如何在 WordPress 上創建 AMP 頁面
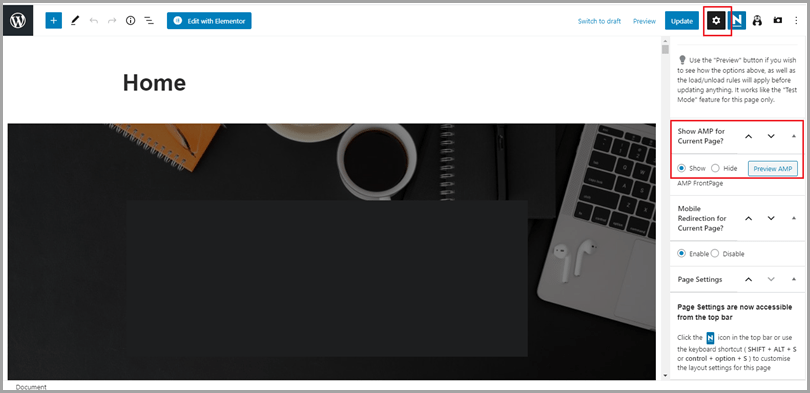
已發表: 2022-09-11如果您想在您的 WordPress 網站上創建一個 AMP 頁面,您需要做一些事情。 首先,您需要安裝 AMP 插件。 其次,您需要創建一個新的頁面模板。 第三,您需要創建一個新的 AMP 頁面。 以下是關於如何在 WordPress 上創建 AMP 頁面的分步指南: 1. 安裝 AMP 插件 您需要做的第一件事是安裝 AMP 插件。 您可以通過訪問 WordPress 插件存儲庫並蒐索“AMP”來執行此操作。 2. 創建新的頁面模板 安裝插件後,您需要創建一個新的頁面模板。 為此,您可以在主題目錄中創建一個名為“page-amp.php”的新文件。 3. 創建一個新的 AMP 頁面 現在您已經有了一個頁面模板,您可以創建一個新的 AMP 頁面。 為此,您可以轉到 WordPress 管理面板並創建一個新頁面。 在頁面編輯器上,您將看到一個新的“AMP”圖標。 單擊此圖標將允許您選擇在上一步中創建的頁面模板。 4. 發布您的 AMP 頁面 創建 AMP 頁面後,您可以像發布任何其他 WordPress 頁面一樣發布它。 您的 AMP 頁面現在將在 yourdomain.com/amp/pagename 上可用。
AMP(Accelerated Mobile Pages)是一個專注於增強移動頁面的項目。 我們構建它是為了讓移動內容生態系統對所有相關方都更加愉快和有效。 作為免費、開源項目的一部分,任何人都可以參與使移動網絡更快、更易於使用。 了解 AMP 頁面可能並不總是包含我們在常規頁面上看到的所有內容是最困難的部分。 我們在提交過程中包含了一個“amp-recaptcha”選項,但必須包含 Recaptcha v3。 另一個挑戰是美國和歐洲的數據隱私法。 如果您同意,則需要一個彈出窗口,其中概述瞭如果您允許跟踪像素將做什麼。
Google 創建了 Accelerated Mobile Pages,也稱為 AMP,以加快網站的移動 Web 加載速度,並且它是開源的。 Google Accelerated Mobile Pages (AMP) 服務通過剝離頁面最重要的部分並將緩存版本存儲在 Google 服務器上,幾乎可以立即提供內容。
閃電指示器位於 AMP 構建的網頁的結果中。 AMP 頁面與普通網頁的區別如下: AMP 頁面之所以會立即加載,是因為它們限制了 HTML/CSS 和 JavaScript,讓移動網頁的加載速度更快。
什麼是 AMP? 已被“放大”的移動頁面。 Google 與許多其他技術和出版公司合作開發了開源框架。 通過利用AMP 框架,可以將簡單的移動網站設計為即時加載。
如何在 WordPress 中編輯 Amp 頁面?
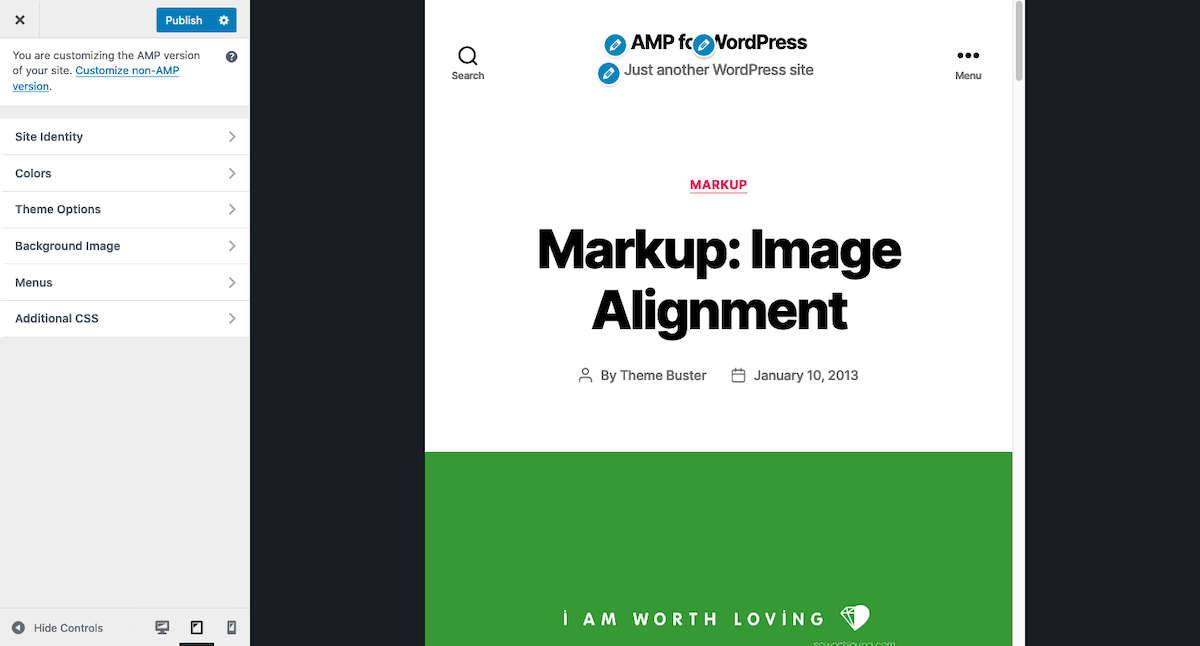
 信用:www.jeffbullas.com
信用:www.jeffbullas.com要在 WordPress 中編輯 amp 頁面,您需要先登錄到您的 WordPress 帳戶。 登錄後,您需要單擊左側邊欄中的“頁面”鏈接。 這會將您帶到您網站上所有頁面的列表。 找到您要編輯的頁面,然後單擊“編輯”鏈接。 這會將您帶到 WordPress 編輯器,您可以在其中對頁面進行更改。
您無需擔心放大器
儘管如此,AMP 也並非沒有缺陷。 移動響應 AMP 頁面非常適合移動設備,但它們不提供與 WordPress 帖子相同級別的自定義或設計選項。 此外,AMP 頁面的大小限制為 1 MB,這可能會使某些網站難以提供其內容。 如果您對當前 WordPress 帖子的外觀和感覺感到滿意,則無需擔心。
放大器對 WordPress 有好處嗎?
 學分:WordPress
學分:WordPress這個問題沒有明確的答案,因為它取決於個人的需求和偏好。 但是,許多人發現 AMP 非常適用於 WordPress 網站,並提供快速響應的體驗。
AMP 頁面體驗 (PX) 排名系統由五個信號組成,用於評估網頁與用戶交互的程度。 由於 AMP 是一個完全響應的 Web 組件框架,因此您可以為移動和桌面用戶創建 AMP 體驗。 用戶可以使用官方的 AMP 插件以多種方式接收 AMP。 您的所有網站都可以從 AMP 優先中受益。 結果,可以降低開發和維護成本。 根據您的站點和角色,您應該選擇適當的模式。 該插件將根據對您使用的主題和插件的評估推薦最適合您的模式。
官方的 AMP 插件,也稱為編排器,可幫助創建和管理AMP 內容。 作為驗證者和執行者,它有助於順利導航 AMP 體驗並確保其持續安全。 要讓大部分生態系統從 AMP 中受益,還有一段路要走。 如果您是開發人員或擁有從事開發項目的資源,您可能希望為您的網站創建滿足您特定需求的自定義插件或主題。 訪問官方產品頁面以了解有關 AMP 插件的更多信息並開始使用其功能。 作為開發人員,我們敦促您參與此插件的開發或在 GitHub 上為其開發做出貢獻。
帶有 Amp 的移動友好型 WordPress
您可以免費使用AMP 功能使您的 WordPress 網站適合移動設備。 從 AMP 項目網站安裝 AMP 插件類似於從 WordPress 插件存儲庫安裝 WordPress 插件。 也有 WooCommerce 商店所有者將 AMP 用於他們的移動網站,因為它可以讓他們加快加載過程。
放大器插件 WordPress
amp 插件是擴展或修改 wordpress 網站功能的計算機程序。 有各種各樣的amp 插件可用,從向您的網站添加附加功能的簡單代碼片段,到可以完全改變您的 wordpress 網站外觀和感覺的完整程序。 在大多數情況下,amp 插件是由第三方開發人員創建的,可以免費或收取少量費用。 許多 wordpress 插件也可以通過 wordpress 插件目錄獲得。
移動加速頁面或 AMP 會增加移動網站的加載時間。 您將在本文中了解如何為 WordPress 設置Google AMP 。 由於該項目,移動內容將能夠更快地加載。 在本節中,您將學習如何在 WordPress 而不是 WPBeginner 中使用 Google AMP。 作為兩篇文章的一部分,我們討論瞭如果您切換到 AMP 可能會丟失移動流量。 我們編制了分步指南,幫助您為 WordPress 網站設置 AMP。 如果您在嘗試查看放大器版本時看到 404 錯誤,請參閱以下步驟。

在 Google Search Console 中,您可以訪問 Accelerated Mobile Pages。 通過使用 MonsterInsights AMP 插件,您的跟踪將自動更正。 此外,您應該查看我們的可操作提示列表,以增加您的 WordPress 網站的流量。
Amp 插件加速移動 WordPress.com 網站
移動設備現在可以訪問 AMP,這使它們更容易加載 WordPress.com 網站。 AMP 插件會自動安裝在 2022 年 6 月 13 日之前創建的所有新 WordPress.com 網站上,這些網站啟用了插件。
啟用放大器 WordPress
在您的 WordPress 網站上啟用 AMP 是一個兩步過程。 首先,您需要安裝並激活 Automattic 的 AMP 插件。 激活插件後,您需要將與 AMP 兼容的代碼添加到您的站點。 這可以通過在您的主題中添加幾行代碼來完成,或者通過使用 AMP 之類的插件來完成 WordPress。
這個開源庫使您能夠創建更快、更流暢和精簡的網頁版本。 AMP 非常用戶友好,可以與任何現有平台或框架結合使用,因為它包含 WordPress 提供的所有功能。 我們將在本文中分兩部分介紹如何配置 AMP,然後介紹如何在設置好之後對其進行驗證。 如果您想盡快使用 AMP,AMP for WordPress 插件是一個很好的選擇。 在默認版本中配置 AMP 設置時,它在功能方面受到限制。 稍後我們將查看更多插件。 這可以通過添加更多插件來實現。
AMP for WordPress 插件是向 WordPress 網站添加基本 AMP 功能的絕佳選擇。 如果您想更好地控制 WordPress AMP 網站的外觀,我們的下一個 Accelerated Mobile Pages WordPress 插件可能非常適合您。 該插件免費提供多種功能。 在您可以將您的 AMP 網站鏈接或訪問到任何受支持的平台之前,您必須對其進行驗證。 如果您想快速輕鬆地驗證 AMP,可以使用瀏覽器的開發人員工具。 Accelerated Mobile Pages 插件提供了更高級的功能; 此插件有可用的高級計劃。 如果您使用適當的 Accelerated Mobile Pages WordPress 插件,則為 WordPress 配置和自定義 AMP 非常簡單。 如果沒有可用的自動修復選項,Google AMP 項目會提供解決驗證錯誤的方法。 使用 Google Chrome 和 Opera 的 AMP Validator 擴展是驗證 AMP 的可行選項。
如何在您的 WordPress.com 網站上使用 Amp
開源加速移動頁面 (AMP) 框架使移動應用程序和瀏覽器能夠在幾秒鐘內加載您網站的內容。 AMP 插件允許新的啟用插件的網站使用它。 AMP 插件自 2022 年 6 月 13 日起默認安裝,無論 WordPress.com 網站是否啟用了插件。 雖然 AMP 可以在不犧牲功能的情況下加速您的網頁,但它只應在非交互式內容時使用。 如果要在 WordPress.com 站點上啟用特定頁麵類型,請轉到設置 > Google AMP 並選擇要啟用的頁麵類型。 訪問 Google 的AMP 測試頁面以查看您的頁面的外觀,然後輸入您的 URL。
放大器 WordPress 主題
Amp 是一個 WordPress 主題,可讓您創建針對移動設備進行優化的網站。 這個主題是響應式的,這意味著它可以適應任何屏幕尺寸,並且它包含許多旨在改善訪問者移動體驗的功能。 對於任何想要提高其移動性能的網站來說,Amp 都是一個不錯的選擇。
在 AMP 插件的過渡模式下,它使用默認的 WordPress 主題和模板。 目前,開發人員需要在每種模式下指定對 AMP 的支持。 如果您更願意自己修改標題,請確保將 AMP: true 包含在 Astra 子主題中。 無需在主題中添加 AMP。 amp_reader_themes 過濾器也可以應用於自定義插件。 如果您願意,還可以在閱讀器模式下更改主題。 添加 Reder 主題的文檔包含在 2.0.0 版的發行說明中。
如何在 WordPress 上使用 Amp 來提高速度和外觀
這是加快加載過程並改善 WordPress 網站在移動設備上的外觀的好方法。 將 Drupal 頁面轉換為 AMP 頁面很簡單,確保您的內容對更多受眾可見,並且您的網站適合移動設備。 要了解有關在 WordPress.com 上使用 AMP 的更多信息,請轉到邊欄。
沒有插件的 WordPress 放大器
AMP 或 Accelerated Mobile Pages 是 Google 的一項新舉措,旨在提高移動網絡的性能。 其中一個關鍵部分是 WordPress 的 AMP 插件,該插件旨在讓您的 WordPress 網站在移動設備上更快、響應更快。 但是,請務必注意,您不需要 AMP 插件即可在您的網站上使用 AMP 頁面 - 您只需將AMP HTML 代碼添加到現有頁面,它們就可以正常工作。
以下步驟將向您展示如何在不修改代碼的情況下在 WordPress 上自定義和激活 AMP。 Google 於 2015 年 10 月宣布了其 Accelerated Mobile Pages (AMP) 功能。啟用後,可以訪問添加 /amp 的每個條目的 AMP 版本。 必須在 URL 中輸入 Amp=1。 該標準包含一個非常基本的內容版本,不能代替移動版本使用。 如果您無法編寫代碼,可以使用一些插件來使您的 AMP 頁面的外觀看起來不同。 除了廣告之外,它們還添加了其他功能,例如跟踪分析或提供後續信息的能力。 Yoast SEO 的 Glue 和 PageFrog 的 Facebook Instant Articles 就是一個例子。
為您的非營利網站使用 Amp 的好處。
儘管 AMP 不需要插件,但它確實需要一個可以工作的插件。 WordPress AMP 是一個與 WordPress 核心集成的插件,包括諸如允許網站所有者針對 AMP 優化其內容的 Amp-config.php 文件和允許用戶管理其 AMP 頁面的Amp-manage.php 文件等功能. 使用 Google 搜索時,AMP 將幫助您的非營利網站在自然搜索結果中顯示得更高。 當您將 WordPress 與 AMP 集成時,您的 SEO 將得到改善,但是以間接的方式。 即使您不確定是否需要使用 AMP,也絕對值得關注您的網站; 如果您沒有插件,則不會針對它進行優化。
