如何在 WordPress 中創建登錄和註冊頁面
已發表: 2021-12-02如果您一直想知道如何做,在 WordPress 網站上創建登錄頁面當然有其優勢。 定制的登錄和註冊流程將使您的品牌脫穎而出,改善用戶體驗並提高安全性。
在本文中,您將找到自定義 WordPress 登錄頁面所需的所有步驟。 本指南將向您展示用戶註冊工具如何改進 WordPress 網站的註冊和登錄流程。
請務必注意,您不需要插件來完成整個過程。 但是,除非您自己是開發人員,否則最好避免使用它。 這將需要一些編碼和調整 WordPress 的默認設置。
尋找有關我們的插件方法的更多信息? 優秀的! 應遵循的步驟:
1.激活管理用戶註冊的插件
2.開啟用戶註冊插件
3.自定義登錄表單
4. 設計一個自定義的 WordPress 註冊表單
5.設置WordPress註冊頁面和登錄頁面
#1。 激活管理用戶註冊的插件
為了開始,我們首先需要安裝 WordPress 用戶註冊插件。 通過使用這種類型的插件,您可以更改用戶在您的 WordPress 網站上註冊和登錄的方式。
對於此示例,我們將使用 WordPress 表單製作工具 Formidable Forms。 如果您尚未為您的網站選擇表單構建插件,此插件可能是一個不錯的選擇。 如果您打算接受註冊,則您網站上的用戶註冊功能尤其重要。
用戶可以在 Formidable 註冊,並自動完成有關其帳戶的所有操作:
>> 創建自定義註冊表單
>> 可以註冊和編輯用戶資料
>> 為用戶(和其他角色)提供前端編輯能力
>> 使用登錄用戶的信息填寫表格
>> 在您的網站上隨處安裝登錄表單
>> 在您的網站上,放置一個更改密碼的表格
#2。 開啟用戶註冊插件

一旦安裝了強大的表單,一切都會變得更容易處理。
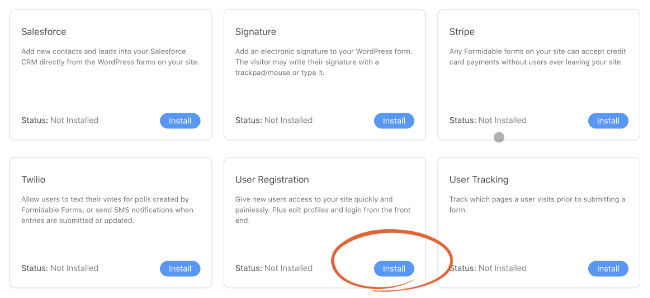
要安裝用戶註冊插件,請轉到您的 WordPress 儀表板,單擊強大附加組件下的“安裝”。
#3。 自定義登錄表單
創建登錄表單是學習如何製作 WordPress 登錄頁面的第一步。 已經為此表單創建了一個插件,其中包括它自己的表單版本。 因此,註冊後,用戶可以使用此表單登錄……一切似乎都正常。
要自定義登錄表單,您需要考慮以下幾點:
>>登錄表單樣式:您可以使用 Formidable 的視覺樣式器來自定義登錄表單的外觀——無需 CSS!
>> 當用戶丟失密碼時自動設置重置密碼頁面:如果他們被鎖定,您可以創建一個頁面並將您的登錄表單與之無縫集成。
不過,本教程不會要求您自定義登錄表單。 讓我們繼續前進。
#4。 設計一個自定義的 WordPress 註冊表單
它的工作方式類似於強大的登錄表單——它帶有用戶註冊功能。 用戶可以從可編輯的用戶註冊模板開始,因為每個組織在註冊時都會收集不同的數據。
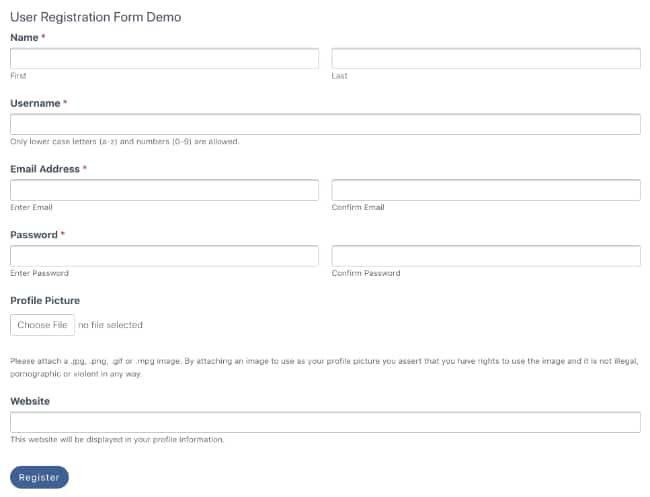
它的外觀:

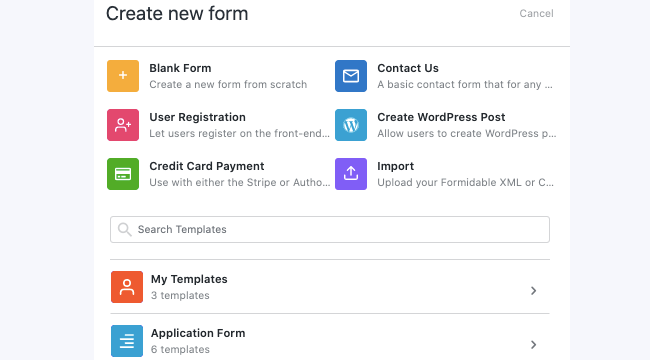
要添加表單,只需轉到強大的表單,然後單擊添加新的。 您可以通過搜索並單擊它來編輯用戶註冊模板。


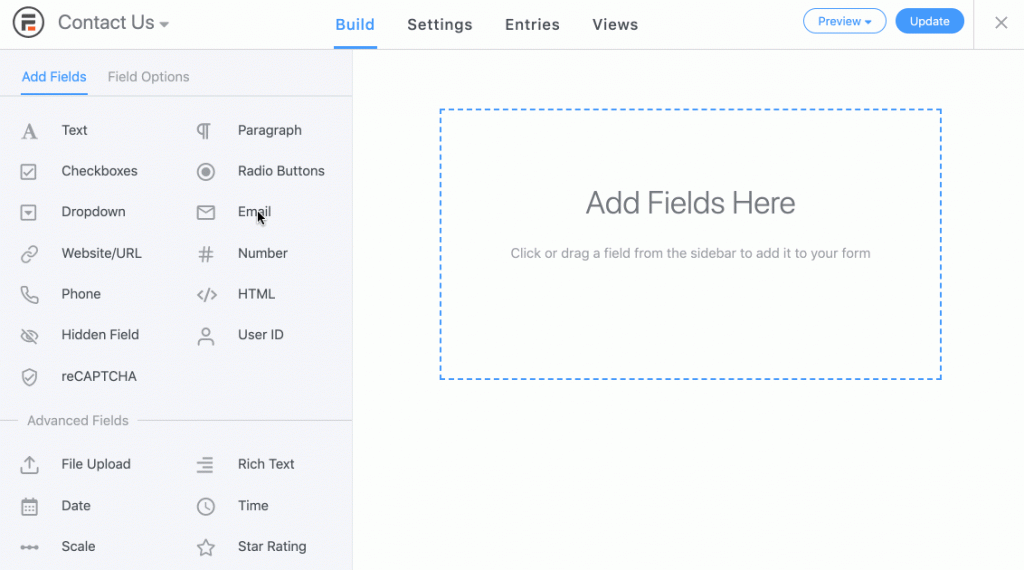
如果您願意,可以從頭開始創建一個全新的表單。 相反,選擇空白表格。 為您的表單命名並開始使用拖放式表單構建器構建它。

只需將所需的表單字段從左列拖放到右側,即可構建您的註冊表單。 可能會收集用戶的姓名、電子郵件地址和其他一些信息。
註冊表格設置
單擊“更新”,然後單擊“設置”以完成創建表單。
如果您希望用戶正確註冊,則需要打開用戶註冊表單上的用戶註冊選項。 註冊表單以這種方式連接到用戶註冊系統。
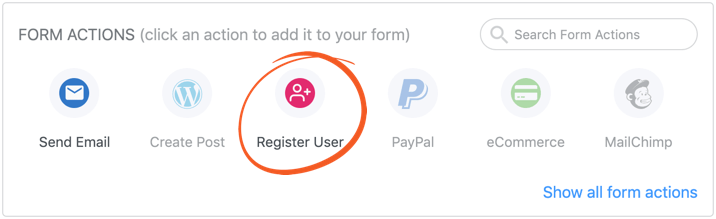
單擊設置操作和通知開始。 向您的表單添加註冊操作就像單擊註冊用戶一樣簡單。

配置用戶提交註冊後發生的情況非常重要。 可以配置以下內容,例如:
>>用戶註冊時自動登錄是否明智
>> 如果您願意,將在註冊期間收取費用
>> 通過電子郵件發送註冊通知
>> 用戶的權限和角色
#5。 在您的網站上,放置一個用於更改密碼的表格
一切都在這裡匯集! WordPress 已在其軟件中添加了默認登錄頁面,但此登錄頁面將取代它。 你熟悉這個嗎?

WordPress 登錄頁面由以下組件組成:
>>品牌:您的標誌通常是您的品牌。
>> 鏈接到註冊頁面:如果您沒有註冊頁面,通常最好將其鏈接到該頁面。
>> 登錄表單:使用 Formidable,您只需將您的簡碼粘貼進去。
>> 忘記密碼的鏈接:這會導緻密碼重置頁面。 該鏈接將自動包含在登錄表單中,或者您可以手動添加。
在您收集人們數據的頁面上,鏈接到版權和其他法律信息源非常有意義。
例如,您可以在 WordPress 中創建一個自定義登錄頁面,只需創建一個新頁面並確保將您的登錄表單發佈到該頁面。 之後,您可以使用 Gutenberg 構建器自定義頁面的外觀。
然後您可以在您的註冊頁面上重複相同的過程! 需要明確的是,您的登錄和註冊頁面實際上是兩個獨立的頁面。 儘管如果您願意,您可以將它們的樣式完全相同。 此外,您可以將登錄和註冊表單放在任何帖子或頁面上。
包起來
簡而言之,您現在已經創建了一個非常強大的 WordPress 用戶註冊系統。
希望本教程對您創建 WordPress 的註冊和登錄頁面有所幫助。
