如何在 WordPress 中創建交互式投票(逐步操作)
已發表: 2023-01-28您想在您的 WordPress 網站上建立在線投票嗎?
民意調查是一種互動方式,可以與您的觀眾互動,同時從他們那裡獲取有價值的詳細信息。 您可以從用戶那裡獲得評論並發現他們喜歡的內容。
在這篇文章中,我們將向您展示如何簡單地在您的 WordPress 中創建和增加投票。

選擇哪種工具在 WordPress 中加入投票?
在您的網站上引入交互式投票是吸引買家的絕佳方式,因為它會迅速引起他們的興趣。 您可以利用民意調查來創造銷售機會,同時從您的受眾那裡獲得有價值的反饋。
也就是說,有許多插件和在線工具可讓您在 WordPress 網站上嵌入民意調查。 他們中的很多人必須讓您開戶,一些商店信息在他們自己的服務器上,而其他人則具有糟糕的消費知識。
如果您正在尋求全面管理民意調查詳細信息的良好用戶知識,那麼您必須擁有 WPForms。 它是最好的 WordPress 表單生成器插件,包含強大的調查和投票插件。
使用 WPForms,您將準備好遵守:
- 使用拖放式生成器在 WordPress 中開發民意調查
- 在您的個人網站上獲得投票成功
- 當人們提交他們的選票時,當前的選票才算數
- 在您的網站上的任何地方展示民意調查
- 在您的網頁上隨處展示投票結果
有了這個,讓我們來看看如何使用 WPForms 在 WordPress 中輕鬆地進行網絡投票。
在 WordPress 中進行在線投票
您需要做的初始細節是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分階段信息。
您將需要 WPForms Pro 程序,因為它包含調查和投票插件。 WPBeginner 用戶通過使用 WPForms 優惠券代碼獲得額外的降價。 您還可以考慮完全免費的 WPForms Lite 版本。
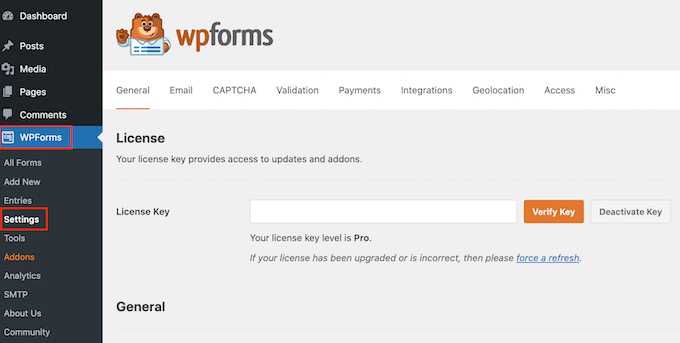
激活時,您需要訪問WPForms » Options網站以輸入您的重要許可證。 您可以在您的 WPForms 帳戶中找到這些信息。

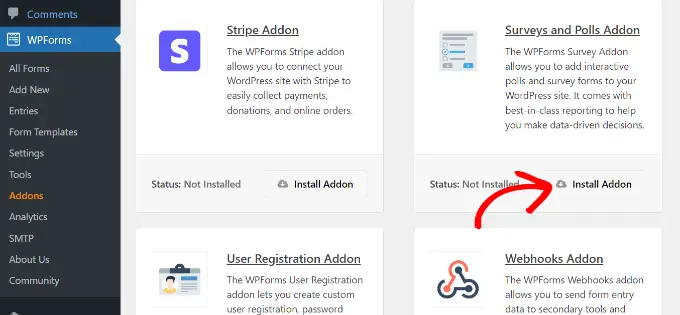
將來,您需要訪問WPForms » Addons網頁並向下滾動到 Surveys and Polls 插件。
繼續並單擊“安裝”插件按鈕。

現在您已完全準備好進行在線投票。
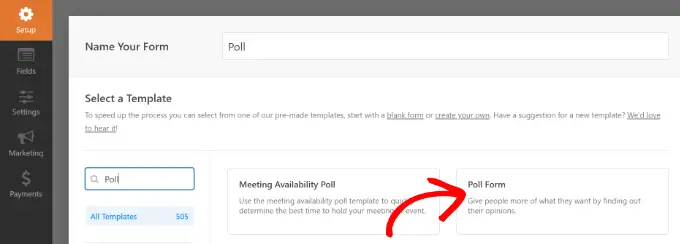
您可以從前往WPForms » 添加新網站開始創建新表格。 首先,您需要為投票表提供標題,然後選擇“投票表”模板。

這將啟動 WPForms 拖放類構建器界面。
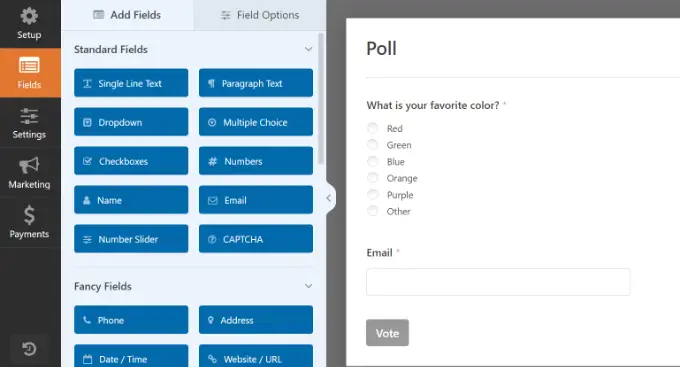
您會看到一個預先設計的投票類型模板,其中包含以前更豐富的插圖字段。

有一些替代方法可以合併左列中的新類型字段。 您所要做的就是將要插入的區域拖放到該品種中。
除此之外,您只需水平並單擊即可編輯任何行業、重新排列或刪除它們。
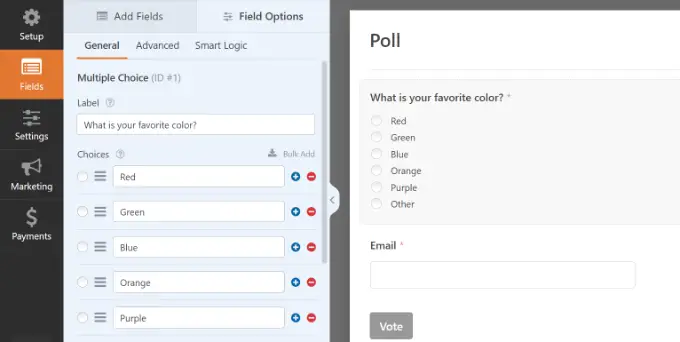
例如,如果您單擊模板中的民意調查問題,那麼您將在左側的菜單中看到更多選項。 只需重新排列順序,並編輯它們的標題、標籤等。

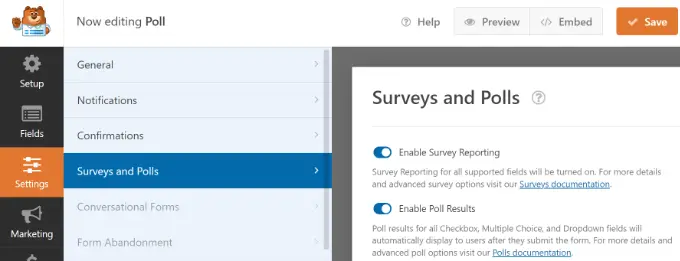
接下來,您只需單擊剩餘菜單中的“設置”按鈕,然後轉到“調查和民意調查”選項卡。 您可以在下面幫助或禁用民意調查的好處選擇。
默認情況下,WPForms 投票模板將在用戶發布投票後立即向用戶顯示投票最終結果。 如果您禁用此選擇,則買家將看不到民意調查效果。

另一方面,您可以向用戶展示個性化信息或將他們重定向到另一個頁面或 URL。
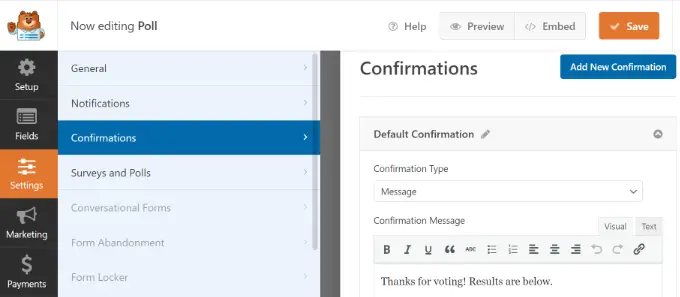
只需轉到“確認”選項卡即可。 在這裡,您可以從下拉菜單中選擇確認類型。

一旦您設置了民意調查類型,請提前點擊“保存”按鈕以保存您的類型設置。
將投票添加到您的 WordPress 網站
WPForms 使您可以輕鬆地將在線投票插入網頁上的任何位置,例如帖子、網頁、自定義發布類型和側邊欄小部件。
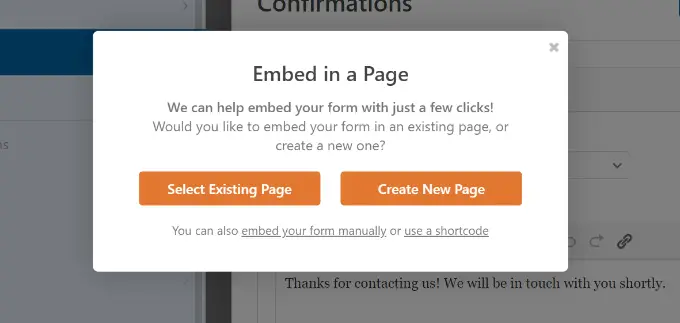
您可以單擊表單生成器中的“嵌入”按鈕以合併您的投票表。 執行此操作後,將打開一個新的彈出窗口。 您可以找到現有網頁或創建一個新網頁來嵌入您的類型。

讓我們為本教程選擇“創建新頁面”按鈕。

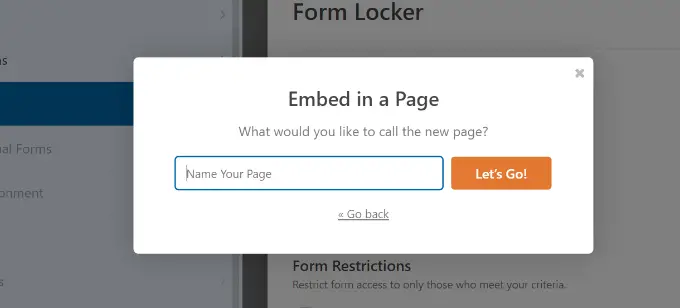
在接下來的步驟中,您將需要為您的頁面輸入一個名稱。 之後,您可以立即單擊“開始”按鈕。

您現在應該會看到您的投票排序嵌入在 WordPress 內容編輯器中。
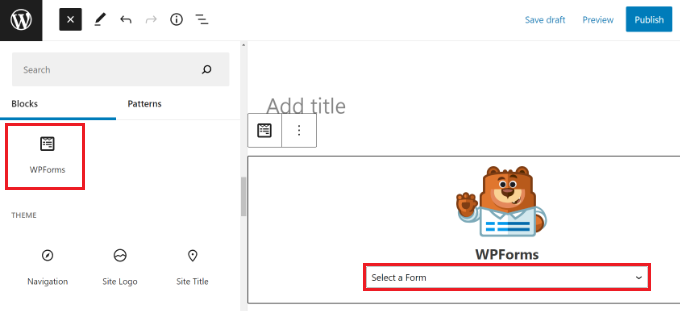
另一種包含您的種類的方法是使用 WPForms 塊。 只需單擊“+”按鈕即可添加 WPForms 並從下拉菜單中選擇您的類型。

即將到來,您將看到您的品種的預覽。
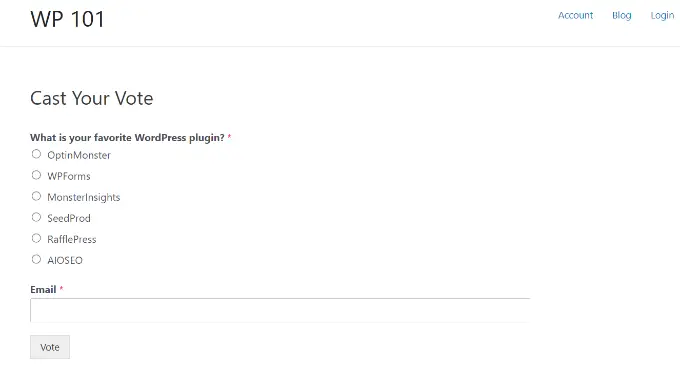
您可以幫助保存或發布您的文章/網頁,並查看您的網站以了解您的投票活動。

您還可以將投票添加到側邊欄或小部件準備好的位置。
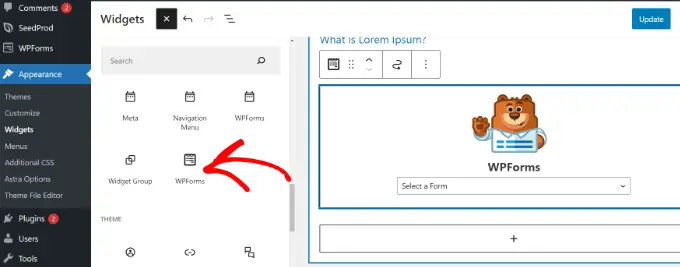
為此,您需要訪問外觀 » 小部件網站,並將 WPForms 小部件塊添加到側邊欄中您要顯示投票的確切位置。

在 WPForms 小部件塊中,您需要選擇您之前創建的投票表。
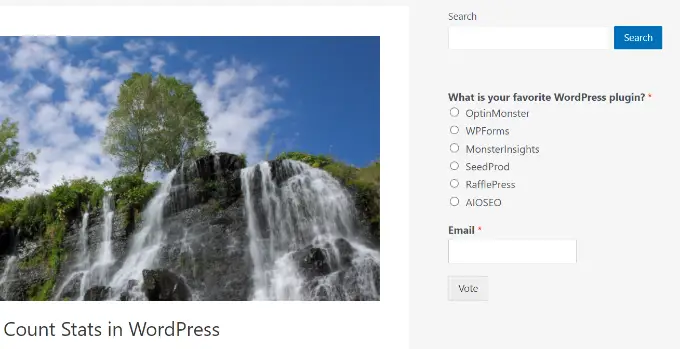
不要忘記單擊“更新”按鈕來存儲您的小部件設置。 您現在可以訪問您的網頁,以查看您在側邊欄或另一個完全準備好小部件的空間中顯示的互聯網投票。

查看實時投票最終結果
如果您啟用了民意調查效果,那麼您的人將在發布投票後立即看到最終結果。

您還可以隨時查看民意調查結果,而無需分發投票。
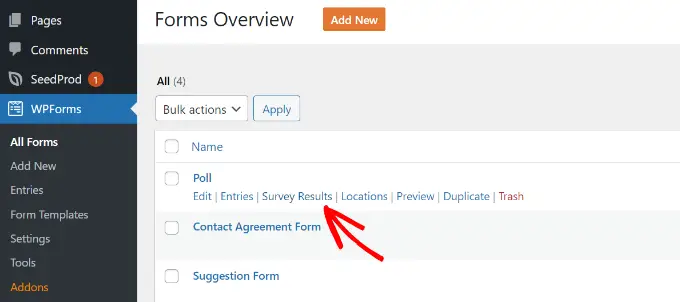
只需前往WPForms » All Forms站點,然後單擊您的民意調查類型下方的“調查結果”網站鏈接。

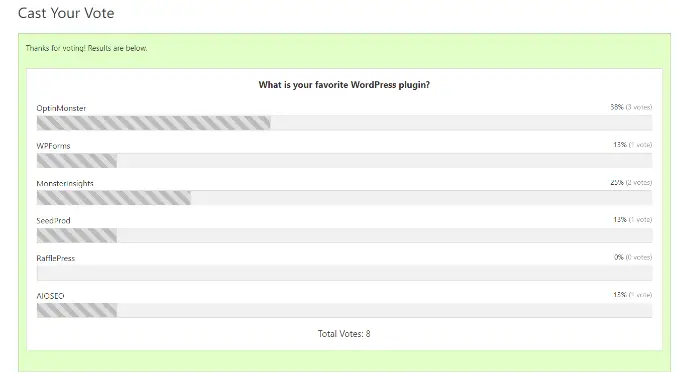
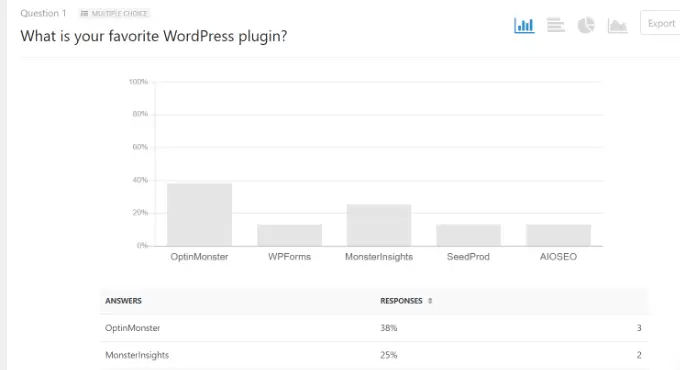
這將使您進入投票成功網頁,您將在交互式圖表中看到投票響應。
您可以修改成本類型並將最終結果導出為 JPEG、PDF 和打印格式。

在 WordPress 的任何地方嵌入投票成功
WPForms 還使您能夠簡單地將在線投票結果嵌入網站的任何位置。 如果您禁用了投票最終結果並想在之後分享它們,這將非常有價值。
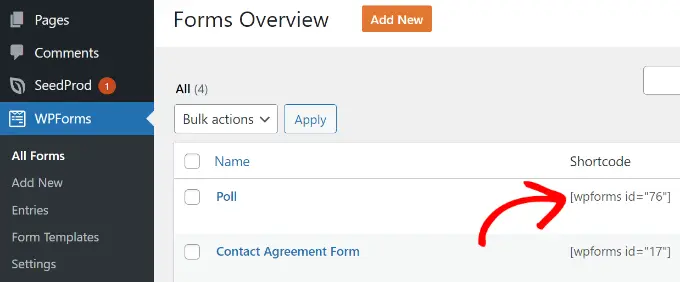
首先,您需要找出投票表的 ID。 您可以通過轉到WPForms » All Kinds網頁並查找您的投票類型旁邊的短代碼來執行此操作。

在短代碼中,您將找到您的民意測驗的 ID 範圍。 例如,我們的 examination poll 的 ID 是 76,如上面的屏幕截圖所示。
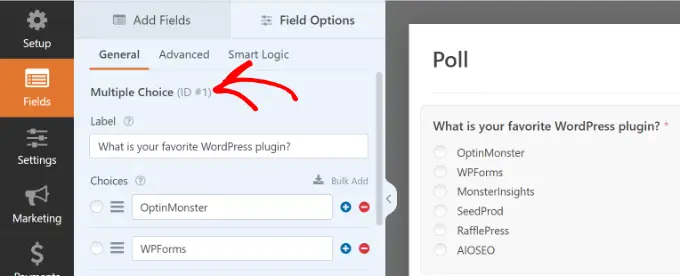
接下來,您需要獲取學科 ID。 這是您要為其提供好處的表單中的字段。
基本上編輯您的民意調查類型,只需單擊民意調查區域。 您將在剩餘的列中找到行業 ID。

現在您已經有了同樣需要的 ID,您可以提前添加投票成功短代碼,如下所示:
不要忘記將品種 ID 和行業 ID 值替換為您自己的值。 您可以在 WordPress 帖子、網頁和文本小部件中使用此簡碼。
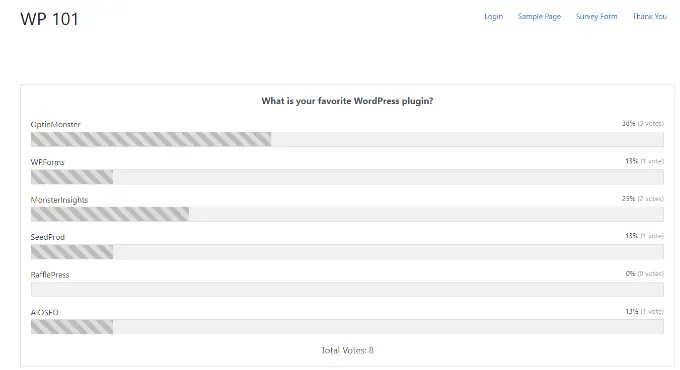
以下是您的投票結果的預覽:

我們希望本文能幫助您在 WordPress 中開發交互式投票。 您可能還想查看我們關於如何啟動 WordPress 博客和最佳電子郵件廣告提供商的指南。
如果您欣賞這篇短文,請記得訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Facebook 上找到我們。
