如何自定義 WooCommerce 登錄頁面(3 種方法)
已發表: 2022-08-17您想自定義您的 WooCommerce 客戶登錄頁面嗎?
默認的 WordPress 登錄頁面是普通的,與您的商店品牌不匹配。 自定義您的 WooCommerce 客戶登錄頁面可幫助您提供更好的用戶體驗。
在本文中,我們將向您展示如何創建一個完全自定義的 WooCommerce 登錄頁面,並分享有關如何自定義結帳登錄頁面的提示。

為什麼要創建自定義 WooCommerce 客戶登錄頁面?
當客戶登錄到您的 WooCommerce 商店時,他們將看到只有 WordPress 徽標和品牌的默認 WordPress 登錄頁面。

如果您只想訪問您網站的儀表板,則此頁面很好。 但是,客戶可能會因簡單的設計而感到厭煩,並懷疑登錄頁面與您網站的外觀不匹配。
自定義 WooCommerce 登錄頁面可讓您添加徽標並更改設計以匹配您的網站。 這使您的網站看起來更專業,並提供更好的用戶體驗。
它還允許您添加更多表單字段,甚至允許您宣傳特定產品或向客戶展示特別優惠。
話雖如此,讓我們看看如何在 WooCommerce 中創建自定義客戶登錄頁面。
使用 SeedProd 創建完全自定義的 WooCommerce 登錄頁面
創建自定義 WooCommerce 客戶登錄頁面的最佳方法是使用 SeedProd。 它是 WordPress 的最佳 WordPress 登錄頁面和主題構建器,而且非常易於使用。
您可以使用 SeedProd 的拖放構建器來自定義頁面或 WordPress 主題的設計和佈局,而無需觸及任何一行代碼。
對於本教程,我們將使用 SeedProd Pro 許可證,因為它包括登錄頁面模板和其他高級自定義選項。 您還可以免費使用 SeedProd Lite 版本。
首先,您需要安裝並激活 SeedProd 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
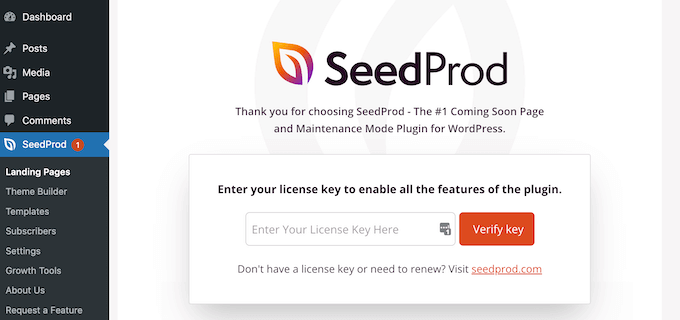
激活後,您將看到SeedProd歡迎屏幕。 繼續輸入您的許可證密鑰,然後單擊“驗證密鑰”按鈕。 您可以在 SeedProd 帳戶區域中找到許可證密鑰。

接下來,您可以為您的 WooCommerce 商店創建自定義登錄頁面。
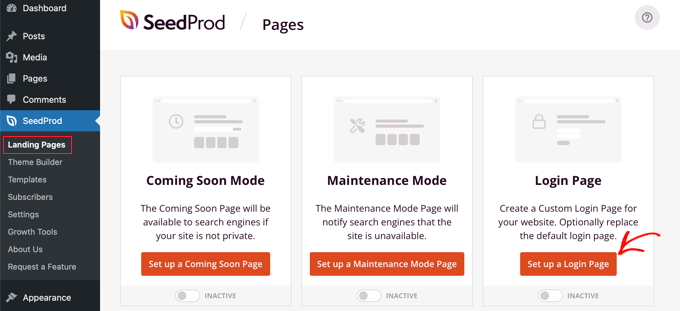
只需從 WordPress 儀表板前往SeedProd »登錄頁面,然後單擊“設置登錄頁面”按鈕。

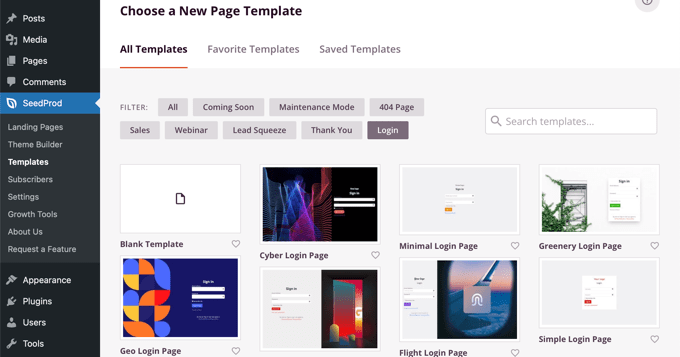
之後,SeedProd 將向您顯示多個模板。 您可以快速選擇一個並根據您的需要進行自定義。 這有助於節省時間,您可以使用現有設計來創建自己的 WooCommerce 登錄頁面。
該插件還允許您使用空白模板從頭開始創建登錄頁面。

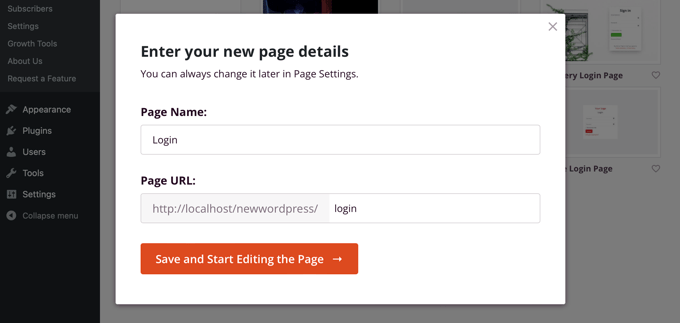
選擇模板後,將打開一個彈出窗口。
繼續為您的頁面輸入一個名稱,然後單擊“保存並開始編輯頁面”按鈕。

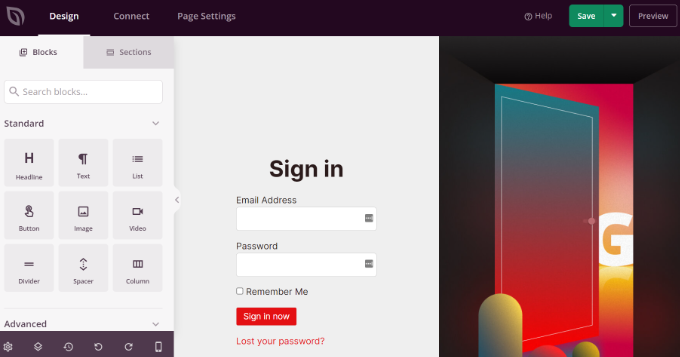
接下來,您將看到拖放頁面構建器。
您現在可以通過從左側菜單向模板添加新塊來自定義登錄頁面。
SeedProd 提供標準塊,如標題、文本、圖像、按鈕等。

除此之外,您還可以添加高級塊,如贈品、聯繫表格、社交分享按鈕、選擇表格等。 您還可以將 WooCommerce 塊添加到登錄頁面模板中,例如最近的產品、特色產品和暢銷產品。
使用 WooCommerce 塊,您可以輕鬆推薦您的頂級產品並推廣折扣優惠以獲得更多轉化。
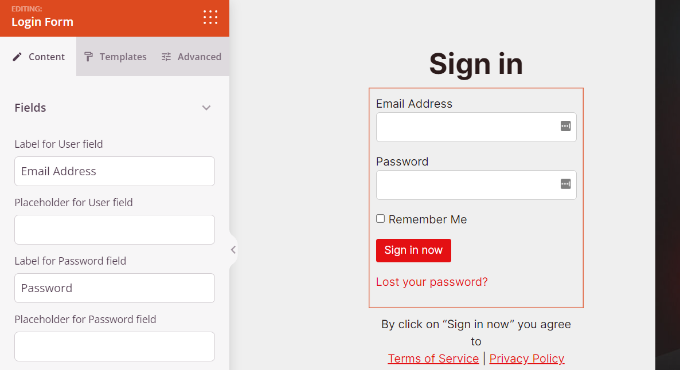
除此之外,SeedProd 還允許您進一步自定義登錄頁面上的任何部分。 只需單擊該部分,您就會看到更多選項,例如編輯標籤、顏色、字體和間距。

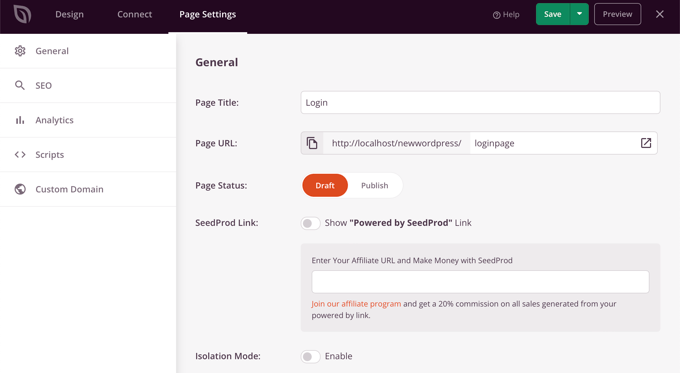
完成自定義 WooCommerce 登錄頁面後,不要忘記單擊頂部的“保存”按鈕。
之後,您可以前往“頁面設置”選項卡並單擊“頁面狀態”切換按鈕將其從草稿更改為發布。 然後,您可以繼續並單擊“保存”按鈕並關閉頁面構建器。

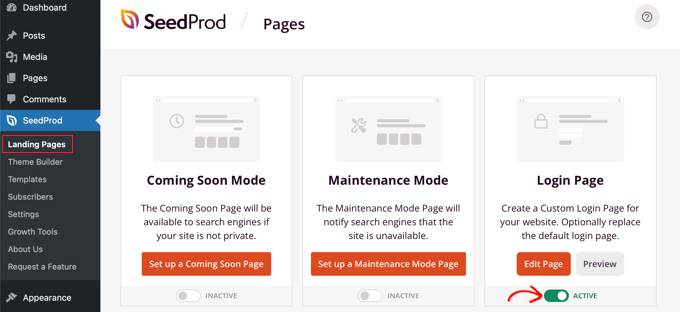
從這裡開始,剩下的就是讓您的新自定義 WooCommerce 登錄頁面向用戶顯示。 為此,請轉到 WordPress 儀表板中的SeedProd » 登錄頁面。
只需單擊“登錄頁面”下的開關,使其變為綠色並顯示“活動”。

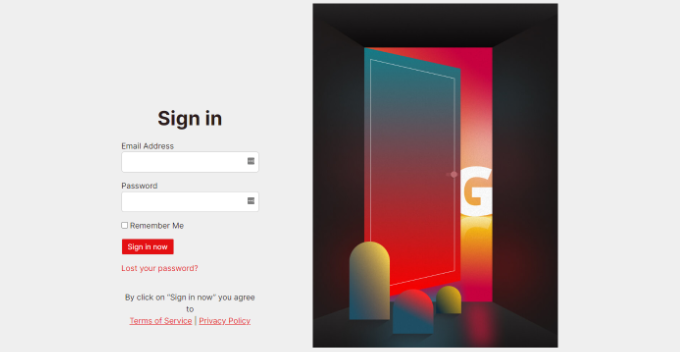
一旦打開,您的新登錄頁面將出現在您的網站上!
您可以訪問您的電子商務商店以查看它的運行情況。

使用 WPForms 自定義 WooCommerce 客戶登錄表單
您想創建一個與您的網站主題相匹配並提供更多表單字段的登錄表單嗎?
默認的 WordPress 登錄表單只允許用戶輸入他們的電子郵件地址或用戶名以及密碼。 使用自定義登錄表單,您可以添加更多字段並讓客戶使用他們的姓名或電話號碼登錄。
最好的方法是使用 WPForms。 它是最適合初學者使用的 WordPress 表單構建器。 超過 500 萬個網站使用 WPForms 來構建更智能的表單。
您可以輕鬆創建自定義 WooCommerce 登錄表單並將其顯示在在線商店的任何位置,例如側邊欄或產品頁面。
對於本教程,我們將使用 WPForms Pro 計劃,因為它包含用戶註冊插件。 您還可以嘗試免費版的 WPForms 以開始使用。
首先,您需要安裝並激活 WPForms 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
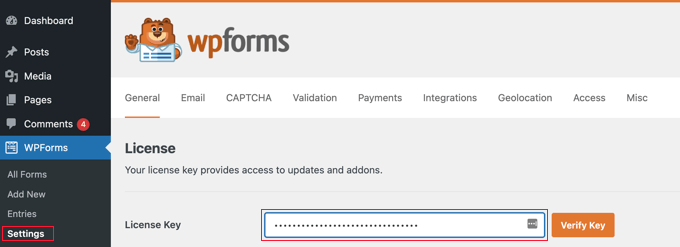
激活後,您可以從 WordPress 儀表板轉到WPForms » 設置並輸入許可證密鑰。 您可以在 WPForms 帳戶區域中找到許可證密鑰。

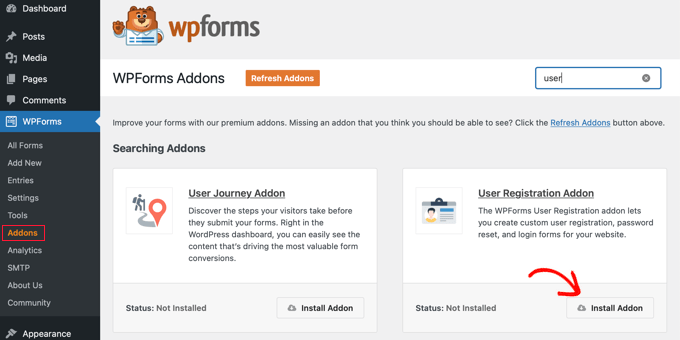
接下來,您需要前往 WordPress 管理面板中的WPForms » Addons 。

之後,向下滾動到“用戶註冊插件”,然後單擊“安裝插件”按鈕。

現在,您已準備好為 WooCommerce 創建自定義登錄表單。 只需轉到WPForms » Add New以啟動表單構建器。
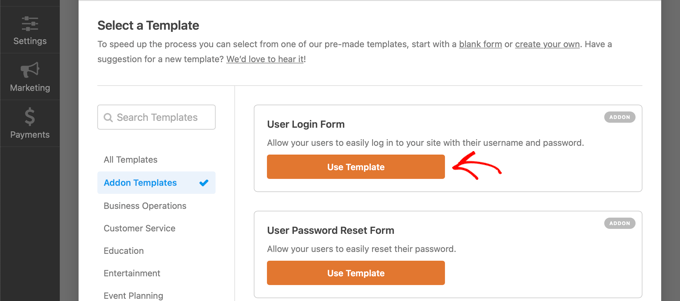
在下一個屏幕上,您可以在頂部輸入表單的名稱。 然後,搜索“用戶登錄表單”模板並單擊“使用模板”按鈕。

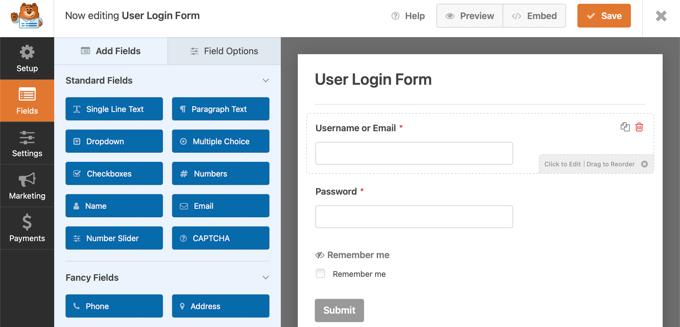
之後,您可以使用拖放構建器自定義您的用戶登錄表單模板。 WPForms 可以很容易地向表單添加不同的字段或重新排列模板上的現有字段。
例如,您可以通過將電話號碼等高級字段從左側菜單中拖放到模板上來添加它們。

您可以進一步自定義模板中的每個表單域。 只需單擊任何字段並編輯其標籤,添加說明,並使其成為表單中的必填字段。
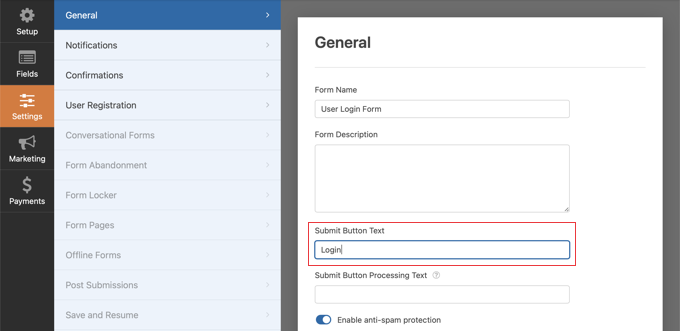
之後,您可以前往表單構建器中的“設置”選項卡。 在常規設置下,您可以將“提交按鈕文本”更改為“登錄”。

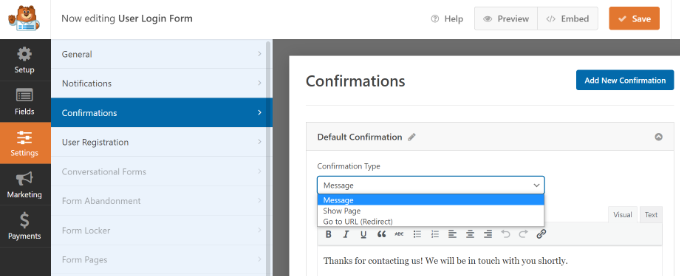
接下來,您可以轉到“確認”選項卡以更改用戶成功登錄時將發生的情況。
只需單擊“確認類型”下拉菜單並選擇一個選項。 您可以向客戶顯示消息、顯示頁面或將他們重定向到特定 URL。
例如,您可以在產品頁面上添加您的 WooCommerce 登錄表單,並允許客戶快速登錄以購買您的產品。

完成後,只需單擊頂部的“保存”按鈕。
接下來,您需要將 WooCommerce 客戶登錄表單添加到您網站上的頁面。
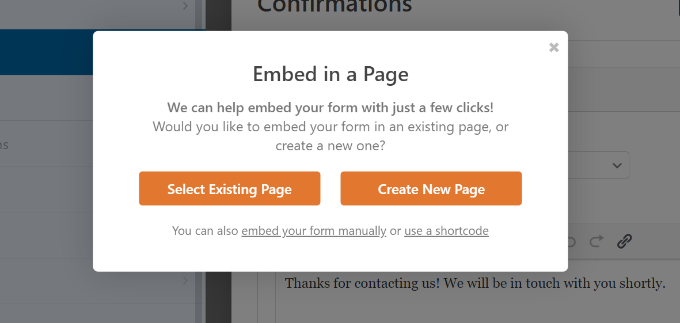
只需單擊構建器頂部的“嵌入”按鈕。 然後,您可以選擇是將表單放在現有頁面上還是為其創建新頁面。

現在讓我們選擇“創建新頁面”選項。
接下來,您需要為您的頁面輸入一個名稱,然後單擊“Let's Go!” 按鈕。

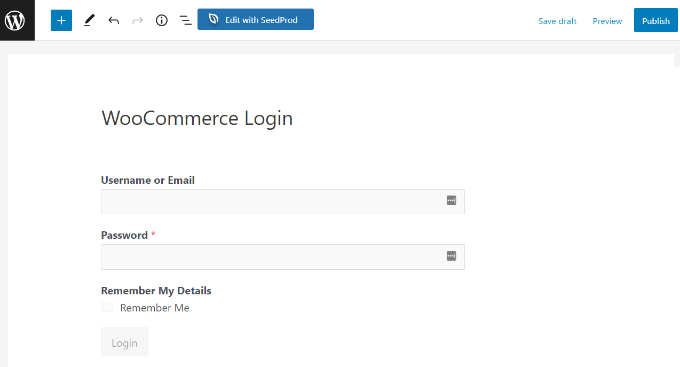
之後,您將在 WordPress 內容區域內看到 WPForms 登錄表單。
現在,您可以預覽表單、發布新頁面並為您的客戶顯示自定義 WooCommerce 登錄信息。

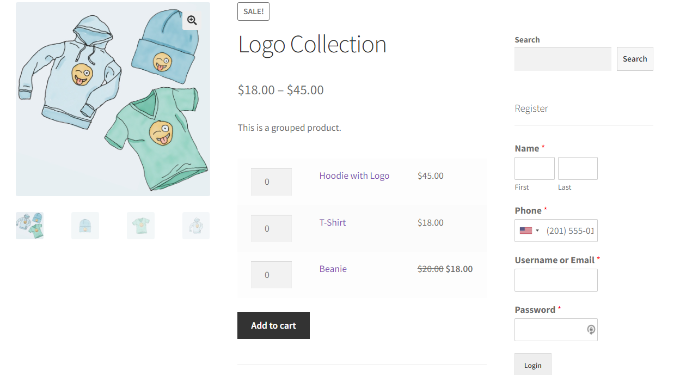
另一方面,您還可以將 WooCommerce 登錄表單添加到商店的側邊欄。 這樣,您的表單將出現在每個產品頁面上,並允許客戶快速登錄。
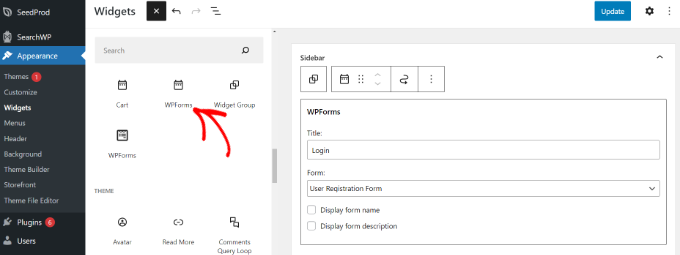
只需從 WordPress 儀表板前往外觀»小部件。 接下來,單擊“+”按鈕並添加一個 WPForms 小部件塊。
之後,您可以從下拉菜單中選擇您的登錄表單並輸入標題。

完成後,單擊“更新”按鈕。
您現在可以訪問您的在線商店,在側邊欄中查看登錄表單。

有關創建自定義 WooCommerce 客戶登錄頁面的更多方法,您可能希望查看有關如何創建自定義 WordPress 登錄頁面的指南。
另外,您還可以查看我們關於如何在 WordPress 中添加導航菜單的教程,以便您可以將 WooCommerce 登錄頁面添加到您的網站導航中。
獎勵:自定義 WooCommerce 結帳登錄頁面
WooCommerce 允許回訪者在結帳頁面期間登錄。 如果您正在尋找自定義 WooCommerce 結帳登錄頁面,那麼最好的方法是使用功能強大的漏斗構建器插件,例如 WooFunnels。
WooFunnels 可讓您自定義 WooCommerce 結帳頁面、添加多步結帳、添加一鍵式追加銷售等等。
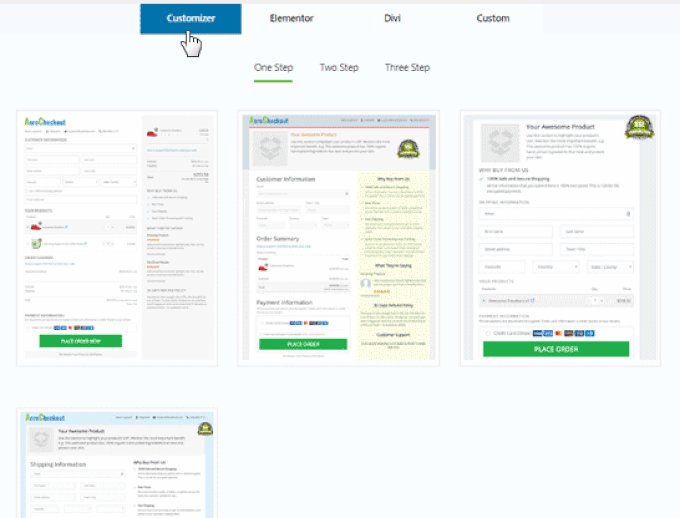
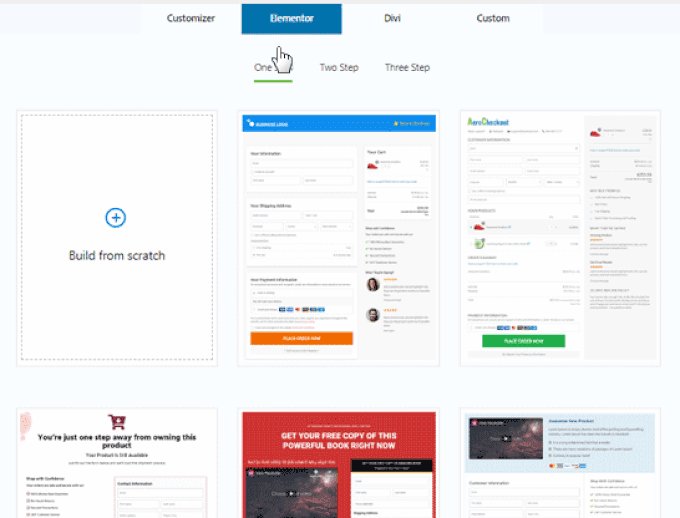
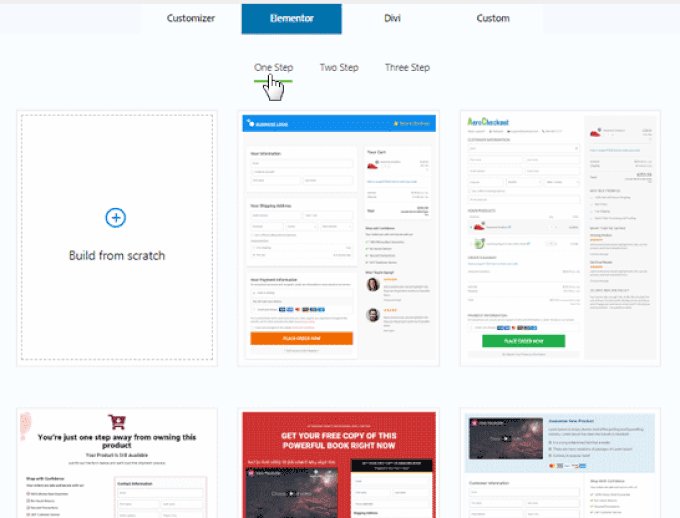
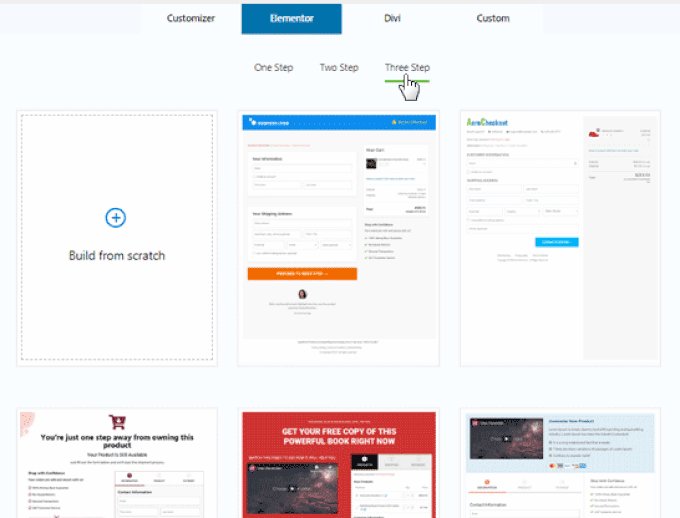
您可以從數十個針對轉換進行了高度優化的預製結帳模板中進行選擇,最好的部分是您可以使用任何流行的 WordPress 頁面構建器對其進行自定義。

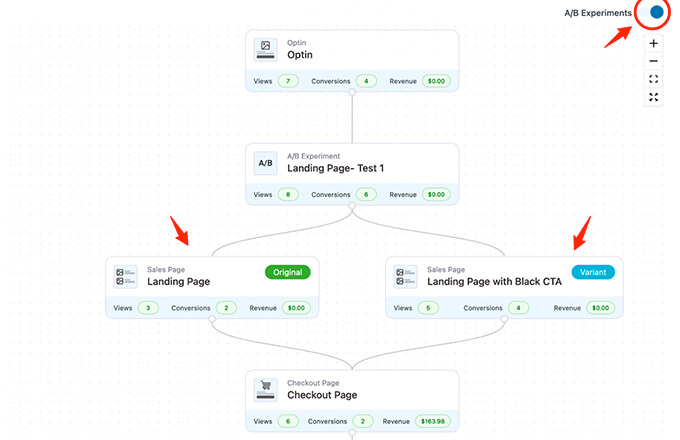
您可以選擇對多個渠道、銷售頁面和追加銷售產品進行 A/B 測試。
WooFunnels 為您提供 WooCommerce 漏斗每個步驟的詳細分析。

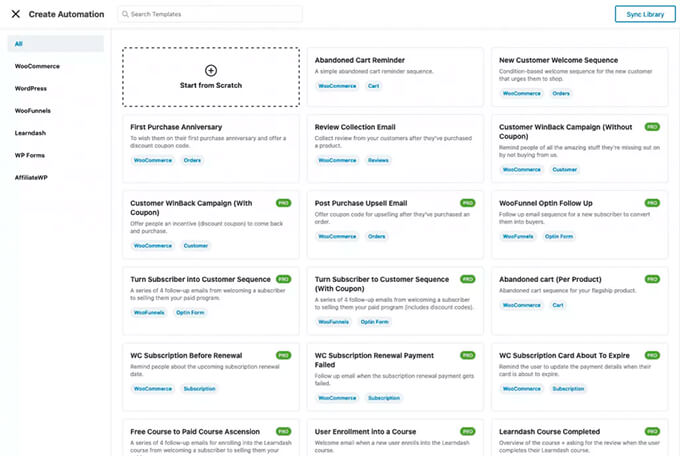
它還帶有一個強大的營銷自動化插件 Autonami,它可以讓您自定義 WooCommerce 電子郵件,在 WooCommerce 中發送滴漏電子郵件通知以放棄購物車,歡迎系列等等。

如果您真的想發展您的 WooCommerce 商店,那麼這是我們推薦的必備工具之一。
我們希望本文能幫助您了解如何創建自定義 WooCommerce 客戶登錄頁面。 您還可以看到我們對最佳 WooCommerce 插件的專家選擇,以及我們關於如何修復 WordPress 不發送電子郵件問題的終極指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
