如何使用 Elementor 建立 WooCommerce 單一產品頁面:逐步指南
已發表: 2024-09-03簡介:在這篇文章中,我們將了解如何使用 Elementor 輕鬆建立完全自訂的 WooCommerce 單一產品頁面 - 無需弄亂任何程式碼!
建立自訂單一產品頁面可以增強您網站的購物體驗。透過 Elementor 和 PowerPack Addons 的 WooCommerce Builder,您可以設計出與網站的風格和設計相符的令人驚嘆的功能性產品頁面。本指南將引導您完成整個過程,從設定單一產品頁面範本到自訂每個細節。
讓我們開始吧!
什麼是 WooCommerce 中的單一產品頁面?
單一產品頁面是電子商務網站上的專用頁面,用於詳細顯示特定產品。此頁面在買家的旅程中至關重要,因為它提供了客戶做出購買決定所需的所有資訊。
以下是單一產品頁面通常包含的內容及其重要性的細分:
- 產品名稱:產品名稱突出顯示在頁面頂部。這是訪客注意到的第一件事,並為產品的全部內容奠定了基礎。
- 產品圖像:展示高品質的產品圖像,通常能夠放大或從不同角度查看。視覺效果是在線購物的關鍵,因為顧客無法與產品進行實體互動。
- 產品價格:明確標示產品成本,包括任何折扣或銷售價格。價格通常顯示在產品標題或圖像附近,使其易於查看。
- 產品描述:本部分提供有關產品的詳細信息,例如功能、規格和優點。寫得好的描述可以幫助客戶相信產品的價值。
- 加入購物車按鈕:這是號召性用語 (CTA),允許客戶將產品添加到購物車。該按鈕通常放置在價格和產品圖片附近,以鼓勵立即採取行動。
- 產品變體:如果產品有不同的尺寸、顏色或款式,則會顯示這些選項,以便客戶選擇他們喜歡的變體。
- 產品評論和評級:客戶評論和評級提供社會證明並幫助建立信任。買家在做出決定之前可以閱讀其他人對該產品的體驗。
- 相關產品:通常會顯示類似或互補產品的建議,以鼓勵額外購買。
如何使用 Elementor 和 PowerPack 建立 WooCommerce 單一產品頁面
如果您想觀看影片教程,請查看以下連結:
第 1 步:登入您的 WordPress 網站
登入您的 WordPress 網站並前往儀表板。這是您的控制中心,您可以在其中管理網站的內容和設計。
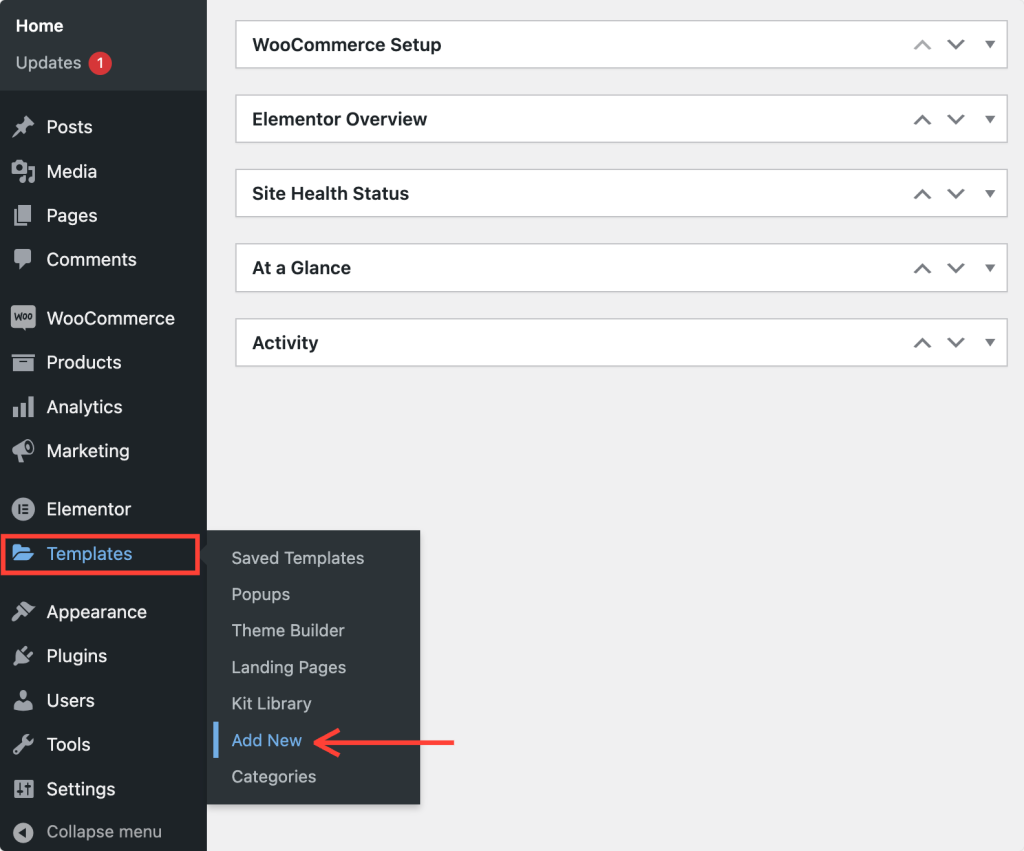
- 新增範本:在儀表板中,按一下範本 >> 新增範本。這將打開一個窗口,您需要在其中選擇模板類型。

第 2 步:設定新模板
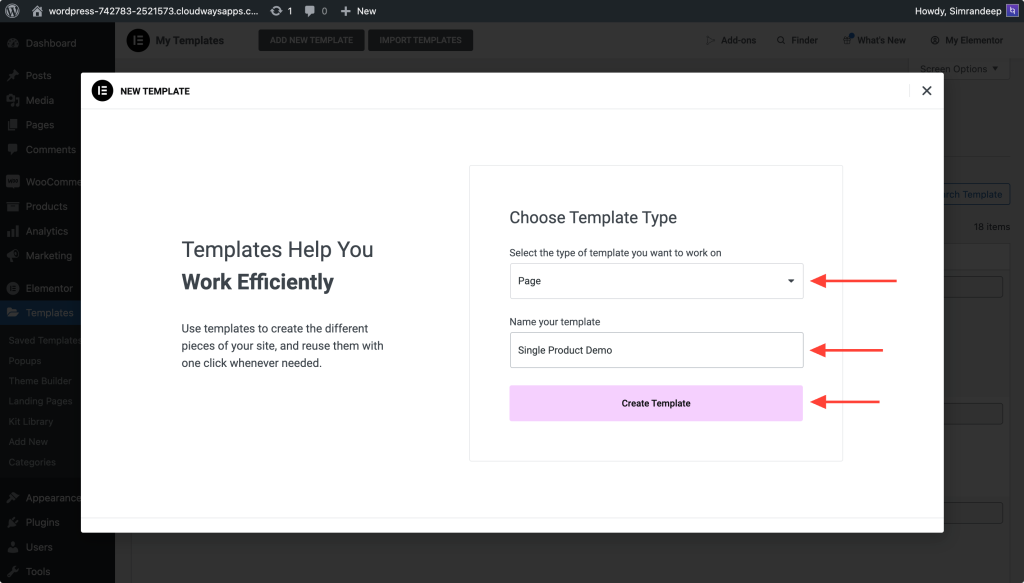
- 選擇範本類型:在新視窗中,從下拉式選單中選擇範本類型“頁面” 。
- 為您的範本命名:為您的範本指定一個清晰的描述性名稱。這有助於您稍後識別它,特別是當您有多個模板時。
- 建立模板:點選「建立模板」按鈕。這將帶您進入 Elementor 編輯器,您可以在其中開始設計。

第 3 步:更改頁面佈局
進入 Elementor 編輯器後,您將看到預設的頁面佈局。接下來要做的事情如下:
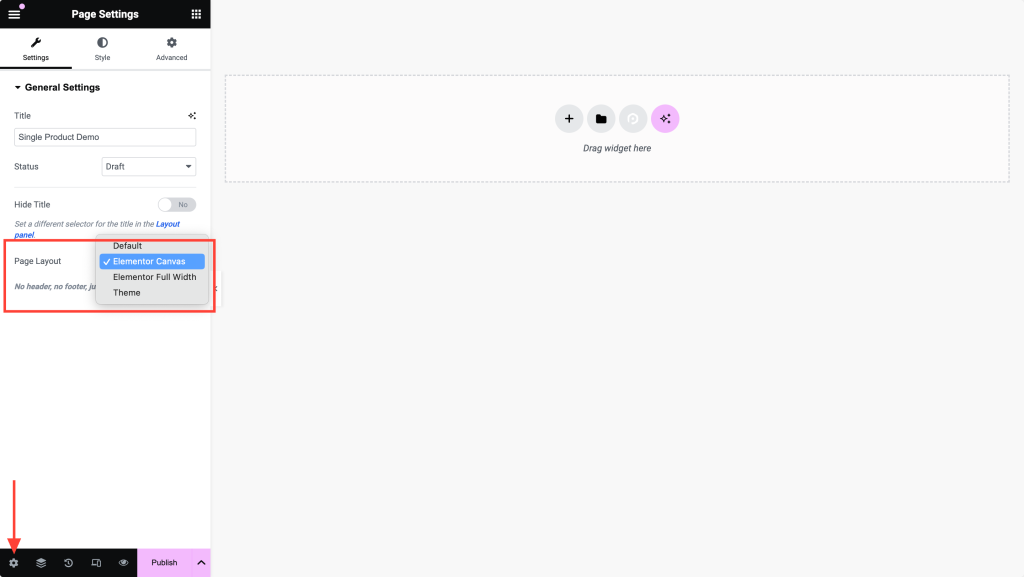
- 更改佈局(可選):如果您想更改頁面佈局,請點擊面板左下角的設定圖示。從那裡,您可以選擇畫布佈局或適合您的設計需求的任何其他佈局。
如果您對當前佈局感到滿意,則可以開始在範本中添加元素。

第四步:發布模板
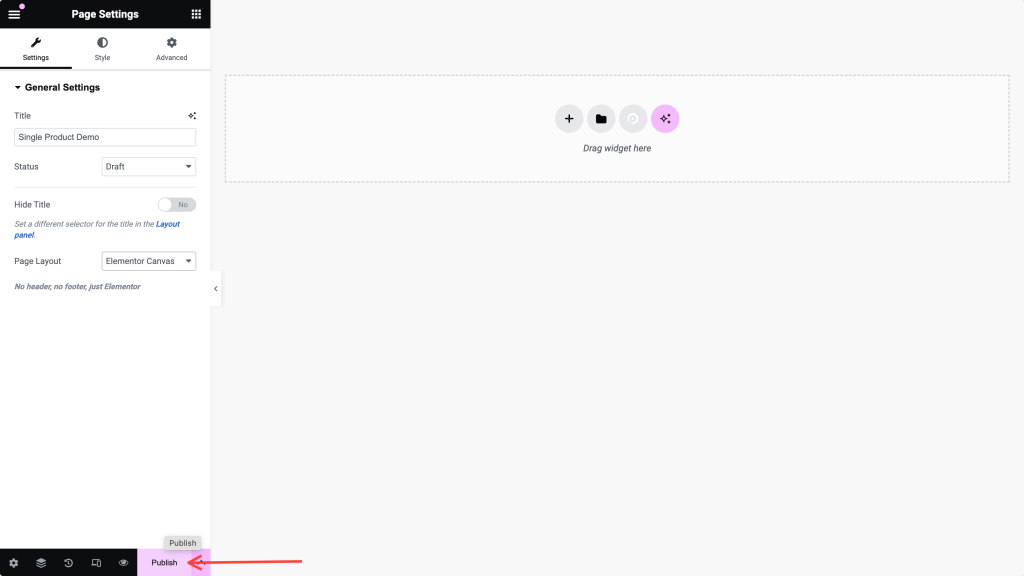
在繼續之前,請點擊 Elementor 面板底部的「發布」按鈕來發布您的模板。您稍後將返回此模板進行更多自訂,因此如果它還不完美,請不要擔心。

步驟 5:啟用 PowerPack WooCommerce Builder
接下來,您需要啟用 PowerPack Addons 提供的 WooCommerce Builder 功能。
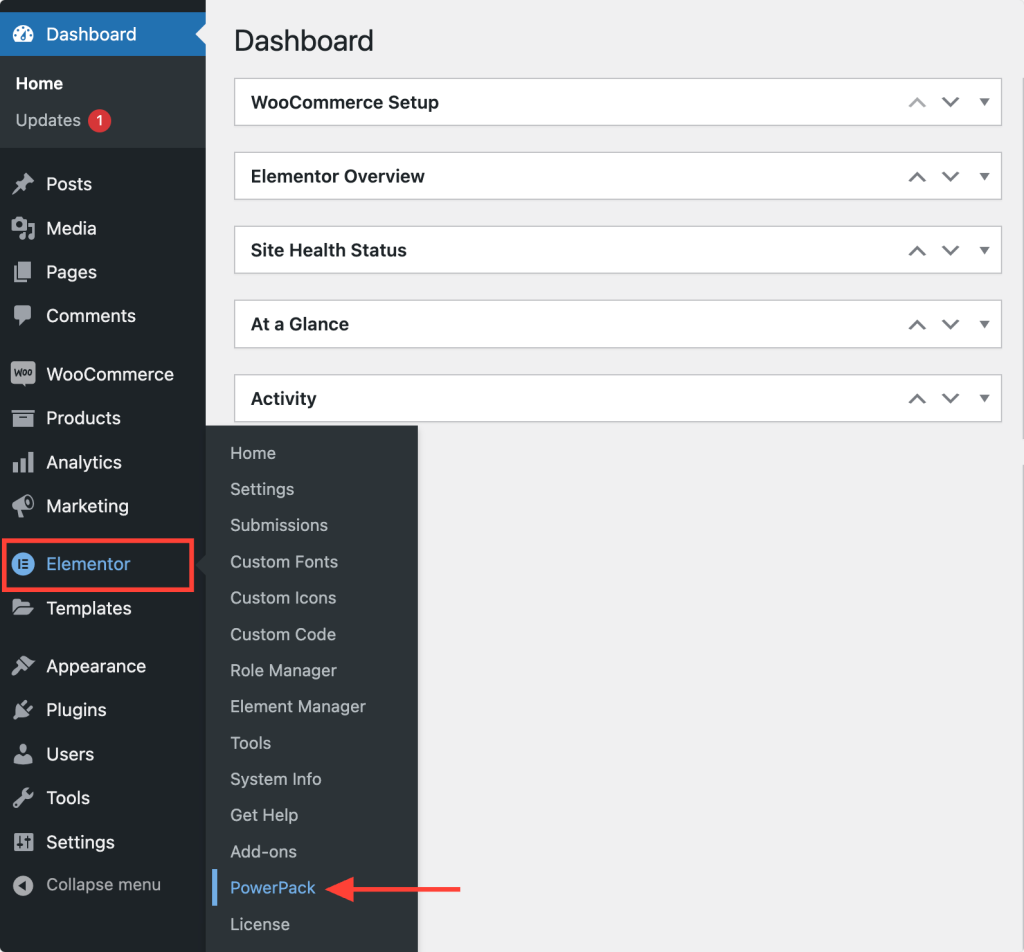
- 返回 WordPress 儀表板並導覽至Elementor >> PowerPack。

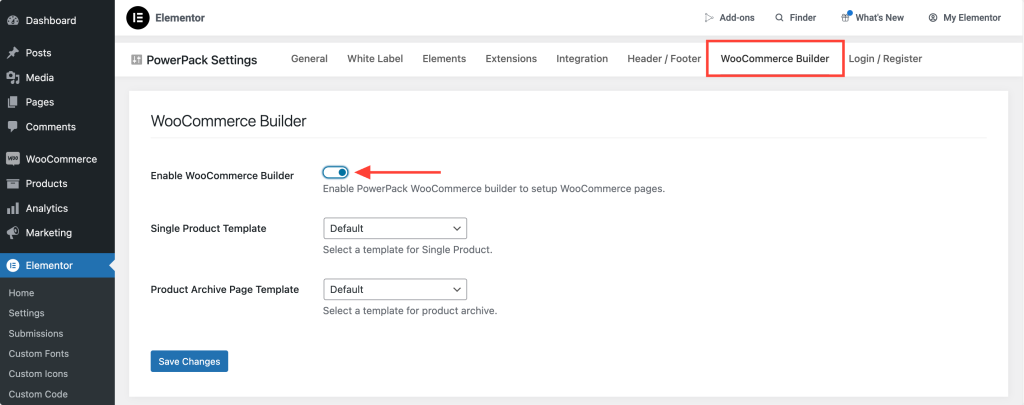
- 啟用 WooCommerce Builder:在 PowerPack 設定中,找到WooCommerce Builder標籤並切換開關以啟用它。

步驟6:選擇單一產品模板
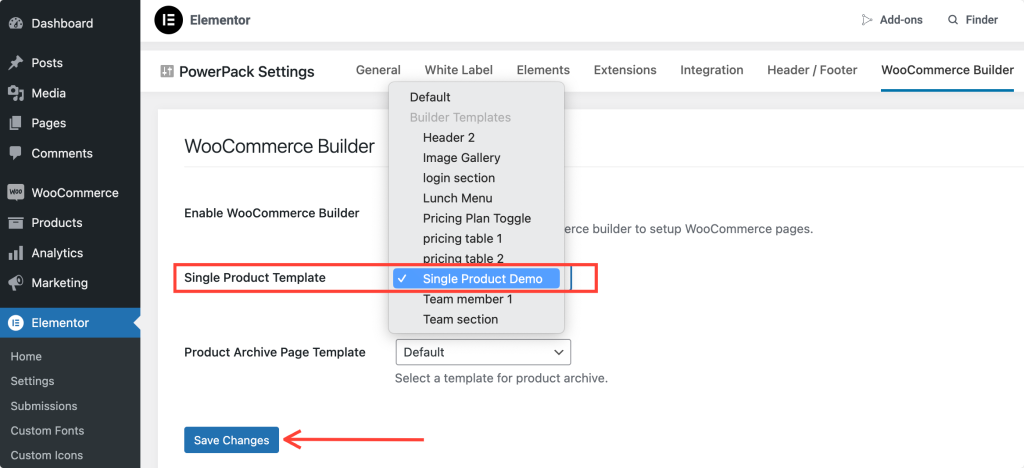
啟用 WooCommerce Builder 後,設定中將出現兩個新選項。
由於我們正在建立單一產品頁面,因此請從「單頁範本」選項下的下拉式功能表中選擇您剛剛建立的範本。

不要忘記點擊“儲存變更”按鈕以確保您的範本正確連結。
第7步:編輯單一產品模板
現在您的範本已連接,是時候編輯和設計您的單一產品頁面了。
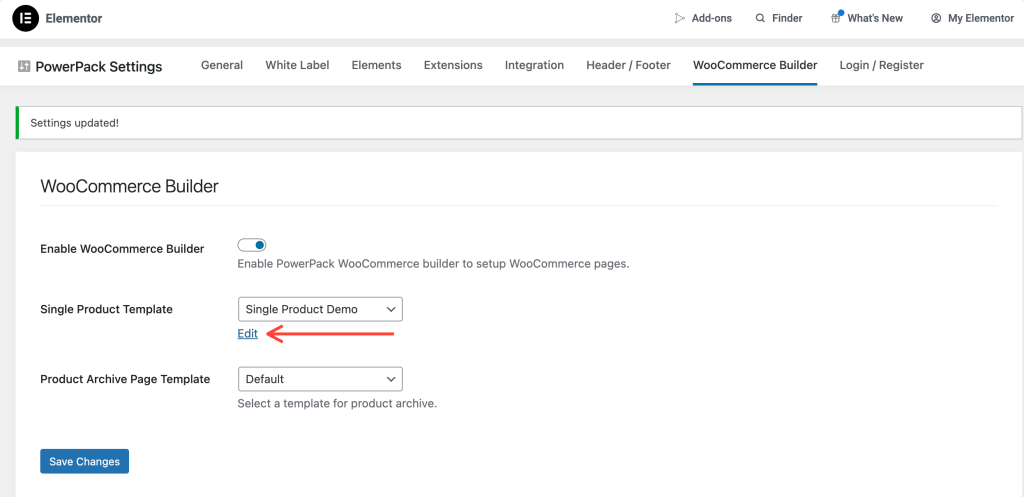
按一下“單頁範本”選項下的“編輯”按鈕。這將直接帶您返回 Elementor 編輯器,您可以在其中開始自訂。

步驟 8:設計單一產品頁面佈局
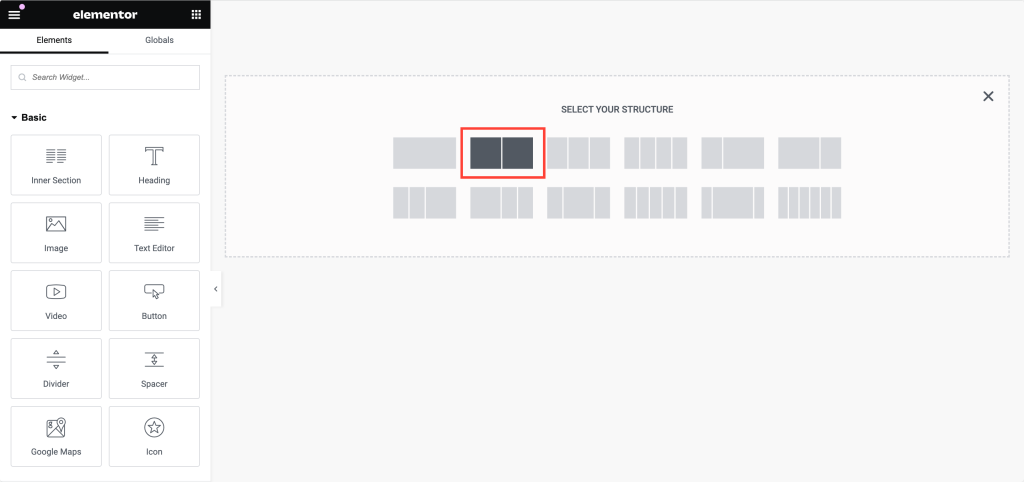
我們將從新增兩列結構開始。此佈局非常適合在一側顯示產品圖像,在另一側顯示產品詳細資訊。

第9步:新增產品圖片
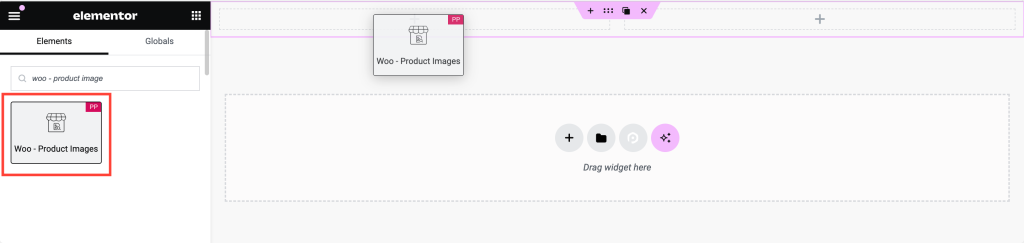
- 插入 Woo – 產品圖像小工具:在左欄中,搜尋「 woo – 產品圖像」。確保小部件的角落有“PP”圖標,表明它來自 PowerPack。
- 拖曳:將小工具拖曳到左列。小工具將自動顯示產品影像。

- 自訂圖像:在「樣式」標籤中,您可以自訂圖像設定。選項包括:
- 顯示促銷 Flash標籤
- 設定銷售標籤的邊距和填充
- 調整 Sale 標籤的顏色、背景顏色、版面和間距
- 自訂主圖像和縮圖
第10步:新增產品標題
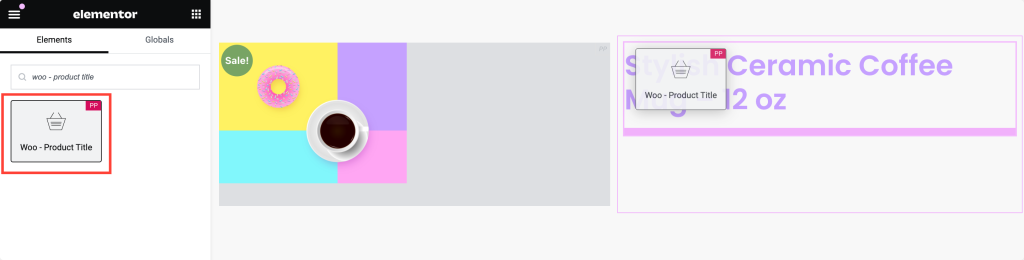
- 插入 Woo – 產品標題小工具:移至右列並搜尋「 woo – 產品標題」。
- 拖放:將小部件新增至右列。該小部件將自動提取產品標題。
- 設定標題樣式:您可以使用各種選項自訂標題,包括:
- 文字顏色
- 版式
- 文字模式(例如大寫、小寫)
- 創意文字效果的混合模式

第 11 步:顯示產品評級
社會認同對於任何產品頁面都至關重要。添加產品評級有助於建立與潛在買家的信任。
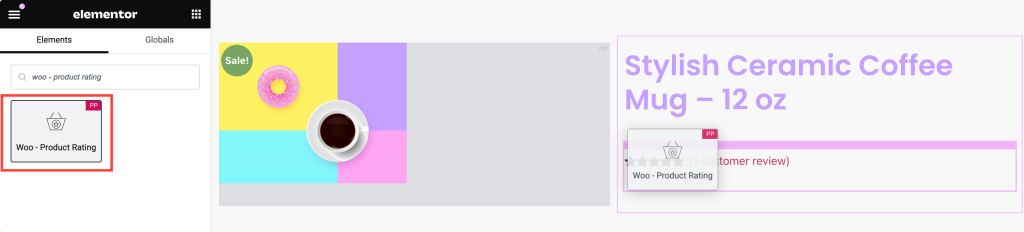
- 插入產品評級小工具:搜尋「woo – 產品評級」並將小工具拖曳到您的設計中。
- 自訂評級:此小工具將自動顯示產品的評級。您可以調整:
- 星星顏色
- 空星顏色
- 連結顏色
- 版式
- 星星大小和間距
- 對齊以適合您的設計

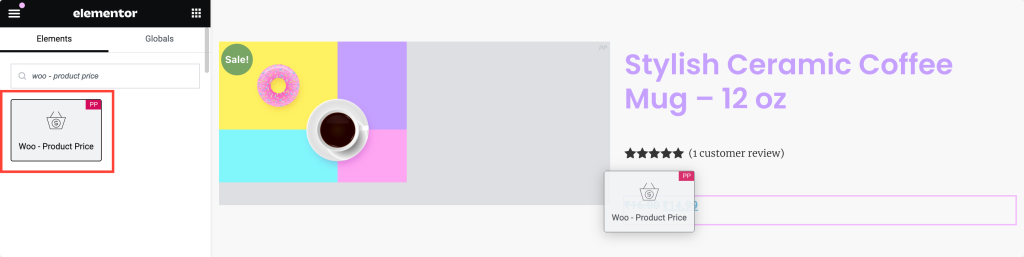
第12步:新增產品價格
產品價格是頁面上最重要的元素之一。
- 插入產品價格小工具:搜尋「woo – 產品價格」並將小工具新增至您的設計。
- 自訂價格:小工具將自動取得產品價格。您可以透過以下方式自訂它:
- 設定對齊方式
- 更改顏色和排版
- 自訂銷售價格選項,包括顏色、排版和間距

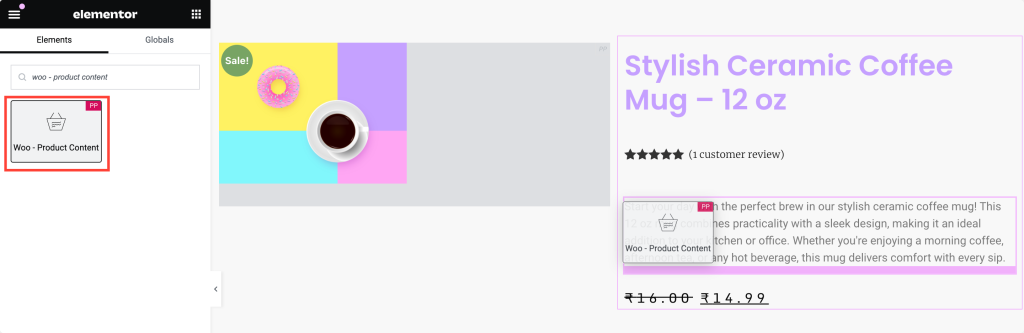
第13步:新增產品內容
產品內容幫助客戶了解產品的細節和優點。
- 插入產品內容小工具:尋找「woo – 產品內容」並將小工具新增至您的頁面。
- 自訂內容:在「樣式」標籤中,您可以調整:
- 結盟
- 文字顏色
- 與您網站的設計相符的版式

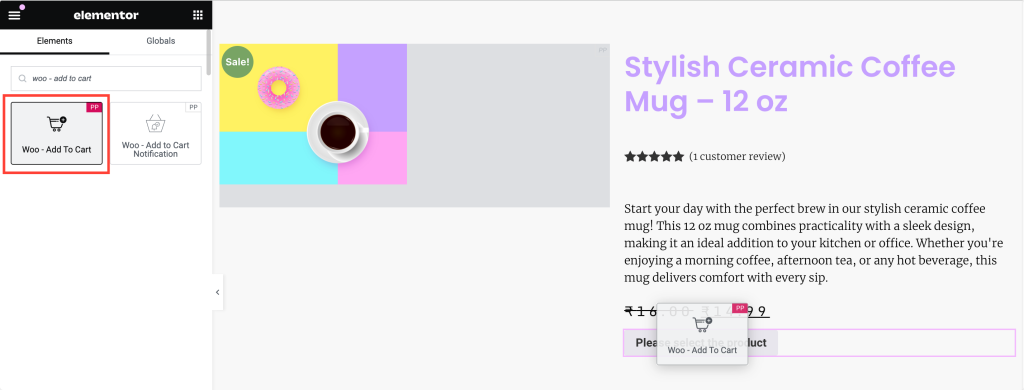
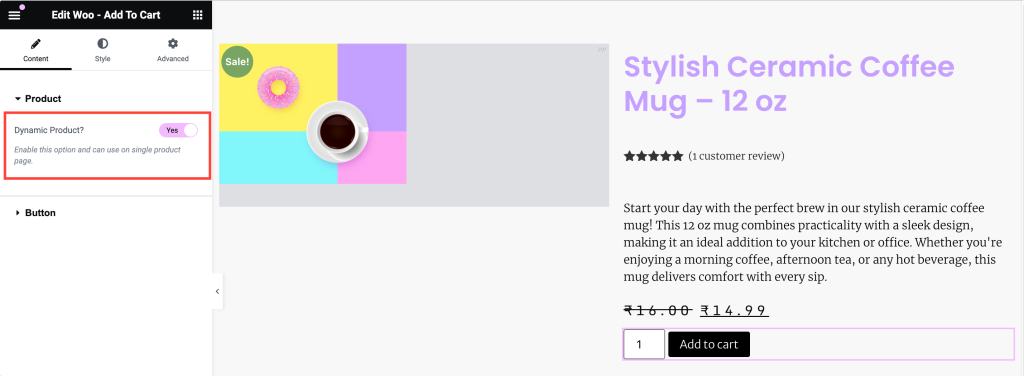
第 14 步:新增「加入購物車」按鈕
加入購物車按鈕是將訪客轉換為客戶的最重要元素。

- 插入新增至購物車小工具:搜尋「woo – 加入購物車」並將小工具拖曳到您的頁面。

- 啟用動態產品選項:由於這是單一產品頁面,因此請確保啟用動態產品選項。這確保了定價根據用戶正在查看的產品進行更新。
- 設定按鈕樣式:透過調整自訂按鈕的外觀:
- 版式
- 文字顏色
- 背景類型(例如純色、漸層)
- 圓角的邊框半徑

第 15 步:最終確定並發布您的單一產品頁面
瀏覽您的頁面,確保所有內容都根據您的品牌進行調整和設計。一旦您對設計感到滿意,請點擊 Elementor 中的「更新」按鈕。
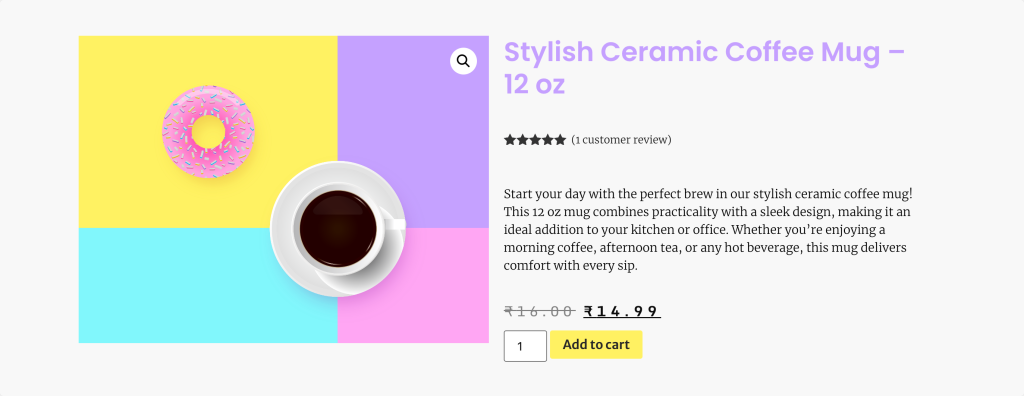
我們的單一產品頁面如下所示:

如果您仍然懷疑 PowerPack WooCommerce Builder 是否是正確的選擇,我們在下面特別規劃了一個部分:
為什麼選擇 PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder for Elementor 是創建完全自訂且視覺效果令人驚嘆的線上商店的終極工具。 PowerPack 與 WooCommerce 和 Elementor 無縫集成,提供了廣泛的 WooCommerce 特定小部件,使您能夠輕鬆設計獨特的單一產品和存檔頁面模板。
PowerPack WooCommere Builder 的一些主要功能包括:
- 完全自訂:使用 PowerPack 的 WooCommerce 小工具,您可以自訂產品和存檔頁面的各個方面。從佈局和排版到顏色和間距,您可以自由地設計既實用又美觀的頁面。
- 拖放簡單性:利用 Elementor 直覺的拖放介面,PowerPack 可以輕鬆建立複雜的佈局,而無需編寫一行程式碼。您可以用傳統方法所需時間的一小部分來創建專業級設計。
- 增強的使用者體驗:透過展示專門且完全客製化的產品頁面來突出您的產品功能,您可以創建引人入勝且用戶友好的購物體驗。
總結!
給你了!透過遵循這些詳細步驟,您可以使用 Elementor 和 PowerPack WooCommerce Builder 設計完全自訂的單一產品頁面。
如果您在執行本文中提到的步驟時遇到任何困難,請與我們聯絡或在評論部分提出您的問題。
您對本教程有何看法?如果您發現這個有用的指南,請分享!另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
更多來自博客:
- 如何使用 Elementor 添加 WooCommerce 迷你購物車
- 如何使用 Elementor 自訂 WooCommerce 結帳頁面
- 如何使用 Elementor 自訂 WooCommerce 我的帳戶頁面
- 如何使用 Elementor 建立 WooCommerce 產品輪播

發表評論取消回复