如何使用 Elementor 創作手風琴? [輕鬆指南2024]
已發表: 2024-04-10您是否正在尋找使用 Elementor 創建手風琴的簡單方法? 這篇文章已經讓你了解了!
如果空間有限,手風琴是在網頁上顯示資訊的最佳元素。
在本文中,我們將向您展示如何使用 Elementor 和 PowerPack Addons 在 WordPress 上新增互動式手風琴。
那麼就讓我們開始吧!
什麼是手風琴?
Accordion 是一個可折疊的內容面板,可讓使用者獨立展開和折疊多個內容部分。 它通常由垂直堆疊的可折疊面板組成,每個面板都包含自己的內容以及用於展開或折疊該部分的切換按鈕或連結。
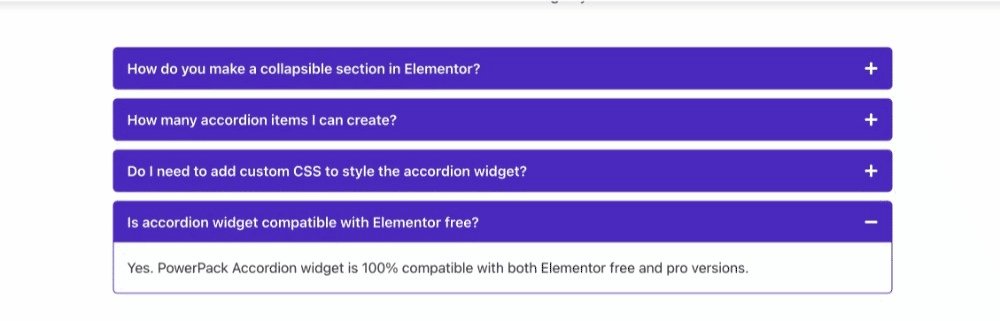
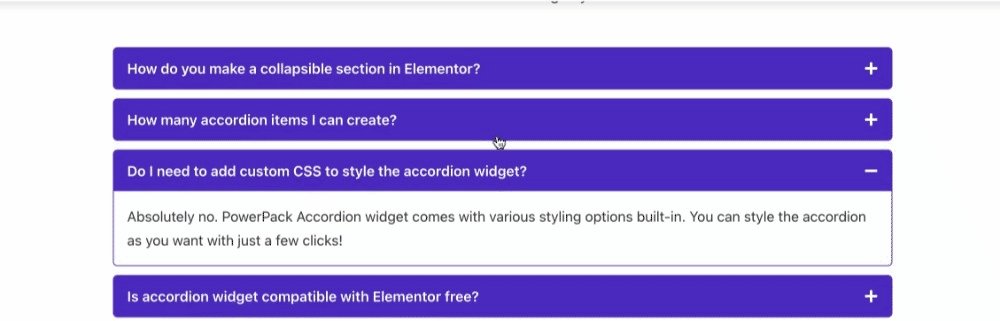
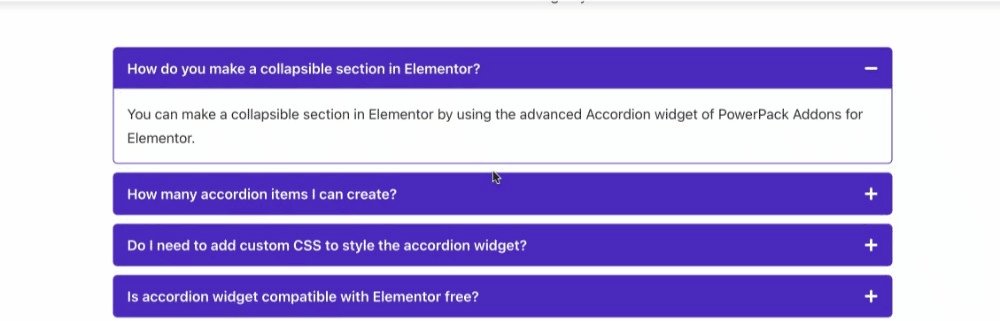
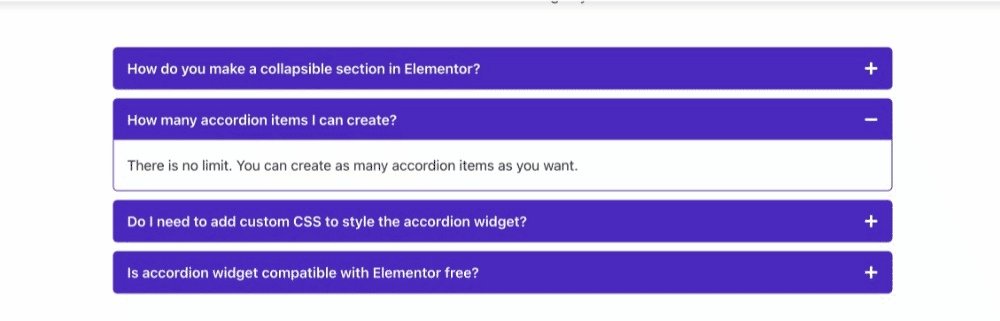
根據手風琴的設置,當某一部分展開時,其他部分會自動折疊。 手風琴是以緊湊且易於導航的格式組織和呈現結構化內容(例如常見問題或分類資訊)的最佳工具。
使用 Elementor 和 PowerPack 高級手風琴小工具創作手風琴
讓我們開始使用 Elementor 和 PowerPack Advanced Accordion 小工具來建立一個手風琴。
PowerPack Advanced Accordion 小部件的作用正如其名稱所示:它允許您在網頁上添加互動式高級手風琴。 不用擔心,您無需編寫一行程式碼即可執行手風琴中的功能。
PowerPack Accordion 小工具的最佳功能是,它可以讓您輕鬆地在頁面上顯示的 Toggle 和 Accordion 元素之間切換。 因此,在一個小部件中,您可以獲得兩種工具的功能——令人印象深刻……不是嗎?
此外,您還可以獲得許多樣式選項來幫助您定製手風琴。 這些選項包括從邊距和填充到排版和顏色的所有內容!

因此,無需進一步討論,讓我們學習如何為您的 Elementor 網站創建手風琴。
1. 安裝並啟動 PowerPack 插件
在開始之前,請確保您已安裝並啟用 Elementor Builder 和 PowerPack Elementor 外掛程式。
2. 建立一個新頁面
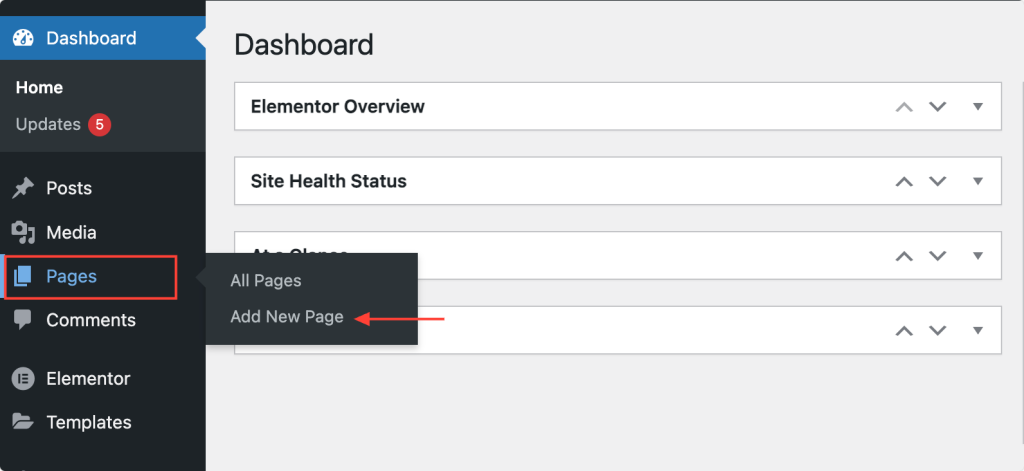
安裝並啟用這些外掛程式後,您必須透過前往WordPress 儀表板 > 頁面 > 新增頁面來建立新頁面。

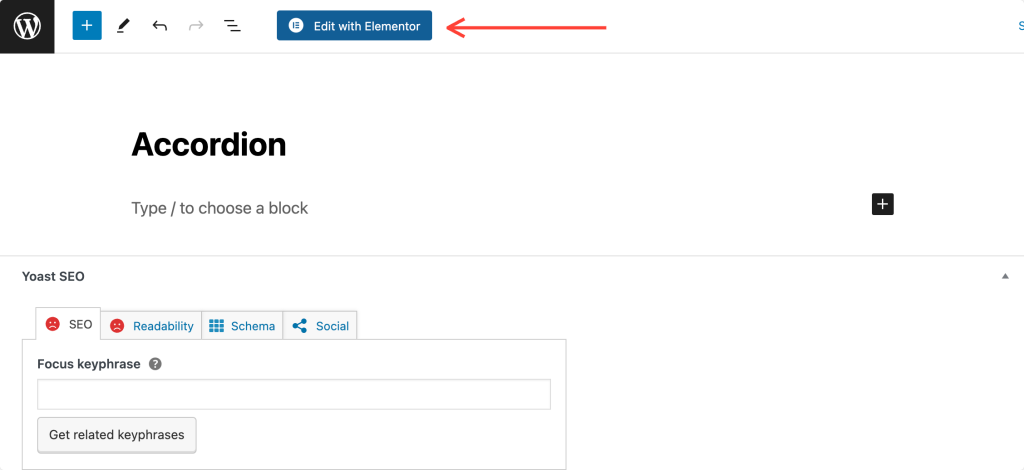
接下來,點擊“使用 Elementor 編輯”按鈕。

3. 拖曳 PowerPack Advanced Accordion 小工具
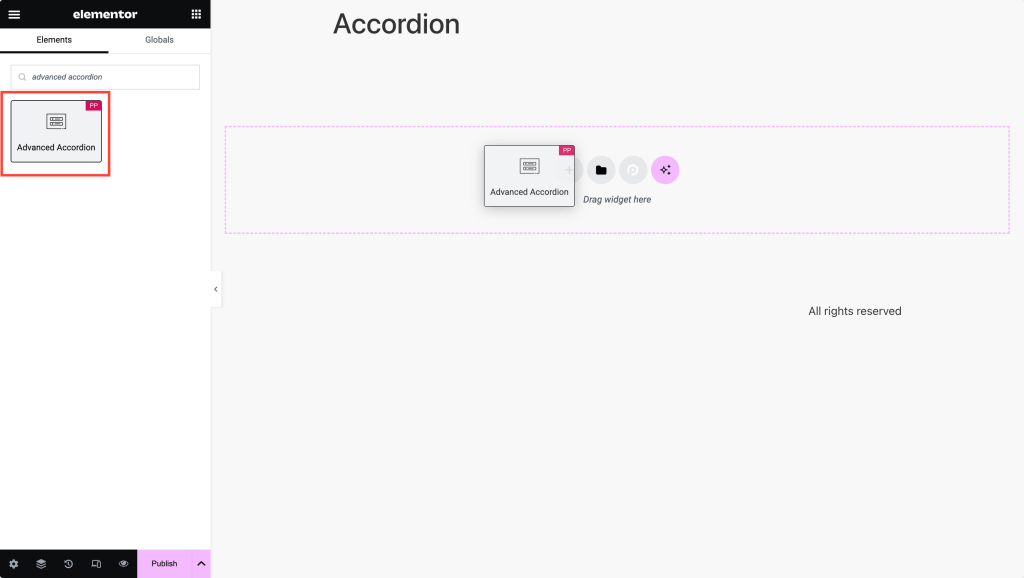
一旦您單擊“使用 Elementor 編輯”,Elementor 編輯器就會打開。 接下來,在小工具面板中搜尋「高級手風琴」 。
當小部件出現時,將高級手風琴小部件拖放到 Elementor 編輯器中。 請務必檢查小工具右上角的“PP”圖示。

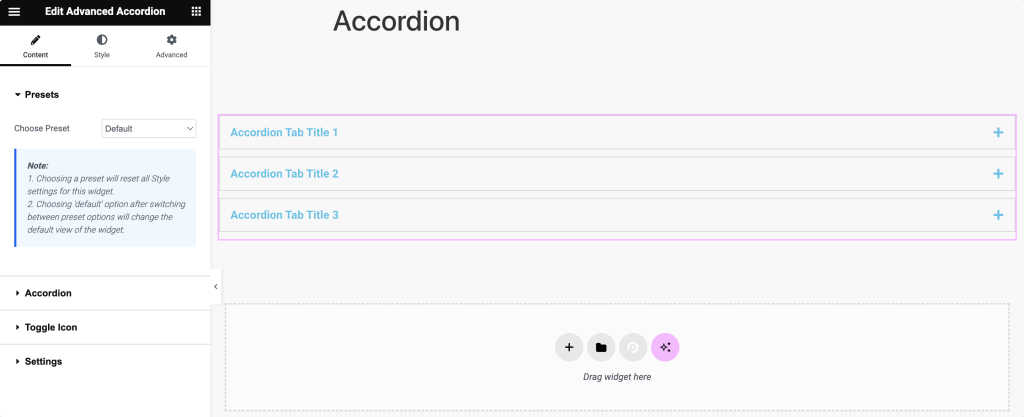
下面的螢幕截圖顯示了添加高級手風琴小部件後頁面的外觀。

4. 定義手風琴內容
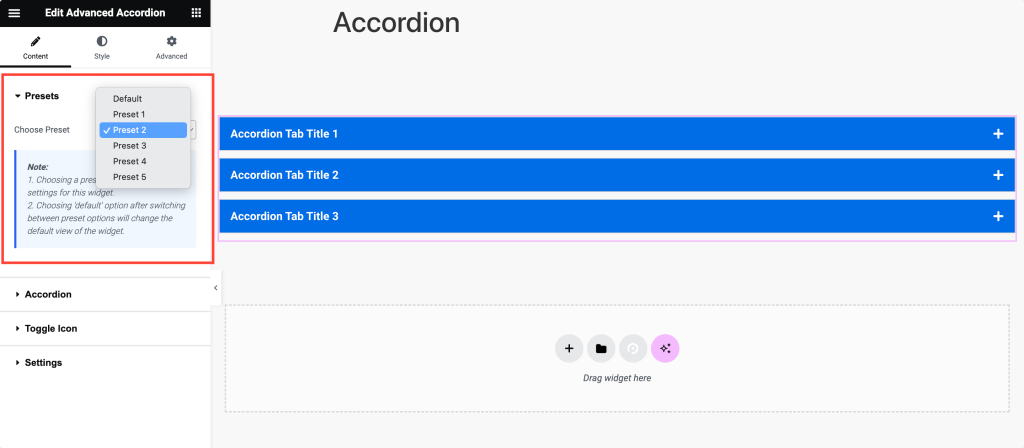
您將看到的第一個選項卡是“預設”。 從這裡,您可以從可用選項中選擇最適合您想要的手風琴風格的預設設計。 或者,您也可以從頭開始設計您的手風琴。

接下來,點擊“手風琴”標籤開始配置手風琴部分的內容和外觀。
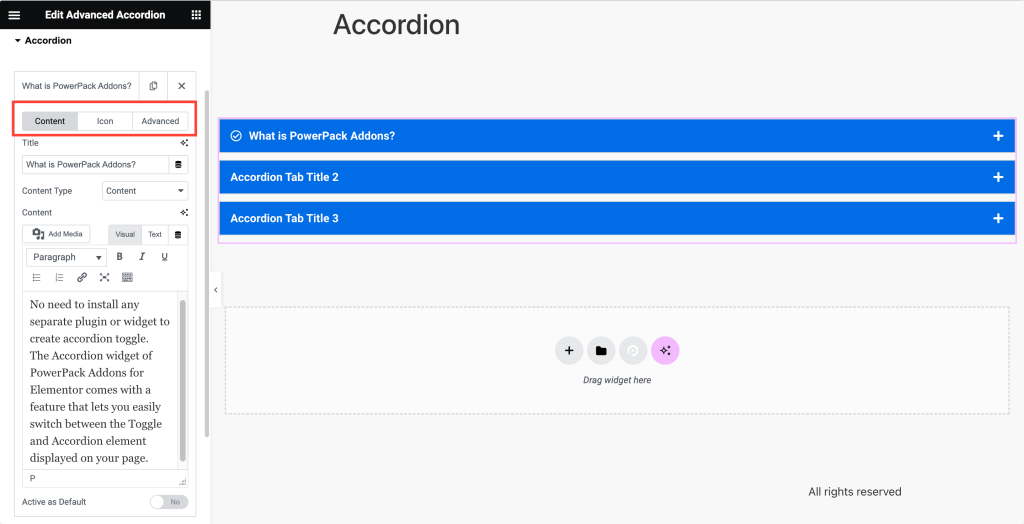
在“內容子選項卡”中,您需要做的第一件事是輸入每個手風琴部分的標題。 這些標題將用作可按一下的標題來展開和折疊內容。
然後,從「內容類型」下拉清單中選擇要在每個手風琴部分中顯示的內容類型。 您可以在文字、圖像,甚至是已儲存的部分、小工具或頁面模板之間進行選擇。
然後,進入“圖標子選項卡”,您可以在其中為手風琴部分選擇圖標。
從下拉清單中選擇一個圖示來代表每個手風琴部分。 該圖示將直觀地指示該部分是展開還是折疊。
或者,如果您需要套用自訂樣式或腳本,您可以移至「進階子選項卡」並將自訂CSS ID指派給特定的手風琴部分。

5. 選擇切換圖標
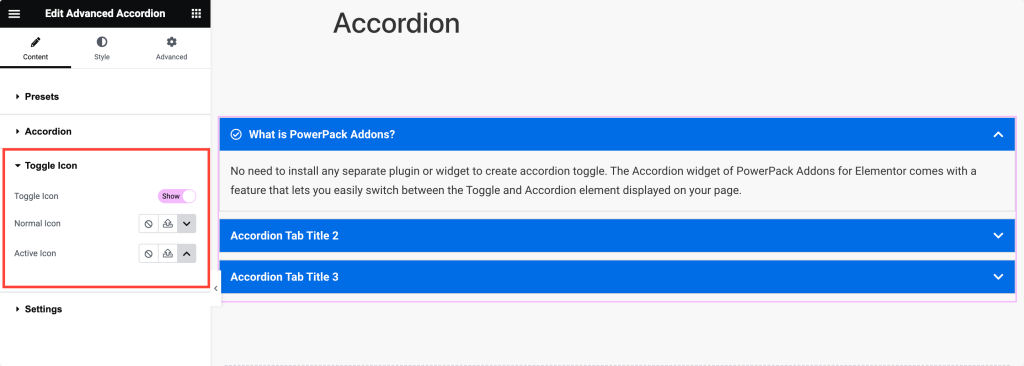
繼續,導航至“切換圖示標籤”以配置用於展開和折疊手風琴部分的切換圖示的外觀。

如果您希望切換圖示顯示在手風琴標題旁邊,請啟用它們。 然後,從「普通圖示」下拉清單中選擇要以其預設(未折疊)狀態顯示的圖示。
同樣,從「活動圖示」下拉清單中選擇當手風琴部分展開(活動)時要顯示的圖示。

6. 從設定選項中選擇
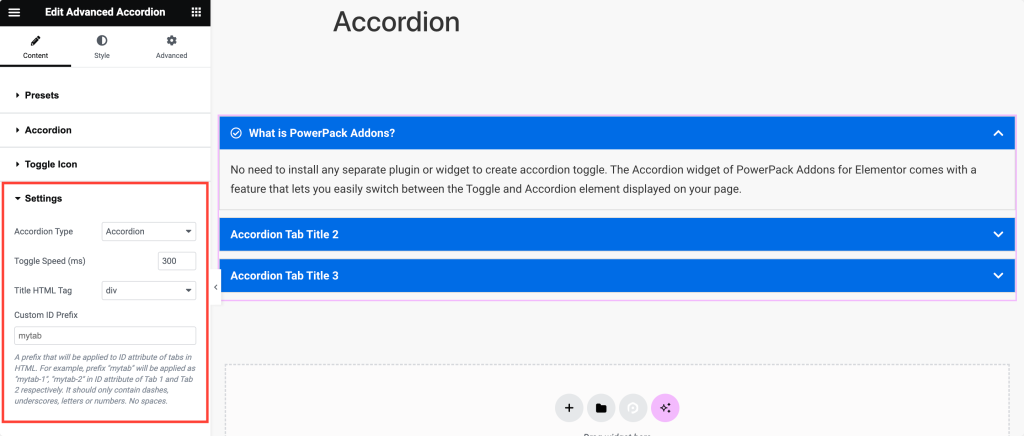
最後,前往「設定標籤」來調整手風琴的常規設定和行為。
選擇所需的“手風琴類型”—— “手風琴”或“切換”,取決於您是否希望一次只打開一個部分或多個部分同時保持打開狀態。
設定「切換速度」以指定手風琴部分展開和折疊的速度,以實現更平滑的過渡。
為了確保正確的 SEO 和可訪問性,請從「標題 HTML 標籤」下拉清單中選擇用於手風琴標題的 HTML 標籤。
或者,如果您需要自訂 ID 來進行樣式或腳本編寫,請輸入「自訂 ID 前綴」以自動產生手風琴部分的自訂 ID。

7.設計你的手風琴風格
完成內容自訂後,請轉到“樣式”標籤。
在「樣式」標籤中,您將找到用於設計手風琴樣式的每個漂亮選項。 讓我分解每個部分的選項,以便您可以輕鬆地探索它們:
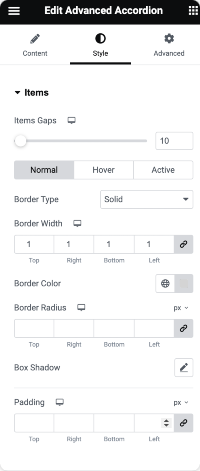
項目選項卡:

- 專案間隙:首先,調整每個手風琴項目之間的間距。 這確保了每個部分之間有足夠的空間。
- 邊框類型、寬度、顏色和半徑:接下來,確定手風琴項目周圍邊框的外觀。 選擇角的類型、寬度、顏色和曲率以滿足您的設計偏好。
- 盒子陰影:如果您想為手風琴添加深度和尺寸,請對手風琴項目應用陰影效果。
- 填充:指定每個手風琴項目內內容周圍的填充。 這控製手風琴項目的內容和邊框之間的間距。
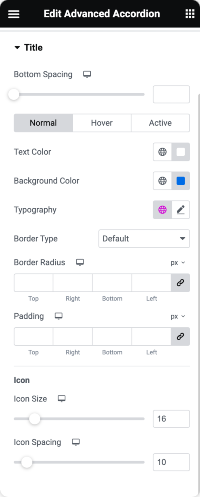
標題選項卡:

- 底部間距:設定手風琴標題和下面內容之間的間距,以實現更好的視覺分離。
- 文字顏色和背景顏色:選擇手風琴標題後面的文字顏色和背景顏色,以配合您網站的配色方案。
- 版式:自訂手風琴標題的字體樣式、大小、粗細和其他版式設置,以確保與整體設計的一致性。
- 邊框類型、半徑和填充:與項目標籤類似,您還可以在手風琴標題周圍添加邊框,調整其曲率,並指定填充以獲得更好的間距。
- 圖標大小和間距:如果您在手風琴式標題後面使用圖標,請調整它們的大小和間距,以確保它們正確補充文字。
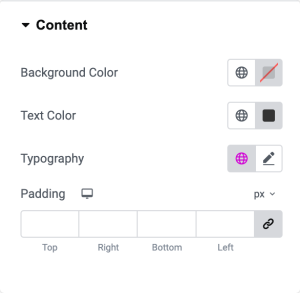
內容選項卡:

- 背景顏色:設定手風琴內容區域的背景顏色,以將其與頁面的其餘部分區分開。
- 文字顏色和版式:您可以選擇手風琴內容中的文字顏色,並自訂其版式設定以提高可讀性和一致性。
- 填充:指定每個手風琴部分內容周圍的填充,以確保適當的間距和對齊。
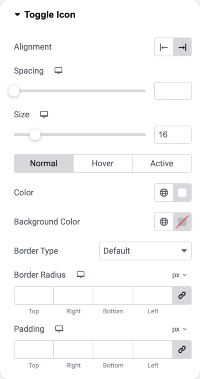
切換圖示選項卡:

- 對齊和間距:為了獲得最佳視覺平衡,請對齊手風琴標題內的切換圖示並調整它們與文字之間的間距。
- 大小和顏色:您可以自訂切換圖示的大小和顏色,使它們脫穎而出或與手風琴標題融為一體。
- 背景顏色、邊框類型、半徑和填滿:若要為切換圖示新增其他樣式,您可以根據需要設定其背景顏色、邊框類型、曲率和填滿。
使用 Elementor 中的高級手風琴小部件,您可以根據自己的喜好配置每個樣式選項,創建具有視覺吸引力且設計精良的手風琴。
包起來!
我們確信本教學可以幫助您在 Elementor 上輕鬆創建手風琴。 Elementor 的 PowerPack 外掛程式讓您可以做更多事情。 您可以使用 70 多個創意小工具來自訂您的 Elementor 頁面。
如果您在執行本文中提到的步驟時遇到任何困難,請隨時與我們聯繫或在評論部分提出您的問題。
您對本教程有何看法? 如果您發現這個有用的指南,請分享! 另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
