如何創建可轉換的移動彈出窗口(不損害 SEO)
已發表: 2022-10-20您想在您的網站上使用移動彈出窗口嗎?
移動彈出窗口對於產生潛在客戶、增加銷售額和獲得更多應用下載非常有效,但您需要以正確的方式設計它們。 否則,您最終可能會損害您網站的搜索引擎排名。
在本指南中,我們將分享如何在不損害您的 SEO 排名的情況下創建具有高轉化率的移動彈出窗口。

移動彈出窗口如何損害您的 SEO?
如果移動彈出窗口違反 Google 的指導方針,它們可能會損害您的 WordPress SEO 工作。 谷歌表示,由於使用侵入式插頁式廣告或侵入式彈出窗口,網站在移動搜索中的排名可能較低。
如果您的頁面有一個立即出現的彈出窗口,那麼 Google 可以對該頁面進行處罰。 這意味著您的網頁在 Google 搜索結果中的排名不會像其他情況下那樣高。
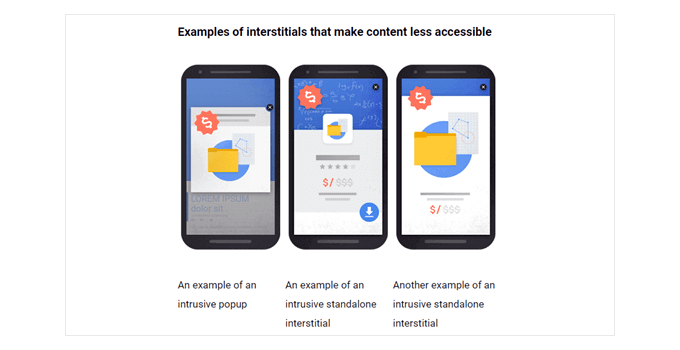
在用戶看到內容之前,Google 不希望您的彈出窗口覆蓋全部或大部分頁面。 這些是 Google 希望您避免的一些示例。

所以您可能想知道,為什麼要冒險在移動設備上創建彈出窗口?
簡短的回答是,它可以幫助您提高轉化率,從而帶來更多的潛在客戶和銷售額。 這就是為什麼許多聰明的企業主和營銷人員繼續在移動和桌面上使用彈出窗口。
重要的是你必須以正確的方式創建你的移動彈出窗口,這樣它就不會影響你的 SEO 排名。
如何創建不會損害您的 SEO 排名的移動友好彈出窗口
有幾種方法可以創建不會損害您的 SEO 排名的移動彈出窗口。 你可以:
- 創建一個僅在延遲後出現的全屏彈出窗口。
- 創建僅覆蓋屏幕較小部分的橫幅或幻燈片。
- 僅對法律聲明使用即時全屏彈出窗口。 這些示例包括 cookie 權限和年齡驗證彈出窗口。 這些不會受到谷歌的懲罰。
在我們的示例中,我們將介紹如何創建僅在用戶訪問您的網站一定時間後才會出現的全屏彈出窗口。 但是,我們還將分享您可以用來添加智能顯示規則以進一步優化的最佳實踐和策略。
使用 OptinMonster 創建僅限移動設備的彈出窗口
OptinMonster 是創建僅限移動設備的彈出窗口的最簡單方法。 它是市場上最受歡迎的潛在客戶生成工具,並具有強大的 WordPress 彈出窗口生成器。
首先,您需要訪問 OptinMonster 網站並註冊一個帳戶。 只需單擊“立即獲取 OptinMonster”按鈕即可繼續。

雖然他們的所有模板都是移動響應式的,但您需要 Pro 帳戶才能解鎖特定於移動設備的顯示定位規則。
註冊後,您需要在您的 WordPress 站點上安裝並激活 OptinMonster 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
安裝後,您應該會看到歡迎屏幕和安裝嚮導。 繼續並單擊“連接您的現有帳戶”按鈕並按照屏幕上的說明進行操作。

接下來,將打開一個新窗口,要求您將 WordPress 網站連接到 OptinMonster。
您可以單擊“連接到 WordPress”按鈕繼續。

連接您的 OptinMonster 帳戶後,您就可以創建移動彈出窗口了。
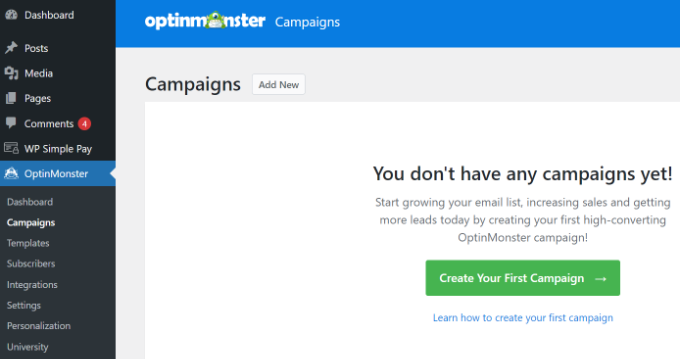
您可以前往 WordPress 管理員中的OptinMonster » 活動,然後單擊“創建您的第一個活動”按鈕。

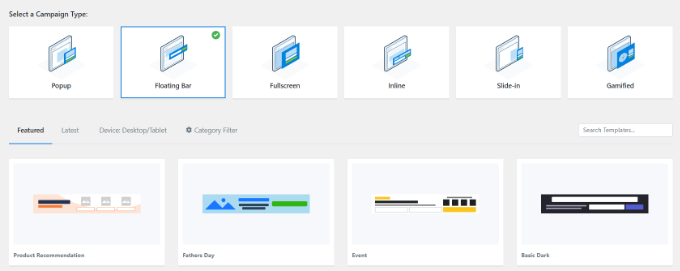
您將被帶到 OptinMonster 活動生成器,您可以在其中選擇活動類型和模板。
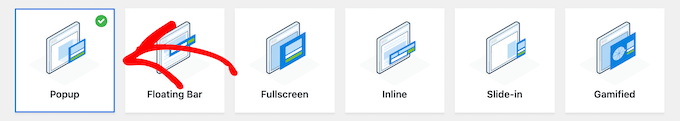
只需將廣告系列類型設置為“彈出”即可。

接下來,OptinMonster 將向您展示彈出廣告系列的多個模板。
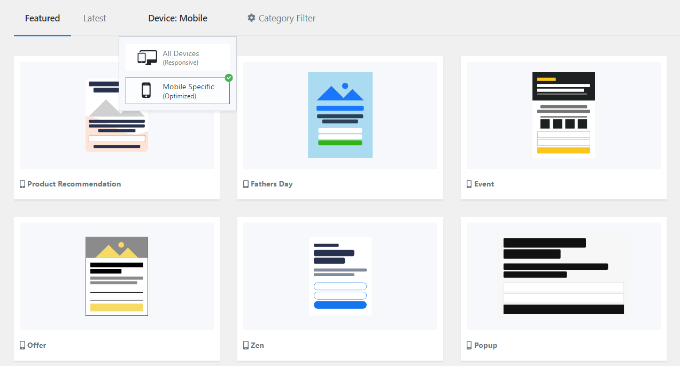
首先,單擊“設備/移動”選項卡並選擇“特定於移動設備(優化)”的設備過濾器。 從這裡,您可以為您的活動選擇任何模板。

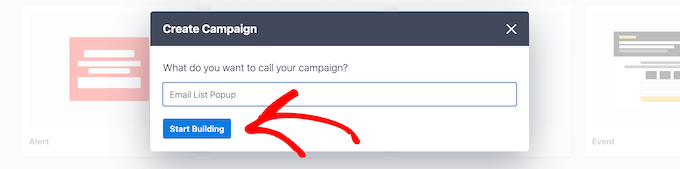
選擇模板時,將打開一個窗口。
只需為您的活動輸入一個名稱,然後單擊“開始構建”按鈕。

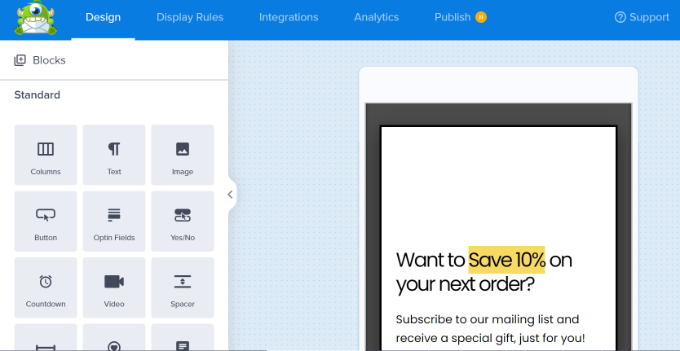
該模板將自動在 OptinMonster 構建器中加載彈出窗口的選擇視圖。 使用拖放界面自定義內容或添加新項目很容易。
您可以從左側的菜單中拖動任何塊並將其放在模板上。 例如,您可以添加圖像、按鈕、倒計時計時器等。

除此之外,該插件還允許您自定義模板上的現有元素。
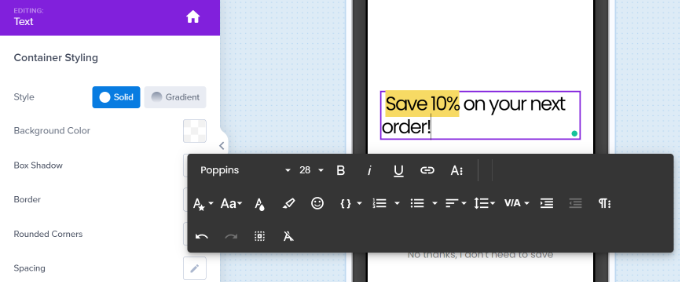
例如,要更改默認文本,您只需單擊它並鍵入您要使用的文本。

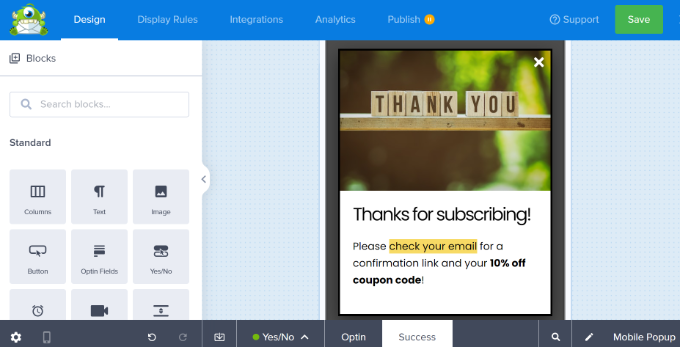
您還需要編輯“成功”視圖。 這將是用戶在輸入電子郵件地址後看到的內容。

要編輯成功視圖,只需單擊屏幕底部的成功選項卡。

一旦您對選擇視圖和成功視圖感到滿意,請不要忘記單擊屏幕頂部的“保存”按鈕。
為您的移動彈出窗口設置顯示規則
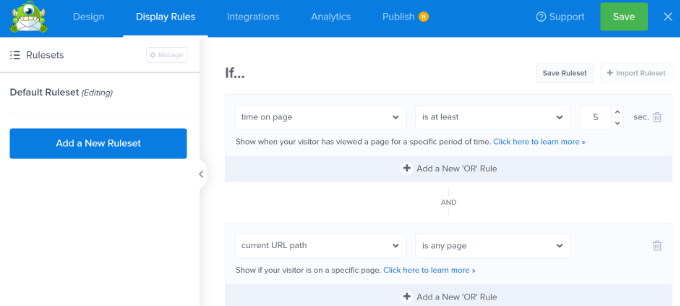
現在,是時候為您的彈出窗口設置顯示規則了。 首先,您需要點擊屏幕頂部的“顯示規則”選項卡。
默認規則是在用戶訪問您的站點 5 秒後顯示彈出窗口。 如果需要,您可以增加此時間段。

您還可以添加其他移動安全定位規則以解鎖進一步的優化,例如:
- Exit Intent for Mobile – 這只會在用戶點擊後退按鈕或即將關閉選項卡時顯示彈出窗口。
- 不活動傳感器——這只會在用戶停止在網站上活動一定秒數後顯示彈出窗口。
- 滾動觸發彈出窗口——這只會在用戶向下滾動頁面的一定百分比後顯示彈出窗口。
- MonsterLinks 的 Button Click – 這只會在用戶點擊特定按鈕時顯示彈出窗口。
您的彈出窗口使用移動優化模板。 這意味著它將自動僅顯示在移動設備上。
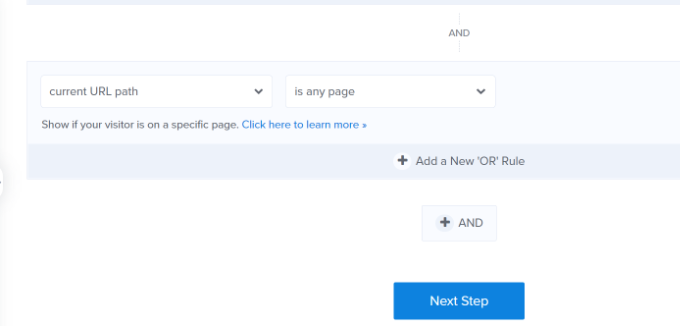
接下來,您可以選擇將出現彈出窗口的頁面。
默認情況下,規則將設置為“當前 URL 路徑是任何頁面”。 這意味著您的彈出窗口將出現在您網站的所有帖子和頁面上。

然後您可以單擊“下一步”按鈕。
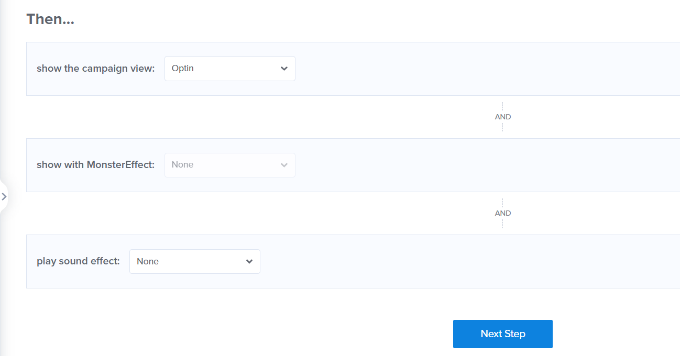
OptinMonster 將允許您在移動彈出窗口出現時添加動畫和聲音效果。

之後,您可以單擊“下一步”按鈕。
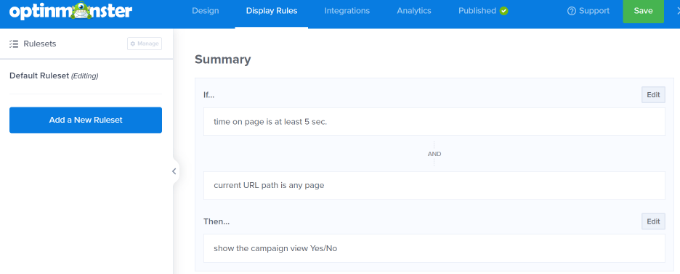
您現在將看到顯示規則的摘要。 在此階段,您可以編輯設置並對廣告系列進行更改。

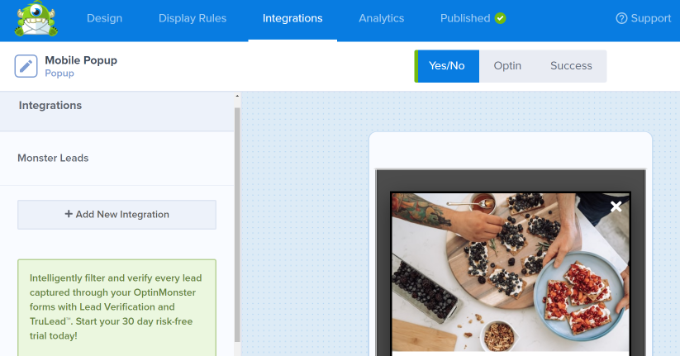
接下來,您可以轉到“集成”選項卡並添加電子郵件營銷服務,例如 Constant Contact。 OptinMonster 與大多數主要平台集成,因此您只需選擇您使用的平台。
如果您沒有,WPBeginner 讀者可以通過 Constant Contact 在前 3 個月享受 20% 的折扣。
只需單擊左側面板中的“+ 添加新集成”按鈕,然後選擇您的電子郵件營銷工具。

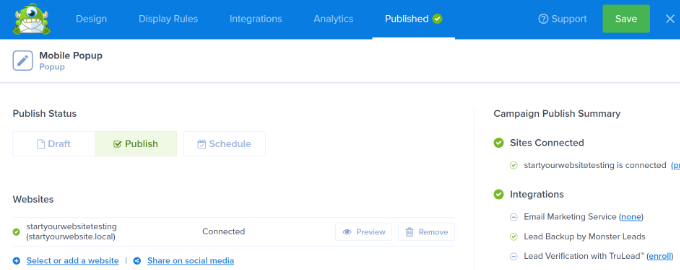
接下來,您可以轉到頂部的“已發布”選項卡。
之後,確保“發布狀態”從“草稿”更改為“發布”。

不要忘記點擊屏幕頂部的“保存”按鈕並關閉活動生成器。
在您的網站上投放您的 OptinMonster 活動
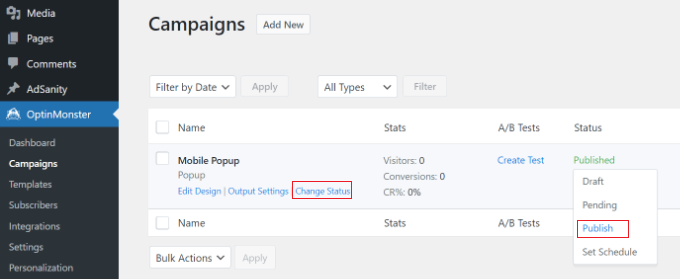
您的 OptinMonster 活動不會自動在您的 WordPress 網站上啟用。 相反,您需要登錄到您的 WordPress 管理員並轉到OptinMonster » Campaigns 。
您現在應該會在此處看到新的移動彈出廣告系列。 然後,點擊廣告系列名稱下方的“更改狀態”鏈接,並選擇“狀態”列下的“發布”選項。

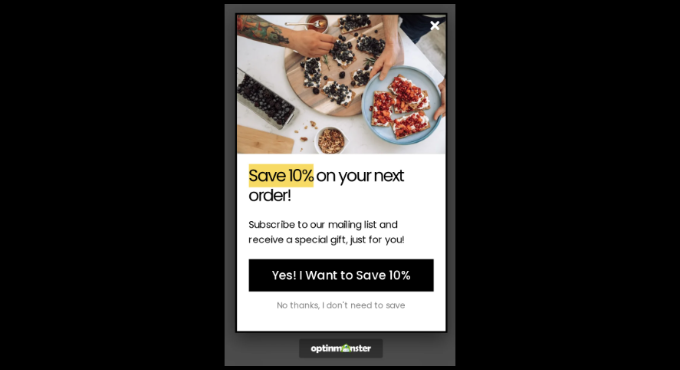
現在,您的活動將在您的 WordPress 網站上發布。 通過在移動設備上訪問您的站點來繼續查看它。
只需等待您在顯示規則中指定的時間長度,您的彈出窗口就會出現。 這是我們演示站點上的實時彈出窗口。

不會損害您的移動搜索引擎優化排名的其他類型的移動彈出窗口
除了 OptinMonster 中的延時和用戶交互彈出窗口,您還可以創建浮動欄、滑入或內聯選項。 Google 不會認為這些具有侵擾性,因此您不必擔心您的 SEO 受到影響。
- 浮動欄選項可以出現在用戶屏幕的頂部或底部,而不會覆蓋內容。
- 彈出窗口可以從網站的底部或側面滑入,通常是在一段時間後。
- 內聯選擇可以位於內容本身中,部分通過頁面或帖子。
開始製作廣告系列時,只需選擇其中一種類型即可。 然後您將看到可以使用的模板。

我們希望本文能幫助您了解如何創建不會損害您的 SEO 的移動彈出窗口。 您可能還喜歡我們關於商業網站的最佳 WordPress 插件以及如何選擇最佳 WordPress 託管的文章。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
