如何使用 Elementor 創建圖像手風琴
已發表: 2022-05-05擁有一個網站並獲得更好的用戶交互需要許多創造性的努力。 但不管你信不信,90% 的訪問者會在幾秒鐘內對你的網站發表意見。
添加多個圖像將產生一個結構異常良好的網站,幫助您獲得更好的用戶參與度。
有很多方法可以在您的網站上顯示圖像,使其具有吸引人的外觀; Image Accordion就是其中之一。
在本文中,我們將向您展示如何使用 Elementor 和 PowerPack Image Accordion Widget 在您的 WordPress 網站上創建一個 Image Accordion 部分。
什麼是圖像手風琴?
Image Accordion 是一款令人驚嘆且獨特的工具,可在用戶交互(如懸停或點擊效果)時顯示緊湊風格的圖像畫廊和帶有動畫的橫幅。
這是以吸引人的方式展示多張圖片的完美方式,讓您的網站煥然一新。 在 Image Accordion 中一次可以添加多個圖像,當用戶觸發時,圖像會展開。
這些圖像的縮短版本可以在兩個手風琴方向上顯示; 垂直或水平。

如何使用 Elementor 和 PowerPack 插件創建圖像手風琴
PowerPack Addons 是 Elementor 頁面構建器的最佳插件之一。
使用 PowerPack Elementor Addon,您可以獲得80 多個創意小部件和150 多個預先設計的模板,為您的 WordPress 網站增添美感。 使用 PowerPack 小部件的最佳部分是它專為非編碼人員設計。
PowerPack Image Accordion 小部件允許在垂直和水平模式中使用強大的自定義選項。 此外,它還顯示具有交互式點擊和懸停效果的多個圖像。
使用 PowerPack Image Accordion 小部件的所有高級功能,您可以為您的 WordPress 網站創建令人驚嘆的圖像手風琴。
要在您的網站上創建 Image Accordion 部分,首先,您需要安裝並激活 Elementor 和 PowerPack Elementor Addon。
如果您更喜歡觀看視頻,那麼這裡有一個關於如何使用 Elementor 創建 Image Accordion 的教程視頻。
因此,事不宜遲,讓我們繼續閱讀教程。
拖放 PowerPack 圖像手風琴小部件
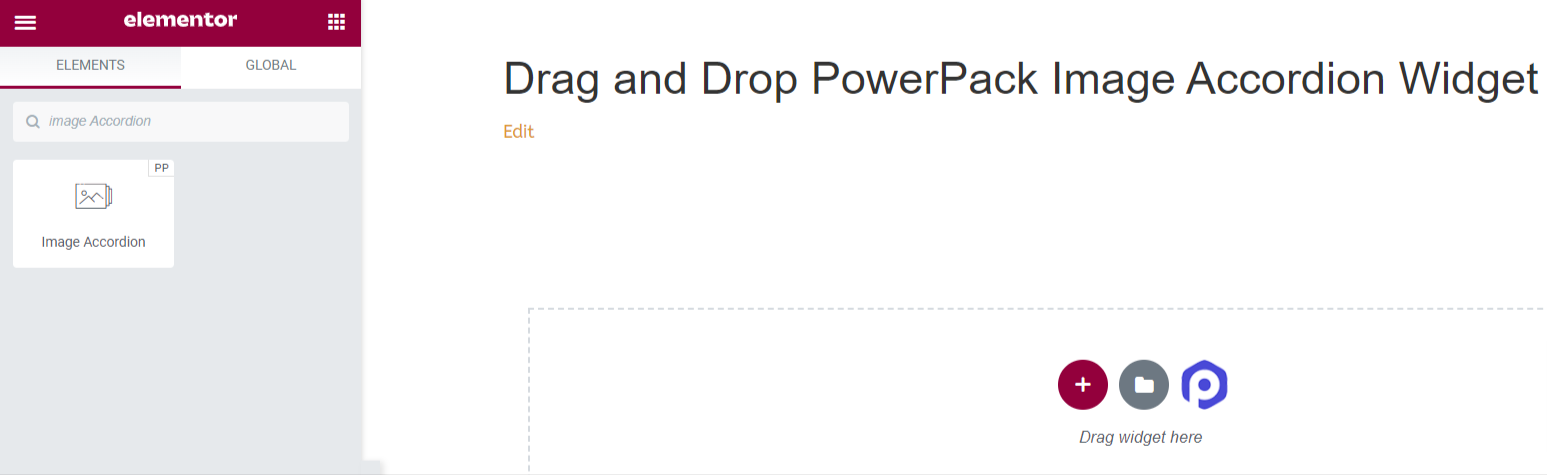
首先,在 Elementor 編輯器中打開頁面,然後在搜索欄中輸入“Image Accordion”,然後將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack ' PP ' 標誌。

PowerPack Image Accordion 小部件的內容選項卡
導航到 Image Accordion 小部件的內容選項卡。 導航到“內容”選項卡後,您會發現兩個部分:
- 項目
- 設置
讓我們看看此選項卡中的所有可用功能:
項目

本部分包括 Image Accordion 小部件中顯示的內容所需的所有自定義選項。
讓我們看看本節中可用的所有可定制功能:
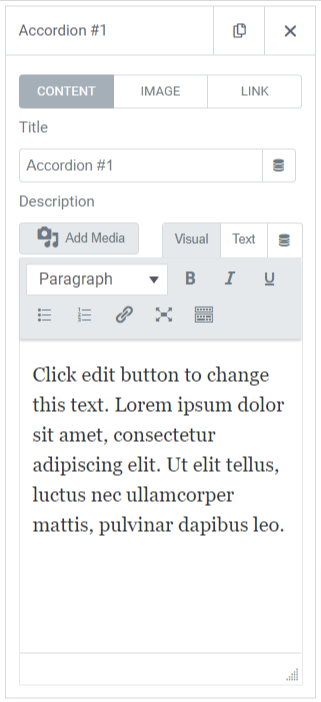
內容

此特定小節包括以下功能:
- 標題:添加要在圖像中顯示的內容的標題。
- 描述:您可以添加要在圖像上顯示的內容的描述。 此處還提供自定義文本的功能,例如 HTML 標記、粗體、斜體、下劃線、列表等。
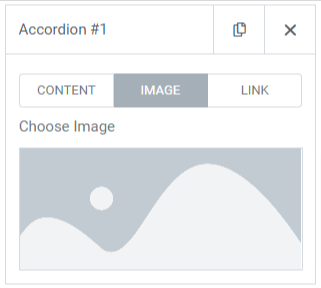
圖片

本小節允許您將精美的圖像添加到您的 Image Accordion 部分。 只需單擊“選擇圖像”並從媒體庫中插入媒體。
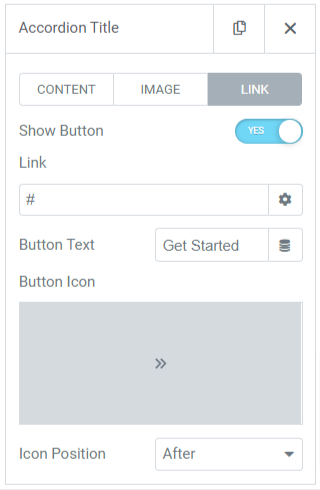
關聯

如果要將圖像鏈接到其他頁面,可以添加指向內容的鏈接。 因此,讓我們看看本小節中可用的功能:
- 顯示按鈕:切換此功能以顯示鏈接的號召性用語按鈕。
- 鏈接:將鏈接拖放到要通過圖像重定向用戶的位置。
- 文本:添加要在號召性用語按鈕上顯示的內容。
- 按鈕圖標:從圖標庫中選擇一個按鈕圖標。
- 圖標位置:您可以選擇按鈕文本之後或之前的圖標位置。
默認活動項目

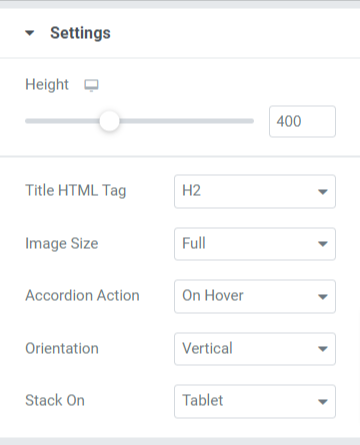
設置
此部分包括折疊式小部件中顯示的圖像的所有可自定義選項。


讓我們發現本節中可用的所有功能:
- 高度:您可以在此處調整圖像手風琴的高度。
- 標題 HTML 標記:在此處選擇標題 HTML 標記。
- 圖像尺寸:您將在此處擁有多種圖像尺寸選項; 為您的圖像選擇其中之一。
- 手風琴動作:在此處自定義手風琴動作選項,例如“懸停時”或“單擊時”。
- 方向:從垂直方向選擇圖像方向 或水平。
- Stack-On :您還可以在平板電腦、移動設備或“無”之間選擇堆棧。
PowerPack Image Accordion 小部件的樣式選項卡
在 PowerPack Image Accordion 小部件的樣式選項卡中,您將獲得所有樣式選項來自定義您的 Image Accordion 部分。
此選項卡包括三個部分。
- 項目
- 內容
- 按鈕
讓我們看看本節中的所有可用功能:
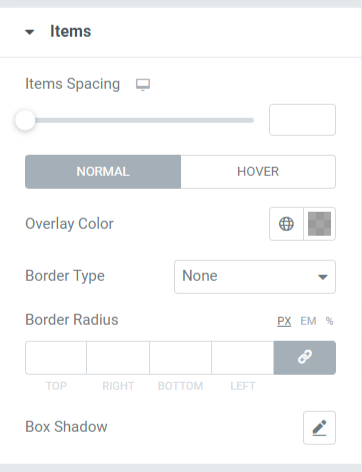
項目

讓我們討論本節中可用的功能:
- Items Spacing :這允許在 Image Accordion 中顯示的項目之間的間距。
- 疊加顏色:您可以使用此選項添加疊加顏色。
- 邊框類型:從此處給出的選項中為圖像手風琴中顯示的圖像添加邊框,例如實線、雙線、點線、虛線和凹槽。
- 邊框半徑:如果您已應用邊框,則可以從此處調整邊框半徑。 使用邊框半徑將為 Image Accordion 中顯示的項目提供柔和的邊緣。
- 盒子陰影:要應用盒子陰影,您可以使用此功能。
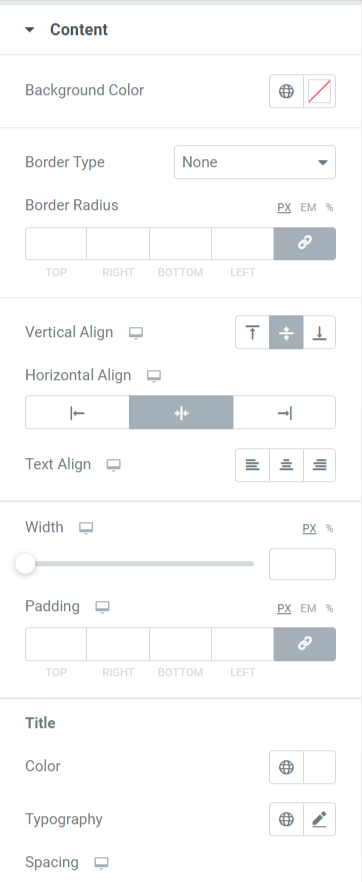
內容
本節包括 Image Accordion 內容部分的所有樣式功能。

讓我們討論本節中可用的功能:
- Items Spacing :這允許在 Image Accordion 中顯示的項目之間的間距。
- 疊加顏色:您可以使用此選項添加疊加顏色。
- 邊框類型:從此處給出的選項中為圖像手風琴中顯示的圖像添加邊框,例如實線、雙線、點線、虛線和凹槽。
- 邊框半徑:如果您已應用邊框,則可以從此處調整半徑。 使用邊框半徑將為 Image Accordion 中顯示的項目提供柔和的邊緣。
- 盒子陰影:要應用盒子陰影,您可以使用此功能。
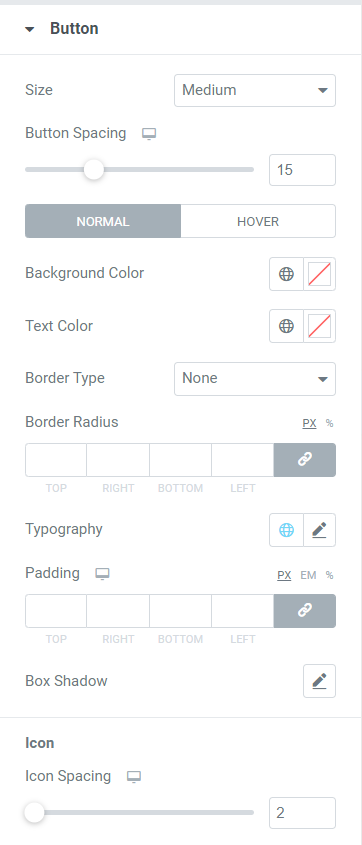
按鈕
本節提供了徹底自定義按鈕的靈活性。

讓我們討論本節中可用的所有功能:
- 尺寸:從給定的選項中選擇按鈕的長度,小,中, 和大。
- 按鈕間距:它允許按鈕文本和按鈕圖標之間的間距。
- 背景顏色:如果要為按鈕添加背景顏色,可以在此處添加。
- 文本顏色:在此處選擇按鈕文本顏色。
- 邊框類型:您可以選擇按鈕的邊框類型。
- 邊框半徑:您可以通過在此選項中調整邊框半徑來設置按鈕樣式。
- 排版:在這裡,您可以通過自定義排版來設置按鈕文本的樣式。
- 填充:您可以輕鬆調整填充以自定義號召性用語按鈕。
- Box Shadow :此選項允許您自定義水平方向的框陰影 和垂直 方向。
- 圖標間距:您可以使用此選項在按鈕文本和按鈕圖標之間創建間距。
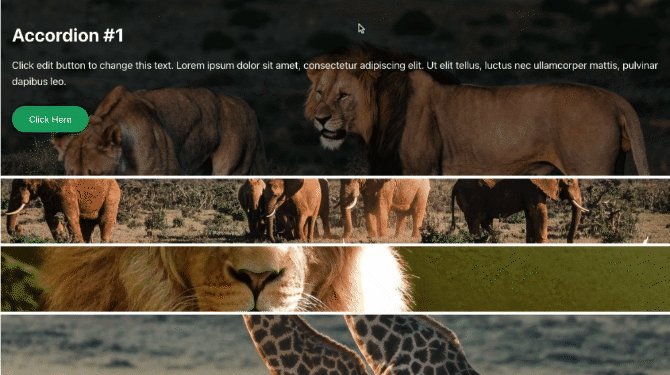
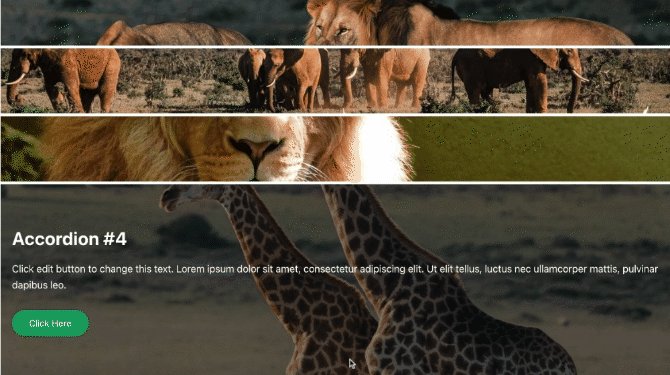
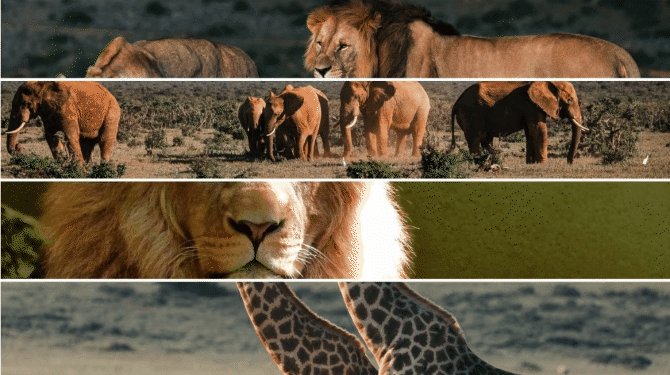
應用所有這些更改後,您將獲得如下內容:

使用 PowerPack Image Accordion Widget 準備好您的 Image Accordion 部分
在您的 WordPress 網站上顯示一個有吸引力的 Image Accordion 部分將為您的網站的整體外觀增添美感。 此外,使用網站上的緊湊空間將使您的網站井井有條,更具吸引力。
我們希望本教程幫助您了解如何使用 PowerPack Image Accordion Widget 為您的 WordPress 網站創建交互式圖像部分。 立即單擊此處獲取適用於 Elementor 的圖像手風琴小部件!
如果您正在尋找通過促銷橫幅輕鬆顯示您的商業產品的優惠和銷售提醒的方法,您可以查看我們的帖子以了解如何使用 Elementor 在 WordPress 中創建促銷框。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
也可以在 Twitter、Facebook 和 YouTube 上關注我們。
