如何自定義 WordPress 主題? (新手指南)
已發表: 2023-02-13想了解如何自定義 WordPress 主題嗎? 我們能幫你!
如果您已經為您的 WordPress 站點安裝了主題但仍想對其進行更改,那麼您可以對其進行自定義。
即使在找到最佳主題之後,您可能仍希望更改其中的某些部分以適合您站點的要求。
當您為您的站點自定義主題時,您可以設置一種基調和標識,以將您的站點與其他站點區分開來。
因此,在本文中,我們將教您如何通過四種方法自定義 WordPress 主題。 但是,在此之前,讓我們簡要討論一下為什麼要自定義 WordPress 主題。
為什麼要自定義 WordPress 主題?
WordPress 主題有各種利基以適應網站的特定風格。 但是,即使在根據您網站的利基選擇主題之後,某些元素也可能不適合您的網站。
因此,您可以根據自己的喜好修改主題。
自定義主題可以通過以下方式使您的網站受益:
讓您的網站脫穎而出
正如我們之前提到的,並非所有主題都是為適應特定的細分市場而構建的。
但即使是這樣的主題也往往看起來和感覺起來彼此相似。 因此,您可以自定義它以將您的網站與競爭對手區分開來。
為您的網站提供更多結構
為了使您的網站獲得最高評價,它必須在設計方面具有出色的用戶體驗和管理結構。 當您自定義站點以增強用戶體驗時,這是可能的。
因此,自定義站點可以提高站點的有效性並增加更多結構!
吸引遊客
在自定義主題時,您可以修改顏色、字體、佈局等以匹配您網站的品牌。 因此,通過適當定制元素,您可以影響站點的受眾並吸引更多訪問者。
您甚至可以設置商標以根據您網站的視覺效果留下影響!
如何自定義 WordPress 主題?
您可以使用不同的方法自定義您的 WordPress 主題。 在這裡,我們將討論四種最常見和最有效的方法。
您可以使用下面介紹的任何方法,具體取決於最適合您的方法!
1.使用全站編輯器
全站編輯 (FSE) 是 WordPress 的一項新的強大功能,可讓您使用塊創建和編輯整個網站。
它是 WordPress 5.9 版本中引入的一種全新類型的編輯器。 您需要 5.9 或更高版本的 WordPress 和“塊主題”才能使用它。
塊主題是一種新型的 WordPress 主題,可以進行完整的站點編輯,並且可以使用塊進行完全自定義。
話雖如此,讓我們學習如何使用 Full Site Editor 自定義您的主題。
因此,請確保您已安裝塊主題。
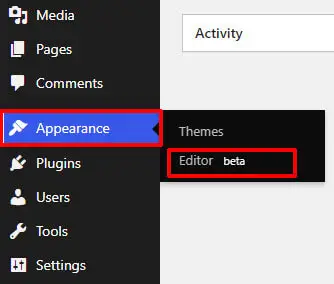
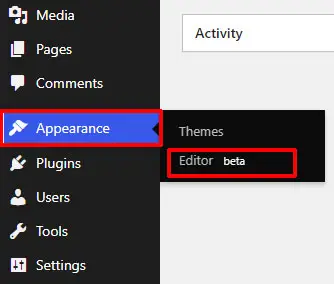
首先,登錄您的 WordPress 管理員並導航至Appearance >> Editor 。

單擊該選項卡將打開全站編輯器。

FSE允許您以塊的形式自定義 WordPress 頁面的佈局。 此外,頁面的所有部分都在塊元素下。
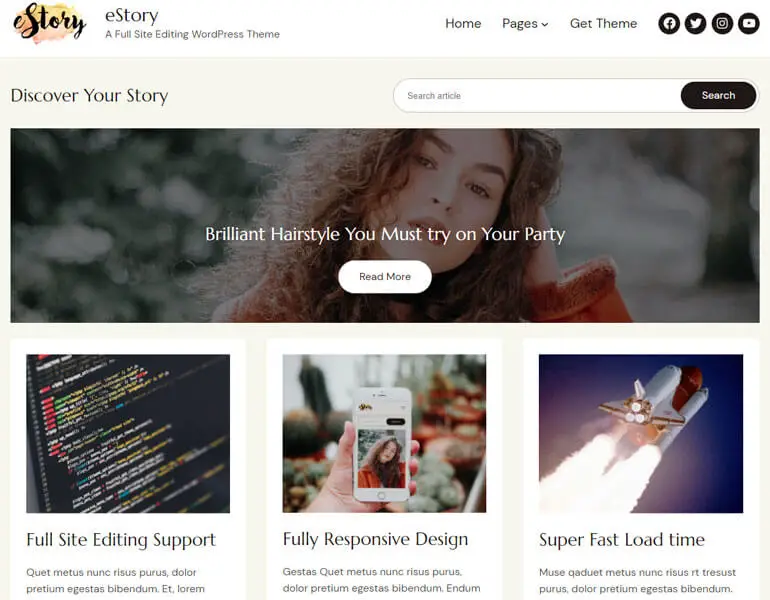
在這裡,我們將自定義最好的塊主題之一 eStory。 這個現代博客主題讓您可以使用完整站點編輯器自定義您的站點。

eStory 有免費版和高級版。 但是,在本教程中,我們將使用高級版本來自定義站點!
i) 使用 FSE 定制您的顏色
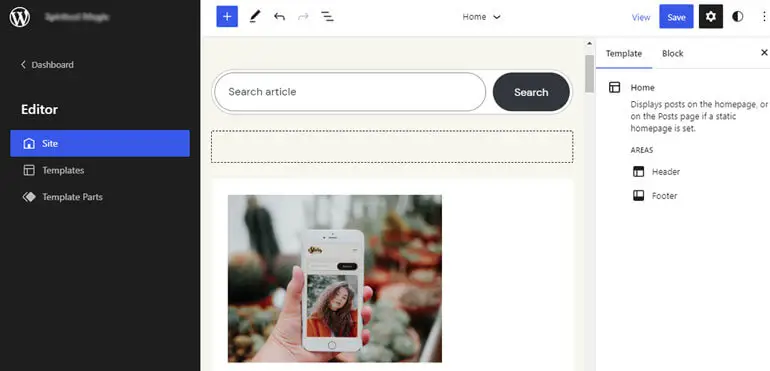
導航到編輯器將打開站點編輯器,您可以從中自定義站點。
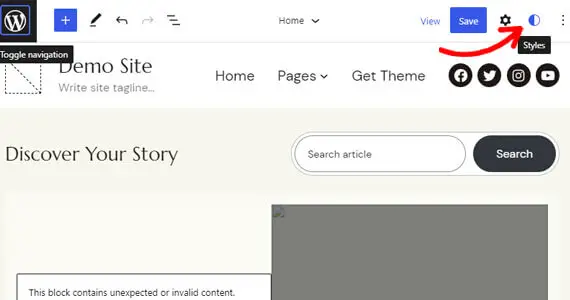
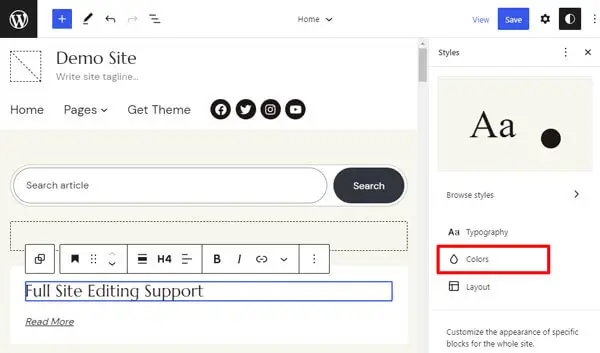
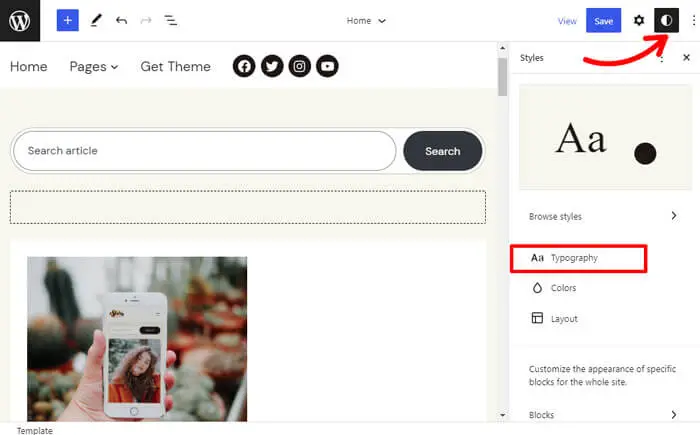
您可以通過站點編輯器上的樣式自定義顏色和排版。 單擊右上角的樣式圖標,打開樣式設置。

在這裡,您可以編輯主題的調色板和字體。 單擊“顏色”選項開始自定義主題的顏色。

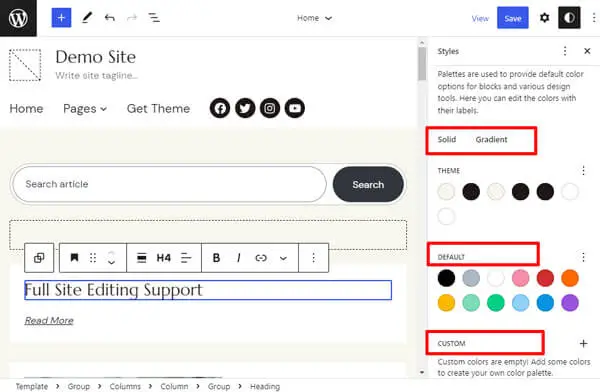
現在,您可以編輯主題的顏色、雙色調和漸變調色板。 您還可以添加自定義調色板。

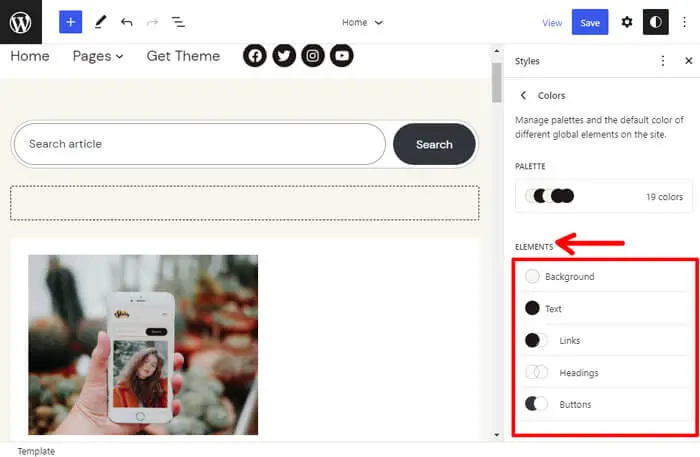
更不用說,您還可以為背景、文本、鏈接、標題和按鈕等不同元素自定義顏色。

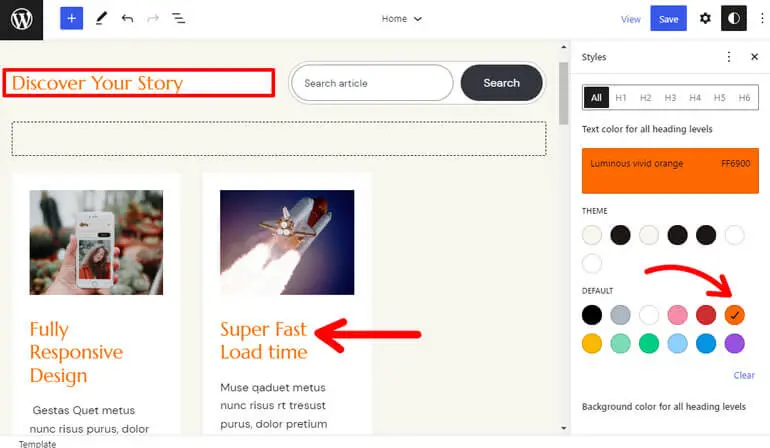
在這裡,我們從調色板中為標題選擇了一種顏色,如下所示。

此外,您對樣式的更改將自動反映在使用顏色的圖案中。 此外,它會反映在您已經使用過該顏色的所有地方。
因此,當您在頁面塊和帖子上自定義顏色時,您應該使用調色板中的顏色而不是自定義顏色。
ii) 自定義排版
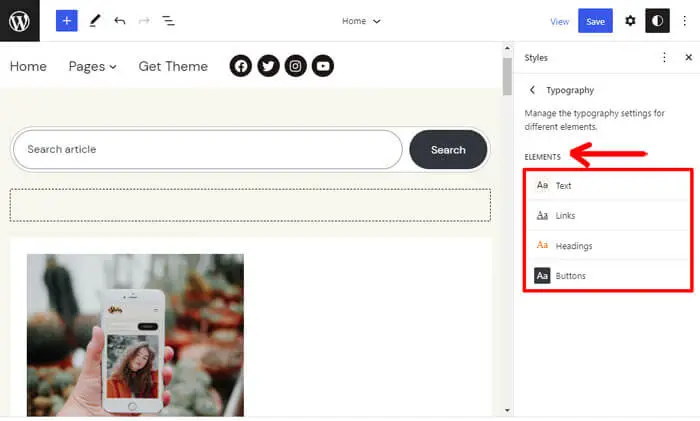
接下來,要自定義字體,請單擊Styles下的Typography選項。

您現在可以為文本、鏈接、標題和按鈕設置字體。

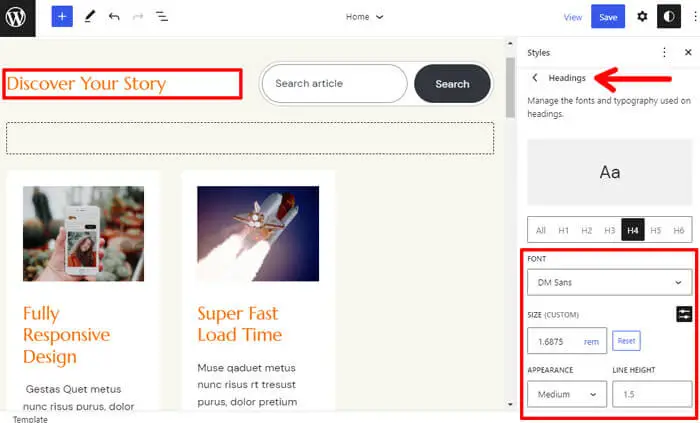
在這裡,我們正在更改Heading的字體,如下所示。 您可以在可用選項中設置字體,並根據您的要求選擇大小、外觀和行高。

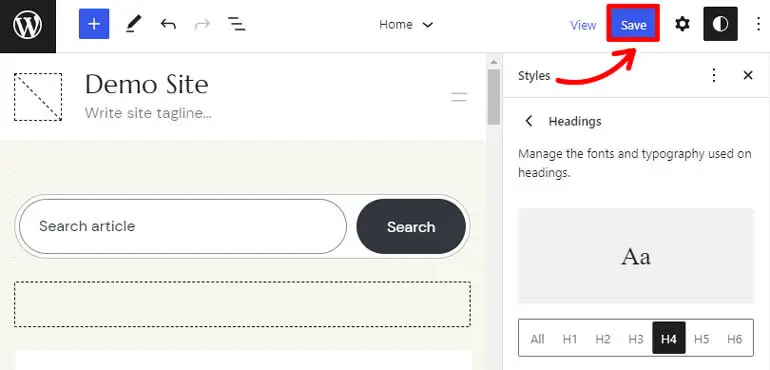
自定義顏色和排版後,不要忘記點擊保存按鈕保存更改。

iii) 使用 FSE 自定義您網站的頁眉
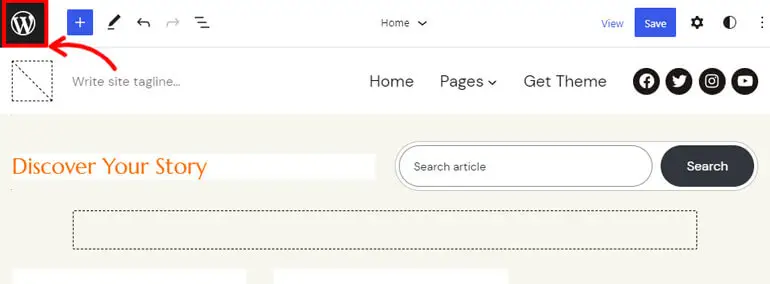
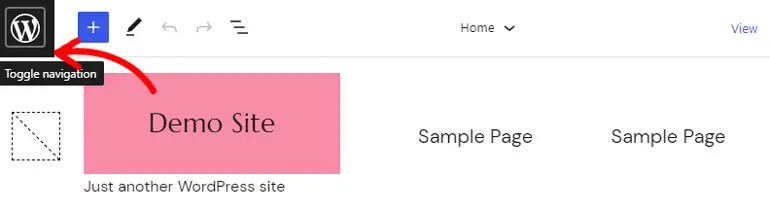
現在,您可以在左上角看到 WordPress 徽標按鈕。

單擊它打開編輯器。

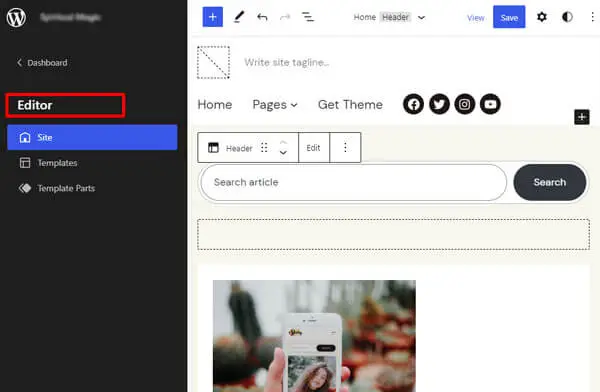
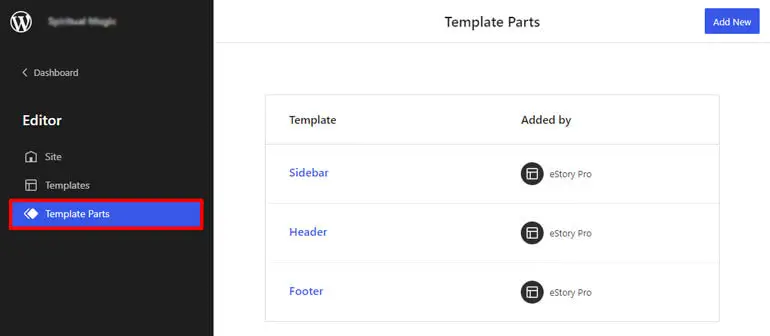
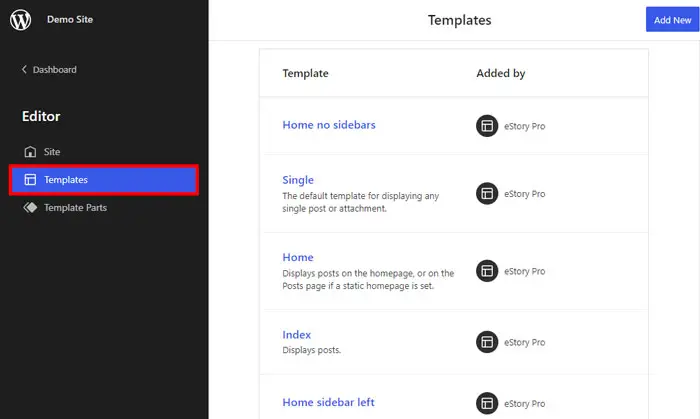
在這裡,您可以看到三個選項卡:站點、模板和模板部件。 因此,單擊模板部分以自定義您網站的標題。

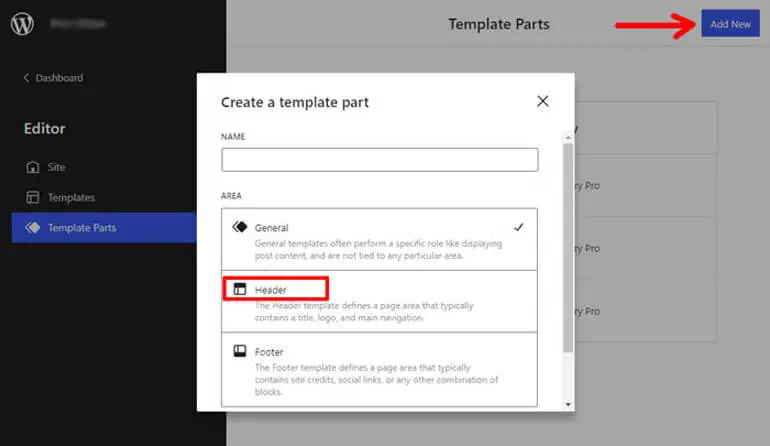
在這裡,您可以看到Header選項。 接下來,單擊“添加新”以編輯現有標題或創建新標題。

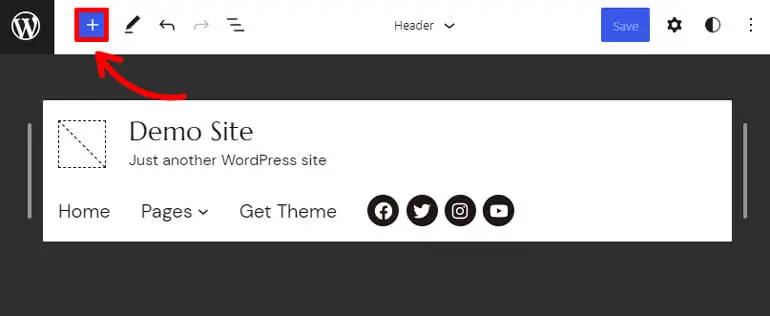
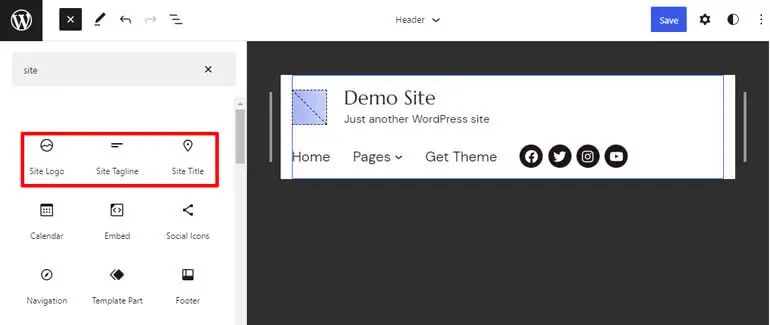
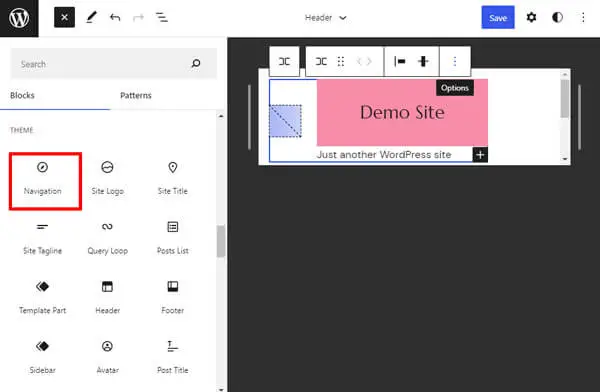
現在,您可以設計頁眉的外觀和佈局。 您可以在塊的幫助下自定義標題。 單擊“+”按鈕搜索並選擇您想要在標題中顯示的塊。

在頁眉區域,您可以添加網站標題、網站徽標、網站標語等塊。

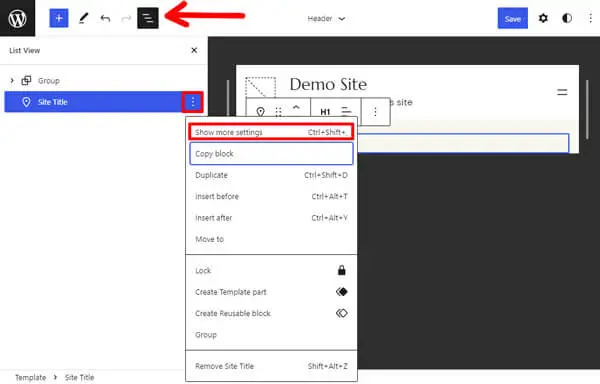
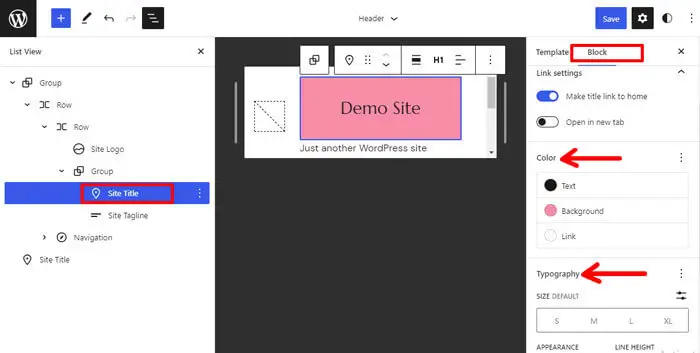
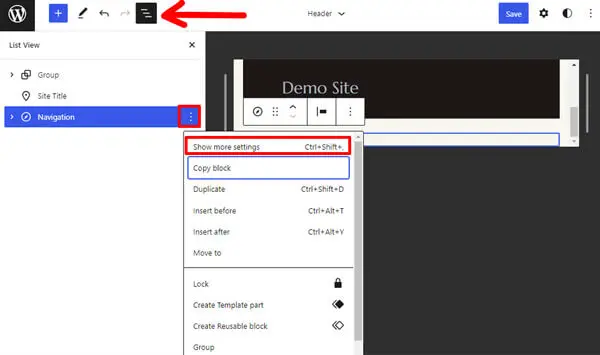
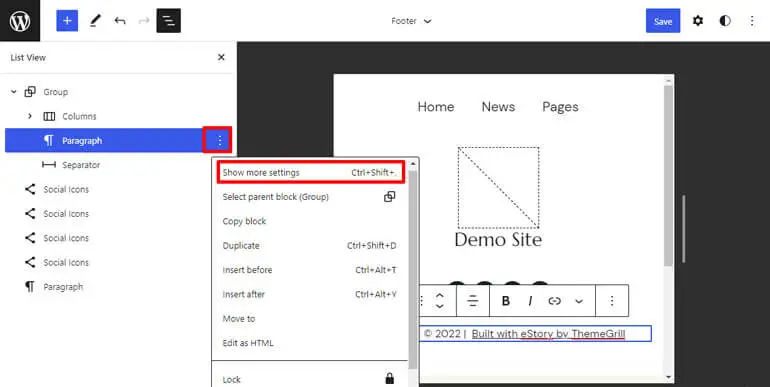
添加所需的塊後,您可以使用邊欄中的設置對其進行自定義。 單擊下面顯示的按鈕打開側邊欄,然後單擊顯示更多設置。

例如,我們添加了站點標題塊並根據我們的喜好對其進行了自定義。

標題上的另一個重要塊是導航塊。 這是因為這些塊有助於設置您網站的菜單。

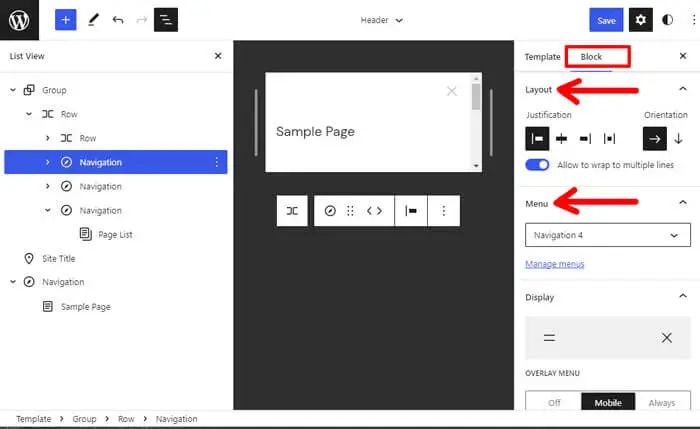
添加導航塊後,您可以選擇菜單並在工具欄上自定義它們。 此外,您可以在每個菜單旁邊看到一個帶三個點的選項。 單擊它可以看到名為Show more settings 的選項。

單擊顯示更多設置將打開另一組自定義選項。 在這裡,您可以自定義要在導航中顯示的佈局和菜單。

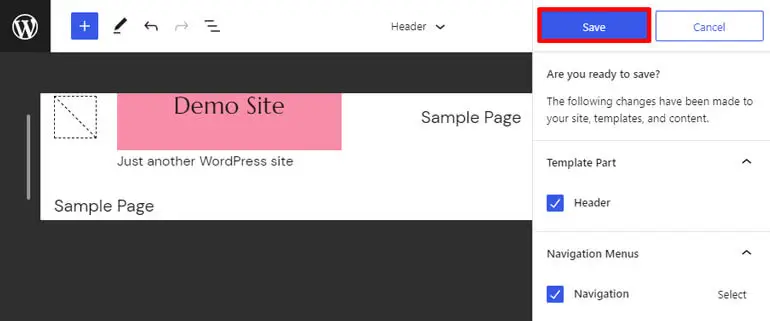
因此,當您完成頁眉設計後,只需單擊“保存”按鈕即可將其保存。

iv) 使用 FSE 自定義您網站的頁腳
您可以自定義站點的頁腳,類似於頁眉。 在Editor的相同Template Parts選項卡下單擊,現在您可以看到自定義頁腳的選項。

要添加塊,請單擊“+”按鈕並將您想要的塊添加到頁腳。

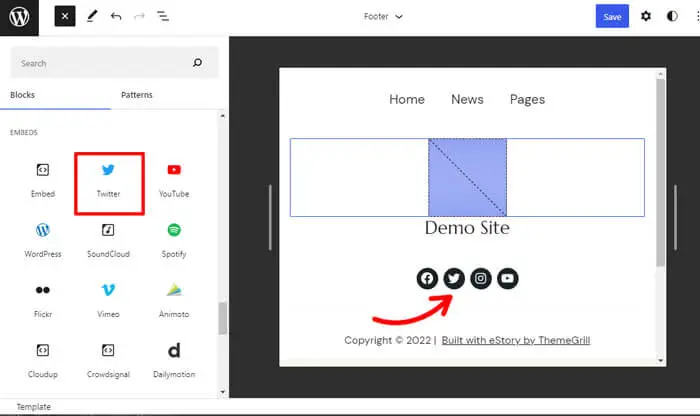
您可以在頁腳上添加諸如社交圖標之類的塊。

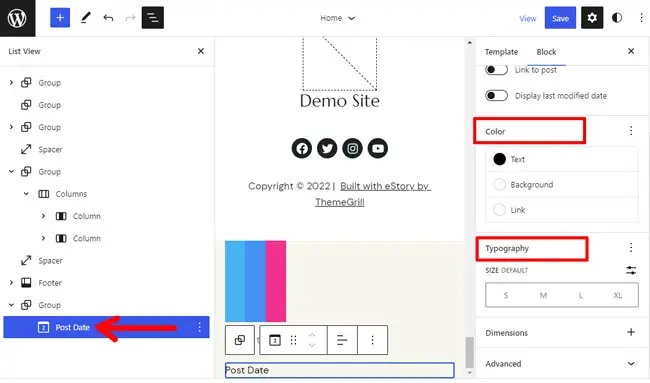
在這裡,我們添加了段落塊來為網站添加版權信息。

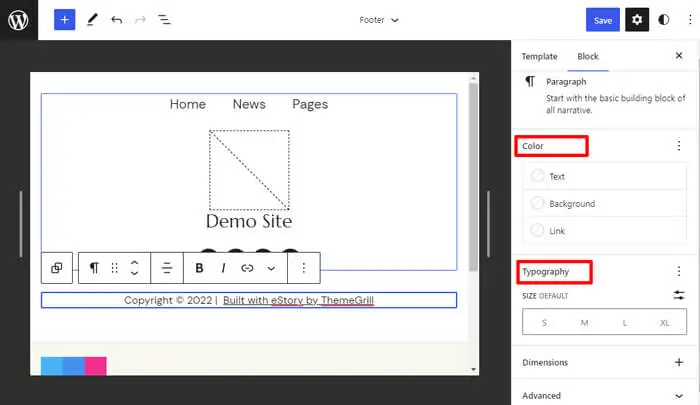
同樣,單擊塊側欄上的三點選項以顯示或隱藏更多設置選項。

您可以從這裡更改和自定義塊的顏色、排版、尺寸等。

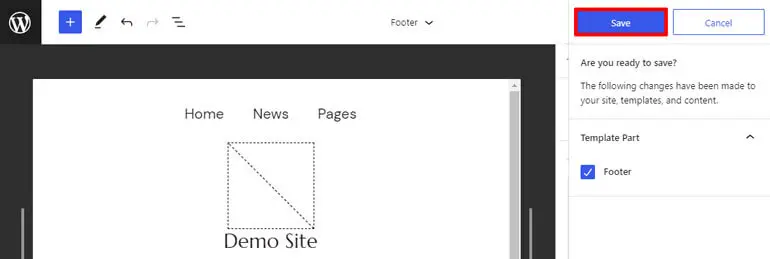
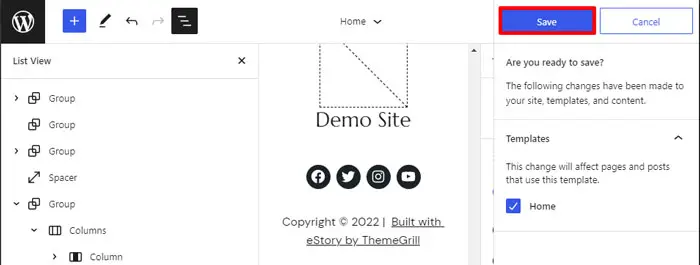
最後,不要忘記單擊頂部的“保存”按鈕以保存頁腳上的更改。

v) 使用 FSE 定制您的主頁
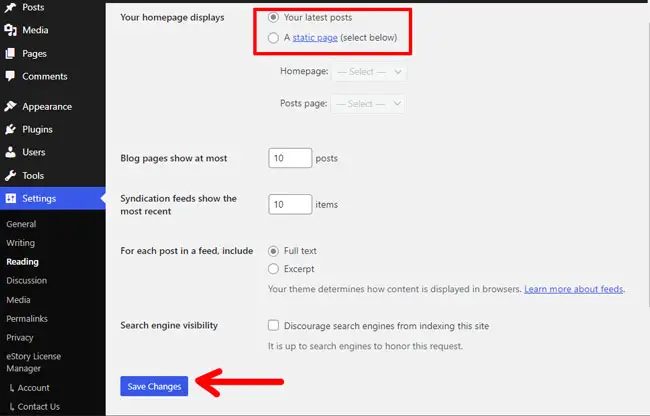
您的主頁是訪問者登陸您的網站時首先看到的內容。 因此,在自定義主頁之前,您需要在Latest Posts 或 Static Page之間選擇主頁選項。
簡單地說,如果您選擇Latest Posts ,您的主頁將顯示您所有的最新帖子。 因此,每次您發布新的博客文章時,它都會與過去的文章一起顯示在您的主頁上。
至於靜態頁面,如果您選擇此選項,它會讓您創建和顯示特定內容,例如添加按鈕以將訪問者重定向到另一個頁面、附加信息等。
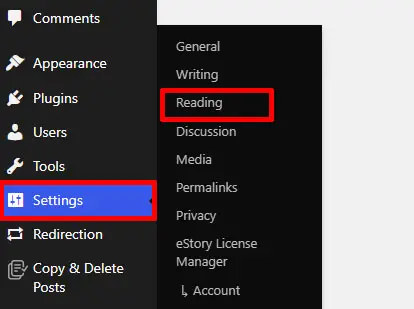
因此,要在Latest Posts和Static Page之間進行選擇,請轉到“設置”並導航到儀表板上的“閱讀” 。 您會看到一個名為“您的主頁顯示”的選項。

根據您的喜好在“您的最新帖子”或“靜態頁面”之間進行選擇,然後點擊“保存更改”按鈕。

接下來,轉到外觀>>編輯器。

在編輯器中,單擊左上角的 WordPress 圖標。

然後單擊模板。

您還應該知道,在大多數情況下,主頁模板默認加載到站點編輯器中。
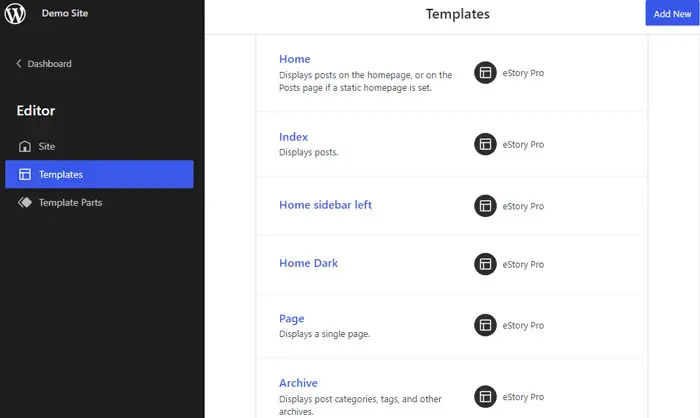
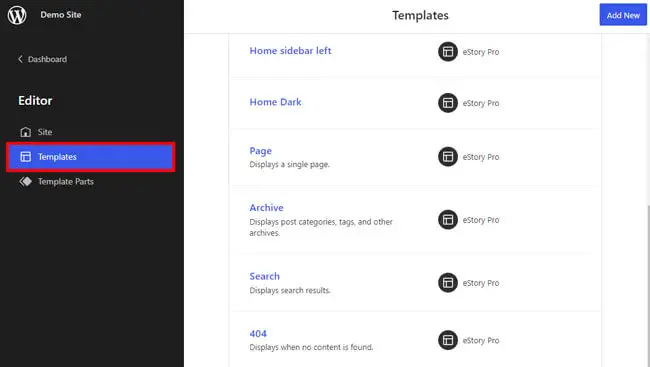
單擊模板後,您可以看到頁面、搜索、主頁、索引等模板選項。

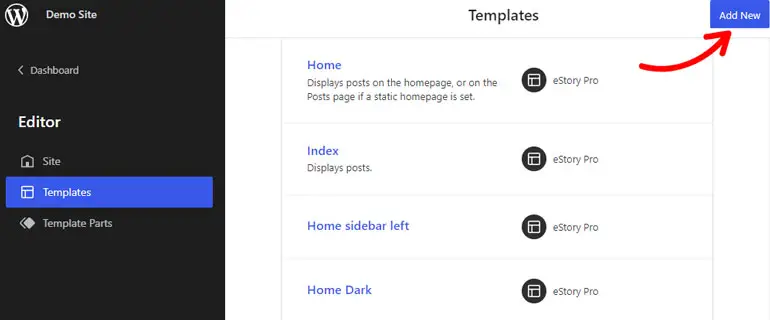
如果您沒有看到所需的模板,您可以隨時單擊添加新模板並添加模板。

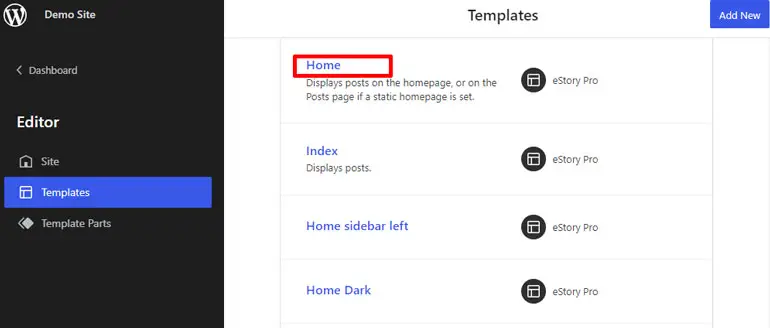
返回Templates ,打開Home選項以自定義您的主頁。

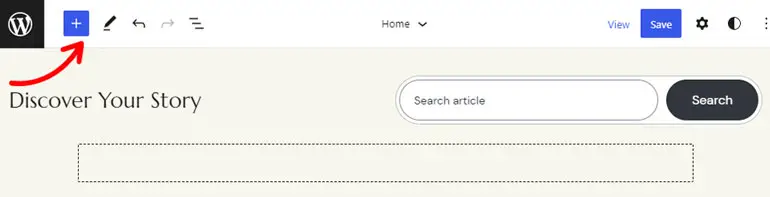
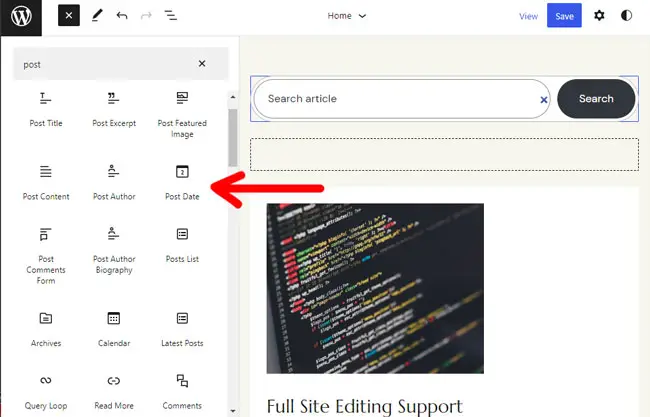
現在,要向您的主頁添加一個新塊,請單擊左上角的“+”圖標並向下滾動以找到主題塊。

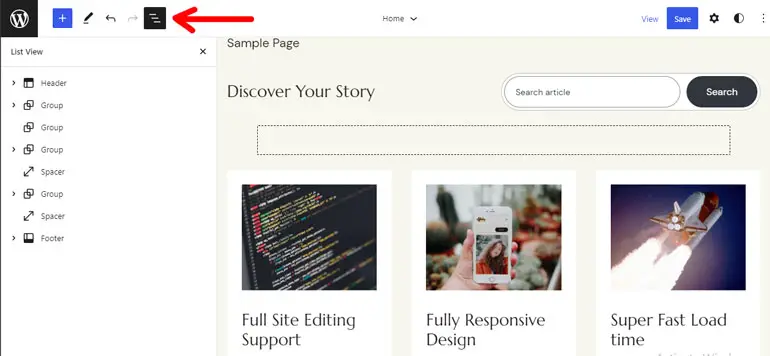
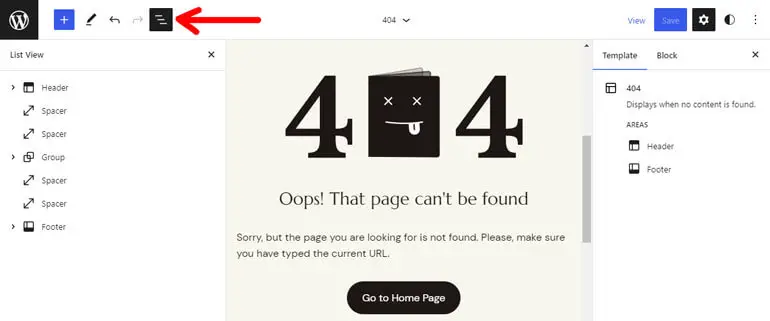
接下來,單擊三行圖標以打開列表視圖。 在這裡,您可以修改主頁頁眉、頁腳、圖像等的對齊方式。

在這裡,您可以找到發布日期、帖子列表、發佈內容、發布特色圖片等塊,它們在您網站的最新帖子主頁上可能很有用。

在這裡,我們添加了這些塊來創建主頁和自定義顏色、排版、圖像等。

添加要自定義主頁的塊,然後點擊“保存”按鈕以保存對編輯器的更改。


vi) 自定義內頁佈局
其次,內部頁面也與站點主頁一樣重要。
因此,您的內部頁麵包括搜索結果頁面、404 錯誤頁面、單頁等元素。
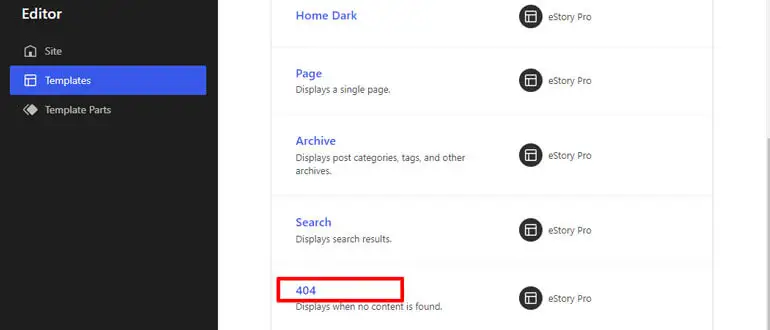
打開編輯器中的模板選項卡,使用 eStory 主題自定義您的內部頁面。 您可以在您網站的內部頁面上查看搜索、404等模板。

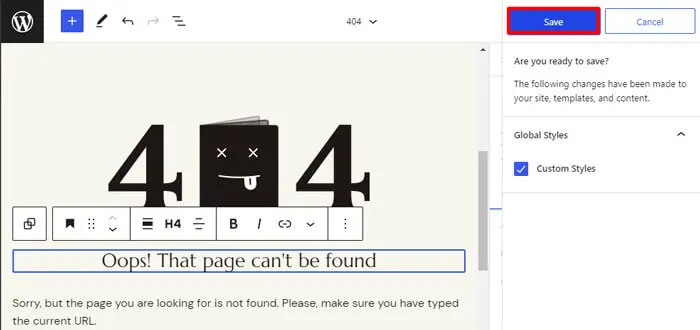
例如,我們將打開404 頁面進行自定義。

在List View中,您可以看到不同的塊,如Header、Spacer、Footer 等。您可以添加更多塊以顯示在404 頁面上或自定義模板中的現有塊。

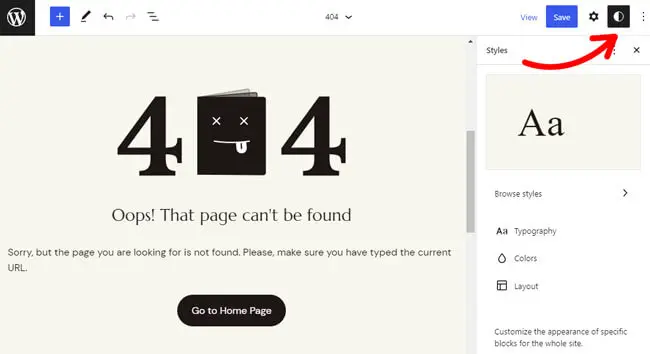
您可以通過右上角的樣式修改頁面的顏色、排版和佈局。

同樣,您可以自定義其他內部頁面並通過單擊“保存”按鈕保存更改。

2.使用主題定制器
WordPress 定制器是定制任何 WordPress 主題的最簡單的解決方案。 如果您的主題還不支持全站編輯器,您可以使用此方法自定義您的主題。
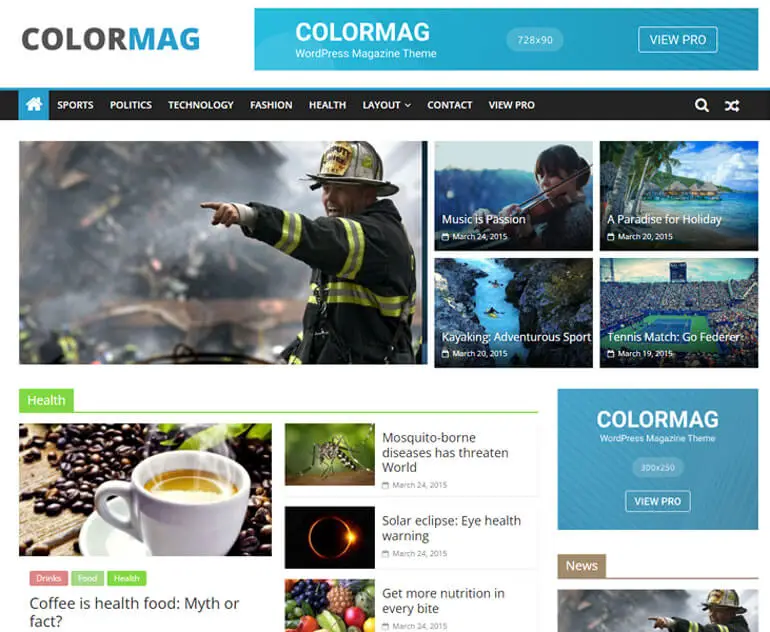
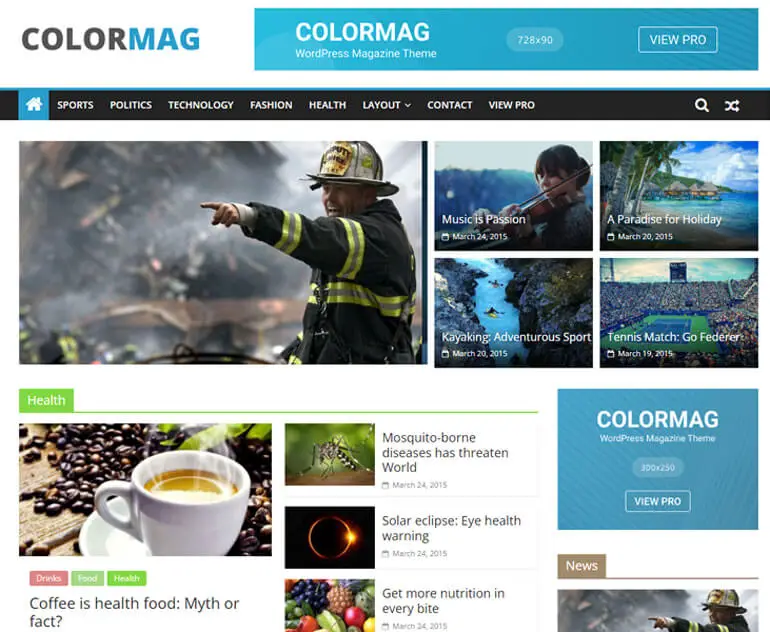
在這裡,我們將定制最好的雜誌WordPress主題——ColorMag。

首先,導航到Appearance >> Theme 。

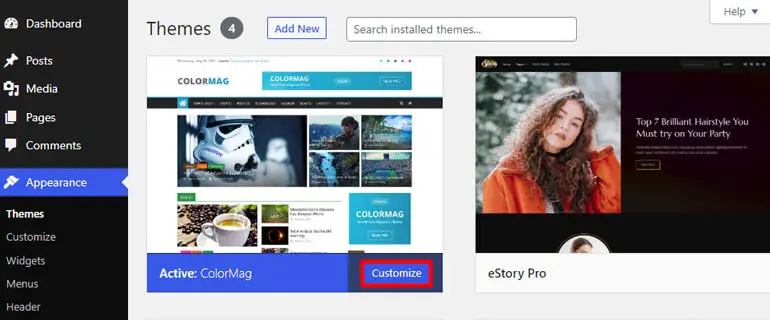
接下來,單擊要自定義的活動主題的自定義按鈕。

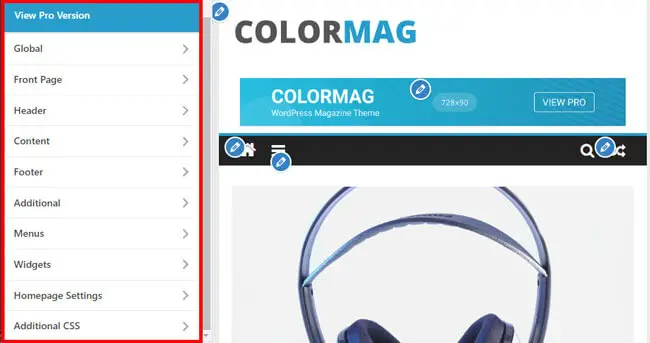
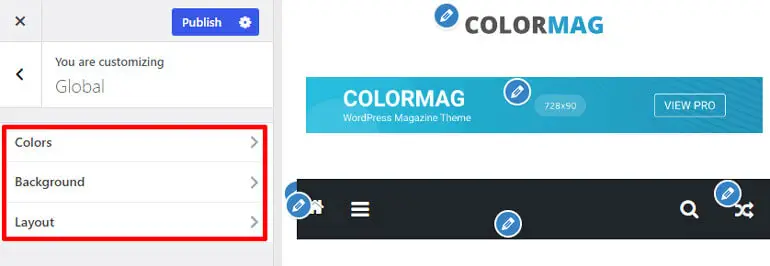
您現在將被重定向到Customizer 。 在左側邊欄中,您可以在下方看到各種自定義選項:

- 全局:使用全局設置,您可以自定義站點內容區域的寬度、更改站點的主要顏色和標題顏色,以及更改鏈接的顏色文本。
- 首頁:您可以從此處啟用或禁用最新的博客文章或靜態頁面內容。 您還可以設置獨特的帖子系統並自定義首頁的寬度!
- 標頭:它允許您更改站點徽標、圖標、標題和標語以及標頭媒體。 您還可以在標題中自定義日期和新聞行情。
- 內容:您可以設置佈局,包括單個帖子的特色圖片,以及內容設置中的更多內容。
- 頁腳:它允許您自定義設計、排版以及頁腳底欄。 此外,您可以添加按鈕,例如從頁腳設置滾動到頂部。
- 附加:附加設置可讓您自定義更多內容,例如添加社交圖標、集成外部 API 等。
- 小部件:您可以使用小部件設置在您的網站上添加不同的廣告。 它最適合頁眉、頁腳和邊欄等區域。
因此,話雖如此,我們將展示一個簡單示例,說明如何自定義主題的頁眉設置。
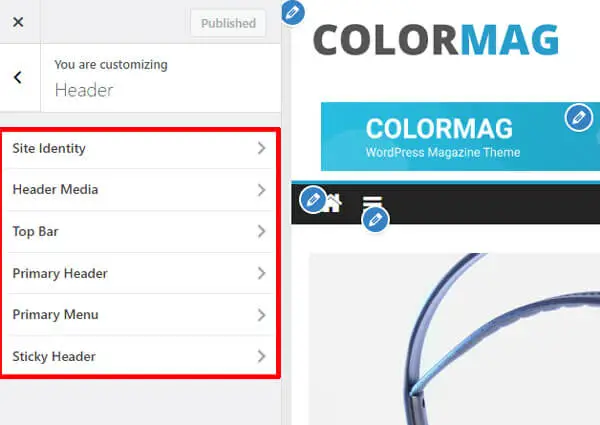
您需要導航到Appearance >> Customize >> Header 。 在標題設置中,您可以自定義標題媒體、主菜單、站點徽標、圖標、標題、粘性標題等。

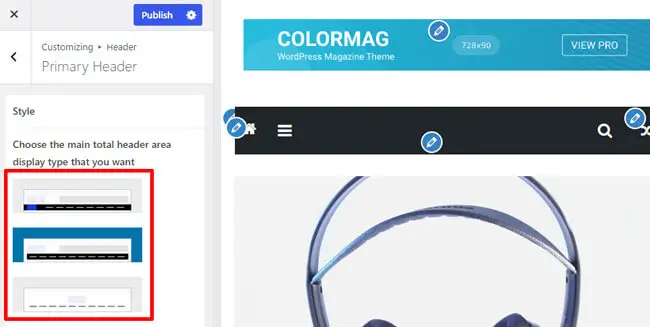
例如,讓我們看看如何自定義頁眉佈局和样式。
導航到Header後,您需要打開Primary Header選項。 因此,您可以使用 ColorMag 的免費版本獲得 3 種標題樣式。

不同的樣式包括主菜單全/容器寬度、淺色/深色背景以及不同的站點標識位置等元素。
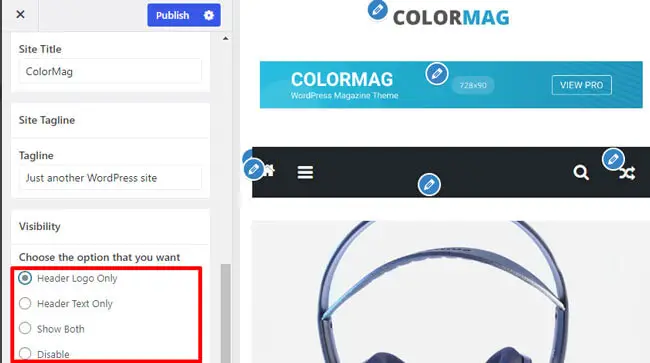
您還可以修改標題元素,例如Site Identity 。 您可以從 3 種類型中進行選擇,包括標題文本、徽標和標題側邊欄的不同位置。

此外,您可以在全局設置下更改顏色、背景和佈局。

同樣,您可以使用定制器為 ColorMag 主題定制其他選項!
3.使用頁面構建器插件
您還可以使用頁面構建器插件自定義您的 WordPress 主題。 有各種頁面構建器插件,如Elementor、Brizy等。
最受歡迎的之一是 Elementor。 它是一個拖放式可視化編輯器插件,採用先進的設計來構建任何站點。 因此,在本教程中,我們將使用 Elementor。

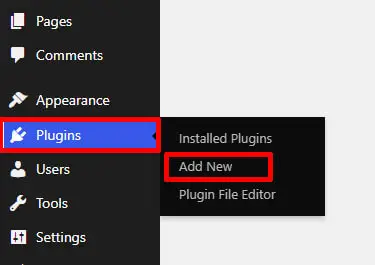
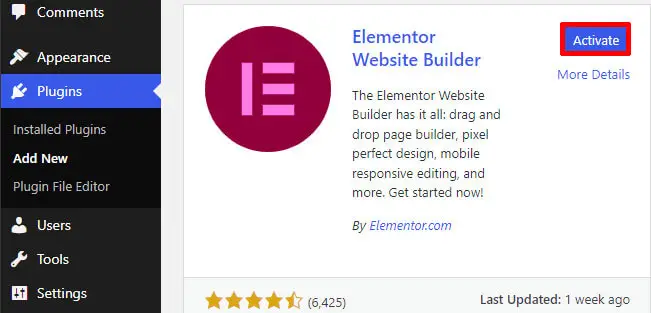
您的第一步是安裝並激活 Elementor。 為此,轉到插件並單擊 WordPress 儀表板側欄中的添加新插件。

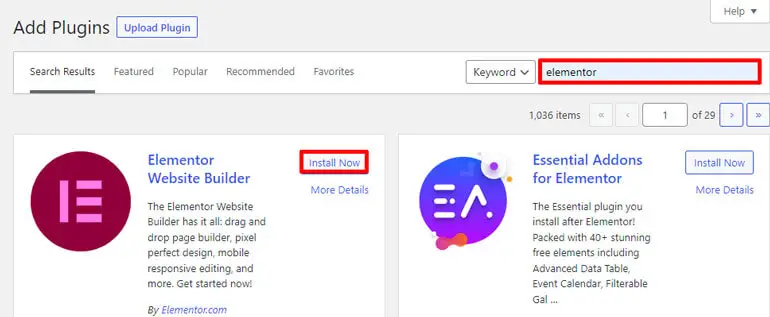
現在在搜索欄上搜索Elementor ,它將出現在您的搜索結果中。 單擊“安裝”按鈕。

最後,激活插件。

因此,您網站的主頁就是用戶登陸您的網站時看到的主頁。 這是一個登陸頁面,因此為您的網站創建一個美觀的主頁至關重要。
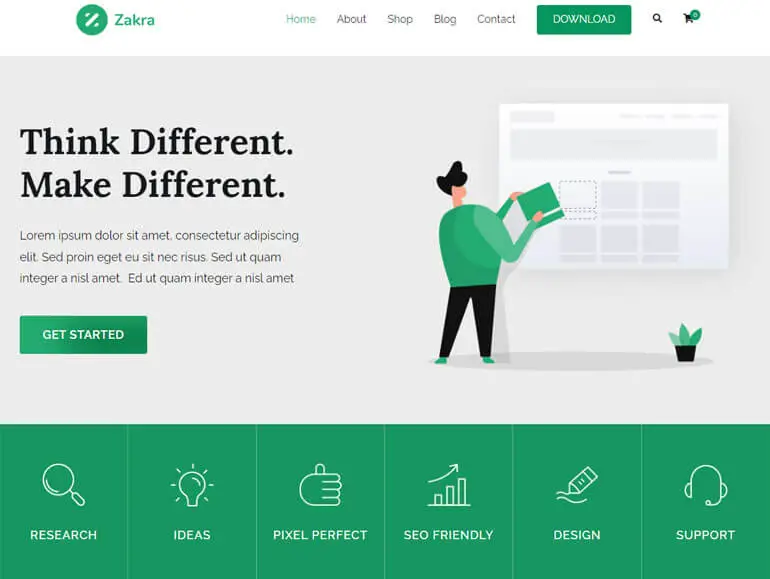
Zakra 是最好的多功能主題,它提供了多個演示來創建任何利基網站。 因此,在本教程中,我們將展示如何使用 Zakra 主題和 Elementor 自定義主頁。

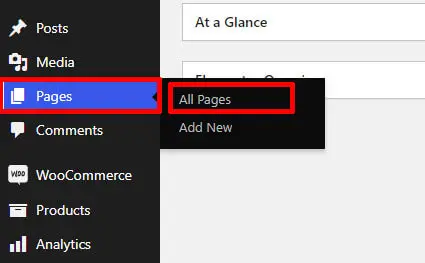
在您的 WordPress 儀表板中,打開頁面並單擊所有頁面。 在這裡,您將被帶到一個具有各種標題的頁面。

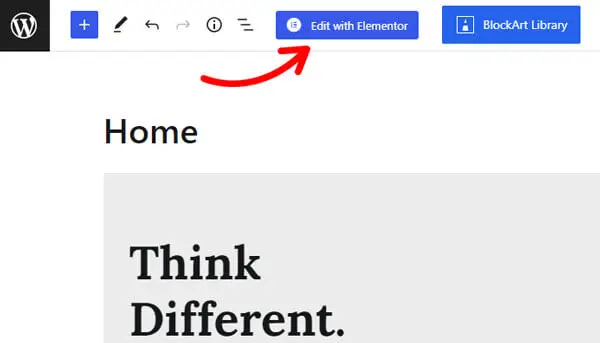
搜索“主頁”,如果您導入了使用Elementor創建的演示,您可以看到一個名為“使用 Elementor 編輯”的選項。 單擊它開始自定義您的主頁。

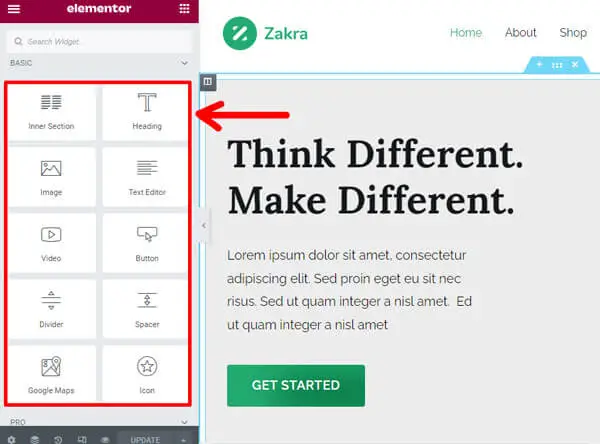
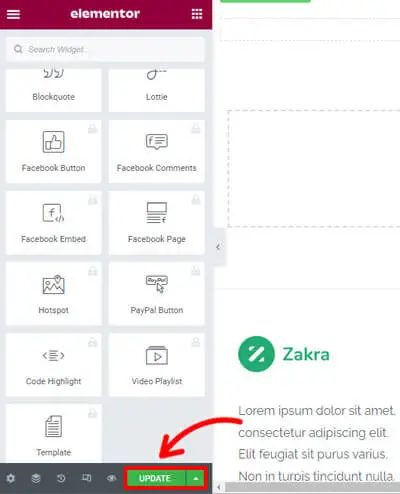
現在在左側,您可以看到文本、按鈕、圖像、社交媒體等小部件。此外,如果您是在線商店網站,則可以使用 Elementor 的 WooCommerce 小部件。

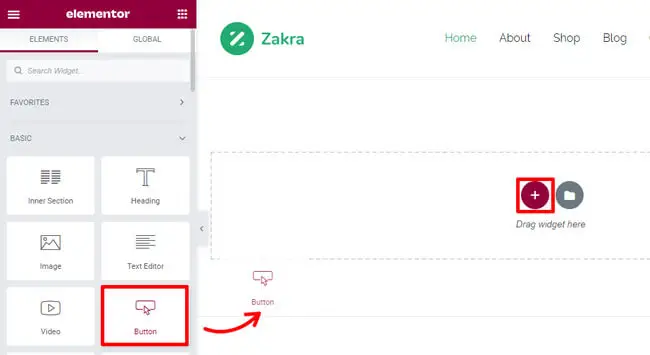
點擊“+”圖標添加新的widget,將你想要的widget拖放到右側。 Elementor 允許您添加任意數量的小部件。

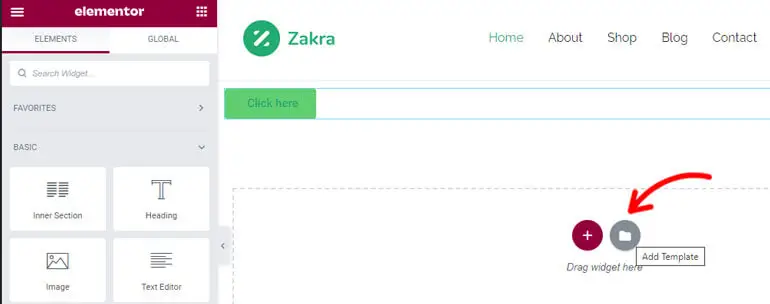
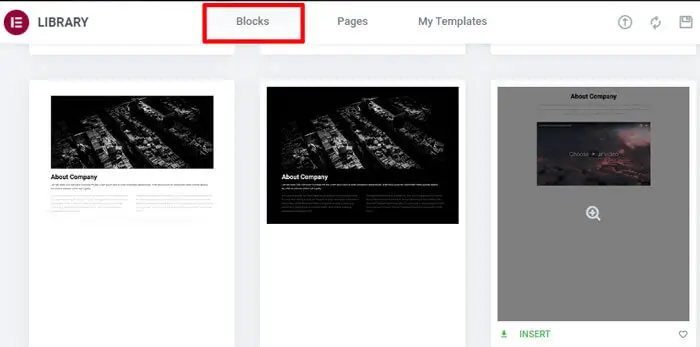
您還可以導入預製頁面模板和塊。 為此,請單擊“添加模板”按鈕。

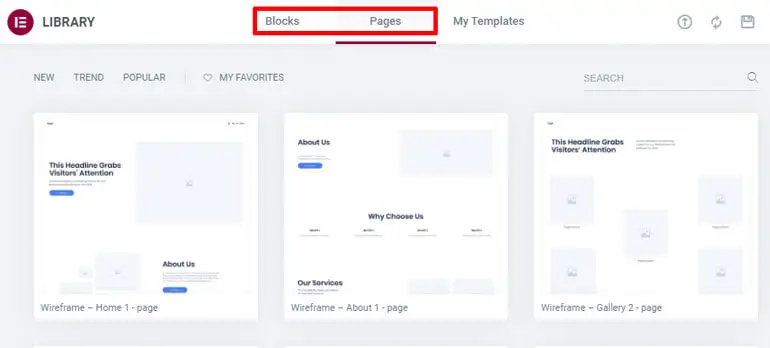
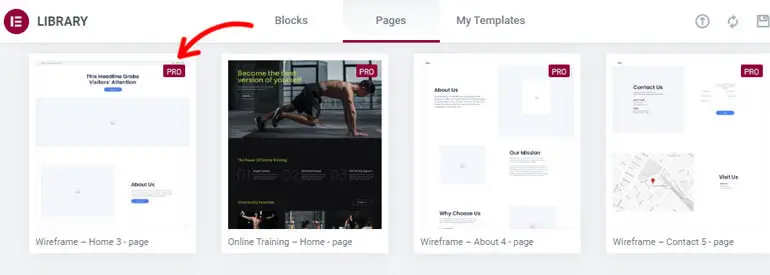
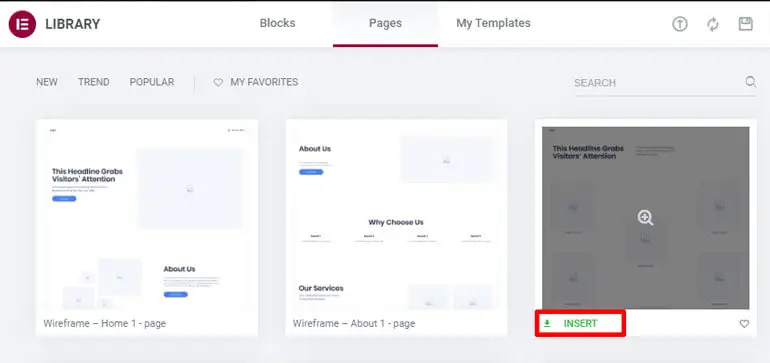
當您這樣做時,會出現一個彈出窗口,您可以在其中找到內置頁面和塊。

您還可以在此處查看高級模板。 要訪問它,您可以升級到 Elementor 的專業版。

接下來,選擇您喜歡的模板,將鼠標懸停在它上面,然後按“插入”按鈕。

此外,您可以添加不同的塊來設計您的主頁。

最後,單擊“更新”按鈕以保存更改!

4.使用主題框架和子主題
如果您不想使用頁面構建器插件,您還可以使用主題框架來自定義您的 WordPress 主題。
將有一個被視為框架的父主題和一個可用於自定義主主題的子主題。
子主題讓您可以在不更改父主題文件的情況下自定義您的主題。 因此,您無需直接修改主題文件,只需使用 Child 主題中的模板覆蓋它們即可。
如果您熟悉Style.CSS和PHP ,則可以創建子主題。 或者,如果您想避免自己編寫代碼,可以使用一個名為 Child Theme Wizard 的插件來創建子主題。

如何創建兒童主題?
我們將教您如何使用最好的多用途主題 Zakra 創建兒童主題。
您可以使用Manual Method和Shortcode Method來完成。
要學習手動方法,您可以按照我們創建子主題的簡單教程進行操作。
捷徑法
還有另一種方法可以在幾步內創建一個子主題。
顧名思義,創建子主題是一個簡單的快捷方式。
您可以從這裡下載 Zakra Child 主題的入門 zip 文件:https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
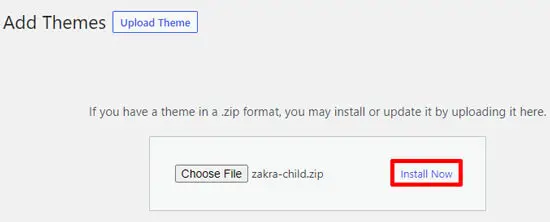
下載後,打開您的 WordPress 儀表板並導航至外觀 >> 主題。 然後,單擊“添加新”並按“上傳主題”以上傳您下載的文件。

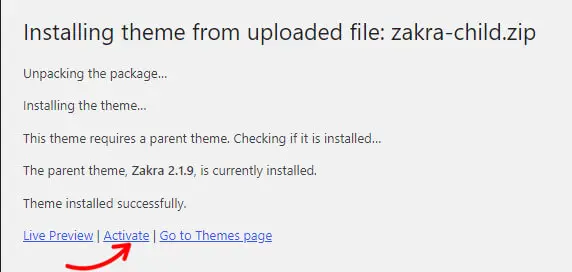
最後,單擊立即安裝以進行安裝。

現在,點擊激活按鈕以使用 Zakra 子主題。

創建並激活您的兒童主題後,您可以根據自己的喜好對其進行完全自定義!
最佳可定制主題
1.扎克拉
Zakra 是一個現代多用途主題,是創建任何網站的終極解決方案。 您可以從 Zakra 的 80 多個入門模板中進行選擇,以構建任何利基網站。

您可以獲得博客、電子商務、企業、代理機構、投資組合等的入門模板。這是一個高度可定制的主題,具有許多定制選項,如頁眉、頁腳、主頁設置、菜單等等。
主要特徵
- 與 WooCommerce 集成以創建在線商店。
- 單擊一下即可導入預構建的演示。
- 與 Elementor、Brizy 等主要頁面構建器兼容。
- 提供 100 多個自定義選項。
- 提供 30 多個頁面設置選項。
價格: Zakra 有免費版和高級版。 您可以從 WordPress.org 下載免費版本。 至於高級版,Zakra 有以下計劃:
- 個人:單個站點 58.65 美元
- Personal Plus: 3 個站點許可證 $66.75
- 開發人員:無限站點許可證 $209.30
2. 彩色雜誌
如果您正在尋找高度可定制的雜誌主題,ColorMag 就是其中之一。 該主題最適合創建新聞、雜誌和博客相關網站。 這是一個頂級主題,擁有超過 1250 個 5 星評級和 100,000 多個活躍安裝。

您可以從其 25 多個入門站點中進行選擇,這些站點只需單擊一下即可導入。 該主題包含自定義網站所需的一切。 您可以使用 ColorMag 自定義排版、小部件和其他所有內容!
主要特徵
- 超快的速度,在不同的加速工具中得到了證實的結果。
- 適合各種雜誌網站的入門網站。
- 提供獨特的郵政系統。
- 與頁面構建器集成 - Elementor、Gutenberg 等。
- 清潔編碼以維護安全性。
價格:這是一個免費增值主題。 您可以以 59 美元的價格購買單站點許可證的高級版本。
3.電子故事
eStory 是適用於任何 WooCommerce 網站的 WordPress 塊主題。 它的設計完全考慮了全站點編輯。 借助 eStory,您可以使用超過 25 個塊模式以及超過 5 個起始站點。

要添加更多內容,該主題提供了 5 個以上具有各種佈局的預構建模板。 該主題允許您根據顏色選項、小部件、排版等對其進行自定義。
主要特徵
- 用於自定義的站點編輯器。
- 提供頁眉和頁腳佈局。
- 與 WooCommerce 和 YITH WooCommerce Wishlist 插件完全兼容。
- 響應式設計以適應不同的屏幕尺寸。
- 與 Elementor、Brizy 等頁面構建器 100% 兼容。
價格:免費
結論
最後,關於如何自定義 WordPress 主題的文章已經結束。 我們希望您可以根據您的站點和主題選擇我們描述的四種方法中的一種。
在選擇和搜索主題時,您可能喜歡另一個網站的主題,並想知道如何找到該網站的主題。
我們還可以通過有關查找 WordPress 網站主題的文章幫助您解決這個問題。 此外,如果您正在搜索主題,我們可以幫助您從我們最好的多用途 WordPress 主題列表中挑選一個。
想閱讀更多? 查看我們信息豐富的博客,其中包含與 WordPress 相關的所有內容。
此外,如果您想了解最新信息,請在 Twitter 和 Facebook 上關注我們!
快樂閱讀。
免責聲明:帖子中的某些鏈接可能是附屬鏈接。 因此,如果您使用該鏈接購買任何東西,我們將賺取會員佣金。
