如何在 WordPress 中創建壓縮檔案(逐步)
已發表: 2023-02-25您想在您的 WordPress 網站上創建壓縮檔案嗎?
如果您已經寫了幾年博客,那麼您的帖子列表可能會變得太長而無法顯示在您的 WordPress 側邊欄中。 這將使您的側邊欄看起來雜亂無章,不利於您的網站展示
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建緊湊的存檔。

為什麼你需要 WordPress 中的壓縮檔案?
在 WordPress 中添加存檔可以讓您輕鬆地在您的網站上顯示您以前發布的內容,供用戶瀏覽。
默認情況下,WordPress 提供一個“存檔”塊和小部件,可以將其添加到您的 WordPress 博客的側邊欄。
但是,“檔案”塊只允許您將檔案顯示為長列表或下拉菜單。
列表會使您的站點看起來很混亂,而下拉菜單很容易被用戶忽略,因為它不那麼引人注目。

通過創建緊湊的存檔,您可以輕鬆地在 WordPress 側邊欄中顯示您的存檔,而不會佔用太多空間。 您還可以將它們顯示在您的關於頁面上,甚至可以創建一個專門的存檔部分。
話雖這麼說,讓我們來看看如何在 WordPress 中輕鬆添加壓縮檔案。
如何在 WordPress 中添加壓縮檔案
您可以使用 Compact Archives 插件在 WordPress 中輕鬆創建壓縮檔案。
首先,您需要安裝並激活 Compact Archives 插件。 有關更多說明,請查看我們的指南,了解如何安裝 WordPress 插件。
現在,該插件提供了三種樣式來在您的網站上顯示緊湊的檔案。
樣式 1. 輕鬆的三字母月份首字母

樣式 2. 緊湊的每月首字母

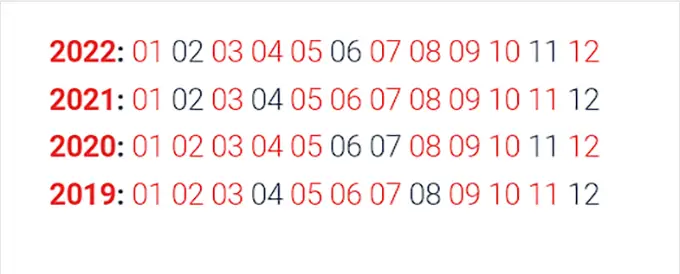
樣式 3. 數字塊

有多種方法可以輕鬆地在您的網站上顯示壓縮檔案。
在本教程中,我們將向您展示所有四種方法,您可以選擇最喜歡的一種。
方法 1. 在 WordPress 帖子或頁面中添加壓縮存檔
將壓縮檔案添加到您的 WordPress 頁面或帖子非常容易,因為該插件帶有一個易於使用的塊,您可以將其添加到您的帖子或頁面。
對於本教程,我們將為壓縮檔案創建一個新頁面。
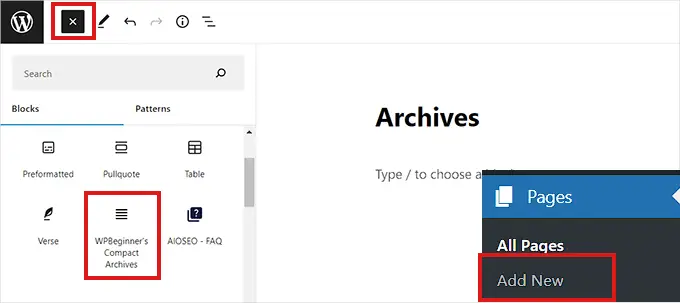
只需從管理側欄轉到頁面 » 添加新頁面。 在塊編輯器中打開新頁面後,您可以先為頁面輸入名稱。
接下來,您需要單擊頂部的“添加塊”(+) 按鈕並蒐索“WPBeginner's Compact Archvies”塊。
找到它後,只需單擊該塊即可將其添加到您的頁面。

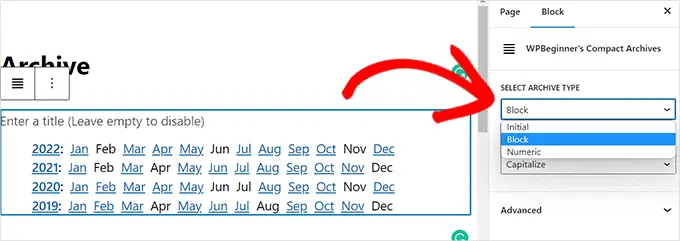
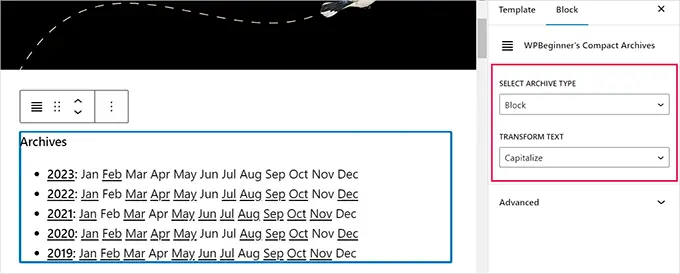
接下來,您需要從屏幕右上角的“塊設置”面板中為您的檔案選擇一種樣式。
只需從“選擇存檔類型”選項下方的下拉菜單中選擇您喜歡的樣式即可。

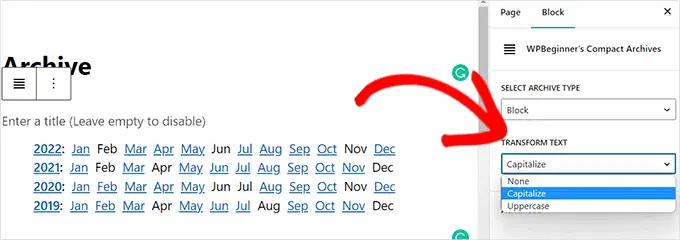
您還可以選擇是否要將存檔文本大寫或大寫。
為此,您需要打開“轉換文本”選項下方的下拉菜單。

對您的選擇感到滿意後,只需單擊頂部的“發布”或“更新”按鈕即可。
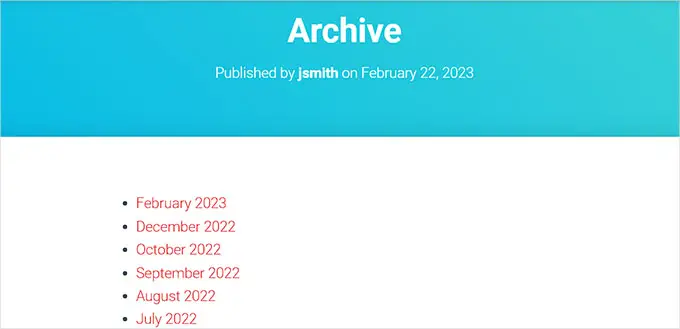
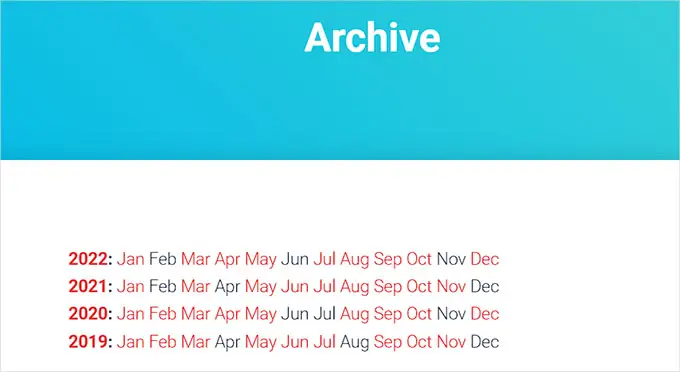
這就是您的檔案頁面的外觀。

您還可以將存檔顯示為網站上的小部件。
在完整站點編輯器中添加壓縮存檔塊
如果您在網站上使用基於塊的主題,則必須使用完整的站點編輯器添加“WPBeginners' Compact Archives”塊。
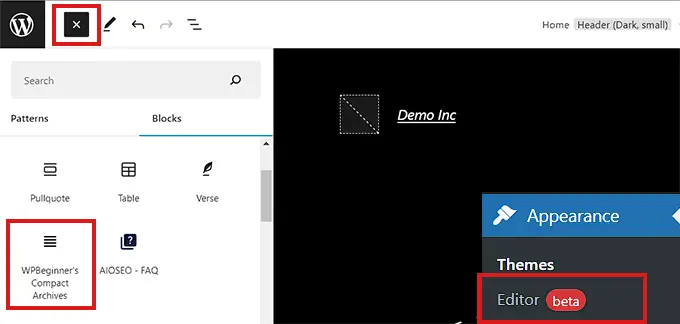
首先,您需要從管理側邊欄訪問外觀 » 編輯器頁面以啟動 FSE。
從這裡,您需要單擊屏幕左上角的“添加塊”(+) 按鈕以打開塊菜單。
接下來,您需要簡單地找到“WPBeginner's Compact Archvies”塊並將其添加到您在網站上的首選位置。

添加塊後,您可以從右側的“塊設置”面板配置其樣式和文本設置。
最後,不要忘記點擊頂部的“保存”按鈕來存儲您的設置。

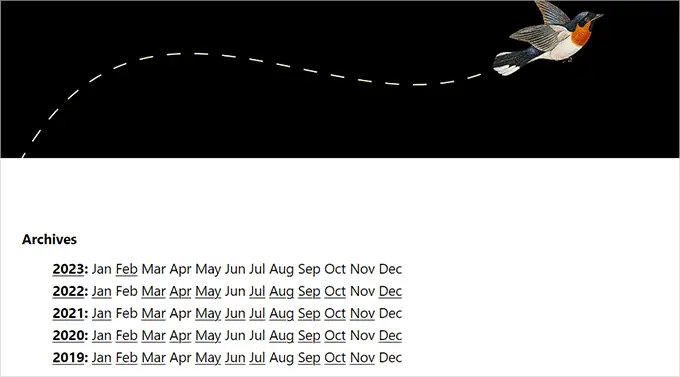
您的壓縮檔案將如下所示。

使用小部件添加 Compact Archives 塊

如果您不使用基於塊的主題,那麼此方法適合您。
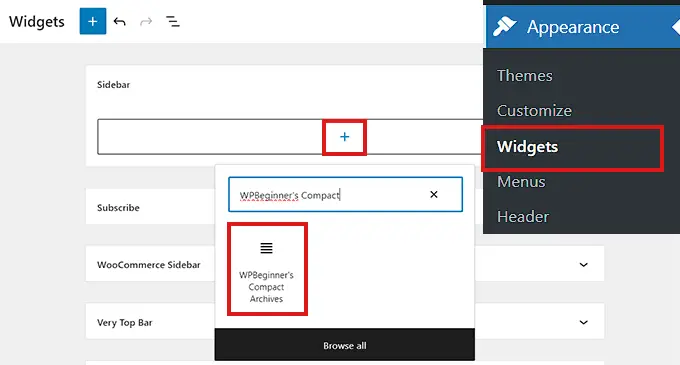
首先,您需要從管理側邊欄訪問外觀 » 小部件頁面。
到達那里後,只需單擊“側邊欄”選項卡即可將其展開。
現在,您需要單擊邊欄選項卡中的“添加塊”(+) 按鈕。
這將打開“Widget Block Menu”,您需要在其中搜索“WPBeginner's Compact Archive”塊。
找到它後,只需單擊該塊即可將其添加到側邊欄部分。

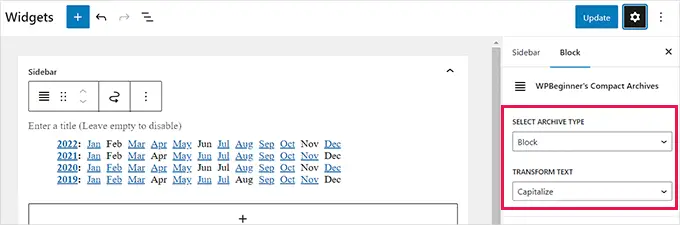
添加“壓縮存檔”塊後,您可以通過在右側的“塊設置”面板中配置設置來更改存檔的樣式和文本。
不要忘記點擊頂部的“更新”按鈕來保存您的更改。

這就是您的網站側邊欄在添加“Compact Archvies”塊後的樣子。

方法 3. 在模板文件中顯示壓縮檔案
如果您正在製作自定義 WordPress 主題或想要在主題模板文件中顯示存檔,Compact Archives 附帶了方便的模板標籤,您可以使用。
只需將以下模板標記添加到您的代碼中。
<ul> <?php compact_archive(); ?> </ul>
添加標籤後,壓縮檔案將添加到您的頁面。
但是,如果您想向存檔中添加樣式,可以通過在代碼中添加以下模板標籤來實現。
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
例如, $style == 'initial'將只顯示月份名稱的首字母,並且應該正好放在邊欄內。 使用$style == 'block' ,將適合頁面的主欄。 使用$style == 'numeric' ,將顯示數字月份。
方法 4. 將壓縮檔案添加到您的 HTML 站點地圖
如果您想在 WordPress 中創建一個 HTML 站點地圖頁面,那麼您還可以在 HTML 站點地圖頁面上顯示緊湊的存檔。
首先,您需要安裝並激活 All in One SEO for WordPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的文章。
All in One SEO 是市場上最好的 WordPress SEO 插件。 它使您可以輕鬆地針對搜索引擎優化您的網站。
它還帶有 HTML 站點地圖功能,使您可以輕鬆地將 HTML 站點地圖添加到您的 WordPress 站點。
這是一個高級插件,但您也可以使用名為 All in One SEO Lite 的免費版本。 免費版功能較少,但包含 HTML 站點地圖。
激活後,插件將啟動設置嚮導。 只需按照屏幕上的說明設置插件或查看我們的指南,了解如何為 WordPress 正確設置多合一 SEO。
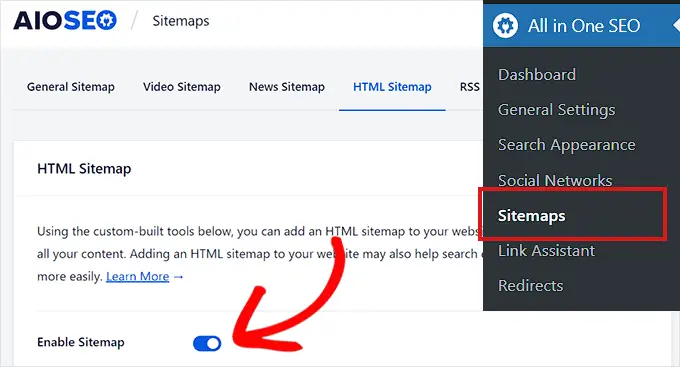
完成後,您現在需要從管理側邊欄訪問All in One SEO » Sitemaps頁面。
從這裡,您需要單擊“HTML 站點地圖”選項卡並確保“啟用站點地圖”開關已打開。

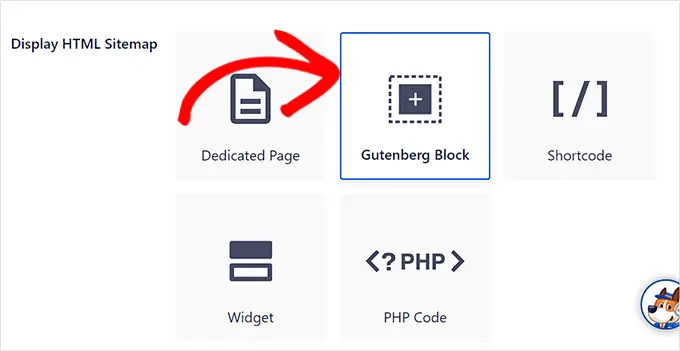
接下來,您需要選擇如何顯示 HTML 站點地圖。
對於本教程,我們將選擇“Gutenberg Block”選項。
如果您選擇此方法,則必須將“AIOSEO – HTML 站點地圖”塊添加到您希望顯示 HTML 站點地圖的任何頁面。

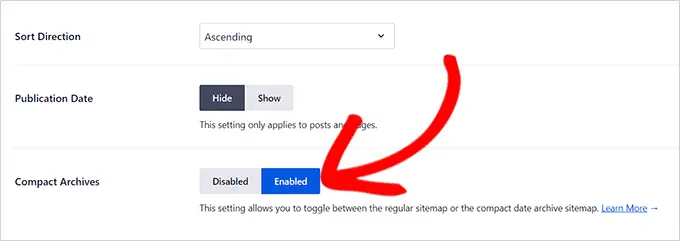
接下來,您需要向下滾動到“HTML 站點地圖設置”部分中的“壓縮存檔”選項。
在這裡,您只需將“壓縮存檔”開關切換到“啟用”即可。
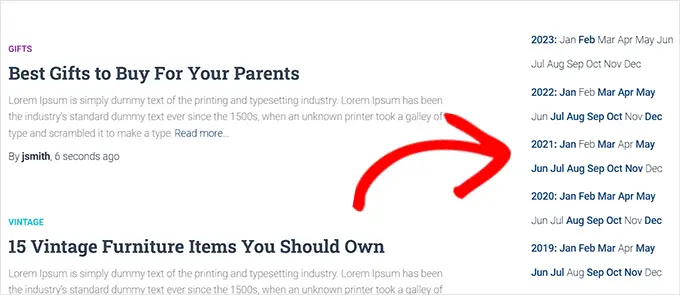
現在您的 HTML 站點地圖將以緊湊的日期存檔格式顯示。

最後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
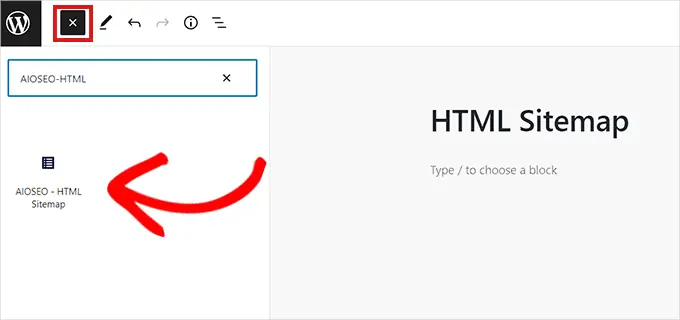
接下來,打開一個頁面,您要在其中顯示管理側邊欄中的 HTML 站點地圖。
從這裡,只需單擊頂部的“添加塊”(+) 按鈕,然後將“AIOSEO-HTML 站點地圖”塊添加到您的頁面。

最後,不要忘記單擊“發布”或“更新”按鈕來保存您的更改。
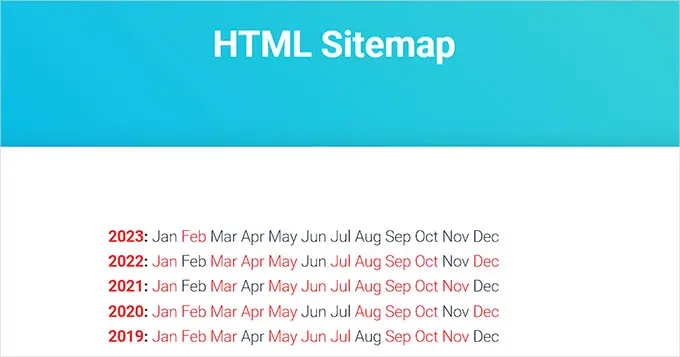
您的壓縮存檔 HTML 站點地圖將如下所示。

我們希望本文能幫助您了解如何在 WordPress 中輕鬆創建緊湊的存檔。 您可能還想查看我們的指南,了解如何在 WordPress 中輕鬆創建電子郵件通訊,以及我們精選的最佳社交媒體插件,以幫助推廣您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
