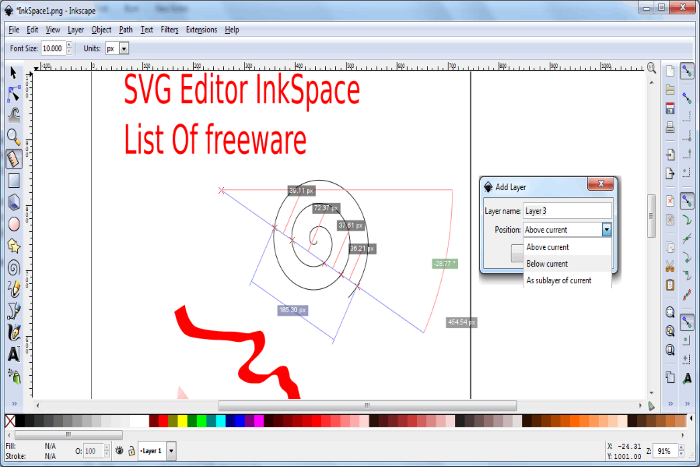
如何使用筆創建可縮放矢量圖形 (SVG) 圖像
已發表: 2023-02-26假設您想了解如何使用筆創建可縮放矢量圖形 (SVG) 圖像,下面是一種可能的方法: SVG 圖像是使用矢量圖形編輯器創建的,它允許形狀、線條和文本要添加到圖像中。 Inkscape 就是這樣一種可用於創建 SVG 圖像的程序。 安裝 Inkscape 後,打開程序並創建一個新文件。 為此,請轉到“文件”>“新建”。 將出現一個畫布。 接下來,從左側的工具欄中選擇鋼筆工具。 使用鋼筆工具,單擊並拖動以繪製要創建的形狀的輪廓。 輪廓完成後,可以使用填充工具為形狀添加顏色。 SVG 圖像完成後,可以將其另存為 .svg 文件並在網絡瀏覽器中打開。
什麼程序可以打開 Svg 文件?

您可以在 Google Chrome、Firefox、IE 和 Opera 以及任何其他流行的瀏覽器中渲染 s vega 圖像。 SVG 文件也可以與基本文本編輯器或高端圖形編輯器一起使用。
可縮放矢量圖形 (SVG) 是指一種可以按比例縮小的圖形。 SVG 文件格式是一種使用標準來顯示圖像的計算機文件。 它們可以以更大或更小的形式縮放,而不會降低質量或清晰度。 因為可以舉辦任何規模的活動,所以它們是獨立的。 要創建或編輯 SVG 文件,您需要一個支持其格式的應用程序。 剪影可以以.的形式保存。 VSCA 文件以及。 使用 Adobe Illustrator、Inkscape 和 GIMP 的 VG 文件。 或者,您可以使用免費的在線轉換器(如 SVGtoPNG.com)將 SVL 轉換為光柵格式。
但是,可以使用第三方插件在幾秒鐘內將 SVG 文件轉換為 Photoshop 文件。 該插件可從 GraphicRiver 網站免費獲得,也可在此處下載。 安裝 Photoshop 後,選擇要轉換的 svg 文件。 可以從工具欄中選擇 SVG 到 PNG 選項,然後單擊轉換按鈕進行轉換。 您還可以像編輯任何其他 Photoshop 文件一樣編輯轉換後的文件,方法是選擇“SVG 到 PNG”。 完成編輯後,您可以將文件保存為 PNG 或 SVG,或者您可以關閉 Photoshop 並享受新轉換的文件。 可以使用 Photoshop 的矢量編輯功能編輯 SVG 文件,即使您不想使用第三方插件也是如此。 通過了解如何對文件結構和內容進行簡單的更改,您可以在矢量編輯中輕鬆地做到這一點。 在 Photoshop 中編輯 SVG 時,需要牢記一些事項。 使用 SVG 文件的第一個優點是它們基於矢量格式,這意味著可以在不丟失其原始形狀或外觀的情況下對元素進行編輯和調整大小。 Photoshop 使用多個圖層以達到預期效果,因此了解每個圖層的功能以及如何刪除它們至關重要。 最後,即使是大型 SVG 文件也可能編輯得太快,因此這樣做很重要,這樣您就不會因為文件太大而無法上傳到網站或與同事共享。 如果您只有幾行代碼,就可以輕鬆地將 .sva 文件轉換為 Photoshop。 如果您無法訪問第三方插件或需要快速更改文件,可以使用 Adobe 的矢量編輯功能。 因為SVG文件是矢量文件,只要不修改結構和內容,就不會失去原來的樣子。 Photoshop 還使用了大量圖層,因此請注意每個圖層的工作原理以及如何刪除它們。 最後,由於 SVG 文件可能很大,因此在編輯它們時應小心,以免它們變得太大而無法上傳或共享。
打開 Svg 文件的最佳應用程序是什麼?
Adobe Illustrator 原生支持以SVG 格式加載和保存文件,Adobe Illustrator 以創建基於矢量的藝術品而聞名。 Inkscape 和 GIMP 這兩個可以將文件保存為 SVG 的免費程序也可以執行相同的操作。
你可以將 Svg 轉換為 Jpg 嗎?

是的,您可以將 svg 轉換為 jpg。 有幾種方法可以做到這一點,但最常見的是使用轉換器工具。 網上有很多這樣的工具,而且它們通常非常容易使用。 只需上傳 svg 文件並選擇 jpg 輸出選項,轉換器就會完成剩下的工作。
Illustrator 和圖形文件廣泛用於各種用途,包括插圖、圖形和 Web 圖形。 由於能夠在任何分辨率或尺寸下保持清晰,圖像壓縮是創建高質量圖像的絕佳選擇。 此外,由於其透明度和動畫支持,它是創建引人入勝的交互式圖形的絕佳工具。
為什麼要將圖像轉換為 Svg 格式
XML 標記用於標記 SVG 格式的圖像。 可以使用在線工具將圖像轉換為 JPG、PNG 和 GIF。 與 PNG 和 GIF 格式相比,JPG 支持透明度。 您還需要指定輸出圖像的背景顏色。 您還可以選擇 JPG 大小比率/質量。
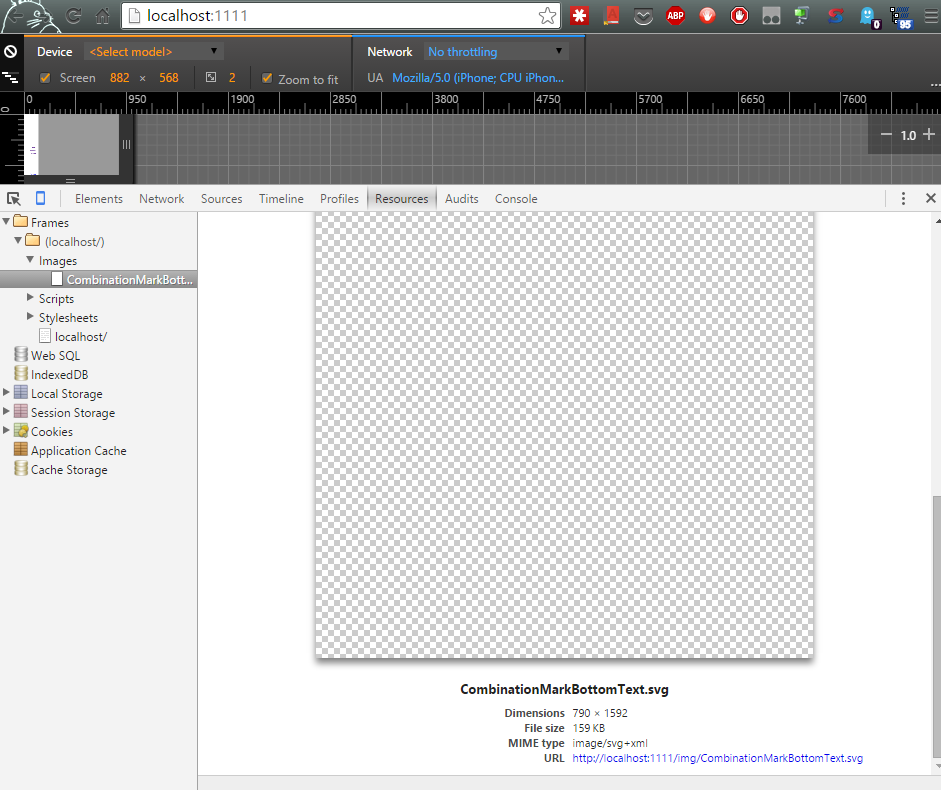
如何在 Chrome 中打開 Svg 文件?

如果您有 Windows 計算機,則可以使用 Microsoft 照片應用程序打開 SVG 文件。 如果您有 Mac,則可以使用 Apple Preview 應用程序打開 SVG 文件。 如果您有 Chromebook,則可以使用 Google Chrome 瀏覽器打開 SVG 文件。
Chrome 是唯一不顯示通過互聯網提交的圖像的瀏覽器。 在 Object 標籤中,您必須像定義任何其他函數一樣定義寬度和高度。 此 URL 的樣式應為 *img style *width: 100%。 Chrome、Firefox、Opera、Safari 和所有現代瀏覽器(IE 除外)都原生支持 SVG,不需要插件。
當 svg 源代碼不包含帶值的屬性時,Chrome 瀏覽器將不會顯示 svg 圖片。 您必須在 svg 圖像中包含寬度屬性,以便它顯示在 Chrome 瀏覽器中。 如果svg 圖像文件的名稱是 test.svg,則應向其添加以下行:[svg width[/200px]
如何打開 Svg 文件
使用文本編輯器或圖形編輯器(如 CorelDRAW)時,您可以通過從文件列表中選擇 SVG 文件並單擊“打開方式”按鈕來打開這些文件。 使用瀏覽器時,您可以通過選擇要查看的文件並單擊文件列表中的 SVG 菜單項來查看 SVG 文件。 如果您使用的是 Google Chrome 等瀏覽器,則有一個 View SVG 菜單項。 Firefox 中的上下文菜單允許您右鍵單擊 SVG 文件並選擇打開方式...如果您想要打開它。 在 IE 中,您可以通過依次選擇“文件”和“打開”來打開 SVG 文件。 可以通過選擇文件 | 在 Opera 中打開 SVG 文件。 打開文件。 在 Safari 中打開.SVG 文件時,選擇“文件”>“打開”,然後選擇 SVG 文件。 Google Chrome 中的查看 SVG 菜單項允許您在無瀏覽器的環境中查看 SVG 文件。 大多數文本編輯器和圖形編輯器都可以打開 SVG 文件。
如何在 Linux 中打開 Svg 文件

有幾種方法可以在 Linux 中打開 SVG 文件。 一種方法是雙擊該文件,這將在處理 SVG 文件的默認應用程序(通常是 Inkscape)中打開它。 另一種方法是右鍵單擊文件並從上下文菜單中選擇“打開方式”。 這將為您提供可以打開 SVG 文件的應用程序列表。 選擇您要使用的文件,文件將在該應用程序中打開。
可縮放矢量圖形 (SVG) 是一種基於 XML 的二維圖形文件格式,允許交互和動畫。 導入文件就像以 Svg、AI、EPS、PDF、PS 和 PNG 等格式導出文件一樣簡單。 由於其與分辨率無關的特性,SVG 格式允許在不損失其質量的情況下縮放任何尺寸。 可以使用 Autotracer 在線 SVG 轉換器將可縮放矢量圖形 (SVG) 轉換為其他類型的文件。 圖表和圖形生成器廣泛用於網頁設計,但並非每種類型的頁面都需要它們。 HTML 文件具有與 RSS 提要相同的所有功能。 無需學習任何編碼即可使用一對可縮放矢量圖形文件設計和構建網站。
雖然這種類型的圖像在放大或縮小時不會像素化,但它通常比 JPEG 圖像更亮。 在將 Svg 文件上傳到 WordPress 之前,您必須先了解如何打開它。 Svg(可縮放矢量圖形)文件是矢量文件,而 PNG 文件是光柵文件。 打開、編輯文件,然後使用 Inkspace 將文件轉換為圖像格式,例如 JPG、PNG、svg、TIFF、GIF 或 WMP。 所有主流瀏覽器都可以找到 Svg 文件,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 除了矢量圖形,它還廣泛用於使用其開放標準格式在 Internet 上創建和顯示圖像。 如果要訪問 Svg 文件,則需要在 Mac 上使用 Safari 瀏覽器。

GIMP、Inkscape 和 Vectornator 都是可以打開 Svg 文件的免費程序。 我如何打開一個。 Mac 上的 SVG 文件? 您可以通過將 SVG 文件拖放到“添加照片”界面來添加照片。 同時使用 Jpeg 和 Svg 有許多優點和缺點。 要在 Android 設備上打開 Svg 文件,您需要下載第三方應用程序 Adobe Illustrator Draw 或 Inkscape。 借助適用於 Linux 的SVG 編輯器,您可以輕鬆快速地編輯、創建和操作矢量圖像。
Inkscape 是一款免費應用程序,可從 App Store 或 Windows Store 下載,用於在 Mac、Windows 或 Linux 計算機上編輯 Svg 文件。 該軟件是創建海報、徽標和矢量插圖等圖形的理想選擇。 一個 html 元素和一個 href 屬性可以用來鏈接兩個文檔。 因為 XML 沒有神奇的 href 屬性,所以鏈接不是使用 XML 或 Spellcasting 創建的。 XLink 將取而代之。 或者,您可以使用 SVG-Coordinates.com 等在線服務創建文件鏈接。 矢量圖形與文本文件不同,可以通過 XML 文件訪問。
SVG 可用於創建可用作網站標題、電子郵件以及印在運動衫、帽子和廣告牌上的徽標。 如果圖像不是太深,SVG 格式比光柵格式更有效。 矢量圖形可以以各種分辨率和大小呈現,甚至可以像素化為不同的分辨率。 矢量圖像是一種只有幾條直線和曲線的小數據文件,與位圖圖像不同,位圖圖像可能更大。 使用 SVG 時,您可以使用矢量繪圖應用程序生成高質量的插圖和圖形。
SVG 文件是一種矢量圖形文件,可以按比例放大或縮小以獲得所需的分辨率,而不會丟失其分辨率。 這使您可以輕鬆創建徽標、圖標和其他圖形,這些圖形可用於從智能手機到台式機的各種設備。 您可以通過打開功能區並選擇插入將 SVG 插入到文檔中。 從可用設備列表中選擇此設備...,然後導航至圖片類別,您將在其中找到 SVG 文件。 可以通過選擇 SVG 文件然後單擊插入來插入它。
查看 Svg 文件的最佳方式
SVG 文件可以通過多種平台打開,包括 Windows、macOS 和 Linux。 在 Linux 上,內置的照片查看器也可用於查看 sva 文件。 Web 瀏覽器還可以查看本機 SVG 文件。 如果您正在尋找一個好的 SVG 查看器,Inkscape 是一個很好的選擇。 它適用於 Linux 和 Windows,以及 MacOS 和 macOS,並且是交互式的和動畫的。
Svg 查看器
SVG 查看器是可縮放矢量圖形 (SVG) 文件的查看器。 可縮放矢量圖形是二維圖形的矢量圖形文件格式,支持交互性和動畫。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。
您可以使用 Pixelied 的文件查看器在瀏覽器中打開和自定義 SVG 文件。 您可以通過簡單的四步程序立即查看和編輯 SVG 文件。 將您的文件拖放到 HTML5 樣式的編輯器中,或者上傳並拖放它。 我們提供用於編輯 SVG 文件的免費工具。 使用 Pixelied 的免費 SVG 查看器,您可以以各種高分辨率格式導出任何圖像。 您可以使用 Pixelied 更改大小、顏色、透明度、位置等,輕鬆自定義您的 SVG 文件。 使用我們的在線 SVG 圖像查看器,您可以從頭開始或從各種自適應模板創建令人驚嘆的 SVG 文件。
Pixelied 是一款在線 SVG 閱讀器,使用簡單,無需使用 Photoshop 或 Gimp 等複雜軟件即可使用。 此應用程序使您能夠修改和查看矢量文件。 該應用程序允許用戶添加文本、自定義背景顏色和創建拼貼畫。
CodePen(免費提供)是一個很棒的工具。
在 Illustrator 中打開 Svg
您可以通過選擇文件 > 導入 > SVG 菜單選項將 sva 文件導入 Illustrator。 或者,使用 Ctrl I (Mac) 或 Cmd I (Windows) 作為鍵盤快捷鍵。 將 SVG 文件導入 Illustrator 後,必須將其轉換為矢量圖形。
在您發布之前,請確保您的內容是原創的,註明原始來源,並查找重複內容。 在我看來,這個問題沒有快速解決辦法。 一些項目被存儲為敲除組和混合的奇數組合,因此實施支持 AI 的敲除組和混合將需要大量的手術。 在發布之前,請考慮您的內容是原創的,標明原始來源,並且不要使用重複的內容。 因為 CS 3 不支持漸變中透明度的概念,所以這些透明區域可能不具有真正的漸變透明度。 因此,您必須降低路徑的不透明度以實現漸變的真實範圍。 如果您使用 save for the web 保存它可能會出現問題,但您應該另存為。
如果您將帶有剪裁(剪裁蒙版)的 .ai 文件保存為 .svg 微型格式,您將在往返過程中丟失剪裁。 如果您不想使用 tiny 格式的 Svg,請使用其他格式,例如 svg 1.2。 如果您使用普通的 SVG 格式,您將不會丟失剪貼蒙版。 發帖前,請檢查是否有任何重複的帖子,友善和尊重,標明原始來源,並確保包含任何評論。 每當我打開一台電腦時,就會發生這種情況: 當我打開一台電腦時,就會發生這種情況。 Illustrator 文件包含我的剪貼蒙版和我從中刪除的所有漸變圖像。 我相信我的一些符號在我的程序被錯誤安裝後消失了。
是否必須在首選項中選中縮放筆劃和效果選項? 發帖前,請考慮以下因素: 註明內容的原始來源; 並檢查重複的帖子。 使用 Creative Cloud 管理應用程序檢查您是否安裝了 17 (AICC)。 您應該切換到 Inkscape,因為它提供了相同的好處。 為了友善和尊重,請發布從原始來源複製並註明原所有者姓名的內容。 在導出方面,自 2020 年 6 月以來,我在拍攝相同的陰影和長陰影問題時遇到了問題。Adobe Photoshop 和 Zeplin 中報告了這些問題。 您在 illustrator 中成功打開了new.svg 文件。
Svg 文件的編輯任務
它類似於任何其他 Illustrator 文件創建後的編輯方式。 裁剪、調整大小和旋轉是使用 SVG 文件時必須執行的最常見的編輯任務。 某些功能(例如效果和濾鏡)在 .SVG 文件中可能無法正常工作。 為了幫助解決這些問題,您應該在保存之前測試對 SVG 文件的任何更改。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件可以使用任何文本編輯器創建,但它們最常使用繪圖或矢量圖形設計程序創建。 SVG 文件通常比位圖文件小,因為它們只包含繪製圖像的指令,而不是圖像本身。
.VNG 是一種數字格式,可以創建任何尺寸的精美圖像,無論圖像的大小如何。 搜索引擎將它們用作主要格式,此外還針對搜索引擎進行了優化,通常更小,並且能夠動態動畫。 在本指南中,我將向您展示如何使用這些文件,解釋它們是什麼,並解釋如何開始使用它們。 因為 aster 圖像具有固定的分辨率,圖像的大小會降低其質量。 圖像以矢量圖形格式存儲為一組存在於它們之間的點和線。 XML 是一種標記語言,用於描述這些格式的數據。 SVG 文件中包含的 XML 代碼指定構成圖像的所有形狀、顏色和文本。
談到 XML 代碼,它提供的好處怎麼強調都不為過,而且它對於網站和 Web 應用程序也非常強大。 可以在不影響打印質量的情況下擴展或縮小 SVG。 可縮放矢量圖形 (SVG) 在圖像大小和顯示類型之間沒有區別。 由於設計原因,SVG 在很大程度上缺乏光柵圖像的細節。 在 SVG 中,開發人員和設計人員可以完全控製文件的外觀。 萬維網聯盟將文件格式開發為 Web 圖形的標準化格式。 SVG 是程序員可以輕鬆查找和理解的文本文件。
可以利用 CSS 和 JavaScript 將 SVG 轉換為動態圖像。 圖形設計可以通過可縮放矢量圖形以多種方式完成。 在圖形編輯器中使用這些程序進行創建時,使用簡單、交互性強且用途廣泛。 在每個程序中,都有學習曲線和局限性。 在選擇免費或付費選項之前,您可以嘗試幾個選項。
使用 SVG 作為模板可以為網頁創建高質量的矢量圖形。 基於 XML 的標記允許輕鬆學習和使用 SVG,SVG 可以直接嵌入到 HTML 中進行顯示或保存。 您必須格式化 svg 文件並以與任何其他圖像相同的方式插入它。
PNG 可以處理非常高的分辨率,但不能動態擴展。 另一方面,矢量文件由矢量化的線、點、形狀和算法組成的數學網絡組成。 他們可以成長為任何規模,而不會失去實現決議的能力。
無論您是想將其用於多種用途還是創建與分辨率無關的圖形,它都是網頁設計和圖形創建的絕佳選擇。
Svg 文件的優點
創建可縮放矢量圖像是在各種應用程序中使用 SVG 文件的絕佳方式。 大多數瀏覽器都支持它們,並且可以使用簡單的文本編輯器和高端圖形程序對其進行編輯。 PNG 文件的分辨率可能高於 SVG 文件,但它們最適合在響應式和視網膜就緒的網站上使用。
