如何在 WordPress 中自定義受密碼保護的頁面
已發表: 2022-10-12您想在您的網站上創建一個自定義的密碼保護頁面嗎?
您可以使用 WordPress 密碼保護隱藏內容並限制對某些頁面的訪問。 但是,默認的登錄名和密碼輸入佈局很簡單,沒有吸引力。
在本文中,我們將向您展示如何在 WordPress 中自定義受密碼保護的頁面。

為什麼要在 WordPress 中自定義受密碼保護的頁面?
如果您想在您的 WordPress 博客上創建一個只對選定的客戶或成員可見的頁面或帖子,那麼您可以使用密碼保護功能來鎖定內容。
同樣,如果您正在創建一個新的 WordPress 網站並且不希望每個人都查看它,那麼使用受密碼保護的頁面是有意義的。
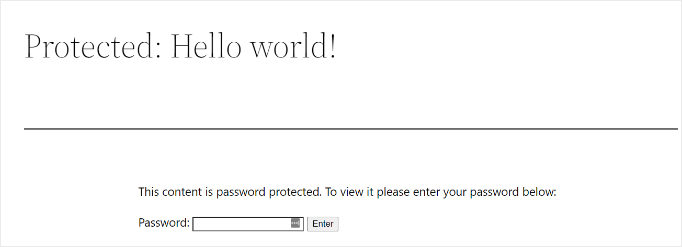
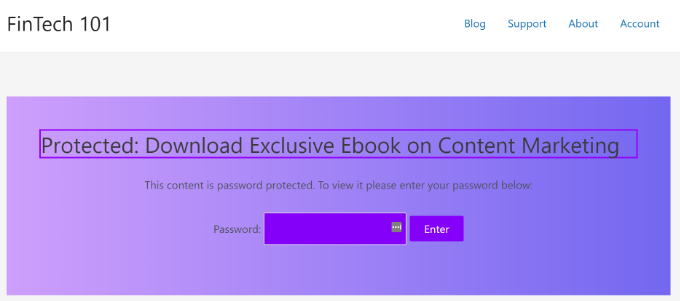
然而,默認的密碼保護頁面設計非常簡單,沒有吸引力。 這是它的外觀預覽:

自定義受密碼保護的頁面允許您按照自己的方式更改其設計和佈局。 它有助於使您的頁面更具吸引力,並且您可以將其與您的品牌相匹配,以獲得更專業的外觀和更好的用戶體驗。
也就是說,我們將向您展示如何在 WordPress 中啟用密碼保護以及自定義特定頁面、整個站點和不同部分的不同方法。
您可以單擊下面的鏈接跳轉到您喜歡的部分:
- 如何在 WordPress 中使用密碼保護頁面
- 使用 CSS Hero 自定義默認密碼保護設計
- 使用 SeedProd 自定義受密碼保護的特定頁面
- 為整個網站創建自定義密碼保護頁面
- 在 WordPress 中創建受密碼保護的部分(適用於課程和高級內容)
如何在 WordPress 中使用密碼保護頁面
在我們向您展示如何自定義 WordPress 頁面之前,您應該知道 WordPress 帶有內置設置,可以用密碼保護您的頁面和帖子。
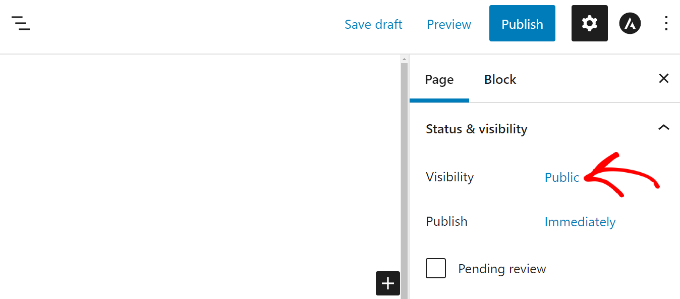
您所要做的就是編輯頁面或添加新頁面。 進入 WordPress 內容編輯器後,繼續並單擊右側設置面板中“狀態和可見性”下的“公開”選項。

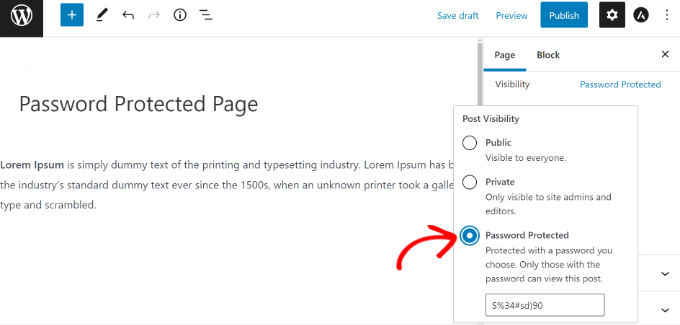
接下來,您將看到不同的帖子可見性選項。
只需選擇“密碼保護”選項並為您的頁面輸入密碼。

現在,繼續並單擊“更新”或“發布”,實時頁面將受密碼保護。
您現在可以訪問您的網站並查看正在運行的頁面。

現在,讓我們看看如何自定義受密碼保護的默認頁面。
使用 CSS Hero 自定義默認密碼保護設計
當您從 WordPress 內容編輯器啟用密碼保護時,該頁面將使用您網站的主題進行樣式設置。
要自定義頁面,您可以簡單地使用像 CSS Hero 這樣的工具。 它允許您在不編輯代碼的情況下編輯頁面的設計和佈局。
首先,您需要安裝並激活 CSS Hero 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,CSS hero 選項將添加到頂部的 WordPress 管理欄中。 繼續並單擊“使用 CSS Hero 自定義”選項。

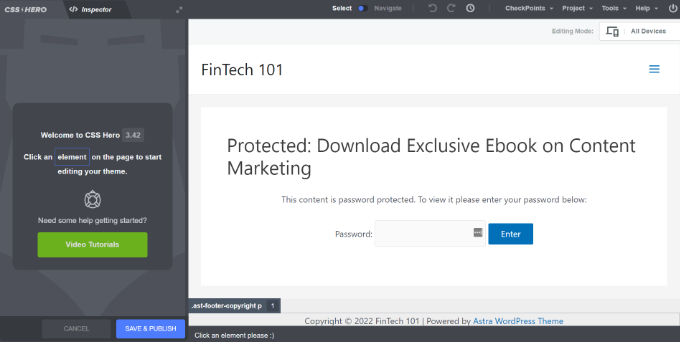
這將啟動 CSS Hero 可視化構建器,您可以在其中編輯和自定義您的頁面。
要開始,只需單擊頁面上的任何元素。

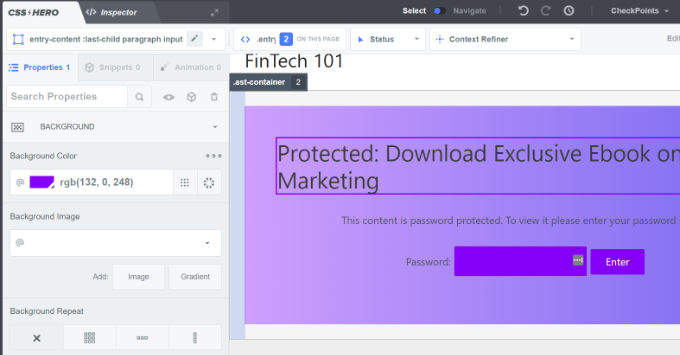
接下來,您可以從左側的面板更改背景顏色、添加背景圖像、使用不同的字體、編輯間距等。
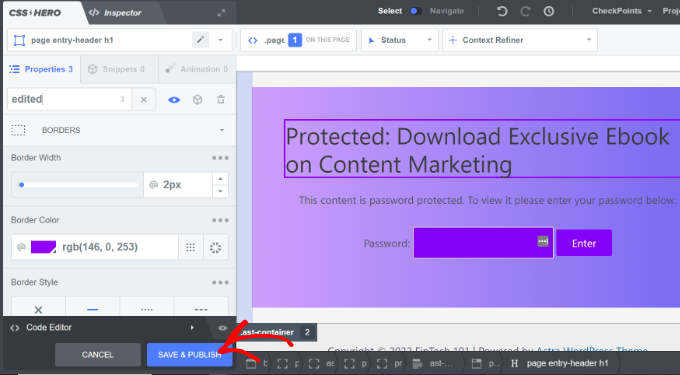
例如,讓我們通過轉到“背景”選項卡來添加具有漸變效果的背景顏色。 我們還將更改用戶需要輸入密碼的框的顏色,以及“輸入”按鈕的顏色。

除此之外,您還可以通過轉到“邊框”選項卡在頁面的主標題周圍添加邊框。
只需選擇邊框寬度、顏色、樣式以及您喜歡的任何其他更改。

完成更改後,不要忘記單擊底部的“保存並發布”按鈕。
您現在可以訪問您的網站以查看自定義的默認密碼保護頁面。

使用 CSS Hero 的缺點是您無法獲得登陸頁面構建器提供的靈活性和高級自定義選項。
例如,您不能使用 CSS Hero 添加聯繫表單、社交媒體按鈕、選擇表單、倒數計時器等元素。
也就是說,讓我們看看如何使用登陸頁面構建器來自定義 WordPress 中的特定頁面。
使用 SeedProd 自定義受密碼保護的特定頁面
自定義受密碼保護的特定頁面的最簡單方法是使用 SeedProd。 它是最好的 WordPress 網站和頁面構建器。
對於本教程,我們將使用 SeedProd Pro 版本,因為它包含高級模板和更多自定義功能。 您還可以免費使用 SeedProd Lite 版本並創建即將推出的頁面。
首先,您需要安裝並激活 SeedProd 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,您將被帶到 WordPress 儀表板中的 SeedProd 歡迎屏幕。 接下來,您需要輸入許可證密鑰並單擊“驗證密鑰”按鈕。 您可以在您的 SeedProd 帳戶區域找到許可證密鑰。

之後,從您的 WordPress 儀表板前往SeedProd » 登陸頁面並添加一個新的自定義密碼保護登陸頁面。
在本文後面,我們將向您展示如何選擇受密碼保護的頁面。 您可以使用密碼保護整個站點或僅特定頁面。
對於本教程,我們將為具有密碼保護的網站啟動創建一個即將推出的頁面。 但是,如果您僅將其用於密碼保護特定頁面,則可以輕鬆自定義您的設計。
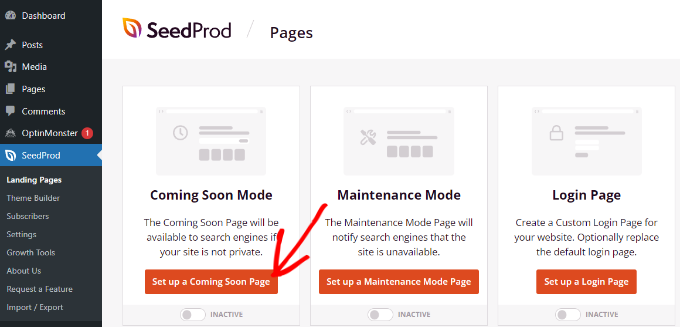
要開始,只需單擊“設置即將推出的頁面”按鈕。

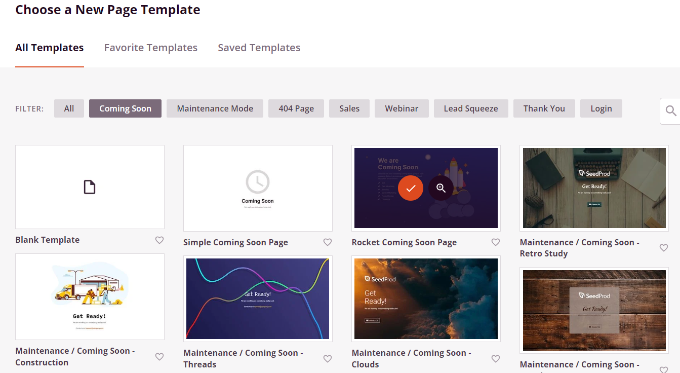
在下一個屏幕上,SeedProd 將向您顯示不同的頁面模板,因此您可以快速自定義它們。
繼續並將鼠標懸停在您要使用的任何模板上,然後單擊橙色複選標記按鈕。

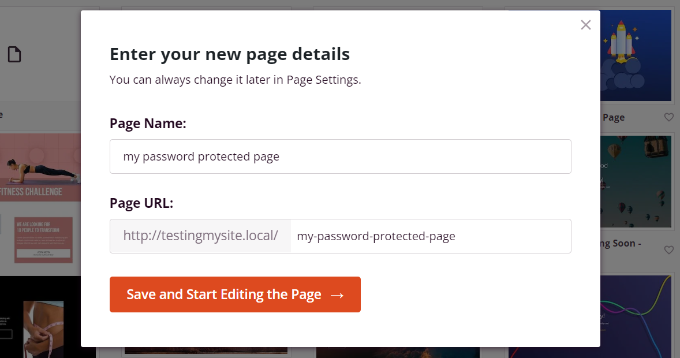
選擇模板後,SeedProd 將打開一個標題為“輸入您的新頁面詳細信息”的彈出窗口。
您只需要選擇一個頁面名稱和 URL slug,然後只需單擊“保存並開始編輯頁面”按鈕即可。

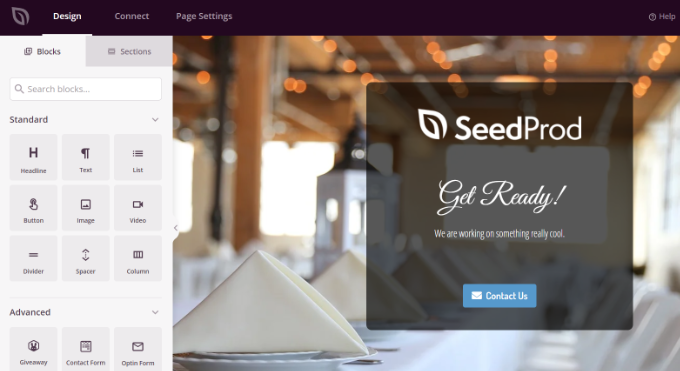
這將啟動 SeedProd 拖放頁面構建器。
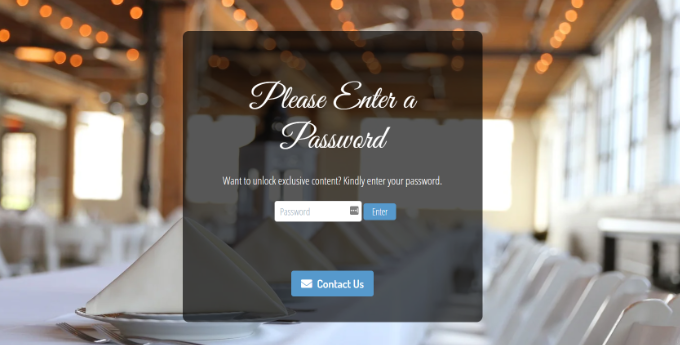
在這裡,您可以自定義受密碼保護的登錄頁面並添加不同的元素,如文本、圖像、按鈕等。 SeedProd 提供高級模塊,例如選擇表單、聯繫表單、倒計時計時器、進度條、社交共享選項等。
要添加元素,您只需將左側菜單中的任何塊拖放到右側的模板上即可。 然後,您只需單擊它並調整出現的選項即可自定義該元素。

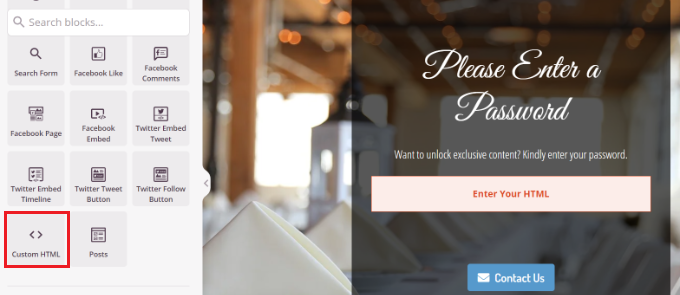
這也是 SeedProd 允許您在頁面前端添加密碼表單以保護您的內容的方式。

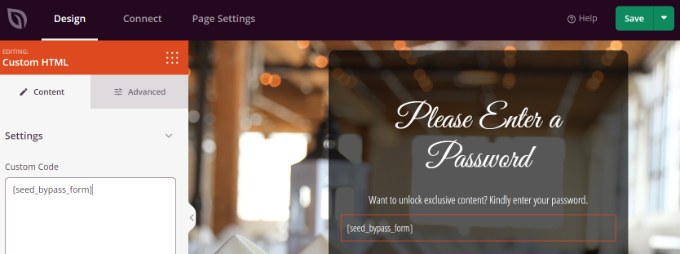
首先,您可以在 SeedProd 構建器中添加“自定義 HTML”塊。 只需將自定義 HTML 塊拖放到模板上即可。

接下來,您可以單擊自定義 HTML 塊。
在這裡,在“自定義代碼”字段中輸入[seed_bypass_form]簡碼。 而已! 完成後不要忘記點擊“保存”按鈕。

SeedProd 還集成了不同的電子郵件營銷服務。 您可以將聯繫表添加到您的登錄頁面並連接電子郵件營銷工具以構建您的電子郵件列表並與用戶保持聯繫。
只需轉到登錄頁面構建器中的“連接”選項卡,然後選擇您的電子郵件營銷服務。

為 SeedProd 中的特定頁面設置密碼保護
創建使用[seed_bypass_form]簡碼的自定義即將推出頁面後,下一步是使用 SeedProd 在特定頁面上設置密碼保護。
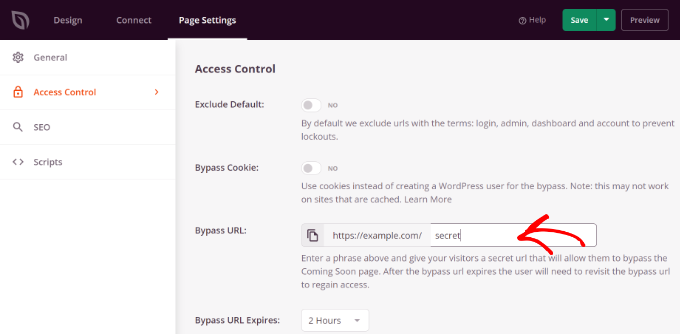
首先,您需要轉到 SeedProd 構建器中的“頁面設置”選項卡,然後單擊“訪問控制”設置。
之後,您可以在“繞過 URL”字段中輸入密碼,人們可以使用該密碼訪問您的受限內容。

請注意,您在“繞過 URL”字段中寫入的文本將充當密碼,同時也是客戶和團隊成員可以用來繞過密碼保護並訪問頁面的鏈接。
SeedProd 允許您從站點中排除特定的 URL,例如管理員、登錄名、儀表板和帳戶。 這可確保網站所有者不會被鎖定在他們的網站之外。
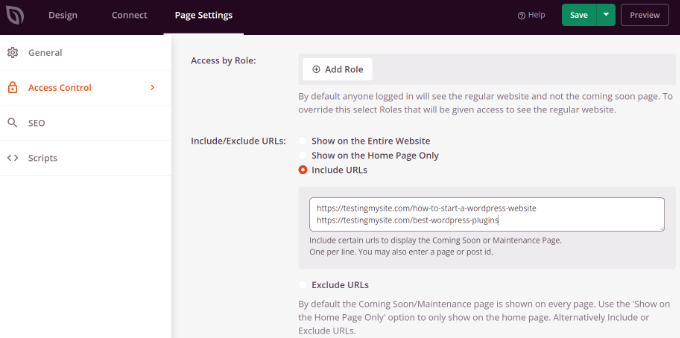
現在,您需要選擇哪些 URL 將受密碼保護。
只需向下滾動到“訪問控制”設置下的“包含/排除 URL”部分。 之後,選擇“包含 URL”選項,然後輸入您要限制的特定頁面。

完成後,只需單擊頂部的“保存”按鈕。
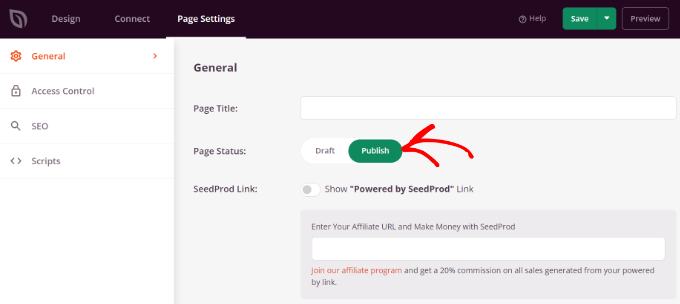
接下來,您可以轉到“頁面設置”選項卡下的“常規”設置,並將頁面狀態從“草稿”更改為“發布”。

之後,您可以關閉登陸頁面構建器並從您的 WordPress 管理面板前往SeedProd » 登陸頁面。
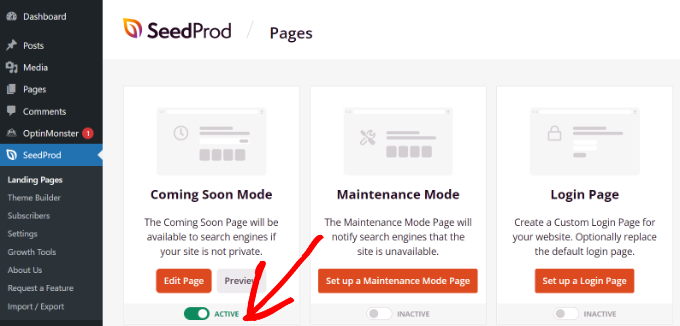
在這裡,單擊“即將推出模式”下的開關以激活您的自定義密碼保護頁面。

就這樣! 您已經成功創建了一個自定義的受密碼保護的登錄頁面,該登錄頁面將僅出現在 WordPress 的特定頁面上。
只需訪問您網站上的這些頁面,即可查看正在運行的自定義密碼保護頁面。

為整個網站創建自定義密碼保護頁面
使用 SeedProd,您還可以在網站的每個頁面上顯示受密碼保護的頁面。 這樣,用戶將需要輸入密碼才能訪問您的任何內容。
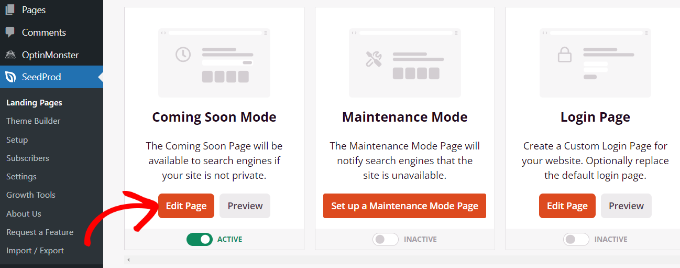
首先,您可以從 WordPress 儀表板轉到SeedProd » Landing Pages 。 然後,單擊“即將推出模式”面板中的“編輯頁面”按鈕。

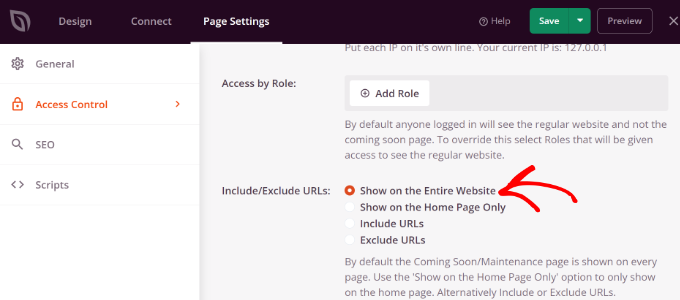
接下來,您可以前往頂部的“頁面設置”選項卡,然後轉到“訪問控制”設置。
之後,向下滾動到“包含/排除 URL”部分,然後選擇“在整個網站上顯示”選項。

完成更改後,繼續並單擊頂部的“保存”按鈕。
SeedProd 將在您的整個網站上顯示自定義密碼保護頁面。
在 WordPress 中創建自定義密碼保護部分
您還可以使用密碼保護 WordPress 中的不同網站部分免受不同用戶組的影響。 如果您正在運營會員網站並希望控制對您的內容、插件、應用程序和其他可下載文件的訪問,這將非常有用。
限製網站不同部分的最佳方法是使用 MemberPress。 它是最好的 WordPress 會員插件,可讓您創建多個會員級別以密碼保護您的內容。
您可以使用 MemberPress 設置不同的規則,因此用戶只能根據其會員級別訪問內容。 有關詳細信息,請參閱我們關於創建 WordPress 會員網站的指南。
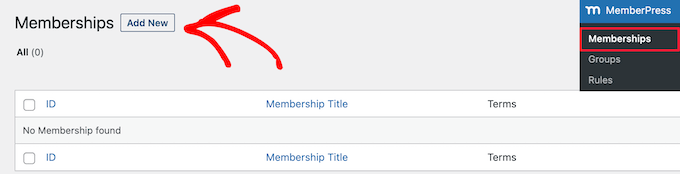
首先,您需要先向您的網站添加會員資格。 只需從您的 WordPress 儀表板轉到MemberPress » 會員資格,然後單擊“添加新”按鈕。

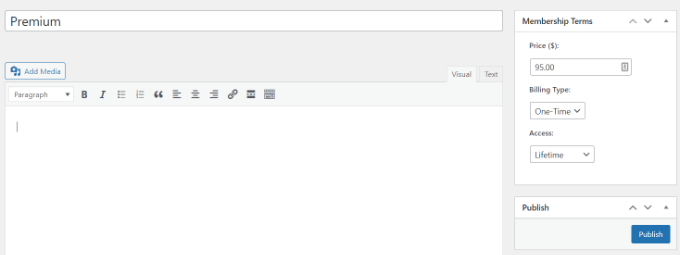
之後,您可以為您的會員級別輸入名稱、添加描述並設置價格。
您還可以將計費類型從一次性更改為重複計費,以及將會員資格編輯為終身或在特定時間段後到期。

完成後不要忘記單擊“發布”按鈕。
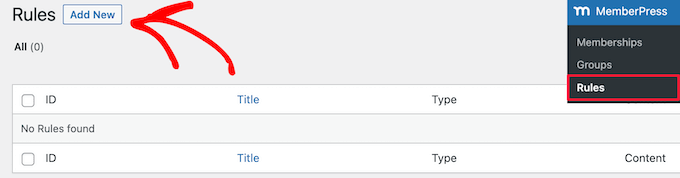
接下來,您可以從 WordPress 儀表板轉到MemberPress » 規則,然後單擊“添加新”按鈕。

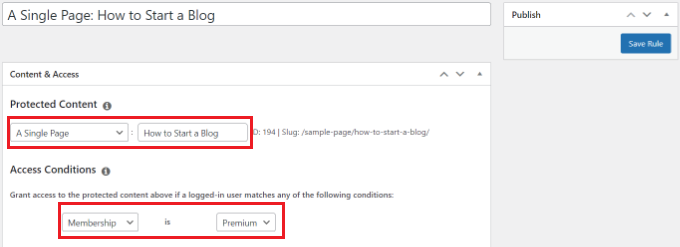
從這裡,您可以單擊“受保護內容”選項下的下拉菜單。 MemberPress 提供了很多選項來保護您的內容,無論是單個頁面還是所有 WordPress 頁面。
對於本教程,我們將使用密碼保護單個頁面。 只需從下拉菜單中選擇“單頁”選項並輸入頁面標題。

接下來,您需要設置訪問條件並配置誰可以查看受限頁面。 MemberPress 讓您可以根據會員級別、WordPress 用戶角色、能力和個人會員來保護內容。
讓我們從本教程的下拉菜單中將“會員資格”設置為“高級”。 這樣,只有高級會員才能訪問該頁面。 您可以添加更多條件並允許超過 1 個會員級別查看該頁面。
完成後,不要忘記單擊“保存規則”按鈕。
然後您可以訪問您的網站以查看受密碼保護的頁面。 會員必須登錄他們的帳戶才能查看頁面內容。

您可以為視頻設置密碼,也可以為公司團隊提供群組成員資格。 此外,您可以創建一個密碼,讓訂閱者可以訪問付費時事通訊等。
我們還有一個指南,介紹如何在 WordPress 中使用密碼保護您的表單。
我們希望本文能幫助您了解如何在 WordPress 中自定義受密碼保護的頁面。 您可能還想查看我們的指南,了解如何在不編寫任何代碼的情況下創建完全自定義的 WordPress 主題,或者我們對最佳 WordPress SEO 插件的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中自定義受密碼保護的頁面一文首次出現在 WPBeginner 上。
