如何在 WordPress 中創建圖片庫 – 完整指南
已發表: 2020-12-08曾經想在 WordPress 中輕鬆創建圖片庫嗎? 好吧,你來對地方了! 在這篇文章中,我們將在五分鐘內了解在 WordPress 中創建畫廊的最佳方法。
在我們開始之前,這裡有一個更詳細的了解我們將在本文中看到的內容:
- 我們將指導您完成在 WordPress 中創建您的第一個畫廊的整個過程(逐步);
- 我們還將研究如何改進和優化您的畫廊;
還有更多。
目錄
- 為什麼要在 WordPress 中創建圖片庫?
- 使用 WordPress Gutenberg 塊編輯器創建圖片庫
- 使用 WordPress 圖庫插件創建圖片庫
- 總結——你應該如何向 WordPress 添加圖片庫?
為什麼要在 WordPress 中創建圖片庫?
在 WordPress 中創建照片庫非常容易——它也是一種更有吸引力的內容共享方式。
當您在帖子中添加多個圖像時,它們會一個接一個地出現,因此它們看起來不太好,您的訪問者必須滾動才能查看所有圖像。

但是,WordPress 帶有一個圖片庫功能,可讓您:
- 在具有列和行的網格佈局中展示圖像;
- 顯示圖片的縮略圖;
- 在更小的空間內顯示更多照片;
- 優化您的圖庫圖片;
- 編輯您的圖像和畫廊;
- 更改圖像大小。
使用 WordPress Gutenberg 塊編輯器創建圖片庫
我們決定寫一篇關於在 WordPress 中插入和創建畫廊的文章。 為什麼? 因為幾乎所有其他向您展示如何使用 WordPress 創建照片庫的帖子都已過時。
這是因為它們是在最近的 WordPress Gutenberg (5.5) 更新之前編寫和發布的。
它們尚未更新以反映有人在更新到古騰堡後將如何添加畫廊。
安裝 Gutenberg 塊編輯器
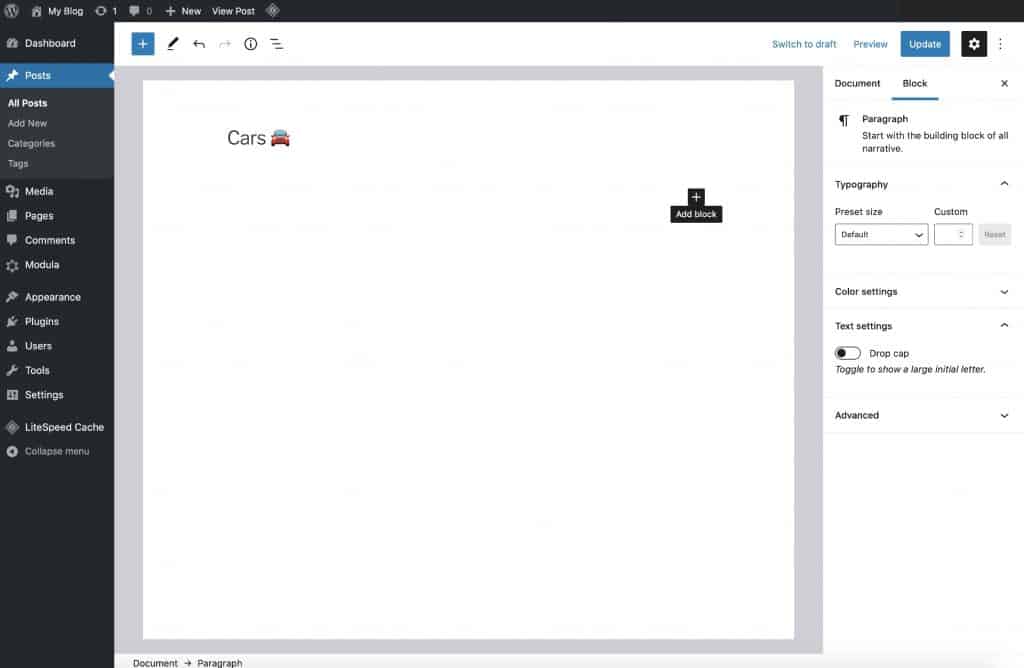
因此,如果您使用的是 WordPress 5.5(通常稱為 Gutenberg),創建圖庫的一種方法是單擊(+)圖標,如下所示。

單擊(+)圖標將帶您進入所謂的塊切換器。 您可以在此處選擇和添加各種格式元素,例如單個圖像、文本塊和標題。
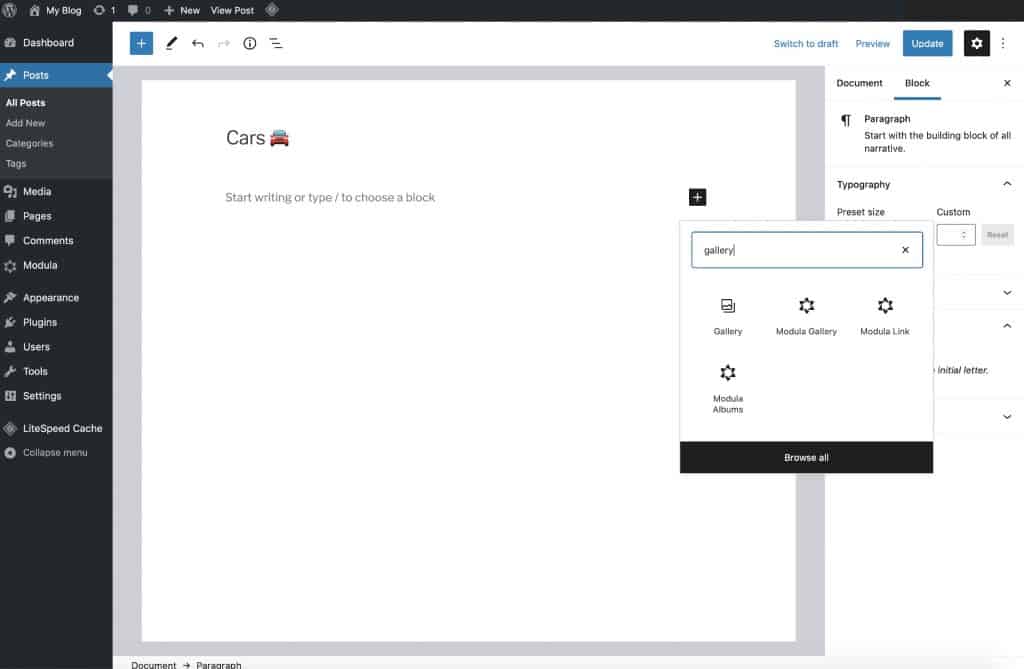
但是,在這種情況下,只需鍵入“gallery”即可對您擁有的可用塊進行排序。
然後選擇出現在Common Blocks類別下的第一個Gallery塊。

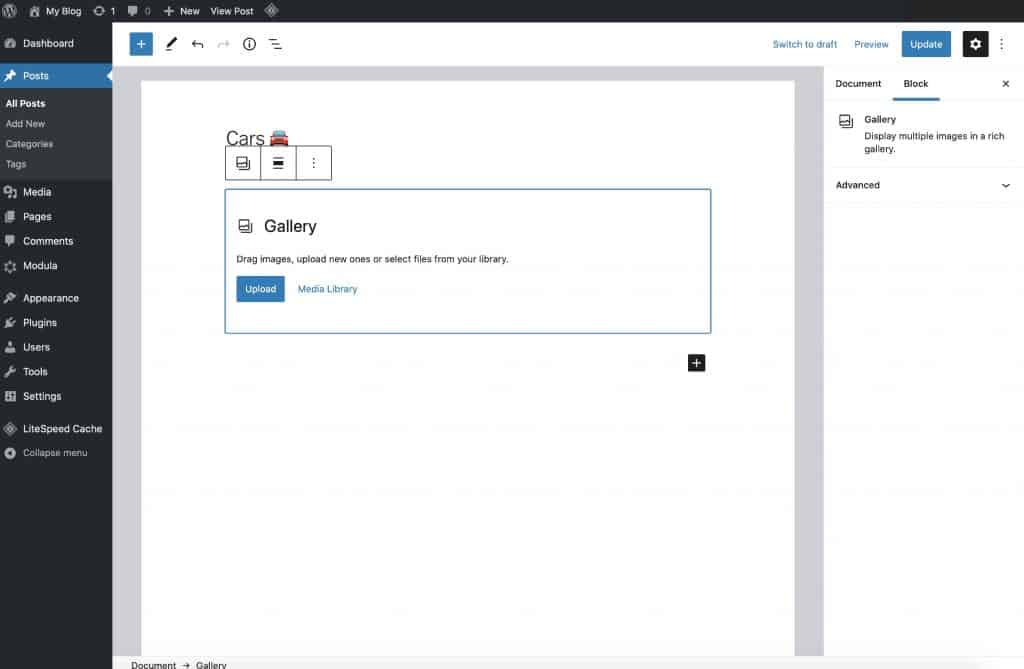
單擊塊名稱將其插入後,您將看到該塊已添加到您的帖子中,您就可以向其中添加圖像了。
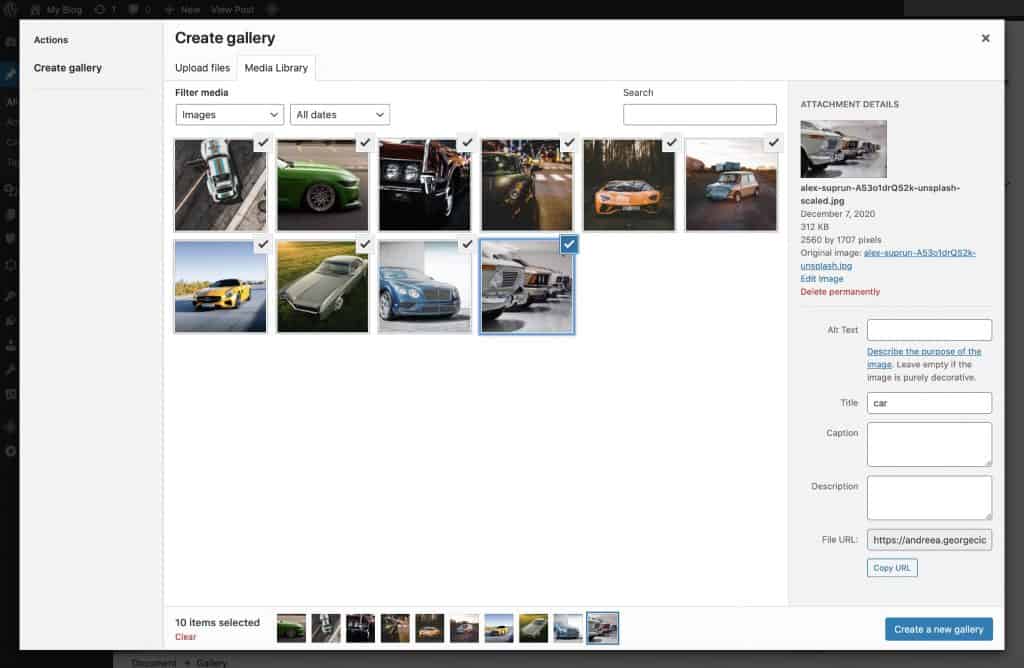
根據圖像的存儲位置,您可以單擊上傳或媒體庫將圖像添加到新創建的 WordPress 畫廊。 這取決於您的圖像當前存儲的位置。
如果您的圖像已經在您的 WordPress 媒體庫中,請選擇媒體庫選項。 如果它們在您的計算機上,請選擇上傳選項。

如果您要上傳圖片,單擊上傳按鈕將打開您計算機的默認文件管理器。 在圖庫中選擇您想要的圖像,然後點擊上傳按鈕。 上傳後,它們都會顯示在媒體庫中。
然後,您將能夠將這些圖像添加到您的畫廊,如下所示:

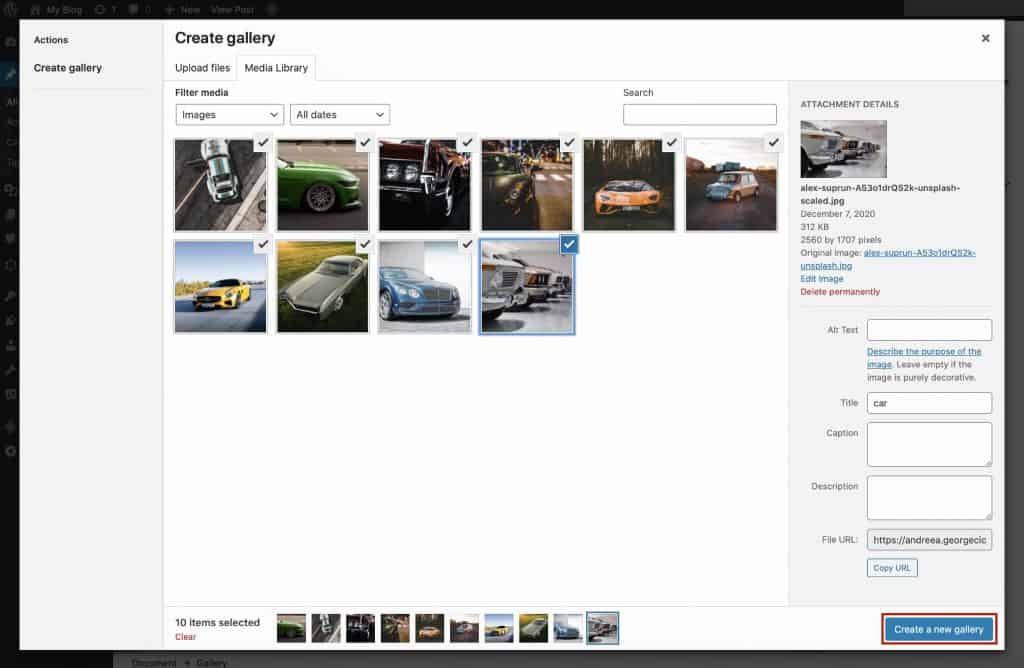
您所要做的就是單擊右下角的創建新畫廊,如下所示:

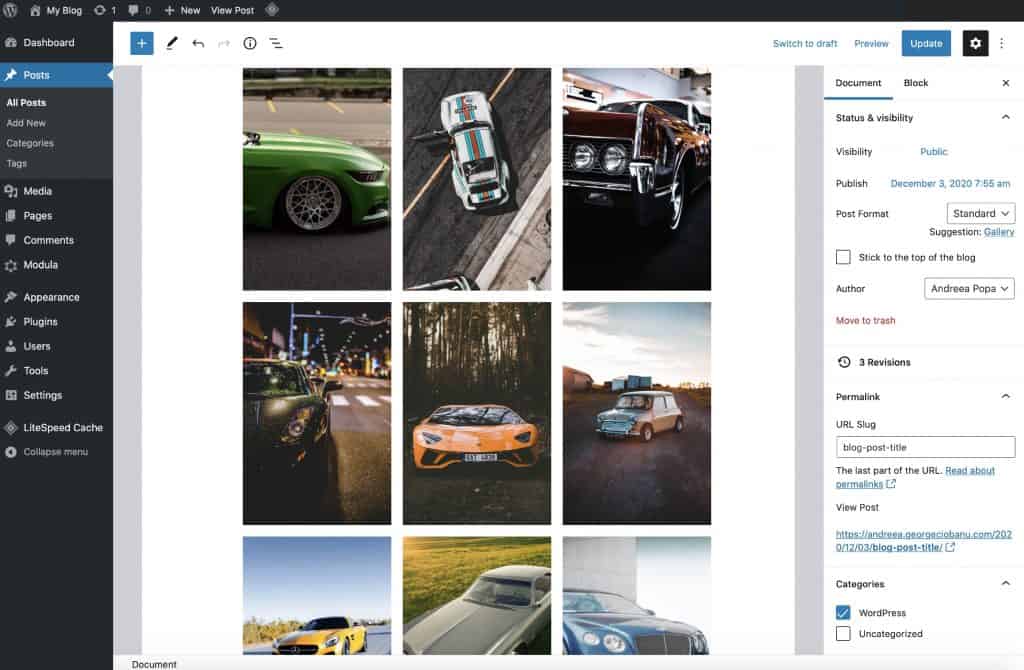
就是這樣——您現在已經創建了一個簡單的 WordPress 畫廊。

但這不是在 WordPress 中創建圖片庫的唯一方法。 WordPress 有許多圖庫插件,可為您的圖庫提供更多功能和更多樣式選項。
Modula 就是一個這樣的插件。 讓我們看看如何使用它在 WordPress 中創建漂亮的圖片庫。
使用 WordPress 圖庫插件創建圖片庫
我們堅信 Modula 是向您的網站添加精美畫廊的最簡單、最快捷的方式。
尚未在您的 WordPress 網站上使用 Modula? 點擊這裡。
由於其驚人的功能,很明顯如果您正在尋找 WordPress 的畫廊插件,為什麼 Modula 是最佳選擇。 如果您想創建視頻畫廊,您可以利用自定義網格、畫廊佈局、圖像懸停效果、由 FancyBox 提供支持的燈箱、可過濾畫廊、4 種不同的網格類型和視頻擴展。
使用 Modula 在 WordPress 中創建畫廊被認為比使用內置功能更容易和更快,這可能有點煩人和限制。 所以,讓我們直接進入。
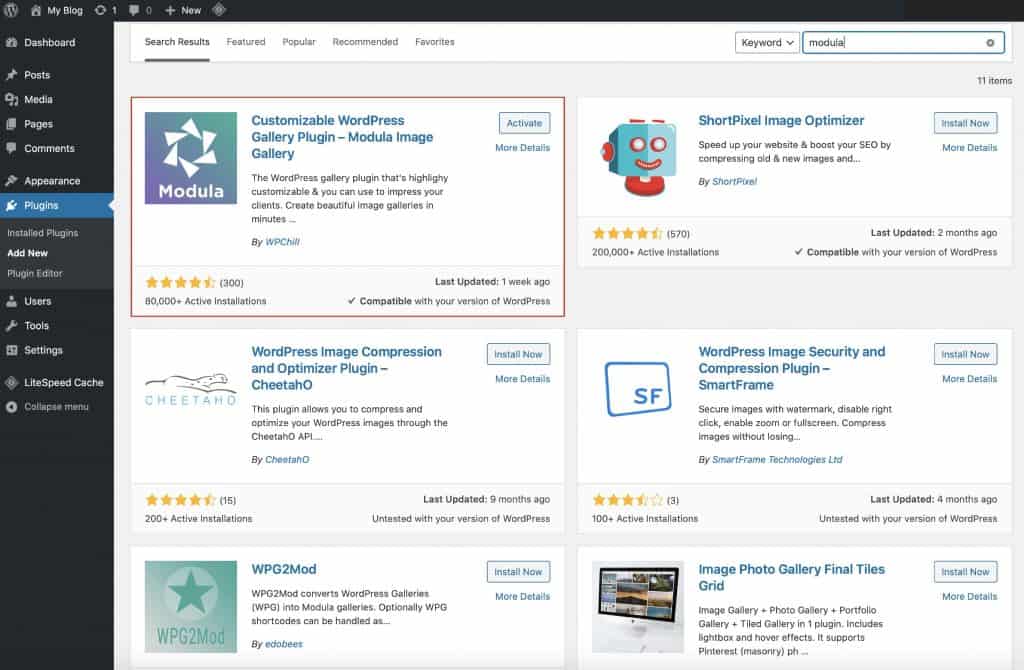
1. 下載模塊

安裝 Modula Gallery 插件後,請確保您也已激活它。

2.創建一個新畫廊
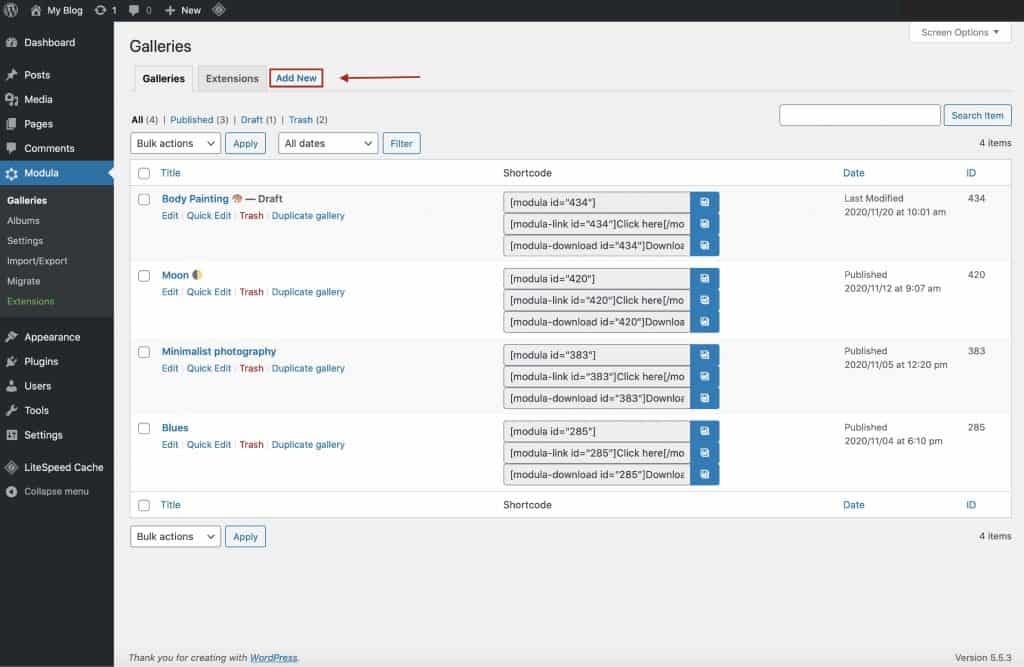
安裝並激活 Modula 後,將鼠標懸停在 Modula WordPress Admin 菜單項上,然後單擊Add New以在 WordPress 中創建您的第一個畫廊……

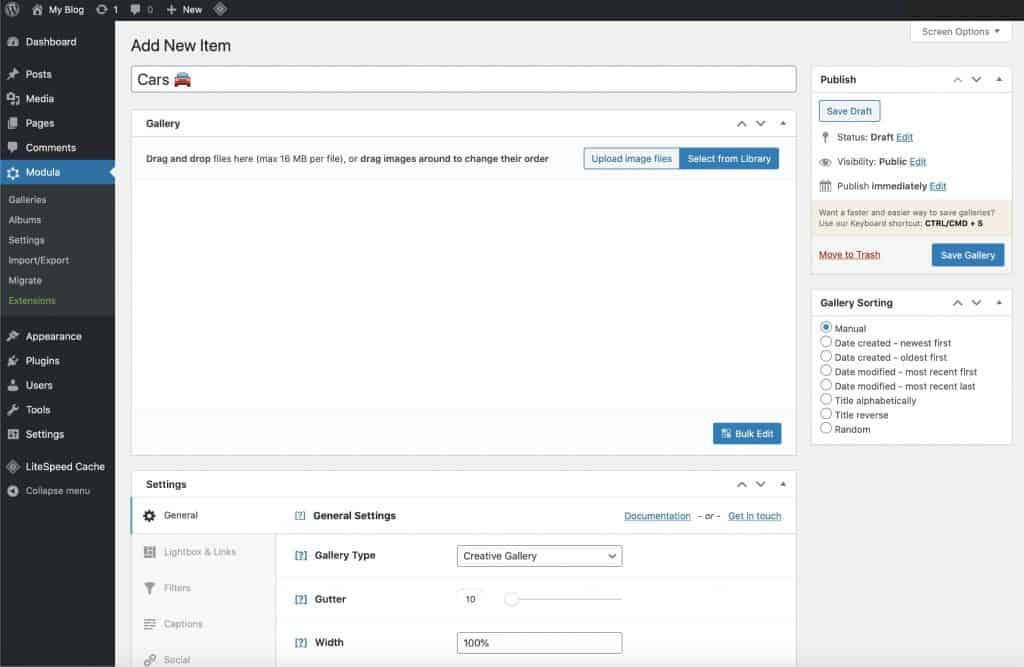
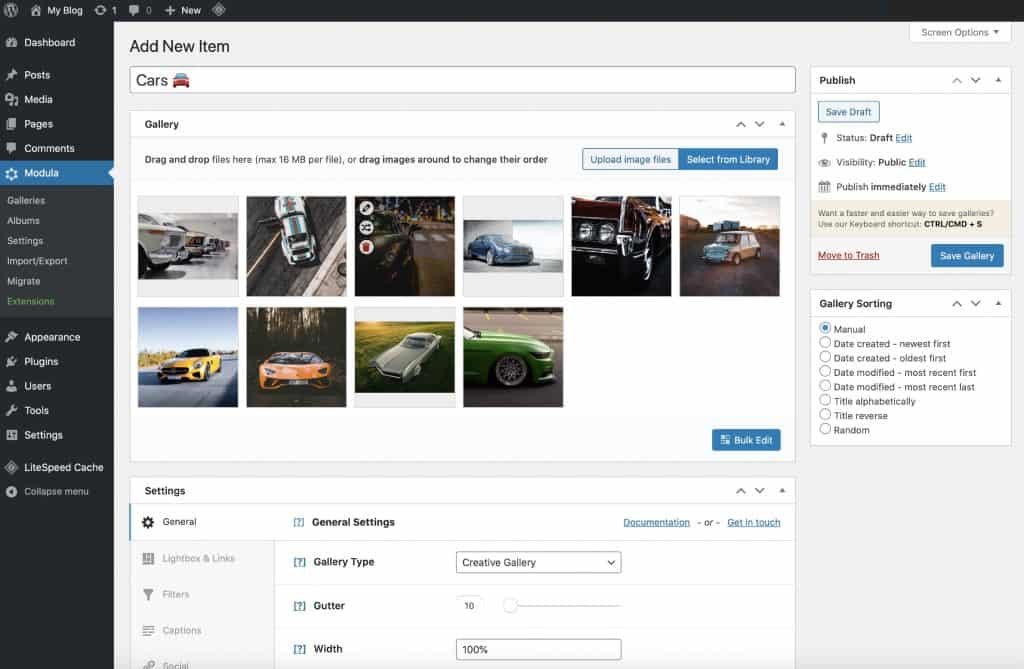
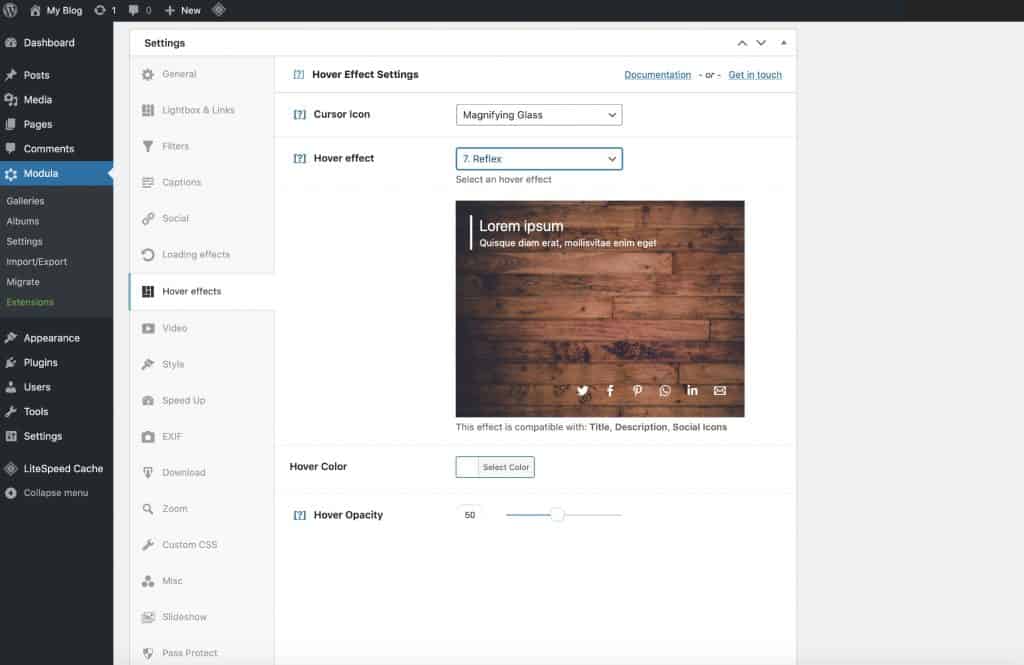
這將帶您進入以下屏幕,您可以立即開始將圖像上傳到您的 WordPress 畫廊並修改畫廊的設置。
3.添加描述性標題
當您的網站上有多個畫廊時,使用描述性名稱將有助於您稍後編輯畫廊。
在這種情況下,我們選擇了一些事實上準確的東西。

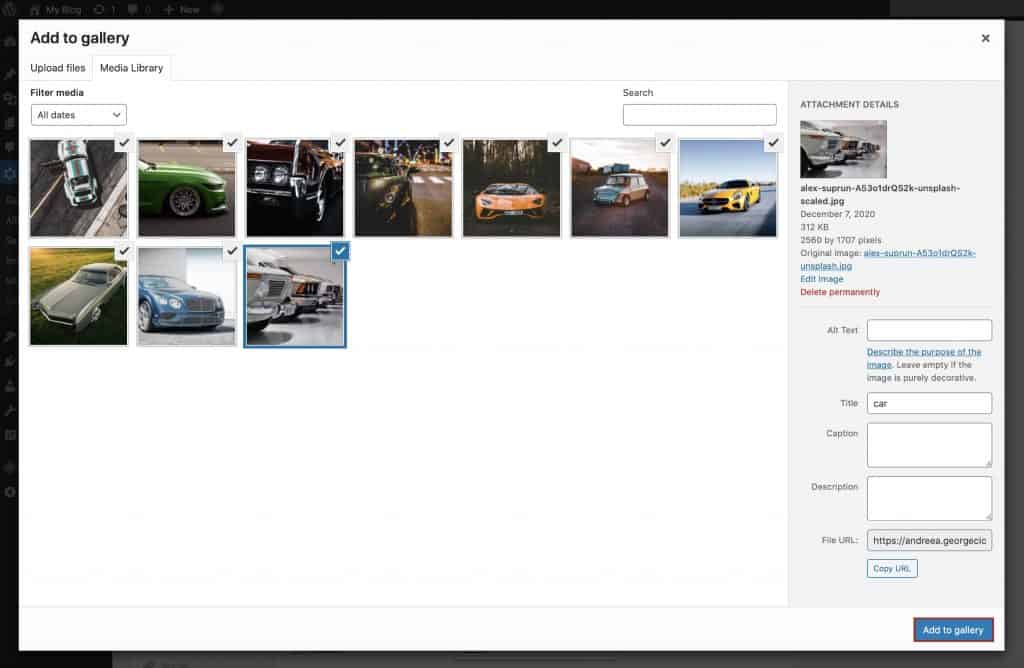
4.為您的畫廊上傳圖片
選擇要添加到 Modula WordPress 畫廊的圖像後,不要忘記單擊添加到畫廊。

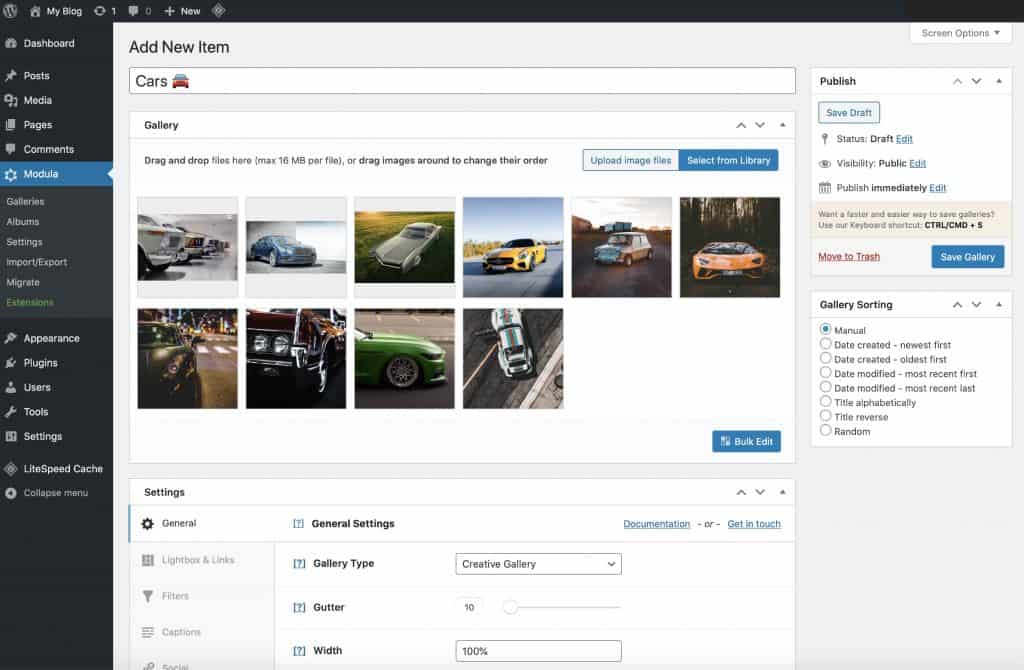
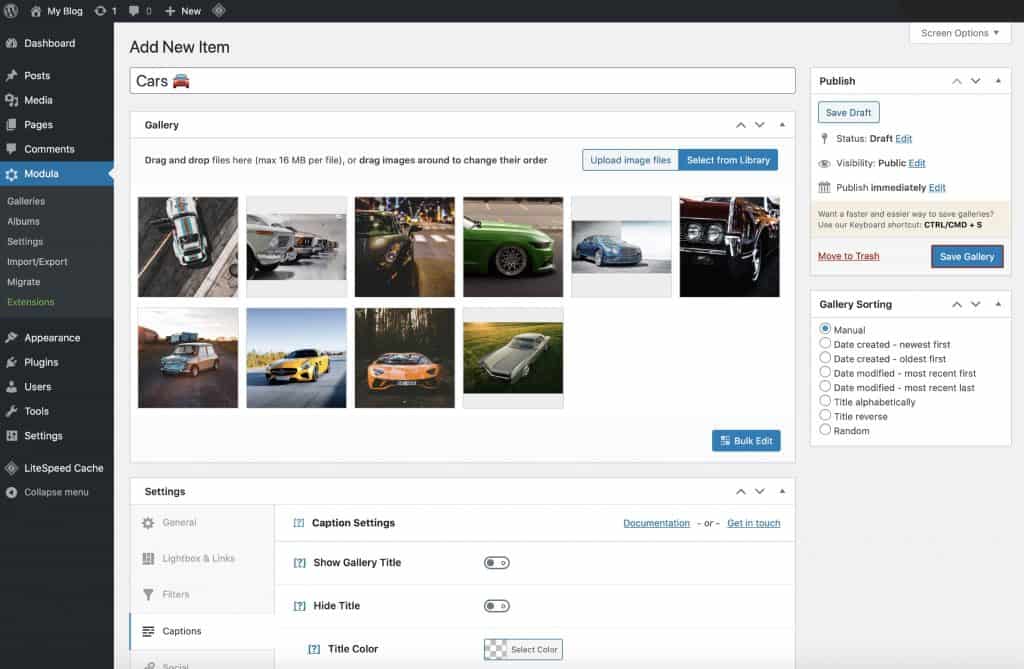
單擊添加到圖庫後,您現在將在圖庫編輯區域中看到您的圖像,如下所示...

無論您使用 WordPress 的經驗如何,我們都將此區域設計為非常用戶友好且易於使用。
由於我們的拖放界面,重新排列圖像就像單擊並拖動它們一樣簡單。

值得一提的是,您可以輕鬆地從任何 Modula 畫廊中刪除圖像。 您所要做的就是轉到圖庫的後端並將鼠標懸停在圖像上。 將出現一個垃圾桶圖標。 按垃圾桶圖標,圖像將被刪除。 然後,更新您的圖庫,該圖像將不再顯示在您的網站上

模塊庫插件
為您的 WordPress 網站創建精美的圖片庫!
5. 發布並插入您的畫廊
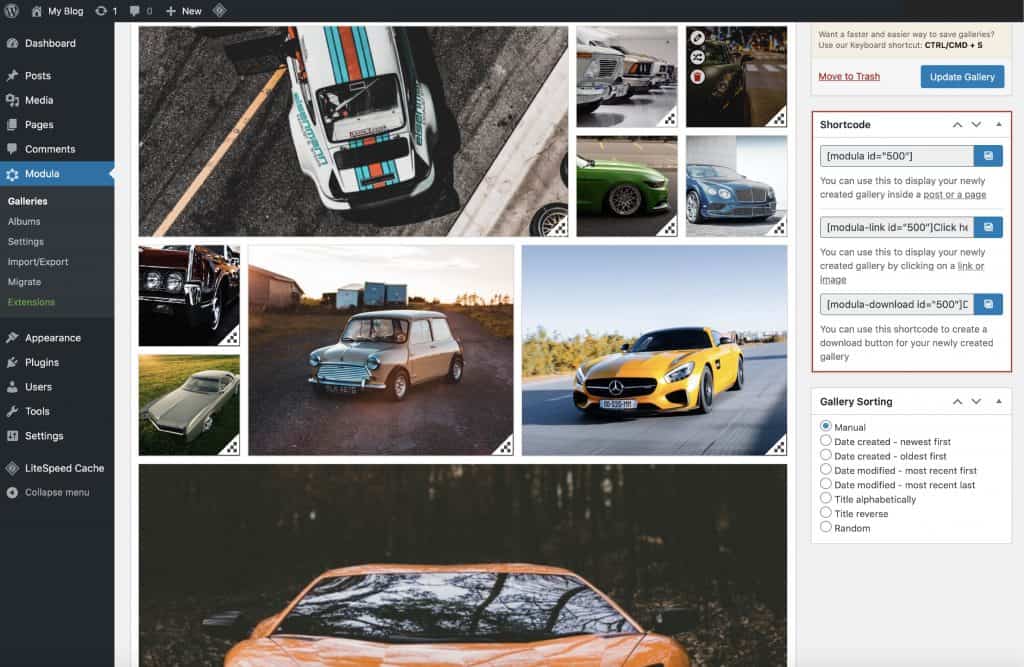
現在,我確信您的畫廊中有一些令人驚嘆且有趣的圖像(我們也有!)– 繼續並單擊保存畫廊。

發布圖庫後,您會注意到圖庫短代碼出現在圖庫編輯區域中,如下所示......

現在下一步是將您的圖庫實際插入到您希望它們出現的 WordPress 帖子和頁面中。
但是,您也可以使用 Modula 的 Gutenberg 模塊插入畫廊——這也非常容易做到。
使用 Gutenberg Block 將 Modula 畫廊插入帖子
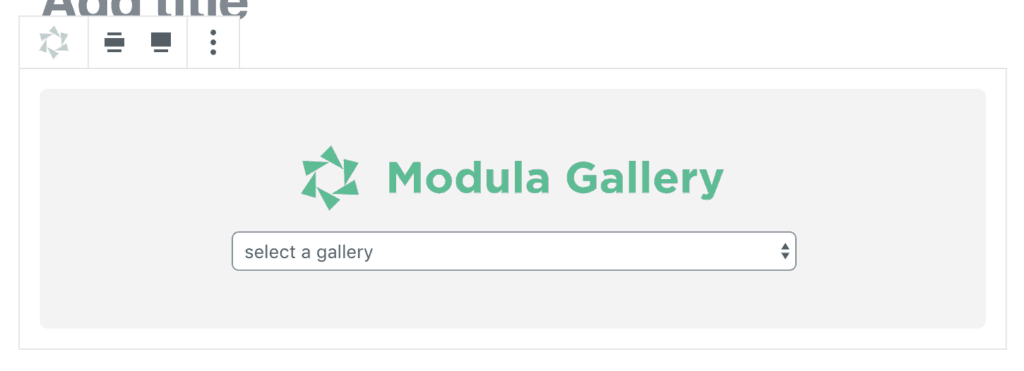
只需鍵入/modula即可插入 Gutenberg 塊,然後從下拉列表中選擇您的畫廊。

或者,或者,單擊 Modula 圖標(如下所示)。 然後,還繼續使用上面顯示的下拉菜單選擇要插入的畫廊。

並為定製而瘋狂!
在將 Modula 開發為最用戶友好的圖庫插件的過程中,我們還讓初學者和中級用戶都非常容易。 現在每個人都可以利用其所有驚人的功能。

購買 Modula 的許可證後,我們所有的用戶都會收到一系列電子郵件,指導他們如何充分利用 Modula 的設置——要開始使用,請單擊此處。
總結——你應該如何向 WordPress 添加圖片庫?
如果您無法決定應該選擇哪一個來創建 WordPress 圖片庫,以下是我們的判斷:
對於那些對畫廊創建更認真的人,想要添加盡可能多的照片,使用過濾器對圖像進行排序等等,你最好使用畫廊插件——Modula 的計劃起價為 25 美元。
對於簡單和基本的畫廊,內置的 WordPress 畫廊功能可能適合您的網站。
