如何創建可視的 SVG 文件
已發表: 2023-02-09可以使用多種不同的方法創建可視的 SVG 文件。 最常見的是使用矢量圖形編輯器,例如Adobe Illustrator 、Inkscape 或 CorelDRAW。 這些程序允許您創建和編輯可以保存為 SVG 文件的矢量圖形。 另一種方法是使用光柵圖形編輯器,例如 Adobe Photoshop、GIMP 或 Paint。 網。 這些程序允許您創建和編輯光柵圖像,這些圖像可以使用多種不同的方法轉換為 SVG 文件。 創建文件或將文件轉換為 SVG 後,您可以使用多種不同的方法對其進行裁剪。 這些程序允許您選擇圖像的一個區域,然後對其進行裁剪。 裁剪 SVG 文件後,您可以將其保存以用於您的網站或博客。
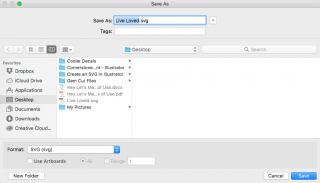
通過 TLDR 導出 SVG 時,取消選中標記為“響應式”的框。 您的 Illustrator 畫板應設置為您需要的尺寸,當您選擇畫板時,這些尺寸會顯示在右上角。 當您裁剪畫板時,選擇/突出顯示您的徽標並確保它完全適合。
如何保存和編輯 Svg 文件?

要保存 SVG 文件,您需要使用矢量圖形編輯器,例如 Adobe Illustrator、Inkscape 或 Sketch。 使用這些程序,您可以打開 SVG 文件,然後將其保存為程序的本機格式。
要在線編輯 svg 文件,請轉到Vector Ink 網站,選擇“新建設計”,然後單擊“編輯”。 您的文件瀏覽器可用於導入它、導航到它並啟動它。 選擇您導入的設計,然後選擇“取消組合”或雙擊某個元素以對其進行自定義。 滴管可用於從畫布中挑選顏色並將其應用到其他表面。 您可以通過轉到調色板編輯器並單擊更改顏色按鈕來更改或刪除調色板。 您可以通過更改對象來修改對象的屬性。 您可以通過從變換面板中選擇對象的圖標來修改對象的大小、旋轉、位置、傾斜和可見性。 使用點工具,您可以更改矢量路徑。 現在可以使用路徑控制面板進行更多路徑更改。
可以編輯 Svg 文件嗎?
要在 Office for Android 中編輯 .VSW 圖像,請選擇要編輯的 SVG,圖形選項卡應出現在功能區上。 樣式部分包含預定義的樣式,您可以將這些樣式添加到 SVG 文件中,使其在幾秒鐘內看起來與眾不同。
Svg 可以裁剪圖像嗎?
如果您需要在 Internet Explorer 中裁剪和縮放圖像並向 IE9 提供支持,您可以通過將圖像包裝在 svg 中,然後使用 viewBox 和 preserveRatio 屬性使其適合 object-fitting 和 object-位置設置。
確保包含圖像。 通過以下兩種方式之一將其裁剪為SVG 格式。 使用支持的程序打開文件。 您應該使用 Adobe Illustrator 或 Inkscape。 裁剪是一個可以在工具欄中使用的按鈕。 可以使用 Zamzar 將 .svg 文件轉換為另一種格式。 使用圖形效果,您可以為圖像添加陰影、發光、3D 效果等效果。
使用旋轉命令,您可以垂直或水平旋轉圖像。 環繞文本功能可以更輕鬆地控製文本在圖像中的流動方式。 必須裁剪和定位圖像,使其盡可能緊密地適合頁面。 在 Inkscape 中,專業插畫師、網頁設計師或設計師可以創作自己的作品。 它裝有強大的對象構建和操作工具。 拖放您的 Svg,對其進行修改,然後將其另存為 JPG、PDF 或PNG 圖像。 要裁剪圖像,請選擇用戶正在瀏覽網頁的操作系統。

裁剪圖像最有效的方法是使用 Adobe Photoshop 中的矢量對象。 使用漸變或模糊是裁剪任何矢量對象的最佳方式。 通過從裁剪按鈕選擇圖像,您可以裁剪它。 裁剪後對象可能會被刪除。 裁剪後的圖像可以在裁剪後通過單擊“保存”按鈕進行保存。
為什麼你應該為高分辨率圖形使用 Svg
可以使用 SVG 創建高分辨率的圖形,不需要像素化或拉伸。 使用 SVG 可以創建比使用 PNG 具有更多細節的圖形,並且可以實現圖形的透明度。 雖然 PNG 仍然是許多圖形的出色工具,但它們很難以高分辨率格式(如 .SVG)創建。
Svg 裁剪視圖框
svg crop viewbox 是一種裁剪svg 圖像的方法。 它允許您選擇圖像的一部分,然後在裁剪視圖框中查看它。 如果您想要專注於圖像的特定區域,或者如果您想要裁剪掉您不想看到的部分,這將很有幫助。
使用 SVG 時,您必須創建自己的世界。 沒有什麼比擁有整個世界更好的了。 因此,您必須選擇通過拍攝照片向您的朋友炫耀什麼。 您可以通過多種方式將相機的 viewBox 歸為屬性。 ViewBox 控制您如何平移和縮放相機鏡頭,我們只顯示我們在使用它時想要看到的內容。 當您為 viewBox 賦值時,您會得到一個包含四個數字的列表:min-x、min-y、width 和 height。 改變這些值將在眨眼之間改變人類事件的進程。
Svg 中 Viewbox 的多種用途
ViewBox 的虛擬坐標與另一種格式非常相似。 儘管 SVG 中的所有矢量都是使用 viewBox 構建的,但您可以更改 SVG 的實際高度、寬度和其他屬性而不影響它。 使用 SVG 的 viewBox,創建起來要容易得多。 沒有一個就無法創建 SVG。
當您想要嚴格控制 SVG 的大小時,ViewBox 特別有用。 如果要創建在所有設備上具有相同大小的 SVG,或者如果要創建與圖像具有相同大小的 SVG,請考慮設備大小。
如果你想在 sVG 的邊界之外放置一些東西,viewBox 也很有用。 在這種情況下,位於 SVG 中心的圖像將是理想的。
viewBox 對於隱藏其他元素或定位文本也很有用。 您可以選擇是否打印大量文本或元素並使其看起來很大。
創建 SVG 時,viewBox 屬性是一個很好的選擇。
裁剪 Svg Photoshop
當你想在 Photoshop 中去除圖像的背景時,你可以使用裁剪工具。 您還可以使用裁剪工具刪除圖像中不需要的部分。 要裁剪圖像,請從工具欄中選擇裁剪工具。 然後,在要保留的圖像部分周圍單擊並拖動裁剪工具。 當您對選擇感到滿意時,請單擊裁剪按鈕。
在 Photoshop 中裁剪圖像
要選擇對象所在的區域,請按住 Alt (Windows) 或 Option (Mac) 鍵並拖動鼠標以選擇所需區域。 完成後鬆開鼠標並在裁剪手柄中輸入所需的尺寸。
