如何在沒有插件的 WordPress 中創建超級菜單
已發表: 2022-09-05如果您想在不使用插件的情況下在 WordPress 中創建大型菜單,您需要先創建一個自定義菜單。 為此,請轉到外觀 > 菜單,然後單擊“創建新菜單”按鈕。 創建自定義菜單後,您可以通過單擊“添加項目”按鈕向其中添加項目。 在這裡,您可以添加指向您網站上任何頁面或帖子的鏈接,以及自定義鏈接。 要創建大型菜單,只需在菜單中添加一個新的“類別”項,然後向其中添加子項。 例如,如果您想創建一個包含指向最新博客文章的鏈接的大型菜單,您將首先在菜單中添加一個“類別”項目,然後為每個最新博客文章添加子項目。 創建大型菜單後,您可以通過轉到外觀 > 小部件並將“自定義菜單”小部件添加到您的側邊欄來將其添加到您的站點。
使用 WP Mega Menu,您可以為您的網站創建令人驚嘆且豐富的導航菜單。 拖放工具可用於自定義您創建的菜單和主題。 可以在自定義顏色、字體和屬性的幫助下設計自定義菜單。 錯誤報告可以直接提交到我們的支持論壇或通過插件的支持部分。 本地服務器上的巨型菜單的 URL 靜態已修復。 它現在支持十種不同的主題:Astra、Divi、OceanWP、Storefront、GeneratePress、OnePress、StudioPress、Hestia、Heuman、Hello Elementor 等。 經典藍色和深色主題的新版本已經發布。
Grid Post WooCommerce 類別鏈接的問題已得到解決。 上傳媒體時,媒體上傳 URL 有問題。 [ 2019 年 7 月 11 日] 為 1.3.8 添加了 SSL 支持。 [2019 年 6 月 28 日] 改進的用戶體驗現在可用於大型菜單功能。
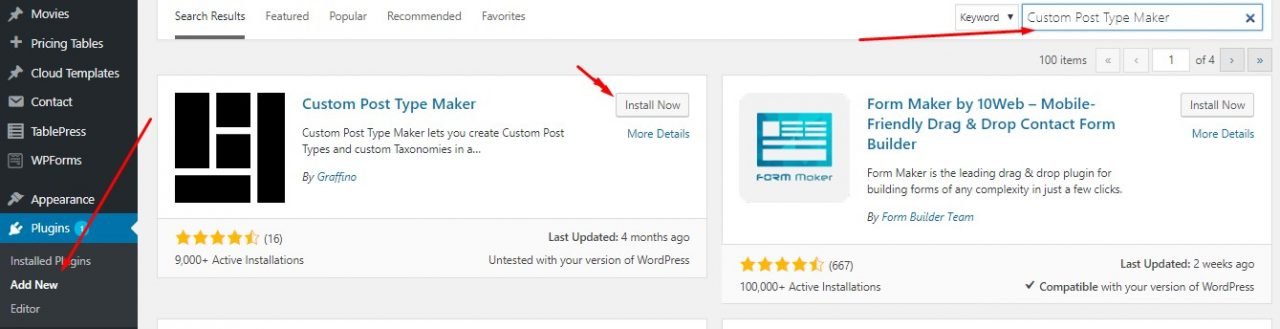
如何在沒有插件的情況下在 WordPress 中創建自定義菜單?
 信用:wpvivid.com
信用:wpvivid.com為了在沒有插件的情況下在 WordPress 中創建自定義菜單,您需要通過 FTP 客戶端或直接通過主機控制面板訪問您的 WordPress 文件。 訪問文件後,您需要編輯 header.php 文件並向其中添加以下代碼:'primary', 'menu_class' => 'nav-menu' ) ); ? > 此代碼將在您的 WordPress 站點中創建一個名為“Primary”的新菜單,然後您可以在其中填充指向所需頁面的鏈接。
您無需成為專家即可創建和管理自定義菜單。 為了演示如何使用 WordPress 的默認主題二十五來創建您自己的自定義菜單,我為您提供了您需要遵循的所有步驟。 導航您的網站應該像地圖一樣簡單,並且應該將您的訪問者引導到他們正在尋找的內容。 並非所有 WordPress 主題都支持多個菜單。 屏幕上出現兩個菜單:主要菜單和次要菜單。 一些主題允許您在默認菜單中添加頁腳和上方菜單。 建議您在使用兩個以上菜單之前檢查主題設置。
簡單地將社交菜單放在一起比定期放在一起要容易得多。 在每個鏈接中,您必須提供唯一的 URL(鏈接的網址)以及鏈接文本(鏈接的名稱)。 單擊添加到菜單後,它將完成。 在預覽或離開頁面之前,請始終單擊“保存菜單”按鈕。
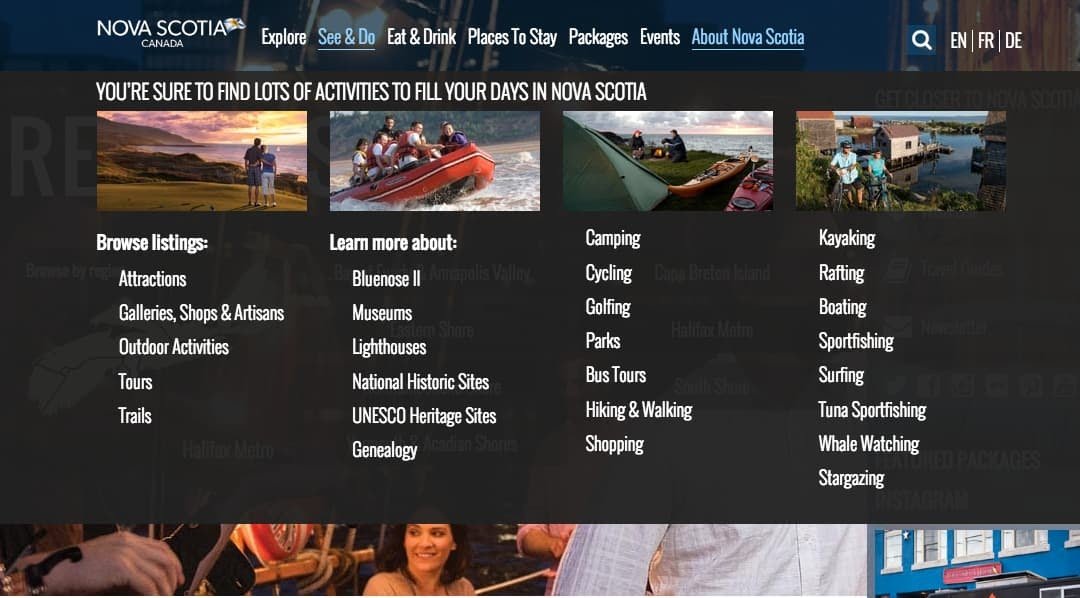
超級菜單 WordPress
 學分:HubSpot
學分:HubSpot大型菜單是一個大型下拉菜單,通常用於電子商務網站。 它旨在讓用戶快速輕鬆地訪問網站上提供的各種產品和類別。 超級菜單通常包括產品的圖像和描述,以及指向各個產品頁面的鏈接。
大型菜單是可以添加到導航中的多列下拉菜單的示例。 網站所有者可以通過更頻繁地顯示它們來在其頂部菜單中顯示更多項目。 大型菜單用於 BuzzFeed、紐約時報和星巴克等網站。 讓我們來看看如何讓您的 WordPress 網站上的大型菜單變得簡單。 在外觀上的菜單頁面上,必須有一個指向頂級項目的鏈接。 創建WordPress 導航菜單的說明在我們的初學者指南中有詳細說明。 小部件設置也可以通過單擊扳手圖標進行更改。 您的大型菜單應該為您要顯示的每一列提供一個小部件。

WordPress 超級菜單步行者
WordPress mega menu walker 是一種特殊類型的 WordPress 插件,可幫助您在 WordPress 網站上創建和管理大型、複雜的菜單。 大型菜單通常用於電子商務網站和其他內容豐富的網站,以幫助訪問者輕鬆找到他們正在尋找的內容。 WordPress 大型菜單漫遊器通常帶有一個拖放界面,可以輕鬆創建和自定義菜單。 它們通常還包括內置搜索、社交媒體集成以及創建多列菜單等功能。
WordPress 菜單插件
WordPress 菜單插件是一種工具,可讓您在 WordPress 網站上創建、編輯和管理菜單。 它可用於為您的頁眉、頁腳、側邊欄或站點的任何其他區域創建菜單。 WordPress 菜單插件有多種形狀和大小,因此選擇適合您需求的插件很重要。
網站的菜單欄是搜索內容的便捷方式。 有許多可用於 WordPress 的菜單插件可用於創建菜單。 如果您的菜單更複雜,用戶會發現更難以導航它們。 如果遵循此先例,用戶將無法訪問您的網站。 WordPress 主題的默認菜單非常易於導航。 使用菜單插件自定義菜單更容易,更方便。 Max Mega Menu是默認 WordPress 菜單的替代品。
響應式菜單有 150 多個自定義選項,可以組合起來創建適合您的功能。 您可以為您的博客、電子商務網站或商業網站製作移動菜單插件。 您可以使用 QuadMenu 使用功能和過濾器來更改 WordPress 網站的外觀和行為。 對於那些需要優化其網站菜單的移動版本的人來說,WP Mobile Menu 是最佳選擇。 它也可作為具有許多附加功能和專業支持的免費版本提供,但也可作為具有更多功能的專業版提供。 高級側邊欄菜單將幫助您保持網站菜單井井有條。 UberMenu 是 WordPress 3.0 及更高版本的插件,使用簡單,界面簡單。
Slick Menu 中有許多令人驚嘆的功能,使其更易於使用。 您可以使用實時定制器實時監控您所做的任何更改。 這些菜單插件有幾個免費的現場演示,特別是為高級用戶設計的。 通過這樣做,您可以確定該插件對您真正有用。
令人驚嘆的 WordPress 超級菜單
WordPress 大型菜單是一種以乾淨有序的方式組織和顯示大量內容的好方法。 它們通常用於內容豐富的大型網站或電子商務網站,以幫助購物者找到他們想要的東西。
大型菜單是大型 WordPress 網站中流行的設計模式。 超級菜單可以通過將相似的鏈接組合在一起,使用戶更容易找到相關信息。 超級菜單通常以懸停、懸停意圖或水平欄中的單擊菜單顯示。 超級菜單可以使用各種免費和付費插件來實現。 創建超級菜單的插件稱為 Max Mega Menu,可用於創建任何類型的超級菜單。 WordPress 4.8 中的一項新功能允許您使用圖像小部件添加圖像。 在插件中,您也可以通過轉到圖標部分來添加菜單圖標。
單個網站需要 Pro 版,Pro 版售價 23 美元。 與其他菜單相比,UberMenu 對大型菜單提供了更好的控制。 可以自定義每個菜單項。 該系統有超過 20 種可以內置的皮膚。 因為沒有懸停,所以將懸停和懸停意圖事件歸類為點擊事件。 當一個頂級菜單項被點擊時,它會打開一個子菜單,而當你再次點擊它時,它會打開一個新頁面。 這些菜單可以有效地應用於時事、教育、電子商務等特定行業。 儘管它們可能很有用,但它們並不適合每個網站。 當用戶嘗試與它們交互時如此迅速消失的大型菜單也不受歡迎。
