如何使用 Elementor 自定義聯繫表 7
已發表: 2022-04-07尋找一種使用 Elementor 自定義聯繫表 7 的簡單方法?
聯繫表格 7 是可用於 WordPress 的最古老和最受歡迎的聯繫表格構建器之一。 您可以通過查看 Contact Form 7 的精簡版迄今為止有 5 次以上的活動安裝來衡量其受歡迎程度。
儘管 Contact Form 7 包含表單構建器插件所需的所有高級和必要功能,但自定義其樣式設置對於初學者來說很棘手,並且它沒有任何內置的樣式自定義功能。
因此,在本文中,我們將向您展示如何使用 Elementor 頁面構建器設置 Contact Form 7 的樣式——無需添加任何自定義代碼和 HTML CSS。
在開始之前,讓我們先回答一個基本問題。
您可以將聯繫表 7 與 Elementor 一起使用嗎?
是的,您可以通過使用第三方插件的 Elementor 頁面構建器輕鬆使用 Contact Form 7。
Contact Form 7 插件沒有內置功能,可讓您直接將其與 Elementor 集成,但使用 3rd 方插件和插件(例如PowerPack Addons for Elementor)讓您可以靈活地在 Elementor 現場使用和設置 Contact Form 7 樣式編輯。
PowerPack Elements 是市場上最好的 elementor 插件之一。 它帶有許多創意和高級小部件,包括流行的 WordPress 表單插件的表單樣式器小部件。
PowerPack 的 Contact Form 7 表單樣式器小部件可讓您自定義您的 Contact Form 7 表單,而無需任何忙亂。
此表單樣式小部件包含令人驚嘆的樣式特性和功能,只需單擊幾下即可為您的聯繫表單的每個元素設置樣式。
因此,讓我們看看如何使用 PowerPack Contact Form 7 樣式器小部件在您的 WordPress 網站上使用 Elmntor 設置 Contact Form 7 樣式。
如何使用 Elementor 設置 Contact Form 7 樣式
在我們開始之前,請確保您已在您的 WordPress 網站上安裝並激活這些插件:
- 聯繫表格 7
- Elementor Pro 或 Lite
- PowerPack Elements Pro
如果您更喜歡觀看視頻指南,請查看下面的視頻以獲取有關教程的詳細說明。
使用 Contact Form 7 插件構建表單
激活上述所有插件後,您需要使用 Contact Form 7 創建一個表單。
查看文檔開始使用聯繫表 7 了解更多信息。
在 Elementor Editor 中創建新頁面或編輯現有頁面
現在您已經創建了表單,您需要添加一個新頁面或編輯現有頁面並在 elementor 編輯器中打開它。
拖放 PowerPack Contact Form 7 樣式小部件
打開頁面後,在搜索欄中搜索“ contact form 7 ”,然後將小部件拖放到頁面上。

確保檢查小部件右上角的 PowerPack PP標誌。
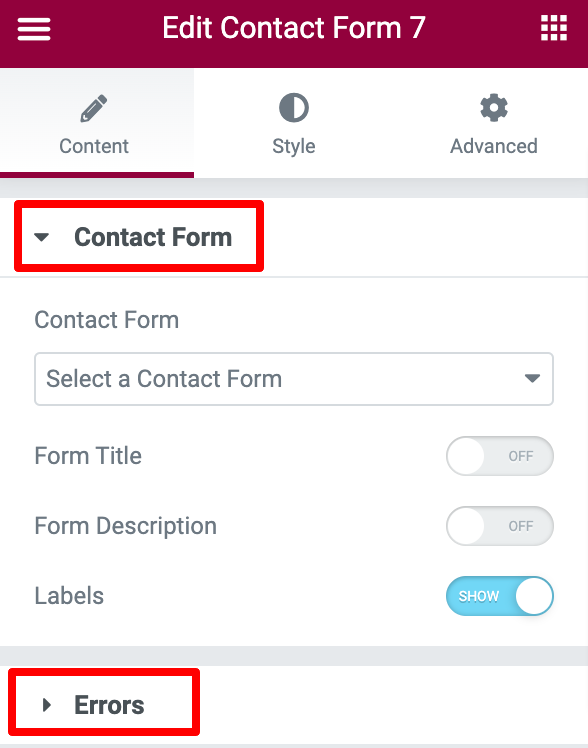
Contact Form 7 Styler 小部件的內容選項卡中的自定義
PowerPack Contact Form 7 小部件的內容選項卡由 2 個部分組成:聯繫表和錯誤。

選擇您的聯繫表
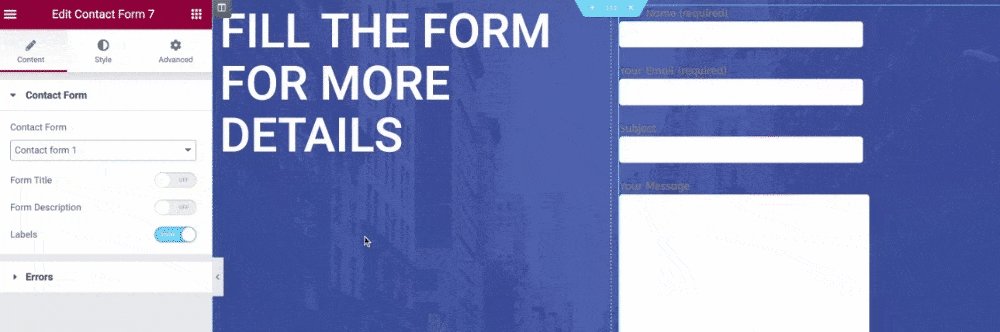
您需要做的第一件事是從下拉菜單中選擇您的聯繫表 7。 選擇表格後,它會立即出現在編輯器中。

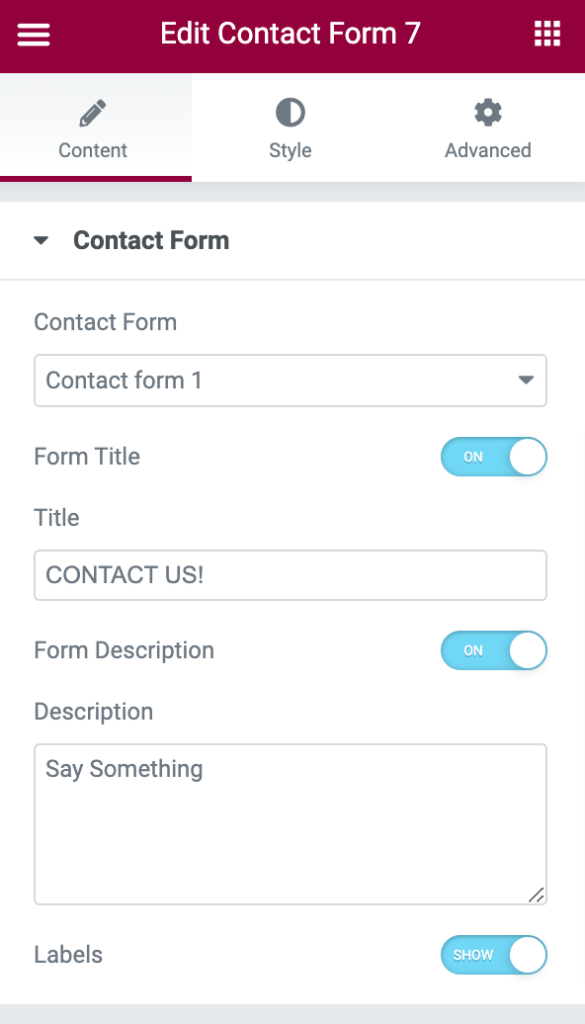
添加自定義表單標題和描述
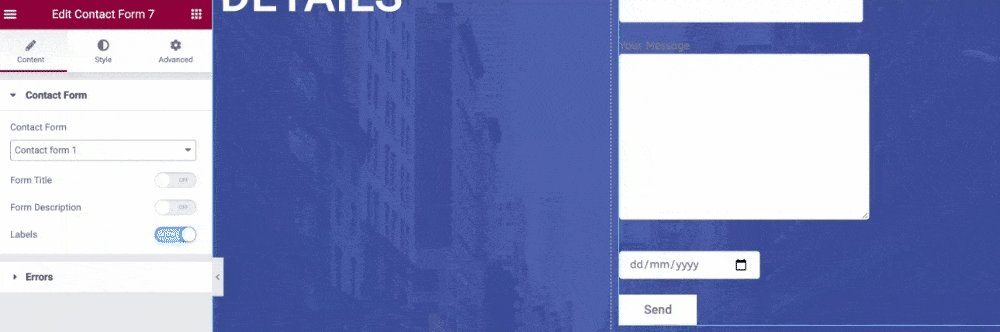
正如您在上面的視頻中看到的,表單包含默認字段和選項。 使用 Elementor 的 PowerPack Contact Form 7 樣式器小部件,您可以獲得大量選項來根據自己的喜好設置和自定義這些選項。
您可以從“內容”選項卡向表單添加有吸引力的自定義標題和描述。
此外,如果需要,您可以通過單擊切換按鈕來隱藏或顯示表單Title、Description和Labels 。

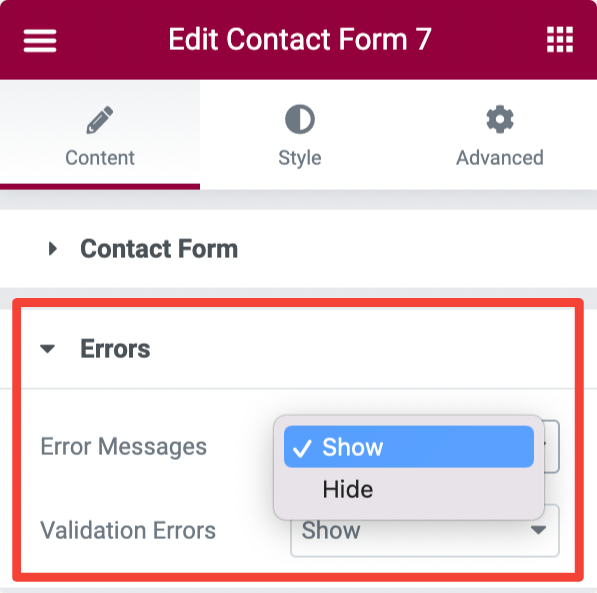
顯示/隱藏錯誤和驗證消息
使用錯誤子部分,您可以輕鬆地向表單用戶顯示錯誤和驗證消息。

Contact Form 7 Styler 小部件的樣式選項卡中的自定義
Contact Form 7 樣式器的樣式選項卡包括樣式選項,用於自定義您的聯繫表單的外觀。

讓我們看看您在此處獲得的所有自定義選項:
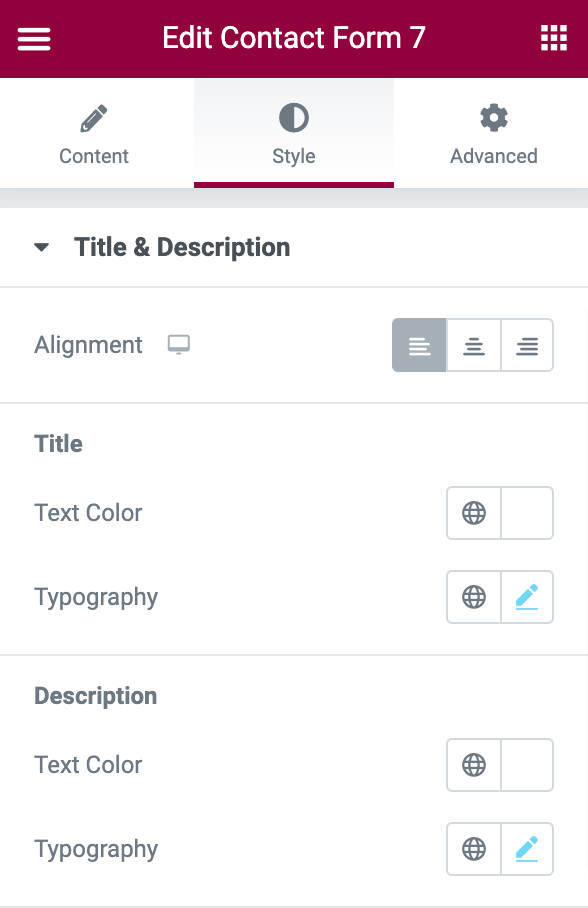
樣式表標題和描述

樣式選項卡中的第一部分是標題和描述,正如名稱所示,在這裡,您可以選擇為表單標題和描述提供樣式。 你可以:
- 將表單標題和描述的對齊方式設置為左、中和右。
- 更改標題、文本顏色和排版。
- 更改描述文本顏色和排版。
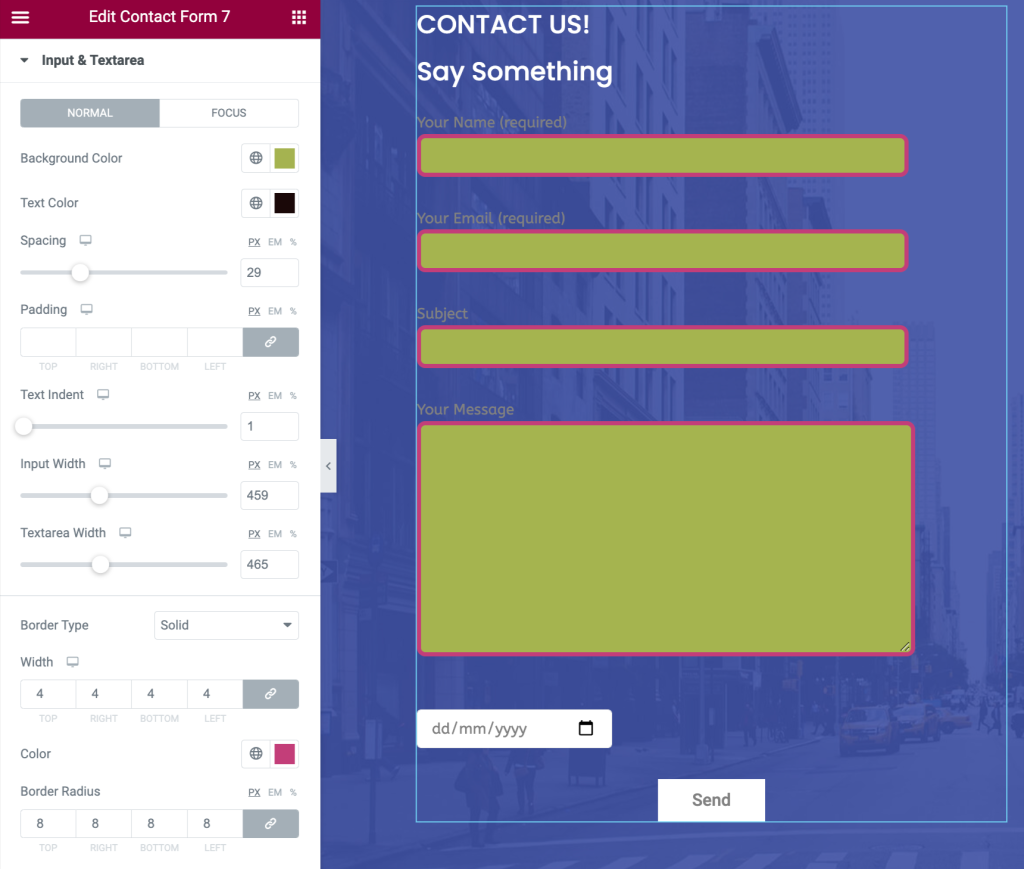
輸入和文本區域的樣式選項

在樣式選項方面,網站所有者通常會忽略表單輸入字段和文本區域。 但是 PowerPack 表單樣式器小部件允許您輕鬆地設置 Contact Form 7 輸入字段和文本區域的樣式。
在這裡您可以選擇:
- 添加背景和文字顏色
- 調整字段之間的間距
- 為輸入字段設置文本縮進
- 添加邊框並選擇邊框半徑和顏色
- 更改文本輸入的排版
- 還有很多。
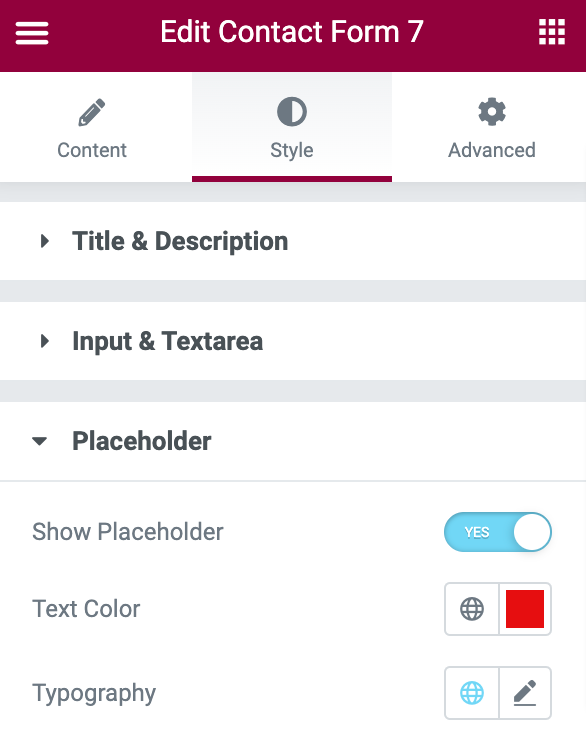
自定義佔位符

在以下小節中,您將獲得自定義表單佔位符文本的選項。 您可以通過打開/關閉按鈕來顯示/隱藏佔位符文本。
此外,您可以更改佔位符文本顏色並自定義排版。
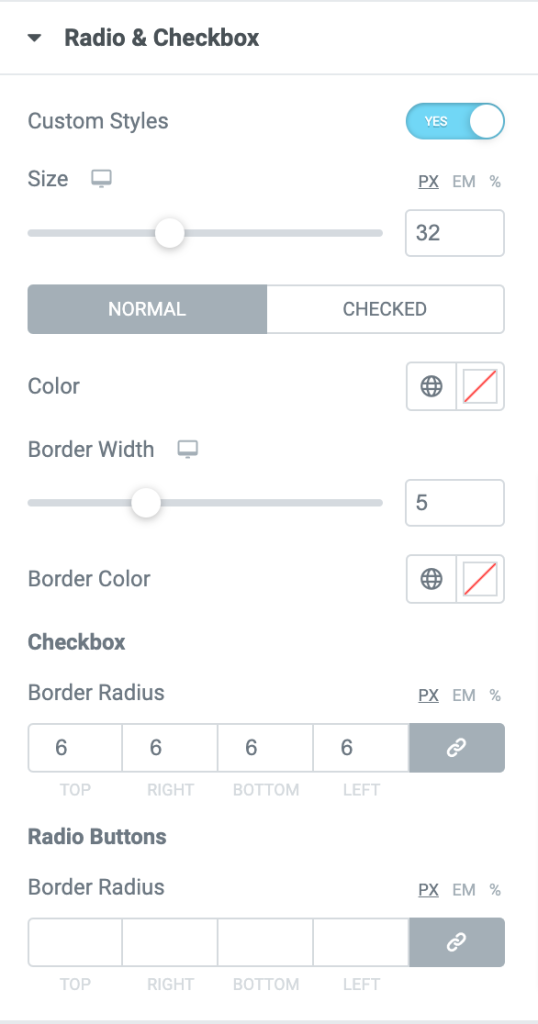
樣式單选和複選框

使用 PowerPack Contact Form 7 樣式器小部件,您可以將自定義樣式添加到單选和複選框按鈕。
首先,從 Radio & Checkbox 部分切換自定義樣式按鈕以添加自定義樣式。
啟用按鈕後,您將立即看到單选和複選框按鈕的樣式選項。
在這裡您可以選擇按鈕的大小和顏色。 此外,為了使您的表單設計更具吸引力,您可以為您的單選框和復選框添加邊框。
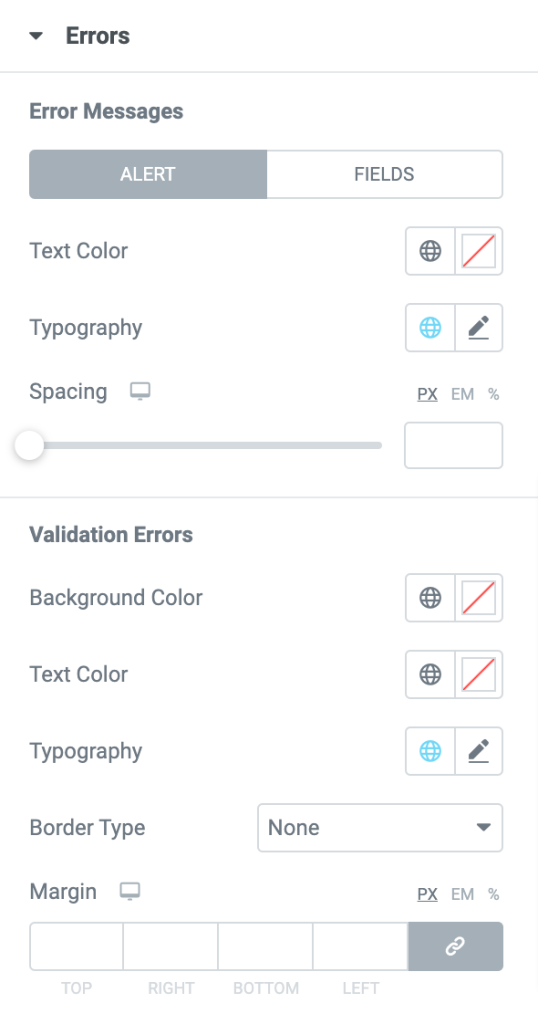
錯誤和驗證消息的自定義選項

PowerPack Contact Form 7 樣式器小部件允許您顯示錯誤消息並為您提供大量選項來為其添加樣式。
您可以通過更改排版、添加背景和文本顏色以及設置邊框和邊距來設置錯誤樣式並驗證消息。
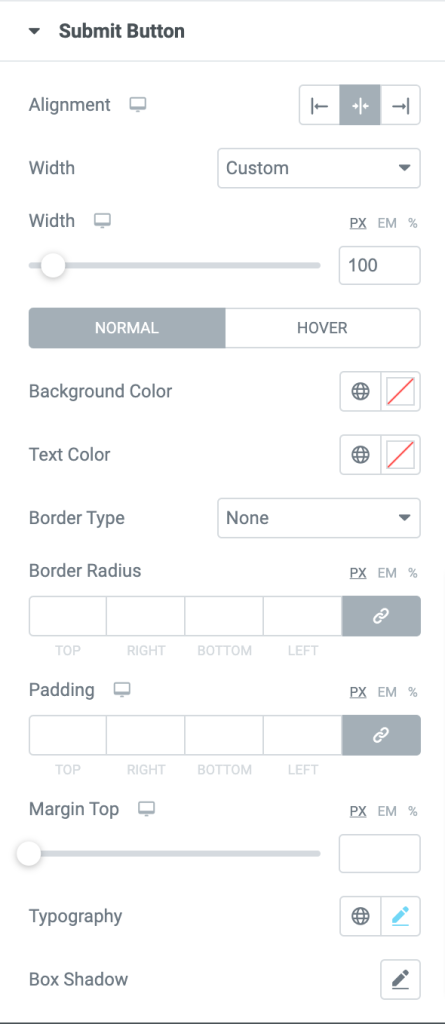
樣式聯繫表 7 提交按鈕

提交按鈕是任何联系表單中最多的元素之一,使用 PowerPack 小部件,您可以設置提交樣式以使其更引人注目。 在這裡,您可以獲得以下樣式選項:
- 將提交按鈕的對齊方式設置為向左、向右和居中
- 選擇提交按鈕寬度
- sdd背景和文本顏色
- 調整邊框半徑和填充
- 通過選擇字體、文本大小、文本樣式等來自定義排版
- 還有很多
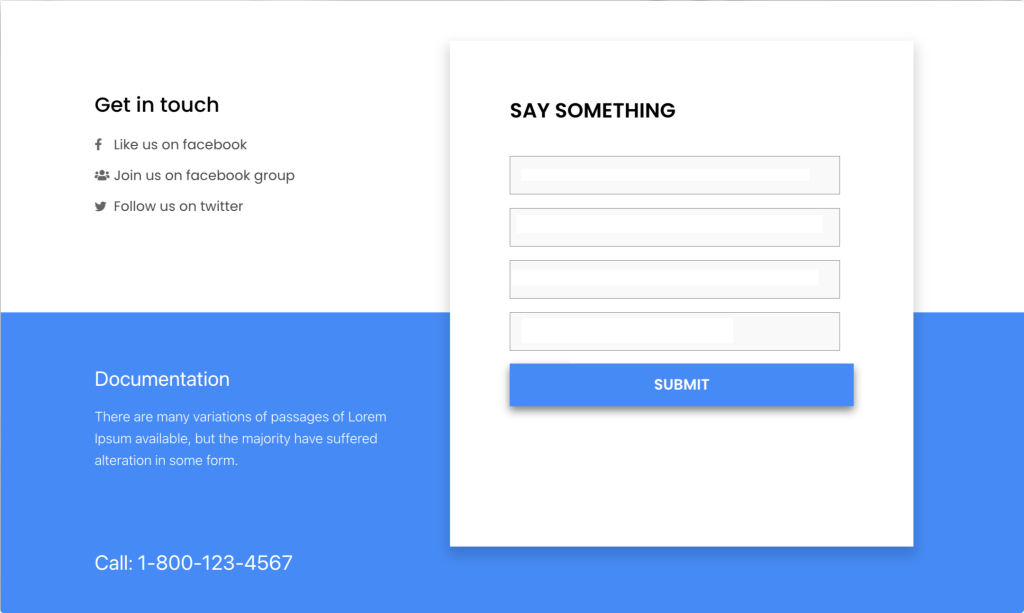
最終結果:定制的聯繫表格 7
這就是您的聯繫表格看起來完全設計和風格的原因。

獲取 Elementor 的 PowerPack Contact Form 7 Style 小部件
這就是使用 Elmntor 和 PowerPack 設置 Contact Form 7 樣式的簡單方法。 我希望本教程可以幫助您在 WordPress 網站上創建漂亮的聯繫表格。
PowerPack Elementor 插件帶有80 多個創意設計的 elementor 小部件和200 多個預製頁面和部分模板。
這些小部件包可幫助您創建高級 Elementor 網站,而無需任何編碼。 單擊此處立即獲取 PowerPack!
如果您喜歡本教程,請在下面的評論部分分享您的評論。
