如何使用文本字段自定義 WooCommerce 產品頁面?
已發表: 2021-12-29如果您創建了 WooCommerce 商店並且是網站創建者,那麼您可能知道如果您想添加特定的文本字段並且不知道如何自定義 WooCommerce 產品頁面或應該使用哪個 WordPress 插件,這可能會令人沮喪。 在這篇文章中,我將嘗試幫助您解決這個問題,並告訴您如何使用靈活產品字段插件自定義帶有文本字段的 WooCommerce 產品頁面。
目錄
- 編輯 WooCommerce 產品頁面
- 免費版插件中可用的字段
- 插件專業版中可用的字段
- 向產品頁面添加文本字段
- 段落字段類型
- 電子郵件字段類型
- 網址字段類型
- HTML 字段類型
首先,如果你想定制一個 WooCommerce 產品頁面,你需要一個合適的 WordPress 插件來開始它。 我們推薦Flexible Product Fields插件,它基本上擁有您所需要的一切,並且所有主要功能都在免費版本中提供。 這個WooCommerce 自定義產品插件最近已更新,免費版本中添加了多達 10 種新字段類型。
WooCommerce 的靈活產品領域
創建一個產品嚮導來銷售雕刻品、禮品包裝、禮品信息、名片、郵票,並可選擇收取費用(固定或百分比)。
下載或訪問 WordPress.org觀看此視頻,了解您可以從該插件的免費版本中獲得什麼:
如前所述,最近這個 WooCommerce 插件已經更新,並且有一堆免費字段,這將幫助您根據需要自定義您的 WooCommerce 產品頁面。 我將簡要向您解釋其中一些是如何工作的,以及如何使用它們來自定義 WooCommerce 產品頁面。
編輯 WooCommerce 產品頁面
讓我們看一下靈活產品字段插件中可用的所有字段:
免費版插件中可用的字段:
- 電子郵件(新功能)
- 網址(新功能)
- HTML (新功能)
- 標題(新功能)
- 段落(新功能)
- 多選框(新功能)
- 帶顏色的收音機(新功能)
- 時間(新功能)
- 顏色(新功能)
- 圖片(新功能)
- 文本
- 文本區域
- 數字
- 複選框
- 選擇
- 多選
- 收音機
- 帶圖像的收音機
插件專業版中可用的字段:
- 文件上傳(新功能)
- 具有高級日期排除選項的日期
毫無疑問,有很多選擇,尤其是在這個 WordPress 插件的免費版本中。
向產品頁面添加文本字段
一旦您安裝並激活了靈活的產品領域(免費版本就足夠了),這就是真正有趣的開始。
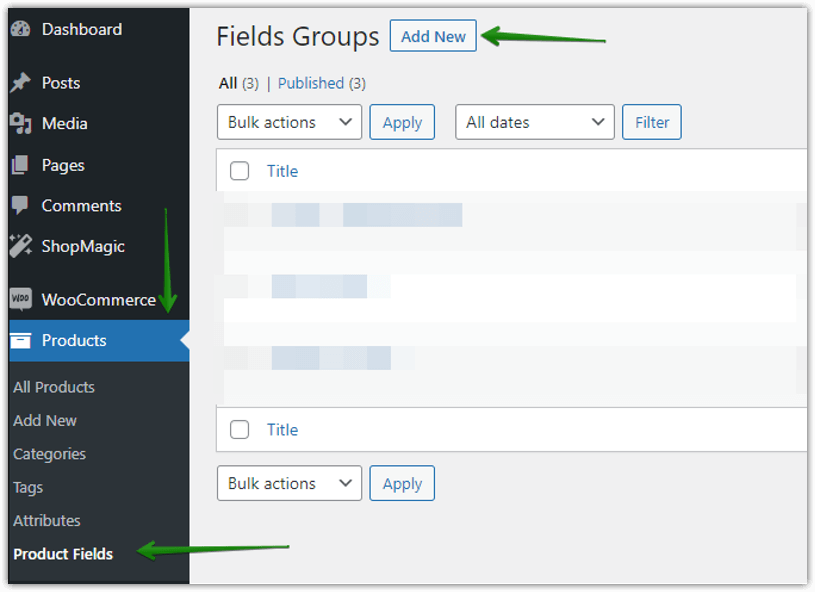
該插件將在產品→靈活產品字段下可見並可以使用。 單擊它並添加“添加新” ,並將其分配給您之前已經創建的產品。

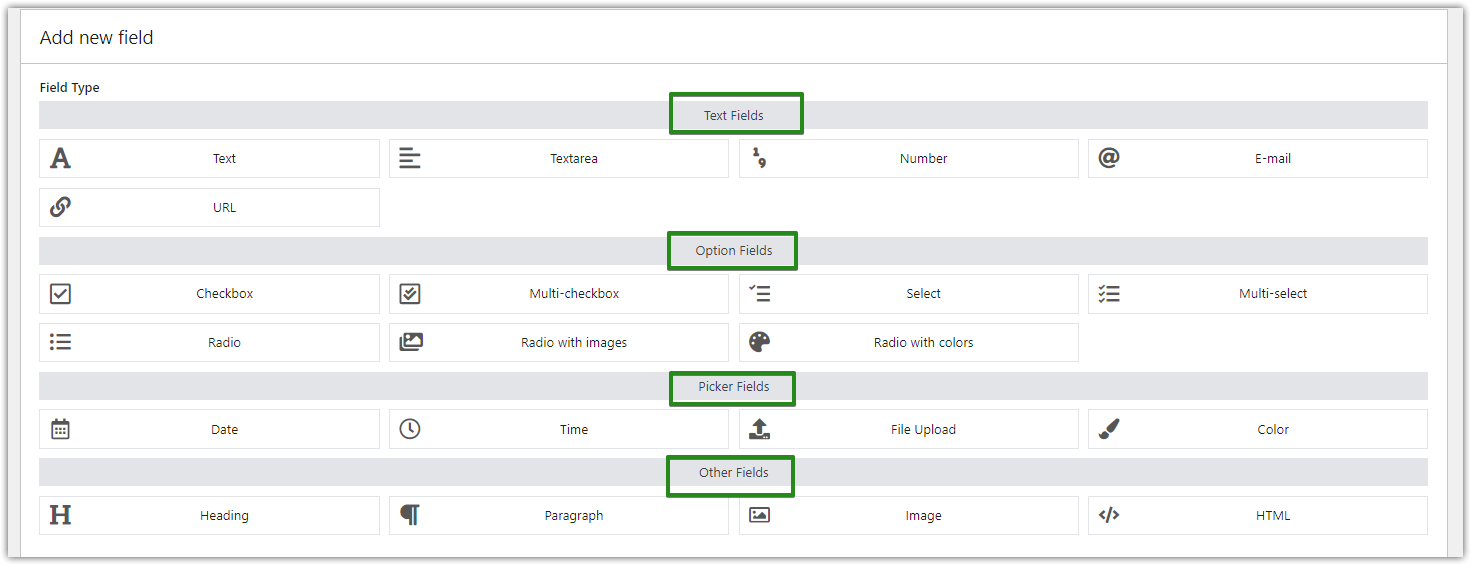
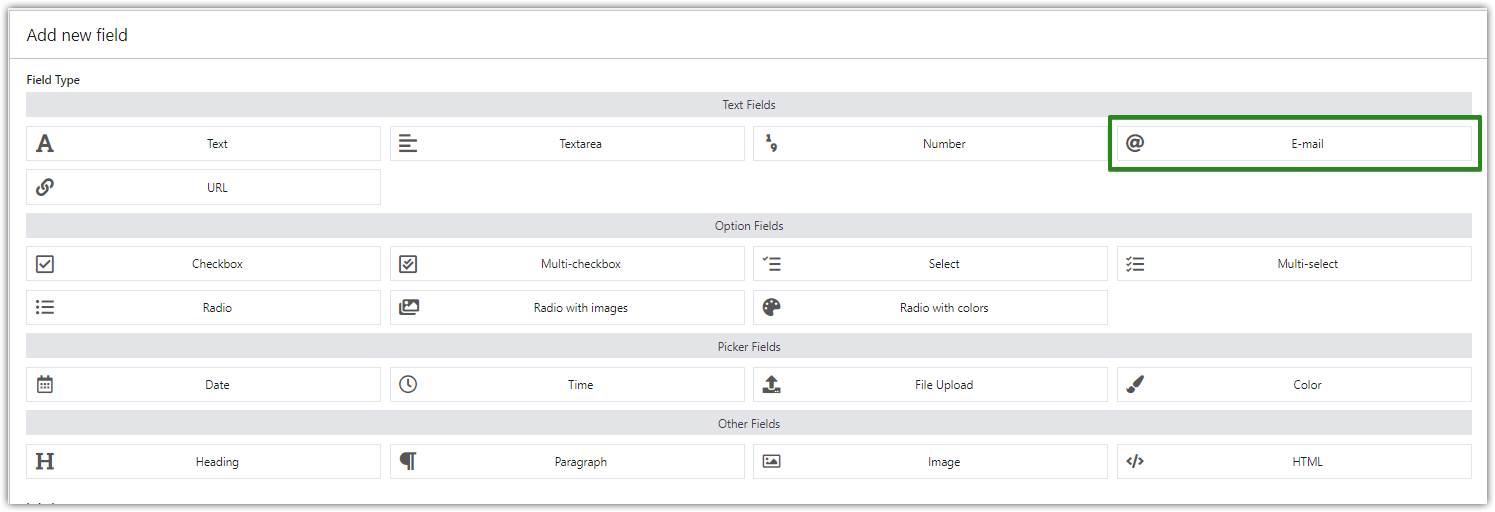
之後,您將看到可以使用靈活產品字段插件添加的所有字段,按類別排序:

讓我們關註一些最近創建的字段,這些字段不久前已作為新功能添加。

段落字段類型
如果您需要在 WooCommerce 產品頁面上提供一些額外信息或產品描述,請使用此字段類型。 如果您想使用此文本字段來描述您正在銷售的產品或服務,它會非常有用。
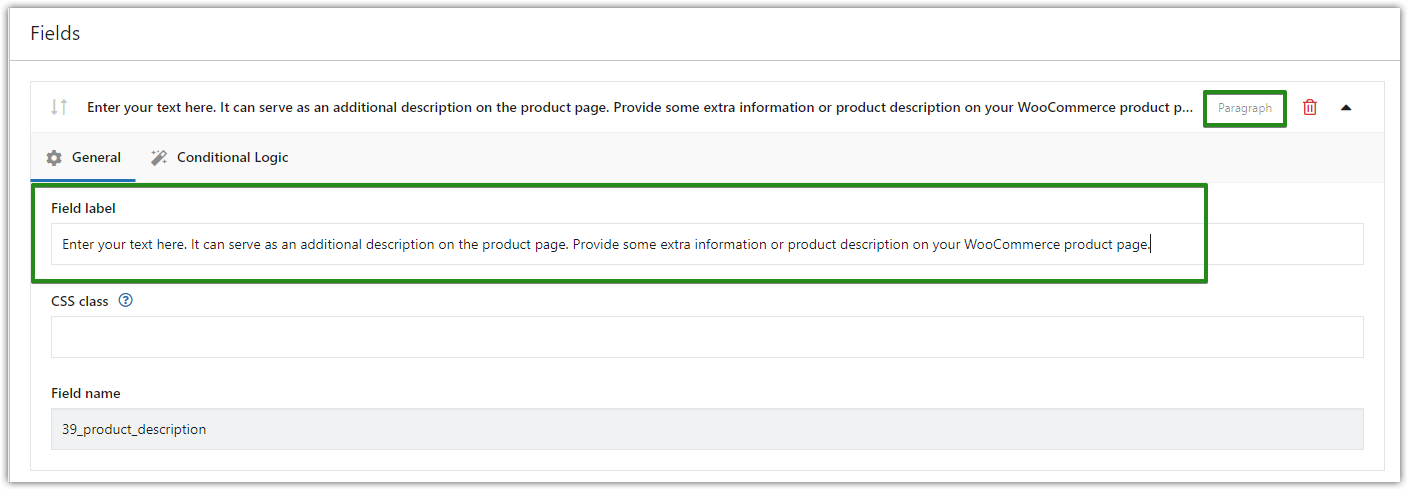
在字段標籤中插入要顯示的文本:

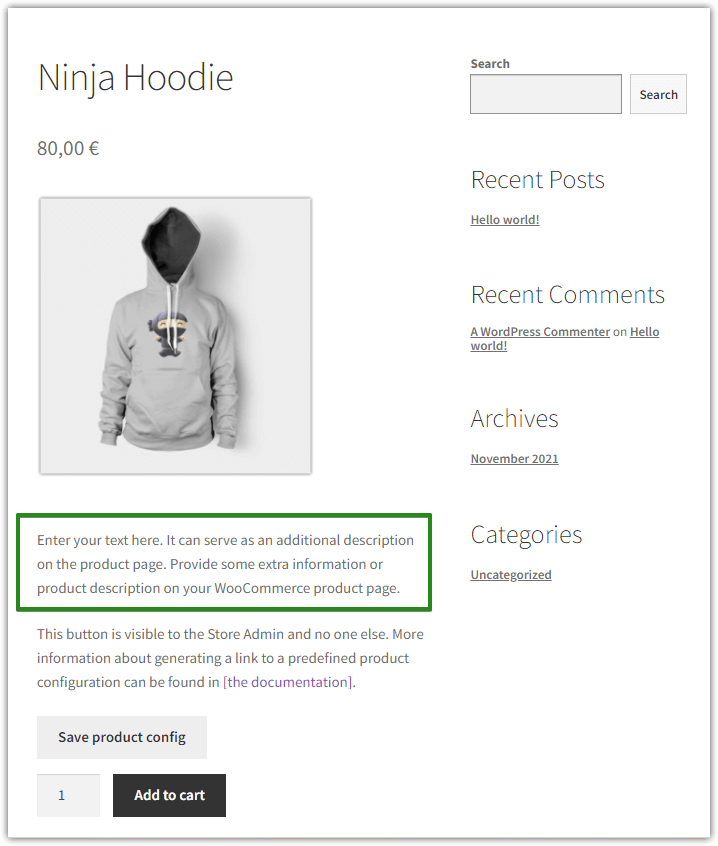
然後單擊更新以保存您的更改。 這是添加段落字段後您的產品頁面的外觀:

電子郵件字段類型
另一個有趣且有用的字段類型是電子郵件輸入字段。 允許您的客戶向產品添加電子郵件地址信息。 此外,它還驗證引入的電子郵件地址是否正確。 以下是有關如何將此自定義字段添加到產品頁面的簡短指南:
選擇電子郵件字段類型:

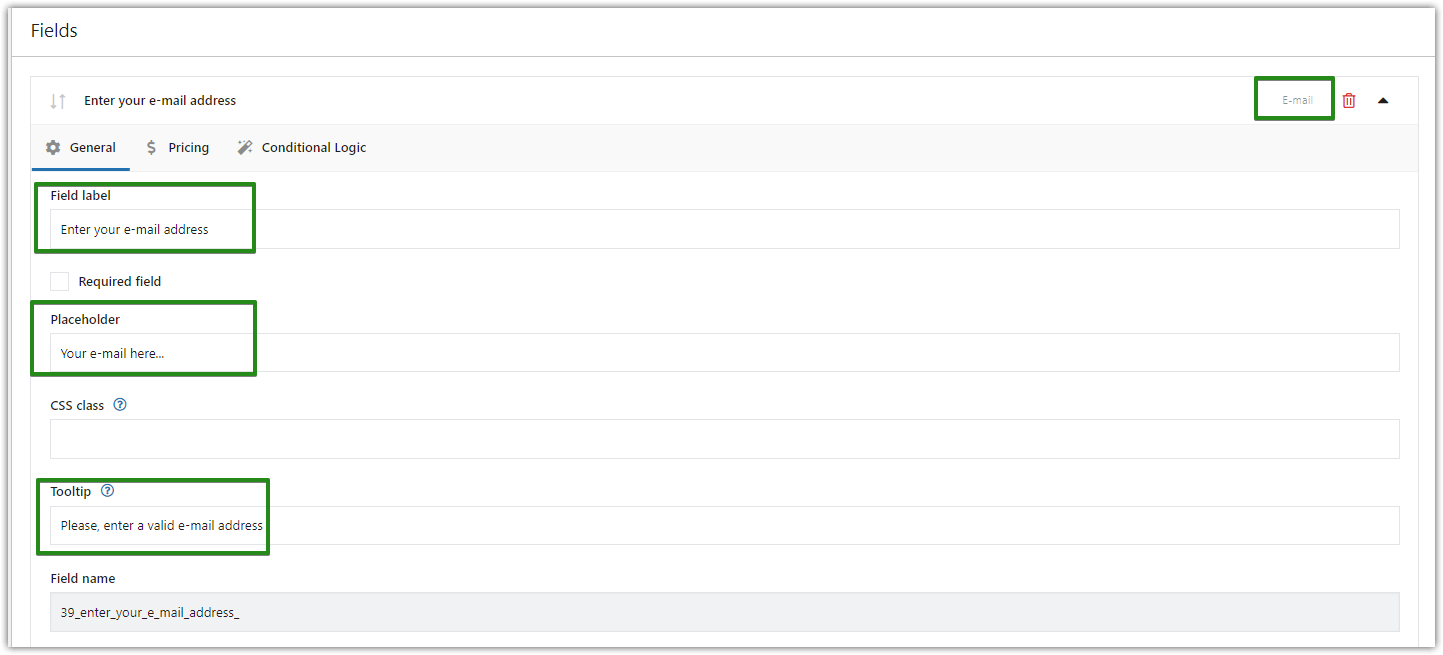
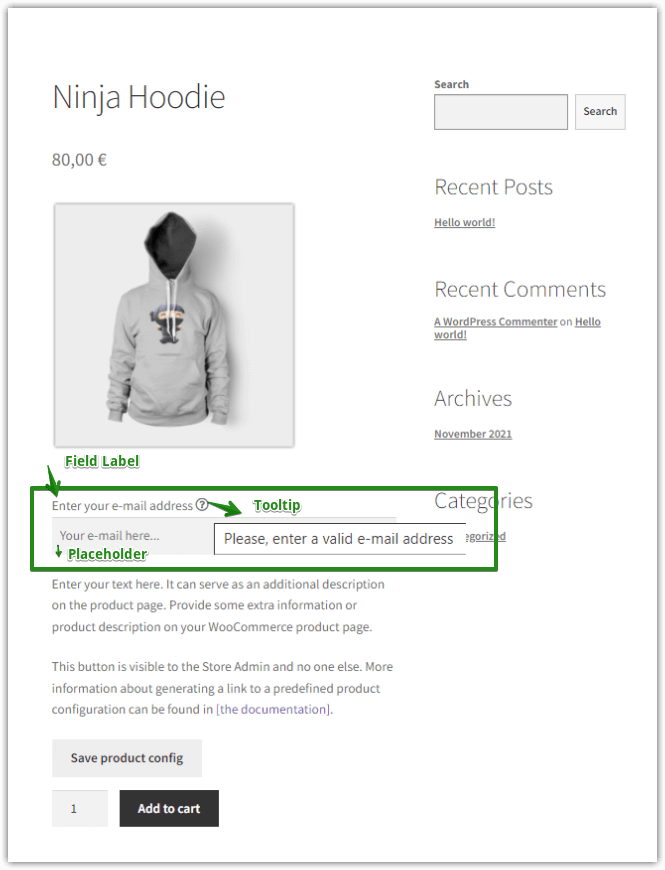
然後,您可以使用 3 個字段來自定義此字段類型,而Placeholder和Tooltip不是強制性的,但非常有用。

這是樣本最終結果:

網址字段類型
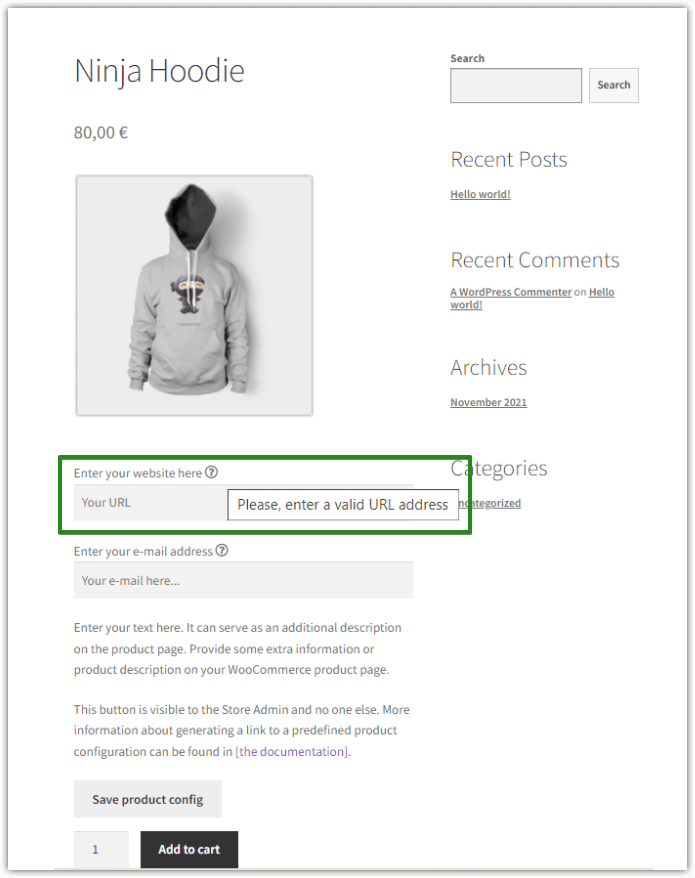
類似的過程可以應用於 URL 字段類型。 只需從可用字段列表中選擇 URL 字段,然後在自定義 WooCommerce 產品頁面時添加要顯示的文本。 完成,它準備好了!

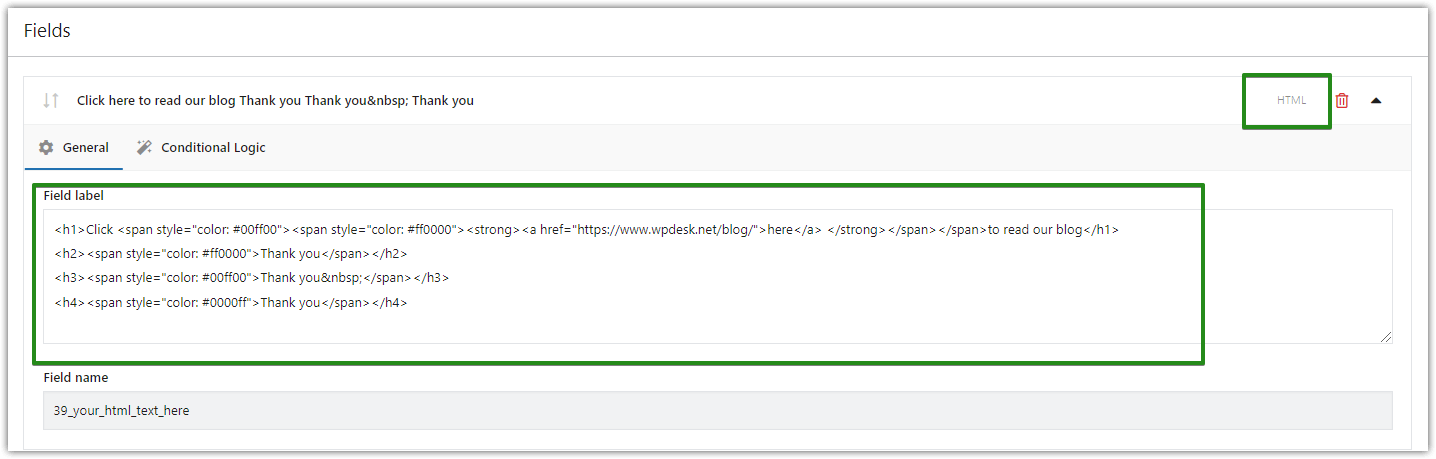
HTML 字段類型
最近在靈活產品字段 WordPress 插件字段類型中添加的另一個是 HTML。 例如,使用此字段創建超鏈接、為文本添加顏色或更改其格式。 與前面的示例一樣,首先您必須從列表中選擇 HTML 字段類型,然後在 HTML 代碼中寫入您的文本。 這些只是您可以使用它的一些示例:

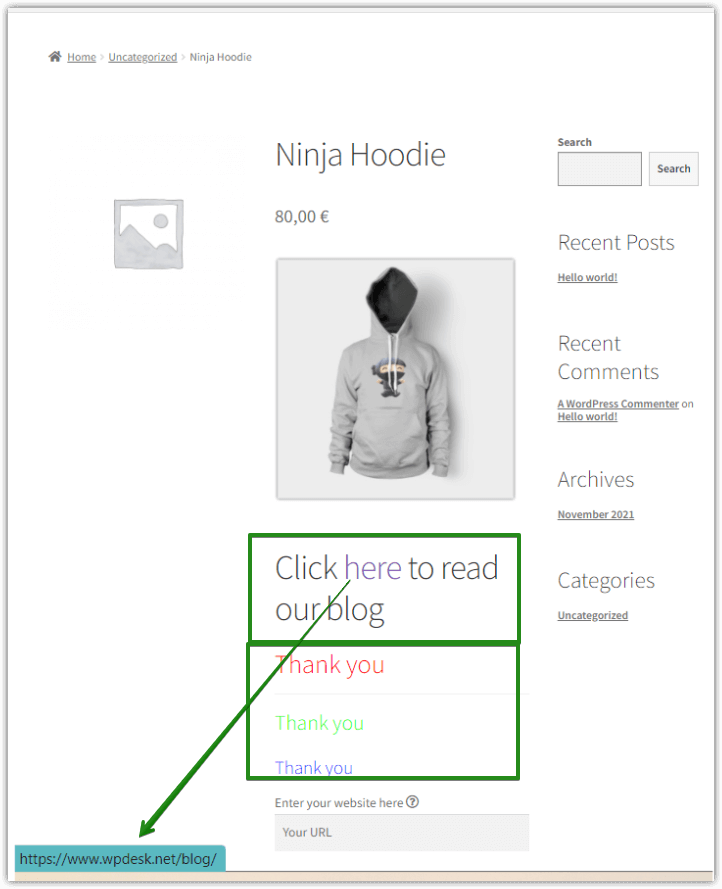
瞧,這就是你的 WooCommerce 產品頁面上的樣子:

從現在開始,標題字段類型也可以在插件的免費版本中使用。 這基本上意味著您可以向產品頁面添加大量自定義字段,而無需花一分錢。
除了本文中解釋的這些字段類型之外,還有更多,將在即將發布的博客文章中討論和解釋,因此您最好隨時了解我們的文章並在頁面底部註冊我們的時事通訊。 如果您喜歡,請不要忘記評論和分享這篇文章!
