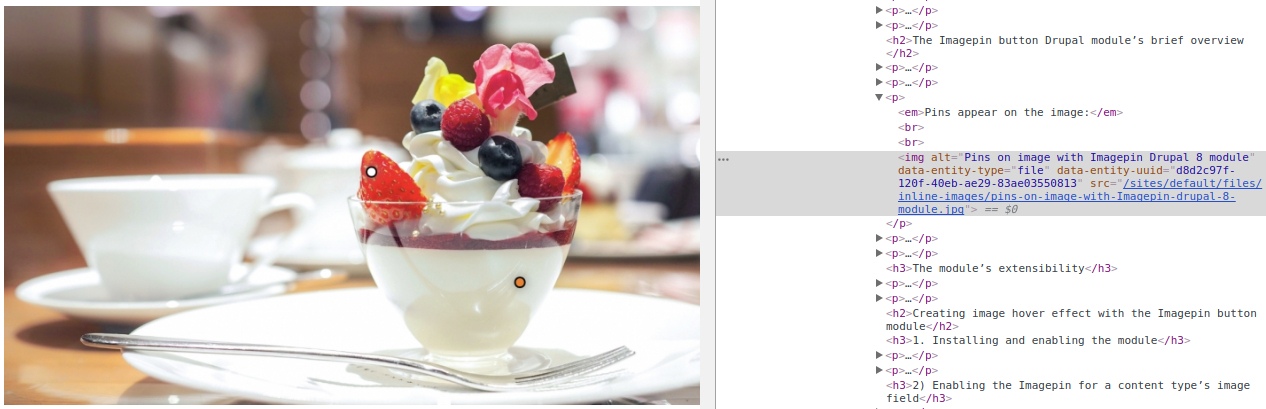
2. 為圖片提供 ALT 文本
替代文本或 ALT 文本描述了圖像的內容。 它將由屏幕閱讀器軟件讀取。 ALT 描述應該清晰、簡潔且有幫助。 如果將圖像用作鏈接,則應在 ALT 中說明鏈接目標。 如果圖像上有一些文字,請考慮複製它。
除了作為使您的圖像易於訪問的經驗法則之外,替代描述在 SEO 方面也非常有用。
可以使 ALT 屬性成為強制性的,因此內容編輯者或具有發布權的用戶永遠不會省略它。 例如,使用 Drupal 8 構建的網站需要開箱即用的 ALT。您還可以在大型網站上自動創建 ALT,這一切都可以在我們開發團隊的幫助下完成。

3. 使用清晰簡單的語言
要創建可訪問的內容,請使用清晰簡單的句子。 首字母縮略詞(如 WCAG)應擴展(如 Web 內容可訪問性指南)。 應避免或解釋技術術語。 但是,這取決於內容的目標受眾的專業水平。
在多種情況下,使用簡單明了的語言很重要:
- 一些用戶可能有認知障礙
- 有些人可能會說英語作為第二語言
- 有些人不得不依賴屏幕閱讀器並且需要它更簡單
- 有些人只是想快速掌握你的想法,沒有多餘的時間
4. 組織好你的內容
這裡有一個可訪問性提示,延續上一個提示。 為了使任何人都能輕鬆理解內容,您可以依靠:
- 較短的段落
- 標題
- 項目符號列表
等等。
這使用戶可以快速將注意力集中在您的關鍵點上。 屏幕閱讀器還可以輕鬆瀏覽您的內容,從一個部分移動到另一個部分等。
而且,與所有其他可訪問性指南一樣,良好的內容結構也可以提高普通客戶的可用性,因為每個人都會欣賞並迅速掌握結構良好的內容。

5.使用真實的標題
作者經常通過使一些短語更大、更粗或使用不同的顏色來構建他們的內容。 對於普通用戶來說,這是一個引人注目的焦點。
但這不適用於依賴屏幕閱讀器的人。 可訪問的文本將從上到下讀出,沒有結構,也沒有機會在有意義的部分之間導航。
因此,您應該使用作為文檔結構元素的真實標題並定義其層次結構。 頁面上最重要的標題是 H1,其次是 H2、H3 等。 當屏幕閱讀器看到一個標題時,它會讀出“一級標題”。
此提示不僅適用於可訪問性。 每個像樣的網站都需要適當的標題結構,最好由優秀的 SEO 經理組織。
6.讓你的頁面標題有意義和獨特
創建可訪問內容的技巧之一是處理頁面標題。 它們位於頁面 HTML 結構的元素中。 頁面標題應提供與頁面最相關的信息,簡潔且獨特。
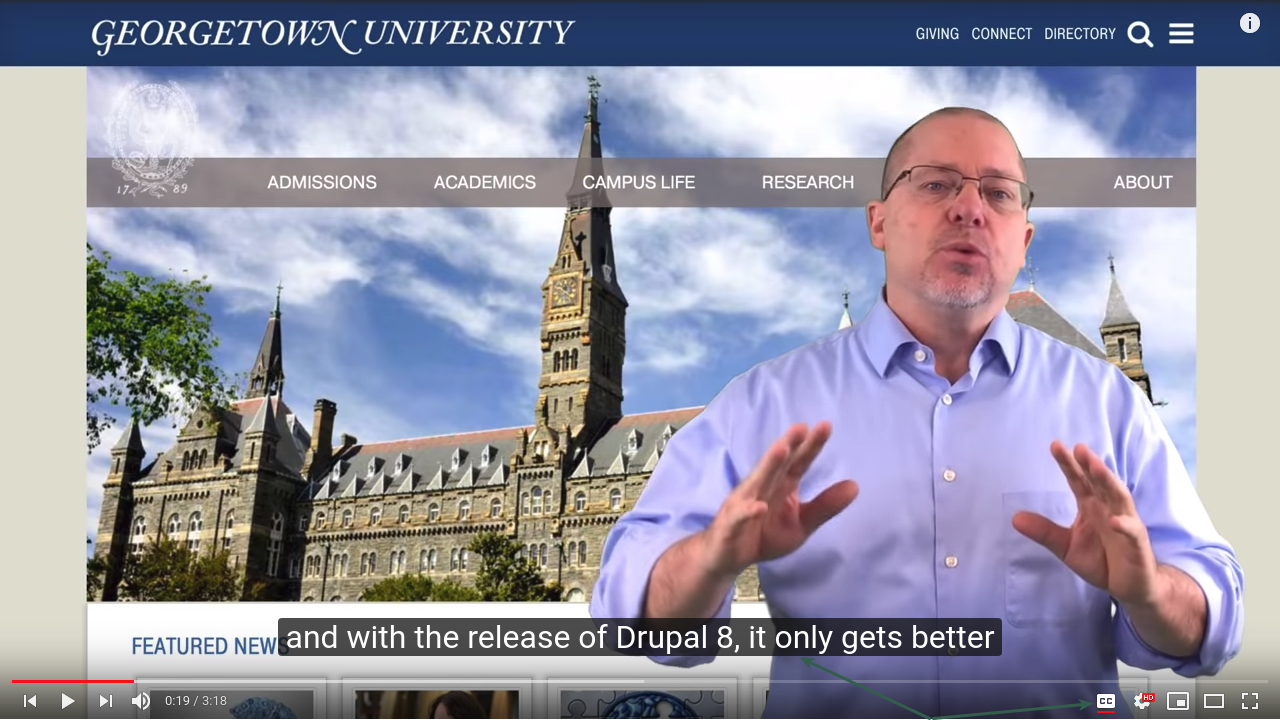
7. 提供帶有文字或字幕的視頻和音頻
文字記錄和字幕都將口語內容呈現為書面文本。 字幕與語音內容同時以文本塊的形式出現在屏幕上。 成績單是單獨文檔中內容的文本版本。
視頻和音頻內容的文字記錄和字幕在各種情況下都非常重要。 他們可能會幫助以下人群:
- 聽不見
- 聽不清楚
- 使用英語作為第二語言
- 想更快更高效地掌握內容
- 由於某些原因,必須避免房間內發出響亮的聲音
和更多。
有將語音轉換為文本的免費和付費服務。 例如,YouTube 通過使用語音識別技術提供自動字幕。 說出視頻或音頻中發生的事情通常也很重要,而不僅僅是說了什麼。
如果您無法為所有視頻或音頻內容提供文字記錄或字幕,您也可以考慮按要求提供。

8. 使文檔易於訪問
很容易忘記從您的網站下載的附加文檔。 大多數常見的此類文檔都是可移植文檔格式 (PDF)。 PDF 需要標記,以便輔助技術可以讀取其結構。 PDF 創作工具在這裡非常有用。
但是,在許多情況下,最好考慮提供 PDF 文檔的替代文本。
9.使用社交媒體功能
社交媒體有不同的可訪問性選項,因此您需要確保您正在使用它們。 示例包括:
- 在 Twitter 上,您可以啟用圖像的替代描述
- Instagram 允許為圖像添加無限字幕
- Facebook 使用人臉識別
- 如前所述,YouTube 會自動為視頻添加字幕
等等。
10. 使網站說明清晰明確
用戶必須輸入的所有說明、錯誤消息和所需的數據格式都應該易於理解和簡潔,以便於訪問。
記住要小心“向右”、“向左”或使用顏色的方向(例如“點擊紅色按鈕”)。 屏幕閱讀器以線性方式吸收內容 - 他們從上到下閱讀內容,因此在他們的情況下沒有“左”或“右”。
順便說一句,這同樣適用於最熱門的設計技術——響應式網頁設計。 響應式設計中的佈局元素可以重新排序,以實現在移動設備上的完美顯示,這也是仔細編寫說明的另一個原因。
讓我們幫助您的網站可訪問性
也就是說,可訪問的內容創建規則總體上看起來像是當今網絡的黃金法則。 它們以多種方式使您的網站變得更好。
生活的黃金法則是設身處地為他人著想——所以請始終想像不同的受眾會如何看待您的內容。
我們的網絡代理已準備好幫助您使您的網站在所有技術方面都可以訪問。 在內容方面,我們可以為您提供技術背景,以便您在日常工作流程中創建可訪問的內容。 讓我們討論細節!
