如何使用 Elementor 和 PowerPack 自定義 WooCommerce 結帳頁面
已發表: 2023-03-10尋找使用 Elementor 自定義 WooCommerce 結帳頁面的最簡單方法?
美觀且吸引人的結帳頁面有助於提升客戶的購物體驗和結帳流程。
在本文中,我們將學習如何使用 Elementor 頁面構建器和 PowerPack 輕鬆自定義 WooCommerce 結帳頁面——無需添加任何 HTML CSS 和代碼!
如何使 WooCommerce 結帳頁面看起來更好?
如果您熟悉 WordPress 並且有使用 Woocommerce 插件的經驗,那麼您已經知道 Woocommerce 結帳頁面的設計取決於您在網站上使用的主題。
除了默認主題設計外,您還可以添加自定義 CSS 來自定義 WooCommerce 結帳頁面。 但是,這兩種方式都不是用戶友好的,因為主題自定義在很多方面限制了您,並且使用自定義 CSS 對於新手用戶來說是一項繁瑣的任務。
自定義 WooCommerce 頁面的最簡單方法之一是使用 Elementor 和 PowerPack Addons。
PowerPack Addons 是您可以考慮與 Elementor 頁面構建器一起使用的最佳插件之一。 它有 80 多個創意小部件,包括強大的小部件,無需處理任何代碼即可自定義您的 WooCommerce 網站頁面。
要自定義 WooCommerce 結帳頁面,您可以使用 Elementor 的 PowerPack Woo Checkout Widget。 此小部件包含大量樣式選項,可讓您在創紀錄的時間內輕鬆更改默認 WooCommerce 結帳頁面的設計。

最好的部分是您不必編寫任何代碼來設置結帳頁面的樣式。
使用 Elementor 和 PowerPack 自定義 WooCommerce 結帳頁面
如果您更喜歡看視頻,可以觀看下面的視頻來學習 WooCommerce 結帳頁面自定義教程。
現在,事不宜遲,讓我們看看如何使用 PowerPack Woo Checkout Widget 通過 Elementor 自定義 WoCommerce Checkout 頁面。
在我們繼續之前,請確保您已經在 WordPress 網站上安裝並激活了 WooCommerce、Elementor 和 Elementor 的 PowerPack Addons。
激活所有三個插件後,繼續下一步。
第 1 步:編輯默認的 WooCommerce 結帳頁面
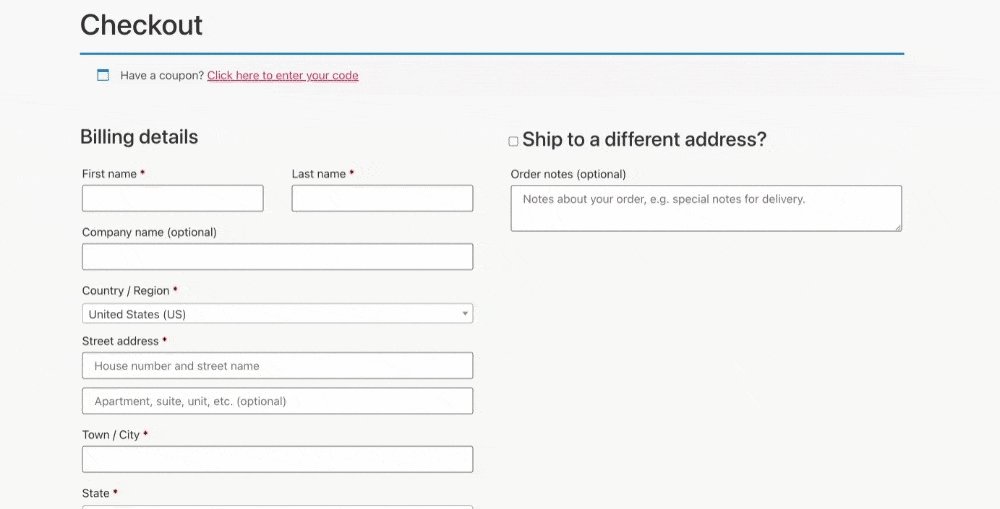
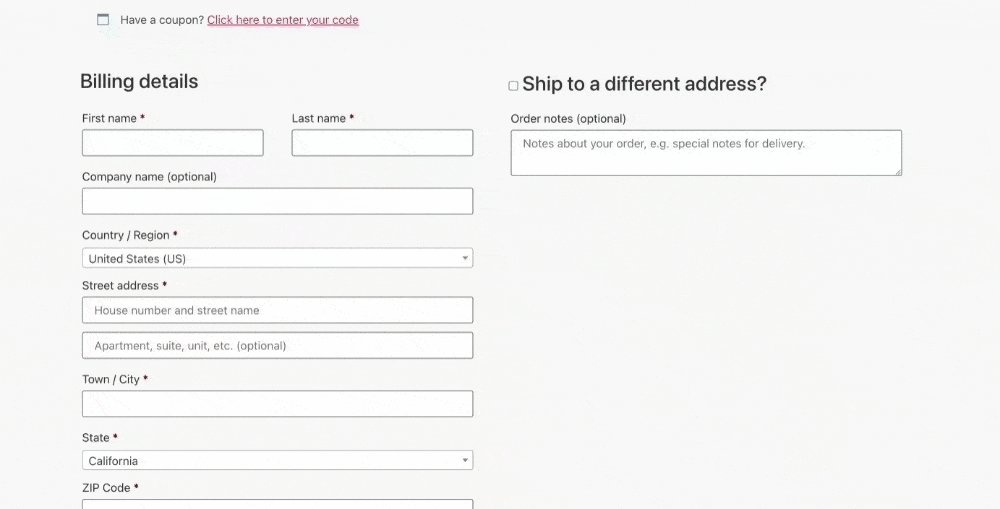
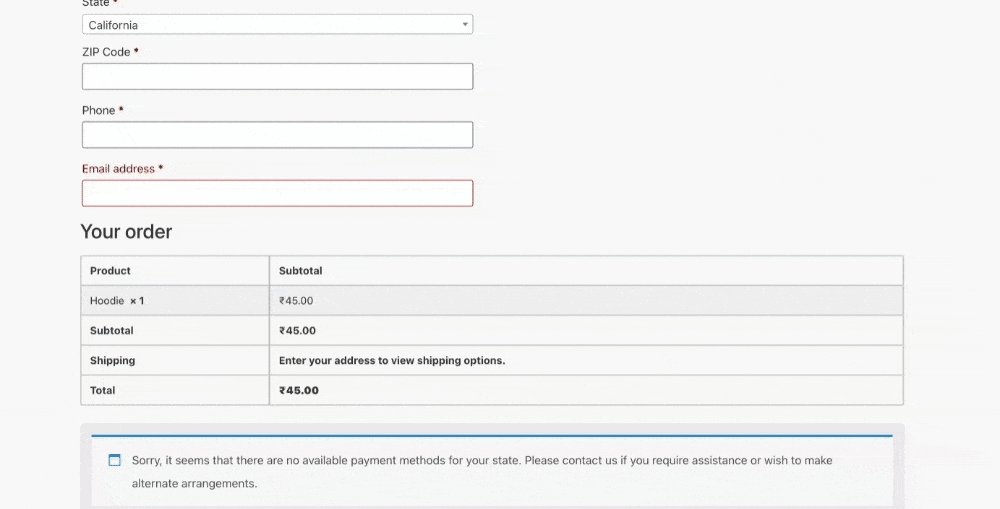
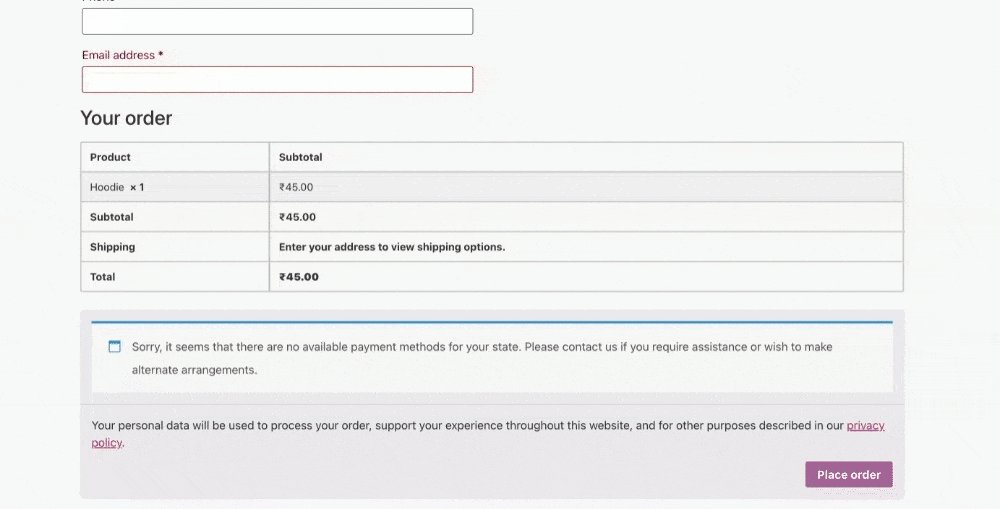
WooCommerce 會自動在您的網站上創建結帳頁面。 這就是默認 WooCommerce Checkout 頁面的設計:

如您所見, WooCommerce 結帳頁面的默認設計非常簡單和基本。 在這裡,您可以結合使用 WooCommerce、Elementor 和 PowerPack 附加組件來編輯默認的 WooCommerce 頁面。
首先,轉到您的 WordPress 管理儀表板並單擊頁面。 現在查找 Checkout 頁面並單擊Edit按鈕。
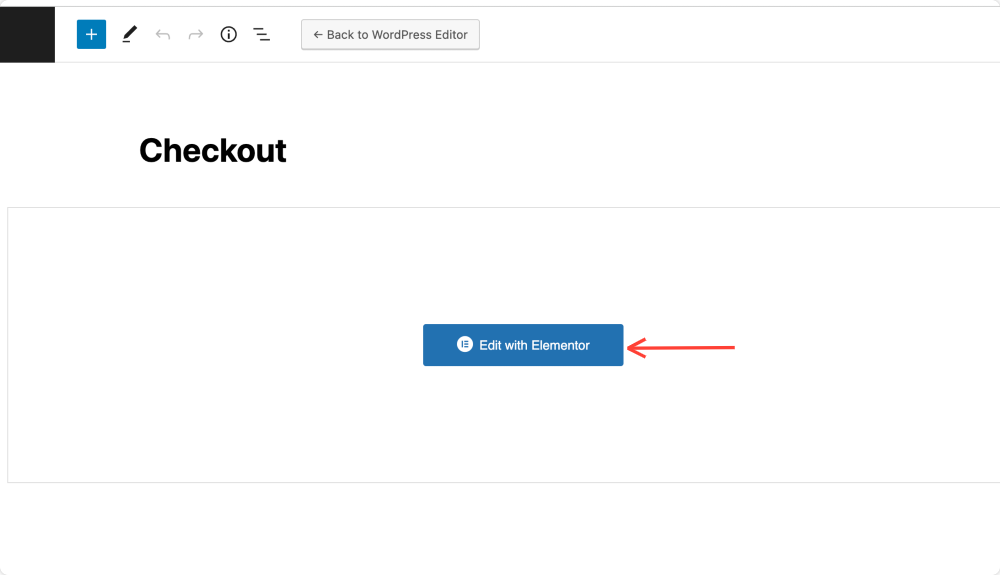
在 WordPress 塊編輯器上,單擊“使用 Elementor 編輯”按鈕。

這將帶您進入 Elementor 編輯器。 現在,您可以使用PowerPack 的 Checkout 小部件設計您的 Checkout 頁面。
第 2 步:更改頁面佈局並禁用標題
接下來,您需要更改頁面佈局並禁用標題。
為此,請單擊頁面左下角的 ⚙️ 圖標。
設置打開後,打開隱藏標題選項,然後選擇頁面佈局作為Elementor Full Width或Elementor Canvas。
一旦更改頁面佈局,您就會注意到,默認顯示的結帳頁面會轉換為簡碼。
第 3 步:拖放 PowerPack Woo Checkout 小工具
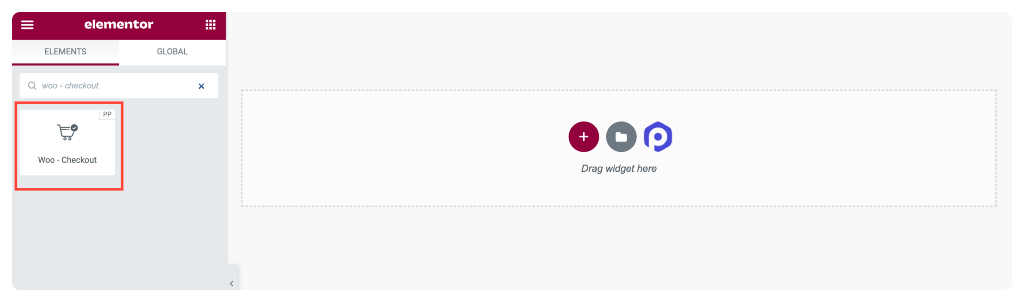
搜索Woo – Checkout小部件,並將其拖放到頁面中。 確保選中小部件右上角的PP圖標。


將小部件添加到頁面後,結賬表就會立即出現。

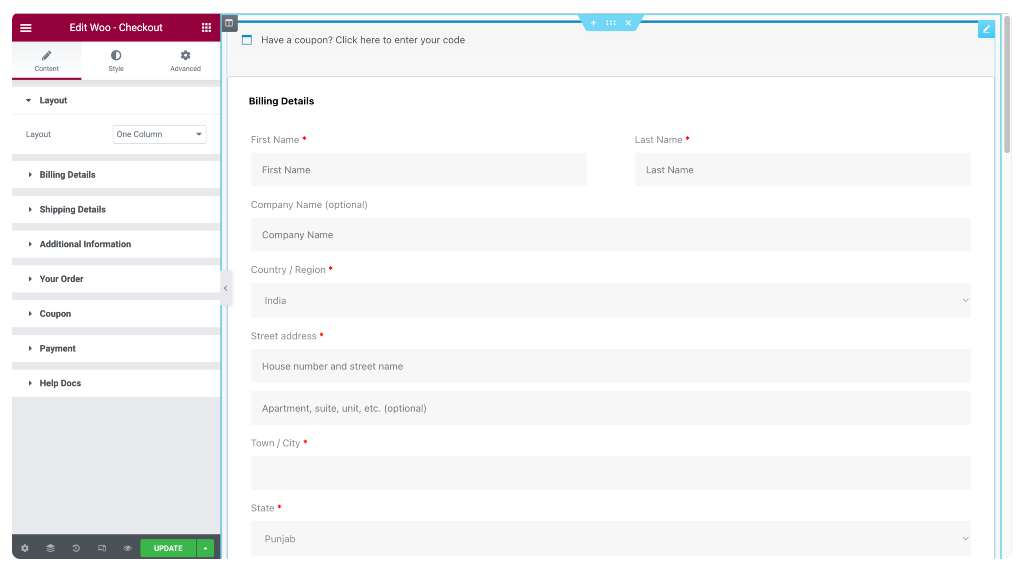
讓我們看看您在 PowerPack Woo-Checkout 小部件中獲得的自定義選項。
第 4 步:自定義結帳小部件的內容選項卡
Checkout 小部件的內容選項卡包括 7 個小節:
- 佈局
- 結算明細
- 送貨細節
- 附加信息
- 你的訂單
- 優惠券
- 付款
讓我們一一探討每個小節的選項。
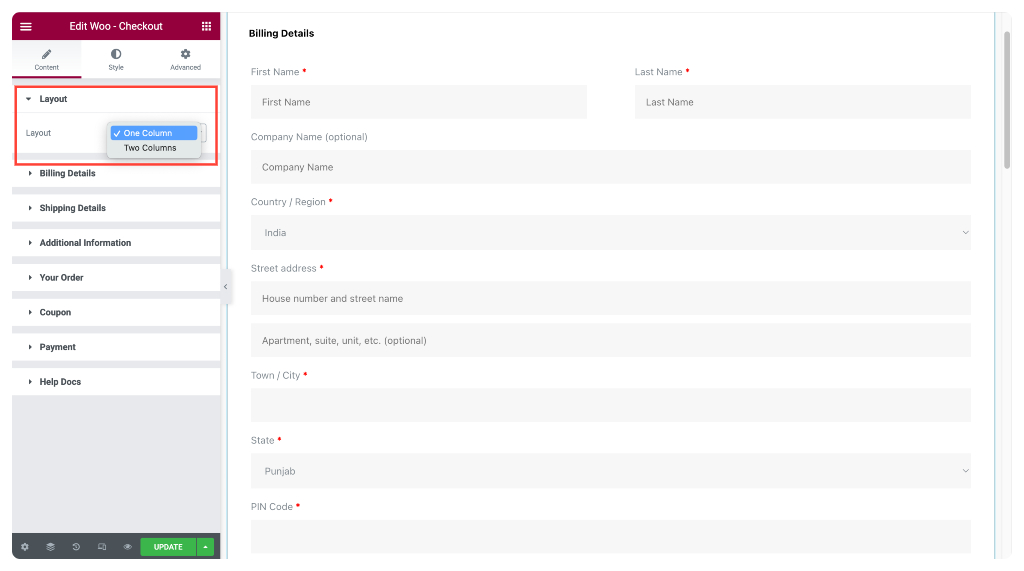
佈局
在佈局小節中,您可以為購物車頁面佈局選擇一欄或兩欄。
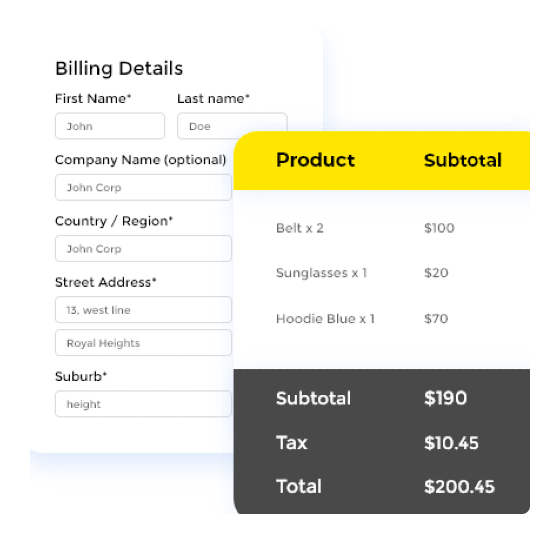
單列佈局樣式的 WooCommerce 結帳頁面

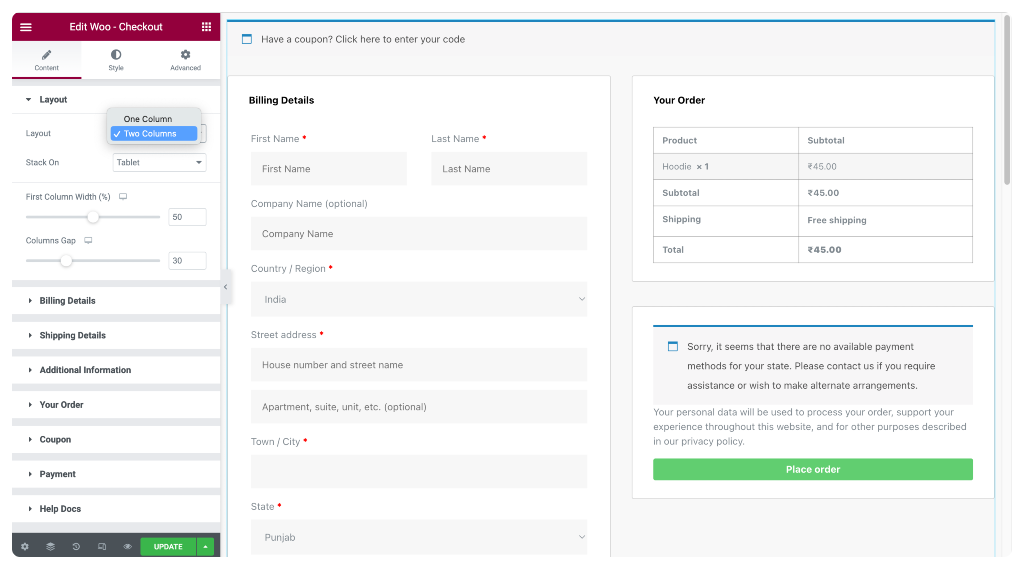
兩列佈局樣式的 WooCommerce 結帳頁面

如果您將佈局選擇為兩列,您將進一步獲得以下選項:
- Stack-On – 在手機和平板電腦屏幕上顯示響應列。
- 第一列寬度– 定義第一列的寬度。
- Columns Gap – 定義第一列和第二列之間的空間。
結算明細
此小節允許您更改結帳頁面的賬單詳細信息部分的自定義文本。
例如,
- 您可以更改章節標題。
- 將對齊方式設置為左對齊、居中對齊或右對齊。
- 根據您的喜好自定義表單項的標籤和占位符文本。
如前所述,這些小節提供與賬單明細類似的自定義選項。 從每個小節中的各種選項中進行選擇,然後根據需要自定義結帳頁面的內容。
第 5 步:自定義結帳小部件的樣式選項卡
使用 PowerPack Woo – Checkout Widget,您可以自定義 WooCommerce 購物車頁面的每個元素。 例如,您可以更改排版、更改顏色、添加邊框和填充等。
Woo – Checkout Widget 的樣式選項卡中有 10 個部分:
- 部分
- 列
- 輸入
- 優惠券欄
- 標題
- 結算明細
- 附加信息
- 查看訂單
- 付款方式
- 按鈕
讓我們仔細看看每個部分。
部分
從這裡,您可以同時設置結帳頁面所有部分的樣式。
您可以通過為每個部分選擇背景樣式來自定義頁面的外觀。
您可以選擇經典或漸變背景。
此外,您可以在每個部分周圍添加邊框,從各種樣式中進行選擇,例如實線、雙線、點線、虛線和凹槽。
您還可以為每個部分設置間距和填充,這將決定每個部分之間的距離以及內容和部分框之間的空間量。
最後,為這些部分添加一個盒子陰影效果,讓它們看起來更立體。
列
在這裡,您可以分別設置兩列的樣式,使結帳頁面更具視覺吸引力。
您可以選擇經典或漸變背景,並在每列周圍添加邊框。 邊框可以是實線、雙線、點線、虛線或凹槽。
您還可以使用邊框半徑選項為列提供軟邊。
添加框陰影效果以使列突出並通過調整填充在表格和列之間創建空間。
使用這些自定義選項,您可以創建一個看起來獨特且專業的結帳頁面。
與佈局和列一樣,您可以使用 Woo 的簡單樣式選項自定義結帳頁面的其他部分 - PowerPack Elementor Addons 的結帳小部件。
所有樣式選項都是不言自明的; 試用這些功能並創建您自己的結帳頁面設計。
包起來!
使用 Elementor 自定義 WooCommerce 結帳頁面是增強客戶購物體驗並使您的在線商店脫穎而出的好方法。
借助 Elementor 強大的可視化編輯器和 PowerPack 的創意 Woo – Checkout 小部件,您可以創建一個獨特且個性化的結帳頁面,以滿足您的業務需求並展示您的品牌標識。
按照這篇博文中概述的簡單步驟,您可以使用 PowerPack 插件輕鬆自定義您的 WooCommerce 結賬頁面,並將您的在線商店提升到一個新的水平。
更多來自博客:
- 如何使用 Elementor 構建自定義 WooCommerce 商店?
- 如何使用 Elementor 自定義 WooCommerce 我的帳戶頁面?
- 如何使用 Elementor 創建 WooCommerce 產品輪播?
請在這裡發表您的意見; 我們很樂意收到您的回复。
此外,請加入我們的 Twitter、Facebook 和 YouTube。
